Come mostrare i prodotti WooCommerce sulla pagina
Pubblicato: 2021-09-01WooCommerce è il plug-in di eCommerce n. 1 per WordPress e molti imprenditori lo usano per il loro uso lavorativo quotidiano.
Per mostrare i prodotti WooCommerce su qualsiasi pagina, devi sapere come utilizzare gli shortcode. Gli shortcode WooCommerce vengono utilizzati per visualizzare i prodotti e possono anche essere utilizzati per filtrare i prodotti utilizzando attributi e altri fattori.
Quindi, in questo articolo, ti mostrerò il modo più semplice per mostrare i prodotti woocommerce su qualsiasi pagina. Ti mostrerò 2 metodi.
- Utilizzo di Elementor ( Il modo più semplice ).
- Utilizzo di codici brevi.
1. Utilizzo di Elementor per mostrare i prodotti WooCommerce sulla pagina.
Il modo più semplice per mostrare i prodotti WooCommerce su qualsiasi pagina è utilizzare Elementor, potente e facile da usare.
Poiché Elementor è il costruttore di pagine drag and drop numero 1, puoi utilizzare la funzione di trascinamento della selezione e puoi facilmente visualizzare qualsiasi prodotto woocommerce su qualsiasi pagina o post.
Dato che utilizzerai WooCommerce ed Elementor, ti consiglio di utilizzare Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor è un plug-in che ti dà il potere di progettare pagine WooCommerce e utilizzare widget, funzioni e shortcode WooCommerce con Elementor.
Ciò significa che non è necessario codificare o copiare shortcode e incollarli solo per visualizzare qualsiasi prodotto WooCommerce su qualsiasi pagina.

Lanatore
Ottieni la potenza di Elementor con WooCommerce.
Le caratteristiche di Woolentor sono sorprendenti ed eccone alcune
- Generatore di pagine WooCommerce
- Filtri prodotto (orizzontale/verticale)
- Generatore di pagine di archivio individuale
- Notifica di vendita
- Chiama per il pulsante Prezzo
- Pulsante Suggerisci prezzo
- Personalizzazione della pagina di pagamento
- Conto alla rovescia per le vendite
- Codice QR del prodotto
- Appiccicoso Aggiungi al carrello
- Ricerca prodotti Ajax
- Barra di avanzamento
- Libreria di modelli Elementor e molti altri.
[id bravepop=”10896″ align=”centro”]
Guarda questo video per imparare passo dopo passo come utilizzare Woolentor per mostrare qualsiasi prodotto su qualsiasi pagina.
Visualizzazione di un prodotto utilizzando Woolentor.
Passaggio 1: acquista Woolentor Pro e installalo. Per installare il plugin, visita wp-admin -> plugin -> aggiungi nuovo -> carica e seleziona il file zip che hai scaricato dopo aver acquistato Woolentor.
Fare clic su Carica e quindi su Attiva .
È inoltre necessario installare la versione gratuita dell'elementor in modo che Woolentor possa funzionare correttamente. Per installare Elementor, vai su wp-admin -> Plugin -> Aggiungi nuovo -> Cerca -> Elementor.
Fare clic su Installa e quindi su Attiva .
Passaggio 2: vai alla pagina o al post in cui desideri visualizzare i prodotti WooCommerce. Possono essere diversi prodotti o solo 1 prodotto.
Quindi, per questo tutorial, supponiamo che tu scelga una pagina in cui desideri visualizzare un prodotto woocommerce. Per visualizzare il prodotto, è necessario seguire i passaggi seguenti:-

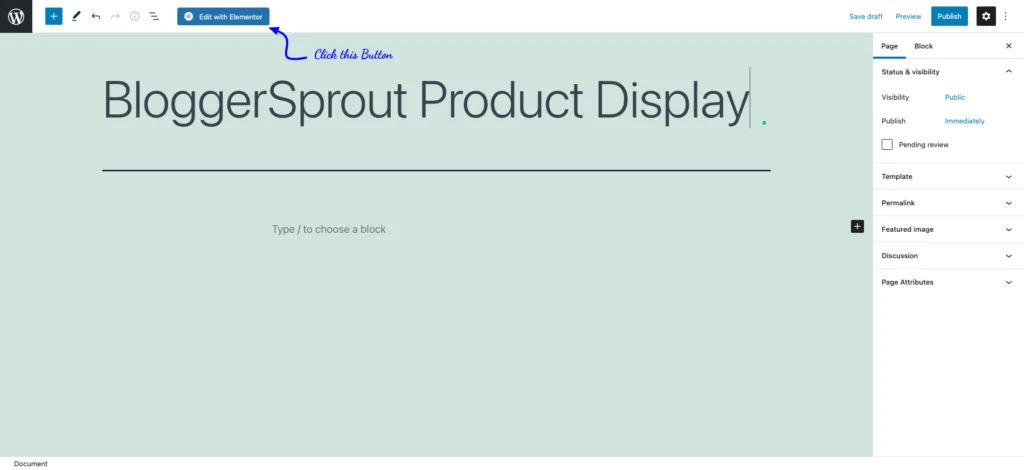
- Vai su Pagine -> Tutte le pagine e fai clic su " Modifica con Elementor " nella pagina in cui desideri visualizzare il prodotto.
- Ora la pagina si aprirà all'interno del generatore di pagine di Elementors.
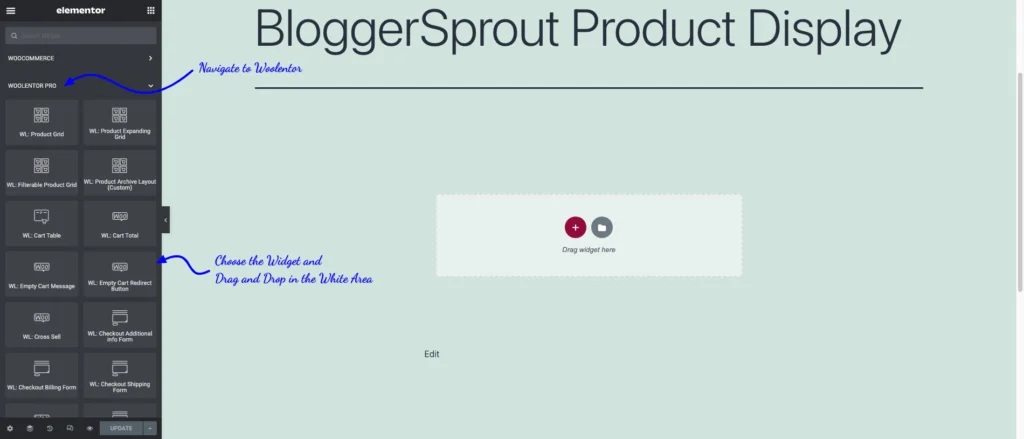
- Dalla barra laterale del widget di sinistra, scorri fino alla sezione Woolentor.
- Trascina e rilascia il widget "Prodotto".
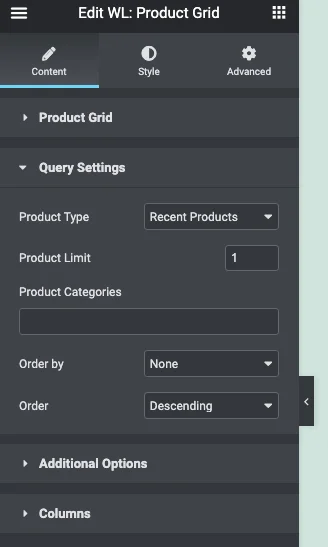
- Seleziona il Prodotto dalle impostazioni del widget.
- Fare clic su Salva modifiche .
[id bravepop=”10903″ align=”centro”]

Scegli la griglia del prodotto, seleziona il widget e trascina e rilascia il widget sulla pagina in cui desideri visualizzare il prodotto WooCommerce.


Dopo aver trascinato il widget nella posizione desiderata, verrà visualizzata la pagina delle impostazioni dei widget.
Puoi limitare il numero di display dei prodotti e anche modificare il design del layout del prodotto.
Nella query Impostazioni, avrai il controllo per selezionare il prodotto in base a
- Prodotti recenti
- prodotti sponsorizzati
- I prodotti più venduti
- In vendita
- Più votati
- Casuale
- Seleziona per ID prodotto
- Immettere manualmente l'ID prodotto.
Quindi, se desideri visualizzare un solo prodotto e il prodotto non dovrebbe cambiare, dovresti scegliere l'opzione Seleziona per ID prodotto o Inserisci manualmente un ID prodotto.
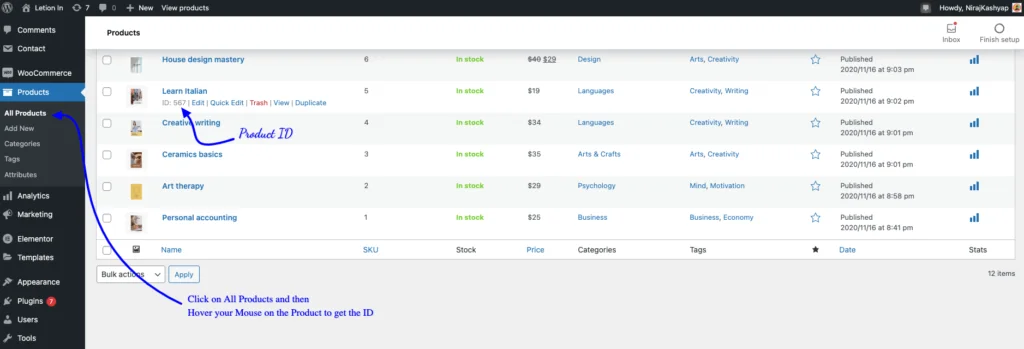
Ora cerca quel prodotto o inserisci un ID prodotto. È possibile trovare l'ID prodotto dall'elenco Tutti i prodotti. Controlla l'immagine qui sotto per sapere dove trovare l'ID prodotto.

Dopo aver inserito l'ID prodotto, il prodotto verrà visualizzato nella posizione in cui è stato rilasciato il widget. Se desideri selezionare più prodotti, l'ID prodotto deve essere separato da virgole (,).
Ora visualizza la pagina e puoi trovare il prodotto WooCommerce nella pagina. Utilizzando Woolentor, è molto semplice e facile progettare il layout dei prodotti e la configurazione dei colori in modo che corrisponda all'aspetto grafico del sito web.
Lo sai: puoi anche progettare la pagina del prodotto utilizzando Woolentor ed Elementor.
Ma se non vuoi usare elementor o Woolentor e vuoi usare il tuo editor Gutenburg ( WordPress Builtin Editor ) per mostrare qualsiasi prodotto WooCommerce sulla pagina, allora il tutorial qui sotto fa per te.
[id bravepop=”14292″ align=”centro”]
2. Utilizzo di codici brevi per mostrare i prodotti WooCommerce.
Se non desideri utilizzare elementor o Woolentor, puoi visualizzare i prodotti utilizzando gli shortcode. WooCommerce ha diversi codici brevi per questo scopo.
Anche se non avrai il controllo per personalizzare l'aspetto dell'output dello shortcode e dovrai ricordare diversi shortcode o cercare online gli shortcode.
Gli shortcode sono piccoli pezzi di codice che eseguono una serie di codici quando vengono attivati. Gli shortcode vengono creati allo scopo che un utente può utilizzare il piccolo codice per eseguire o visualizzare qualcosa che richiede un mucchio di codici.
Ecco alcuni degli shortcode WooCommerce che puoi utilizzare per visualizzare i prodotti WooCommerce su qualsiasi pagina.
- [woocommerce_cart] – mostra la pagina del carrello
- [woocommerce_checkout] – mostra la pagina di pagamento
- [woocommerce_my_account] – mostra la pagina dell'account utente
- [woocommerce_order_tracking] – mostra il modulo di tracciamento dell'ordine
- [aggiungi_al_carrello] – pulsante per aggiungere al carrello
- [prodotti] – visualizzare i prodotti
- [featured_products] – mostra i prodotti in primo piano
- [sale_products] – mostra i prodotti in vendita
- [best_seller_products] – mostra i prodotti più venduti
- [recent_products] – mostra i prodotti recenti
- [attributo_prodotto] – mostra gli attributi del prodotto
- [top_rated_products] – mostra i prodotti più votati.
Quindi, per visualizzare qualsiasi prodotto su qualsiasi pagina, devi utilizzare lo shortcode [prodotti] , ma non è solo lo shortcode. Devi passare diversi argomenti in quello shortcode.
Sì!...Sembra un po' complicato.
[id bravepop=”10903″ align=”centro”]
Ecco gli argomenti che puoi passare nello shortcode [prodotti].
-
limit– Il numero di prodotti da visualizzare. -
columns: il numero di colonne da visualizzare. -
paginate: attiva l'impaginazione. -
orderby– Ordina i prodotti da visualizzare. Le opzioni disponibili sono:-
date– La data di pubblicazione del prodotto. -
id– L'ID del post del prodotto. -
menu_order– L'ordine del menu, se impostato (i numeri inferiori vengono visualizzati per primi). -
popularity– Il numero di acquisti. -
rand– Ordina a caso i prodotti. -
rating– La valutazione media del prodotto. -
title– Il titolo del prodotto. Questa è la modalità diorderbypredefinita.
-
-
skus: elenco separato da virgole di SKU di prodotti. -
category- Elenco separato da virgole di lumache di categoria. -
tag– Elenco separato da virgole di tag slug. -
order– Indica se l'ordine del prodotto è crescente (ASC) o decrescente (DESC). -
class– Aggiunge una classe wrapper HTML in modo da poter modificare l'output specifico con CSS personalizzato. -
on_sale– Recupera i prodotti in saldo. -
best_selling– Recupera i prodotti più venduti. -
top_rated– Recupera i prodotti più votati. Da non utilizzare in combinazione conon_saleobest_selling.
Per visualizzare un singolo prodotto
[prodotti]
Se desideri visualizzare una singola pagina di prodotto su qualsiasi altra pagina, puoi utilizzare questo shortcode.
[pagina_prodotto]
Quindi, utilizzando lo shortcode puoi facilmente visualizzare il prodotto WooCommerce su qualsiasi pagina. L'unico aspetto negativo è che non è possibile modificare l'aspetto grafico dell'output dello shortcode.
Quindi, ecco come puoi facilmente visualizzare qualsiasi prodotto WooCommerce o dettagli del prodotto su qualsiasi pagina o post che desideri.
Sommario
Quindi, è così che puoi visualizzare i prodotti WooCommerce su qualsiasi pagina in WordPress. Commenta di seguito, quale metodo stai utilizzando per visualizzare i prodotti WooCommerce.
Se hai dubbi o commenti o hai una domanda, allora il commento è il posto migliore per contattarmi o provare la funzione di chat.
È tutto.
Tuttavia, le tue esigenze potrebbero essere diverse dalle mie. Qual è il tuo plugin preferito e lo stai attualmente utilizzando sul tuo sito? Hai altri consigli da aggiungere? Per favore esprimi i tuoi pensieri nei commenti qui sotto!
Puoi anche iscriverti al nostro YouTube e mettere Mi piace e seguici su Facebook, Twitter e Instagram.
