Come utilizzare i codici brevi nei widget della barra laterale (3 modi)
Pubblicato: 2023-08-04Creare una barra laterale sul tuo sito web è un ottimo modo per visualizzare gli elementi in tutte le tue pagine web. Gli shortcode di WordPress possono consentirti di farlo. Tuttavia, se sei nuovo nel CMS, potresti non sapere come utilizzare gli shortcode nei widget della barra laterale.
La buona notizia è che il processo ️ è relativamente semplice. Inoltre, puoi scegliere tra diversi approcci in base alla configurazione del tuo sito e alle tue preferenze personali. Ad esempio, puoi utilizzare l'editor del sito o semplicemente abilitare lo shortcode in tutti i tuoi widget.
Una breve introduzione agli shortcode di WordPress
Per prima cosa, se sei nuovo su WordPress, potresti chiederti cosa sono gli shortcode. In poche parole, gli shortcode di WordPress sono piccoli frammenti di codice indicati tra parentesi, come [this one] . Sono in circolazione dalla versione 2.5 di WordPress [1] .
A partire dalla versione 4.9 di WordPress, puoi aggiungere questi codici brevi praticamente ovunque sul tuo sito, inclusi post, pagine e tipi di post personalizzati. Gli shortcode possono eseguire tantissime funzioni diverse e creare molti elementi di design diversi, come didascalie, gallerie e altro.
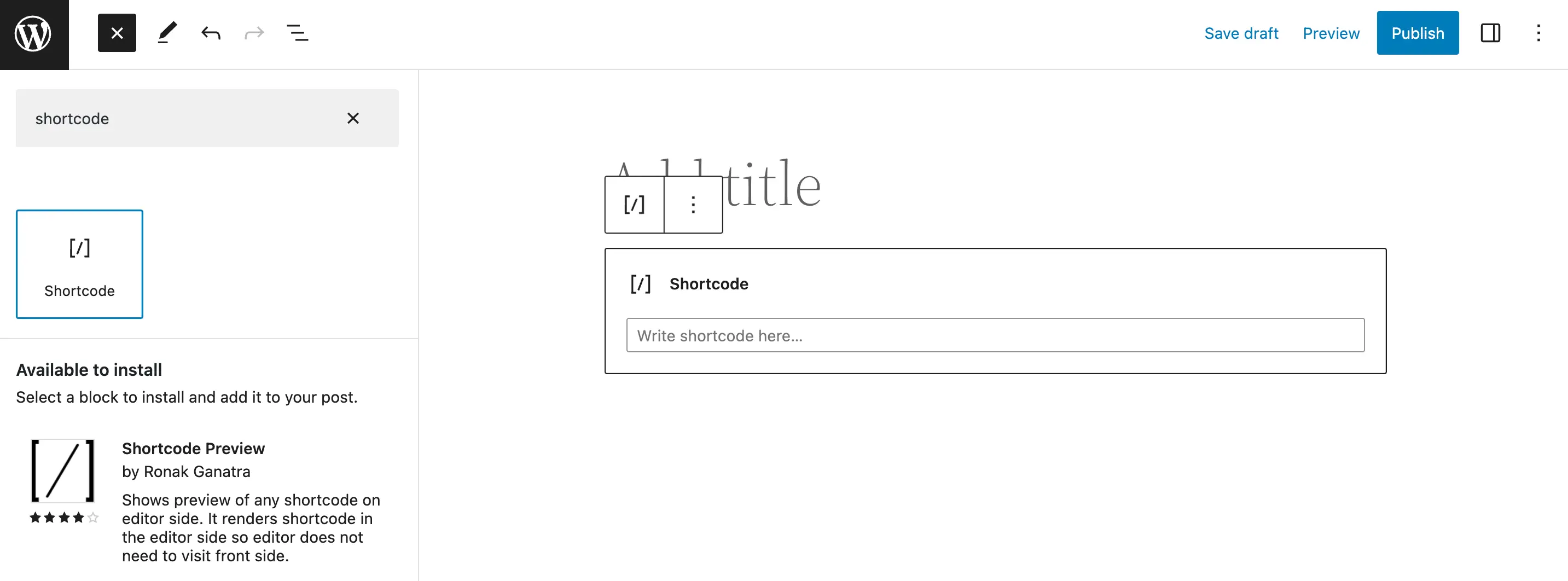
La maggior parte delle versioni di WordPress sono dotate di molti shortcode integrati, ma puoi anche utilizzare i plugin shortcode per ottenerne ancora di più. Nell'editor dei blocchi, puoi semplicemente utilizzare il blocco Shortcode:

Oppure puoi aggiungerli manualmente nell'editor classico.
Tuttavia, se desideri utilizzare gli shortcode nei widget della barra laterale, le cose non sono così semplici. Inoltre, il modo in cui lo farai dipenderà sia dal tema che dalla versione di WordPress. Ma non preoccuparti, ti mostreremo tre modi per farlo più avanti in questo post!
Quindi, perché utilizzare gli shortcode di WordPress nei widget della barra laterale? Prima di rispondere a questa domanda, parliamo rapidamente dei widget.
Essenzialmente, i widget di WordPress sono moduli che ti consentono di aggiungere funzionalità uniche e spesso interattive al tuo sito. Puoi includere questi widget in diverse aree widget globali, come barra laterale, intestazione e piè di pagina.
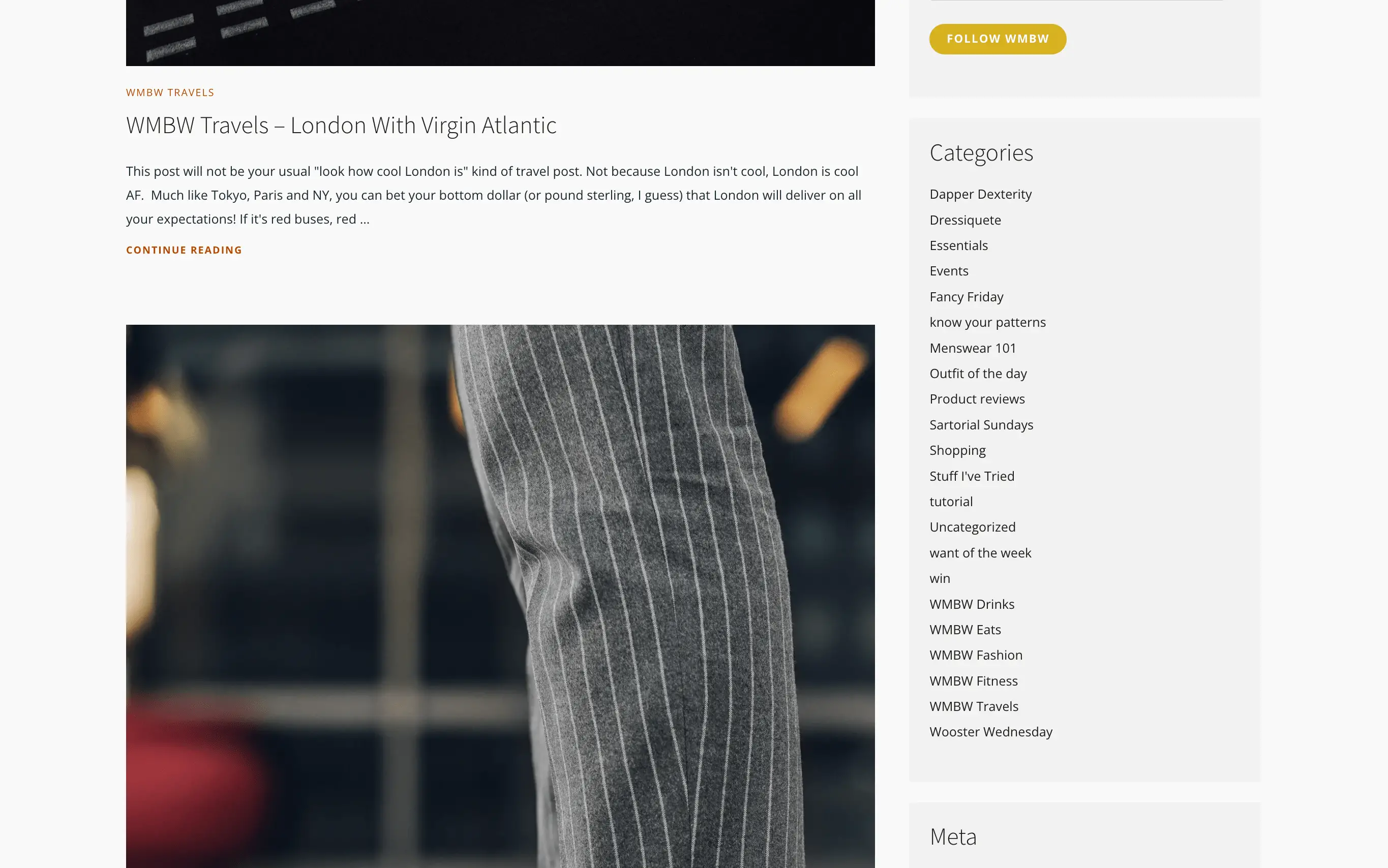
Ciò significa che puoi aggiungere funzionalità che appaiono su ogni singola pagina del tuo sito in un colpo solo. Ad esempio, puoi utilizzare i widget per aggiungere una barra di ricerca, un elenco di categorie o un elenco di post recenti:

Tieni presente, tuttavia, che non è necessario creare una barra laterale per l'intero sito. Puoi anche inserirne uno solo in tutti i post del tuo blog o in determinate posizioni come la home page.
Ci sono tantissimi widget gratuiti nella barra laterale per aggiungere elementi dinamici come feed di social media, Google Maps e calendari di eventi. Quindi, quando aggiungi la potenza degli shortcode all'area widget della barra laterale, le possibilità diventano quasi infinite!
Come utilizzare gli shortcode nei widget della barra laterale
Ora ti mostreremo tre modi per utilizzare gli shortcode nei widget della barra laterale!
- Utilizzando l'editor del sito
- Con il widget WordPress Shortcode
- Utilizzo del codice personalizzato per abilitare gli shortcode nei titoli dei widget
1. Utilizzo dell'editor del sito (solo temi a blocchi)
Se utilizzi un tema a blocchi come Raft, Neve FSE o Twenty Twenty-Two, potrai utilizzare WordPress Full Site Editor (FSE). Ciò ti consente di modificare elementi a livello di sito (come una barra laterale) utilizzando i blocchi. Poiché è presente un blocco Shortcode, questo processo è semplicissimo.
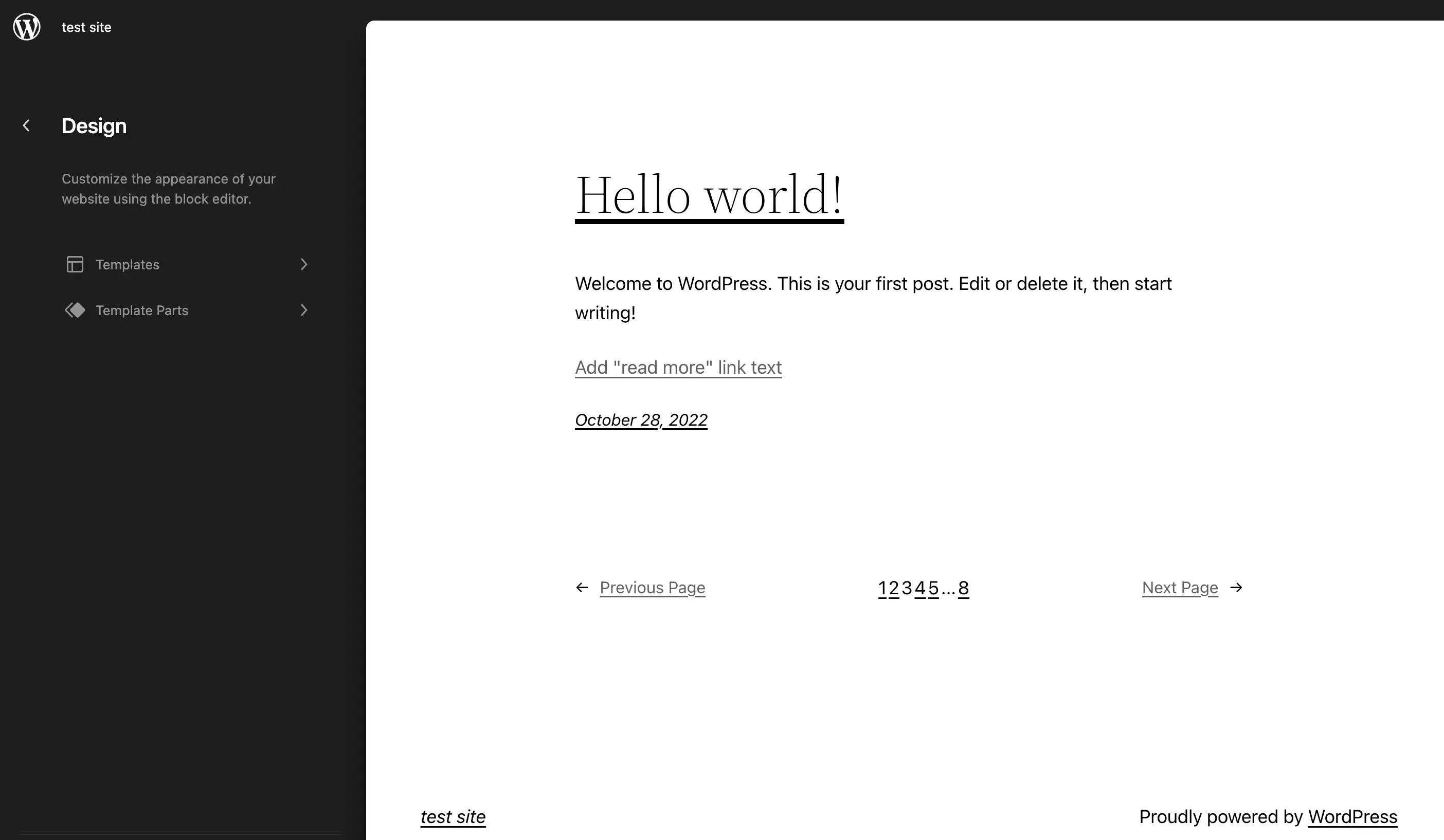
Per iniziare, vai su Aspetto > Temi > Editor . Questo avvierà il tuo Editor del sito, dove potrai accedere ai menu per i modelli e le parti del modello :

Seleziona il modello o la parte in cui desideri aggiungere la barra laterale.
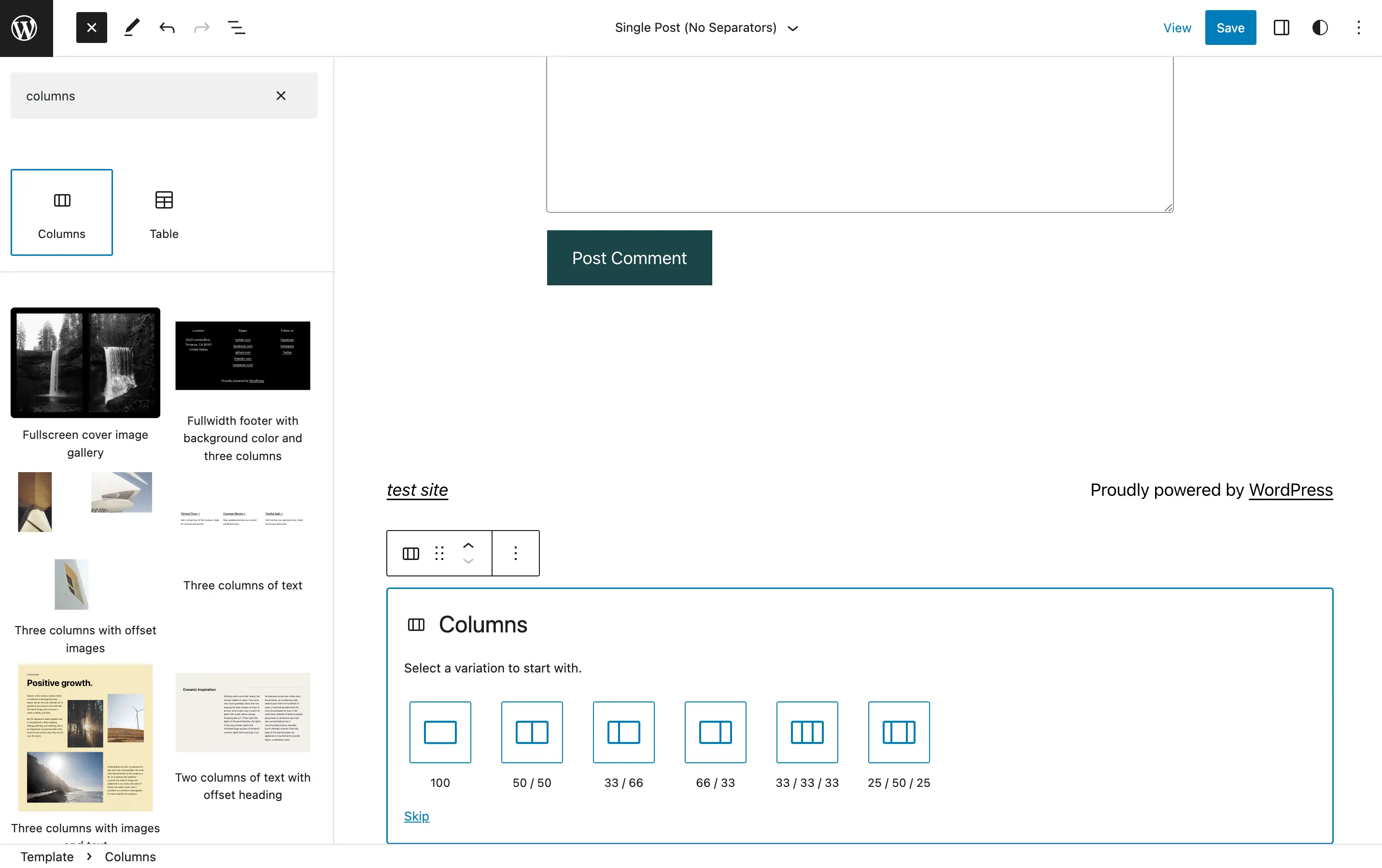
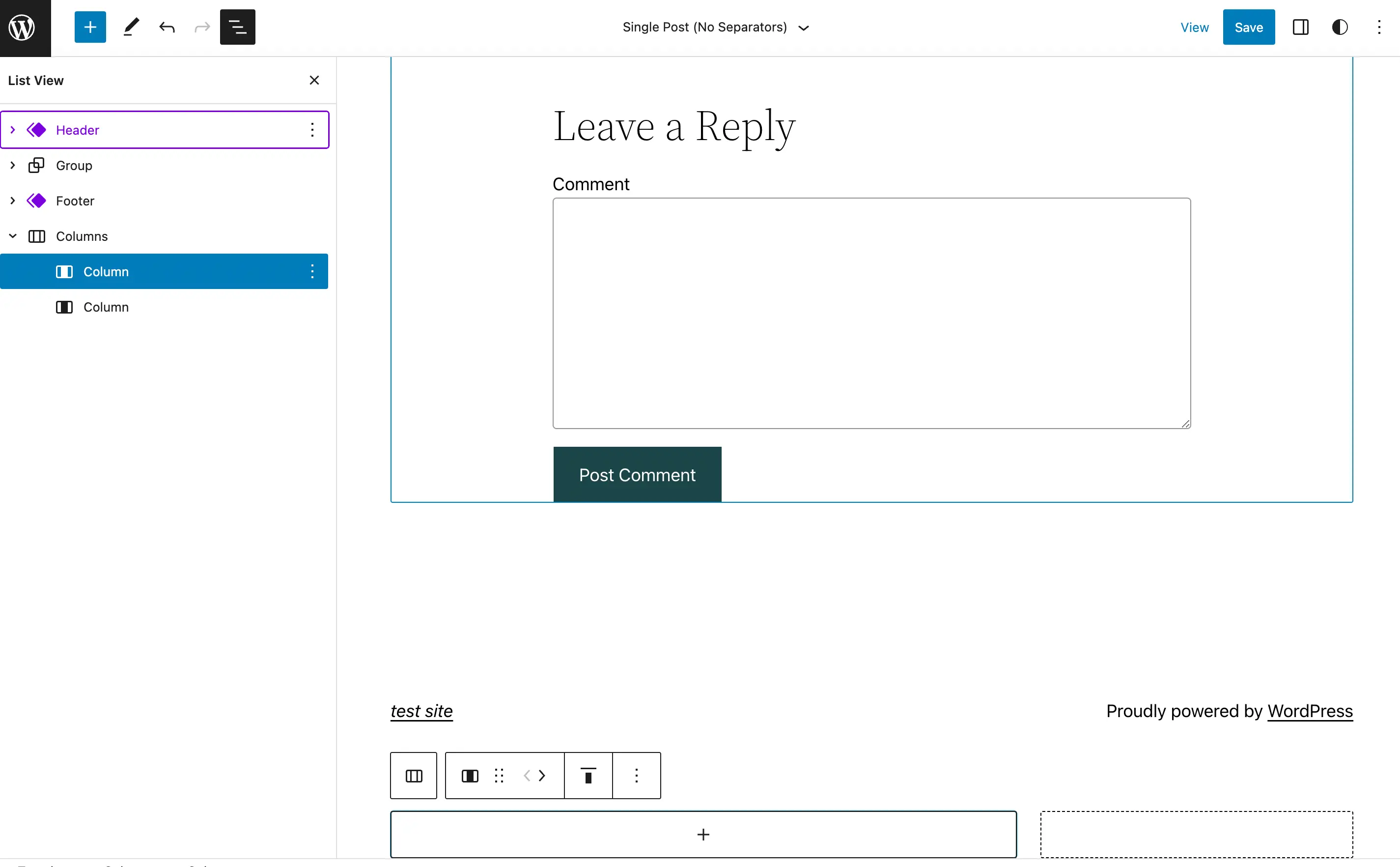
Se il tuo tema non ne ha già uno, dovrai creare la barra laterale aggiungendo il blocco Colonne. Per impostazione predefinita, il blocco verrà visualizzato in fondo alla pagina:

Scegli una variante per la barra laterale. Selezioneremo l'opzione 66/33 per una barra laterale destra.
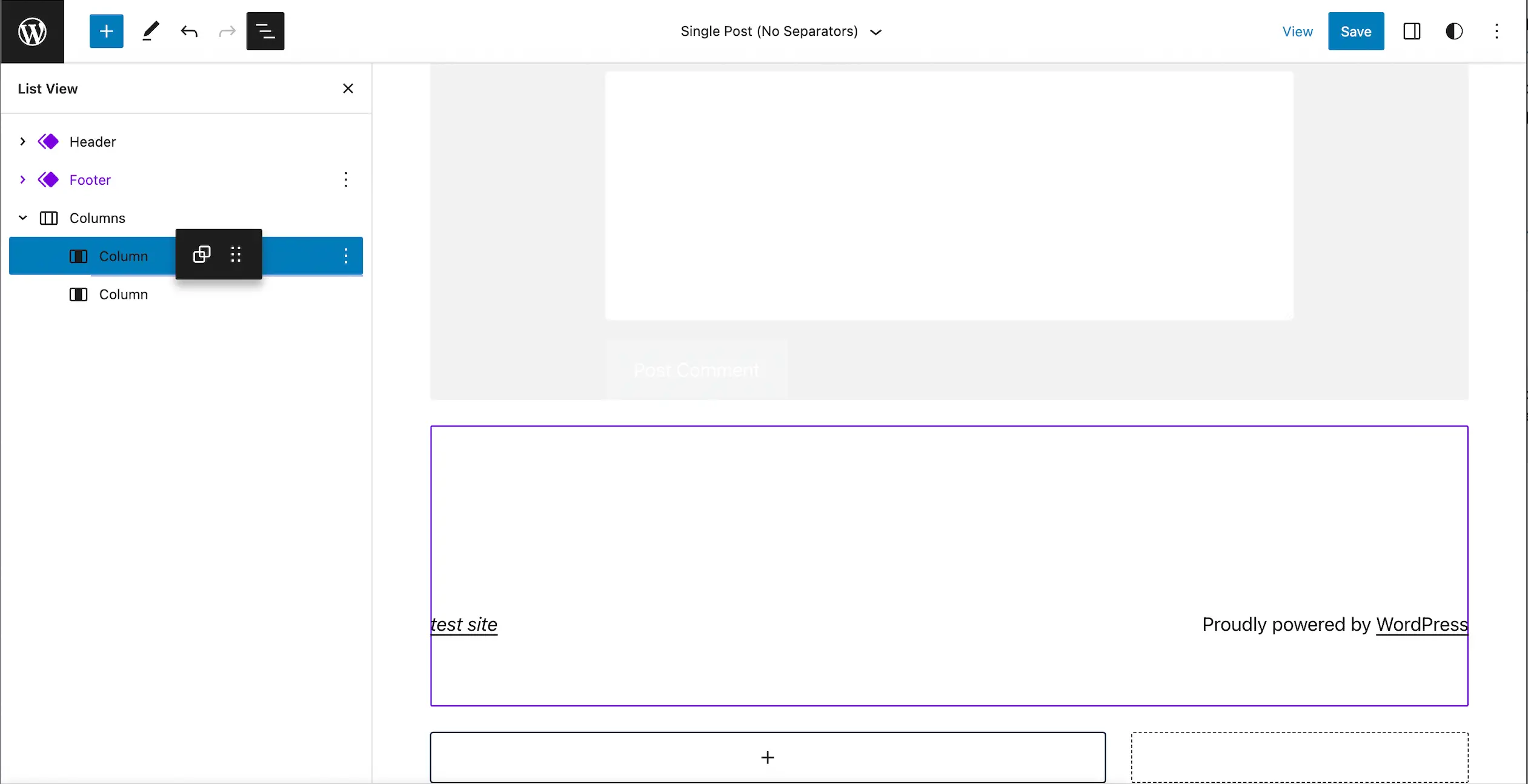
Quindi, per spostare qualsiasi contenuto sul lato sinistro, apri la Visualizzazione elenco :

Trascina il contenuto principale nella colonna a sinistra. Questo lascerà vuota la barra laterale destra:

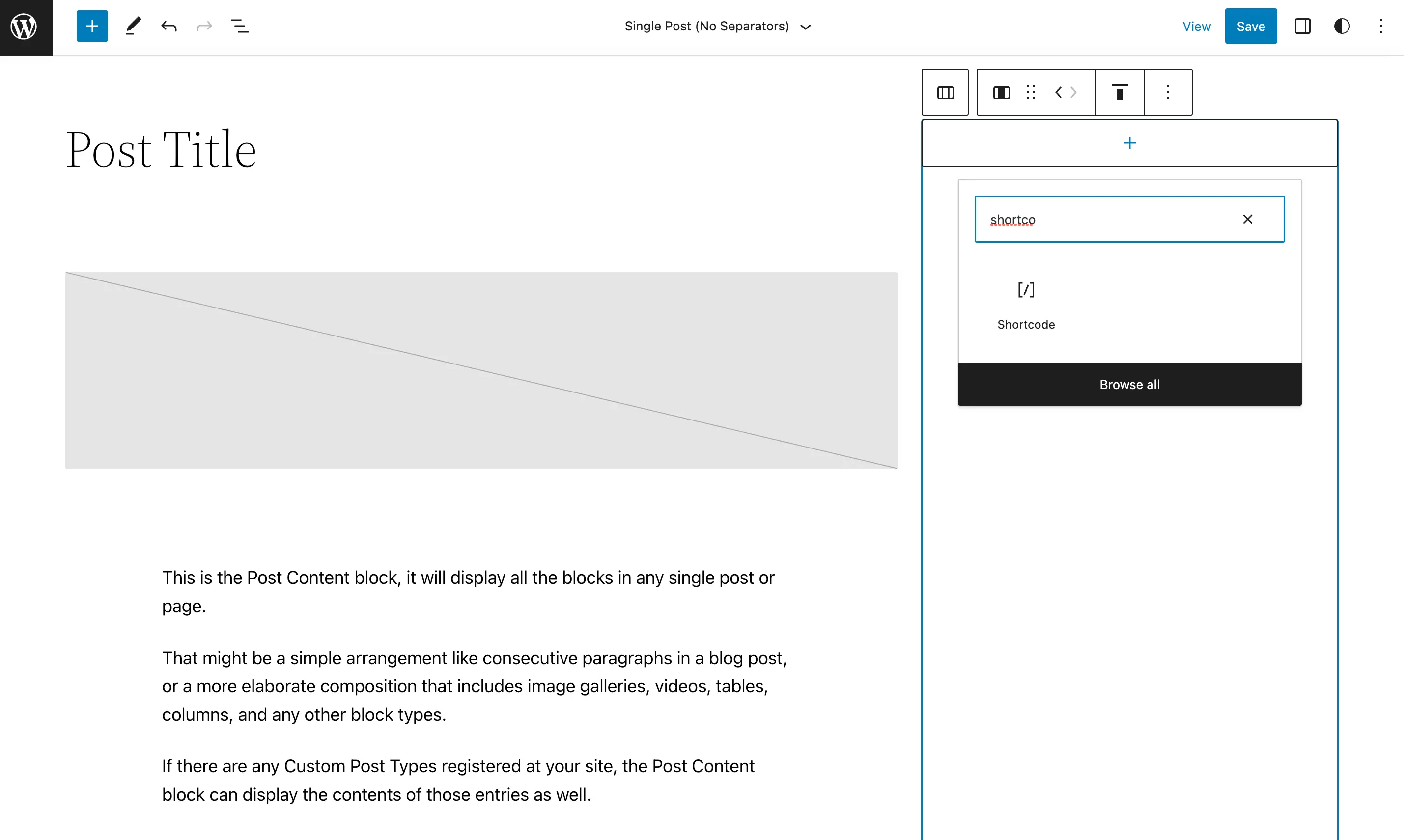
Infine, cerca il blocco shortcode e aggiungilo alla nuova barra laterale:

Quindi, aggiungi eventuali codici brevi univoci che ti piacciono e fai clic su Salva quando hai finito.

Ricorda solo che, una volta finalizzato questo design, verrà implementato su tutti i post preesistenti e futuri che utilizzano il modello.
2. Con il widget WordPress Shortcode
Se non hai effettuato il passaggio ai temi di blocco e all'editor del sito, puoi utilizzare il widget WordPress Shortcode nel tuo editor di widget basato su blocchi.
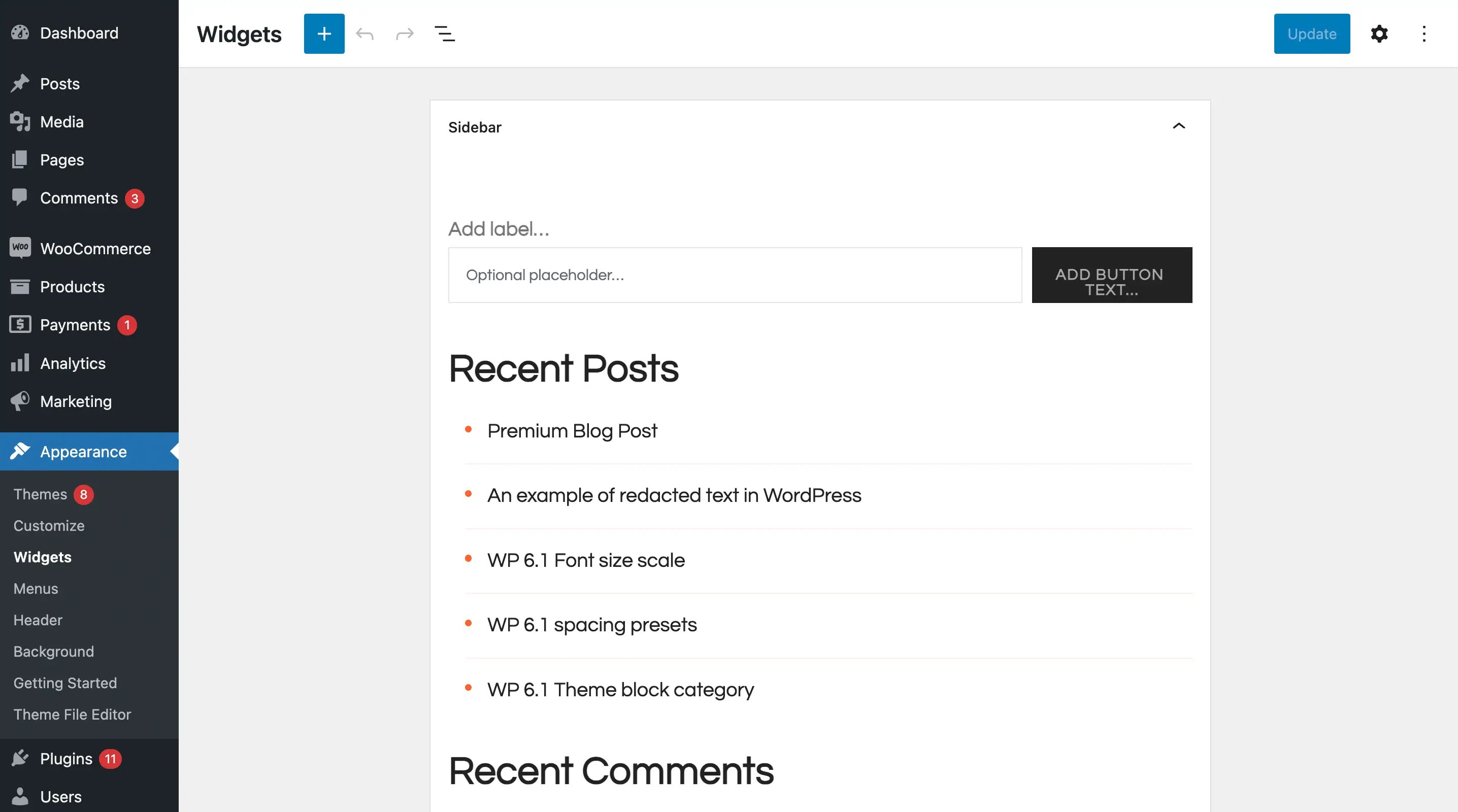
Per fare ciò, vai semplicemente su Aspetto > Widget :

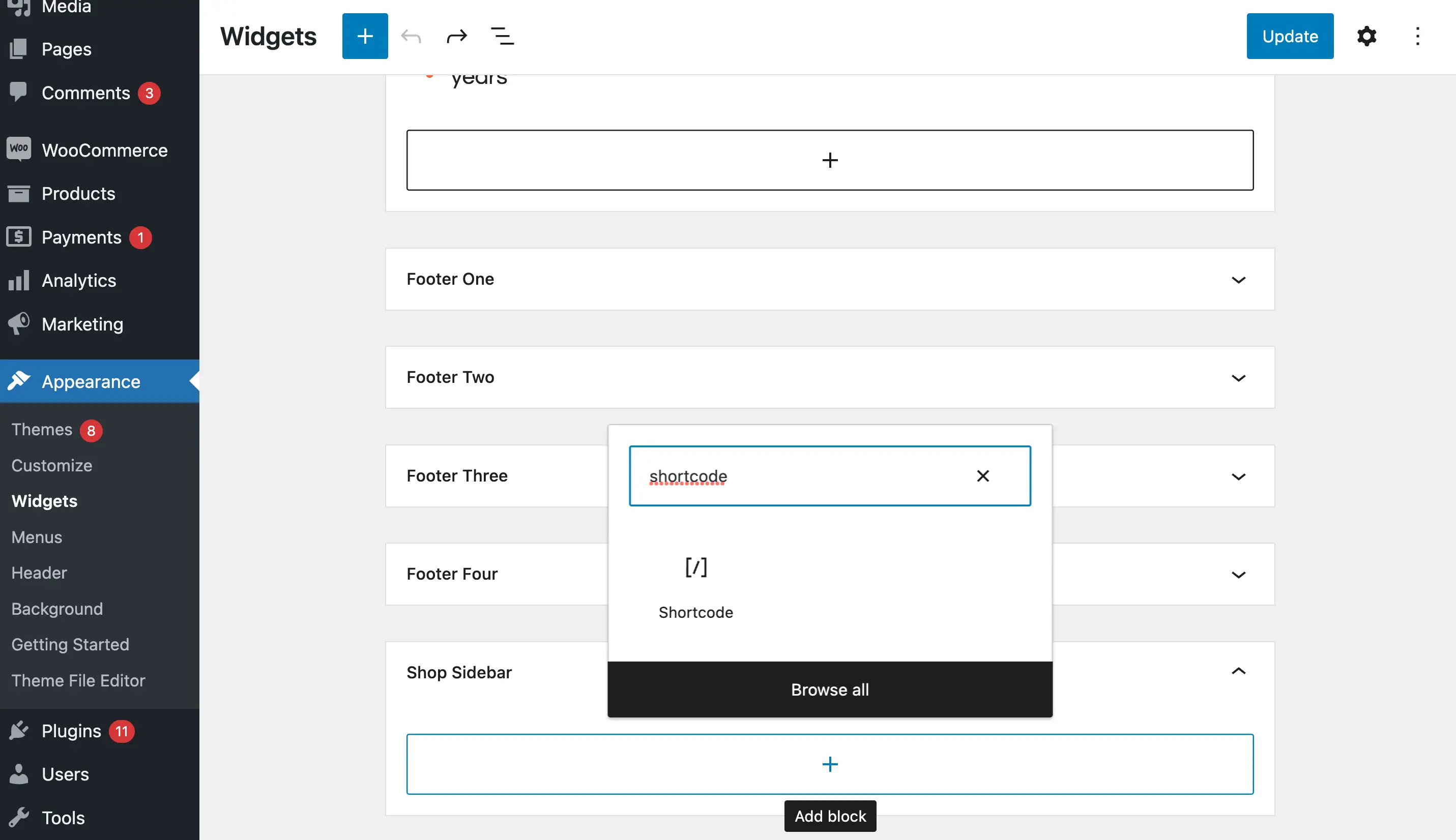
Quindi, se il tuo tema attivo ha già una barra laterale, selezionala. Fai clic sul simbolo più (+) e cerca il widget del blocco Shortcode :

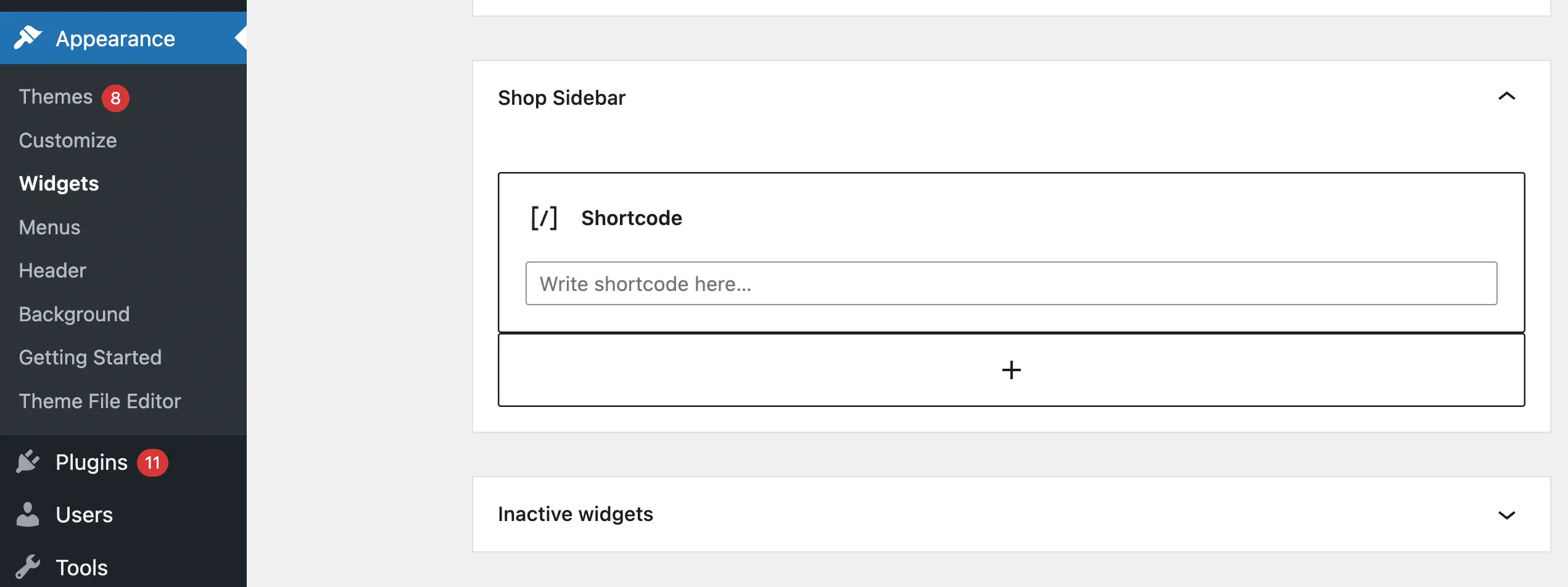
Successivamente, puoi scrivere qualsiasi shortcode desideri:

E 'così semplice!
Tuttavia, tieni presente che puoi anche disabilitare i widget basati su blocchi per utilizzare i widget classici, se questa è la tua preferenza.
3. Utilizzo del codice personalizzato per abilitare gli shortcode nei titoli dei widget
Se sei interessato a ottenere funzionalità più specializzate e far sì che gli shortcode funzionino non solo nel corpo dei widget ma anche nei titoli, dovrai impostare una soluzione personalizzata per questo. È comunque abbastanza facile da fare!
Inizia eseguendo un backup del tuo sito (nel caso in cui qualcosa vada storto).
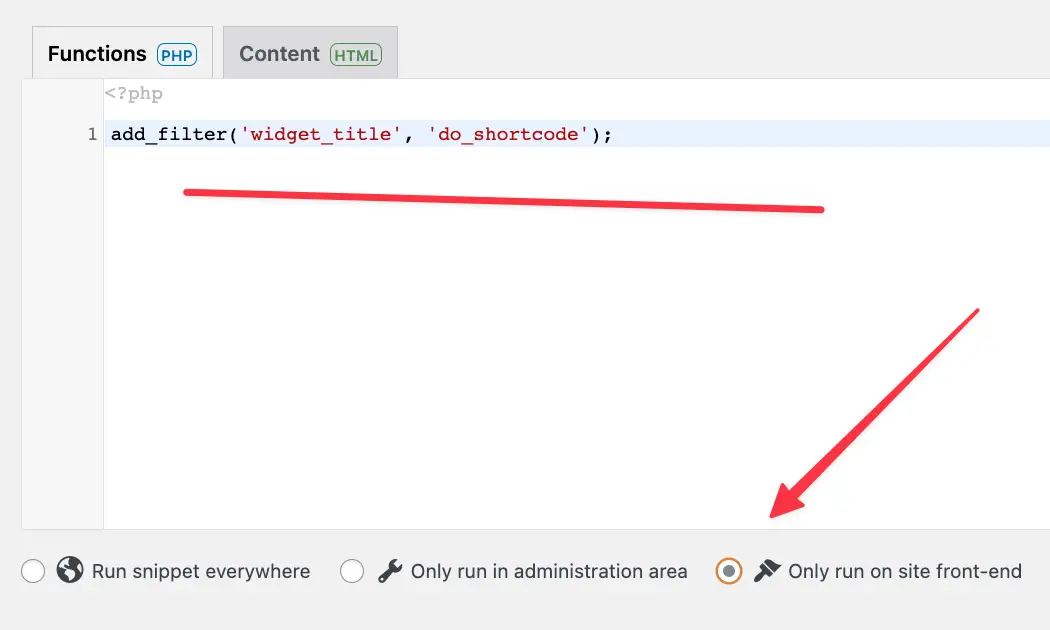
Quindi, installa il plugin Code Snippets e crea un nuovo snippet PHP. Inserisci questo codice nel corpo dello snippet:
add_filter('widget_title', 'do_shortcode');
Imposta il nuovo snippet in modo che funzioni sul frontend del sito:

Salva il nuovo frammento.
Ciò abiliterà gli shortcode non solo nei widget ma anche nei loro titoli!
Conclusione
Se desideri che determinate funzionalità di design appaiano su tutte le tue pagine web, utilizzare la barra laterale è una strategia fantastica. Tuttavia, se non hai competenze di web design, potresti non sapere come farlo.
Fortunatamente, con WordPress, puoi utilizzare gli shortcode nei widget della barra laterale per creare tantissimi elementi unici come feed di social media, moduli di iscrizione e altro ancora. Inoltre, ci sono alcuni modi in cui puoi utilizzare questi codici brevi. Con un tema a blocchi, utilizza semplicemente l'editor del sito completo. Altrimenti, prova il widget WordPress Shortcode o abilita semplicemente gli shortcode in tutti i widget.
Hai domande su come utilizzare gli shortcode nei widget della barra laterale? Fatecelo sapere nella sezione commenti qui sotto!
