Come utilizzare la larghezza e l'altezza esplicite sugli elementi dell'immagine
Pubblicato: 2023-05-30Gli elementi visivi come le immagini possono rendere più attraente il contenuto del tuo sito web. Se le loro dimensioni non sono configurate correttamente, tuttavia, potrebbero fare più male che bene. Imparare a utilizzare la larghezza e l'altezza esplicite sugli elementi dell'immagine è essenziale per mantenere le prestazioni del tuo sito insieme alla sua estetica.
Per iniziare, strumenti online come PageSpeed Insights possono aiutarti a identificare le immagini con dimensioni mancanti. Quindi puoi aggiungere quegli attributi manualmente o utilizzare un plug-in per semplificare il processo.
Perché è necessario aggiungere larghezza e altezza esplicite agli elementi dell'immagine
Ogni immagine che viene aggiunta al tuo sito dovrebbe avere una larghezza e un'altezza definite. Se mancano questi attributi, il browser dovrà “indovinare” lo spazio necessario per visualizzare ciascuna immagine durante il caricamento della relativa pagina.
Di conseguenza, vari elementi possono essere spostati nella pagina fino a quando il browser non ha terminato il ridimensionamento e il rendering delle immagini. Questi cambiamenti di layout possono rendere il tuo sito meno professionale e avere anche un impatto negativo sull'esperienza dell'utente.
Ad esempio, se gli elementi si spostano sulla tua pagina, gli utenti potrebbero fare clic accidentalmente su quelli sbagliati. Ciò rende anche difficile per i visitatori navigare nel tuo sito Web e trovare rapidamente ciò che stanno cercando.
Inoltre, il Cumulative Layout Shift (CLS) è una delle metriche chiave nei Core Web Vitals di Google. Misura il movimento del contenuto durante il caricamento della pagina. Un punteggio CLS elevato indica che gli utenti riscontrano molti cambiamenti di layout quando visitano il tuo sito e possono influire negativamente sul posizionamento delle tue pagine.
Per risolvere questo problema, dovrai utilizzare larghezza e altezza esplicite sugli elementi dell'immagine. Questo aiuta il browser a determinare l'esatta quantità di spazio che deve allocare per i tuoi file multimediali.
Oltre a ridurre i turni di layout, questa semplice pratica può aiutare a ridurre al minimo il "lavoro del thread principale". Questo termine si riferisce alle attività che un browser deve eseguire durante il caricamento di una pagina. Se il browser deve calcolare le dimensioni delle tue immagini, ciò si aggiungerà al suo carico di lavoro e si tradurrà in tempi di caricamento più lenti.
Pertanto, definendo le dimensioni delle tue immagini, eliminerai qualsiasi congettura (e attività extra) per il browser. Ciò lo aiuterà a caricare i tuoi contenuti in modo più rapido ed efficiente, portando a un'esperienza utente più fluida.
Come utilizzare larghezza e altezza esplicite sulle immagini in WordPress
Ora, diamo un'occhiata a come utilizzare la larghezza e l'altezza esplicite sugli elementi immagine in WordPress. Nei seguenti due passaggi, ti mostreremo come aggiungere le dimensioni mancanti alle tue immagini.
Passaggio 1: identifica le immagini con le dimensioni mancanti
Innanzitutto, dovrai scoprire quali immagini sul tuo sito mancano delle dimensioni. In genere, a ogni immagine caricata tramite la Libreria multimediale di WordPress o l'Editor blocchi verranno assegnati automaticamente gli attributi di larghezza e altezza:

Tuttavia, se hai aggiunto immagini tramite codice o un page builder, potrebbero mancare le dimensioni. Potresti riscontrare questo problema anche quando esegui la migrazione del tuo sito su WordPress da un'altra piattaforma (come Wix).
Fortunatamente, è molto facile identificare queste immagini. Il primo passaggio consiste nell'eseguire un test delle prestazioni utilizzando PageSpeed Insights:

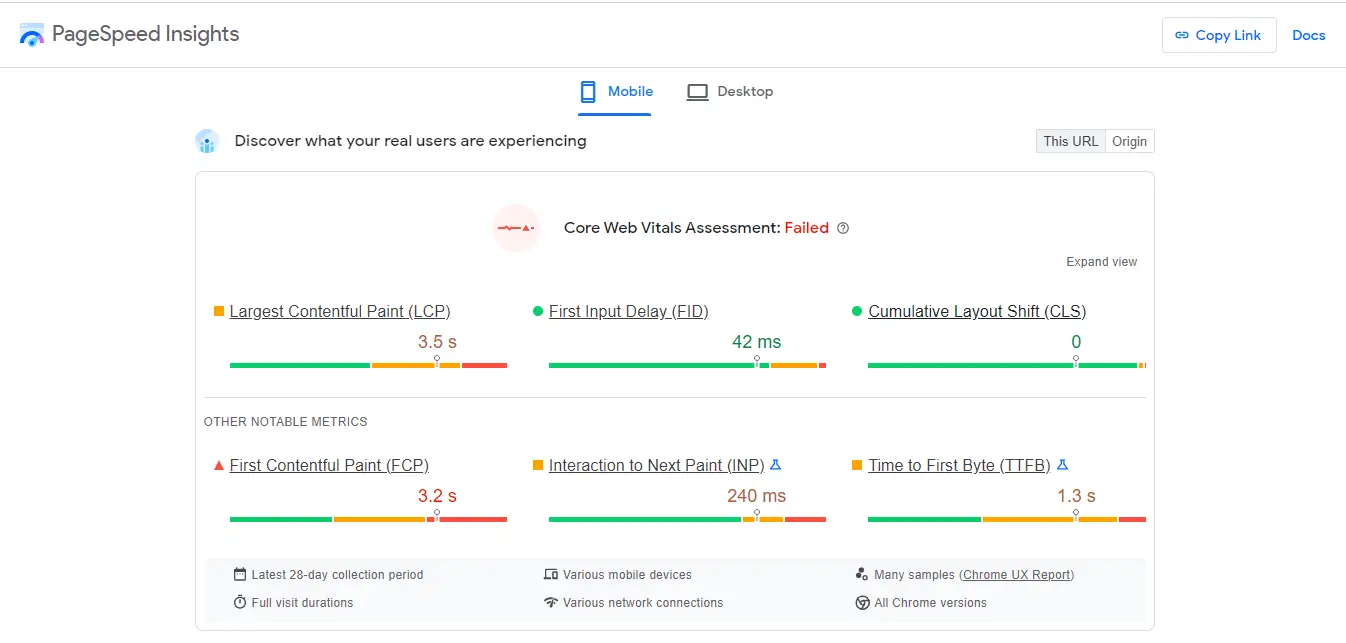
Inserisci l'URL del tuo sito e fai clic su Analizza . Riceverai un report sui Core Web Vitals del tuo sito, che include un punteggio per i cambiamenti di layout cumulativi:

Idealmente, vorrai mirare a un punteggio verde in ogni area. Tuttavia, anche se ottieni un buon punteggio CLS, potresti comunque dover utilizzare la larghezza e l'altezza esplicite sugli elementi dell'immagine in alcuni punti.
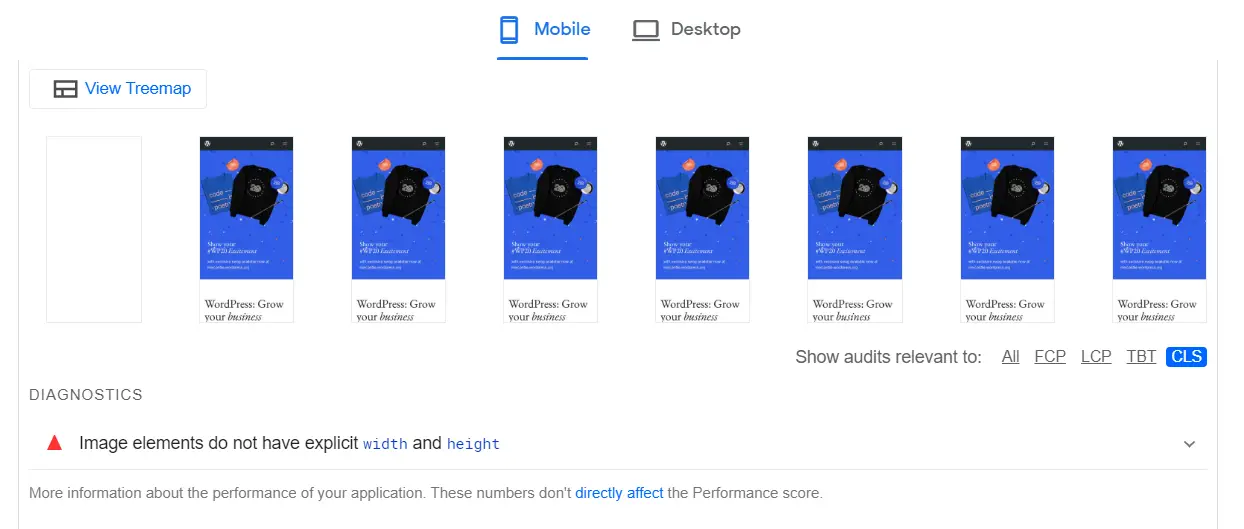
Per scoprire se questo è il caso, scorri verso il basso fino agli audit e seleziona la scheda CLS . Questa sezione ti mostrerà se nella tua pagina sono presenti immagini a cui mancano le dimensioni:

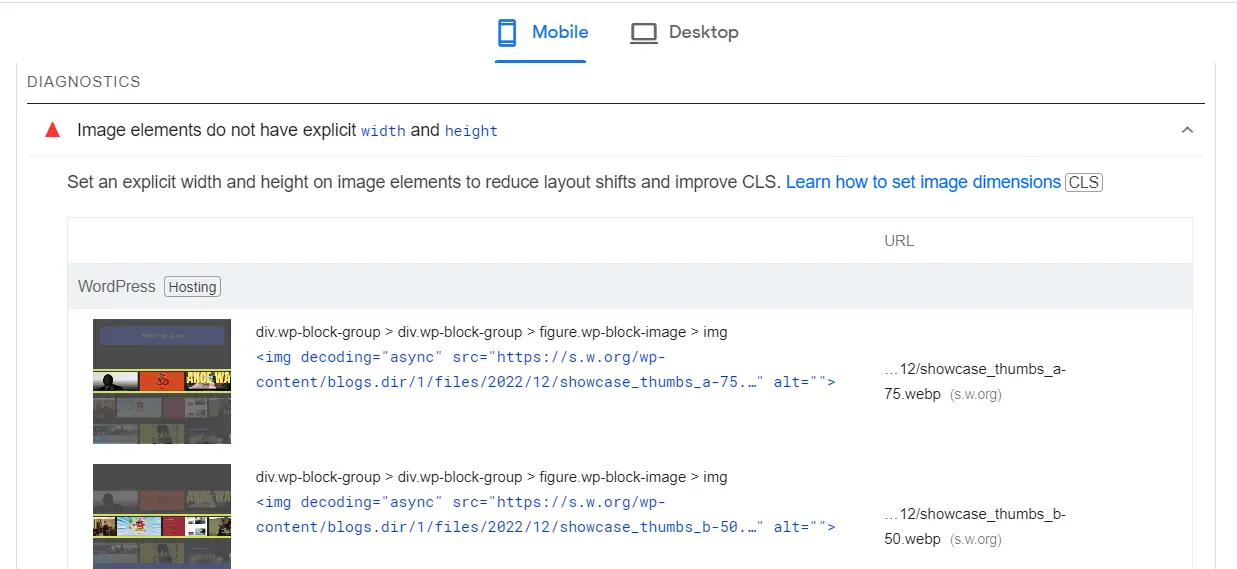
Se fai clic su Gli elementi dell'immagine non hanno larghezza e altezza esplicite , vedrai anche quali immagini specifiche devono essere corrette:

Puoi fare clic sugli URL associati per dare un'occhiata più da vicino a ciascuna immagine.
Passaggio 2: aggiungi le dimensioni dell'immagine manualmente o con un plug-in
Successivamente, diamo un'occhiata a due modi per utilizzare la larghezza e l'altezza esplicite sugli elementi dell'immagine. Se hai creato il tuo sito (o parti di esso) con il codice, puoi farlo manualmente.
Innanzitutto, vai alla pagina o alla sezione del tuo sito che contiene l'immagine con valori mancanti. Quindi, individuare l'immagine e specificarne gli attributi di larghezza e altezza.

Ad esempio, il codice HTML per il tuo file immagine sarà simile a questo:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Se hai più immagini con dimensioni mancanti o vuoi semplicemente accelerare il processo ed evitare errori, potresti voler utilizzare un plug-in di ottimizzazione come WP Rocket per risparmiare tempo. Questo strumento può fare tutto il lavoro per te.
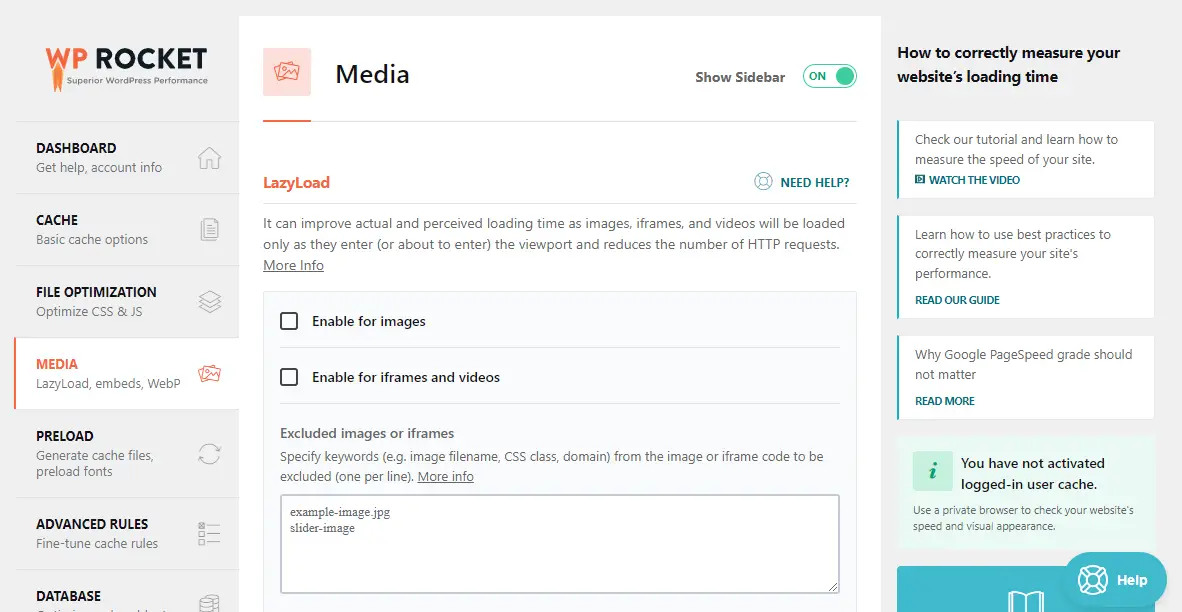
Dopo aver installato e attivato il plug-in sul tuo sito, vai su Impostazioni > WP Rocket e seleziona la scheda Media :

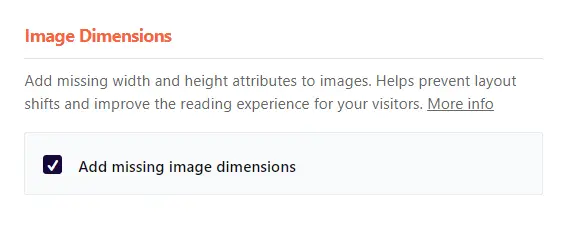
Quindi, scorri verso il basso la pagina e seleziona la casella Aggiungi dimensioni immagine mancanti :

Infine, fai clic su Salva modifiche . WP Rocket eseguirà la scansione dell'HTML del tuo sito per trovare immagini prive di attributi width e height . Quindi recupererà le dimensioni dell'immagine utilizzando la funzione PHP getimagesize e aggiungerà gli attributi utilizzando tali valori.
Altre best practice per l'aggiunta di immagini a WordPress
Vale la pena notare che ci sono molti altri modi per ottimizzare le immagini di WordPress. Ad esempio, potresti anche voler iniziare a ridimensionare le tue immagini per migliorare ulteriormente le prestazioni del tuo sito.
Naturalmente, ci vuole molto lavoro per ridimensionare o comprimere ogni immagine che carichi su WordPress. Fortunatamente, ci sono molti plugin che gestiranno questo compito per te.
Ad esempio, Optimole può ridimensionare le tue immagini immediatamente quando le carichi. Sceglie inoltre le giuste dimensioni dell'immagine da visualizzare, a seconda del browser e del dispositivo di ciascun visitatore:

Inoltre, il servizio è interamente basato su cloud. Ciò significa che non aggiunge alcun carico al tuo server e ti aiuta a risparmiare spazio di archiviazione.
Conclusione
Le immagini senza attributi di larghezza e altezza possono portare a grandi cambiamenti di layout durante il caricamento del sito. Ciò significa che gli elementi si sposteranno all'interno della pagina fino a quando il browser non avrà determinato le dimensioni corrette per tutto. Ciò può comportare tempi di caricamento più lenti e un'esperienza utente peggiore.
Per ricapitolare, ecco come aggiungere facilmente gli attributi mancanti alle tue immagini:
- Esegui un test su PageSpeed Insights per identificare le immagini con valori mancanti.
- Aggiungi le dimensioni di larghezza e altezza manualmente o utilizzando un plug-in come WP Rocket.
Hai domande su come utilizzare la larghezza e l'altezza esplicite sugli elementi dell'immagine? Fatecelo sapere nella sezione commenti qui sotto!
