Come utilizzare i font di script nei file SVG
Pubblicato: 2022-12-28Se stai cercando di aggiungere un tocco di stile ai tuoi file svg, un modo per farlo è utilizzare i font di script. In questo articolo, ti mostreremo come utilizzare i caratteri di script nei file svg, in modo da poter aggiungere un tocco personale ai tuoi progetti. Ci sono alcune cose da tenere a mente quando si utilizzano i font di script nei file svg. Innanzitutto, assicurati che il carattere che stai utilizzando sia leggibile a dimensioni ridotte. In secondo luogo, evita di utilizzare troppi caratteri diversi in un unico disegno: limitati a uno o due al massimo. Infine, ricorda che i caratteri di script possono aggiungere un tocco di eleganza o divertimento ai tuoi progetti, quindi usali con parsimonia. Ora che conosci le basi, iniziamo!
Tutti i nostri prodotti sono digitali e possono essere scaricati direttamente dalla pagina Il mio account. Controlla di nuovo il tuo carrello perché al momento è vuoto. Un dollaro per uno, $ 3 per tre, $ 5 per dieci, $ 10 per quindici o più. C'è un pacco di carta 3D.
Come posso incorporare i caratteri in Svg?

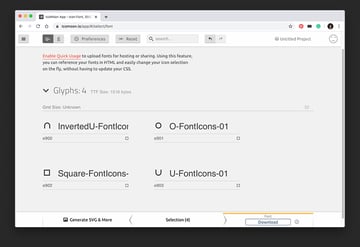
Per incorporare i caratteri in un file SVG , devi prima creare un elemento e specificare il carattere che desideri utilizzare. Quindi, all'interno di quell'elemento, devi creare un elemento per ogni carattere che desideri visualizzare. Ogni carattere dovrà avere gli attributi ax e y per specificare la sua posizione e un attributo font-size per specificare la dimensione del carattere.
Utilizziamo un font chiamato metropolis come parte del nostro marchio aziendale, ma i file .svg vengono utilizzati per la visualizzazione dei contenuti da parte di utenti esterni (che non hanno accesso). Consentire l'installazione di un carattere aziendale (ad esempio, PostScript). Times New Roman è il carattere predefinito , secondo le persone che lo usano. Questo non è il risultato dell'incorporamento dei caratteri di Inkscape. Per reinstallare il carattere, avrai bisogno di una seconda macchina che non lo abbia già installato. Se il file svg non funziona, aprilo in un browser o in un orig-tag. Questo programma può essere eseguito in vari modi.
Ho incollato il formato originale dei due file che ho postato qui. Nella sua forma più elementare, ciò implica lavorare con un computer su cui è installato il font. Se vuoi cambiare la famiglia di caratteri o lo stile della linea, fallo.
Un Svg può avere un carattere?

È importante notare che i font SVG sono disponibili solo per gli utenti Android e Safari. Firefox ha smesso di supportare questa funzionalità a partire da Chrome 38 (e Opera 25) e ora si sta concentrando su WOFF. Altri strumenti, come Batik e parti di Inkscape, supportano i caratteri incorporati.
Questo è un tipo di Scalable Vector Graphics (SVG). Non c'è bisogno di questa applicazione per fornire una soluzione grafica vettoriale basata sul web. Quando crei un font SVG, ci sarà un'estensione di file che verrà convertita in XML e un'estensione di file che verrà convertita in HTML. Hai tre opzioni se vuoi che il testo venga visualizzato in qualsiasi visualizzatore SVG. Invece dei font TTF/EOT/OTF, puoi utilizzare la dichiarazione CSS @Font-face per specificare i font SVG. Uno dei principali svantaggi è che non è possibile evidenziare i caratteri. Se i tuoi contenuti hanno caratteri di piccole dimensioni, potresti prendere in considerazione l'utilizzo di una tecnologia di carattere alternativa.
Nano: il modo migliore per includere i caratteri nella grafica Svg
Puoi utilizzare SVG per creare grafica basata su testo. Quando esegui la scansione di nano SVG, esegue la scansione e inserisce solo i caratteri già installati, eliminando la necessità di includere o escludere tipi specifici di caratteri. A causa della varietà di colori e modelli sfumati disponibili nei font OpenType-SVG, sono noti anche come " font a colori ". Di conseguenza, la grafica basata su testo appare ricca e dettagliata quando viene creata in questi programmi. Puoi utilizzare il testo SVG in qualsiasi progetto web o app perché è facilmente accessibile.

Come posso collegare un font di script a Cricut Design Space?

Esistono diversi modi per collegare un font di script a Cricut Design Space. Un modo è scaricare il font sul tuo computer e poi caricarlo in Design Space. Un altro modo è utilizzare un servizio di font basato su cloud come Google Fonts o Adobe Fonts . Una volta installato il carattere, puoi selezionarlo dal menu a discesa in Design Space.
In Design Space è disponibile la nuova funzionalità Crenatura. Il carattere che digiti si collegherà automaticamente a uno script specifico se lo digiti a una certa velocità. Se desideri utilizzare un carattere con crenatura, devi deselezionare la casella che dice "solo caratteri con crenatura". Una volta che la tua parola è stata allineata, disegna una casella attorno ad essa, quindi raggruppala di nuovo. Una volta selezionato WELD (nell'angolo in basso a destra), apparirà una singola immagine di una parola. Per rendere più facile e veloce la selezione e l'associazione dei font, ho creato una guida stampabile di riferimento rapido per i font Cricut.
Come posso tagliare un font di script in Cricut?
Esistono diversi modi per tagliare un font di script in Cricut. Un modo è utilizzare lo strumento penna per tracciare le lettere. Un altro modo è usare la funzione stampa e poi taglia. Questo ti permetterà di stampare il carattere sulla tua stampante e poi ritagliarlo con il tuo Cricut.
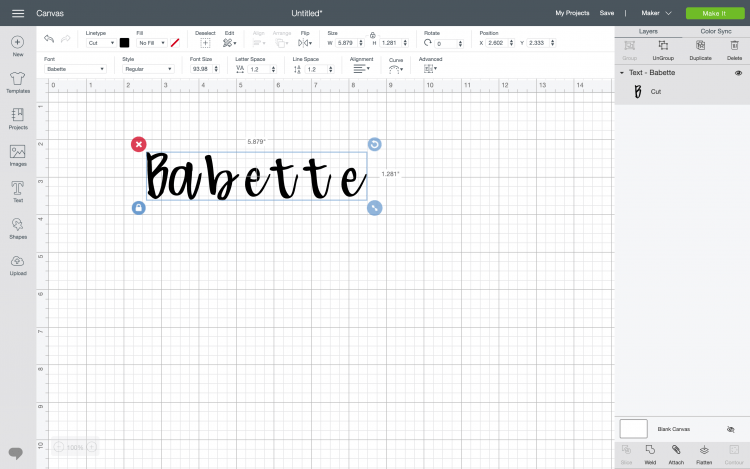
Il primo passaggio consiste nell'assicurarsi che i font degli script siano dimensionati correttamente in Cricut Design Space prima di collegarli in modo che possano essere tagliati in un unico pezzo. L'interlinea e l'interlinea predefinite per i font sono 1.2. La maggior parte dei caratteri, nella maggior parte dei casi, sono troppo grandi. Usando lo strumento Spaziatura lettere, possiamo collegare meglio le nostre lettere. Si raccomanda che i caratteri abbiano un'interlinea di 1,2 qualcosa. Usando lo strumento Interlinea, possiamo legare insieme le nostre linee più facilmente. L'unico modo per abilitare la funzione Raggruppa su linee è se ci sono più di una riga di testo in una singola casella di testo.
Con il prossimo set di strumenti, puoi apportare modifiche ancora più dettagliate ai tuoi caratteri. Weld è una macchina che consente di tagliare il testo in singoli pezzi anziché singole lettere utilizzando una torcia di saldatura. Per assisterti nella spaziatura o nell'allineamento uniforme delle lettere, usa gli strumenti Allinea nella barra degli strumenti Modifica. Rendi i tuoi progetti più veloci e professionali incorporando più strumenti nel tuo Cricut.
Cricut: come disporre e tagliare il testo
Per visualizzare il testo in corsivo, vai sul lato destro e fai clic su di esso. Il colore sarà ora bianco. Le lettere verranno tagliate dal Cricut non appena il testo sarà tutto bianco.
È semplice come disporre il testo come desiderato sulla forma che hai scelto per il tuo progetto. Assicurati che il testo sia completamente centrato per evitare tagli. Il pannello Livelli visualizzerà Appiattisci selezionando Tutto dalla parte inferiore del pannello Livelli.
È possibile modificare il carattere, lo stile, la dimensione del carattere, l'interlinea tra le lettere, l'interlinea e così via nella barra Modifica nella parte superiore dell'area di disegno (Windows/Mac) o utilizzando lo strumento Modifica nella parte inferiore dell'area di disegno (iOS/ Androide).
