Come modellare SVG in Illustrator
Pubblicato: 2023-01-18SVG, o Scalable Vector Graphics, è un formato di file che consente di creare illustrazioni e grafica vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Se sei un designer o un illustratore che lavora con la grafica vettoriale, probabilmente conosci già SVG. Ma anche se sei nuovo nella grafica vettoriale, imparare a usare SVG può essere un'abilità preziosa da aggiungere al tuo toolkit. In questo tutorial, ti mostreremo come impostare l'illustratore di stili svg in modo da poter creare la tua grafica vettoriale scalabile.
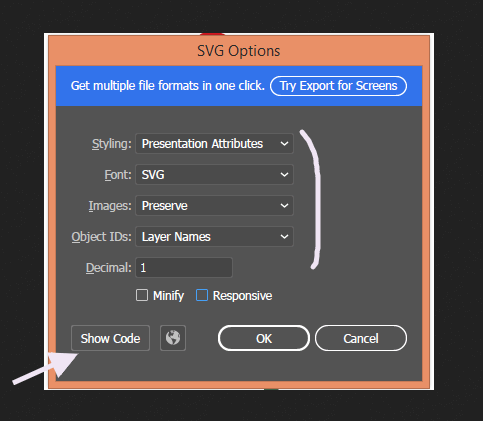
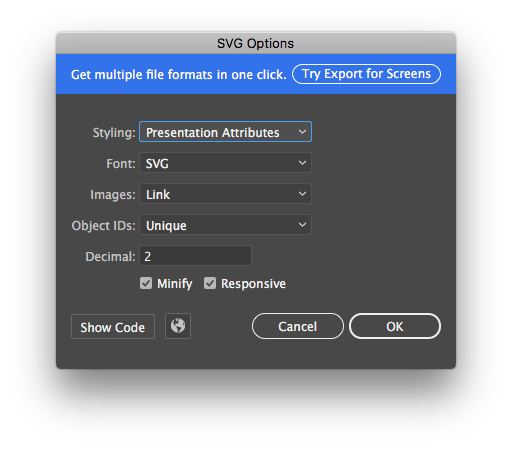
Puoi creare un file Scalable Vector Graphics, o file SVG, utilizzando Adobe Illustrator . Se sei a tuo agio e hai molta esperienza con la programmazione, puoi iniziare a programmare da solo. Dovresti pensare ad alcune cose prima di creare un SVG. Puoi salvare i caratteri che hai utilizzato selezionando Attributi di presentazione o Tutti i glifi in Opzioni avanzate. Se desideri rendere il tuo file SVG più utilizzabile per gli screen reader, ti consigliamo di leggere i nostri tutorial su Come rendere il tuo file SVG più convincente per gli screen reader. Per creare un file svg che risponda alle dimensioni, fai clic su OK nell'angolo in basso a destra.
Come uso Svg in Illustrator?

Per utilizzare SVG in Illustrator, devi prima scaricare il file SVG che desideri utilizzare. Una volta scaricato il file, aprilo in Illustrator e seleziona la scheda "Modifica". Da qui, puoi utilizzare i vari strumenti di Illustrator per modificare il file SVG. Una volta terminata la modifica, puoi salvare il file come file SVG.
SVG utilizza una descrizione basata su testo di oggetti e percorsi per generare un formato grafico vettoriale . Puoi importare il file SVG in Illustrator facendo clic con il tasto destro su di esso e selezionando Importa dal menu. Puoi anche utilizzare la scorciatoia da tastiera Ctrl -I (Mac) o Cmd -I (Windows). Selezionare i seguenti parametri dalla sezione Opzioni della finestra di dialogo Converti in grafica vettoriale. La scala di una grafica vettoriale è definita come la sua scala effettiva. La rotazione di un'immagine è il risultato della rotazione della grafica dei vettori. Hai la possibilità di assegnare un valore di rotazione a gradi o pixel. Il nome del file deve essere preceduto dalla lettera. Il nome file del file.svg che verrà convertito in un file Adobe Illustrator.
L'utilizzo di SVG consente di creare grafica più dettagliata e precisa rispetto all'utilizzo di Adobe Photoshop o Adobe Inkscape. Illustrator e altri programmi basati su vettori possono essere utilizzati per modificare i file SVG, che possono quindi essere esportati come immagini o file PDF. Utilizzando SVG, un formato di grafica vettoriale , puoi creare grafica più dettagliata e precisa rispetto all'utilizzo di Photoshop o Adobe Inkscape. Se utilizzi SVG, puoi realizzare grafici più dettagliati e precisi di quelli creati con Adobe Photoshop o Adobe Inkscape.
Svg può essere modificato in Illustrator?

È possibile modificare i file SVG in Illustrator, ma ci sono alcune limitazioni. Può essere difficile modificare singoli punti di un file SVG e alcune funzionalità di modifica potrebbero non funzionare correttamente. Assicurati di controllare entrambi i percorsi e fai clic su OK come parte della finestra di dialogo Unisci percorso.
Puoi usare SVG in Illustrator se lo desideri. Per semplificare il processo, puoi utilizzare alcuni trucchi. Per creare grafica vettoriale, devi prima utilizzare Illustrator Pen e Inkscape. I singoli punti di un file SVG non possono essere modificati. Infine, dovrai aggiungere del testo al file. Lo strumento Testo dovrebbe essere scelto e il testo selezionato dovrebbe essere visualizzato. Per fare ciò, seleziona la larghezza e l'altezza del bordo dal campo delle dimensioni. Una volta che hai finito di lavorare con il file in Illustrator, sei pronto per iniziare a usarlo.
Adobe Illustrator può aprire i file Svg?
Puoi visualizzare e modificare i file SVG in qualsiasi browser Web, modificarli in Adobe Illustrator o convertirli in un formato di file diverso in Adobe Photoshop.
Con cosa posso modificare Svg?
Se desideri aprire i file svg, dovrai utilizzare un programma software di grafica vettoriale come Adobe Illustrator, CorelDraw o Inkscape (un editor di grafica vettoriale gratuito e open source che funziona su Windows, Mac OS X e Linux) .
Opzioni Svg Illustratore

Esistono diversi modi per creare file SVG in Adobe Illustrator. Un'opzione è creare il tuo file in formato AI e quindi esportarlo come SVG. Un'altra opzione è creare il tuo file in formato EPS e poi convertirlo in SVG usando un programma come Inkscape. Il vantaggio di utilizzare Illustrator per creare i tuoi file SVG è che offre un grande controllo sul formato del file e sulla qualità dell'output.
Come funzionano i file Svg in Illustrator?
Selezionando il file SVG in File Import si accederà alla fase in cui è possibile importarlo o alla libreria in cui è possibile importarlo. Puoi trascinare un file SVG direttamente sullo stage. Utilizzo delle risorse SVG nella libreria CC: trascina e rilascia la risorsa direttamente all'interno o attraverso lo stage o le librerie di documenti.
I file Svg sono modificabili in Illustrator?
Un consiglio per gli utenti di Illustrator: poiché ci sono alcune restrizioni, lo strumento può essere utilizzato per modificare i file SVG. Un file .svg , ad esempio, non può essere modificato individualmente e alcune funzioni di modifica potrebbero non funzionare come previsto.
Come faccio a sbloccare un Svg in Illustrator?
È possibile importare un file sva in Illustrator utilizzando l' opzione di menu File > Importa > SVG . Se stai usando un Mac, puoi usare Ctrl I (Mac), o se stai usando Windows, puoi usare Cmd I. Per convertire il file SVG in una grafica vettoriale, devi prima importarlo in Illustrator.
Crea icona Svg in Illustrator
Un semplice file SVG di Illustrator può essere creato in pochi minuti. Il primo passaggio consiste nell'estrarre un file Illustrator che desideri convertire in un file .sv . Selezionare "File" dal menu "File" e quindi salvare il file salvato. Dopo aver selezionato "File SVG" dal menu a discesa "Tipo", vedrai una finestra di dialogo Salva con nome con "
In questo tutorial, esamineremo come creare svg. Una grafica vettoriale può essere creata in Adobe Illustrator su un singolo computer. Poiché non sono costituiti da pixel, questi elementi possono essere ridimensionati senza perdere qualità. Questa funzione è particolarmente utile per creare icone o altri elementi grafici che verranno utilizzati su siti Web reattivi. Se vuoi creare un file.svg, devi avere un'immagine che genererà il codice. Il modo più semplice per ripulire il codice e renderlo più piccolo è semplificare l'immagine. Deve essere posizionato su una tavola da disegno senza dettagli dietro le quinte e nessuna delle forme o degli sfondi che potresti vedere dietro di essa. Converti in Outlines con l'aiuto di CSS e font interni. Se non si converte il carattere in contorni, può risultare distorto.

Creazione di forme di base in un programma di disegno vettoriale
Per iniziare a utilizzare un programma di disegno vettoriale, devi prima aprire il tuo file.svg e generare alcune forme di base. Lo strumento Penna può essere utilizzato per disegnare un tracciato di base, quindi gli strumenti Tratto e Riempimento possono essere utilizzati per colorare l'icona. Dopo aver creato le forme e i colori di base, puoi esportare la tua icona come file .svg.
Importa Svg in Illustrator
Per importare un file SVG in Illustrator:
1. In Illustrator, selezionare File > Importa.
2. Individua il file SVG che desideri importare.
3. Selezionare il file, quindi fare clic su Apri.
4. Il file verrà ora importato nel documento Illustrator corrente.
Posso importare Svg in Illustrator?
Gli SVG possono essere importati in Adobe Illustrator in due modi. Per salvare il codice, puoi aprire un file svg (download) o copiare e incollare il codice.
Perché Svg è il miglior formato per la grafica web
Elementi grafici come immagini e illustrazioni possono essere creati utilizzando il formato di file vettoriale noto come SVG. Poiché è scalabile, può essere ingrandito senza perdere qualità. Converti immagini SVG in PNG per comodità o una compressione senza perdita e utilizzale per la compressione. Il miglior software per questa attività è Adobe Photoshop.
Come posso convertire Svg in Illustrator?
È possibile creare un'immagine animata convertendo i file JPEG in SVG. Puoi iniziare subito e completare il processo in pochi clic. Dopo aver aperto il file JPEG in Illustrator, fai clic su "Salva con nome" e salvalo. Per salvarlo, vai alla finestra di dialogo "Salva con nome" e scegli "SVG".
Come posso importare un file Svg in un'immagine?
Quando si utilizza HTML, un'immagine può essere scritta direttamente nel documento utilizzando *svg= Questa procedura consentirà di aprire un'immagine SVG in un codice VS o in un altro IDE e copiare il codice, che verrà poi incollato all'interno dell'elemento body> nel documento HTML. Se tutto è eseguito correttamente, il tuo sito web dovrebbe apparire esattamente come nell'immagine qui sotto.
Svg: come assicurarsi che i file vengano visualizzati correttamente su un sito Web
È semplice creare una bella grafica usando sva, ma far apparire correttamente i tuoi file sul tuo sito web può essere difficile. Potresti utilizzare un tipo di contenuto errato sul tuo server, poiché stai collegando correttamente SVG ma il browser non lo visualizza. Per risolvere questo problema, devi prima aggiungere il file SVG al tuo server web. In questo caso, potrai scegliere un formato per la conversione e il download.
Svg Interattività Illustratore
Aggiungere interattività ai tuoi SVG può essere un ottimo modo per renderli più coinvolgenti e informativi. In Illustrator, puoi aggiungere interattività aggiungendo collegamenti ipertestuali e animazioni alla grafica SVG . I collegamenti ipertestuali possono essere aggiunti a qualsiasi oggetto e ti permetteranno di collegarti a un'altra pagina web o file. L'animazione può essere aggiunta agli oggetti utilizzando il pannello Timeline e può essere utilizzata per creare animazioni semplici come il movimento degli oggetti o le dissolvenze.
Adobe Illustrator ha compiuto alcuni progressi verso il supporto dello standard Web, ma ci sono ancora aree in cui è necessario migliorare. Il risultato sarà un SVG gonfio , poiché tutte le informazioni nel file sono incluse e quindi gonfiano il file. Punti vaganti, oggetti dipinti e percorsi di testo vuoti possono essere tutti rimossi utilizzando il comando "Pulisci". I nodi sono denominati Oggetti (Nodi). I nodi sono oggetti in un SVG (come una linea, un poligono, un gruppo e così via). I nodi hanno diverse caratteristiche, tra cui un ID, una classe e uno stile. Nello stile di un nodo vengono utilizzati gli elementi fill e stroke.
Il processo di aggiunta di Classi al nodo Illustrator non può essere automatizzato. È fondamentale identificare gli oggetti che contengono dati o che subiscono trasformazioni. Il modo più semplice per denominare un percorso è con un numero di unità, come visto sopra; questi nomi vengono quindi convertiti in un ID SVG quando vengono salvati come file. In un progetto con più percorsi per 'unità', è una buona idea etichettare ogni percorso e raggrupparli per nome.
Impostazioni di esportazione Svg Illustrator
Quando esporti un file SVG da Illustrator, hai alcune impostazioni diverse che puoi regolare per modificare la qualità e le dimensioni del file esportato. Queste impostazioni includono la risoluzione, l'incorporamento dei caratteri e l'ottimizzazione del file per diversi browser.
Usando Illustrator, come puoi esportare immagini sva sul web? Adobe Illustrator offre tre metodi per salvare un file SVG. File Export È il tuo percorso d'oro verso la prosperità. Lo stile in linea o il CSS interno sono entrambi utili se abbiamo un SVG di grandi dimensioni che vogliamo ottimizzare. Hai due opzioni se desideri utilizzare una grafica raster (come un JPG) nel tuo SVG. La scelta del carattere è un'opzione molto più conveniente, in particolare quando si tratta di immagini più grandi. Puoi cambiare le tue lettere da un carattere a un vettore convertendole in contorni.
Se riscontri un problema di visualizzazione, potresti perdere i miglioramenti delle prestazioni; tuttavia, se non sei conforme alle linee guida sull'accessibilità, le tue prestazioni ne risentiranno. Se usi più di un SVG con meno di un nome di classe, finirai per dare uno stile a cose che non intendi fare. Il modo più comune per scegliere il decimale 2 è usare il contrario. Disabilitando responsive, stiamo aggiungendo un'altezza e una larghezza agli SVG di base . Nel CSS, dobbiamo definire awidth e height, e il CSS ignorerà ciò che è stato definito nell'SVG.
Omettendo Il Punto Decimale
Il fatto che non sarai in grado di mostrare ai tuoi lettori o spettatori il file a una risoluzione maggiore di quella a cui lo esporti non richiederà la precisione decimale durante l'esportazione in un blog o sito web. In questo caso, puoi semplicemente scegliere un file JPEG o PNG con una risoluzione inferiore e salvare il file come punto decimale non convertito.
