Come utilizzare gli shortcode nei widget della barra laterale di WordPress
Pubblicato: 2023-05-24Vuoi studiare come utilizzare gli shortcode nei widget della barra laterale di WordPress?
Puoi includere shortcode in qualsiasi pagina web o scrivere utilizzando il blocco Shortcode. Tuttavia, se desideri utilizzare il codice simile in tutto il tuo sito completo, potrebbe essere molto più semplice inserirlo in alternativa in un widget della barra laterale.
In questo rapporto, ti mostreremo come utilizzare gli shortcode nella barra laterale di WordPress.

Gli shortcode ti consentono di aggiungere articoli e funzionalità superiori al tuo sito web, che include tipi di contatto, tabelle, tariffe casuali e molto altro ancora. WordPress verrà fornito con molti codici brevi incorporati, ma alcuni plug-in aumentano anche i propri codici brevi.
Puoi incorporare codici brevi in qualsiasi sito o articolo utilizzando l'editor di WordPress e il blocco Shortcode integrato. Tuttavia, se desideri utilizzare lo shortcode su tutto il tuo sito Web, spesso ti verrà voglia di inserirlo nella barra laterale.
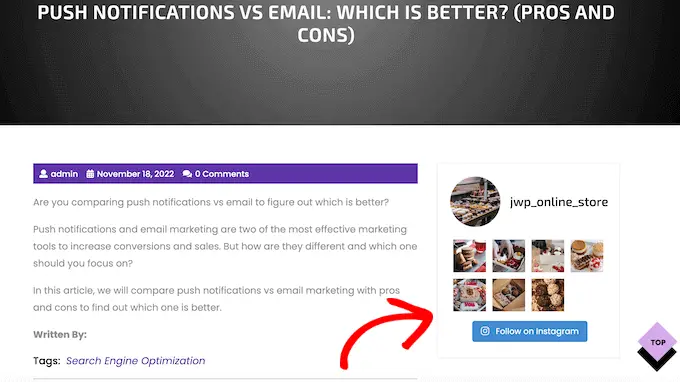
Ad esempio, puoi visualizzare le foto di Instagram nella barra laterale di WordPress utilizzando uno shortcode fornito da Smash Balloon Instagram Feed.

Questo materiale verrà quindi visualizzato in tutto il tuo sito Web WordPress completo, quindi non dovrai incorporarlo in quasi tutte le pagine e inviarlo manualmente. Questo può aiutarti a risparmiare un sacco di tempo e duro lavoro e aiuta a mantenere stabile la struttura del tuo sito.
Con questo in mente, esaminiamo un paio di approcci unici per includere e utilizzare gli shortcode nei widget della barra laterale di WordPress. Fondamentalmente usa i brevi collegamenti ipertestuali di seguito per passare direttamente al metodo che desideri utilizzare.
La maggior parte dei temi WordPress gratuiti e a pagamento vengono visualizzati con barre laterali predisposte per i widget. Con questo in mente, spesso puoi semplicemente incorporare un widget Shortcode nella barra laterale del tuo sito web.
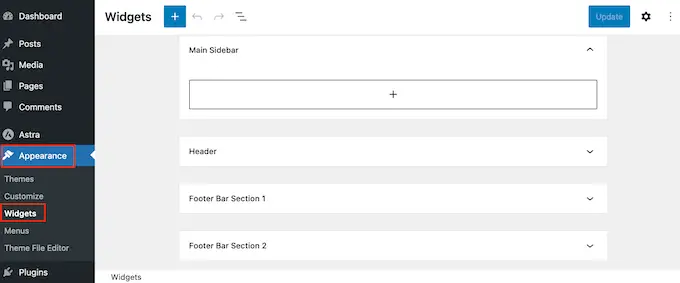
Inizialmente, vai su Cerca »Widget nella tua dashboard. Di seguito, vedrai tutte le diverse aree in cui puoi includere widget in WordPress, come la barra laterale.

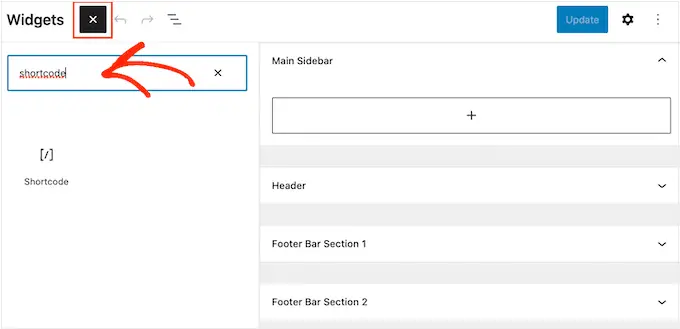
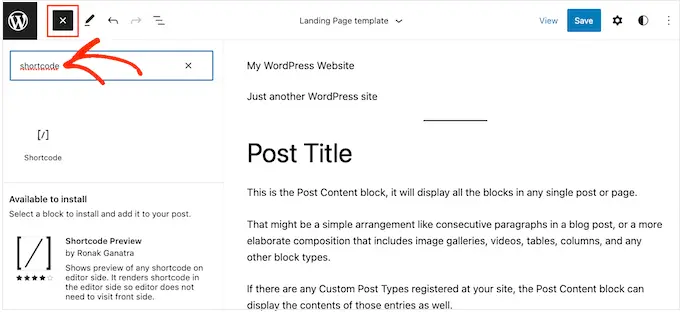
Fai semplicemente clic sul pulsante "+" e inizia a digitare "Shortcode".
Quando viene visualizzato il blocco corretto, trascinalo sulla barra laterale di WordPress.

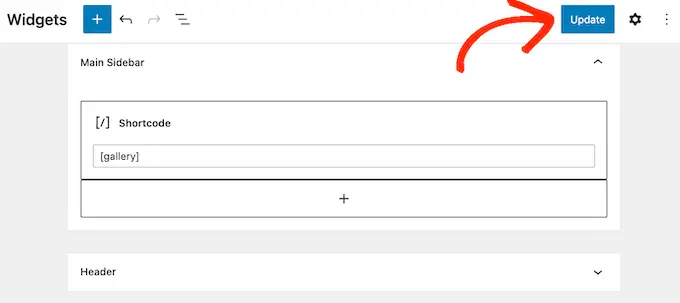
Ora puoi includere il tuo shortcode nel blocco.
Al termine, non dimenticare di fare clic su "Aggiorna" per mantenere le modifiche.

Ora puoi controllare il tuo sito o sito blog WordPress per vedere lo shortcode in azione.
Se stai utilizzando un argomento di blocco, puoi aggiungere shortcode alla barra laterale utilizzando l'editor del sito Internet completo. Nella dashboard di WordPress, vai su Temi » Editor .

Questo apre l'editor dell'intero sito web, con uno dei modelli del tuo tema già selezionato.
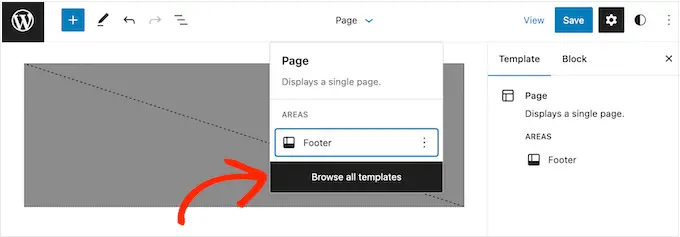
Se desideri includere lo shortcode in un modello distintivo, fai clic sulla freccia nella barra degli strumenti e seleziona "Sfoglia tutti i modelli".

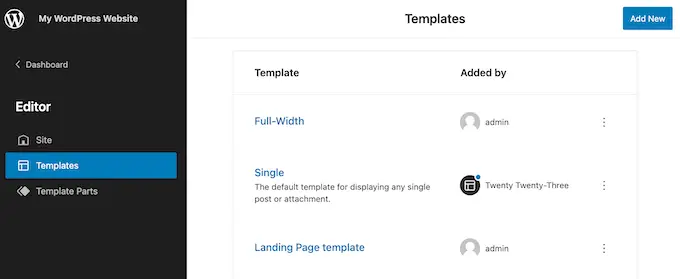
Ora vedrai tutti i diversi modelli che compongono il tuo argomento.
Individua solo il modello in cui desideri aggiungere lo shortcode e fai clic.

Subito dopo, fai clic sul pulsante "+" e inizia a digitare "Shortcode".
Quando viene visualizzato il widget ideale, trascinalo semplicemente sulla barra laterale del tema.

Ora puoi inserire il tuo shortcode nel widget. Quando sei soddisfatto delle tue modifiche, fai clic su "Salva" per far risiedere lo shortcode.
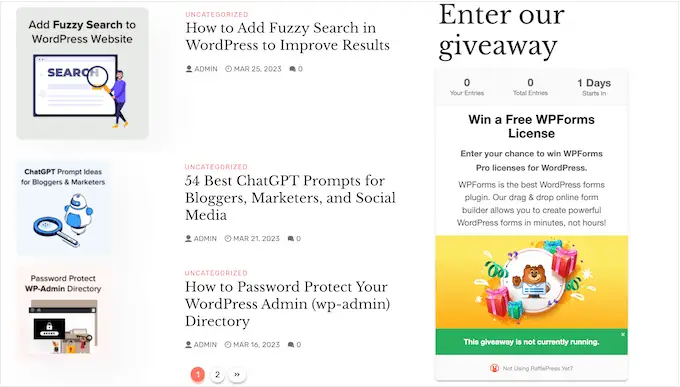
A volte potresti voler visualizzare altri contenuti scritti insieme allo shortcode. Ad esempio, RafflePress può inserire un concorso o un omaggio nella barra laterale utilizzando uno shortcode. Per attirare un'attenzione ancora maggiore al concorso, potresti voler presentare un titolo più alto rispetto ai concorrenti.

Invece di creare singoli blocchi Shortcode e Heading, puoi semplicemente inserire lo shortcode e il contenuto testuale in un blocco HTML su misura. Questo ti aiuta a organizzare il materiale di contenuto distinto in un grande formato. Puoi anche progettare il blocco applicando l'HTML, così puoi controllare in particolare come appare nella barra laterale.
Il blocco HTML su misura non supporta gli shortcode per impostazione predefinita, ma puoi modificarlo comodamente introducendo codice personalizzato su WordPress. Dopo aver incorporato questo codice, puoi utilizzare gli shortcode in qualsiasi blocco HTML personalizzato nel tuo sito Web WordPress generale.
Di solito, troverai guide con consigli per incorporare codice personalizzato nel file Capability.php del tuo sito. Anche così, questo non è raccomandato in quanto eventuali errori nel codice possono portare a problemi tipici di WordPress o addirittura interrompere completamente il tuo sito web.

Che è in cui arriva WPCode.
Questo plug-in assolutamente gratuito aiuta a semplificare l'aggiunta di CSS, PHP, HTML e altro personalizzati a WordPress, senza mettere a rischio il tuo sito web. Ancora migliore, verrà fornito con una libreria di frammenti già pronti che includono codice che ti consente di utilizzare codici brevi nei widget di testo.
Per iniziare, dovrai installare e attivare WPCode. Per ulteriori informazioni e fatti, puoi consultare la nostra guida azione per fase su come installare un plug-in di WordPress.
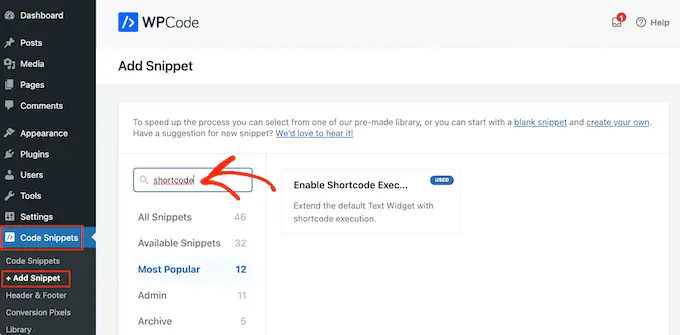
Subito dopo, vai su Code Snippets »Aggiungi snippet nella dashboard di WordPress. Ora puoi iniziare a digitare "shortcode".

Quando sembra, passa il mouse attorno allo snippet aderente: "Abilita l'esecuzione di shortcode nei widget di testo".
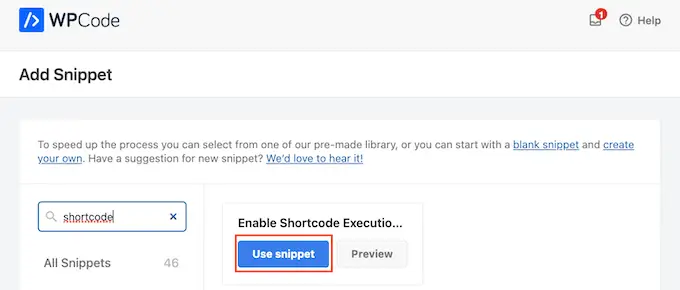
Puoi quindi andare in anticipo e fare clic su "Usa snippet".

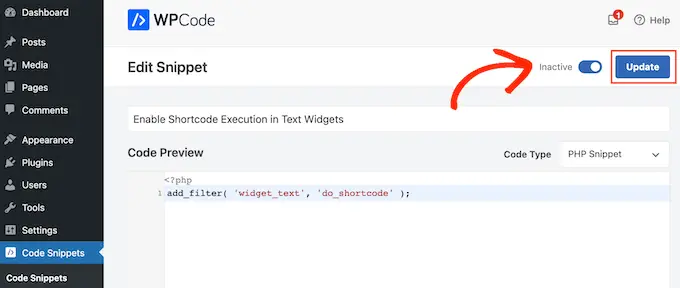
Questo aprirà lo snippet nell'editor WPCode. WPCode configura le configurazioni dello snippet per te, quindi puoi semplicemente fare clic sull'interruttore "Inattivo" in modo che diventi blu.
Fatto ciò, fai clic su "Aggiorna" per rendere attivo lo snippet.

Ora puoi inserire uno shortcode in qualsiasi widget di contenuto testuale.
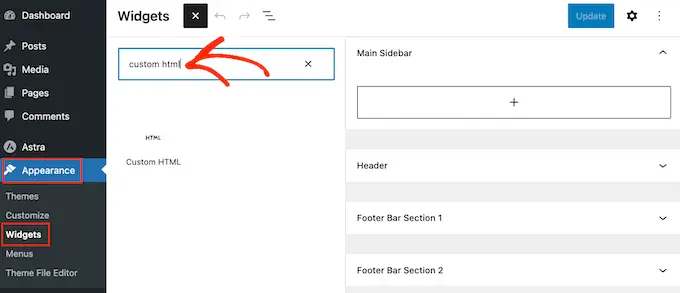
Vai solo su Aspetto generale »Widget e digita "HTML personalizzato" nella barra di ricerca.

Quando viene visualizzato il blocco di destra, trascinalo sulla barra laterale del tuo sito web.
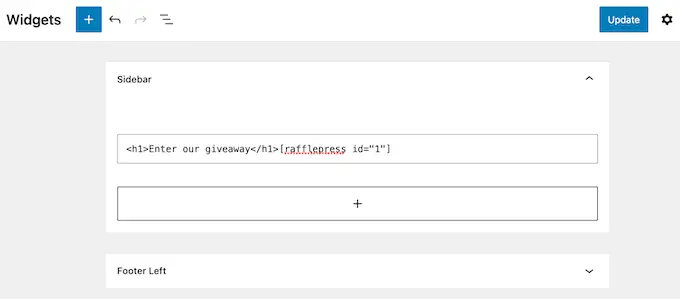
Al termine, puoi includere il codice HTML e lo shortcode nel blocco.

Quando sei soddisfatto della configurazione del widget, fai clic su "Aggiorna".
Ora, se visiti il tuo sito web, vedrai che lo shortcode e l'HTML su misura sono vivi.
Domande frequenti: lavorare con gli shortcode nei widget della barra laterale di WordPress
Non importa quale argomento stai utilizzando, devi essere in grado di aggiungere codici brevi alla barra laterale applicando uno dei metodi sopra. D'altra parte, se devi avere più aiuti, ecco alcuni dei pensieri più frequenti sull'inclusione di codici brevi nella barra laterale.
Come faccio a cambiare esattamente dove appare il widget della barra laterale?
La posizione della barra laterale è gestita dal tuo argomento WordPress. Se non sei soddisfatto della postura della barra laterale, potresti essere in grado di modificarla utilizzando le opzioni del concetto.
Molti dei migliori temi WordPress ti consentono di scegliere tra diversi layout. Di solito, questo include la dimostrazione della barra laterale su diversi lati dello schermo.
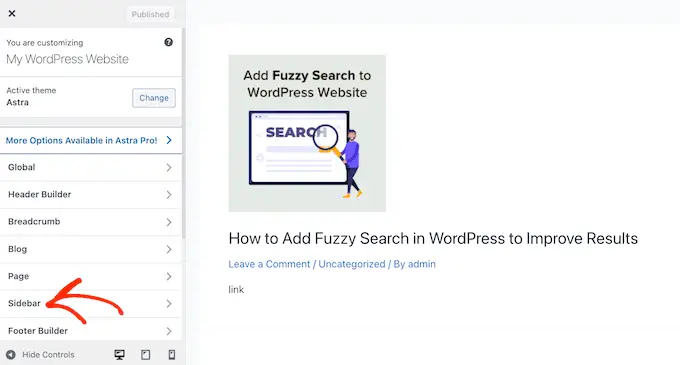
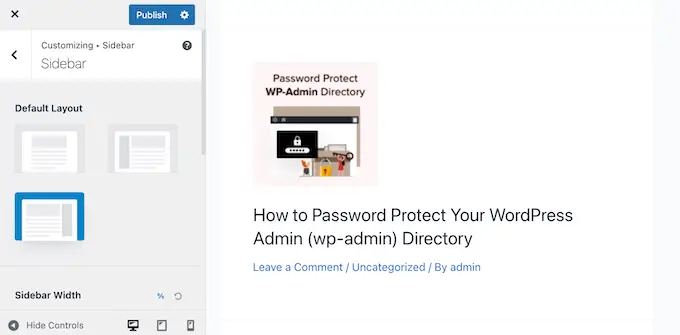
Per vedere se il tuo argomento ha layout di barra laterale univoci, vai su Aspetto visivo » Personalizza nella dashboard di WordPress. Sotto, appare per tutte le configurazioni con l'etichetta Sidebar o simili.

Basta semplicemente fare clic su questa scelta e cercare eventuali configurazioni che ti consentano di modificare la posizione in cui appare la barra laterale sul tuo sito Internet.
Ad esempio, l'immagine che segue mostra le configurazioni della barra laterale nel tema WordPress di Astra.

Subito dopo aver creato le modifiche, fai clic sul pulsante "Pubblica" per rendere attivo il nuovo layout della barra laterale.
Se non è possibile modificare la posizione della barra laterale utilizzando le impostazioni predefinite, un'altra soluzione è sviluppare un piccolo argomento di WordPress.
Come posso aggiungere una barra laterale al mio argomento WordPress?
Se il tuo concetto non ha una barra laterale, puoi creare un concetto per bambini e quindi includere un codice di applicazione della barra laterale.
Se non ti senti a tuo agio a scrivere codice, puoi anche creare un concetto WordPress personalizzato utilizzando un plug-in come SeedProd. Puoi utilizzare questo noto plug-in per la creazione di pagine Web per strutturare il tuo concetto e la barra laterale utilizzando un semplice editor drag-and-fall.
Per indicazioni dettagliate, consulta il nostro tutorial su come sviluppare un argomento WordPress su misura senza alcun codice.
Come posso utilizzare uno shortcode distinto su ogni singolo post o sito?
A volte potresti voler utilizzare codici brevi univoci su alcuni dei tuoi post e pagine web. Ad esempio, potresti voler mostrare i post più apprezzati sul tuo sito di archivio e visualizzare annunci sullo schermo sulla tua home page.
Per saperne di più, dovresti consultare le nostre linee guida su come visualizzare diverse barre laterali per ogni post e pagina web in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a padroneggiare come incorporare rapidamente gli shortcode nei widget della barra laterale di WordPress. Potresti anche voler vedere la nostra guida su come generare una pagina web di destinazione con WordPress o la nostra selezione professionale dei migliori plug-in per social media.
Se hai preferito questo rapporto, ricordati di iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Fb.
