Come semplificare i file Svg in Inkscape
Pubblicato: 2023-02-12Se disponi di molte illustrazioni vettoriali dettagliate, può essere utile semplificarle prima di stamparle o pubblicarle online. Inkscape è un ottimo programma per semplificare file vettoriali complessi. Ecco alcuni suggerimenti su come semplificare i file svg in Inkscape: 1. Usa lo strumento semplifica: lo strumento semplifica si trova nel menu "Percorso". Può essere utilizzato per ridurre il numero di punti in un percorso. 2. Utilizzare lo strumento nodo: lo strumento nodo può essere utilizzato per eliminare punti non necessari in un percorso. 3. Utilizzare il menu del percorso: Il menu del percorso ha un'opzione "semplifica" che può essere utilizzata per ridurre il numero di punti in un percorso. 4. Usa la riga di comando: Inkscape ha un'opzione della riga di comando per semplificare i percorsi. Per usarlo, apri Inkscape e vai su “Modifica” > “Preferenze” > “Sistema”. Quindi, inserisci il seguente comando nel campo “Command line options”: “–simplify-threshold= ” seguito da un numero compreso tra 0 e 1. Questo numero rappresenta la soglia per la rimozione del punto . Un numero inferiore comporterà la rimozione di più punti.
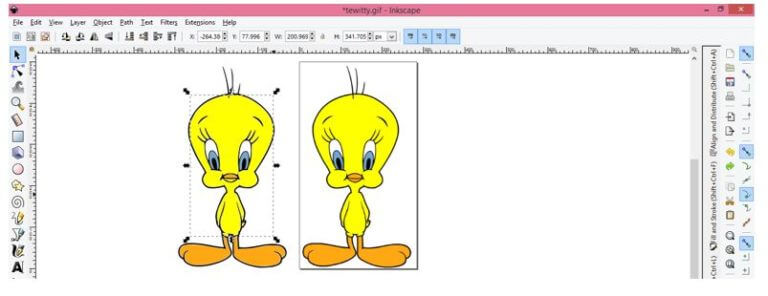
Puoi creare un file vettoriale usando Inkscape, un programma gratuito che ti permette di prendere jpg e altri tipi di file e convertirli. Quando creo file di taglio SVG ad alta risoluzione, utilizzo questo metodo. Se vuoi rendere l'IA più professionale, vale la pena investire un piccolo software per una facile installazione. Imparare a creare i tuoi file SVG può essere fatto con facilità usando Inkscape. Imparerai come creare un file SVG usando Inkscape in questo video tutorial. Una volta comprese le basi, sarai in grado di convertire jpg e png in SVG.
Nella scheda pittura tratto di INKSCAPE, puoi selezionare "colore piatto", mentre nella scheda riempimento puoi selezionare "nessuna vernice (X)". Quindi, nel menu PATH/Break apart, seleziona l'immagine come lic. Dopo aver deciso le parti che desideri utilizzare, cambiato il colore ed eliminato gli elementi, puoi procedere al passaggio successivo.
Come si semplificano i vettori in Inkscape?

Uno dei modi più rapidi per semplificare le cose è usare una parola semplice. Questo comando viene utilizzato per ridurre il numero di nodi su un tracciato preservandone anche la forma. Potrebbe essere utile se lo strumento Matita crea più nodi di quanto dovrebbe occasionalmente.
Come posso smussare un percorso in Inkscape?
Usando lo strumento Nodo, puoi scegliere il percorso. Crea un elenco di nodi che desideri utilizzare. È possibile trasformare i nodi in un nodo che mantenga un percorso uniforme facendo clic sull'icona Rendi i nodi selezionati Auto-uniformi o trascinando Maiusc A.
Come semplificare un percorso
Il wayfinding può essere realizzato in due modi. Il percorso deve essere specificato per primo, seguito dal comando Semplifica ( Ctrl L). Inizia semplicemente creando un percorso che desideri semplificare, quindi usa il comando Semplifica ( Ctrl L) nelle posizioni selezionate per semplificare quel percorso. Un percorso che è solo leggermente o completamente pieno di nodi è il modo più semplice per semplificarlo. Puoi trovarlo più facile se vuoi semplificare solo una piccola parte di un percorso. Basta scegliere il percorso e quindi premere il tasto Ctrl L per semplificarlo (Shift L). Di conseguenza ci saranno meno nodi sul percorso, ma quasi sempre lascerà il percorso nella sua forma originale. È possibile semplificare un percorso nel secondo metodo iniziando con un percorso che si desidera semplificare e quindi utilizzando il comando Semplifica ( Ctrl L) sull'area scelta. Se il numero di nodi sul percorso viene ridotto, potrebbe non essere sufficiente per preservare la forma del percorso.
Come posso separare Svg in Inkscape?

Per separare un oggetto in Inkscape, seleziona l'oggetto e fai clic sul pulsante "Separa" nella barra degli strumenti.
È possibile creare l'immagine di un livello in Design Space. Quando guardi il pannello Livelli, noterai che vengono visualizzati uno o più livelli. Più livelli possono avere la parola Raggruppato sopra di essi, il che significa che possono essere separati. Un livello immagine può essere sagomato per nascondere le linee di taglio indesiderate. Per distinguere il file dagli altri, ho deciso di utilizzare colori diversi per le parti, come il verde per le barre della barra di caricamento e il marrone per la scritta caffè. Ho scelto Contour perché offriva la migliore combinazione di realismo e interattività. Puoi utilizzare Contour nello stesso modo in cui puoi utilizzare Design Space, anche se salvi il file e lo chiudi.

Nel passaggio 9, selezionerai questo livello immagine come primo colore. Nel passaggio 11, devi decidere i colori che utilizzerai successivamente. Le barre di potenza possono essere nascoste, così come tutte le linee di taglio. Facendo clic su di esso, puoi selezionare un pulsante di contorno. Per chiudere la finestra Nascondi contorni, fare clic sulla X nell'angolo in alto a destra. Quando viene visualizzata la finestra a comparsa Nascondi tutti i contorni, fare clic sul pulsante Nascondi tutti i contorni nell'angolo in basso a destra della finestra. Quando fai clic sulle linee di taglio per ciascuna parte della barra della potenza, la barra della potenza riapparirà. È più facile suddividere un file SVG a livello singolo utilizzando Contour piuttosto che Slice.
Se vuoi separare un'immagine, puoi fare clic su qualcos'altro al di fuori del gruppo (o fare clic su un livello effettivo (non il livello inserito). Se vedi solo un livello e non Raggruppato, quell'immagine non può essere separata da utilizzando Separa.Per uscire da quel gruppo, fare clic su un altro oggetto all'interno del gruppo o su un livello effettivo (non il livello che è stato inserito).
Come separare gli oggetti in Inkscape
È necessario liberarli prima di poter selezionare un gruppo contenente altri elementi: Selezionare il gruppo e selezionare Oggetto Seleziona nessuno dalla barra dei menu o l'icona Seleziona nessuno dalla barra dei comandi. Di conseguenza, il gruppo sarà visibile e tutti i suoi contenuti saranno visibili, così come tutti gli oggetti nascosti all'interno del gruppo.
Una volta che il gruppo è stato liberato, puoi separarlo selezionandolo dalla barra dei menu o utilizzando l'icona Separa nella barra dei comandi. Per separare un gruppo, fai clic con il pulsante destro del mouse e seleziona Separa dal menu a discesa.
Come utilizzare Inkscape per convertire in Svg

Per convertire un'immagine in un file svg usando Inkscape, prima apri Inkscape e importa il file immagine . Successivamente, seleziona l'immagine e fai clic sul menu "Oggetto". Dal menu "Oggetto", seleziona "Oggetto su percorso". Questo convertirà l'immagine in un file svg.
Inkscape semplifica le impostazioni
Le impostazioni di semplificazione di Inkscape si trovano nel menu Percorso. Sono disponibili tre opzioni: semplifica selezione, semplifica tutto e semplifica tutto tranne le linee collegate. Le prime due opzioni semplificheranno rispettivamente tutti i percorsi selezionati o tutti i percorsi nel documento. La terza opzione semplificherà tutti i percorsi tranne quelli collegati da linee.
Percorsi: le unità fondamentali della grafica vettoriale
Un percorso è l'unità fondamentale della grafica vettoriale. I simboli rappresentano linee, curve e altre forme in un documento. Lo strumento Penna può essere utilizzato per disegnare tracciati, mentre lo strumento Disegna tracciato e il pannello Tracciati possono essere utilizzati per crearli. Inoltre, se vuoi convertire un oggetto in un tracciato, usa il comando Tracciato/Dividi.
Inkscape Svg
Un file SVG è un file di grafica vettoriale scalabile. Inkscape è un editor di grafica vettoriale gratuito e open source. Può essere utilizzato per creare e modificare grafica vettoriale, incluse illustrazioni, loghi e disegni al tratto.
Una grafica vettoriale è composta da linee e punti ed è nota come SVG. Questo design può essere ingrandito o ridotto di dimensioni secondo necessità per mantenerne la qualità. Impareremo come usare Delisya Script in questo tutorial. Per sapere come convertire le immagini JPG in SVG, dai un'occhiata al nostro tutorial. Il secondo passaggio consiste nell'assicurarsi che il disegno venga modificato in un unico percorso per evitare tagli. Il passaggio 3 richiede di verificare la presenza di nodi vaganti e quindi di regolare lo strumento Modifica percorso per nodo. Come parte del passaggio 4, potrebbe essere necessario regolare e rimuovere i nodi vaganti. Come HTMLScript, salva il tuo design.
Inkscape vs. Browser: qual è il miglior strumento Svg?
Sebbene ci siano alcune sottili differenze tra i due, non ci sono grandi differenze di qualità. Inkscape, ad esempio, manterrà sempre la dimensione originale di un disegno quando viene salvato come sva, mentre la maggior parte dei browser ridimensionerà la dimensione di un disegno per adattarla alla finestra. Inkscape supporta anche una serie di funzionalità che i browser attualmente non supportano, come il rilevamento di gradienti e pattern.
Di conseguenza, Inkscape è una scelta eccellente per chiunque abbia appena iniziato con SVG o cerchi uno strumento più potente per lavorare con i propri disegni.
