Come caricare un file SVG su Shopify
Pubblicato: 2022-12-26Se stai cercando di caricare un file SVG sul tuo account Shopify , ci sono alcune cose che devi prima fare. Per cominciare, dovrai disporre di un file SVG creato e salvato sul tuo computer. Una volta che lo avrai, dovrai andare alla sezione "Temi" del tuo account Shopify e fare clic sull'opzione "Modifica HTML/CSS". Da lì, ti consigliamo di fare clic sulla cartella "Risorse" e quindi fare clic sul pulsante "Aggiungi una nuova risorsa". Infine, potrai caricare il tuo file SVG facendo clic sul pulsante "Scegli file" e selezionando il file dal tuo computer.
È preferibile utilizzare un formato di file immagine diverso da JPEG o PNG (che sono entrambi formati raster). Fin dall'inizio, puoi utilizzare il personalizzatore del tema per caricare un logo personalizzato. Poiché comporta la modifica di un codice nell'editor del tema, avrai bisogno di una certa competenza tecnica per completare l'attività. Ora devi caricare un'immagine dal tuo caricamento precedente nel file.svg. Nel passaggio 3, devi assicurarti che la larghezza massima e l'allineamento dell'immagine corrispondano a quei parametri nel parametro di personalizzazione del tema. Per assicurarti che il logo funzioni correttamente, devi aggiornare il tuo negozio a risoluzioni dello schermo diverse dalle tue.
Shopify consente i file Svg?

Sì, Shopify consente il caricamento di file SVG sulla piattaforma per l'utilizzo su pagine di prodotti e materiali di marketing. Questo tipo di file può essere utilizzato per creare immagini e grafici di alta qualità che possono essere ridimensionati a qualsiasi dimensione senza perdere risoluzione. Inoltre, gli SVG possono essere modificati e personalizzati utilizzando vari programmi software, rendendoli uno strumento versatile per la creazione di immagini di prodotti personalizzate e materiale di marketing.
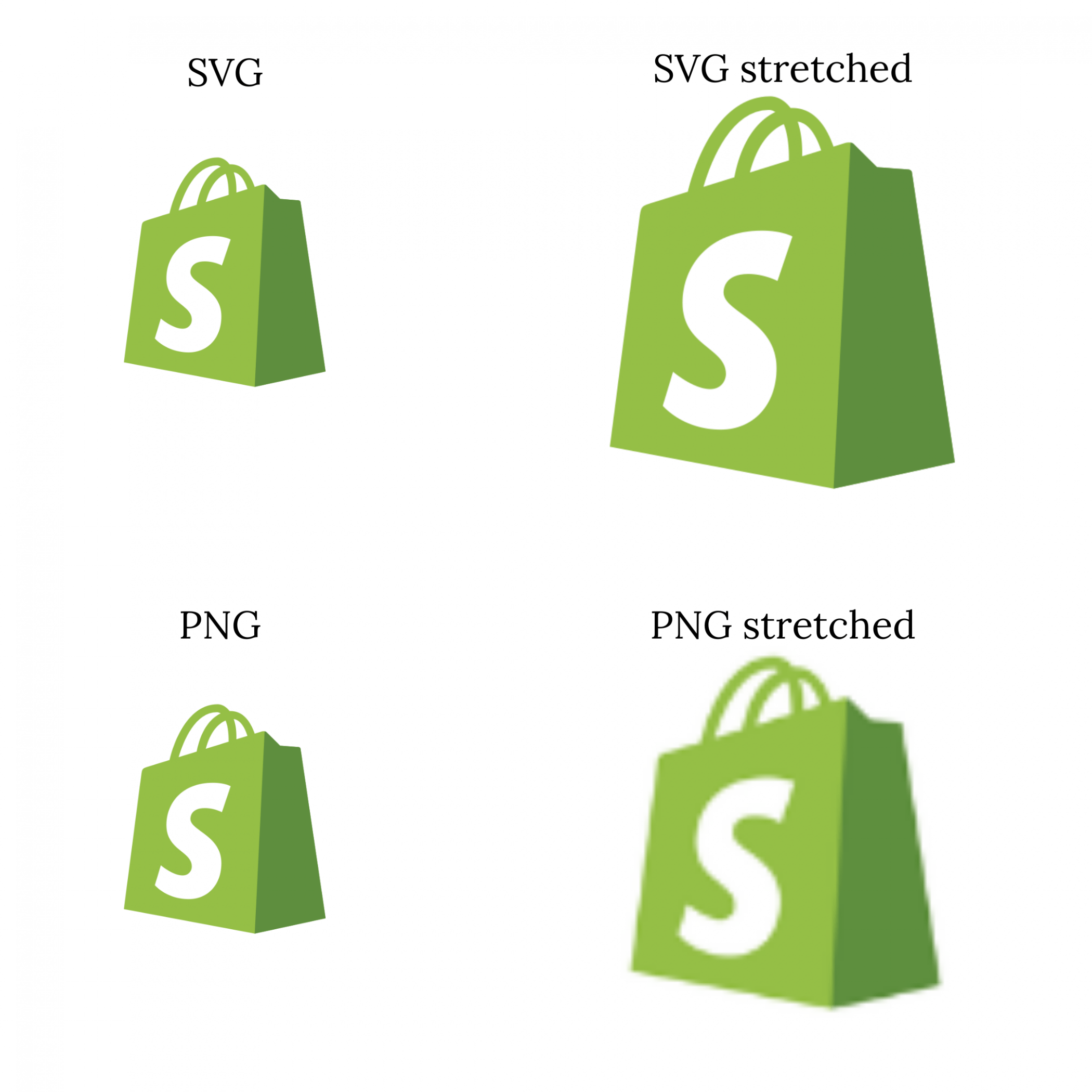
La maggior parte dei temi del negozio Shopify (al massimo gratuiti) non supporta il caricamento. Loghi VNG . Il confronto sopra mostra chiaramente che un SVG è di gran lunga superiore a un PNG. Quando metti un sito web professionale di fronte ai tuoi visitatori, sarà più probabile che interagiscano con esso. Sappiamo che un buon sito web ha un aspetto professionale e trasmette fiducia nell'azienda. Come faccio a creare un logo su Shopify? Puoi imparare come utilizzare un logo SVG in questo articolo.
Canva è un'ottima scelta se sei nuovo nel design, ma non hai alcuna esperienza. Puoi usarlo gratuitamente con centinaia, se non migliaia, di modelli. Puoi creare e modificare liberamente i vettori utilizzando Inkscape, un'applicazione open source. Poiché il software viene eseguito su computer desktop Linux, Mac OS X e Windows, dovresti essere in grado di installarlo sul tuo computer. Come affermato in precedenza, puoi progettare direttamente in Inkscape invece di utilizzare Canva. Devi caricare il tuo logo nella dashboard di Shopify prima che possa essere utilizzato sul tuo sito web. Dopo aver selezionato l' icona dell'immagine , copia o inserisci l'indirizzo del tuo sito web nel modulo dell'URL, quindi fai clic su OK.
Successivamente, devi incollare il collegamento dai file Shopify nella casella appropriata. Puoi ingrandire l'immagine nella dimensione che preferisci o trascinare la freccia di ridimensionamento per ridurla a una dimensione più piccola utilizzando il menu delle dimensioni. Se stai utilizzando un tema di debutto, trova il codice evidenziato di seguito, rimuovi la riga e incollala nel post. Seleziona il menu a tendina nella dashboard di Shopify per scaricare il tuo tema. Nota importante: prima di caricare di nuovo, devi prima rimuovere il logo dal tuo primo caricamento.
Disegnare un percorso verso il successo
'larghezza': 600px 'altezza':400px. [ID percorso]M 359,5,408,5 C 373,5,408,5 373,5,462,5 405,5,462,5 404,5,517,5″ /> */svg *br */
Come posso importare Svg nel mio sito web?
Per importare un file SVG nel tuo sito web, devi utilizzare il ' 'etichetta. Il '
' viene utilizzato per incorporare un'immagine in una pagina web. L'attributo 'src' viene utilizzato per specificare la posizione del file immagine. L'attributo 'alt' viene utilizzato per specificare un testo alternativo per l'immagine, se l'immagine non può essere visualizzata.

Crea due file per te dopo averlo eseguito nella cartella specificata: all-icons.js e Svsg-insider.html, che sono i file contenenti tutti i file .svg. Mi sembra così: utilizzo la mappatura HTML nelle mie app per vedere come appaiono le icone e come importarle; avere una mappa HTML lo rende molto più semplice. Lo strumento Svg-inliner è una scelta fantastica se devi esportare i tuoi SVG sotto forma di componenti React (predefinito) o solo stringhe. L'impostazione SVGO è disponibile nella CLI su GitHub all'indirizzo https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. È semplice come installarlo globalmente una volta e poi eseguirlo ogni volta che aggiungi un newsvg in una cartella per renderlo più utile su base regolare.
Posso caricare Svg?
Se vuoi aggiungere o modificare un post, puoi farlo in questa nuova sezione. Nell'editor dei post, caricherai il tuo file SVG come se fosse un qualsiasi altro file immagine. L'editor può essere utilizzato per creare un blocco immagine e quindi importare il file SVG. WordPress ora supporta il caricamento e l'incorporamento di file svg.
I file Scalable Vector Graphics (SVG) non sono supportati da WordPress per impostazione predefinita. In questo articolo, esamineremo cosa sono gli SVG e come possono essere abilitati su WordPress. Esamineremo anche alcune restrizioni se scegli di utilizzare il vettore. Poiché gli SVG sono un formato vettoriale , possono essere ridimensionati sia nei browser che negli strumenti di fotoritocco. Puoi velocizzare notevolmente il tuo sito WordPress se utilizzi SVG perché riducono le dimensioni complessive della pagina. In genere, quando si confrontano le dimensioni dei file, sono più piccole di PNG o JPG. Il file SVG è un file XML, che lo espone a una serie di vulnerabilità che non sono contenute nei formati immagine standard.
La condivisione su piattaforme di social media come Facebook e Twitter non è possibile con SVG. L'obiettivo della sanificazione è pulire o inserire il codice in modo che non rappresenti una minaccia per la sicurezza (ad esempio, l'inserimento del codice). Amber ha creato un plug-in noto come Safe SVG che utilizza lo standard di grafica vettoriale . Il caricamento di un'immagine nella libreria SVG-Sanitizer produce un'immagine PostScript. Puoi anche visualizzare gli SVG nel catalogo multimediale come se fossero immagini normali. Inoltre, il plug-in è disponibile anche come versione gratuita su wpsvg.com, che consente di limitare chi può caricare SVG. Assicurati che GZIP sia abilitato sul tuo server se non hai familiarità con il tipo di file SVG. Sebbene il core di WordPress non approvi o supporti nessuno di questi plugin o metodi, puoi comunque utilizzarli a tuo rischio e pericolo.
Molti browser diversi ora supportano le immagini SVG come formati immagine, consentendone l'utilizzo in una varietà di contesti. Le immagini possono essere utilizzate negli elementi HTML con img> o svg> come formati immagine. Inoltre, i browser consentono agli utenti di scaricare e utilizzare immagini SVG come grafica. Quando esporti un'immagine svg come JPG, devi scegliere il formato JPG dal menu a tendina.
I pro ei contro dell'utilizzo delle immagini Svg
Poiché le immagini SVG sono gratuite, sono una scelta popolare per loghi, icone e altri elementi grafici. Di conseguenza, poiché SVG è un formato di file basato su vettori, non è adatto per immagini di alta qualità con trame e dettagli dettagliati. Se hai bisogno di loghi, icone o altri elementi grafici che utilizzino colori e forme semplici, utilizza la grafica vettoriale. È fondamentale condurre un test iniziale per garantire che i browser meno recenti possano gestire correttamente le immagini SVG.
Shopify Svg
Shopify è una piattaforma per aziende di tutte le dimensioni per creare un negozio online. Shopify offre agli utenti una piattaforma personalizzabile, una procedura di pagamento facile da usare e un'ampia gamma di funzionalità. Una delle funzionalità offerte da Shopify è la possibilità di aggiungere file SVG alle pagine dei prodotti. Ciò significa che puoi aggiungere immagini vettoriali alle pagine dei tuoi prodotti, il che può aiutarti a creare una pagina dall'aspetto più professionale.
Shopify non supporta i file Svg
è una piattaforma di e-commerce che supporta una varietà di formati tra cui SVG. Tuttavia, Shopify non supporta i file SVG e, se aggiungi un file SVG al tuo account Shopify, verrà bloccato. Devi convertire il tuo carattere o caricare icone personalizzate per poter utilizzare sva nel tuo negozio Shopify.
