Come utilizzare i file SVG (Scalable Vector Graphics) in Sketch
Pubblicato: 2023-02-13Se sei un progettista web o di app, ti starai chiedendo se è possibile utilizzare i file SVG (Scalable Vector Graphics) in Sketch. La risposta breve è sì! In questo articolo, ti mostreremo come aggiungere file SVG ai tuoi progetti Sketch. SVG è un'ottima scelta per aggiungere icone e altra grafica vettoriale ai tuoi progetti Sketch. Il vantaggio principale dell'utilizzo di un file SVG è che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. Questo è perfetto per il responsive web design, dove devi assicurarti che le tue icone appaiano nitide su schermi di diverse dimensioni. Un altro vantaggio dell'utilizzo dei file SVG è che possono essere animati. Questo può aggiungere un ulteriore livello di interattività ai tuoi progetti. Per aggiungere un file SVG al tuo progetto Sketch , trascinalo semplicemente sulla tela. È quindi possibile utilizzare gli strumenti vettoriali integrati per modificare il file secondo necessità. Così il gioco è fatto! Ora puoi aggiungere file SVG (Scalable Vector Graphics) ai tuoi progetti Sketch.
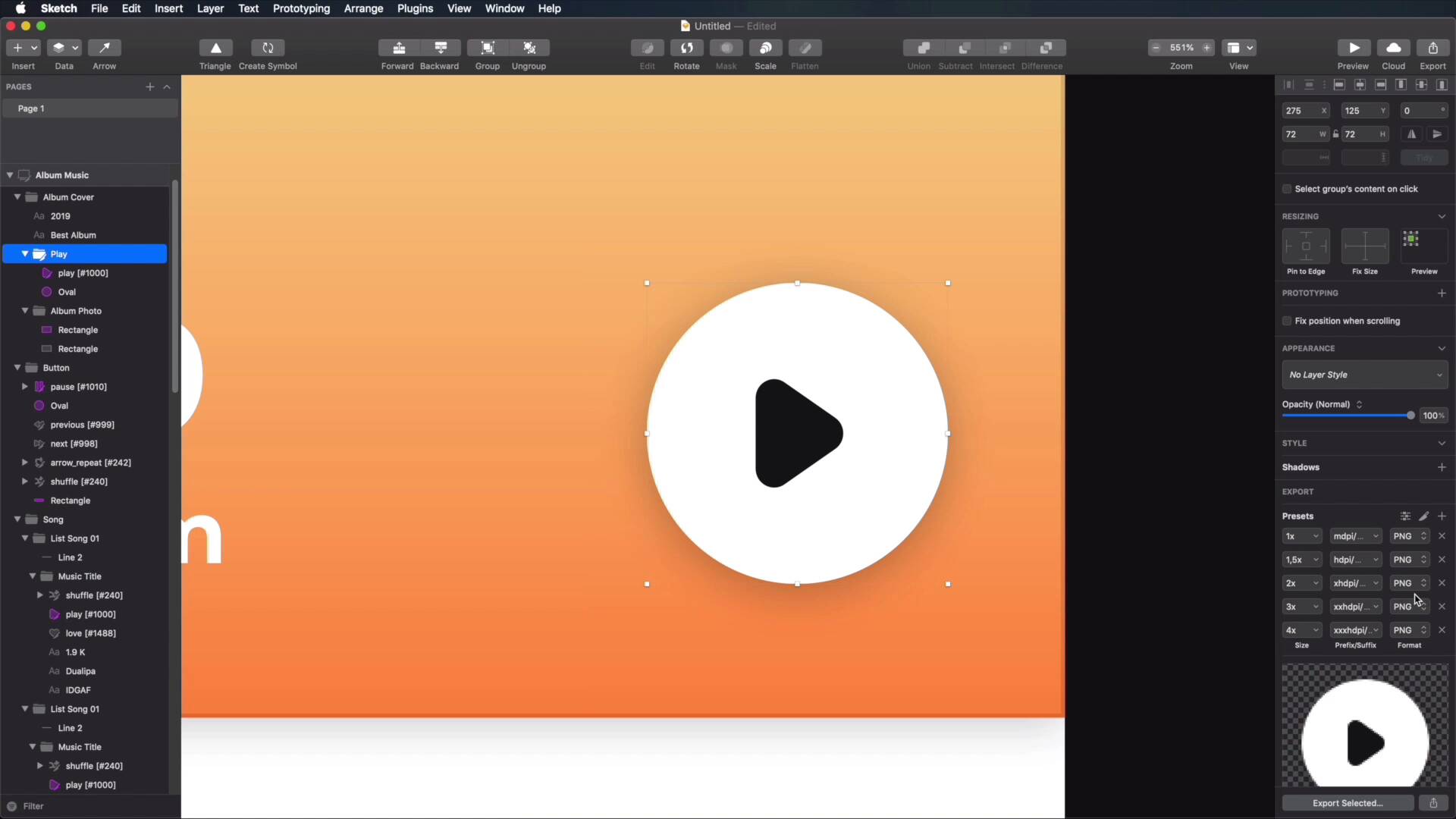
Apri il file dello schizzo e seleziona un livello, più livelli o una tavola da disegno, quindi fai clic su Esporta nell'angolo in basso a destra dello schermo. È necessario impostare il formato come SVG nel menu a discesa Formato. È possibile modificare la dimensione della risoluzione e selezionare l'opzione di esportazione (Esporta livelli o Esporta [nome della tavola da disegno]).
Nel caso di un file SVG importato, SketchUp non può essere descritto come "solido". Questa opera d'arte è un formato 2D, quindi può essere divisa in un numero di bordi o bordi e facce. Volume 3D a circuito chiuso racchiuso da due facce con ciascun bordo connesso a due facce, secondo gli standard di SketchUp.
Come posso importare un'icona in Sketch?

Basta importare le tue icone dalle tue cartelle o utilizzare le tue icone è tutto ciò che è richiesto con il plug-in Sketch Icons . Cmd Shift I è anche una scorciatoia da tastiera per questa funzione. Dopo aver selezionato una libreria di colori, dovrai compilare la tua tavola da disegno e importare le tue icone.
Prototy pr ha rilasciato una nuova serie di schizzi. In meno di 5 minuti, puoi creare rapidamente e facilmente una libreria di icone dinamica utilizzando Sketch. Dall'introduzione dei simboli nidificati e delle librerie di schizzi, abbiamo notevolmente migliorato il flusso di lavoro. Abbiamo creato il plug-in dell'icona Sketch per automatizzare i passaggi associati al lavoro di linea, consentendoti di evitare di dedicare tempo a queste noiose attività. In Icons 4, ora è possibile trascinare e rilasciare le icone direttamente nel disegno. Se desideri utilizzare i simboli per ciascuna delle tue icone, devi importarli manualmente. Puoi anche utilizzare la scorciatoia da tastiera Cmd Maiusc M per sostituire o aggiornare le icone della libreria.
Come faccio a creare un file Svg icona?

Per creare un file SVG di icone , avrai bisogno di un programma di editing vettoriale come Adobe Illustrator, Inkscape o Sketch. Una volta aperto il programma, dovrai creare un nuovo documento. Il primo passo è creare la tua forma base. Per questo esempio, creeremo un quadrato. Successivamente, vorrai aggiungere dettagli o abbellimenti alla tua icona. Una volta che sei soddisfatto del tuo design, dovrai esportare il tuo file come SVG.
UtilizzandoScalable Vector Graphics (SVG), puoi scattare una foto dall'interno del tuo codice. Invece di disegnare con i pixel, puoi disegnare con le coordinate utilizzando il linguaggio XML nel formato. I tre vantaggi dell'utilizzo di SVG sono la compatibilità, la facilità d'uso e l'aspetto.
Al momento, c'è molto fermento intorno a SVG. È comprensibile. In SVG, non c'è perdita di qualità perché è un formato di immagine grafica vettoriale che può essere ingrandito o ridotto. Questo è l'ideale per le pagine Web e altri display grafici. Quando crei un documento HTML, il codice SVG verrà incollato nella parte del corpo di esso. L'utilizzo di immagini SVG come base per il tuo design grafico è un'altra opzione. Non è un segreto che SVG abbia una vasta gamma di applicazioni, quindi tienilo d'occhio.
Perché il file Svg non è consigliabile per un logo?
Poiché SVG è un formato basato su vettori, non è in grado di funzionare bene con immagini con molti dettagli fini e trame come le fotografie. A differenza di altri elementi grafici, i loghi, le icone e altri elementi grafici semplici da creare saranno più adatti all'utilizzo di SVG. Inoltre, poiché la maggior parte dei browser moderni supporta SVG, le versioni precedenti del browser potrebbero non esserlo.

Come faccio a creare un file Svg icona?
Il metodo per creare icone SVG può essere manuale o automatizzato. Non c'è quasi nessun codice coinvolto in quest'ultima opzione. Un programma di immagini vettoriali ti consente di disegnare le tue icone su un tavolo da disegno virtuale utilizzando varie forme, colori e manipolazione del percorso. Quindi, dopo aver esportato il tuo file con il tuo file.
I file Svg possono essere usati come icone?
A causa della loro capacità di essere grafica vettoriale, un'icona di grafica vettoriale, nota anche come grafica vettoriale scalabile, è una scelta eccellente da utilizzare sul tuo sito web. Non c'è limite alla dimensione della grafica vettoriale, quindi possono essere ridimensionati a qualsiasi dimensione. Poiché i file sono piccoli e si comprimono bene, non rallenteranno il tuo sito.
Cos'è il file .sketch?

I file .sketch sono file di disegno vettoriale utilizzati dall'app Sketch, un software di disegno vettoriale e animazione per MacOS. I file .sketch possono contenere più pagine e tavole da disegno e possono essere esportati in una varietà di formati tra cui PDF, SVG e PNG.
Per Windows, non c'è altra opzione che Sketch. Icons8 Lunacy è un visualizzatore autonomo di Windows che ti consente di sfogliare e visualizzare i file di Sketch. Questo strumento è stato creato senza alcuna conoscenza preliminare dei formati di file di sketch . Abbiamo dovuto impostare Sketch per 40 minuti, consumando il 90% del nostro tempo di CPU. In Lunacy sono disponibili un editor vettoriale online e uno strumento di collaborazione. Con il plug-in Sketch, puoi importare i file Sketch in Mockplus e farli rivedere istantaneamente, feedback e feedback ti vengono forniti. Un membro può utilizzare questo servizio per un minimo di $ 12 per progetto e due progetti sono gratuiti.
Sketch è un potente programma di progettazione grafica vettoriale di Adobe.
Lo schizzo di Adobe è un programma di progettazione grafica vettoriale.
Come posso esportare i simboli dallo schizzo?
I simboli possono essere esportati nello stesso modo in cui vengono esportati nelle tavole da disegno. Dopo aver scelto un simbolo o più simboli (che di solito vengono visualizzati nella pagina Simboli in Sketch), fai clic su Controllo> Comando E per iniziare il processo di esportazione.
I simboli semplificano il riutilizzo delle icone in tutto il progetto. Le risorse possono essere esportate dai simboli in Sketch a Zeplin in un formato facilmente ricercabile. Per esportare l'intero livello o sottolivello simbolo, contrassegnarlo come esportabile come intero livello o come sottolivello. Quando contrassegni un'applicazione, Zeplin genererà le risorse necessarie in base alla piattaforma e alla densità che hai scelto. I simboli esportabili hanno lo stesso nome di Zeplin in Sketch, da cui prendono il nome. Selezionando questa opzione nel menu del desktop di Zeplin, potrai mantenere il nome completo. Dovrebbe esserci un nome di simbolo unificato per tutte le integrazioni specifiche di Zeplin. Altri simboli possono essere impostati come sostituzioni se i simboli nidificati non esistono.
Schizzo in formato Svg online
Esistono molti siti Web che offrono la conversione online da sketch a svg. Tuttavia, non tutti sono gratuiti. Il sito Web gratuito più popolare che offre questa conversione è www.sketchtosvg.com.
È un creatore di SVG semplice, gratuito e facile da usare che può essere utilizzato in qualsiasi browser. Vale la pena notare che, con SVGator, puoi creare ed esportare un numero infinito di file static.svg gratuitamente. È semplice iniziare a utilizzare il programma senza doverlo scaricare. Puoi accedere ai tuoi account online ovunque tu abbia una connessione Internet. Puoi utilizzare effetti sfumatura e filtro, nonché effetti sfumatura e sfumatura, maschere di testo o qualsiasi altro effetto. Una grafica vettoriale di alta qualità in un formato cristallino che renderà il tuo sito web più attraente per gli utenti su tutti i dispositivi.
Converti schizzo in Svg
Per esportare i tuoi elementi come SVG, vai su "Rendi esportabile" nell'angolo in basso a destra dell'interfaccia dello schizzo e scegli il tipo di formato che desideri esportare, quindi fai clic su "Esporta selezionati". Se non sai qual è il file, vai al menu File e scegli il nome e la destinazione.
