Come utilizzare i propri file Svg Bootstrap
Pubblicato: 2023-02-07Bootstrap è un framework CSS gratuito e open source diretto allo sviluppo web front-end reattivo e mobile-first. Contiene modelli di progettazione basati su CSS e JavaScript per tipografia, moduli, pulsanti, navigazione e altri componenti dell'interfaccia. SVG (Scalable Vector Graphics) è un formato di immagine vettoriale basato su XML per grafica bidimensionale con supporto per interattività e animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Puoi utilizzare i tuoi file SVG con Bootstrap facendo riferimento al file nel Bootstrap CSS . Bootstrap è un framework CSS gratuito e open source diretto allo sviluppo web front-end reattivo e mobile-first. Puoi utilizzare i tuoi file SVG con Bootstrap facendo riferimento al file nel CSS di Bootstrap.
I file Scalable Vector Graphics (SVG), a cui è possibile accedere tramite il Web, sono i più comuni. Le immagini possono essere memorizzate utilizzando formule matematiche che creano griglie di punti e linee. Ciò significa che possono essere ridimensionati in modo significativo senza perdere nulla della loro qualità. Poiché gli SVG sono codice XML, qualsiasi informazione in essi contenuta può essere testo letterale piuttosto che forme. Un file SVG può essere aperto in uno qualsiasi dei principali browser, inclusi Chrome, Edge, Safari e Firefox. Con un programma nel tuo computer, puoi anche aprire un'immagine. Imparerai a conoscere vari strumenti online che possono essere utilizzati per aggiungere elementi in movimento alla grafica web.
A differenza dei vettori, i file PNG sono file raster. Poiché mancano di pixel, non perdono risoluzione. Quando allunghi un file PNG o lo stringi troppo, diventa pixelato e sfocato. Quando vengono utilizzate grafiche complesse come queste con molti percorsi e punti di ancoraggio, la capacità di memorizzazione della grafica aumenta notevolmente.
Come posso importare Svg nel mio sito web?

Per importare un file SVG nel tuo sito web, dovrai utilizzare il codice fornito dal sito Web da cui stai importando il file SVG. Copia e incolla il codice nell'HTML del tuo sito web.
Lo strumento Svg-inliner nodes.js cli raccoglie tutti i file .svg nella cartella node.js e crea due file per te: all-icons.js evsg-insider.html. Che cos'è esattamente? Ecco un semplice esempio. Uso una mappa html per mostrarti come sono le icone e quale nome usare per importarle in modo pratico. Svg-inliner è un ottimo strumento per esportare i tuoi SVG come componenti React (predefinito) o stringhe. Utilizza le impostazioni SVGO predefinite, disponibili su GitHub all'indirizzo: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. Se intendi usarlo frequentemente, puoi installarlo una volta e quindi eseguirlo ogni volta che aggiungi un nuovo svg a una cartella.
Il primo passaggio consiste nell'includere lo spazio dei nomi SVG nel codice HTML. HTML%27s url %22br %22 può essere utilizzato se HTML%22br %22 è presente. Questo verrà visualizzato in HTML. Per favore clicca qui. Quando digiti *title* in CSS, specifica la dimensione della tua immagine (SVG). 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700′ rel='stylesheet' type='text/css' **/head *** **Inserisci anche il corpo. xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500′ Per dare all'unità di misura una formula, ='200′ y ='200′ larghezza x '200' altezza x ' 200' Questa è una forma rettangolare, indipendentemente dalla forma. */rect * ellipse cx='200′ cy='200′ rx='100′ ry='100′ fill='#fff' L'ellisse raffigurata qui è un'ellisse. #ellipse */svg È così semplice. * /html è stato assegnato a questo file. Gli elementi HTML contenenti lo spazio dei nomi SVG sono disponibili di seguito. Un elemento rettangolare ha x, y, larghezza e altezza, mentre un elemento ellisse ha x, y, larghezza e altezza. I riempimenti sono definiti anche nell'elemento rect, che è impostato su Fff. Nell'elemento Elastice non è presente alcun attributo fill. È possibile creare forme più complesse utilizzando la funzione SVG di CSS rispetto ai semplici rettangoli ed ellissi. Il codice seguente, ad esempio, genera un triangolo. xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ I punti del poligono equivalgono a 50, 100, 150, 200′ tratti ('#000′ fill ='#fff'). C'è un triangolo qui. Il poligono è l'unità di misura di base. (*.svg) Nell'esempio sopra, ci sono punti di attributo per i vertici dei triangoli che sono correlati alle coordinate delle loro coordinate. Gli attributi di riempimento e tratto sono entrambi impostati su #000, il che significa che non ci sarà alcun colore e che il poligono è di colore bianco. Nei CSS c'è anche un modo per animare icone e loghi. È possibile creare un logo utilizzando il seguente codice: xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
Cosa succede se usiamo Svg sul Web?
A differenza delle immagini raster basate su pixel, i file SVG sono grafica vettoriale (al contrario delle immagini raster basate su pixel). Ciò è particolarmente utile quando si sviluppano siti Web reattivi, che devono essere sia visivamente accattivanti che funzionali su un'ampia gamma di dimensioni e dispositivi dello schermo.
Svg: i pro e i contro
Poiché è scalabile e non degrada in termini di qualità man mano che viene ridimensionato, è una buona scelta per il web design reattivo e pronto per la retina. Nonostante il fatto che i file PNG non possano essere animati, possono essere utilizzati. Tuttavia, in alcuni file SVG, il codice JavaScript incorporato può essere una vulnerabilità. Inoltre, i file SVG infetti possono essere utilizzati per reindirizzare gli utenti a siti Web dannosi.
È utile usare Svg in Html?
La grafica vettoriale scalabile è SEO friendly perché ti consente di aggiungere parole chiave, descrizioni e collegamenti direttamente al markup, tutti elementi necessari per la crescita di un sito web. È possibile incorporare file HTML nei file .sva in modo che possano essere memorizzati nella cache, modificati con CSS e indicizzati per una migliore accessibilità. Questi sono solo alcuni esempi di ciò che accadrà in futuro.
Perché dovresti usare Svg per le tue immagini
È importante ricordare che imparare a usare sva è un processo che richiede tempo: il formato è basato sul testo, quindi imparare a usarlo richiede un po' di tempo. Potresti anche notare che le tue immagini sono meno compresse con SVG perché non sono in perdita come JPEG. Infine, poiché SVG è scalabile, è possibile creare grafica di alta qualità.
In altre parole, se stai cercando un formato di immagine che possa essere utilizzato in vari modi e abbia un eccellente supporto del browser, SVG potrebbe essere la cosa giusta per te. Se hai appena iniziato, potrebbe valere la pena imparare prima JPEG.
Posso usare i glificon in Bootstrap 5?

Non esiste ancora una risposta definitiva a questa domanda, poiché Bootstrap 5 è ancora in fase di sviluppo. Tuttavia, è lecito ritenere che i glyphicon saranno ancora supportati in qualche modo, in quanto sono una parte fondamentale del framework Bootstrap .
Un simbolo grafico, un'icona o un font è un tipo di icona utilizzato in una pagina web. Il glyphicon funziona in modo simile a quello di un documento a cui è stato aggiunto un collegamento ipertestuale, con l'unica differenza che sono impostati in icone anziché in parole. Di seguito sono elencati gli usi più comuni dei glificon, nonché i motivi per cui vengono utilizzati. L'uso di Bootstrap è il modo più comune e semplice per applicare i glifi a un progetto web. I Glyphicons Halfling Sets sono composti dalla maggior parte delle icone richieste da ogni sito web. La seguente richiesta è appropriata per specificare le icone nel codice HTML. Esistono due tipi di file: class=”glyphicon glyphicon-align-left” e aria-hidden-true.
È un font gratuito che ha la stessa funzione dei glifi di Bootstrap . Questo è un design leggero e semplice che è simile a come useresti i glifi di Bootstrap su un sito web. Ci sono oltre 7000 icone nella libreria di icone di Font Awesome, che puoi selezionare per soddisfare le tue esigenze.

Prima di poter utilizzare Glyphicons nei tuoi progetti web, devi prima scaricare e installare Bootstrap. Il framework Bootstrap è un framework CSS e JavaScript open source gratuito disponibile per il download e l'utilizzo gratuiti. Una volta installato Bootstrap, puoi accedere al set di icone di Bootstrap caricando il CDN di Bootstrap sul tuo server Web e includendo la seguente riga nel codice HTML: rel=”stylesheet” href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js Dopo aver aggiunto il CDN Bootstrap al tuo server, puoi accedere al set di icone Bootstrap caricando il font IcoMoon. Il tuo HTML dovrebbe includere la seguente riga oltre al fantastico set di icone. Questa pagina ha un URL nella sezione Foglio di stile. Affinché le icone appaiano, devono essere incluse in un file sva. Adobe Illustrator o Inkscape sono programmi di disegno che possono essere utilizzati per creare un file SVG. Dopo aver creato il file SVG, puoi caricarlo su IcoMoon e aggiungerlo all'impostazione Font Awesome / Glyphicon. Una volta che le icone sono state aggiunte a IcoMoon e al set Font Awesome / Glyphicon, puoi esportare il set di font e caricarlo nel tuo progetto web nello stesso modo in cui faresti con qualsiasi altro font icona.
Bootstrap Glyphicons: Come usare
Utilizza la seguente riga di codice per caricare Bootstrap Glyphicons nella tua pagina web. rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Assicurati che la struttura delle cartelle sia configurata correttamente per caricare Bootstrap Glyphicons e non dovrai fare nulla speciale per farlo. Entrambe le classi sono obbligatorie. Il glyphicon di prima classe funge da metodo principale per impostare gli stili di base, mentre il commento glyphicon funge da metodo principale per impostare l'immagine specifica. Aggiungerei una terza cosa. Il codice seguente contiene la parte Bootstrap Glyphicons del file Bootstrap Glyphicons . rel=foglio di stile
Come faccio a visualizzare Svgs?
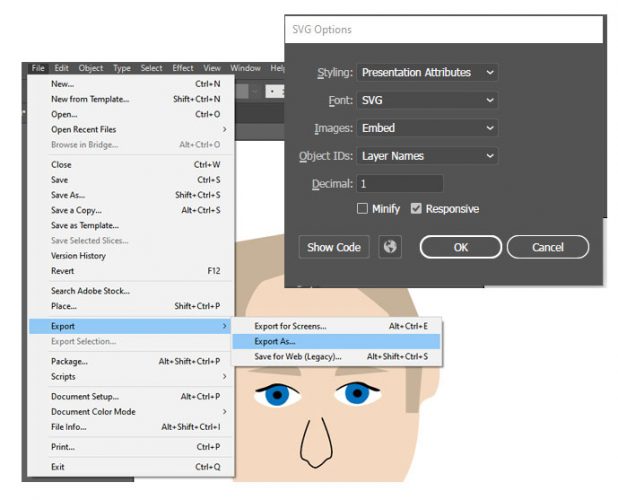
Ci sono alcuni modi per visualizzare gli SVG su una pagina web. Un modo è usare l'elemento. Un altro modo è usare l'elemento inline. In questo articolo, esamineremo i miliardi di modi in cui visualizziamo un file SVG su una pagina web. Il modo migliore per utilizzare un SVG è trattarlo come un'immagine, in modo simile a come vengono gestiti i file JPG, PNG e GIF. Possiamo sempre fare affidamento sul tag img: per la guida HTML. Possiamo creare una varietà di proprietà se vogliamo visualizzare i nostri SVG usando i CSS. Un valore di proprietà può essere rappresentato in linea con un'immagine SVG utilizzando la rappresentazione in linea in CSS. Tutto ciò che è necessario per copiare/incollare tutto il contenuto SVG da un file nel DOM è l'HTML. Possiamo aggiungere la versione base64 dell'SVG a un tag oggetto. Per generare l'effettivo valore con codifica base64, sostituisci il testo [base64blob] con il valore del vero testo con codifica base64. Abbiamo discusso su come specificare un file SVG in linea in HTML e poi in CSS. Ad esempio, in JavaScript, la proprietà background-image può essere utilizzata per caricare un'immagine nel DOM. Quando si tratta di HTML e CSS, possiamo specificare una versione codificata base64 di un SVG che vogliamo visualizzare sulla nostra pagina. Il nostro SVG non elaborato viene convertito in un formato con codifica URL più conveniente tramite encoderURIComponent, che è integrato nell'API. Il modo migliore per visualizzare in anteprima i file Svg Mac OS. Le anteprime si trovano nel menu dell'applicazione e possono essere visualizzate nel visualizzatore dell'applicazione predefinito. In Windows 10, gli utenti possono anche visualizzare in anteprima i file SVG facendo clic con il pulsante destro del mouse su di essi e selezionando "Apri con..." dal menu contestuale. Puoi scegliere il programma che desideri utilizzare per visualizzare il file facendo clic qui. Sono disponibili numerosi visualizzatori SVG gratuiti per Windows 10, inclusi i marchi Microsoft, Adobe Illustrator e Inkscape. Come utilizzare il file SVG in Bootstrap Per utilizzare un file SVG in Bootstrap, è necessario prima aggiungere il file al progetto. Quindi, puoi fare riferimento al file nel file bootstrap utilizzando il tag """. La grafica vettoriale scalabile (SVG) è un tipo di grafica che può essere eseguita su larga scala. Extensible Markup Language (XML) è un tipo di formato immagine che consente la creazione di grafica vettoriale. Un'immagine SVG può essere utilizzata in vari modi, a seconda della versione di CSS o HTML che stai utilizzando. Questo tutorial ti mostrerà come utilizzare sei diversi metodi. Utilizzo di un file SVG come immagine di sfondo CSS. L'elemento immagine può essere aggiunto a un documento HTML includendo il tag >img>. Questa volta, invece dell'HTML, usiamo i CSS per farlo, e abbiamo più opzioni di personalizzazione. Un HTML. È compatibile con tutti i browser che supportano la grafica vettoriale scalabile (SVG) e viene utilizzato per gestire la funzione >oggetto>. L'HTML ha un elemento HTML e anche il CSS ha un elemento HTML. Poiché la maggior parte dei browser moderni non supporta più i plug-in del browser, fare affidamento esclusivamente su > incorpora > non è sempre una buona idea. File Svg Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati con qualsiasi editor di testo, ma spesso vengono creati con software di disegno. Il formato del file è basato su XML e può essere aperto con qualsiasi browser Web. Le immagini digitali possono essere rese perfette anche quando sono piccole utilizzando un formato vettoriale. I motori di ricerca di questo formato sono ottimizzati per esso, è spesso più piccolo di altri formati e ha la capacità di animarsi dinamicamente. In questa guida spiegherò cosa sono questi file, quando dovrebbero essere usati e come iniziare a usarli per creare un file sva. Poiché un'immagine raster ha una risoluzione fissa, la dimensione dell'immagine ne riduce la qualità. L'immagine viene memorizzata come un insieme di punti e linee in un formato grafico vettoriale. XML, o markup XML, è il linguaggio utilizzato per scrivere questi formati. Il codice XML in un file immagine specifica di cosa è composta l'immagine, comprese le forme, i colori e il testo. Grazie al codice XML, consente alle applicazioni Web e ai siti Web di creare eccellenti immagini HTML e CSS. La possibilità di modificare le dimensioni o ridurle senza compromettere la qualità è un vantaggio. Indipendentemente dalle dimensioni dell'immagine o dal tipo di display, ha sempre lo stesso aspetto. Rispetto alle immagini raster, gli SVG sono progettati per avere meno dettagli. Spetta a designer e sviluppatori decidere come presentare i loro progetti. Il World Wide Web Consortium ha sviluppato un formato di file per la grafica web che è ora ampiamente utilizzato. I programmatori possono comprendere facilmente un codice XML visualizzandolo nella sua forma di testo. CSS e JavaScript consentono di modificare dinamicamente l'aspetto degli SVG. Quando si utilizza la grafica vettoriale scalabile, è possibile creare diversi tipi di grafica. Sono una scelta eccellente per i grafici perché sono semplici da imparare, adattabili e interattivi. La curva di apprendimento di ciascun programma differisce da quella di altri programmi. Prima di selezionare l'opzione gratuita oa pagamento, dovresti provare alcuni strumenti e farti un'idea di cosa sono capaci. L'aggiornamento più recente per Adobe Illustrator migliora il supporto per i file SVG. Gli utenti possono ora creare facilmente illustrazioni vettoriali con facilità grazie a questo nuovo aggiornamento e, grazie ai numerosi omaggi inclusi, ci sono molte idee con cui iniziare. Questo aggiornamento include anche una raccolta più piccola di file SVG gratuiti concessi in licenza per uso commerciale. Tuttavia, ci sono alcune risorse utili per i principianti, come una semplice guida alla creazione del logo SVG. Che tu abbia utilizzato Illustrator per anni o che tu abbia appena iniziato, troverai quello che stai cercando qui. Ti invitiamo a utilizzare le nuove funzionalità e divertirti a progettare. I vantaggi dell'utilizzo di file Svg L'utilizzo di file SVG per creare grafica ad alta risoluzione nei documenti digitali è un'ottima idea. Sono inoltre supportati dalla maggior parte degli editor di grafica desktop più popolari, il che li rende una scelta eccellente per grafici e sviluppatori.
