Come velocizzare il tuo sito Web WordPress
Pubblicato: 2022-05-05Lo so, è frustrante quando il tuo sito web è lento. Io stesso ho avuto questa lotta. Ricordo di essere andato su Google e di aver afferrato le immagini e in seguito ho scoperto che il mio sito Web era lento. Pensavo di aver fatto di tutto per riparare il mio sito web lento. Credimi, ci sono stato. Ho creato questa guida per aiutarti a velocizzare in dettaglio il tuo sito Web WordPress. Quando gestisci il tuo sito Web WordPress, ci sono diversi fattori da considerare come plug-in, hosting, immagini e Javascript, quindi tratterò ciascuno di essi e ti darò alcuni suggerimenti…. In realtà, no. Consente di RIPARARE il tuo sito Web WordPress e renderlo più veloce oggi. Pronto? Iniziamo.
1. Mantieni le pagine sotto i 3 MB.

Cosa significa?
Ogni volta che aggiungi un'immagine, CSS o javascript, la tua pagina diventa più pesante. Più contenuti hai in ogni pagina, più a lungo si carica. La velocità del tuo sito web può dipendere dal server. Se stai ospitando con società come hostgator o ipage, molto probabilmente il tuo sito Web si caricherà più lentamente. Tuttavia, se il tuo sito Web è ospitato con liquidweb o namehero, il tuo sito Web verrà caricato più velocemente per impostazione predefinita. Diverse società di hosting si caricano sempre più lentamente a causa delle specifiche del server.
Torniamo al punto principale. Mantieni le immagini sul tuo sito Web WordPress di dimensioni pari o inferiori a 100-50 KB. Nessuna immagine sul tuo sito web deve superare i 200 KB.

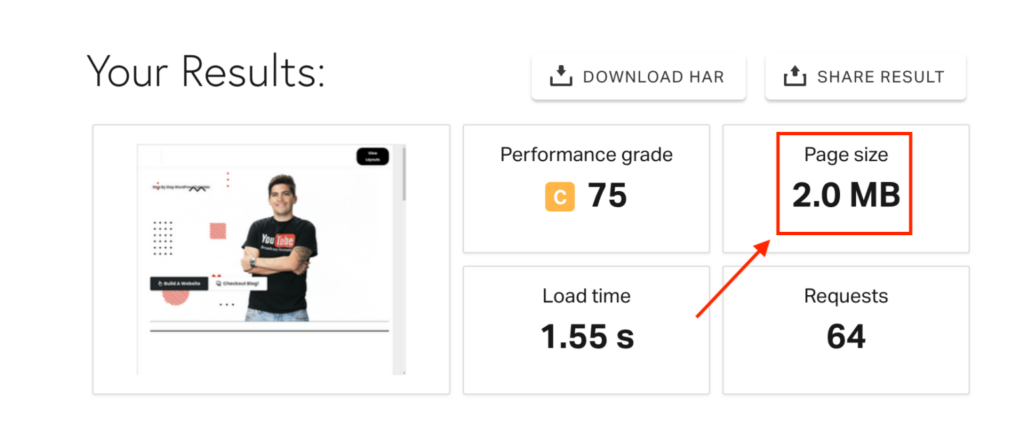
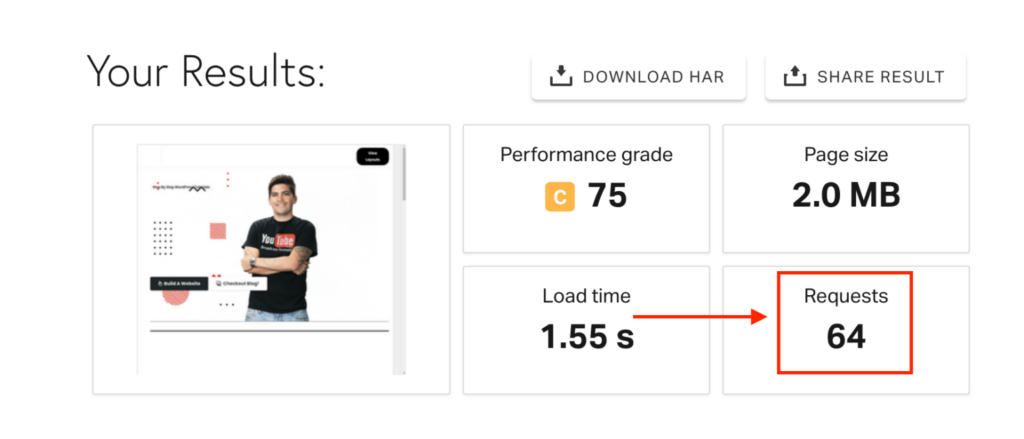
L'immagine sopra mostra la dimensione del contenuto per tipo di contenuto. Il mio sito Web WordPress contiene circa 1 MB di immagini che è buono e un altro 1 MB di CSS e Java che è ehh. Quindi ricorda questo, più cose appariscenti hai sul tuo sito web, più lentamente verrà caricato il tuo sito web. Questo si chiama Javascript. Vuoi evitare javascript il più possibile e sostituirlo con CSS perché non comporta il rendering.
L'immagine del lato sinistro è il mio sito Web misurato da pingdom. La mia home page si carica in meno di due secondi, il che è una buona velocità per essere in giro. Certo, posso ottimizzare ulteriormente ogni pagina, ma finché il sito Web si carica abbastanza velocemente per i miei visitatori, penso che sia tutto ciò che mi interessa. Ricorda, Google dice che qualsiasi sito Web che impiega più di 3 secondi per il caricamento perderà il 50% di sconto sul traffico, yikes!
Quindi ricorda, la dimensione totale della tua pagina dovrebbe essere inferiore a 3 MB per garantire un sito Web con buoni tempi di caricamento.
2. Ottieni un hosting Web affidabile

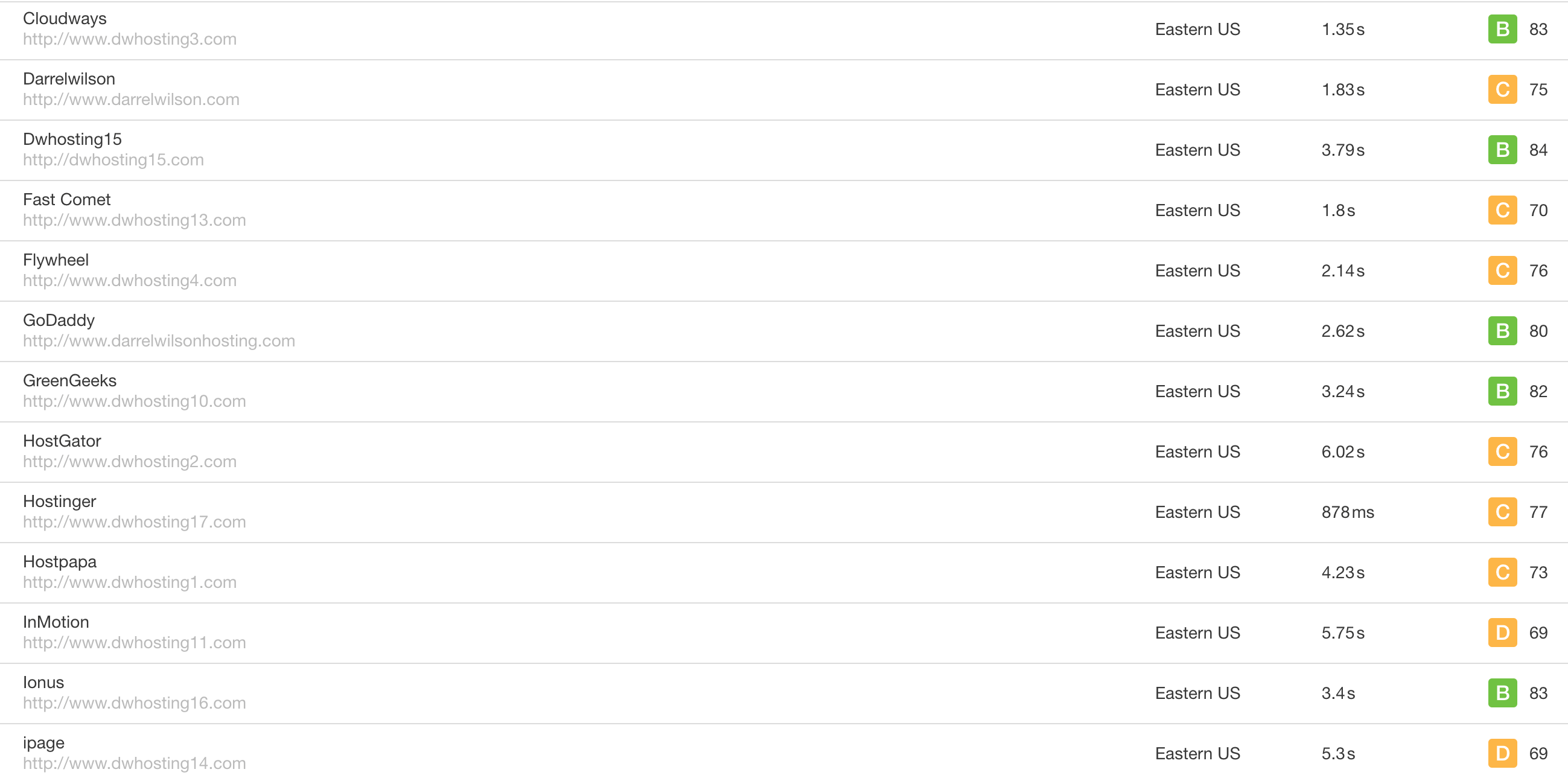
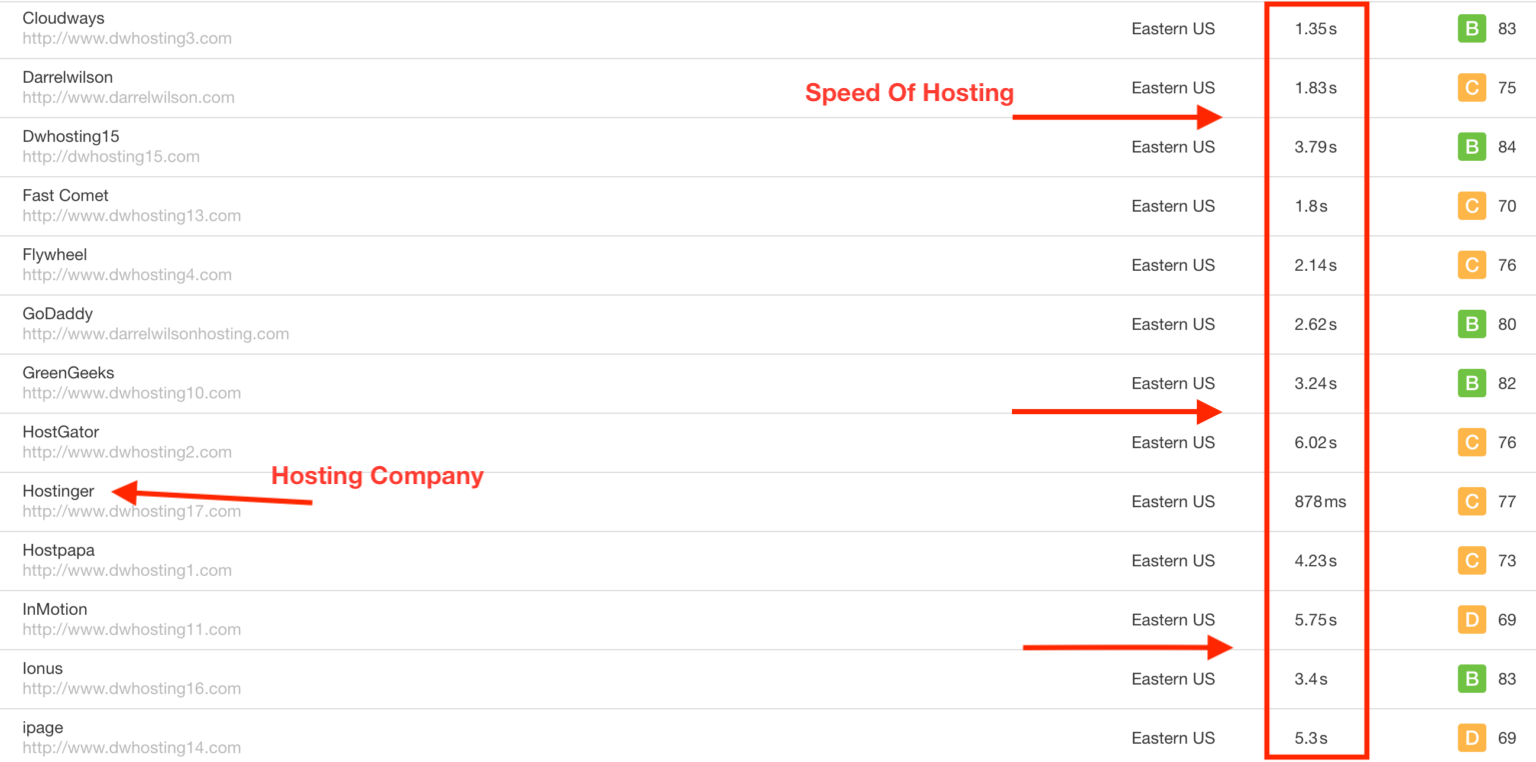
Dai un'occhiata ai risultati della mia velocità da diversi web hosting
Ho aperto questo blog perché navigavo sempre su Internet e seguivo l'hosting consigliato dagli affiliati. Mi sono fregato. Siamo realisti, ai blog affiliati non importa se il tuo sito web è veloce o meno, vogliono solo fare una commissione da te.
Ero stufo e volevo cambiare questo. Allora cosa ho fatto?
Ho registrato le prestazioni di 25 diverse società di web hosting e ho utilizzato pingdom per tenere traccia delle loro velocità e tempi di attività. Ho quindi visualizzato i risultati e ho iniziato a consigliare solo le migliori società di web hosting. Puoi vedere un elenco di aziende che consiglio sul mio video di YouTube qui.
3. Ottimizzazione dell'immagine

Non aggiungere immagini casuali al tuo sito web. Assicurati che siano ben dimensionati sotto i 100 KB.
Questo è l'errore più comune n. 1 con i niubbi che creano siti Web wordpress. Se stai aggiungendo immagini casuali da Google, puoi essere certo che il tuo sito web sarà lento, quindi non farlo.
Invece, ottimizza ogni immagine sul tuo sito web per evitare che il tuo sito web si carichi lentamente.
- Assicurati che le tue immagini siano inferiori a 100-50 KB per garantire tempi di caricamento più rapidi.
- Cerca di evitare i file PNG. Ho alcuni file PNG sul mio sito Web ma tendo ad evitarli. Il motivo principale per cui evitare i file PNG è che sono più grandi di JPEG e possono portare a più richieste del server con conseguente rallentamento del sito web.
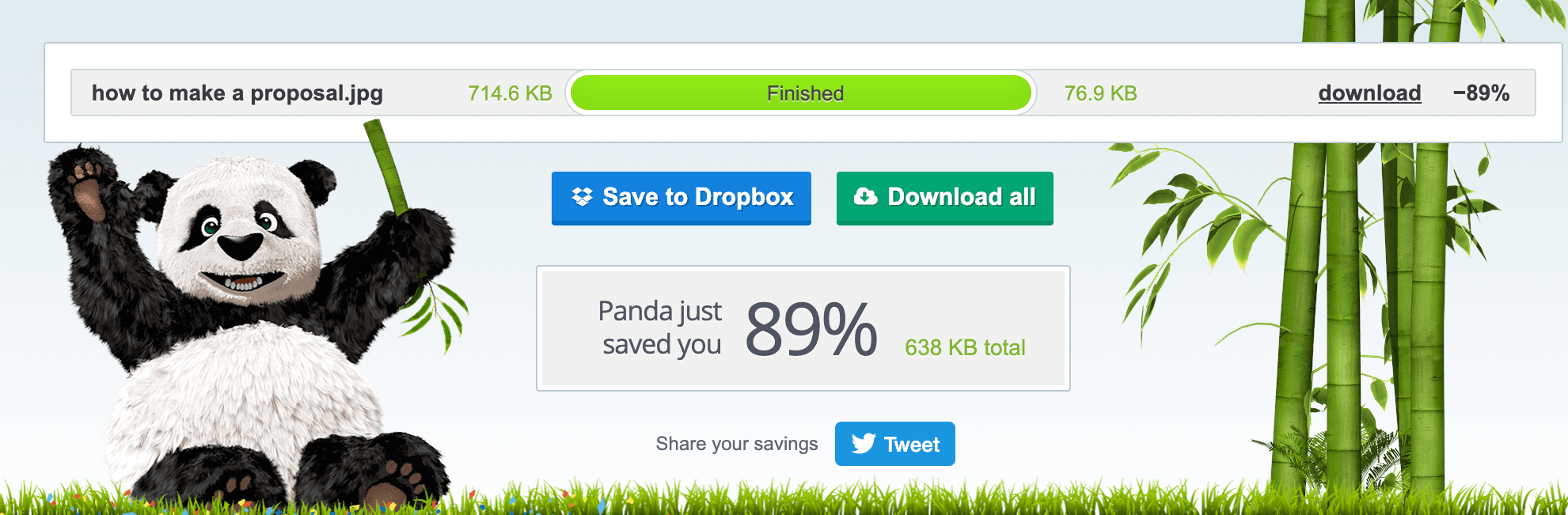
- Prova siti come TinyJPG. TinyJPG può convertire il tuo PNG in JPEGS e anche ridurre le dimensioni dell'immagine fino al 90%. Il confronto a sinistra è di due immagini prima dell'ottimizzazione dell'immagine. Caricando semplicemente la mia immagine su tinyjpg ho risparmiato 600 KB di spazio sulla mia pagina! Tuttavia, ho ancora del lavoro da fare, l'immagine è ancora un file PNG, quindi posso ottimizzarlo ulteriormente convertendolo in JPEG.
Se hai bisogno di aiuto con l'ottimizzazione delle immagini sulle tue immagini personali, ti consiglio di andare su fiverr e chiedere a qualcuno se può ottimizzare ulteriormente le immagini per te. Il mio sito Web ha un designer che riduce il più possibile le dimensioni dell'immagine senza perdere la qualità.
Quindi ricorda gente, mantieni quelle immagini piccole!
4. La regola dei 10 plugin

Manteniamo questo semplice, l'aggiunta di troppi plug-in al tuo sito Web WordPress lo rallenterà.

Se il tuo sito web è su hosting condiviso, dovresti rimanere sotto i 10 plugin. Francamente, se stai aggiungendo troppi plugin il tuo sito avrà più problemi di quanti ne risolverà.
Pensa al tuo sito web come a un'auto e i plug-in sono pesi. Più pesi hai sull'auto, più lenta girerà l'auto. Questo è lo stesso esempio con i plugin di WordPress.
Come puoi vedere, i plugin che caricano molto javascript come Slide Revolution e GTM stanno aggiungendo peso alla pagina.
I plugin di sicurezza per WordPress rallenteranno il tuo sito web. Ho visto plug-in di sicurezza sovraccaricare i server e metterli a dura prova. Eviterei i plugin di sicurezza.
5. Aggiungi un plug-in di memorizzazione nella cache

Che cosa fa effettivamente un plug-in di memorizzazione nella cache?
Un plug-in di memorizzazione nella cache crea una versione HTML statica delle tue pagine dal tuo sito Web e la salva sul tuo server di hosting web. Ogni volta che qualcuno visita il tuo sito Web, il plug-in di memorizzazione nella cache crea una "versione replicata" del tuo sito Web con una pagina HTML invece di elaborare gli script PHP di WordPress relativamente più pesanti. In breve, crea copie dei tuoi siti Web in modo che il tuo server non debba caricare il tuo sito Web per ogni singolo visitatore.
Personalmente uso wp-rocket su questo sito web. Non solo aiuta a memorizzare nella cache il mio sito Web, ma riduce al minimo CSS e Java. Offre anche un carico pigro per ridurre lo sforzo sul mio server. Puoi acquistarlo qui.
Aiuta il tuo sito web a rilassarsi e ottieni un plug-in di memorizzazione nella cache.
6. Riduci Java + CSS

Perché ridurre javascript e CSS sul mio sito web?
Un errore più grande dei principianti è l'aggiunta di animazioni appariscenti al loro sito web. Lo so, sembra fantastico. Il problema principale con queste animazioni appariscenti sul tuo sito Web è che rallenterà il tuo sito Web WordPress.
Avere troppi JavaScript e CSS sul tuo sito web aumenta la quantità di richieste del server con conseguente rallentamento dei tempi di caricamento. Quando un utente visita la tua pagina web, il browser esegue diverse richieste per caricare javascript, css e immagini. In breve, un aumento delle richieste del server può aumentare significativamente la velocità di caricamento della pagina causando un rallentamento del tuo sito web.
Vedi l'immagine a sinistra? Ho circa il 50% del mio sito Web che carica javascript e css. Ho ridotto al minimo il javascript il più possibile per velocizzare il caricamento del sito web.
Quindi ricorda, più appariscente il tuo sito web, più lento può diventare!
7. Riduci le richieste

Cosa significa una richiesta del server?
Una richiesta HTTP è quando un browser web invia una "richiesta" al server del tuo sito web wordpress per ottenere informazioni su cosa c'è sul tuo sito web. Quando un utente visita una pagina del tuo sito web, il tuo server ha bisogno di questa richiesta e restituisce i file contenuti in quella pagina al browser dell'utente. Meno richieste HTTP deve effettuare un sito Web, più veloce sarà il caricamento del sito.
Cosa attiva le richieste HTTP?
- I plugin causeranno richieste HTTP.
- Troppe immagini
- Troppo javascript
Aggiungendo queste piccole pratiche al tuo sito web, sarai in grado di caricare il tuo sito web più velocemente.
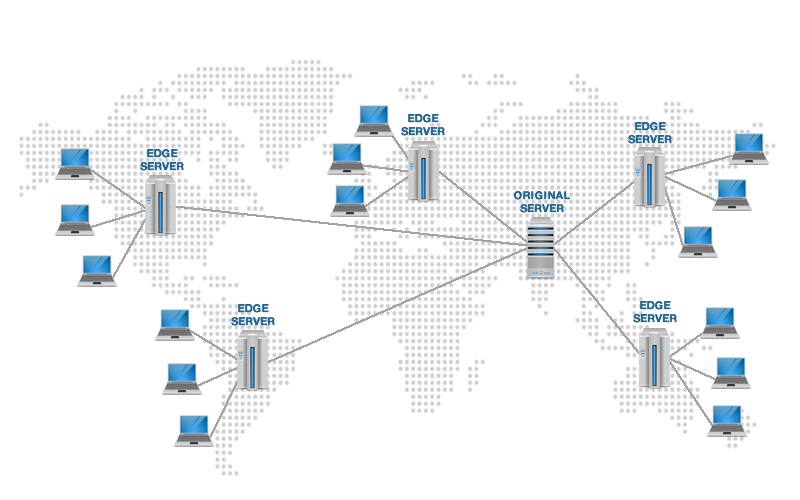
8. Usa una CDN

Innanzitutto, cos'è una CDN?
Una rete di distribuzione dei contenuti (CDN) è una varietà di server distribuiti in tutto il mondo che memorizza i file a cui accedono i visitatori del sito web. Fondamentalmente, una CDN crea "versioni replicate" del tuo sito Web e le diffonde in tutto il mondo su altri server. Di conseguenza, gli utenti di tutto il mondo non devono accedere al tuo server specifico, ma ai server situati più vicino ai tuoi visori, riducendo la distanza fisica necessaria per raggiungere il tuo server.
Ad essere onesti, un CDN non aiuterà a velocizzare troppo il tuo sito web se i tuoi utenti sono locali. Se sei una società di web design locale che cerca di ottenere clienti locali, un CDN non aiuterà molto. Un CDN è più specifico per i siti Web che hanno una portata globale come un grande blog o un grande sito Web di e-commerce.
Cerca di identificare il motivo per cui il tuo sito web è lento.
Può essere frustrante quando il tuo sito Web WordPress è lento e non sai perché. La maggior parte dei principianti che iniziano a creare siti Web incolpa rapidamente il server che stanno utilizzando, ma quando in realtà i siti Web lenti sono dovuti a una scarsa ottimizzazione delle immagini o alla presenza di troppi plug-in. Se hai ancora problemi con il tuo sito web, prova a visitare la pagina delle risorse del mio sito web per vedere come puoi migliorare la velocità del tuo sito web.
E come sempre, mantieniti fresco, gente di festa. Visita le risorse del sito web
