Come utilizzare un'immagine SVG come immagine di sfondo in CSS
Pubblicato: 2023-03-01SVG è un ottimo modo per aggiungere immagini alle tue pagine web. Puoi usarli per aggiungere illustrazioni, loghi e persino immagini di sfondo. In questo articolo, ti mostreremo come utilizzare un'immagine SVG come immagine di sfondo in CSS. Innanzitutto, devi trovare un'immagine SVG che desideri utilizzare. Ci sono alcuni siti che offrono immagini SVG gratuite, come The Noun Project e Open Clip Art. Una volta trovata un'immagine, devi scaricarla e salvarla sul tuo computer. Successivamente, apri l'immagine in un editor di testo e copia il codice. Quindi, apri il tuo file CSS e incolla il codice nel file. Infine, aggiungi il seguente CSS al tuo file: body { background-image: url(“image.svg”); } Sostituisci "image.svg" con il nome del tuo file immagine SVG. Questo è tutto quello che c'è da fare! Ora puoi utilizzare un'immagine SVG come immagine di sfondo in CSS.
I passaggi seguenti ti guideranno attraverso il processo di creazione di svaget utilizzando CSS (immagini di sfondo). Quando vuoi creare un'immagine di sfondo CSS, puoi utilizzare uno dei due metodi. È fondamentale individuare il percorso del file o il file system. Se aggiungi un file SVG alla proprietà background-image, puoi rendere l'immagine più gradevole. Uno dei vantaggi è che è estremamente utile. I CSS vengono utilizzati per modellarli come sfondo SVG. Le proprietà di sfondo dei CSS vengono utilizzate per determinare l'aspetto della pagina.
Vedremo come inserire SVG nell'immagine di sfondo della proprietà CSS come parte di questo articolo. Utilizzando questo metodo, non è possibile ottenere effetti di livello con livelli di contenitori div. Tutte le relative proprietà di sfondo e il fatto che puoi sovrapporre gli sfondi rendono questa app estremamente accattivante. Mi sembra che qualcosa del genere possa essere implementato in un'applicazione del mondo reale.
A causa della sua natura bidimensionale, il formato di file immagine SVG è stato creato per la grafica dei siti web. Dispone inoltre di un'ampia libreria di funzioni di animazione, trasparenza, sfumatura e trasparenza, che semplificano il ridimensionamento e il mantenimento della qualità.
Poiché uno sfondo SVG viene trattato in modo simile a qualsiasi altra immagine, non può essere modificato in alcun modo, ad esempio il colore di riempimento.
Posso usare Svg come immagine di sfondo Css?

Quando utilizzi i CSS, puoi anche utilizzare un'immagine SVG come immagine di sfondo, simile a PNG, JPG o GIF. Questa è una corsa fluida grazie alla sua adattabilità e nitidezza. Se lo si desidera, è possibile eseguire qualsiasi operazione eseguibile da una grafica raster, ad esempio la ripetizione.
È un formato di file che ha la capacità di generare sia file animati che trasparenti. Nonostante il suo uso limitato, è una scelta eccellente per la grafica avanzata grazie al suo basso costo.
Come impostare la larghezza e l'altezza di un elemento Svg
Per affrontarlo, ci sono un paio di opzioni. È semplice come impostare l'altezza e la larghezza del codice nel CSS prima di ridimensionarlo. Asvg ha un'altezza di 100x e una larghezza di 200x. Puoi usare questo metodo per determinare la tua altezza e larghezza indipendentemente dal CSS che usi. Puoi anche utilizzare un file CSS esterno. Potrai specificare la larghezza e l'altezza del file CSS, nonché includere il codice SVG con il tag *link. Puoi mantenere l'altezza e la larghezza separate dal codice SVG utilizzando svg *width *%C2%A2%A2%A2%A2%A2%A22 height (auto). Se scegli una di queste opzioni, dovresti tenere d'occhio le proporzioni. Se la larghezza o l'altezza predefinita è troppo piccola, l'SVG verrà ridimensionato per adattarsi alla nuova dimensione. Se imposti l'altezza o la larghezza su un valore inferiore a quello predefinito, l'SVG verrà ridimensionato.
Svgs ha uno sfondo?
Non esiste una risposta definitiva a questa domanda in quanto dipende dall'attuazione della SVG. In alcuni casi, un SVG può avere uno sfondo definito all'interno del codice, mentre in altri no. Tuttavia, è generalmente consigliabile che gli SVG non abbiano sfondi definiti, in quanto ciò può causare problemi con la visualizzazione dell'immagine.
La grafica vettoriale è scalabile, mentre i file di Photoshop mostrano i loro pixel mentre si ingrandiscono. Quando esporti da Photoshop a SVG (che può contenere bitmap), dovrebbe essere fornito uno sfondo trasparente se ce n'è uno in Photoshop. Se lo sfondo del tuo svg è bianco, potrebbe essere necessario utilizzare un fullsize *rect width width100%%22 height*100%%22 fill%22 white/> o qualcosa di simile. Per eliminare lo sfondo, ecco alcune tecniche.
Puoi impostare il riempimento su nessuno sul tuo rect. È necessario eliminare completamente il carattere.
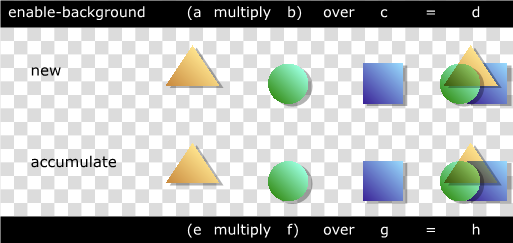
La differenza tra abilitare lo sfondo e senza sfondo
Se vuoi che l'immagine di sfondo sia attiva e cumulativa, usa la parola chiave inherit:
Uno sfondo nudo è abilitato... L'uso della parola chiave no-background disabilita temporaneamente l'accumulo di immagini di sfondo e sovrascrive l'immagine corrente, che è esattamente ciò che desideri.
Se non hai uno sfondo, usa *br. Se vuoi che l'immagine di sfondo venga aggiunta come sovrapposizione, usa la parola chiave overlay: *br* per disabilitare il processo di accumulo delle immagini. Quando faccio clic su un overlay, verrà impostato su false...
Qual è la differenza tra enable-background e no-background?
La distinzione tra enable-background e no-background è che enable-background consente di ingrandire l'immagine di sfondo mentre no-background no.
Cos'è Svg Enable Background?

Uno sfondo abilitato per SVG è uno che può essere utilizzato come sfondo per un elemento HTML. Questo viene fatto impostando la proprietà background-image dell'elemento su un file SVG.
La cosa grandiosa di Svg è che puoi cambiare il colore di sfondo
Se usi sva, non è necessario impostare un colore. L'attributo tratto consente di selezionare qualsiasi colore per lo sfondo. L'attributo Fill viene utilizzato per colorare il contorno attorno alle forme.
Puoi modellare Svg con Css?
Poiché le proprietà SVG possono essere stilizzate con CSS come attributi di presentazione o fogli di stile, significa che anche le pseudo-classi CSS come :hover o :active possono essere stilizzate con CSS. Il nuovo SVG 2 include più attributi di presentazione che possono essere utilizzati per modellare le immagini.
Alcuni problemi sorgono quando si aggiungono icone o qualsiasi altro tipo di elemento o immagine SVG utilizzando l'elemento <use>. Questo articolo ti fornirà una panoramica di alcuni dei vari metodi per aggirare le restrizioni di stile introdotte dalle preferenze dell'utente. I quattro elementi principali di un documento SVG sono la struttura, il codice di riferimento e la definizione. Quando crei un modello, definisci gli elementi con l'aiuto della proprietà defs(). Affinché un modello possa essere referenziato altrove nel documento, deve essere organizzato in gruppi di elementi. Se utilizzi l'elemento use con elementi esistenti, puoi replicare elementi che sono già stati copiati, permettendoti di copiare e incollare elementi in un editor grafico. Cos'è Shadowdom?
C'è un modo per ispezionare quel sotto-DOCUMENTO per vederne il funzionamento interno? La risposta è all'interno dell'elemento <use>, che è un clone di se stesso. I contenuti di uno shadow DOM possono essere visualizzati utilizzando gli strumenti per sviluppatori di Chrome. Per fare ciò, abilita l'ispezione Shadow DOM nella scheda Generale nel pannello Impostazioni facendo clic sull'icona a forma di ingranaggio nell'angolo in alto a destra. Lo shadow DOM è simile al normale DOM in termini di proprietà, ma differisce in termini di come interagisce con CSS e JavaScript quando si tratta del documento principale. Il percorso discendente di *> può essere evitato prendendo di mira il suo obiettivo. Poiché i normali selettori CSS non possono accedere allo shadow DOM, dobbiamo utilizzare i selettori CSS.

Quanto segue è una scorciatoia per definire una proprietà CSS su un elemento negli attributi di presentazione. Di conseguenza, è a causa della loro natura che contribuiscono alla cascata di stili in modo meno scontato. Questi attributi di presentazione sono fogli di stile di autorità di basso livello facilmente delegabili a qualsiasi altra definizione di stile. Solo gli stili ereditati della cascata di stili hanno attributi di presentazione di potenza. Gli stili derivati dall'elemento verranno tramandati di generazione in generazione, proprio come gli stili derivati dall'elemento. In qualsiasi altra dichiarazione di stile, gli attributi di presentazione non sono interessati. Ciò può essere ottenuto definendo la dichiarazione di stile esterno, provocando l'overdichiarazione dell'attributo di presentazione.
Ciò è reso più semplice utilizzando la parola chiave CSS inherit. Dai un'occhiata al seguente esempio, in cui un'icona di gelato ha un percorso con cui vogliamo che il colore di riempimento cambi per varie situazioni. Il CSS content all Property può essere molto utile, anche se è una misura estrema. Questa dichiarazione erediterà essenzialmente le proprietà dell'elemento dai loro antenati. Questa operazione può essere eseguita in tutti i browser che supportano la proprietà all (per ulteriori informazioni vedere la voce della proprietà). Utilizzando la variabile CSS currentColor, possiamo specificare due diversi colori per ogni elemento anziché uno. Questo metodo ha lo scopo di consentire l'applicazione sia delle proprietà di riempimento che di colore e quindi di consentire a questi colori di sovrapporsi al contenuto del contenitore tramite la natura variabile del colore corrente.
Usando la variabile currentColor, ci assicureremo che a ogni goccia nella parte anteriore venga assegnato un valore di colore diverso come specificato dalla proprietà color. È un ottimo modo per utilizzare loghi bicolore. Amelia Bellamy-Royds ha discusso per la prima volta questo concetto in un post sul blog di Codepen poco più di un anno fa. Usando le variabili CSS, puoi modellare i contenuti di una presentazione senza dover forzare il browser a sovrascrivere i valori degli attributi di presentazione. Le variabili sono entità create dagli autori o dagli utenti di una pagina Web per memorizzare valori specifici. Queste variabili, a differenza delle variabili di preprocessore CSS (come Sass), sono più flessibili e possono fare più cose che una variabile di preprocessore non può fare. Come puoi vedere, non c'è limite al numero di copie dell'immagine che puoi avere e ogni utilizzo può comportare un set di colori e un tema diverso.
Questo strumento può essere utile quando è necessario modificare l'aspetto di un logo in vari modi a seconda del contesto o di altri contesti simili. Nonostante il fatto che potresti non averne bisogno o desiderarlo, puoi comunque utilizzare queste variabili con le proprietà di riempimento e colore. Il valore di una variabile che non riesce a caricare il suo valore definito verrà riportato al suo colore originale nel markup. Avrai un tema colore separato per ogni istanza se definisci un insieme di valori variabili nel CSS. La cascata CSS consente di semplificare lo styling dei contenuti della sezione >use>. Quando utilizziamo le variabili CSS, possiamo personalizzare la grafica nel nostro DOM shadow per soddisfare le nostre esigenze individuali. Al momento è disponibile solo in Firefox, ma puoi votarli anche in altri browser. Potremmo persino essere in grado di definire lo stile del contenuto in futuro utilizzando le variabili CSS come parametri SVG mentre le discussioni sull'utilizzo delle variabili CSS come parametri continuano.
Le icone personalizzate sono uno degli usi più comuni di SVG. Con gli strumenti sfumatura e riempimento, puoi creare icone complesse visivamente accattivanti e versatili dal punto di vista funzionale.
Anche le animazioni personalizzate sono un uso popolare di SVG. Puoi facilmente creare animazioni visivamente accattivanti e funzionali definendo e interpolando i fotogrammi chiave.
Poiché i CSS hanno una serie di filtri che possono essere utilizzati per creare effetti specifici, i filtri incorporati in SVG sono più versatili e consentono effetti molto più complessi che possono essere creati in modo molto accattivante.
Utilizzando il potente strumento SVG, puoi creare facilmente icone, animazioni ed effetti personalizzati per rendere le tue pagine web più accattivanti e facili da usare.
Svg: aggiunta di fogli di stile
I fogli di stile possono essere aggiunti al contenuto utilizzando l'elemento style> di SVG. Questa è una funzione particolarmente utile per personalizzare l'output SVG per vari browser o dispositivi. Il riferimento all'elemento SVG style> è utile anche per saperne di più sull'elemento.
Svg come immagine di sfondo Css
Le immagini SVG possono essere utilizzate come immagini di sfondo nei CSS. Questo può essere fatto utilizzando la proprietà background-image e specificando l'URL dell'immagine SVG. L'immagine SVG verrà quindi utilizzata come immagine di sfondo per l'elemento.
Immagine di sfondo Svg non visualizzata
Se l'immagine di sfondo SVG non viene visualizzata, è probabile che tu stia utilizzando la sintassi sbagliata. Le immagini di sfondo devono essere impostate utilizzando la proprietà CSS background-image, non l'elemento.
Le immagini in formato SVG possono essere utilizzate come immagini di sfondo in CSS allo stesso modo di PNG, JPG e GIF. Spiegherà come risolvere l'immagine di sfondo css con esempi. C'è un errore che deve essere risolto. Il formato SVG di Chrome non è più supportato a causa del suo vecchio formato di tag. Di conseguenza, mi è venuta l'idea di visualizzare un'immagine SVG in Chrome utilizzando un file. Scalable Vector Graphics (SVG) è l'abbreviazione di grafica vettoriale. Viene utilizzato per creare grafica vettoriale per il Web. Un SVG può essere incorporato utilizzando un elemento HTML se è specificato come elemento nell'attributo src. Se il tuo SVG non ha proporzioni intrinseche, devi includere un attributo di altezza o larghezza (o entrambi).
Potrebbe essere perché il tuo server sta servendo il file con un contenuto non corretto, come imgsrc=”image.svg” o CSS background-image, e il browser non lo sta visualizzando; tuttavia, se il file è collegato correttamente e tutto sembra corretto, potrebbe essere Se hai uno sfondo trasparente per il tuo file SVG, non sarai in grado di vedere l'immagine perché i browser non supportano questo tipo di file. Impostando il tratto su nessuno si otterrà un'opacità del tratto pari a zero, mentre impostandolo su uno si otterrà un'opacità del tratto pari a zero. Inoltre, non specifichi un valore per il riempimento sull'elemento 'rect', che per impostazione predefinita è nero.
Immagine di sfondo CSS
Un'immagine di sfondo CSS è un'immagine che viene posizionata su una pagina Web utilizzando la proprietà background CSS . L'immagine di sfondo viene posizionata sulla pagina dietro il contenuto e non è visibile finché la pagina non viene fatta scorrere.
Quando si utilizza la proprietà background-image, a un elemento vengono assegnate una o più immagini di sfondo. Lo sfondo di un elemento è costituito dalla dimensione totale dell'elemento (inclusi padding e bordi) e non dal suo margine. Nel caso in cui l'immagine non sia disponibile, è sempre preferibile utilizzare il colore dello sfondo. Ecco alcuni altri esempi di come provarlo tu stesso. Crea un eroe con una varietà di proprietà di sfondo. La prima immagine può essere utilizzata una sola volta (senza ripetizione) e la seconda può essere ripetuta. Array un'immagine con gradiente radiale (tre colori) come elemento elemento di sfondo (div). Quando il gradiente lineare viene ripetuto, viene utilizzata la funzione repeating-linear-gradient().
Come impostare un'immagine di sfondo in Html
La proprietà CSS background-image può essere utilizzata per impostare un'immagine di sfondo in HTML. Usando questa proprietà, puoi creare una o più immagini di sfondo su un elemento. Puoi utilizzare la proprietà CSS background-image per impostare l'URL dell'immagine in HTML oppure puoi utilizzare la proprietà background-image. La proprietà background-origin del CSS può essere utilizzata per determinare l'origine dell'immagine. Un valore per la proprietà background-image è determinato dall'URL immagine, dall'URL background-origin o dal valore background-repeat.
