Come inclinare un SVG in Inkscape
Pubblicato: 2023-02-11L'inclinazione di un svg in Inkscape può essere eseguita selezionando l'oggetto, quindi andando al menu a discesa "Oggetto" nella parte superiore della finestra di Inkscape . Da lì, scegli "Trasforma" e poi "Incurva". Questo farà apparire la finestra di dialogo 'Skew'. Da qui, puoi inserire i valori di inclinazione orizzontale e/o verticale desiderati, quindi fare clic su "OK". L'oggetto sarà inclinato della quantità specificata.
Come si distorce una forma in Inkscape?

Trasforma oggetto è il nome della tavolozza Trasforma che appare. La tavolozza Trasforma si trova sul lato destro dello schermo. Ti consente di spostare, ridimensionare, ruotare, inclinare e distorcere un oggetto manipolando le sue maniglie e ti consente anche di ridimensionare, ruotare, inclinare e distorcere un oggetto con la tavolozza Trasforma.
Come utilizzare lo strumento Warp di Inkscape per distorcere testo e forme
Usando lo strumento di alterazione di Inkscape, puoi distorcere testo e forme. È semplice da usare e consente di creare un'ampia gamma di effetti. Utilizzando i filtri e gli effetti del percorso, puoi creare nuove forme o aggiungere ulteriori distorsioni.
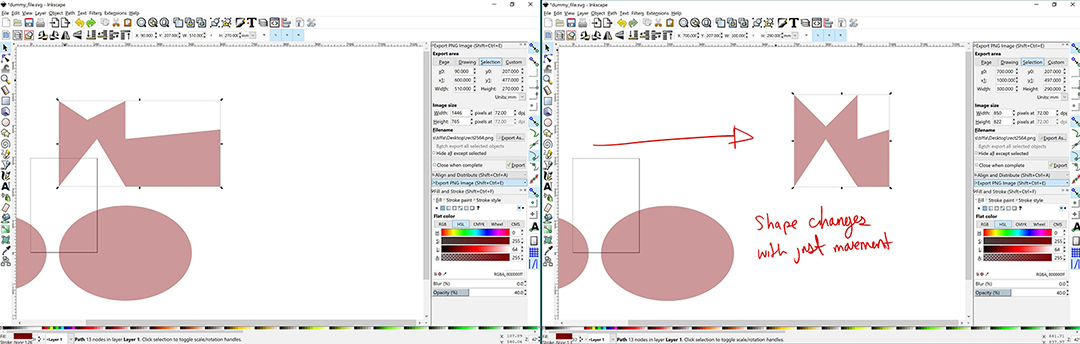
Forma inclinata di Inkscape
Inkscape skew shape è una funzione che ti permette di cambiare la forma di un oggetto inclinandolo. Questo può essere utile per creare forme diverse o semplicemente per cambiare l'aspetto di un oggetto. Per inclinare un oggetto, selezionalo e fai clic sul pulsante "inclina" nella barra degli strumenti.
Inkscape Ridimensiona Svg
L' icona SVG può essere trovata su Inkscape. Imposta le dimensioni e la larghezza del documento secondo le specifiche desiderate in File > Proprietà documento. Il passaggio successivo consiste nello scegliere tutti gli oggetti nella tua icona. Mentre navighi da una finestra all'altra, dovrai regolare la posizione e le dimensioni dell'oggetto nella barra dei menu in alto: dividi il valore in X, Y, B e W per 2 se ti stai spostando da 200 a 100.
Imparerai come ridimensionare la grafica vettoriale scalabile (SVG). Amelia Bellamy-Royds mostra come ridimensionare SVG. Anche se il ridimensionamento della grafica raster è difficile, l'applicazione offre alcune possibilità interessanti. Quando si impara SVG, può essere difficile capire come comportarsi nel modo desiderato. Le proporzioni delle immagini aaster sono definite come il rapporto tra larghezza e altezza. È possibile forzare il browser a disegnare un'immagine raster con una dimensione diversa rispetto all'altezza e alla larghezza intrinseche, ma si distorcerà quando la si forza a proporzioni diverse. gli SVG incorporati vengono disegnati in base alle dimensioni specificate nel codice, indipendentemente dalle dimensioni dell'area di disegno.
Il ViewBox è l'ultimo pezzo di software che rende Scalable Vector Graphics. ViewBox di questo elemento è un attributo di tipo. Questo valore è un elenco di quattro numeri divisi da spazi o virgole: x, y, larghezza e altezza. Il sistema di coordinate per l'angolo in alto a sinistra della finestra deve essere specificato dai valori x e y. L'altezza viene calcolata sommando il numero di xaph/coordinate che devono essere ridimensionate per adattarsi alla larghezza dello spazio desiderato. Quando si assegnano dimensioni all'immagine che non sono conformi alle proporzioni, l'immagine sarà allungata o distorta. Le proprietà CSS per l'adattamento all'oggetto sono ora disponibili per altri tipi di immagine, permettendoti di fare la stessa cosa. Inoltre, se selezioni l'opzione preserveRatioAspect=”none”, il tuo grafico verrà ridimensionato nello stesso modo in cui lo sarebbe se fosse un'immagine.

le immagini raster possono essere utilizzate per specificare la loro larghezza o altezza, nonché la scala su cui devono essere utilizzate. Sva può farlo? Man mano che avanzi nel processo, scopri che diventa più complicato. È un buon punto di partenza, ma dovrai modificarlo un po' prima di poterlo utilizzare. Le proporzioni di un elemento possono essere controllate utilizzando una varietà di diverse proprietà CSS per regolarne l'altezza e il margine. Altri browser applicheranno all'immagine la dimensione predefinita 300*150 se il viewBox è impostato su 300*150; questo comportamento non è definito in alcuna specifica. Si ridimensionerà per adattarsi al tuo viewBox se utilizzi i browser Blink/Firefox più recenti.
Non applicheranno le dimensioni predefinite di quei browser se non si specificano sia l'altezza che la larghezza. Il metodo più semplice consiste nel sostituire un elemento contenitore con un SVG inline, oltre a <object> e altri elementi sostituiti. In un grafico in linea, l'altezza ufficiale sarà molto probabilmente zero (in questo caso). Se il valore preserveRatioAspect è impostato su true, l'immagine verrà ridotta a zero. Invece di allungare la grafica per coprire l'intera larghezza che hai fornito, dovresti allungarla per coprire l'intera area di riempimento che hai scelto con cura di includere nelle proporzioni. ViewBox e preserveRatioAspect offrono un incredibile livello di flessibilità. Gli elementi nidificati e lswsvg possono essere utilizzati per consentire alle parti separate della scala grafica di essere costituite da elementi nidificati. È possibile creare un'intestazione grafica che si estende per riempire un display widescreen senza enfatizzare eccessivamente l'area seguendo questo metodo.
Come ridimensionare Svgs
Come posso ridimensionare un'immagine sva? Per iniziare, devi prima caricare un file immagine SVG: trascina o fai clic sul file immagine per selezionarlo dall'area bianca. Successivamente, puoi ridimensionare andando alla scheda Ridimensiona e regolando le impostazioni di ridimensionamento. È possibile scaricare il risultato al termine del processo. Come posso ridimensionare in Inkscape? Per ridimensionare un'immagine in Inkscape, usa lo strumento Seleziona (scorciatoia da tastiera: S) e seleziona l'immagine che vuoi usare. Le maniglie di trasformazione devono trovarsi ai lati e agli angoli delle pagine. Per ridimensionare l'immagine, fai clic su una delle maniglie e trascinala. Come si ridimensiona proporzionalmente inkscape? Seleziona il pulsante della scala. La casella della proporzione della scala si trova in fondo a questa pagina se si desidera che la larghezza e l'altezza rimangano le stesse. Nel campo Unità di misura, fare clic sulla freccia rivolta verso il basso accanto all'unità di misura, quindi selezionarla. Come faccio a ridurre sg? Imposta il viewBox sul tuo svg> per generare automaticamente uno dei seguenti: altezza o larghezza. Dopo aver regolato le proporzioni, il viewBox corrisponderà alle proporzioni complessive nel browser.
