Come utilizzare un layout a griglia per visualizzare i tuoi post WordPress
Pubblicato: 2022-08-30Desideri mostrare i tuoi post WordPress in un formato a griglia?
Quando presenti i tuoi contenuti in WordPress, un layout a griglia ti offre opzioni aggiuntive. Questo potrebbe tornare utile quando si progettano pagine personalizzate. In questo articolo ti insegneremo come visualizzare rapidamente i tuoi post WordPress in uno stile griglia in qualsiasi punto del tuo sito.
Quando hai bisogno di un layout della griglia di WordPress?
Ogni tema WordPress supporta il classico stile di post del blog verticale, che funziona bene per la maggior parte dei siti web. Questo stile, tuttavia, potrebbe occupare molto spazio, soprattutto se hai molti articoli. Se stai creando una home page personalizzata per il tuo blog, potresti voler utilizzare lo stile della griglia per mostrare i tuoi contenuti più recenti.
Ciò ti consentirà di aggiungere più cose alla tua home page. Inoltre, la griglia dei tuoi post accentuerà le tue foto in primo piano, rendendole esteticamente più accattivanti e cliccabili. La griglia dei post può anche essere utilizzata per visualizzare il tuo portfolio creativo e altre forme di materiale unico.
Usando l'editor di blocchi, crea un layout della griglia dei post di WordPress.
Utilizzando l'editor di blocchi di WordPress, puoi facilmente visualizzare i tuoi post e le miniature in una disposizione a griglia di post. Puoi costruire la tua griglia usando il blocco della griglia post integrato.
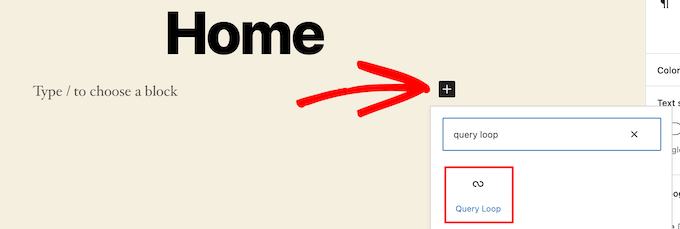
Apri la pagina che desideri modificare, quindi fai clic sul pulsante Aggiungi blocco "Più", cerca "Ciclo di query" e quindi fai clic sul blocco per aggiungerlo.

Questo blocco incorpora il tuo ciclo di post nella tua pagina.
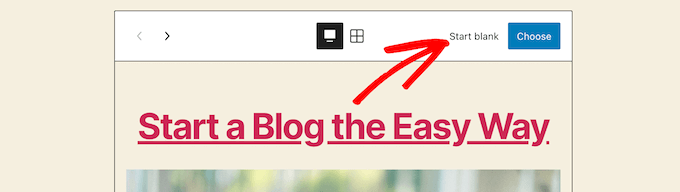
Quindi, nella parte superiore del blocco, seleziona "Inizia vuota" per creare una griglia di post.

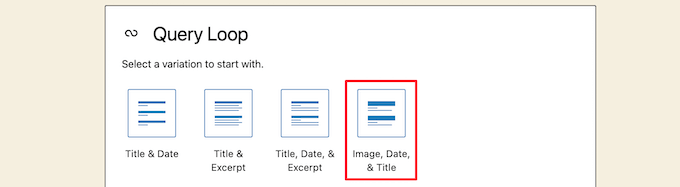
A seconda del tipo di informazioni che desideri visualizzare con la griglia dei post, hai alcune opzioni.
Andremo con "Immagine, data e titolo", ma puoi fare quello che vuoi.

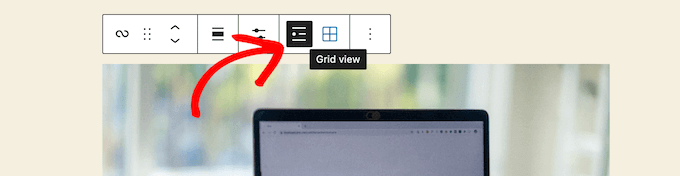
Quindi, passa il mouse sull'immagine e scegli l'opzione "Vista griglia".
Questo converte la tua lista in una griglia di post.

Le informazioni visualizzate possono quindi essere personalizzate.
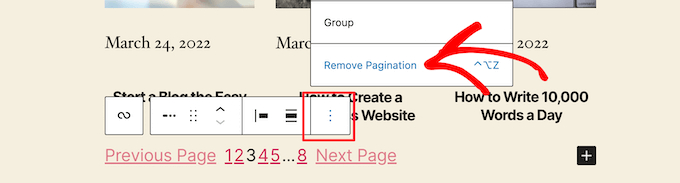
Innanzitutto, rimuoveremo l'impaginazione nella parte inferiore del blocco. Basta fare clic su di esso e selezionare il menu delle opzioni "Tre punti".
Quindi, scegli "Rimuovi paginazione".

Questo cancellerà automaticamente l'elemento dal blocco.
Allo stesso modo, puoi rimuovere le date dai post o lasciare informazioni aggiuntive sui post per i tuoi lettori.
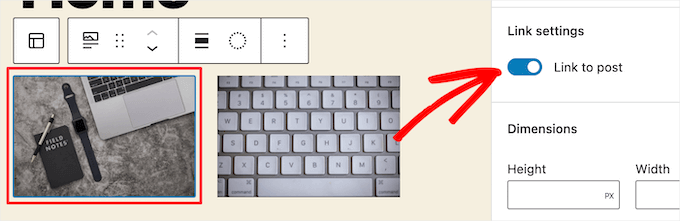
Successivamente, aggiungeremo collegamenti sia alla miniatura del post che al titolo del post.
Basta fare clic sulla miniatura del tuo post e attivare l'interruttore "Link al post" nella casella delle opzioni a destra.

Quindi, per il titolo del tuo post, ripeti la procedura.
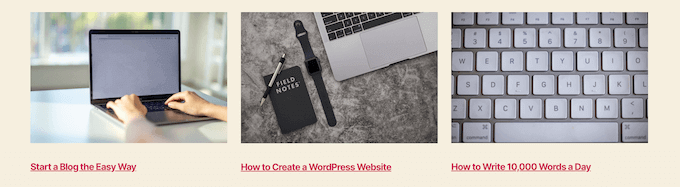
Al termine, fai clic sul pulsante "Aggiorna" o "Pubblica" per pubblicare la griglia dei tuoi post.
Ora puoi visualizzare la tua nuova griglia dei post di WordPress visitando il tuo sito Web WordPress.

Quindi, per il titolo del tuo post, ripeti la procedura. Al termine, fai clic sul pulsante "Aggiorna" o "Pubblica" per pubblicare la griglia dei tuoi post. Ora puoi visualizzare la tua nuova griglia dei post di WordPress visitando il tuo sito Web WordPress.
Aggiungendo codice a WordPress, puoi creare un layout della griglia di post di WordPress.
Questo approccio richiede una conoscenza di base di come inserire codice in WordPress. Prima di iniziare ad aggiungere codice, devi prima stabilire una nuova dimensione dell'immagine per la griglia del tuo post.
Quindi, individua il file del tema di WordPress a cui aggiungerai lo snippet di codice. Ad esempio, puoi includerlo nel tuo file single.php in modo che venga visualizzato in fondo a tutti i tuoi articoli. Puoi anche creare il tuo modello di pagina per visualizzare il layout della griglia dei post del blog con le miniature.

Successivamente, puoi iniziare ad aggiungere codice a WordPress. Analizzeremo l'esempio di codice sezione per sezione perché è molto lungo. Per iniziare, inserisci il seguente snippet di codice nel file del modello del tema.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>La query post loop è impostata in questa riga di codice. Se lo desideri, puoi modificare la variabile "post per pagina" per mostrare più post per pagina.
Quindi, nel file del modello del tema, incolla il seguente frammento di codice.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>Questa riga di codice produce due colonne per i nostri articoli, visualizzando il titolo del post e l'immagine. Genera anche una classe CSS, che modelleremo in seguito. Si riferisce anche a "post immagine", che deve essere sostituito con il nome della dimensione dell'immagine che hai creato in precedenza.
Quindi, alla fine, aggiungi il seguente frammento di codice.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>Questo pezzo di codice chiude semplicemente il ciclo. Ti consente anche di aggiungere la navigazione dei post, ma poiché la maggior parte dei proprietari di siti Web utilizza un plug-in diverso per questo, non lo abbiamo incluso per evitare conflitti di codice.
Ecco come appare l'intero frammento di codice.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>Per assicurarti che la griglia dei tuoi post venga visualizzata correttamente, aggiungi il seguente CSS al tuo sito web.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }Esplora gli effetti di vari selettori CSS su diversi componenti del tuo ciclo di post sperimentando.
Ci auguriamo che questo articolo sia stato utile per insegnarti come visualizzare i tuoi post WordPress in uno stile griglia.
