Come utilizzare i rich snippet in WordPress
Pubblicato: 2022-12-02Vuoi aggiungere rich snippet al tuo sito WordPress?
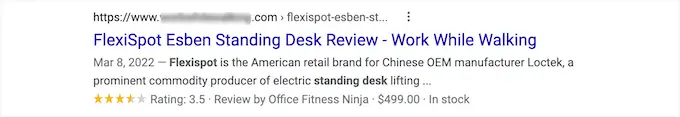
I rich snippet ti consentono di avere elenchi di ricerca personalizzati per contenuti speciali come recensioni, ricette, eventi e altro. Questi elenchi di ricerca si distingueranno e contribuiranno a ottenere più traffico sul tuo sito.
In questo articolo, ti mostreremo come aggiungere rich snippet al tuo sito WordPress, passo dopo passo.

Perché utilizzare i rich snippet sul tuo sito WordPress?
I rich snippet utilizzano quello che viene chiamato markup dello schema per fornire informazioni aggiuntive sui tuoi contenuti ai motori di ricerca.
I robot dei motori di ricerca utilizzano questi dati per mostrare informazioni aggiuntive sui tuoi post e pagine nei risultati di ricerca.

Questo aiuta a far risaltare maggiormente i tuoi post e le tue pagine nei risultati di ricerca, il che può migliorare la tua percentuale di clic organica e aiutarti ad aumentare il traffico del tuo blog.
Ti aiuta anche a creare autorità nella tua nicchia, poiché il tuo sito diventa più visibile nella ricerca.
I rich snippet non sono solo per siti di recensioni o ricette. Puoi utilizzare rich snippet per eventi, prodotti, persone, video, musica, app, articoli, post di blog e altro ancora.
Nota : è importante sapere che l'aggiunta del markup dello schema al tuo sito web non garantisce che Google lo visualizzerà. Google potrebbe scegliere di non farlo per alcune ricerche. Tuttavia, l'aggiunta del markup dello schema aiuta Google a comprendere i tuoi contenuti e rende molto più probabile la visualizzazione di rich snippet.
Detto questo, ti mostriamo come aggiungere rich snippet a WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
Metodo 1. Aggiunta di rich snippet in WordPress utilizzando un plug-in di WordPress
Il modo più semplice per aggiungere rich snippet a WordPress è utilizzare il plug-in AIOSEO. È il miglior plugin SEO per WordPress sul mercato, utilizzato da oltre 3+ milioni di siti web.

Ti aiuta a ottimizzare facilmente il tuo sito per i motori di ricerca senza la necessità di assumere un esperto SEO. Inoltre, puoi impostare rich snippet sul tuo sito in un paio di clic.
Nota: avrai bisogno della versione pro di AIOSEO poiché include funzionalità di markup dello schema e altre funzionalità come sitemap XML, un gestore di reindirizzamento e altro ancora. Esiste una versione gratuita del plug-in che puoi utilizzare per iniziare.
La prima cosa che devi fare è installare e attivare il plugin AIOSEO. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
Dopo l'attivazione, verrai immediatamente indirizzato alla procedura guidata di configurazione di AIOSEO. È necessario fare clic sul pulsante "Iniziamo".

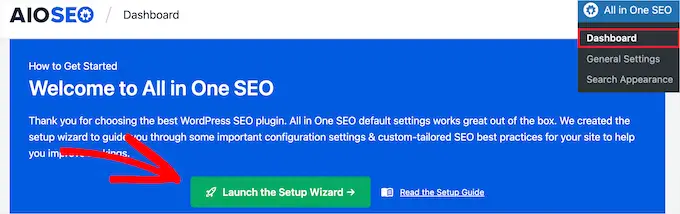
Se la procedura guidata di configurazione non viene visualizzata immediatamente, vai semplicemente su All in One SEO »Dashboard .
Da qui, puoi fare clic sul pulsante "Avvia l'installazione guidata". Questo ti guiderà attraverso i passaggi della configurazione del plug-in per il tuo sito web.

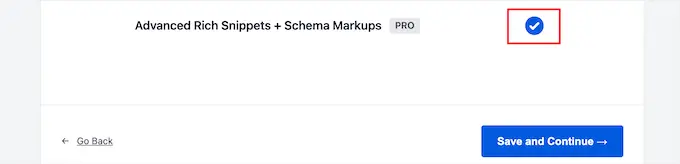
Durante la procedura guidata di installazione, dovrai attivare l'addon "Advanced Rich Snippets + Schema Markups".
Basta selezionare la casella in modo che diventi blu, quindi fare clic sul pulsante "Salva e continua".

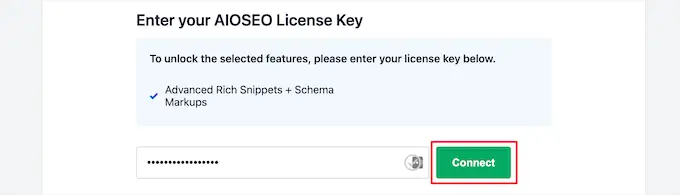
Nella schermata finale, devi inserire il tuo codice di licenza e quindi fare clic sul pulsante "Connetti".
Puoi trovare queste informazioni nella pagina del tuo account sul sito AIOSEO.

Per maggiori dettagli, consulta la nostra guida definitiva su come configurare correttamente AIOSEO per WordPress.
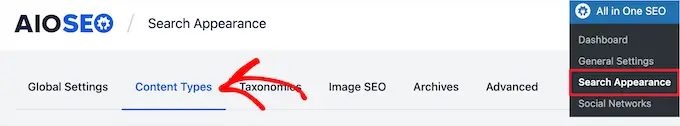
Successivamente, puoi andare su AIOSEO »Aspetto nella ricerca nel pannello di amministrazione di WordPress, quindi fare clic sulla scheda "Tipi di contenuto".

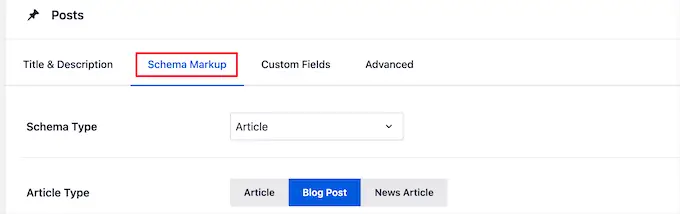
Quindi, puoi impostare il tipo di markup dello schema per i tuoi post e le tue pagine.
Fai semplicemente clic sull'opzione di menu "Markup schema", quindi puoi scegliere il tipo di schema dal menu a discesa.
Sarai in grado di vedere diversi tipi di contenuto che puoi creare con il plugin. L'elenco include:
- Corso
- Prodotto
- Ricetta
- Software/App
- FAQ
- pagina web
- Profilo
- Articolo
Facendo clic su qualsiasi tipo di contenuto verranno visualizzati i campi che saranno disponibili.

Queste impostazioni saranno le impostazioni predefinite quando aggiungi un nuovo post sul blog. Tuttavia, puoi modificarli anche su base individuale.
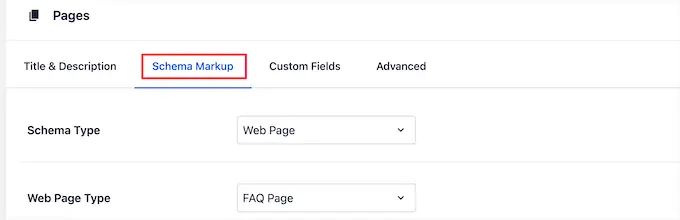
Sotto il markup dello schema post, puoi anche controllare lo schema predefinito per le tue pagine.
Seleziona semplicemente il "Tipo di schema" dal menu a discesa. Quindi, avrai opzioni aggiuntive per il tipo di schema selezionato.

Una volta terminate le modifiche, fai clic sul pulsante "Salva modifiche" prima di uscire dalla pagina.
Aggiunta di informazioni sui rich snippet ai tuoi post e alle tue pagine
Ora puoi aggiungere informazioni sullo schema ai tuoi singoli post e pagine, in modo che vengano visualizzati con rich snippet univoci nei risultati di ricerca.
Per fare ciò, apri semplicemente un post sul blog e scorri verso il basso sotto l'editor dei post. Qui vedrai una meta box chiamata "Impostazioni AIOSEO".
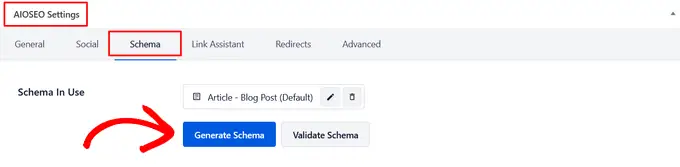
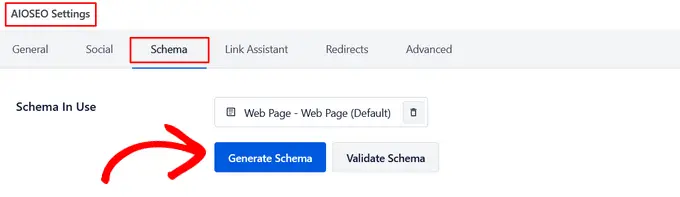
È necessario fare clic sulla scheda "Schema" e quindi fare clic sul pulsante "Genera schema".

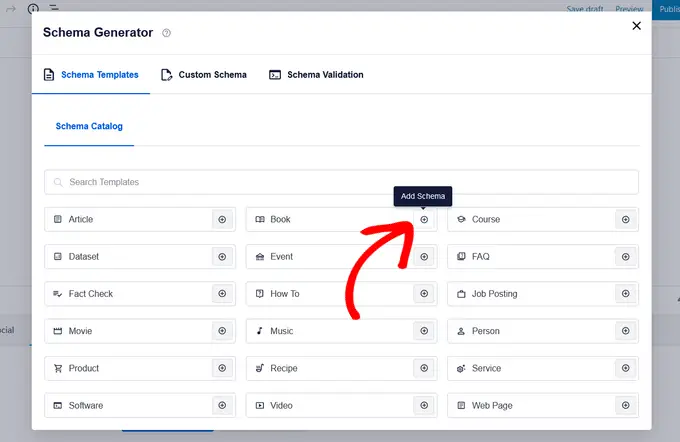
Questo aprirà il catalogo degli schemi. Basta fare clic sul pulsante "Aggiungi schema" accanto al tipo di schema che si desidera aggiungere.

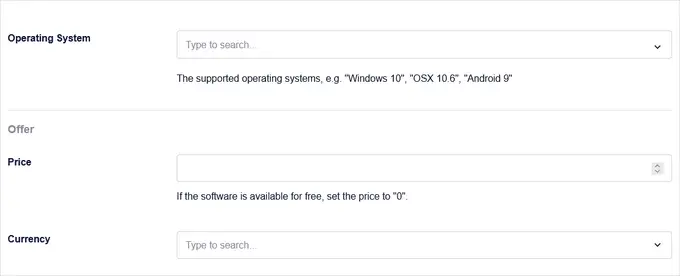
Ora, ci saranno diversi campi disponibili da compilare, in base all'opzione selezionata. Ad esempio, il tipo di schema "Software" include campi per nome, sistema operativo, prezzo, descrizione, recensione e altro.

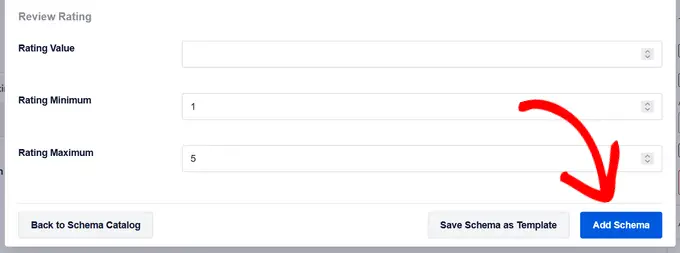
Al termine, fai clic sul pulsante "Aggiungi schema". Non dimenticare di fare clic su "Aggiorna" o "Pubblica" sul post per salvare anche le modifiche.

L'aggiunta del markup dello schema alle singole pagine di WordPress è simile. Devi aprire la pagina che desideri modificare e quindi scorrere verso il basso fino alla casella meta "Impostazioni AIOSEO" sotto l'editor della pagina.

Quindi, fai clic sull'opzione di menu "Schema", fai clic sul pulsante "Genera schema" e seleziona il tipo di schema della pagina dal Catalogo degli schemi.

Appariranno diverse opzioni a seconda del tipo di schema selezionato.
Proprio come sopra, quando hai finito, devi fare clic sul pulsante "Aggiungi schema" e premere "Aggiorna" o "Pubblica" sulla pagina per rendere attive le modifiche.
L'aggiunta di informazioni sui rich snippet non farà la differenza sul front-end del tuo blog WordPress. Tuttavia, fornirai ai robot dei motori di ricerca dati extra da visualizzare con i tuoi post e le tue pagine nei risultati di ricerca.
Metodo 2. Aggiunta di Rich Snippet aggiungendo codice a WordPress
Un altro modo per aggiungere rich snippet a WordPress è aggiungere codice a WordPress. Se non l'hai mai fatto prima, consulta la nostra guida su come copiare e incollare il codice in WordPress.
I rich snippet o il markup dei dati strutturati possono essere scritti in tre diversi vocabolari. Questi vocabolari sono microdati, RDFa e JSON-LD. Puoi usarne uno qualsiasi sul tuo sito. Tuttavia, la maggior parte dei principianti ritiene che RDFa sia più adatto ai principianti.
Ecco un esempio della pagina about di un utente in WordPress. Normalmente il testo della pagina sarà simile a questo:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Questo può essere facilmente trasformato con rich snippet.
Se hai familiarità con l'HTML, puoi facilmente comprendere il seguente esempio:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Per ogni tipo di contenuto, ci sono alcune proprietà speciali che devono essere definite.
Schema.org è l'organizzazione che aiuta a mantenere lo standard per diversi tipi di contenuto. Troverai un'ampia documentazione con esempi per ogni tipo di contenuto dello schema sul loro sito web.
Ecco un altro esempio di ricetta con rich snippet.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Se stai aggiungendo manualmente rich snippet ai tuoi post WordPress, dovrai aggiungere manualmente HTML a WordPress. Per maggiori dettagli, consulta la nostra guida per principianti su come modificare l'HTML nell'editor di codice di WordPress.
Potrebbe anche essere necessario fare riferimento alla risorsa per sviluppatori di Google sui dati strutturati per comprendere quali proprietà sono richieste per ogni tipo di contenuto.
Test dei rich snippet e del markup dello schema
Se stai aggiungendo rich snippet manualmente, assicurati di aver aggiunto correttamente i dati strutturati al tuo sito Web WordPress.
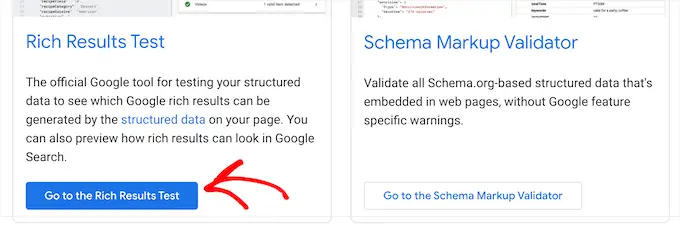
Per controllare i tuoi rich snippet, vai semplicemente allo Strumento di test per i dati strutturati di Google. Quindi, ci sono due diversi test che puoi eseguire per testare i tuoi dati strutturati.
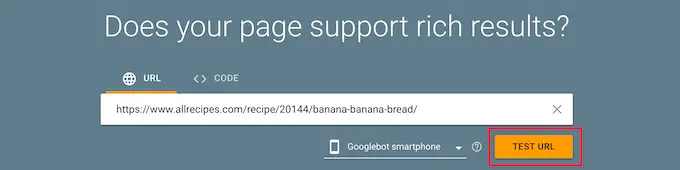
Innanzitutto, fai clic sul pulsante "Vai al test dei risultati avanzati". Questo vedrà quali risultati multimediali possono essere generati per la tua pagina.

Quindi, inserisci la tua pagina o pubblica l'URL nella casella.
Successivamente, fai clic sul pulsante "Test URL".

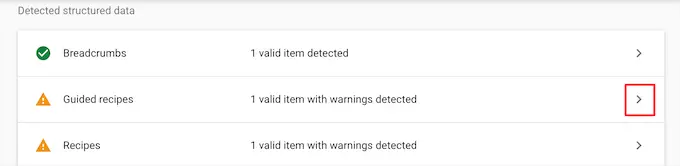
Questo genererà automaticamente un rapporto per vedere quali funzioni dei risultati multimediali possono apparire quando quella pagina o post è elencato nei risultati di ricerca.
Ti darà eventuali errori o avvisi, in modo da poter migliorare i tuoi dati strutturati. Puoi fare clic sulla freccia del menu a discesa accanto a qualsiasi avviso e otterrai istruzioni dettagliate su come risolverlo.

Successivamente, puoi testare il markup dello schema tornando alla pagina degli strumenti di test per i dati strutturati di Google.
Quindi, fai clic sul pulsante "Vai allo Schema Markup Validator".

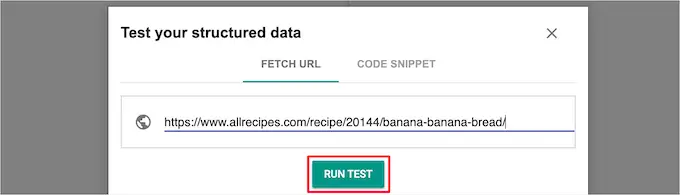
Quindi, inserisci il tuo URL o snippet di codice nel popup "Verifica i tuoi dati strutturati".
Quindi, fai clic sul pulsante "Esegui test".

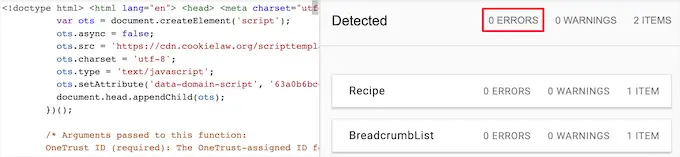
Lo strumento analizzerà automaticamente il tuo codice per vedere se ci sono errori.
Ti consigliamo di visualizzare 0 errori sul lato destro della pagina.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come utilizzare i rich snippet sul tuo sito WordPress. Potresti anche voler consultare la nostra guida su come scegliere il miglior registrar di nomi di dominio e le nostre scelte esperte del miglior software di chatbot AI per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
