Come utilizzare Illustrator per i progetti SVG: una guida completa
Pubblicato: 2022-11-25Se stai cercando di creare dei fantastici design SVG, allora dovrai familiarizzare con Illustrator. Questa guida completa ti mostrerà tutto ciò che devi sapere sull'utilizzo di Illustrator per i progetti SVG, incluso come creare forme di base, aggiungere testo e applicare colori ed effetti. SVG (Scalable Vector Graphics) è un formato di immagine vettoriale che offre alta qualità e scalabilità. A differenza di altri formati di immagine, le immagini SVG possono essere ridimensionate senza perdere qualità. Questo li rende ideali per l'uso nel responsive web design, dove le immagini devono essere ridimensionate per adattarsi a diverse dimensioni dello schermo. Illustrator è un editor di grafica vettoriale ampiamente utilizzato per la creazione di progetti SVG. Offre una vasta gamma di funzioni e strumenti che semplificano la creazione di progetti complessi. In questa guida, ti mostreremo come utilizzare Illustrator per creare progetti SVG. Tratteremo i seguenti argomenti: Creazione di forme base Aggiunta di testo Applicazione di colori ed effetti Esportazione del disegno come file SVG Iniziamo!
Puoi creare un Svg in Illustrator?
Passare a File> Salva con nome e quindi alla pagina successiva. Verrà salvato sul tuo computer e potrai cambiarne il nome. Puoi scegliere un metodo di estrazione del file SVG facendo clic sul pulsante "Formato". Dopodiché, puoi salvarlo.
In questo tutorial, esamineremo come creare un file svg. È un'applicazione Adobe Illustrator che ti consente di creare grafica vettoriale. Sono basati su codice, quindi possono essere ridimensionati senza perdere qualità a causa del fatto che non sono costituiti da pixel. È particolarmente utile per creare icone o altri elementi grafici che appariranno su siti Web reattivi. L'immagine che vuoi usare per il file.svg dovrebbe essere quella che verrà convertita in codice per esso. Per ottenere un codice più pulito e un file più piccolo, è una buona idea semplificare l'immagine. La tavola da disegno deve essere priva di sfondi o altre forme e non deve averne dietro. Quando si modifica lo stile, modificare il CSS interno e il carattere rispettivamente in HTML e CSS3. È possibile che se non si converte il carattere in contorni, venga distorto.
Adobe Illustrator è uno strumento software di progettazione grafica che può essere utilizzato per creare loghi, pulsanti e illustrazioni. Ci sono numerosi motivi per cui dovresti salvare il tuo file SVG in Illustrator. È possibile che il file debba essere salvato in un altro programma per essere utilizzato con un programma di web design. Inoltre, il formato file SVG è più scalabile rispetto ad altri tipi di file grafici, il che significa che può essere ingrandito o ridotto senza perdere qualità. In Illustrator, salva come file sva selezionando Salva con nome dal menu File, seguito dal tipo SVG. Seguendo questi passaggi, puoi essere certo delle impostazioni di esportazione più affidabili. Il nome del file deve essere preceduto da una lettera. 'File SVG (consigliato).svg' salverà il file come SVG e vi aggiungerà l'estensione.svg'br>. 'SVG File (Alternate).svg' converte il file in un SVG e vi aggiunge l'estensione.zip 'br'. In "File SVG.PDF", sarai in grado di salvare il file come PDF. La dimensione del file è mostrata di seguito. Quando carichi un file, salvalo in "File SVG (consigliato).svg", che lo salverà a una dimensione massima di 10 MB. Quando viene selezionato "File SVG (Alternate.svg)", il file verrà salvato a una dimensione massima di 2 MB. Se salvi il file come "File SVG.PDF", verrà compresso a una dimensione massima di 10 MB. C'è un alto livello di qualità coinvolto. È necessario salvare il file come 'File SVG (consigliato).svg' È impossibile ottenere la migliore qualità possibile. Puoi salvare il file come "File SVG (Alternativo).svg" se preferisci, e verrà salvato con la migliore qualità. 'SVG File.PDF' salverà il file nella migliore qualità possibile per l'utente.
Adobe Illustrator per l'editing vettoriale Svg
Adobe Illustrator è un'ottima scelta se hai bisogno di uno strumento in grado di creare e modificare file SVG . Design Toolbox è un potente programma vettoriale che consente di progettare e modificare immagini.
Come posso utilizzare i file Svg in Illustrator?

Per utilizzare un file SVG in Illustrator, apri semplicemente il file nel programma. Se stai utilizzando una versione recente di Illustrator, vedrai l'immagine sulla tela. Se utilizzi una versione precedente, l'immagine verrà visualizzata nel pannello "Livelli". Fare doppio clic sul livello per aprire la finestra di dialogo "Opzioni livello" e selezionare "Interseca" dal menu a discesa "Modalità fusione".
È un formato grafico vettoriale in cui gli oggetti ei percorsi sono descritti nel testo. Il file SVG può essere importato utilizzando Illustrator aprendolo. In alternativa, puoi utilizzare la scorciatoia da tastiera Ctrl -I (Mac) o Cmd -I (Windows). Nella sezione Opzioni della finestra di dialogo Converti in grafica vettoriale, troverai i seguenti parametri: La scala della grafica vettoriale è visualizzata sotto. La rotazione del grafico dei vettori è un metodo per determinarne la rotazione. Esistono due modi per specificare la rotazione: gradi e pixel. Il file prende il nome da una lettera. Il nome file del file.svg che verrà convertito in un file Adobe Illustrator.
I molti usi dei file Svg
È anche possibile modificare i file SVG in un editor di grafica vettoriale come Adobe Illustrator o Inkscape per migliorare l'aspetto dell'immagine. Puoi utilizzare un file svg per aggiungere testo, forme ed elementi sfumati. Un file SVG può anche essere esportato come immagine raster, che può essere utilizzata per creare applicazioni Web o di stampa.
Come posso creare Svg da zero in Illustrator?
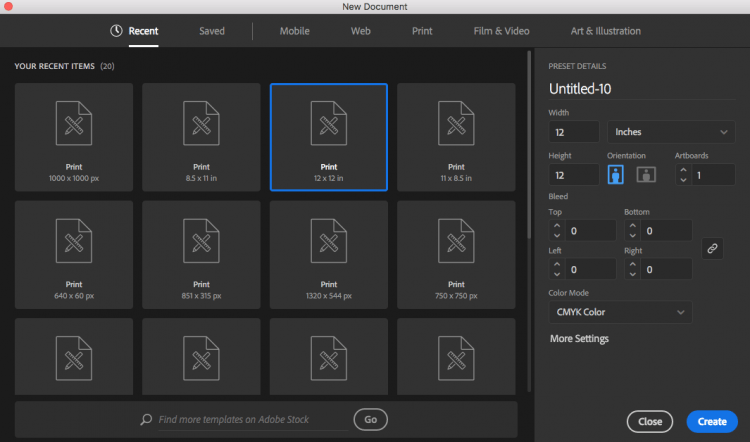
Non esiste una risposta "taglia unica" a questa domanda, poiché il modo migliore per creare un file SVG da zero in Adobe Illustrator varierà a seconda del progetto in questione. Tuttavia, alcuni suggerimenti su come creare un file SVG da zero in Adobe Illustrator includono: inizia creando un nuovo documento, usa lo strumento penna per disegnare il tuo disegno, aggiungi tutti i colori o gli effetti che desideri, quindi salva il tuo file come un file SVG.

XML viene utilizzato per creare il file SVG (Scalable Vector Graphics). È possibile creare e modificare direttamente o programmaticamente un file SVG utilizzando gli strumenti JavaScript per creare file di script. Se non hai accesso a Illustrator o Sketch, Inkscape è un'opzione eccellente. Ulteriori informazioni sulla creazione di file SVG sono disponibili nella sezione seguente. Il testo del file SVG può essere generato utilizzando il pulsante Codice SVG . È visibile nell'editor di testo predefinito ogni volta che viene aperto. Questo strumento può essere utilizzato per vedere come sarà il tuo file finale o per copiare e incollare il testo da esso.
Una dichiarazione XML ei commenti devono essere rimossi dalla parte superiore del file. Quando utilizzi CSS o JavaScript per animare o dare uno stile alle tue forme, è meglio organizzarle in gruppi in modo che possano essere stilizzate o animate insieme. L'intera tavola da disegno (sfondo bianco) in Illustrator quasi certamente non sarà riempita con il tuo disegno. Prima di salvare la grafica, assicurati che la tavola da disegno sia allineata con la grafica.
Quale programma Adobe è il migliore per Svg?
Molte persone preferiscono Adobe Illustrator, un editor di grafica vettoriale compatibile con Photoshop, per creare e modificare file SVG, perché Photoshop è un editor di grafica raster.
Inkscape, un ambiente di progettazione open source, fornisce una tecnologia di disegno vettoriale con caratteristiche all'avanguardia. Prima dell'acquisizione di Macromedia da parte di Adobe, l'azienda era la principale sostenitrice di SVG. Il progetto Batik è costruito in Java e include quasi tutte le funzionalità originariamente pianificate per 1.2, incluso quasi tutto il supporto SVG 1.1. ImageMagick, come strumento di elaborazione delle immagini da riga di comando, è ben noto. Poiché il formato di file svg è progettato per i browser moderni, include le funzionalità più recenti come mascheramento, ritaglio, motivi, sfumature complete e gruppi. Sia xfig che gnuplot, due noti strumenti di plottaggio, hanno la capacità di esportare come SVG. JSXGraph supporta VCML, SVG e canvas in modo che i grafici possano essere visualizzati sul web.
Quale programma funziona con i file Svg?
Chrome, Firefox, IE e Opera, tra gli altri browser popolari, ti consentono di eseguire il rendering di immagini SVG. Oltre agli editor di testo di base e agli editor grafici di fascia alta come CorelDRAW, i file SVG possono essere scaricati da Internet.
File in formato Svg
Un file SVG è un file grafico che utilizza un formato grafico vettoriale bidimensionale. Il formato è ampiamente utilizzato su Internet per le sue dimensioni di file compatte e il supporto per l'animazione e l'interattività.
L'immagine può avere un bell'aspetto indipendentemente dalle sue dimensioni, purché sia realizzata per utilizzare il formato SVG . Sono ottimizzati per i motori di ricerca, sono spesso più piccoli di altri formati e possono essere animati in modo dinamico. Questa guida spiega cosa sono questi file, come usarli e cosa farne dopo aver creato un SVG. Poiché la risoluzione delle immagini aster è fissa, l'aumento delle loro dimensioni le rende meno efficaci. Punti e linee sono memorizzati in formati di grafica vettoriale, dove le immagini sono memorizzate come un insieme di punti. Il linguaggio di markup XML viene utilizzato per scrivere questi formati. Il codice XML di un'immagine ne specifica le dimensioni, le forme, i colori e il testo.
Poiché il codice XML è così semplice da comprendere, può essere utilizzato anche da siti Web e applicazioni Web per generare HTML e altri tipi di contenuto. È possibile ingrandire o ridurre un SVG a qualsiasi dimensione senza perdere qualità. Non importa quale sia la dimensione dell'immagine o il tipo di visualizzazione, perché appaiono sempre uguali. Poiché non ha tutti i dettagli delle immagini raster, viene creato utilizzando SVG. Danno a designer e sviluppatori il controllo completo su come appaiono. Il formato del file è un formato grafico web standard sviluppato dal World Wide Web Consortium. I file di testo, come il codice XML, sono definiti in un file XML, in modo che i programmatori possano capirlo rapidamente.
In altre parole, incorporando le funzionalità CSS e JavaScript di entrambi, è possibile modificare dinamicamente l'aspetto di sva vis. Molte diverse applicazioni possono essere utilizzate con grafica vettoriale di grandi dimensioni. Puoi creare con loro in un editor grafico perché sono versatili, interattivi e facili da usare. Ci sono sempre alcune limitazioni per ogni programma, così come una curva di apprendimento. Prima di decidere su un piano gratuito oa pagamento, dovresti provare alcune opzioni e farti un'idea di come sono gli strumenti.
Cos'è un file Svg?
.sva numero opzione 1 È compatibile con il Web e consente di scaricare file SVG (Scalable Vector Graphics). I file vettoriali , al contrario dei file raster basati su pixel come i JPEG, memorizzano le immagini utilizzando formule matematiche basate su punti e linee su una griglia.
Il file Svg è uguale a Png?
I PNG, nonostante la loro capacità di gestire risoluzioni estremamente elevate, non sono infinitamente flessibili. Un file vettoriale , invece, è costruito attorno a una rete matematica di linee, punti, forme e algoritmi. Con la loro risoluzione, possono essere espansi a qualsiasi dimensione senza perdere il loro fascino.
Svg è meglio di Png?
Creare immagini vettoriali è semplice come premere un solo pulsante. Se hai un'immagine di alta qualità, dovresti usare PNG. A causa della loro scalabilità e facilità di degradazione, gli SVG sono più adatti per il web design retina-ready, motivo per cui sono la tecnologia preferita.
