Come utilizzare le immagini SVG in Beaver Builder
Pubblicato: 2023-02-05Beaver Builder è un plug-in di WordPress che ti consente di creare pagine e post personalizzati con un'interfaccia drag-and-drop. Una delle funzionalità di Beaver Builder è la possibilità di caricare e utilizzare immagini SVG. Le immagini SVG sono immagini vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Sono perfetti per l'uso nel responsive web design e possono essere facilmente modificati con software di editing vettoriale come Adobe Illustrator . Beaver Builder ti consente di caricare immagini SVG e utilizzarle nelle tue pagine e nei tuoi post. Puoi anche utilizzare l'editor di immagini integrato per ritagliare, ridimensionare e ruotare le tue immagini.
Vale la pena il tema Beaver Builder?

La funzionalità di costruzione del tema completo , d'altra parte, è un acquisto separato. i siti illimitati costano $ 147 per Beaver Themer. Inoltre, deve essere utilizzato insieme alla versione premium di Beaver Builder. Non puoi utilizzare Beaver Themer con la versione gratuita di Beaver Builder su WordPress.org.
Puoi utilizzare un tema per creare un sito Web che sembri appartenere all'era digitale. Un modello può essere utilizzato per modificare il layout di un singolo tipo di pagina sul tuo sito. Se stai utilizzando un generatore di pagine, avrai naturalmente bisogno di un tema personalizzato. Diversi temi gratuiti e premium di Beaver Builder sono stati progettati appositamente per il nostro plug-in per la creazione di pagine . Astra Astra è un tema popolare che viene fornito con numerosi siti predefiniti. È semplice da configurare grazie al suo design minimalista e al layout semplice. Astra, come Beaver Builder, ti consente di costruire una pagina.
Inoltre, funziona bene con altri plugin come WooCommerce, rendendolo una scelta eccellente per i siti di e-commerce. L'utilizzo di GeneratePress è noto per essere rapido e semplice. Il design di questo sito Web è minimalista, semplificando la creazione di un sito Web visivamente accattivante e semplificato. Puoi ottenere il Page Builder Framework gratuitamente o passare a un tema premium per $ 58 all'anno. Con OceanWP, puoi creare un sito Web su misura per le tue esigenze specifiche riducendo al contempo il tempo necessario per il caricamento. I caratteri di Google o le impostazioni tipografiche avanzate possono essere utilizzati per diverse parti del tuo sito web.
Quattro modi per utilizzare Beaver Builder per migliorare il tuo SEO
Se vuoi migliorare la SEO del tuo sito web, Beaver Builder è un'ottima opzione. Questo programma è semplice da usare e può essere utilizzato per creare contenuti di alta qualità che miglioreranno il posizionamento nei motori di ricerca del tuo sito web.
In questo articolo, ti mostrerò quattro modi per utilizzare Beaver Builder per aumentare i risultati del tuo motore di ricerca. Puoi utilizzare le funzionalità SEO di Beaver Builder per migliorare il contenuto del tuo sito web. Beaver Builder include strumenti per migliorare il posizionamento nei motori di ricerca del tuo sito web.
Utilizzando gli strumenti di social media di Beaver Builder, puoi aumentare la portata del tuo sito web. Con l'aiuto di Beaver Builder, puoi aumentare la portata e il traffico del tuo sito Web attraverso una varietà di strumenti di social media.
Per tenere traccia di ciò che sta facendo il tuo sito, utilizza le funzionalità di tracciamento di Beaver Builder. Le funzionalità di tracciamento di Beaver Builder semplificano il monitoraggio delle prestazioni del tuo sito e apportano le modifiche necessarie.
Utilizzando le funzionalità di reportistica di Beaver Builder, puoi ottenere uno sguardo più approfondito sul rendimento del tuo sito web. Beaver Builder include una serie di funzionalità di reportistica che ti consentono di tenere d'occhio i progressi del tuo sito Web e apportare le modifiche necessarie.
A cosa serve Beaver Builder?
La sezione del contenuto di un sito può essere personalizzata con Beaver Builder. Devi utilizzare Beaver Themer o apportare modifiche al tema o alle sezioni del tuo sito se desideri modificare l'intestazione, il piè di pagina o la barra laterale.
Oltre a fornire una vista WYSIWYG dell'area del contenuto, Beaver Builder fornisce un layout front-end e un designer di stile. L'obiettivo di questo plug-in è aggiungere una varietà di layout utilizzando il plug-in Beaver Builder. Puoi specificare quali pagine nei layout di Themer vedranno gli utenti e come visualizzarle. La flessibilità di creare un modello di layout o una pagina vuota consente di modificare e aggiungere facilmente moduli di contenuto all'interno di righe e colonne complesse. layout su un dispositivo medio e piccolo L'unico modo per utilizzare Beaver Builder è creare pagine WordPress. Puoi salvare righe e moduli in tutto il mondo, semplificando le modifiche in un'unica posizione. Il tema Beaver Builder può essere personalizzato per soddisfare le esigenze di diverse aree tematiche su una pagina.
Entrambi i plugin Beaver Builder e Beaver Themer sono completamente compatibili con questo framework. Il tema Beaver Builder ti consente di specificare alcuni dei layout predefiniti per Beaver Builder. Se è abilitato, una barra laterale apparirà su ogni pagina di archivio e post, così come su ogni singola pagina. A meno che tu non disponga di un plug-in o codice di terze parti, non è possibile personalizzare i widget della barra laterale per singoli post o pagine.

Componenti aggiuntivi per Beaver Builder The Ultimate Addons Standard. The Ultimate Addons for Beaver Builder - Standard è il plug-in più completo ed economico disponibile. Puoi acquistarlo direttamente dal repository di WordPress per $ 29,99. Fornisce tutte le funzionalità fornite dalla versione lite, oltre a quelle nuove. È un componente aggiuntivo molto potente che ti consente di creare intestazioni/piè di pagina personalizzati, pagine di archivio, pagine 404 e altri modelli di pagina in tutto il tuo sito Web utilizzando l'interfaccia di trascinamento della selezione di Page Builder. Per fare ciò, avrai bisogno di una certa conoscenza di PHP, che dovrai modificare. The Ultimate Addons for Beaver Builder – Lite è una versione meno costosa del plug-in originale. È disponibile per il download gratuito dal repository di WordPress. A differenza del plugin originale, la versione più leggera include alcuni moduli personalizzati. The Ultimate Addons for Beaver Builder – Il plug-in Standard è il più completo e costoso sul mercato.
Come posso aggiungere moduli in Beaver Builder?

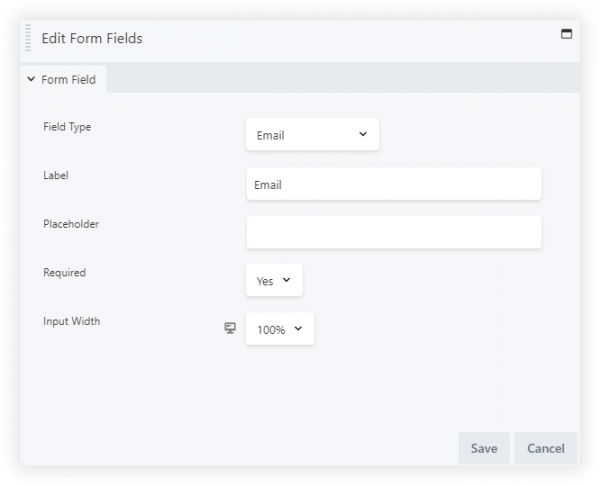
In Beaver Builder, i moduli vengono aggiunti creando prima un nuovo Modulo modulo. Per fare ciò, fai clic sull'icona "+" nell'interfaccia di Beaver Builder , quindi seleziona il modulo "Modulo" dall'elenco dei moduli disponibili. Una volta che il modulo modulo è stato aggiunto, sarai in grado di aggiungere i tuoi campi modulo facendo clic sul pulsante "Aggiungi campo modulo". Verrà visualizzata una finestra popup in cui è possibile selezionare il tipo di campo modulo che si desidera aggiungere. Dopo aver aggiunto tutti i campi del modulo, puoi fare clic sul pulsante "Aggiorna" per salvare le modifiche.
Questo plug-in ti consente di creare bellissime pagine Web per qualsiasi tema WordPress con la possibilità di crearle utilizzando Beaver Builder. Il nostro generatore di moduli WordPress viene fornito con una varietà di modelli e un numero infinito di opzioni di applicazione. Com'è utilizzare Ninja Forms su un sito Web WordPress? È possibile accedere al menu passando con il mouse su Ninja Forms. Vai al menu degli stili. Sarai in grado di apportare le modifiche di stile necessarie al tuo modulo WordPress in questa impostazione. Consulta le nostre guide per ulteriori suggerimenti sullo stile dei moduli WordPress. Come creare pulsanti di invio sfumati per il modulo WordPress e come modellare i moduli WordPress (esempi semplici).
Aggiorna il tuo Beaver Builder per il nuovo modulo modulo
Se Beaver Builder è abilitato e il modulo che vuoi aggiungere non appare nel modulo, è probabilmente un bug nella versione più recente di Beaver Builder. Il modulo è stato recentemente aggiornato e al momento non è compatibile con le versioni precedenti di Beaver Builder.
Beaver Builder funziona con WordPress?
Puoi utilizzare Beaver Builder su qualsiasi tema WordPress. Il tema che scegli per il tuo sito Web WordPress determina l'aspetto dell'intestazione, del piè di pagina e della barra laterale del tuo sito.
Se non hai familiarità con Gutenberg, potresti voler dare un'occhiata. Nonostante la sua relativa oscurità nel mondo WordPress, questo potente editor di blocchi ha rapidamente guadagnato popolarità. Se stai utilizzando il plug-in Beaver Builder, non devi preoccuparti di utilizzare Gutenberg. Il plug-in Beaver Builder include anche un editor di blocchi diverso da Gutenberg. Poiché puoi selezionare qualsiasi editor desideri, indipendentemente dall'editor che scegli, rimarrà inalterato. La creazione di layout di contenuto con il plug-in Beaver Builder è semplice. Non richiede il tema Beaver Builder o il tema Beaver Themer. Questo programma rende semplice per chiunque desideri creare layout senza la necessità di ulteriori istruzioni.
Supporto Svg di Beaver Builder
Beaver Builder supporta immagini e icone SVG, il che significa che puoi aggiungerle facilmente alle tue pagine e ai tuoi post. Non è necessario preoccuparsi delle dimensioni dei file o dei problemi di compatibilità, poiché Beaver Builder ottimizzerà automaticamente le immagini SVG per il Web. Inoltre, puoi controllare il colore, le dimensioni e la posizione delle tue immagini SVG con l'interfaccia Beaver Builder di facile utilizzo.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG sono file di testo con una serie di codice XML che descrive come dovrebbe apparire l'immagine. XML è un linguaggio utilizzato per descrivere i dati.
