Come utilizzare Elementor: guida dettagliata per principianti [2022]
Pubblicato: 2022-09-07Volevi imparare come utilizzare Elementor per il tuo prossimo progetto di progettazione di siti Web?
Progettazione e personalizzazione del proprio sito web. Sembra scoraggiante, vero?
Bene, non più! Creare e personalizzare i siti Web è più facile che mai con WordPress e i page builder.
Oltre a fornire una piattaforma gratuita per creare una presenza online, WordPress offre anche una gamma di page builder che semplificano la progettazione e l'impostazione della struttura del sito Web con il minimo sforzo.
Quindi oggi parleremo di uno dei page builder più popolari: Elementor.
In questa guida dettagliata, cercheremo di coprire tutto ciò che riguarda la versione gratuita di Elementor, dal processo di installazione a utili trucchi e suggerimenti.
Se hai appena iniziato a utilizzare Elementor, questa guida ti aiuterà a comprendere meglio la struttura e le funzionalità di lavoro del generatore di pagine di Elementor.
Quindi, senza ulteriori indugi, scaviamo!
Cos'è Elementor?

Elementor è uno dei più popolari page builder visivi di WordPress con trascinamento della selezione. Offre strumenti multiset avanzati per creare splendidi siti Web nel modo più semplice possibile.
Viene fornito con più opzioni di stile e fornisce un framework per la creazione di siti Web per progettare facilmente siti Web creativi e sorprendenti.
In questo momento, Elementor alimenta in modo impressionante oltre 10 milioni di siti .
Perché Elementor è popolare?
Ti starai chiedendo perché Elementor è così popolare e cosa lo rende così speciale.
In parole povere, Elementor ti consente di creare siti Web WordPress semplicemente disponendo blocchi di contenuto, senza aggiungere alcun codice!
Una delle funzionalità più utili e impressionanti è l' editing frontend che ti consente di apportare modifiche in tempo reale sul tuo sito Web senza ingarbugliarsi tra l'editor e la modalità di anteprima.
Perché dovresti usare Elementor
Per utilizzare e lavorare con Elementor, non devi essere un esperto di programmazione o uno sviluppatore web professionista. Elementor fornisce dozzine di widget avanzati che puoi trascinare, rilasciare e personalizzare senza fare affidamento sugli sviluppatori per l'aiuto.
Elementor viene fornito con entrambe le versioni Free e Pro e, se sei un principiante o hai appena iniziato con la progettazione web, ti suggerisco di giocare prima con la versione di Elementor Free.
La versione gratuita comprende molte funzionalità che semplificano l'avvio del processo di progettazione del sito Web e la creazione di siti Web perfettamente funzionanti.
Elementor è gratuito?
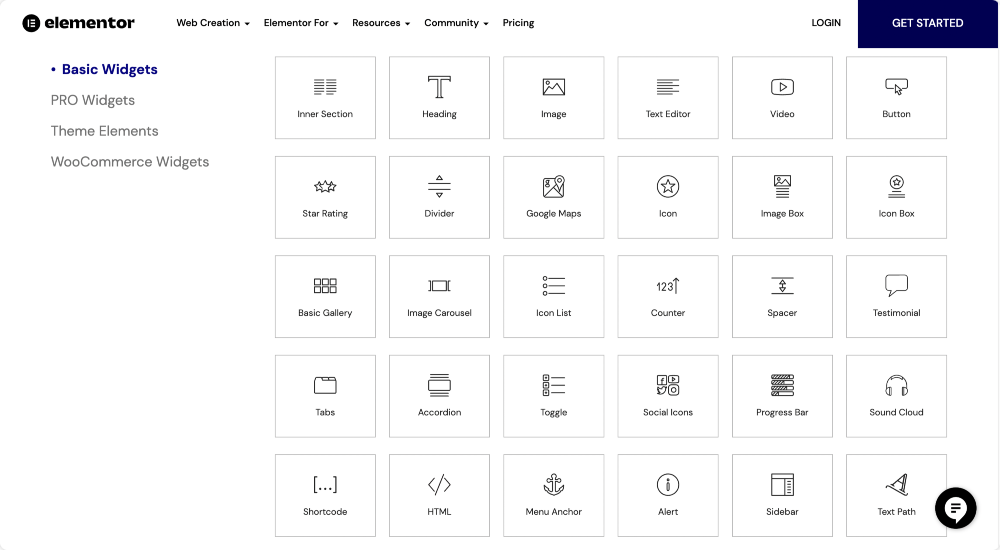
Elementor offre piani di abbonamento sia gratuiti che a pagamento. La versione gratuita offre oltre 40 widget gratuiti con ottime opzioni di design e funzionalità innovative. Questi widget possono essere utilizzati per creare contenuti, come pulsanti, intestazione , testimonianze, barre di avanzamento e molti altri.

Fare clic qui per controllare l'elenco completo dei widget Elementor.
Oltre ai widget di contenuto, la versione gratuita di Elementor include anche una libreria di modelli che fornisce impressionanti modelli di pagine e sezioni pre-progettati. Puoi utilizzare i modelli per creare bellissime pagine web.
Come utilizzare Elementor?
Non c'è dubbio che Elementor sia intuitivo e facile da usare, ma avrai sicuramente bisogno di una guida quando inizi a usarlo per la prima volta.
Quindi iniziamo con l'installazione e l'attivazione della versione gratuita di Elementor.
Come installare e attivare la versione gratuita di Elementor
Come altri plugin di WordPress, l'installazione di Elementor è relativamente facile e diretta. Puoi installare Elementor tramite il suo sito ufficiale o direttamente dalla dashboard di WordPress.
Presumo che tu abbia già un sito WordPress, quindi vediamo come puoi installare Elementor direttamente dalla dashboard di WordPress.
Installazione di Elementor tramite il dashboard di WordPress
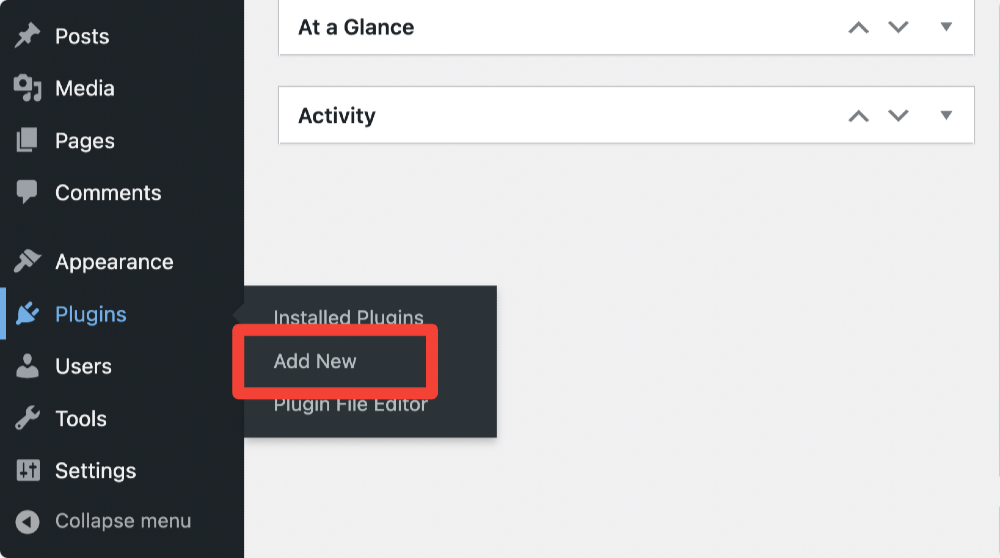
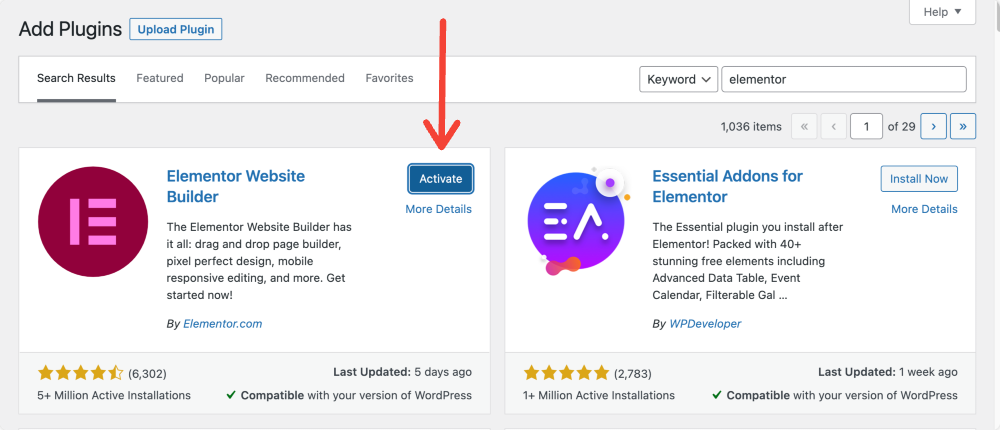
- Innanzitutto, vai alla dashboard di WordPress e fai clic su Plugin >> Aggiungi nuovo.

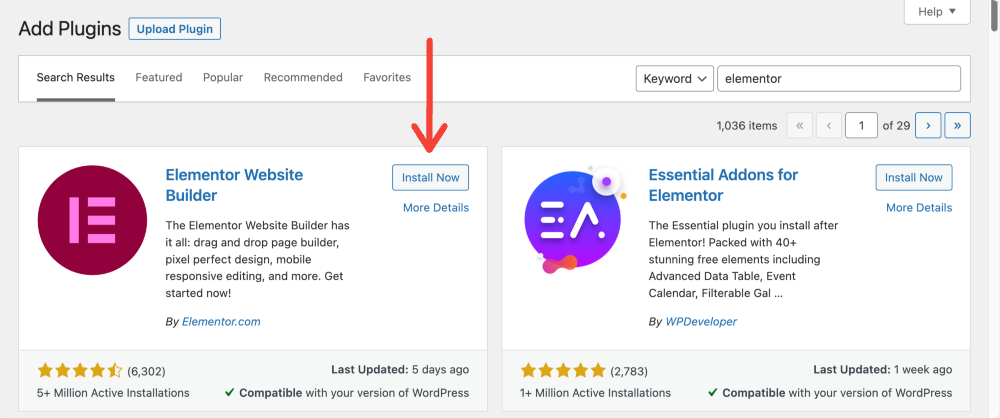
- Ora cerca Elementor e fai clic su Installa.

- Una volta completato il processo di installazione, fare clic su Attiva.

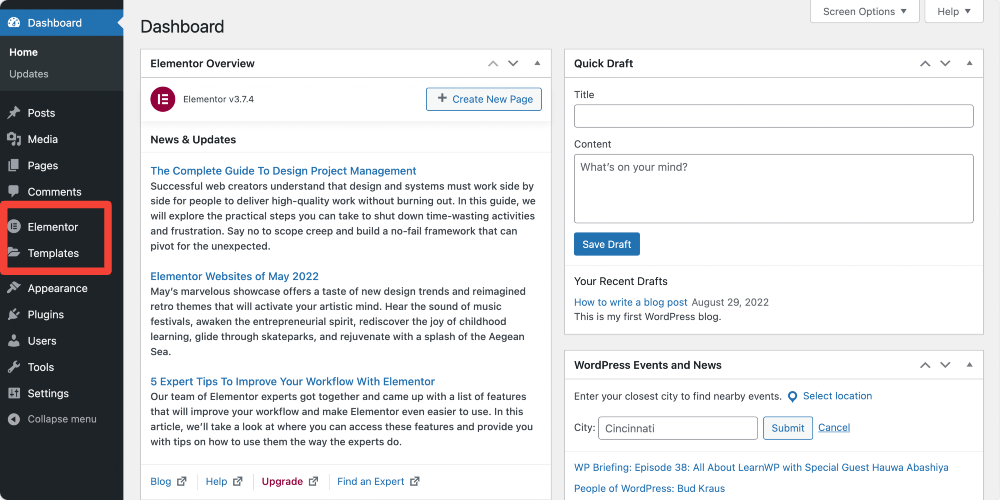
Ecco come appare la tua dashboard di WordPress dopo aver installato e attivato la versione gratuita di Elementor.

Ora che hai installato e attivato con successo Elementor sul tuo sito Web WordPress, iniziamo a comprendere alcune impostazioni e funzionalità di base del generatore di pagine di Elementor.
Comprendere le opzioni di base di Elementor
Elementor ti offre le opzioni per trasformare le tue visioni di design in realtà. Con la modifica front-end e la funzione di trascinamento della selezione, puoi creare facilmente qualsiasi sito Web.
Ma prima di procedere alla parte principale, discutiamo alcune nozioni di base sulle impostazioni di front-end e back-end di Elementor.
Per prima cosa, diamo un'occhiata alle impostazioni del backend di Elementor.
Impostazioni del back-end di Elementor
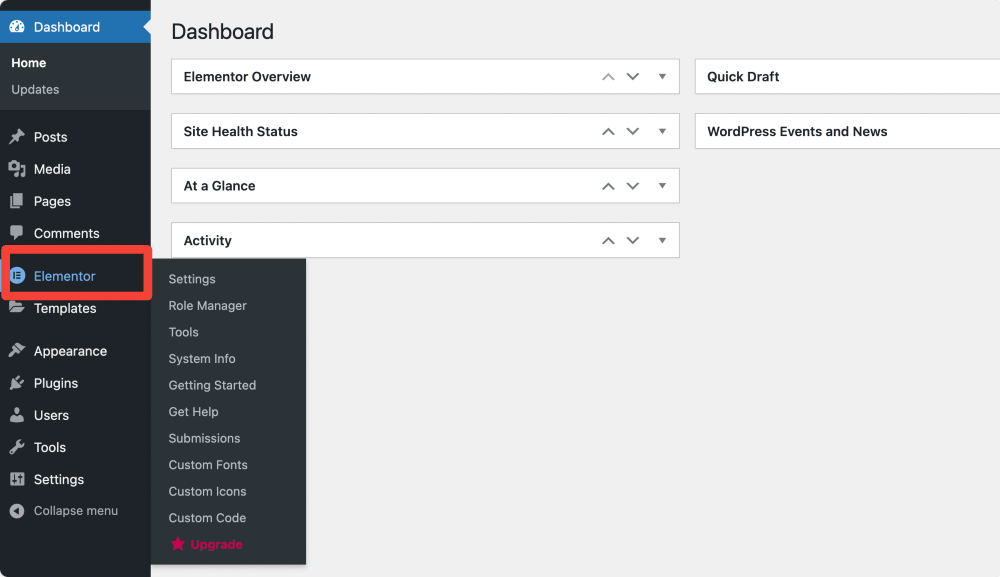
Per visualizzare le impostazioni del backend di Elementor. Fai clic sull'icona Elementor nel pannello di sinistra della dashboard di WordPress e, per impostazione predefinita, si aprirà la pagina Impostazioni di Elementor.

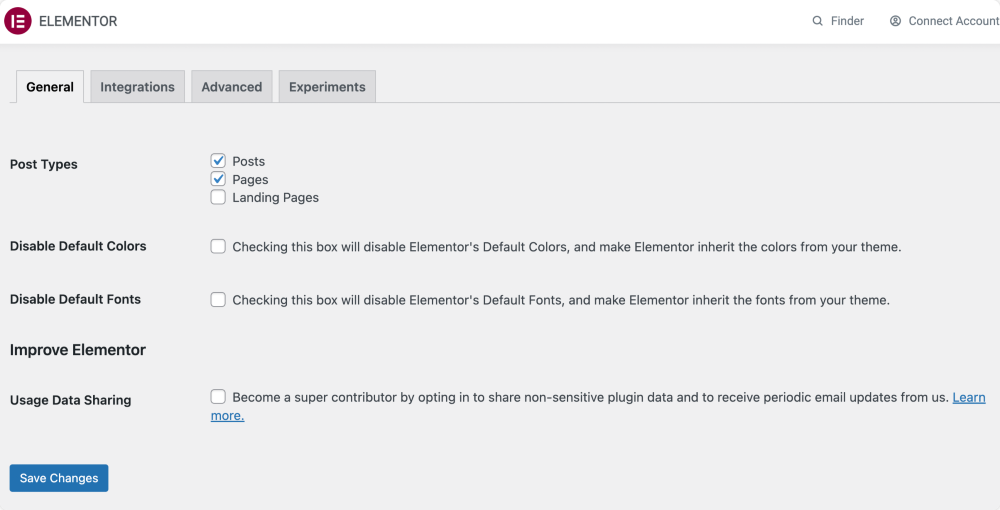
La pagina delle impostazioni di Elementor è composta da 4 schede Generale , Integrazioni, Avanzate ed Esperimento.
Scheda Generale

Nella scheda Generale, hai le opzioni per:
- Imposta quali tipi di post, ad esempio Post o Pagine , saranno modificabili in Elementor.
- Disabilita i colori predefiniti di Elementor e consenti a Elementor di ereditare i colori dal tuo tema.
- Disabilita i caratteri predefiniti di Elementor e consenti a Elementor di ereditare i caratteri dal tuo tema.
Integrazioni
In questa scheda, troverai le opzioni per integrare le chiavi API di diversi strumenti per integrarle con Elementor.
Ad esempio, troverai le opzioni per aggiungere una chiave API di Google, un token Instagram e chiavi Captcha.
Dato che stai iniziando con Elementor, ti suggerisco di non modificare le impostazioni delle schede Avanzate ed Esperimenti e di lasciarle così come sono.
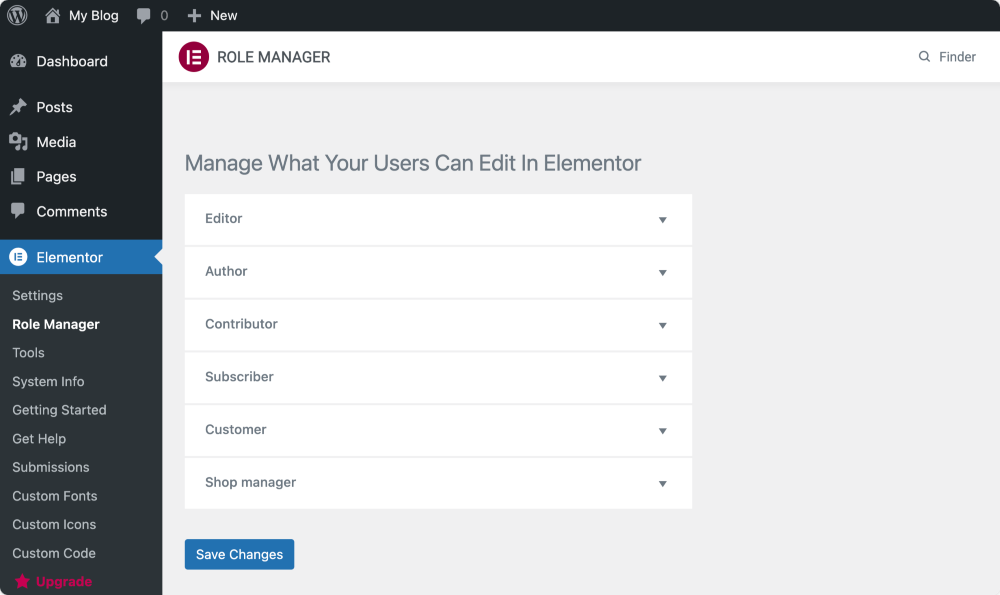
Responsabile del ruolo

Role Manager è una funzionalità avanzata di Elementor che ti consente di assegnare diversi privilegi di accesso per ciascun ruolo utente.
Con la versione gratuita di Elementor, puoi scegliere di limitare determinati ruoli utente dall'accesso all'editor di Elementor.
Puoi assegnare autorizzazioni a questi ruoli predefiniti:
Editor : può pubblicare e gestire i propri post e quelli di altri.
Autore : può pubblicare e gestire i propri post
Collaboratore : può gestire i propri post ma non può pubblicarli.
Abbonato : può gestire solo il proprio profilo.
Come puoi gestire i ruoli in Elementor?
Vai al tuo backend WordPress e fai clic su Elementor > Role Manager.
Qui vedrai un elenco di ruoli utente. Fai clic sul menu a discesa e vedrai le opzioni di autorizzazione per ogni ruolo.
- Nessun accesso all'editor : ciò impedisce all'utente di accedere all'editor di Elementor.
Poiché stiamo parlando della versione gratuita di Elementor, queste informazioni sulle impostazioni del back-end di Elementor potrebbero funzionare bene per te. Esploriamo ora le impostazioni del front-end di Elementor.
Interfaccia front-end di Elementor
Per conoscere l'interfaccia di Elementor, per prima cosa, dobbiamo creare una nuova pagina su WordPress e modificarla con Elementor.
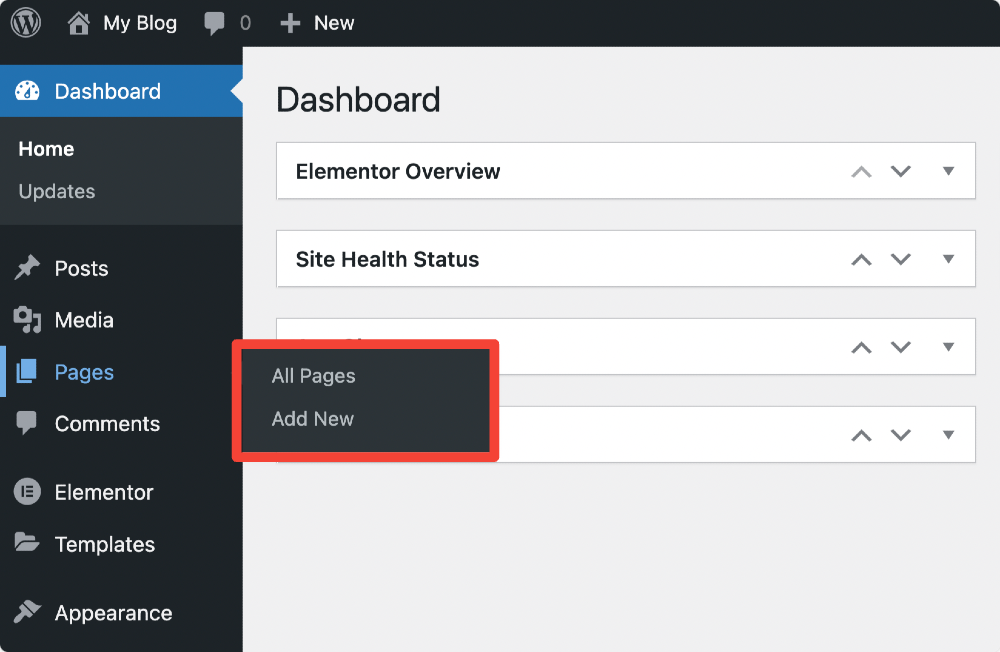
- Vai alla dashboard di WordPress e, a sinistra, fai clic su Pagine > Aggiungi nuovo.

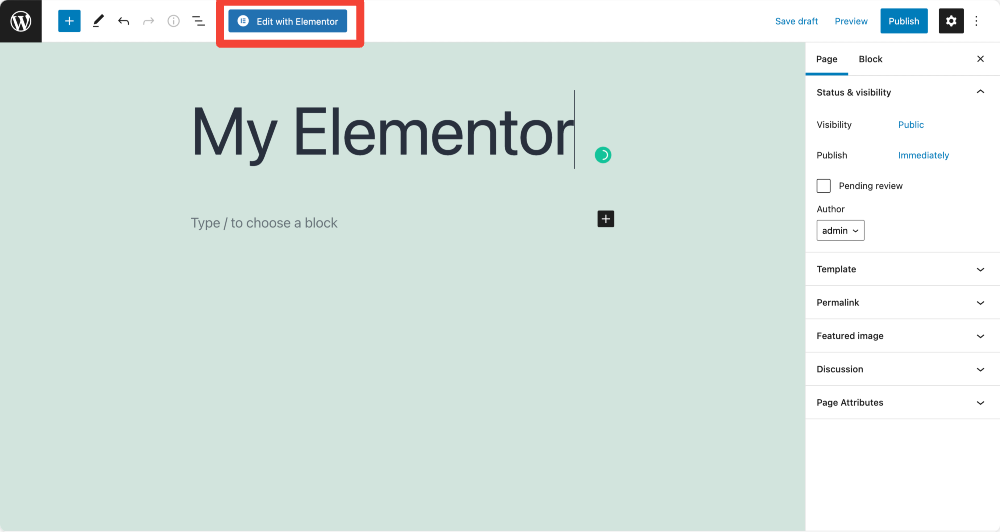
- Nella pagina successiva, aggiungi il titolo della pagina e fai clic su Modifica con Elementor per accedere al costruttore di siti Web Elementor.

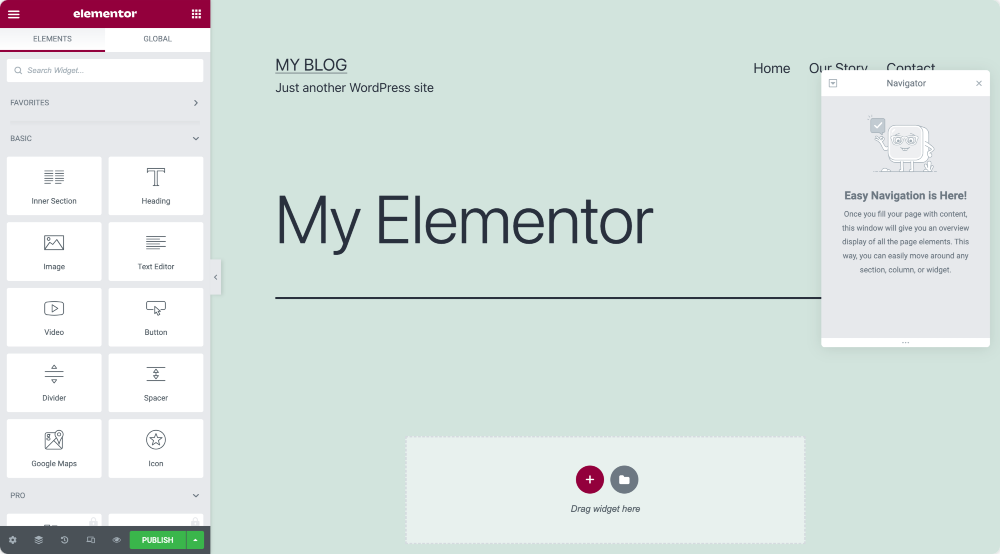
- Ecco come appare il pannello Elementor.

Sezioni, colonne e widget
L'editor di Elementor è costituito principalmente da tre elementi costitutivi principali: Sezioni, Colonne e Widget.
- Le sezioni sono gli elementi costitutivi più grandi, in cui puoi aggiungere gruppi di colonne e widget.
- Le colonne sono singoli segmenti che contengono widget.
- I widget sono elementi individuali.
Per progettare una pagina con Elementor, devi combinare questi tre blocchi. Inoltre, ottieni il controllo completo sull'aspetto di ciascuno di essi.
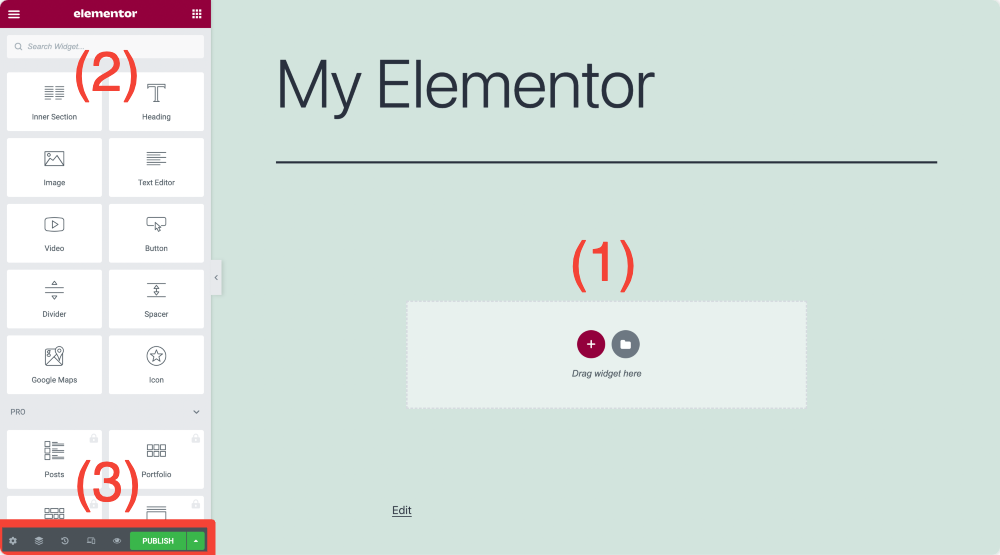
Panoramica del pannello Elementor

L'Area Contenuti – (1)
Qui puoi aggiungere sezioni, selezionare la tua struttura, trascinare i widget e iniziare a progettare il layout della tua pagina. Se non vuoi occuparti del processo di progettazione della pagina da zero, puoi semplicemente aggiungere una sezione pre-progettata e modelli a pagina intera.
Spiegherò di più sui modelli nella sezione Lavorare con i modelli di Elementor .
Elementi/Widget – (2)
Questi sono gli elementi costitutivi, o possiamo dire piccoli elementi che possiamo combinare e personalizzare per progettare le nostre pagine.
Impostazioni – (3)
Puoi aggiornare, annullare le modifiche e visualizzare in anteprima il design della tua pagina su diversi dispositivi.
Cerchiamo di comprendere in dettaglio le impostazioni di sezioni, colonne e widget.
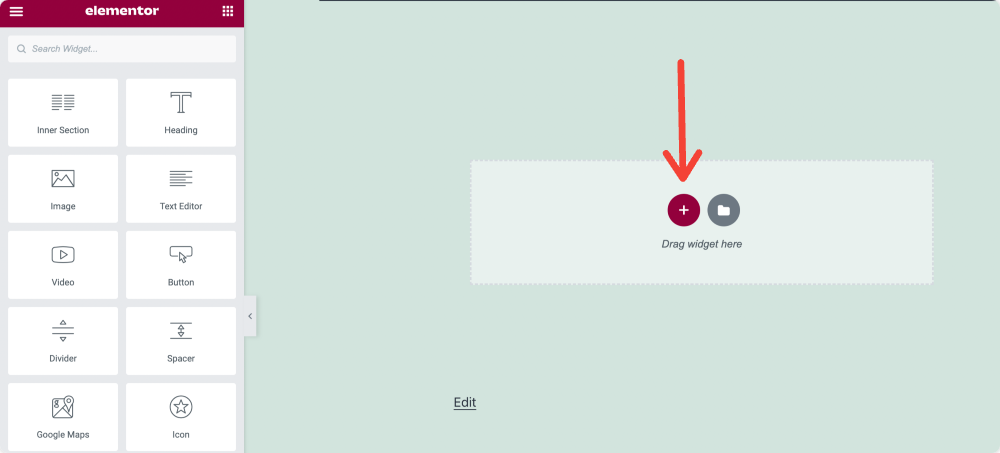
Creare la tua prima sezione in Elementor
- Fare clic sull'icona "+" nell'area dei contenuti di Elementor per creare una sezione.

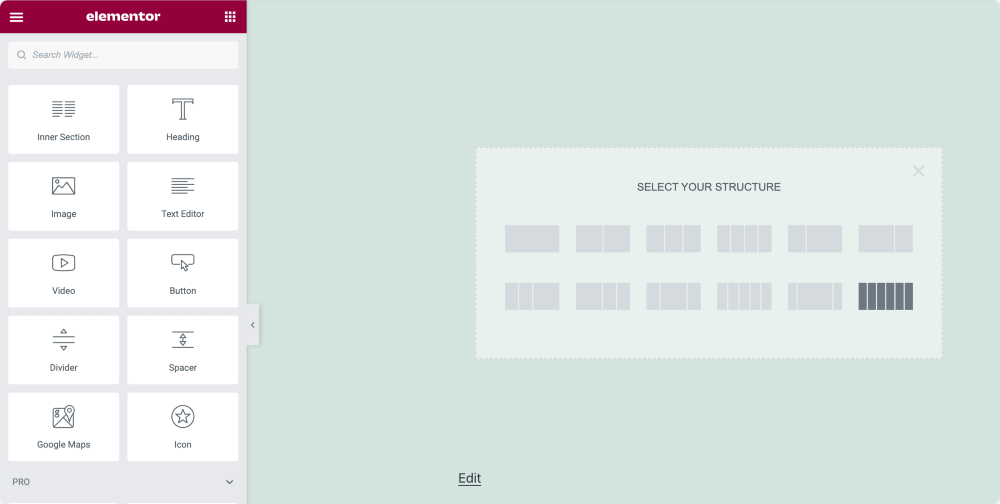
- Seleziona la struttura della pagina.

Panoramica della sezione
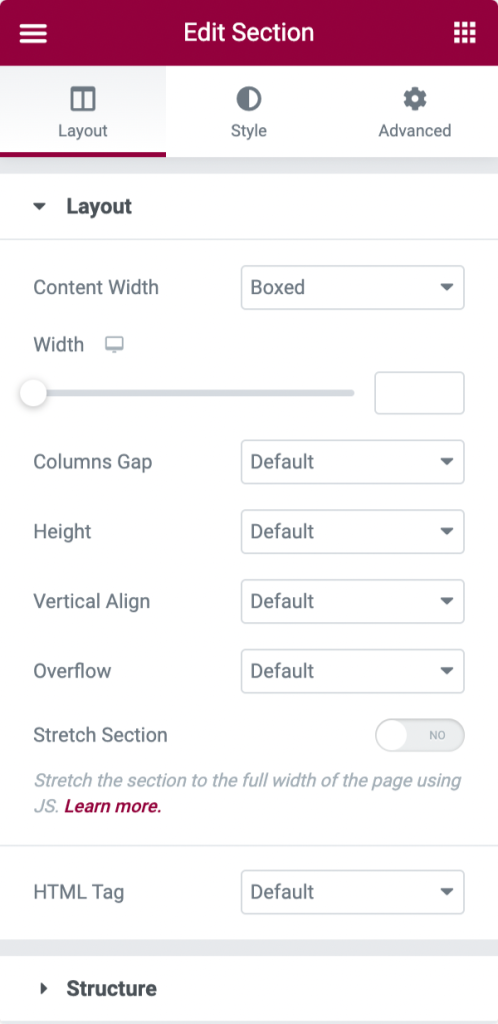
Dopo aver creato la sezione della prima pagina, vedrai tre schede: Layout, Stile e Scheda Avanzate sul lato sinistro del pannello Elementor.
Queste schede ti danno il controllo completo sulla proprietà di modifica della tua sezione. Puoi regolare l'altezza, la larghezza della sezione, impostare il colore di sfondo e molto altro.
Impariamo di più sulle schede di sezione:
Scheda Layout della sezione Elementor
Puoi impostare il layout della sezione della tua pagina dalla scheda Layout modificando più opzioni date.

- Opzioni di layout
- Larghezza contenuto: è possibile impostare Larghezza contenuto su Larghezza scatola o Larghezza intera. Se scegli il tipo di larghezza del contenuto come Boxed, puoi utilizzare il dispositivo di scorrimento per impostare la larghezza della sezione.
- Spazio tra le colonne: come dice il nome, da qui puoi impostare lo spazio tra le colonne.
- Altezza: definisce l'altezza della colonna da questa opzione. Puoi scegliere tra le opzioni di altezza disponibili: Predefinito, Adatta allo schermo e Altezza minima. Se selezioni un'altezza minima, usa un dispositivo di scorrimento per impostare l'altezza della sezione.
- Allineamento verticale: imposta l'allineamento verticale del contenuto della sezione
- Overflow: seleziona come gestire il contenuto che esce dal suo contenitore. L'opzione predefinita consente l'overflow. Seleziona Nascosto per nascondere il contenuto traboccante.
- Allunga Sezione: Se vuoi visualizzare la Sezione su tutta la larghezza della pagina, abilita questa opzione.
- Tag HTML: da qui puoi impostare un tag HTML per la tua sezione. Elementor fornisce diversi tipi di tag HTML tra cui puoi scegliere.
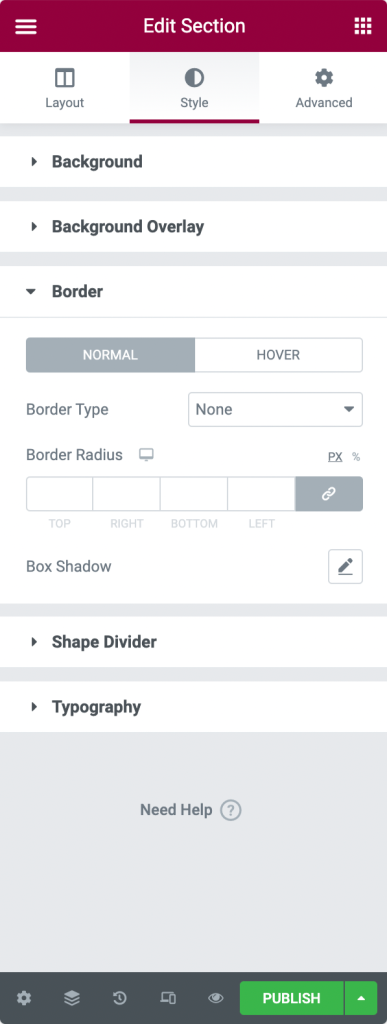
Scheda Stile della sezione Elementor
La scheda Stile è la seconda scheda della tua sezione. Da qui, puoi personalizzare più opzioni di stile secondo le tue preferenze.

- Opzioni di stile
- Sfondo: scegli tra sfondi Classico, Gradiente, Video o Presentazione.
- Sovrapposizione sfondo: scegli tra Classico o Gradiente.
- Bordo: da qui, puoi impostare il tipo di bordo, definire il raggio del bordo e aggiungere l'ombra del riquadro.
- Divisore di forma: scegli lo stile, il colore, la larghezza, l'altezza del divisore di forma, ecc.
- Tipografia: imposta i colori della tipografia per la sezione.
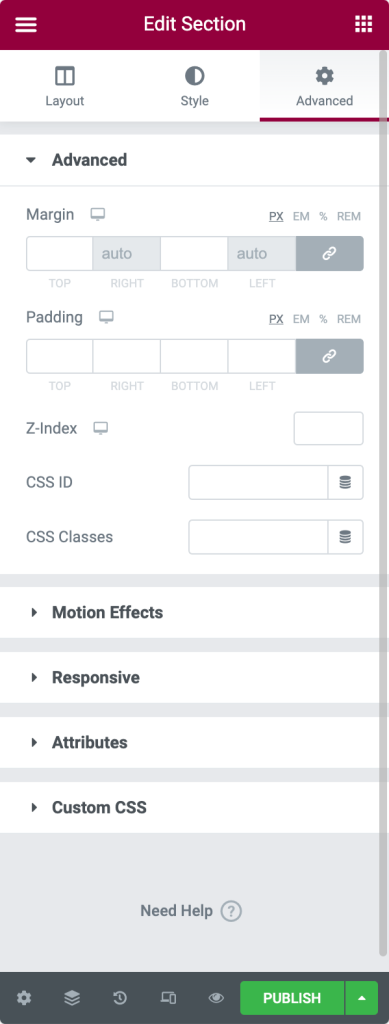
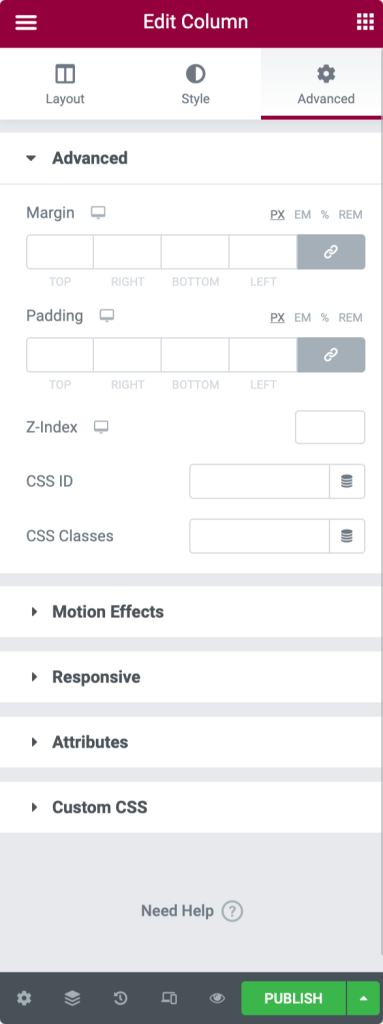
Scheda Avanzata della sezione Elementor
Nella scheda Avanzate, trovi le opzioni per definire impostazioni avanzate come margine, riempimento, effetti di movimento, ecc.

- Opzioni avanzate
- Margine: da qui puoi impostare il margine per la tua sezione.
- Padding: imposta il riempimento per la sezione.
- Z-Index: Z-Index ti aiuta a specificare l'ordine di stack degli elementi sulla tua pagina.
- ID CSS: definisci l'ID CSS per la tua sezione.
- Classi CSS : aggiungi classi CSS per la tua sezione.
- Effetti di movimento: aggiungi effetti di movimento agli elementi della tua pagina.
- Opzioni reattive
- Inverti colonne: abilita questa opzione per invertire l'ordine delle colonne sia su Tablet che su Mobile.
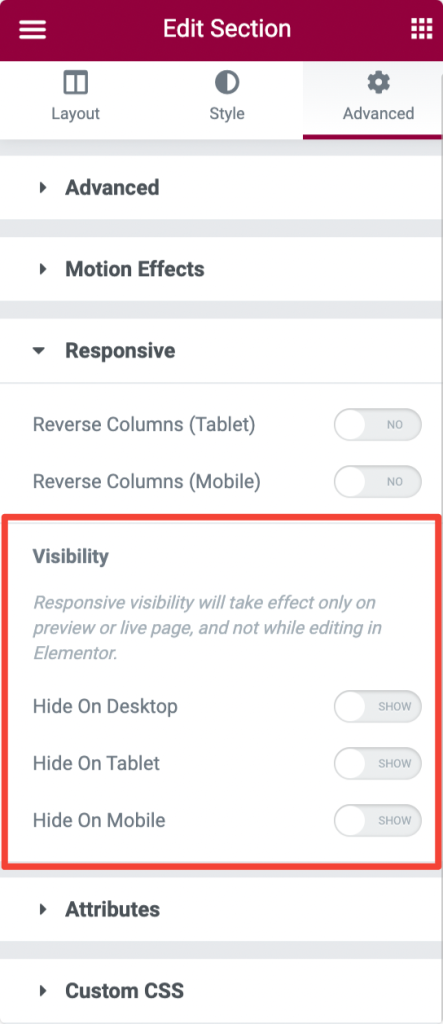
- Visibilità: mostra o nascondi la sezione su desktop, tablet o dispositivi mobili.
- Attributi: questa opzione ti consente di aggiungere attributi personalizzati a qualsiasi elemento. Ma questa funzione non è disponibile con la versione gratuita di Elementor.
- CSS personalizzato: da qui puoi aggiungere qualsiasi CSS personalizzato a qualsiasi widget, ma anche questo non è disponibile con la versione gratuita.
Panoramica della colonna
Come le sezioni, anche le colonne sono composte da tre schede: Layout, Stile e Avanzate.
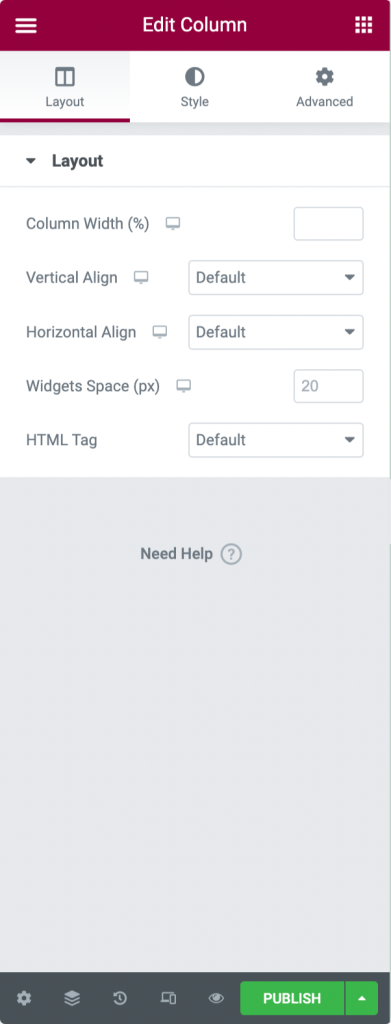
Scheda Layout della colonna Elementor
- Opzioni di layout

- Larghezza colonna: utilizzare questa opzione per definire la larghezza della colonna.
- Allineamento verticale: qui puoi impostare l'allineamento verticale del contenuto della colonna.
- Allineamento orizzontale: questa opzione consente di allineare orizzontalmente i widget in linea nella stessa riga.
- Spazio widget: regola lo spazio tra i widget in linea.
- Tag HTML: imposta un tag HTML per la tua colonna.
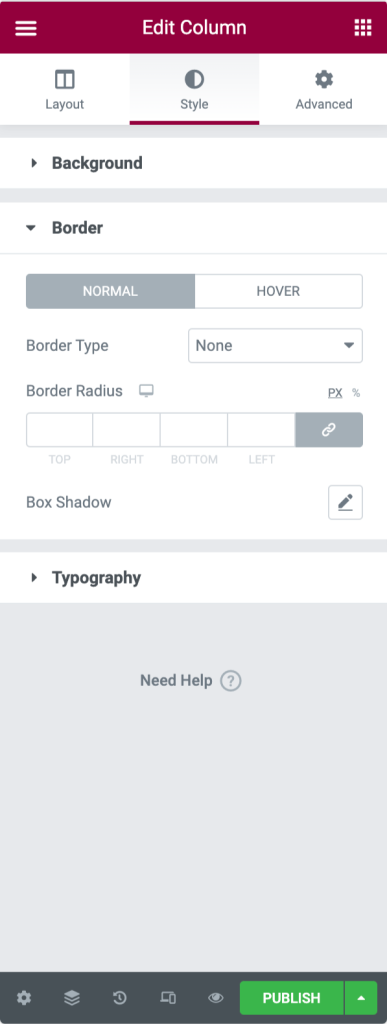
Scheda Stile della colonna Elementor
- Opzioni di stile

- Sfondo: scegli tra sfondi Classico, Gradiente o Presentazione.
- Bordo: imposta il tipo di bordo, definisci il raggio del bordo e aggiungi l'ombra del riquadro.
- Tipografia: imposta i colori tipografici per la colonna.
Scheda Avanzata della colonna Elementor

- Opzioni avanzate
- Margine: da qui puoi impostare il margine per la tua colonna.
- Padding: imposta il riempimento per la colonna.
- Z-Index: Z-Index ti aiuta a specificare l'ordine di stack degli elementi sulla tua pagina.
- Effetti di movimento: scegli un'animazione dal menu a discesa.
- Opzioni reattive : mostra o nascondi la colonna su desktop, tablet o dispositivo mobile.
- Attributi: aggiungi attributi personalizzati a qualsiasi elemento. Ma questa funzione non è disponibile con la versione Elementor Free.
- CSS personalizzato: aggiungi qualsiasi CSS personalizzato a qualsiasi widget, ma questo non è disponibile con la versione gratuita.
Panoramica del widget Elementor
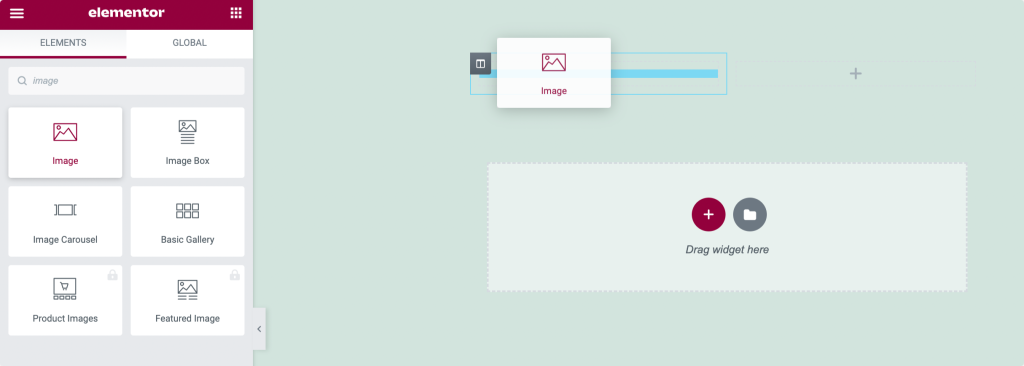
Per conoscere e avere un'idea delle impostazioni del widget Elementor, per prima cosa aggiungeremo un widget alla nostra pagina.
- Trascina un widget dal pannello di sinistra e rilascialo in una colonna.

- Ora per modificare il widget, fai clic sull'icona ✏️.

Qui inizieremo con il semplice widget: Elementor Image Widget .
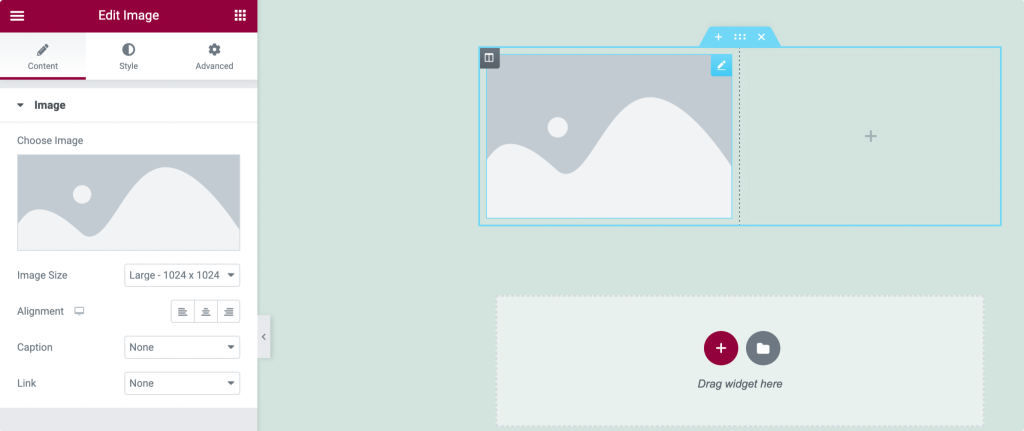
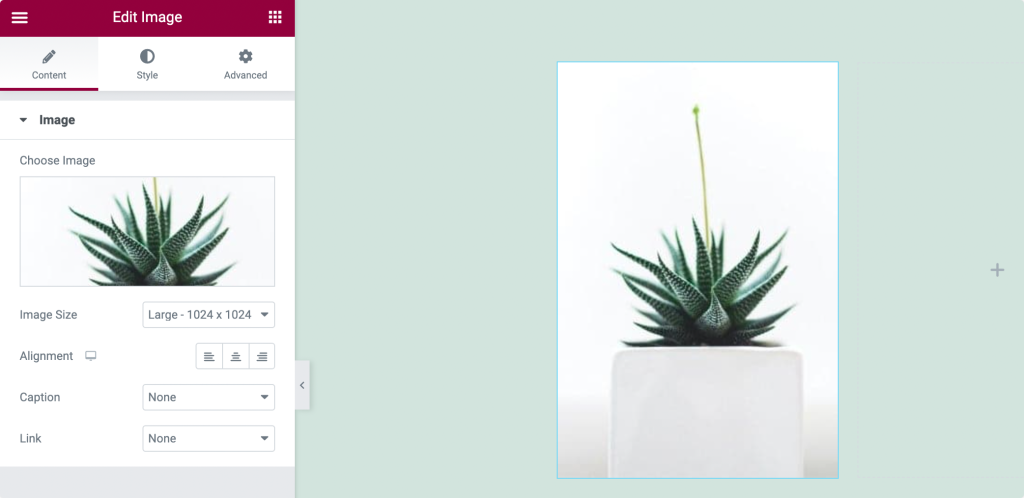
Puoi aggiungere la tua immagine preferita al widget e personalizzarla in base alle tue preferenze. Ricorda, ogni widget ha impostazioni diverse in base al suo processo di lavoro.
Come le sezioni e le colonne, ogni widget Elementor ha tre schede principali: Contenuti, Stile e Avanzate .; Spiegherò in dettaglio le proprietà di ciascuna scheda.
Scheda Contenuto di Elementor Widget

La scheda Contenuto ti consente di impostare il contenuto del tuo widget. Il contenuto può essere in qualsiasi forma, testo, immagine o video.
Quindi, per il widget immagine, l'immagine funziona come contenuto. Puoi aggiungere qualsiasi immagine a tua scelta, impostarne le dimensioni, definirne l'allineamento e aggiungere una didascalia dalla scheda contenuto.
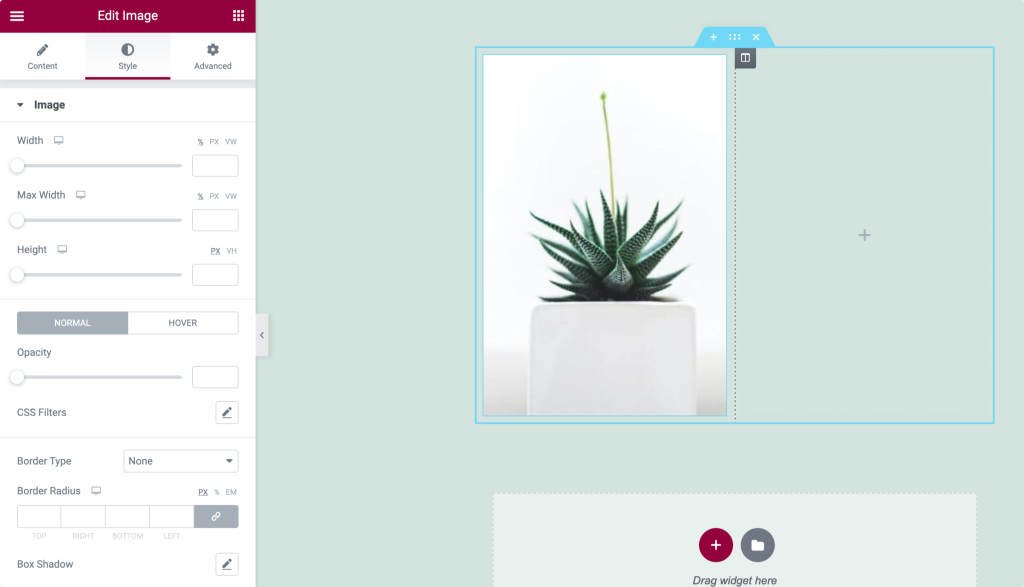
Scheda Stile di Elementor Widget

La scheda Stile è la scheda in cui progetti, personalizzi e aggiungi stili al tuo widget. Anche in questo caso le proprietà di stile sono diverse per ogni widget.
Per il widget immagine, puoi impostare Larghezza e altezza dell'immagine . Aggiungi bordo e raggio di confine. Inoltre, per renderlo più attraente, puoi ombreggiarlo .
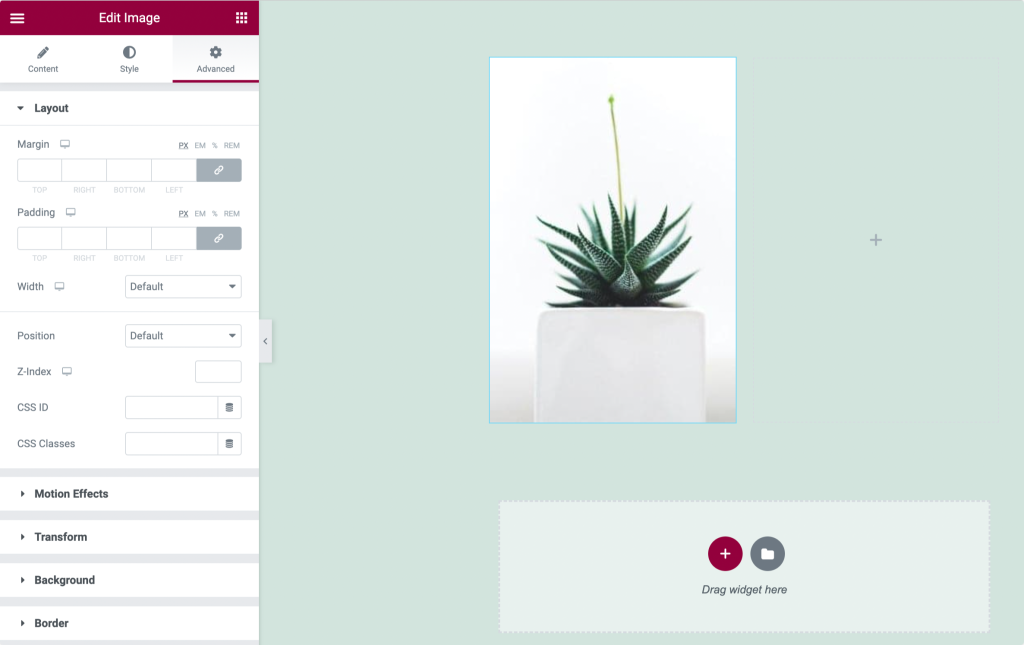
Scheda Avanzata di Elementor Widget

Puoi aggiungere Margine e Padding al tuo widget dalla scheda Avanzate. Puoi aggiungere effetti di movimento e sfondo, definire il posizionamento e rendere il tuo widget reattivo per tutti i tipi di dispositivi.

Spero che tu abbia compreso completamente le impostazioni e le proprietà di Sezioni, Colonne e Widget .
Stiamo passando al passaggio successivo, ovvero la creazione di una pagina con Elementor.
Costruisci la tua prima pagina con Elementor
Come già sappiamo, Elementor ha tre elementi costitutivi principali: Sezioni, Colonne e Widget.
Le sezioni sono gli elementi costitutivi più grandi che contengono un gruppo di colonne. Le colonne si trovano all'interno delle sezioni e i widget sono alloggiati all'interno delle colonne.
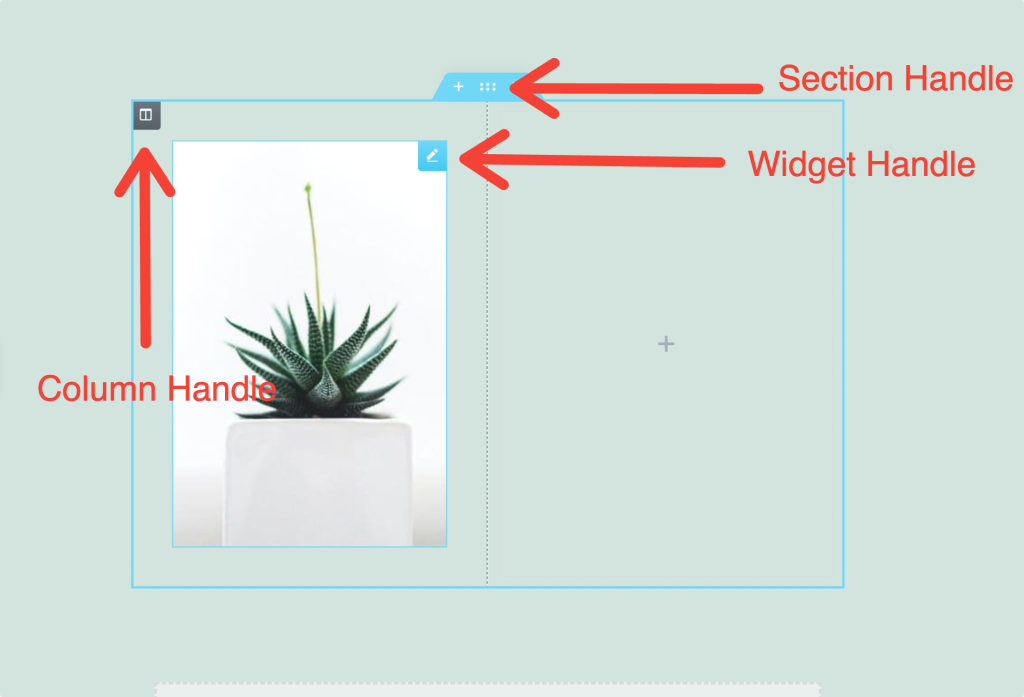
Utilizzando le maniglie, puoi controllare facilmente le impostazioni di sezioni, colonne e widget .

Ora, per creare una pagina, prima di tutto abbiamo bisogno di una nuova sezione per la nostra pagina.
Crea una nuova sezione
- Per aggiungere una nuova sezione, fai clic sull'icona "+" .
- Ora scegli la struttura della tua colonna.
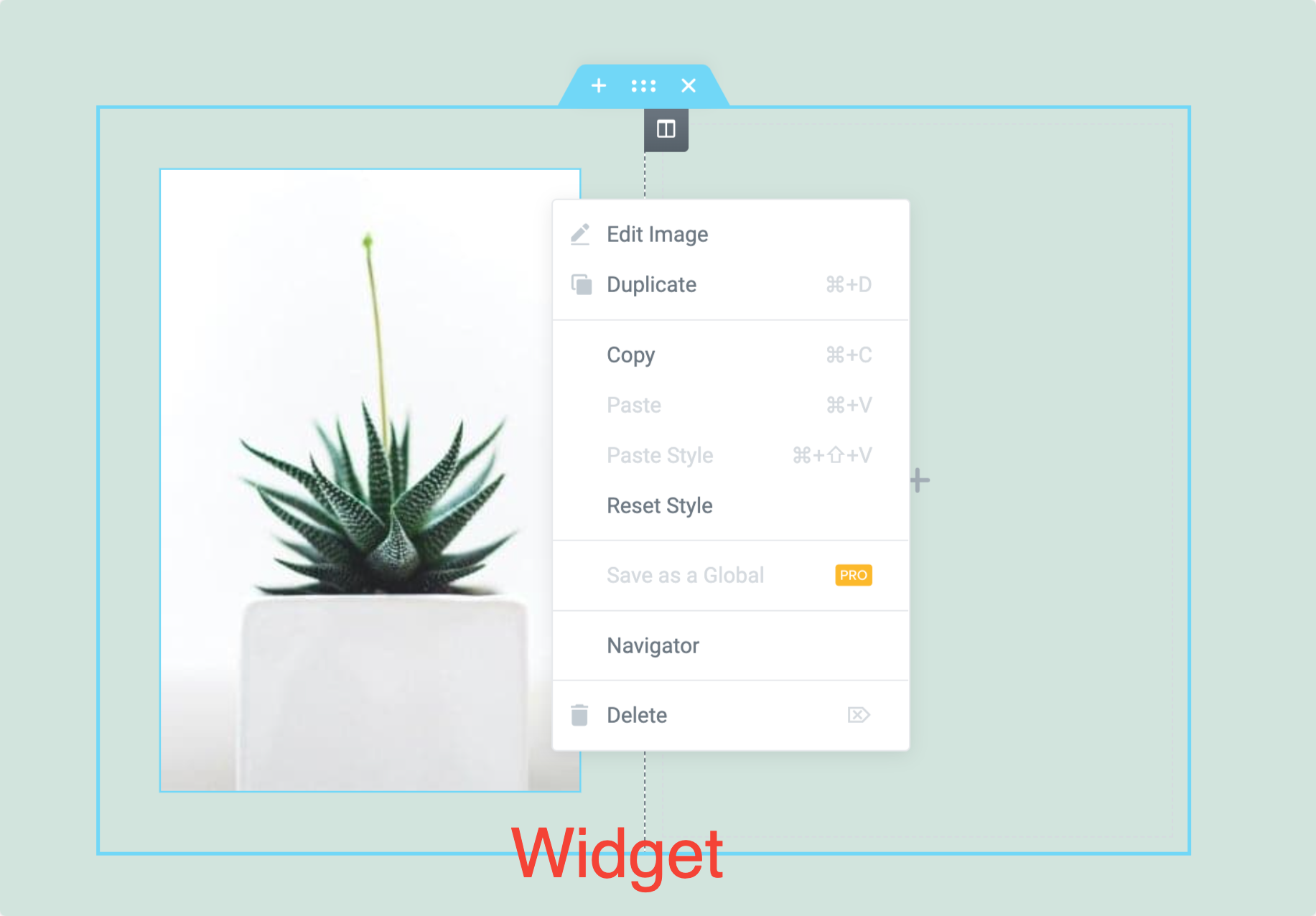
- Fare clic con il pulsante destro del mouse su Modifica, Duplica, Elimina e per ulteriori opzioni.
Impostazioni della colonna
- Fare clic sulla maniglia della colonna per impostare la larghezza della colonna.
- Per aggiungere più colonne, fare clic con il pulsante destro del mouse> Aggiungi nuova colonna.
- Trascina e rilascia i widget nelle tue colonne
Inserisci un widget
- Inserisci i widget all'interno delle colonne.
- Clicca sull'icona ✏️ a destra per vedere le impostazioni dei widget.
- È possibile impostare la larghezza del widget in base alla larghezza della colonna.
Modifica con Elementor
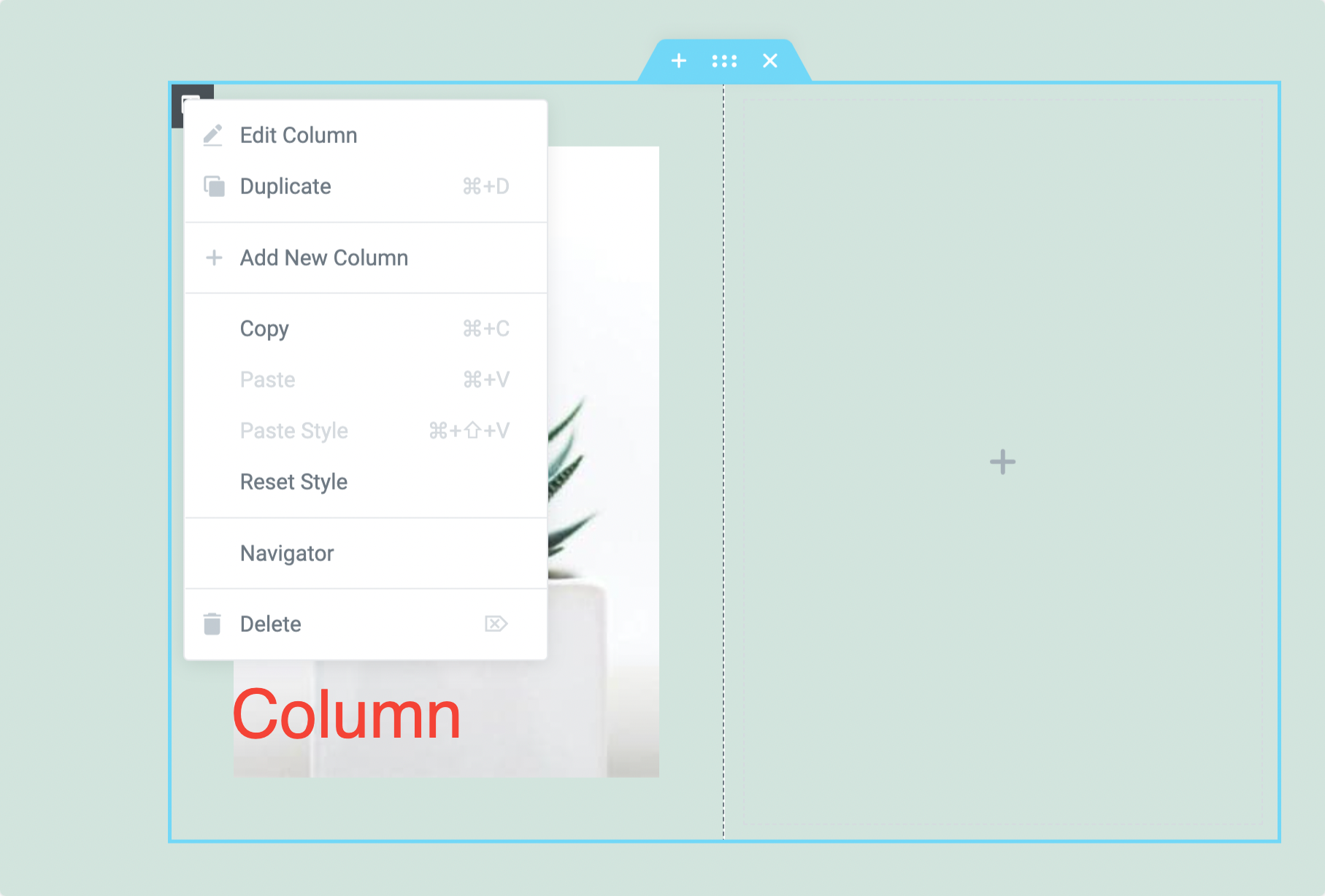
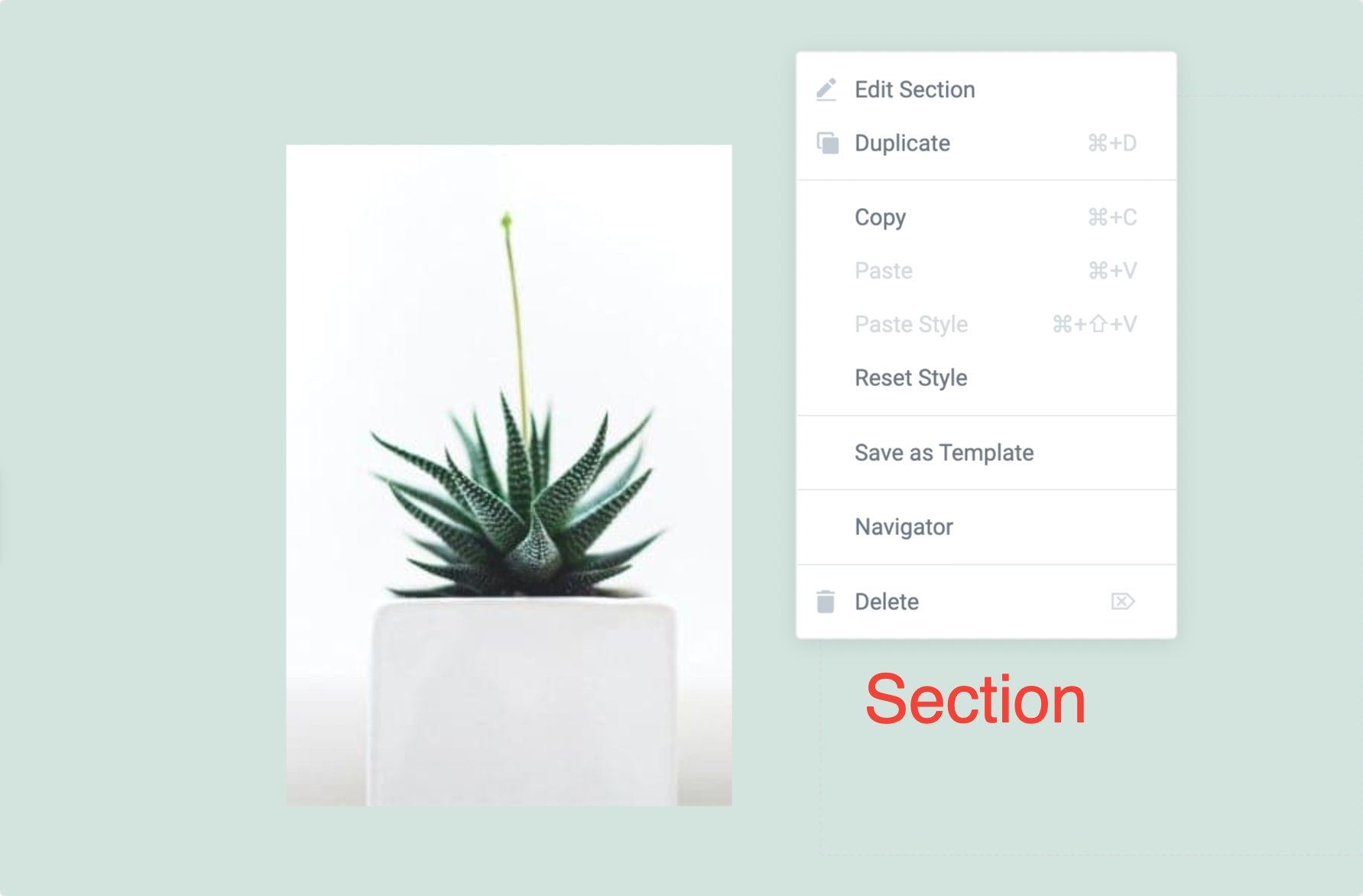
Per modificare la sezione, la colonna o il widget, fai clic con il pulsante destro del mouse sulla maniglia.



Puoi vedere le opzioni di modifica disponibili in Sezione, Colonna e Widget. Tutte queste opzioni sono abbastanza facili da usare. Usando queste opzioni, puoi facilmente copiare/incollare lo stile degli elementi, ripristinare lo stile e duplicare ed eliminare il contenuto .
Configurazione del layout di pagina di Elementor
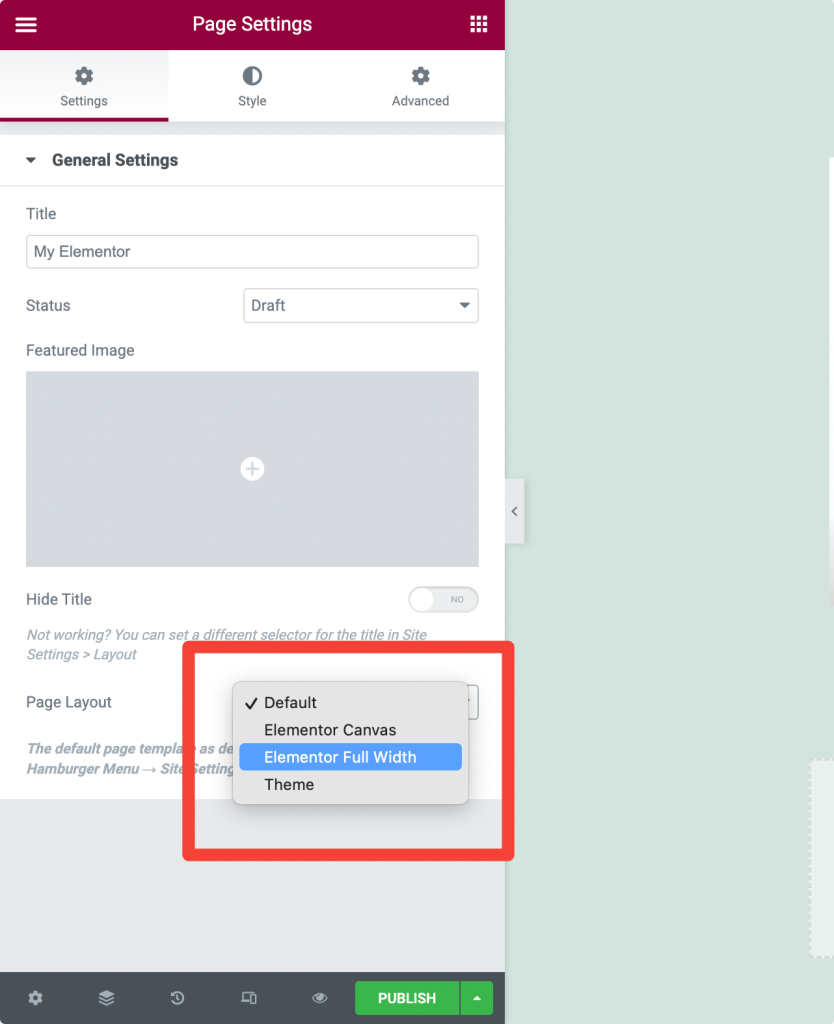
Layout di pagina è un'opzione che ti aiuta a controllare l'aspetto delle pagine nel frontend. Elementor offre più opzioni di layout di pagina per impostare il layout della tua pagina. Sono disponibili tre diversi layout di pagina con Elementor:
- Layout predefinito: il layout predefinito recupera i dettagli da un tema e contiene il layout di pagina del tuo tema.
- Elementor Canvas: il layout Elementor Canvas ti consente di progettare la tua pagina da una tela vuota. Esclude tutti gli elementi del tema come intestazione, piè di pagina o barre laterali.
- Larghezza intera di Elementor: il layout a larghezza intera di Elementor rende i tuoi contenuti a tutta larghezza . Include l'intestazione e il piè di pagina.
Utilizzo del layout di pagina a larghezza intera di Elementor
Il layout di pagina a larghezza intera di Elementor ti consente di ignorare la larghezza della pagina predefinita e utilizzare un design a larghezza intera su qualsiasi tema.
Verifichiamo come utilizzare il modello a larghezza intera di Elementor:
- Crea una nuova pagina e modifica con Elementor.
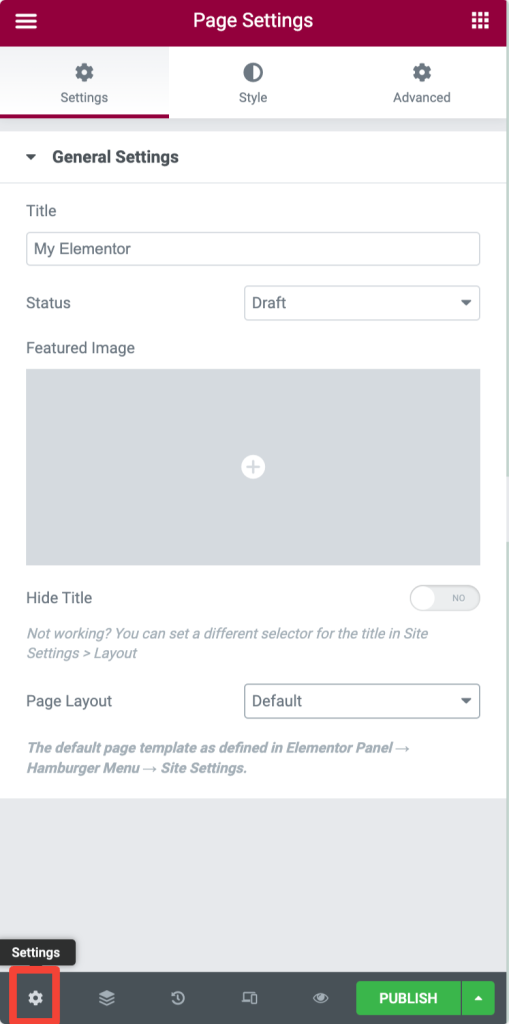
- Clicca sull'icona ⚙️ in basso a sinistra.

- Ora sotto l'opzione Layout di pagina , scegli Elementor Full-Width.

Puoi vedere un design di pagina a larghezza intera con un contenitore di intestazione, piè di pagina, barre laterali e larghezza intera predefiniti.
Utilizzo del layout di pagina Canvas di Elementor
Se desideri una pagina vuota senza intestazione, piè di pagina o altri elementi della pagina, puoi impostare Elementor Canvas Layout per il layout della pagina.
I modelli di tela sono ottimi per creare pagine specifiche come pagine di destinazione, pagine in arrivo, pagine in modalità di manutenzione, ecc.
Impostazione del layout della pagina Canvas:
- Crea una nuova pagina e modifica con Elementor.
- Clicca sull'icona ⚙️ in basso a sinistra.
- Sotto l'opzione Layout di pagina, scegli Elementor Canvas.

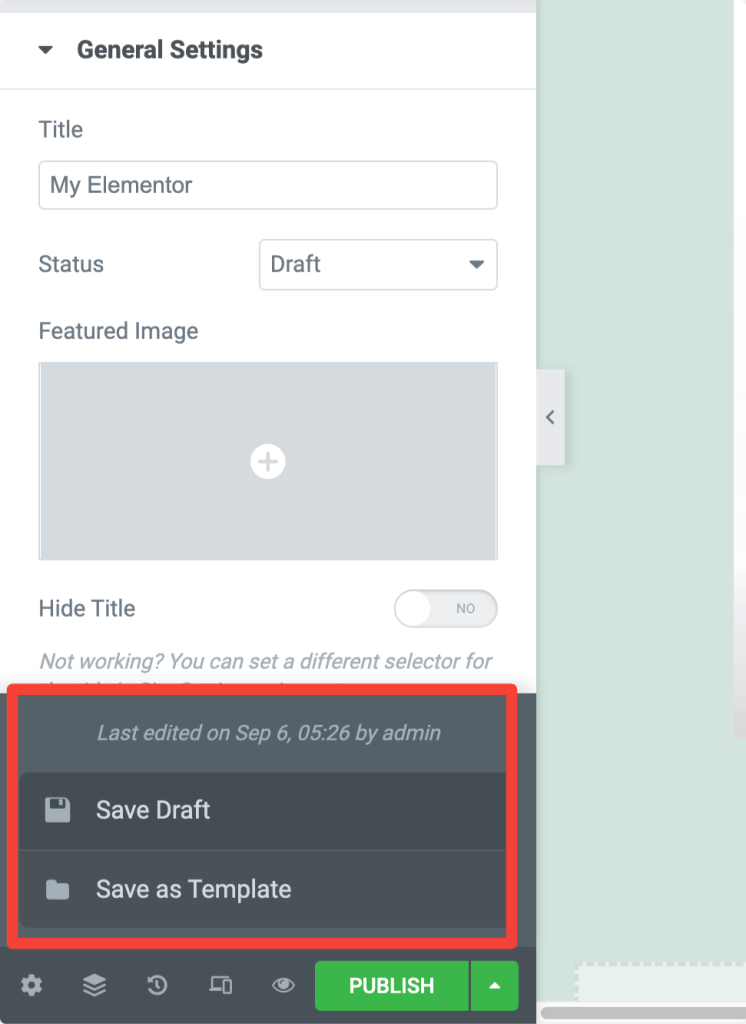
Salva la pagina Elementor come bozza
Se non vuoi pubblicare la tua pagina immediatamente, puoi anche salvare la tua pagina come bozza in Elementor. Per salvare la tua pagina come bozza:
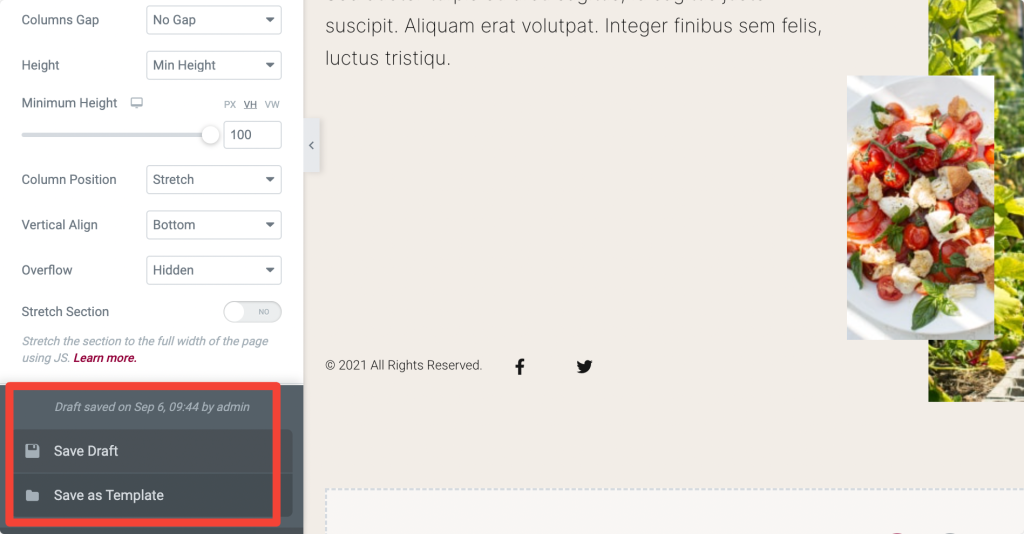
- Innanzitutto, apri la pagina con Elementor Editor. Fare clic sull'icona della freccia su in basso a sinistra della pagina e selezionare l'opzione Salva come bozza .

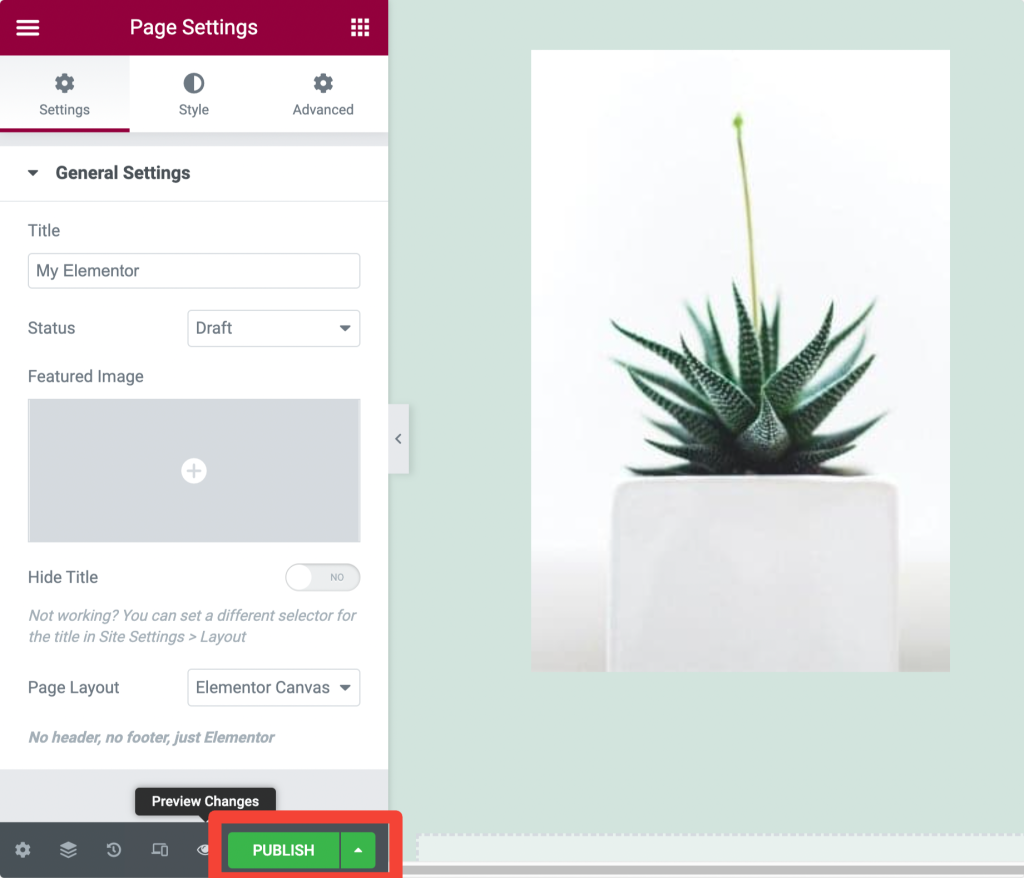
Visualizza in anteprima e pubblica la pagina in Elementor
- Per visualizzare in anteprima la tua pagina, fai clic sull'icona 👁️ in basso a sinistra.

- Se il design della tua pagina è buono, fai clic sul pulsante verde Pubblica .

- Fare clic su "Dai un'occhiata" per visualizzare la pagina pubblicata.
Progettazione/modifica reattiva con Elementor
Se stai progettando un sito web, semplicemente non puoi ignorare le proprietà reattive delle tue pagine web. Devono apparire perfetti su ogni tipo di dispositivo, sia un piccolo dispositivo come un cellulare o un grande schermo come un laptop.
Utilizzando il generatore di pagine Elementor, non devi preoccuparti troppo della proprietà reattiva delle tue pagine. Elementor include controlli reattivi avanzati per ogni widget, sezione e colonna.
Hai solo bisogno di modificare le impostazioni in base al tipo di dispositivo e hai finito con una bella pagina web.
Vediamo come possiamo rendere le nostre pagine web perfette su qualsiasi tipo di dispositivo:
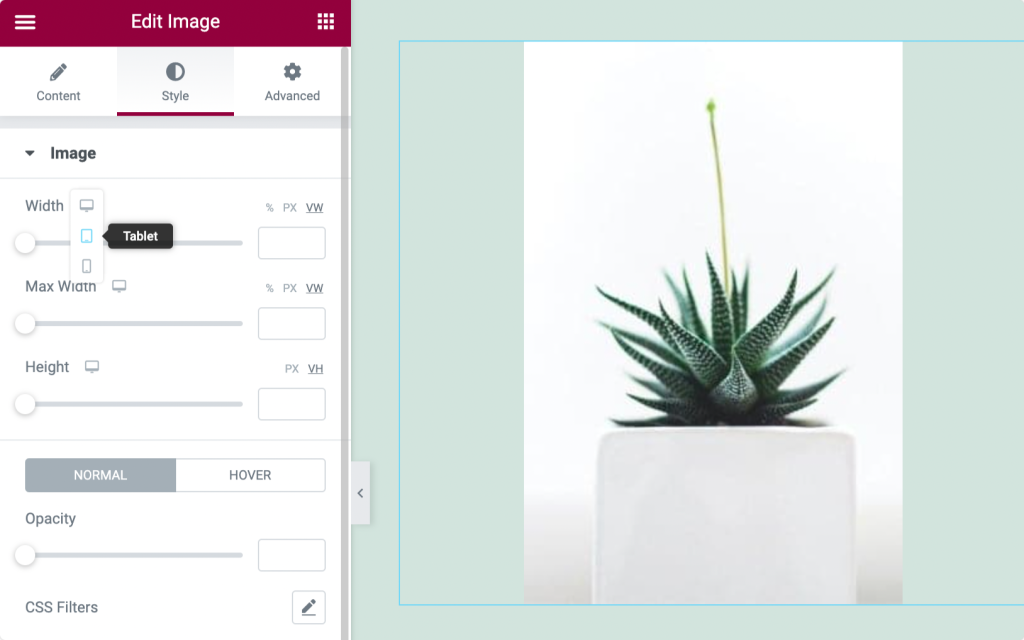
Controlli reattivi nelle impostazioni del widget
- Vai alla scheda Stile del tuo widget e cerca l' icona Viewport 🖥️ .
- Ora fai clic sull'icona del dispositivo specifico e regola le impostazioni in base al tipo di dispositivo.

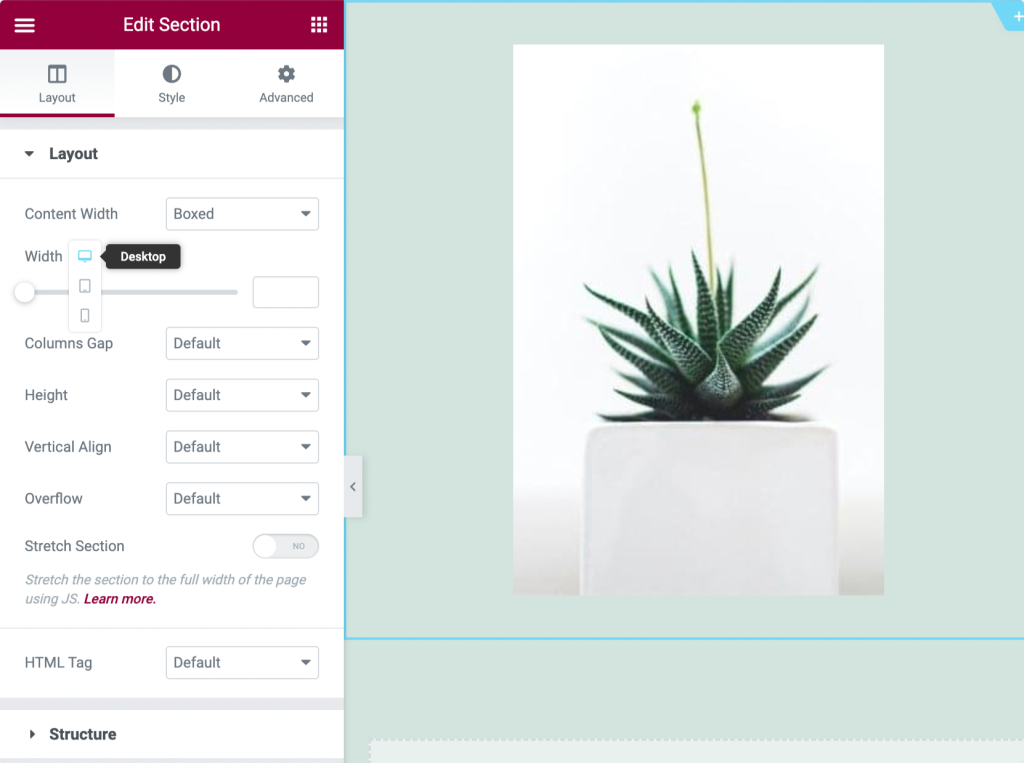
Controlli reattivi per le sezioni
- Vai alla scheda Layout della tua sezione.
- Ora regola la larghezza per il tuo tipo di dispositivo.

Mostra/Nascondi sezioni/Colonne in base ai dispositivi (Desktop, Tablet, Mobile)
Se desideri nascondere una particolare sezione, colonna o widget su un dispositivo specifico, puoi farlo facilmente con Elementor.
- Vai alla scheda Avanzate della tua sezione, colonna o widget.
- Ora cerca l'opzione Reattivo.
- Qui puoi vedere tre opzioni, Nascondi sul desktop, Nascondi sul cellulare e Nascondi sul tablet, abilitando queste opzioni in base alle tue preferenze.

Come utilizzare la libreria di modelli di Elementor
Una delle funzionalità fantastiche e più utili di Elementor è la Libreria di modelli Elementor.
Questa libreria include molti modelli pre-progettati a pagina intera e di sezione che ti aiutano a iniziare con il tuo primo progetto.
Elementor non solo ci offre la flessibilità di importare ed esportare modelli, ma semplifica anche il riutilizzo e il salvataggio dello stesso modello per molti progetti.
Questa sezione spiegherà tutto sui modelli di Elementor, dall'utilizzo di modelli gratuiti di Elementor alla funzione di importazione/esportazione.
Utilizzo dei modelli gratuiti di Elementor
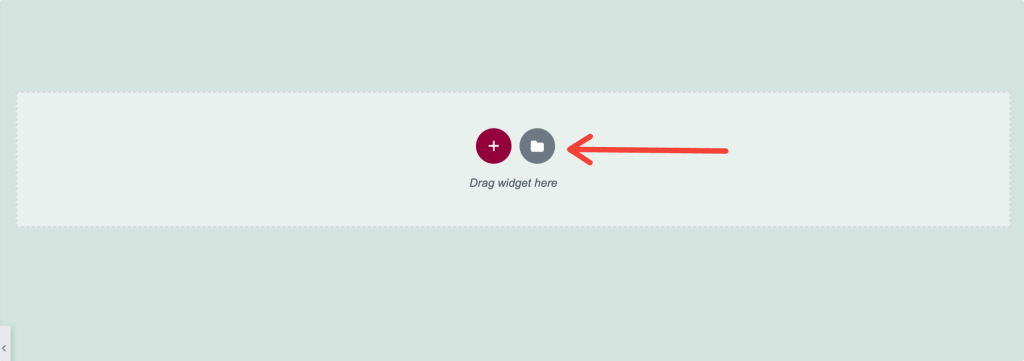
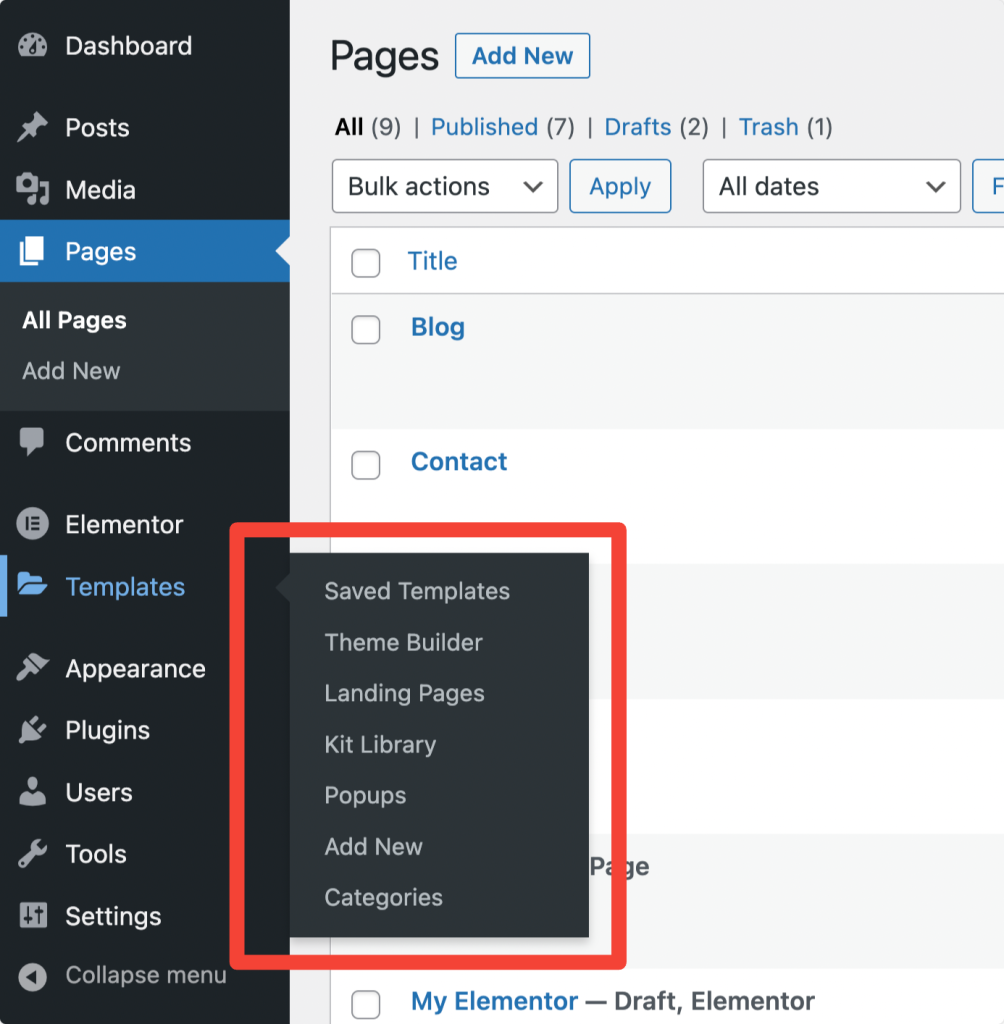
- Per accedere ai modelli di Elementor, fai clic sull'icona 📁 nell'editor di Elementor.

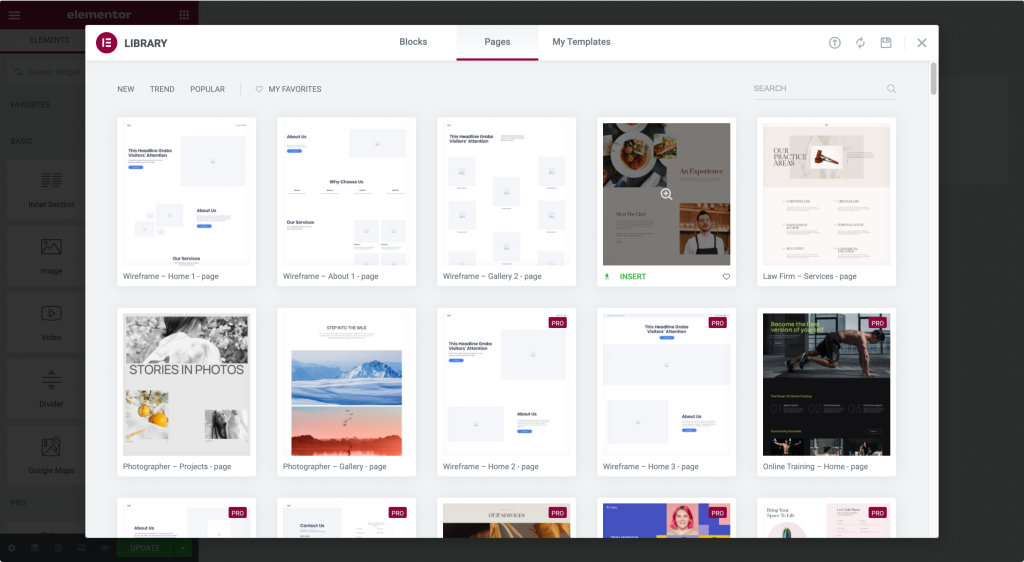
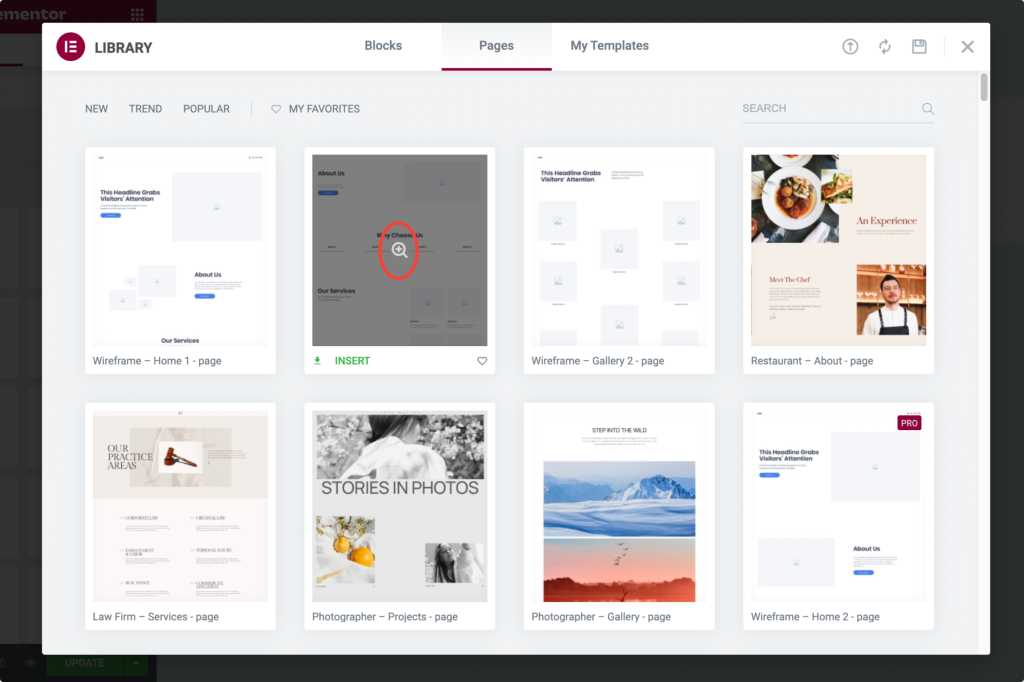
- Dopo aver fatto clic sull'icona, viene visualizzata una nuova finestra con le schede Blocchi, Pagine e I miei modelli .

- I blocchi sono i modelli di sezione , le pagine sono i modelli a pagina intera e i miei modelli sono i modelli salvati dall'utente.
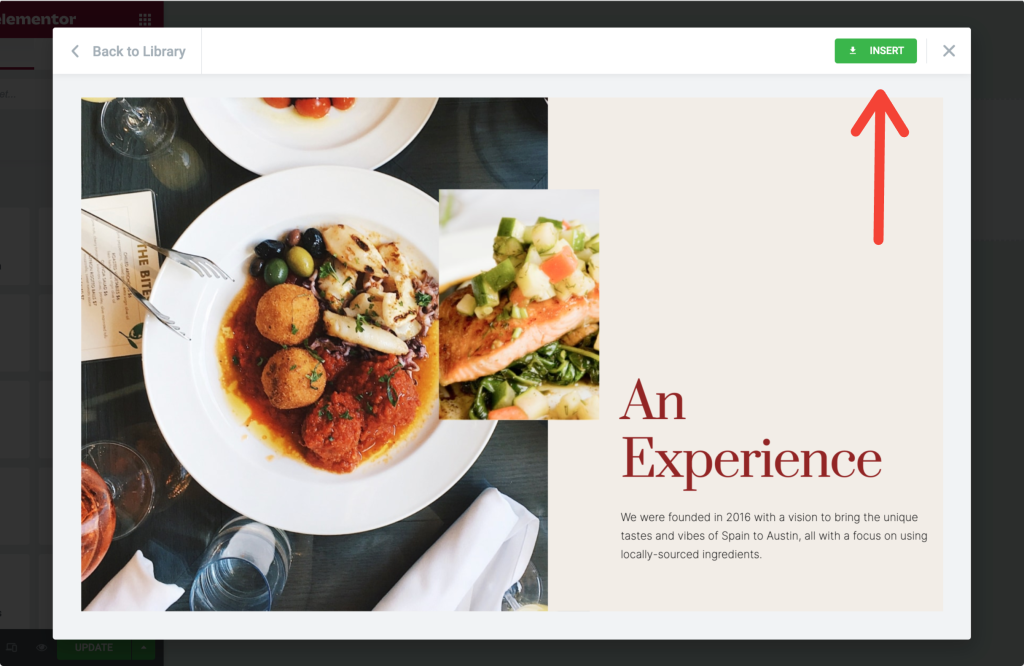
- Fare clic sull'icona della lente d'ingrandimento per visualizzare in anteprima un modello.

- Fare clic su Inserisci per aggiungere il modello scelto.

Se utilizzi Elementor per la prima volta, l'utilizzo dei modelli dalla libreria dei modelli richiede il completamento di un processo di registrazione in 2 passaggi.
Una volta completato il processo, il modello viene automaticamente recuperato sulla tua pagina web.
Salva una sezione come modello in Elementor
Includendo la funzionalità, se si salva un'intera pagina come modello, Elementor ci offre la flessibilità di salvare una singola sezione come modello.
Supponiamo che tu abbia creato una sezione di contatto sulla tua pagina e desideri esattamente la stessa sezione su ogni pagina del tuo sito web.
Invece di progettare quella sezione di contatto su ogni pagina, puoi semplicemente salvare la sezione come modello e utilizzarla su ogni pagina del sito web.
Vediamo come salvare una sezione come modello:
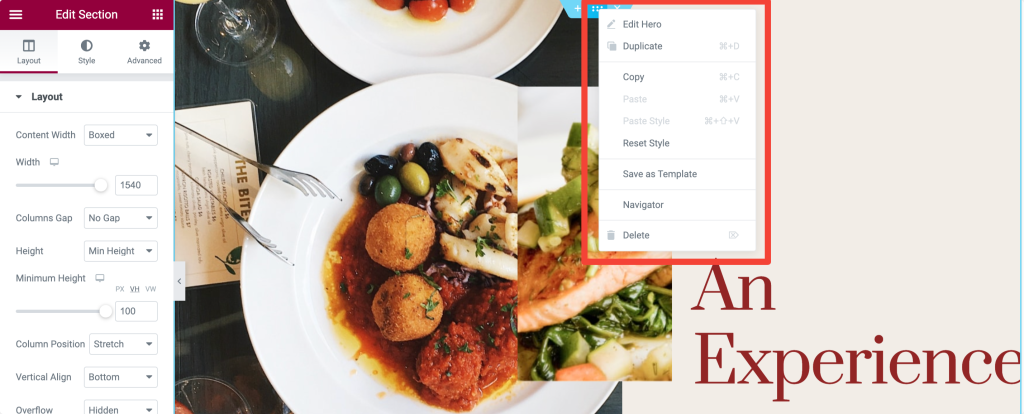
- Per salvare una sezione come modello , scegli la sezione che desideri salvare e fai clic con il pulsante destro del mouse su Modifica sezione.

- Dopo aver fatto clic sulla sezione, viene visualizzato un menu con alcune opzioni; scegli l'opzione Salva come modello . Assegna al tuo modello un nome corretto e salvalo.

Salva una pagina come modello in Elementor
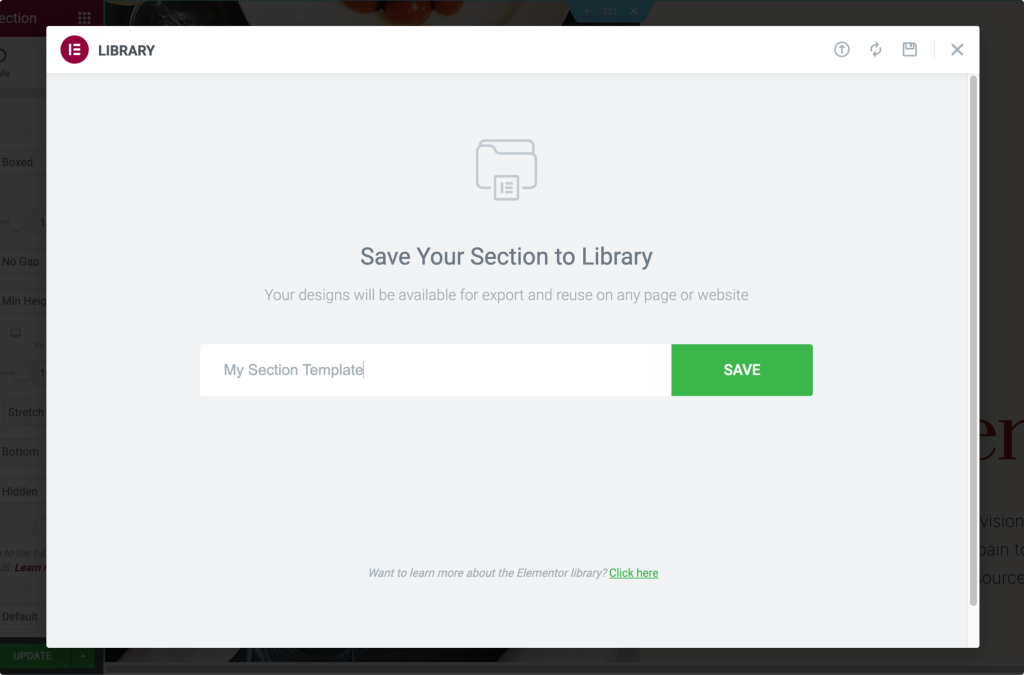
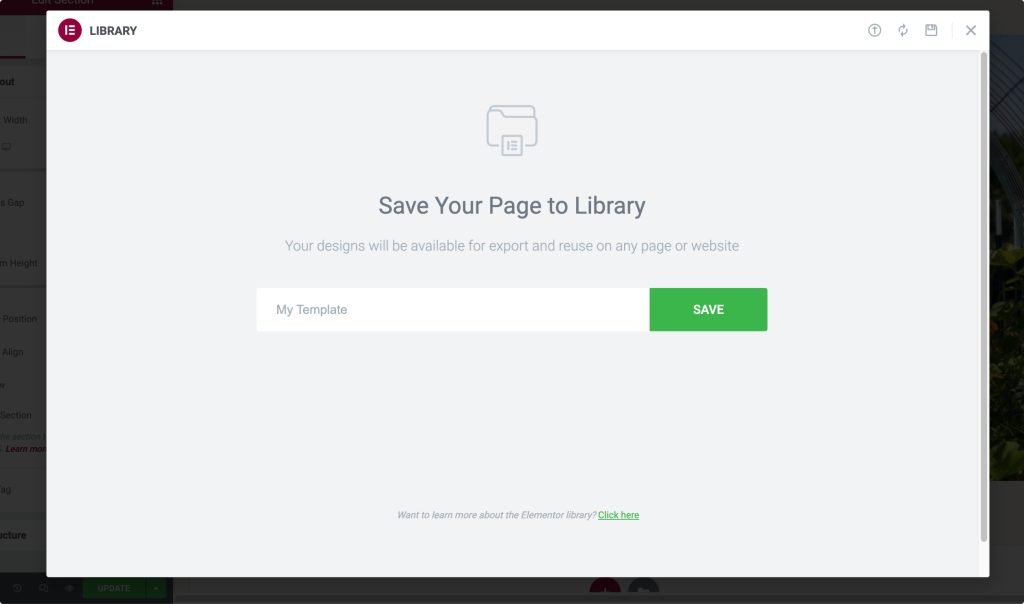
- Innanzitutto, apri la pagina con Elementor Editor. Fai clic sull'icona della freccia su in basso a sinistra della pagina e seleziona l'opzione "Salva come modello" .

- Dopo aver fatto clic sull'opzione, viene visualizzata una nuova finestra; dai un nome al tuo modello e salva.

Esporta modelli Elementor
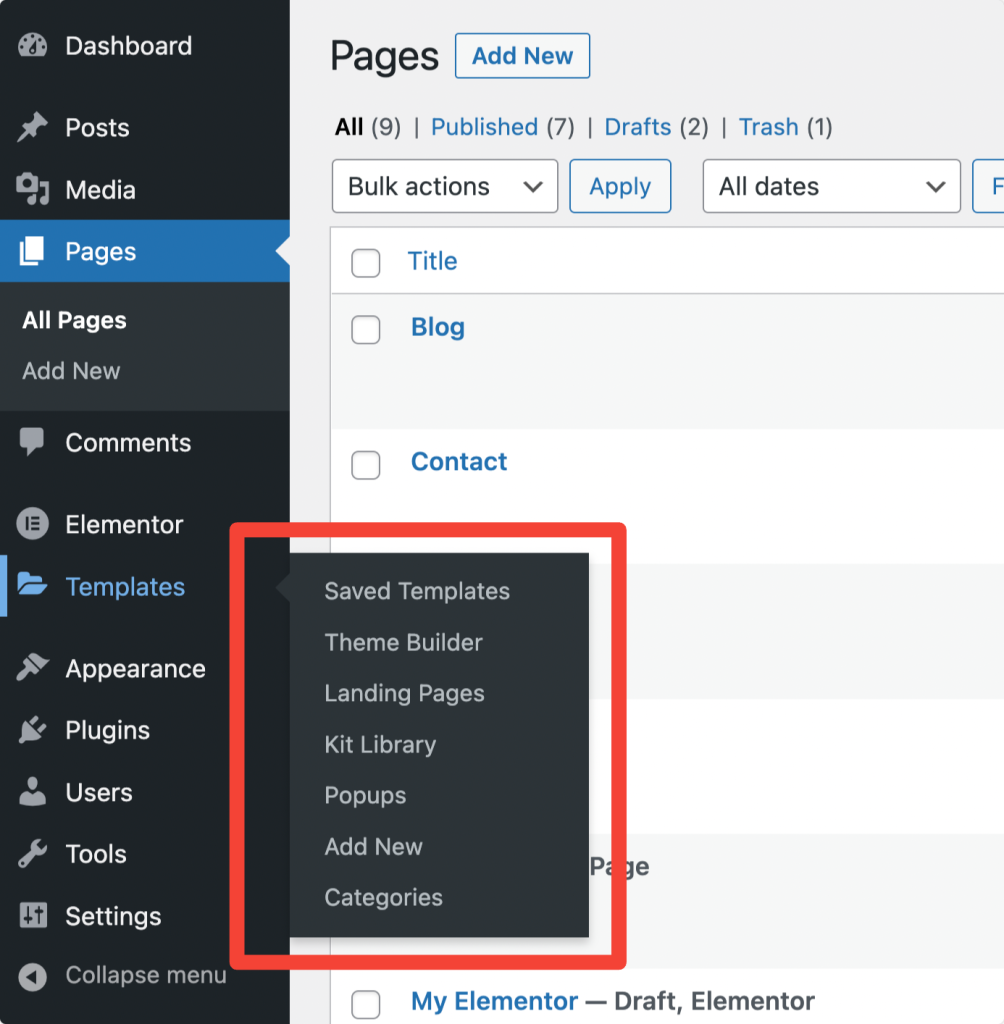
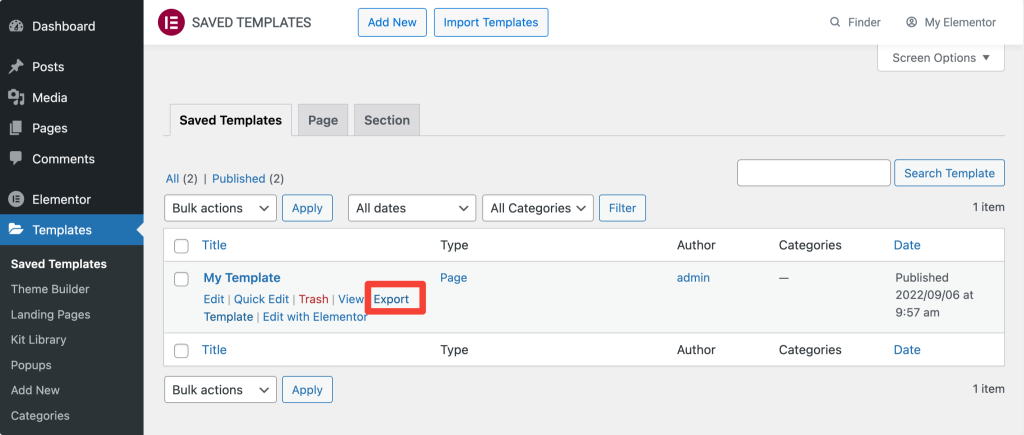
- Puoi esportare modelli dalla dashboard di WordPress. Per esportare i modelli, apri la dashboard di WordPress>>Modelli>>Modello salvato.

- Scegli il modello e fai clic sull'opzione "Esporta modello" .

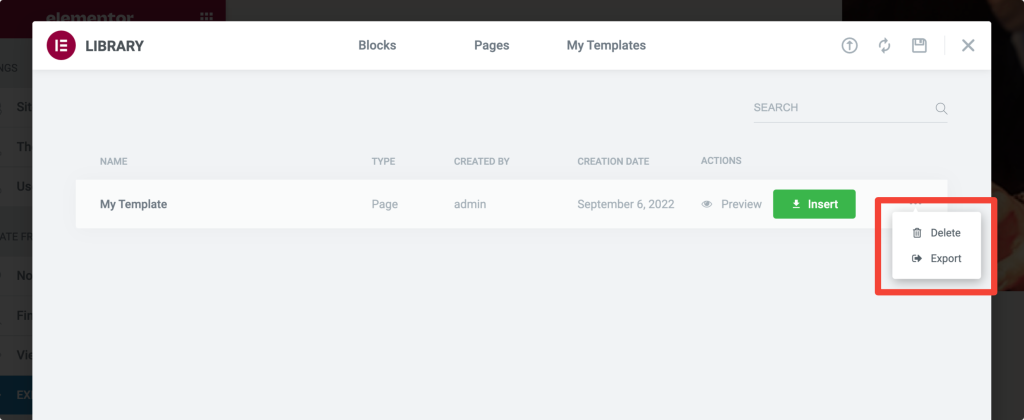
- Puoi anche esportare un modello dalla libreria Elementor. Apri la libreria Elementor e fai clic sulla scheda Il mio modello . In I miei modelli, fai clic sui 3 punti a destra e fai clic su Esporta.

In entrambi i metodi, il file modello verrà salvato in formato JSON .
Importa modelli Elementor
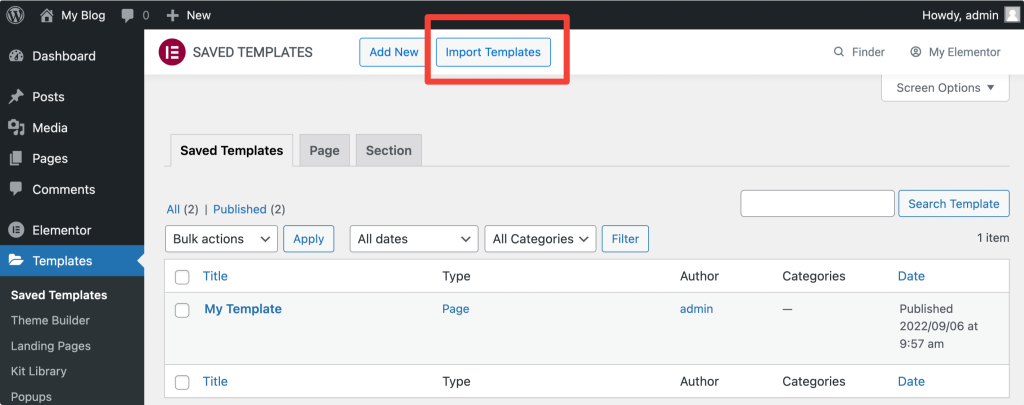
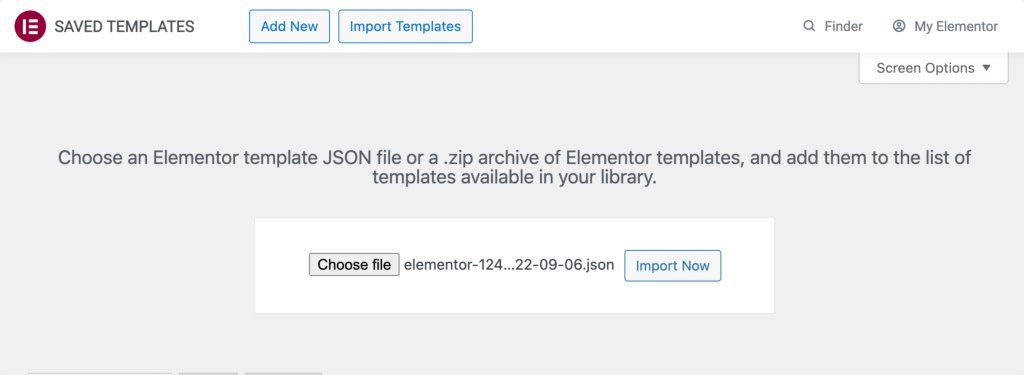
- Per importare un modello Elementor, per prima cosa, apri la dashboard di WordPress>>Modelli>>Modelli salvati.

- Nella parte superiore della pagina, seleziona l'opzione Importa modelli.

- Carica il file in formato JSON e fai clic sul pulsante Importa ora .

Una volta importato il file, puoi vederlo nell'elenco dei modelli e può essere utilizzato in qualsiasi layout.
Suggerimenti e trucchi per Elementor
In questa sezione, condividerò suggerimenti e trucchi per aiutarti a migliorare il tuo flusso di lavoro con Elementor.
Come abilitare la modalità di manutenzione/disponibile a breve in Elementor
Se il tuo sito web è in costruzione, con Elementor puoi mostrare ai visitatori una pagina della modalità di manutenzione personalizzata e inviare la risposta HTTP corretta ai motori di ricerca.
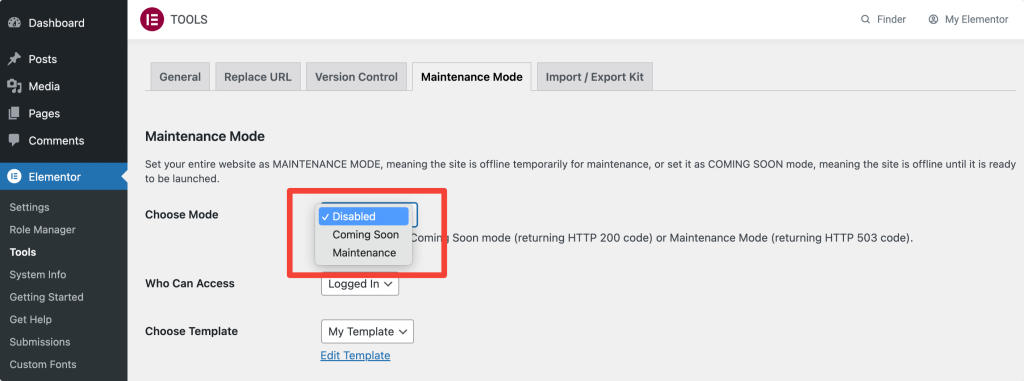
Per abilitare la modalità di manutenzione:
- Vai alla dashboard di WordPress, fai clic su Elementor > Strumenti.
- Scegli tra Prossimamente e Modalità Manutenzione.
- Seleziona il modello.
- Salvare le modifiche.

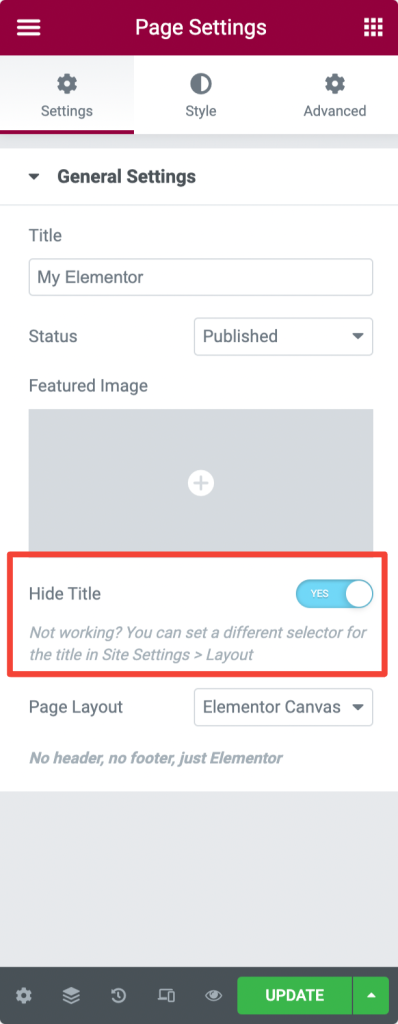
Come nascondere il titolo della pagina in Elementor
Fai clic con il pulsante destro del mouse sull'icona delle impostazioni ⚙️ nell'angolo in basso a sinistra della pagina e abilita l'opzione "Nascondi titolo" per nascondere il titolo della pagina.

Come duplicare una colonna o una sezione in Elementor
Fare clic con il pulsante destro del mouse sulla colonna o sezione e fare clic su "Duplica".
Come creare una sezione a larghezza intera con più colonne in Elementor
Fare clic su Impostazioni sezione e abilitare l'opzione "Sezione allungata" nella scheda layout.
Come aggiungere un'immagine in primo piano utilizzando Elementor
Puoi anche impostare direttamente le immagini in evidenza nei tuoi post e nelle tue pagine dall'editor di Elementor.
- Clicca sull'icona delle impostazioni ⚙️ nell'angolo in basso a sinistra della tua pagina.
- Ora trova l'opzione Immagine in evidenza e imposta la tua immagine.
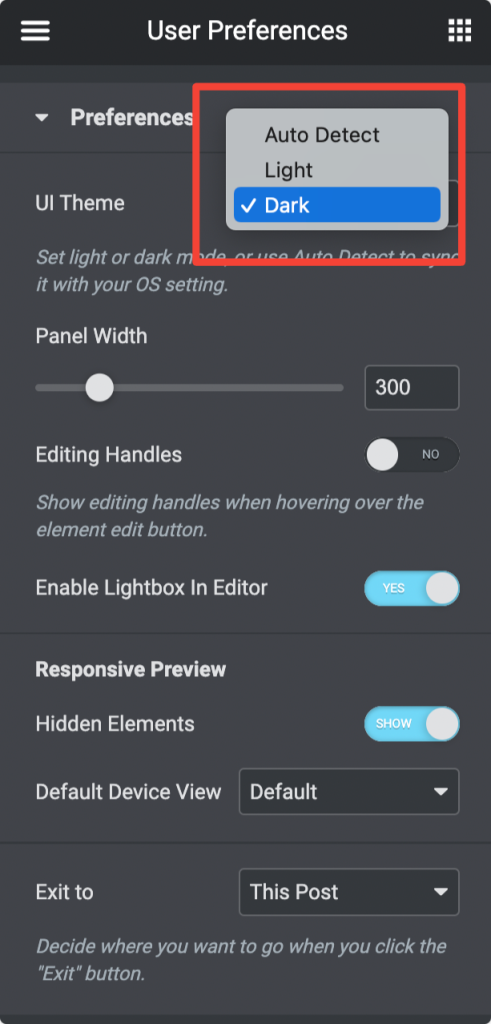
Come abilitare la modalità oscura in Elementor
Elementor ti consente di impostare la modalità chiara o scura del tema dell'interfaccia utente oppure puoi utilizzare l'opzione Rilevamento automatico per sincronizzarla con le impostazioni del tuo sistema operativo.
Per cambiare modalità:
- Vai su Elementor Widget Panel > Hamburger Menu > User Preferences > UI Theme.
- Scegli Rilevamento automatico, Chiaro o Scuro secondo le tue preferenze.

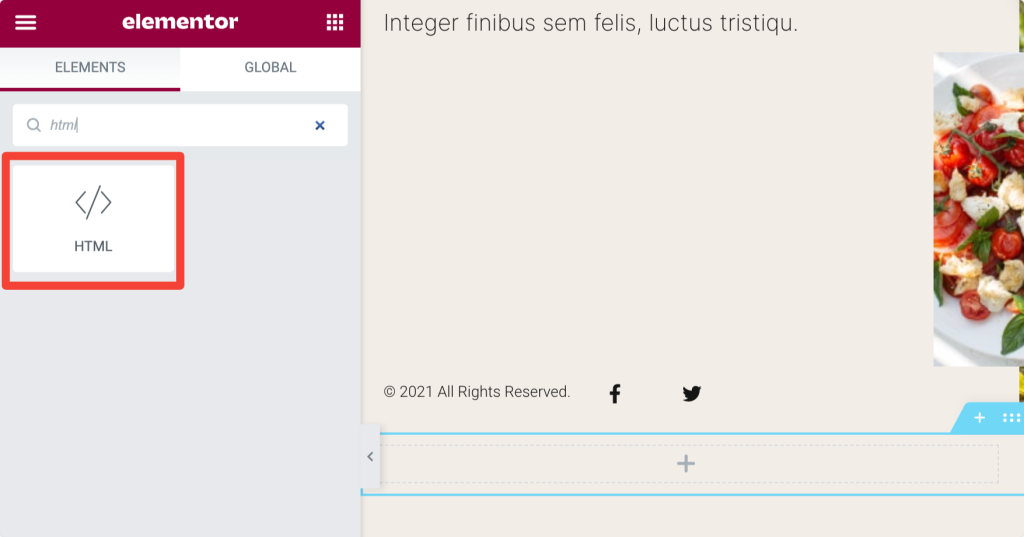
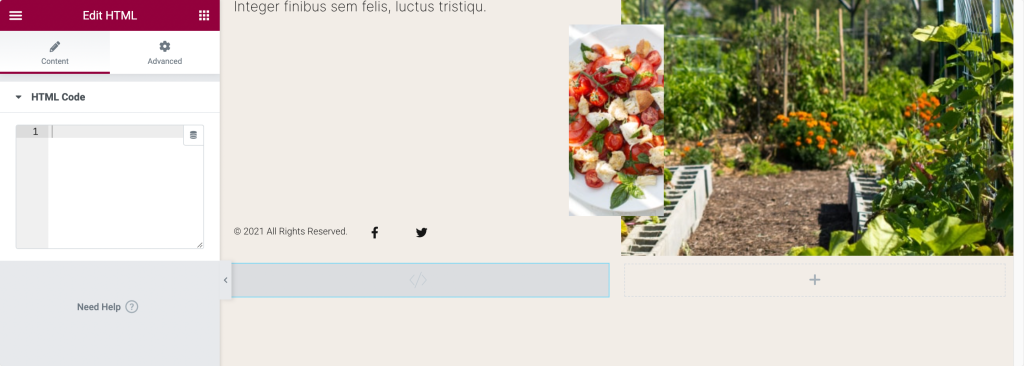
Come aggiungere CSS personalizzati utilizzando Elementor Free
Poiché stiamo utilizzando la versione gratuita di Elementor, la sua funzione CSS personalizzata non è supportata. Non preoccuparti. Ho un trucco per te. Puoi facilmente aggiungere qualsiasi CSS personalizzato alla tua pagina usando questo trucco.
- Cerca elementi HTML nell'area del widget Elementor.

- Trascina e rilascia l'elemento HTML e fai clic su Modifica. Aggiungi il tuo codice CSS e aggiorna la pagina.

Come installare il tema Elementor Hello
I siti Web WordPress hanno tre componenti principali: plug-in, modelli e temi.
Ora che conosci il processo di lavoro completo della versione gratuita di Elementor e della funzionalità Template.
Vediamo come installare e personalizzare il tema Hello di Elementor.
Installazione del tema Elementor Hello
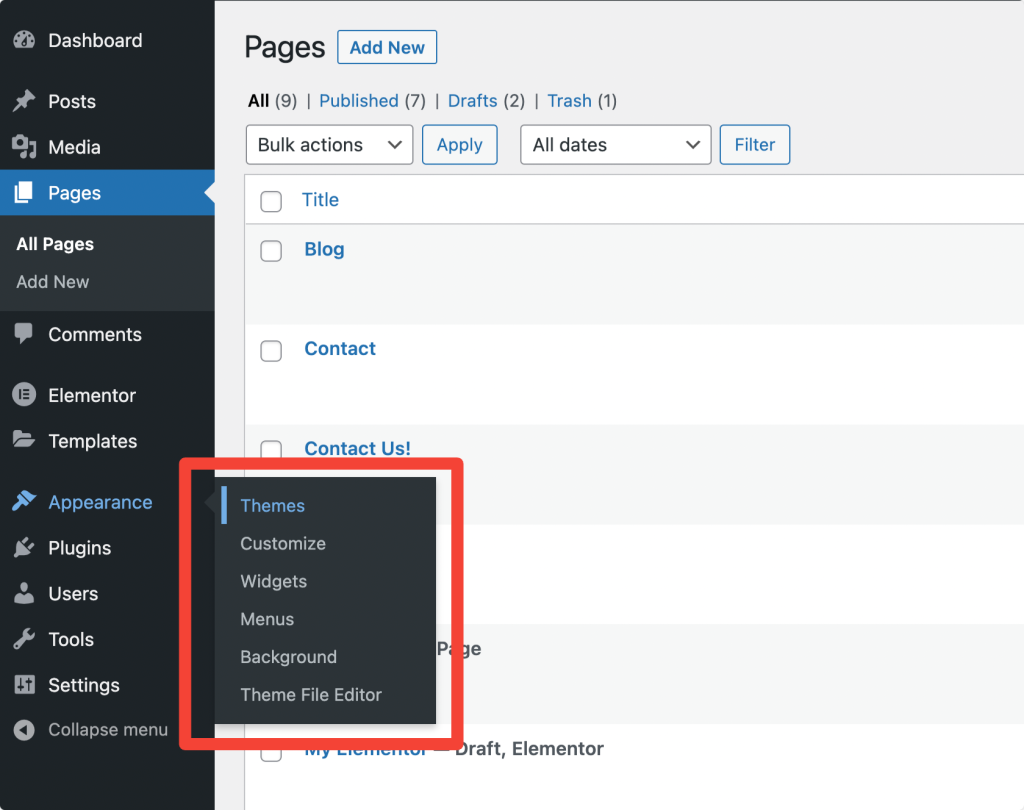
- Vai alla dashboard di WordPress > Aspetto > Temi.

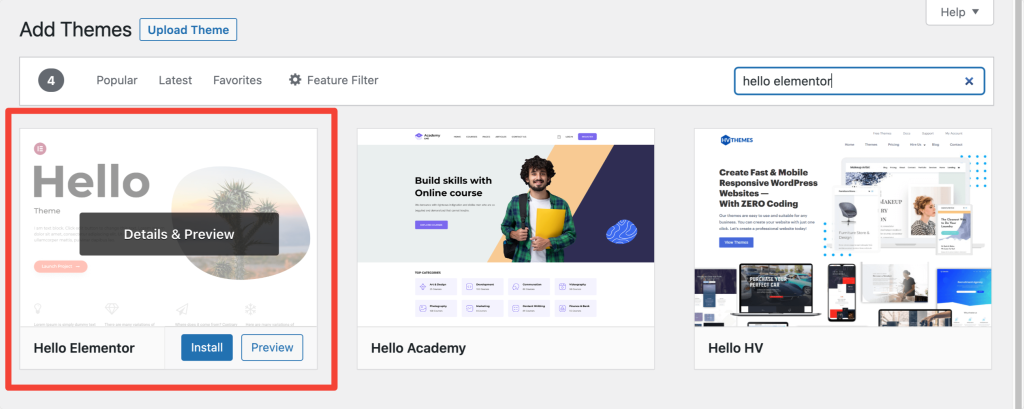
- Nella schermata successiva, fai clic su Aggiungi nuovo e cerca "Hello Elementor".

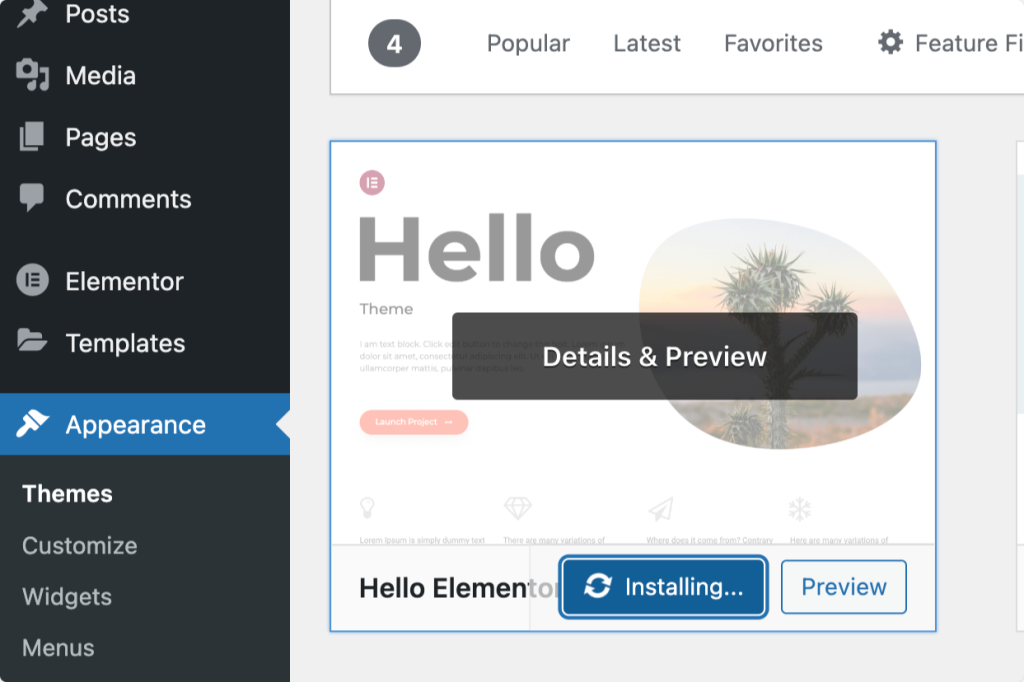
- Installa e attiva il tema Elementor Hello.

Prossima lettura: Errori di Elementor e come risolverli
Ci auguriamo che questa guida ti aiuti a iniziare e a comprendere meglio Elementor.
Per saperne di più sul page builder Elementor, puoi consultare le nostre guide popolari su:
- Errori di Elementor e come risolverli
- Il miglior hosting WordPress per Elementor
- L'elenco definitivo delle migliori risorse di apprendimento gratuite di Elementor
Se trovi utile questo elenco, condividilo e lascia un commento qui sotto se hai altre domande!
Inoltre, se stai cercando componenti aggiuntivi creativi e a caricamento rapido per Elementor, dai un'occhiata ai componenti aggiuntivi PowerPack per Elementor. PowerPack viene fornito con oltre 80 widget potenti e dal design creativo che ti aiutano a creare splendidi siti WordPress utilizzando il generatore di pagine Elementor.
Fare clic qui per ottenere PowerPack ora!
