Come utilizzare i caratteri icona nell'editor di scrittura di WordPress (nessun codice)
Pubblicato: 2023-04-05Vuoi utilizzare i caratteri icona nell'editor di post di WordPress?
I caratteri delle icone ti consentono di utilizzare rapidamente elementi visivi e simboli nel contenuto testuale. Sono leggeri e non riducono gradualmente il tuo sito Web e possono essere facilmente ridimensionati a qualsiasi misura e stilizzati come qualsiasi altro carattere di testo.
In questo rapporto, ti mostreremo come utilizzare facilmente i caratteri icona nell'editor di pubblicazione di WordPress senza comporre alcun codice HTML.

Ti mostreremo chiaramente vari metodi, ognuno dei quali utilizza un metodo leggermente diverso dall'altro. Puoi scegliere 1 che funziona meglio per te.
Sistema 1. Includere i caratteri delle icone nell'editor di articoli di WordPress utilizzando le icone dei contenuti testuali ricchi di JVM
Si consiglia di utilizzare questo sistema su qualsiasi varietà di sito Web WordPress. È semplice da usare e funziona perfettamente con l'editor di blocchi.
Inizialmente, si desidera installare e attivare il plug-in JVM Wealthy Text Icons. Per ulteriori dettagli, consulta il nostro manuale passo per passo su come inserire un plug-in di WordPress.
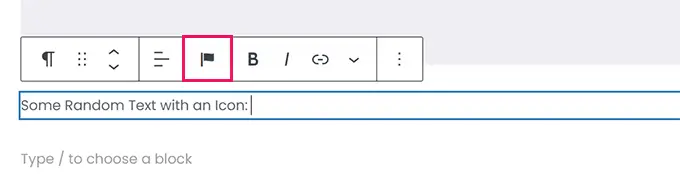
All'attivazione, puoi semplicemente modificare un articolo o una pagina di WordPress o crearne uno nuovo. All'interno dell'editor di post, aggiungi un nuovo blocco di paragrafo e vedrai una nuova icona Flag nella barra degli strumenti del blocco.

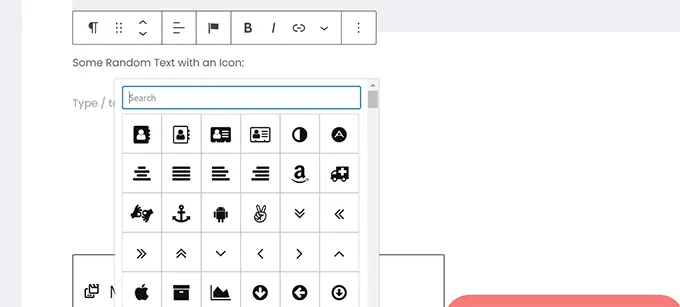
Facendo clic su di esso verrà visualizzato chiaramente un popup di icone tra cui scegliere. Funziona utilizzando i comuni font di icone Font Amazing per impostazione predefinita.
È possibile utilizzare la ricerca per visualizzare un'icona o semplicemente scorrere verso il basso per individuare l'icona desiderata, quindi fare clic per incorporarla.

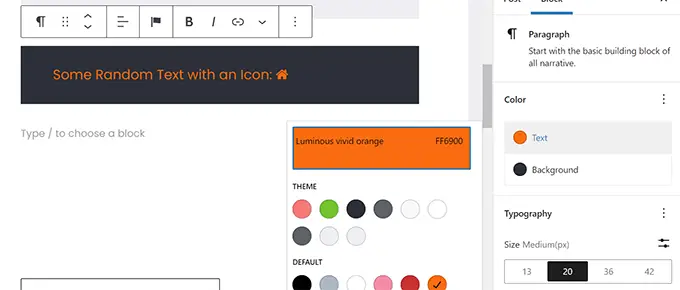
Un vantaggio dell'utilizzo dei caratteri icona è che puoi usare i CSS per modellarli.
Tuttavia, poiché in precedenza si utilizzava l'editor di blocchi, è possibile utilizzare sostanzialmente l'attrezzatura a colori predisposta per modellare le icone.

Il plug-in ti consentirà di utilizzare i caratteri delle icone nella maggior parte dei blocchi di testo come paragrafo, registro, pulsante, colonne, gestione e altro ancora.
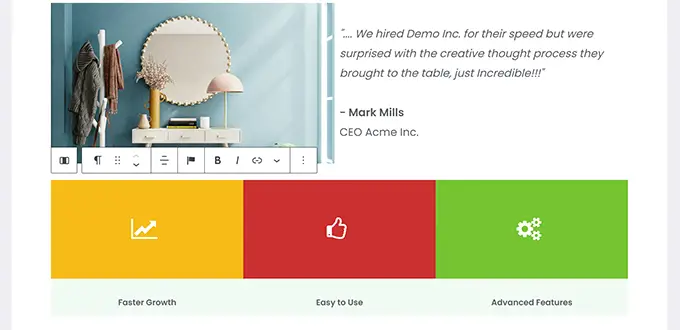
Ecco un'illustrazione dell'utilizzo di caratteri icona e soluzioni di blocco per definire lo stile di 3 colonne.

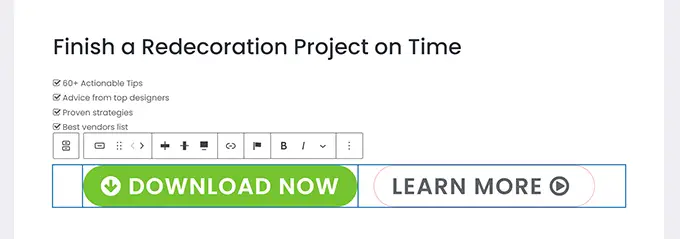
Ancora un altro utile esempio di utilizzo dei caratteri icona è con i pulsanti.
Questa volta stiamo utilizzando i caratteri delle icone in linea insieme a del testo per i due pulsanti.

Sentiti totalmente libero di utilizzare l'attrezzatura dell'editor di blocchi come l'allineamento del contenuto testuale, le sfumature, la spaziatura e molto altro per ottenere il massimo dai caratteri delle icone.
Strategia 2. Includi i caratteri delle icone nell'editor di invio di WordPress con Font Awesome
Questo metodo prevede di aumentare gli shortcode nell'editor di scrittura per visualizzare i caratteri delle icone dello schermo. È possibile utilizzare questa tecnica se non si desidera utilizzare in modo coerente i caratteri icona nei post e nelle pagine Web di WordPress.
Inizialmente, devi installare e attivare il plug-in Font Amazing. Per ulteriori aspetti, consulta le nostre informazioni dettagliate su come configurare un plug-in di WordPress.
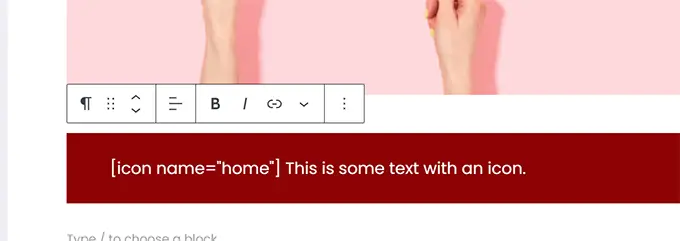
Dopo l'attivazione, puoi modificare un post o una pagina in WordPress e utilizzare lo shortcode aderente per includere un'icona del carattere.

Il parametro name qui elencato è l'identificativo del font utilizzato da Font Brilliant. Puoi scoprire l'elenco di controllo completo sulla pagina Web del cheatsheet di Font Brilliant.
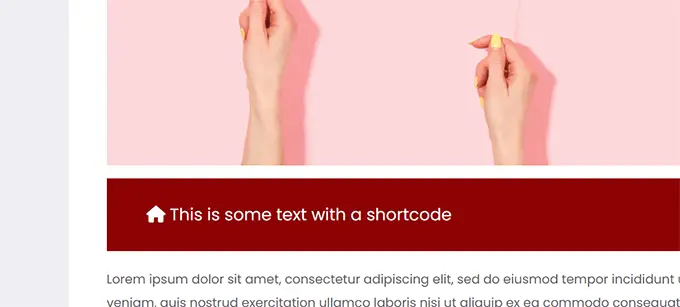
Al momento incluso, puoi visualizzare in anteprima il tuo articolo o la tua pagina web per vedere come apparirà l'icona sul sito Internet live poiché non verrà visualizzata come icona nell'editor di blocchi.
Questo è come sembrava sul nostro sito web di controllo.

Puoi utilizzare lo shortcode all'interno di un paragrafo e in linea con altri contenuti testuali. Puoi anche incorporarlo da solo utilizzando il blocco "Shortcode".
Tuttavia, l'utilizzo del blocco "Shortcode" non ti darà le possibilità di stile che otterrai con altri blocchi di contenuto testuale.
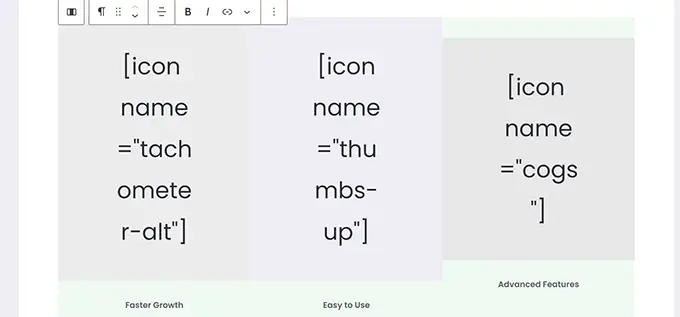
Puoi anche aumentare lo shortcode all'interno delle colonne per generare una riga di opzioni.

Sarebbe un po 'più complicato in quanto non sarai in grado di vedere le immagini reali e le altezze delle colonne continueranno a cambiare nell'editor.
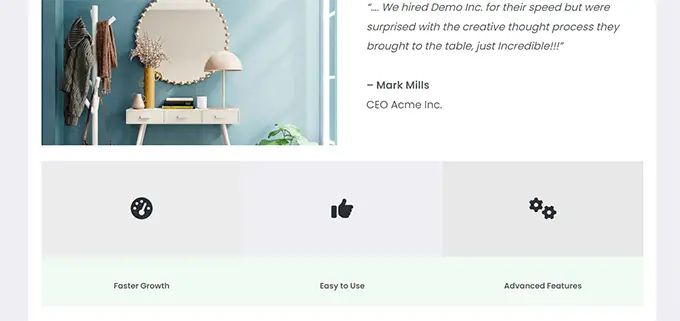
Di seguito è elencato come sembrava sul nostro sito web di controllo. Le colonne hanno esattamente la stessa altezza, anche se non sono nell'editor.

Con ogni probabilità dovrai visualizzare in anteprima il tuo lavoro in una nuova scheda del browser numerose volte per vedere come apparirà ai consumatori.

Processo 3. Lavorare con Icon Fonts con WordPress Web page Builders
Questo processo è eccellente se stai generando un sito di destinazione o sviluppando il tuo sito Web utilizzando un costruttore di siti WordPress come SeedProd.
SeedProd è il miglior generatore di pagine WordPress sul mercato attuale. Ti consente di creare comodamente fantastiche pagine Internet di destinazione o di impaginare l'intero sito web.

Innanzitutto, devi configurare e attivare il plug-in SeedProd. Per ulteriori dettagli, consulta il nostro tutorial passo-passo su come installare un plug-in di WordPress.
All'attivazione, ti verrà chiesto di inserire la licenza del plug-in vitale. Puoi scoprire queste informazioni e fatti sotto il tuo account sulla pagina web di SeedProd.

Subito dopo aver inserito la tua licenza essenziale e aver fatto clic su "Verifica Crucial", puoi iniziare a fare il lavoro sulla tua pagina di destinazione.
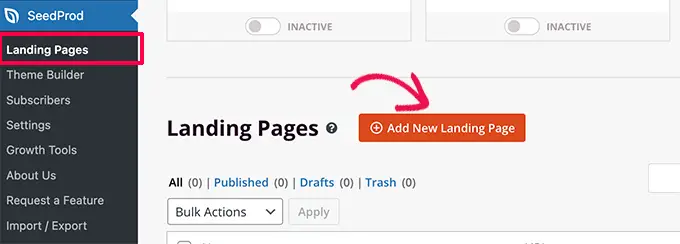
Fondamentalmente vai alla pagina SeedProd »Pagine Web di destinazione e fai clic sul pulsante "Aggiungi nuova pagina di destinazione".

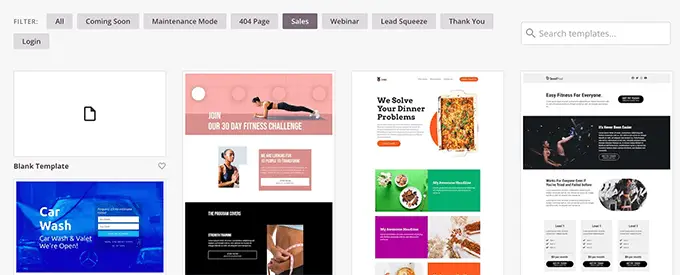
Successivamente, ti verrà chiesto di decidere su un modello per il tuo sito di atterraggio.
SeedProd viene fornito con una serie di stili adorabili che puoi utilizzare come posizione iniziale, oppure puoi iniziare con un modello vuoto e modellare l'intera materia.

Per questo tutorial, utilizzeremo un modello predefinito. Basta fare clic su un modello per sceglierlo e procedere.
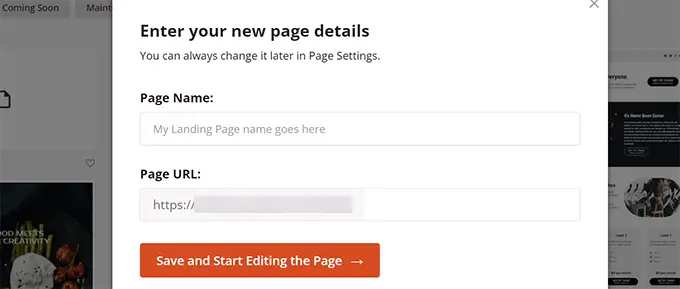
In futuro, ti verrà chiesto di presentare un titolo per la pagina del tuo sito Web di destinazione e scegliere un URL.

Subito dopo essere entrato in essi, fai clic sul pulsante "Salva e inizia a migliorare la pagina" per continuare.
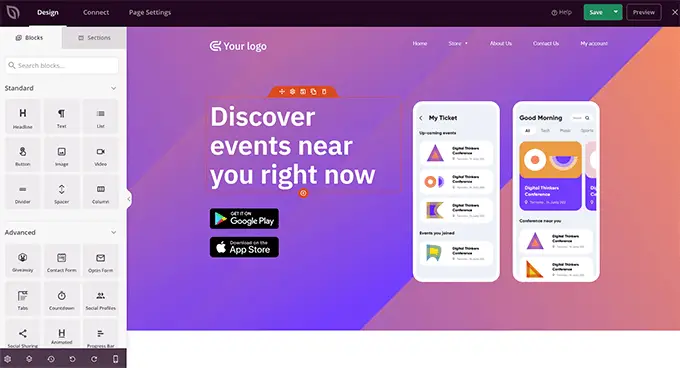
SeedProd avvierà ora l'interfaccia del costruttore di siti web. È una risorsa di design e stile drag-and-drop in cui puoi semplicemente posizionare e fare clic su qualsiasi prodotto per modificarlo.

Puoi anche trascinare e rilasciare i blocchi dalla colonna di sinistra per aggiungere nuove funzionalità al tuo layout.
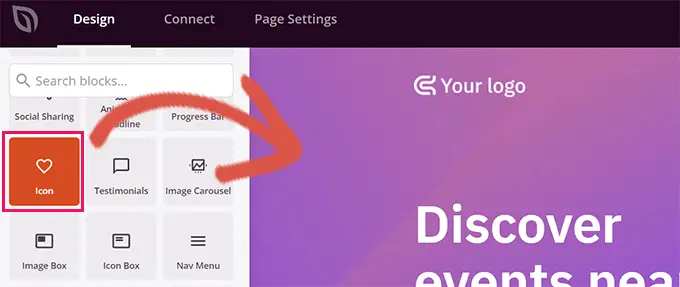
Per il bene di questo tutorial, è probabile che incorporiamo il blocco Icon.

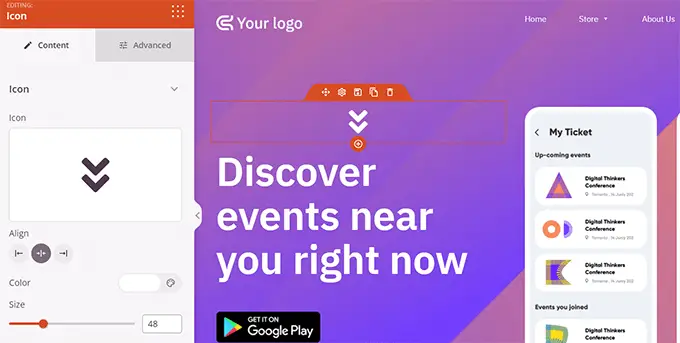
Dopo aver incorporato il blocco, puoi praticamente fare clic su per modificare le sue case.
La colonna rimanente cambierà per visualizzare le selezioni per il blocco Icona. Puoi fare clic nell'area "Icona" per il resto e scegliere un'immagine distintiva dell'icona o modificare il colore e lo stile.

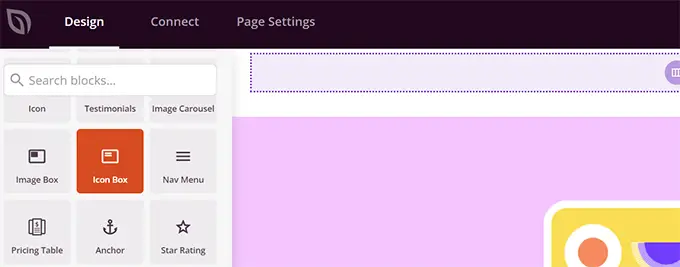
Un altro modo per usare le icone in SeedProd è aggiungere il blocco 'Icon Box'.
La differenza tra questo e il blocco "Icona" che abbiamo utilizzato in precedenza è che "Icon Box" ti consente di aumentare il contenuto testuale insieme all'icona scelta.
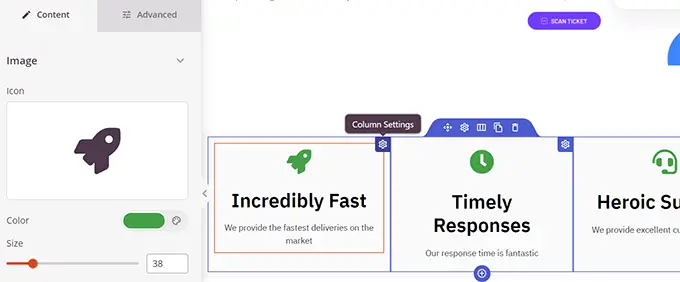
Questo è uno dei mezzi più comuni per utilizzare le icone durante la visualizzazione di opzioni di merce, aziende e altri prodotti.

Puoi posizionare la tua icona all'interno delle colonne, scegliere le sfumature e modificare il dimensionamento dell'icona a tuo piacimento.
Inoltre, puoi anche strutturare il contenuto testuale di accompagnamento lavorando con la barra degli strumenti di formattazione di SeedProd.

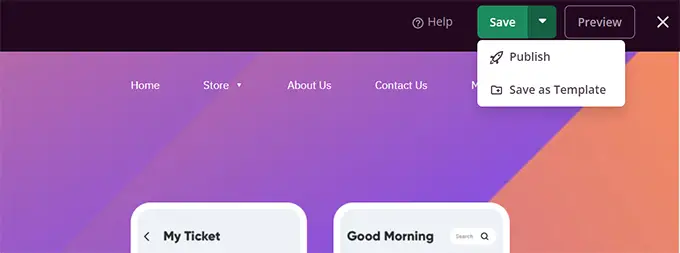
Quando hai finito di modificare la tua pagina web, non dimenticare di fare clic sul pulsante "Salva" nell'angolo adatto più votato dello schermo.
Se sei pronto, puoi fare clic su "Pubblica" per visualizzare la pagina Web oppure puoi fare clic su "Anteprima" per assicurarti che appaia come desideri.

Puoi anche fare clic su "Salva come modello" in modo da poter riutilizzare questa struttura con SeedProd su altre parti del tuo sito Internet.
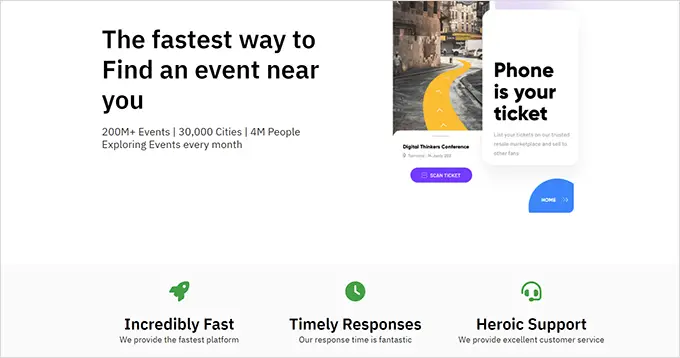
Ecco come apparivano i caratteri delle icone sul nostro sito di test.

Speriamo che questo articolo ti abbia aiutato a capire come utilizzare i caratteri delle icone nell'editor di post di WordPress senza creare codice HTML. Potresti anche voler consultare la nostra guida all'efficacia di WordPress per migliorare il ritmo del tuo sito o i migliori plug-in della pagina del sito Web di destinazione per WordPress.
Se preferisci questo articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi anche scoprirci su Twitter e Facebook.
