Come utilizzare le immagini SVG sul tuo sito web
Pubblicato: 2023-01-04Se desideri utilizzare un'immagine SVG sul tuo sito Web, ci sono tre modi potenziali per farlo. Innanzitutto, puoi incorporare il codice SVG direttamente nel tuo codice HTML . In secondo luogo, puoi utilizzare un tag per fare riferimento a un file SVG memorizzato sul tuo sito web. Infine, puoi utilizzare la proprietà CSS background-image per fare riferimento a un file SVG memorizzato su un altro sito web.
La grafica può essere visualizzata in un contenitore utilizzando il tag svg>. Le immagini grafiche possono essere disegnate utilizzando una varietà di metodi, inclusi percorsi, caselle, cerchi e testo. Nel nostro tutorial SVG, esamineremo alcuni concetti SVG di base .
Le proprietà e i valori CSS in SVG differiscono da quelli in altri tipi. Alcuni di essi ricordano le proprietà CSS per l'HTML.
Esiste un metodo per utilizzare SVG in CSS tramite URI di dati, ma è disponibile solo nei browser basati su webkit che non richiedono la codifica. encoderURIComponent() codificherà SVG e funzionerà indipendentemente da dove è codificato. XMLn come questo dovrebbero essere usati affinché SVG funzioni correttamente. Sarai in grado di aggiungerlo automaticamente se non esiste.
Visualizzare i file SVG è possibile in qualsiasi browser Web moderno. Chrome, Edge, Firefox e Safari sono solo alcuni dei browser. Il modo più semplice per aprire un file SVG è utilizzare il browser preferito, quindi selezionare File > Apri, quindi scegliere il file SVG che si desidera aprire. Quando fai clic su di esso, apparirà nel tuo browser.
Puoi incorporare Svg direttamente in Html?

Sì, puoi incorporare SVG direttamente in HTML. Questo può essere fatto usando il tag. Il tag ti consente di incorporare il contenuto SVG direttamente nel tuo codice HTML. Questo può essere utilizzato per creare illustrazioni semplici o grafica complessa.
Hai ancora bisogno di un tag <object> con i browser moderni? Quali sono i loro pro e contro? Tagga e incorpora i caratteri utilizzando la tecnologia Nano. Se possibile, puoi comprimere il tuo SVG utilizzando la compressione statica e trascinando Brotli. Di conseguenza, il numero di immagini sui nostri siti Web causerà problemi di visualizzazione che non possono essere facilmente rilevati. Di conseguenza, il metodo di incorporamento da noi adottato consentirebbe ai motori di ricerca di immagini di elencare le nostre immagini. Quando si incorpora SVG in HTML, utilizzare il file HTML.
Se hai bisogno di interattività, usa il tag <object> nei tuoi file immagine. A meno che non memorizzi nella cache le tue immagini, l'utilizzo di un tag orlt;img> comporterà un doppio caricamento. Poiché SVG è principalmente un DOM, puoi gestire facilmente le dipendenze utilizzando CSS, caratteri e script esterni. Poiché gli ID e le classi rimangono incapsulati nel file, mantenere le immagini SVG utilizzando i tag oggetto è semplice. Per incorporare in linea, è fondamentale garantire che tutti gli ID e le classi siano univoci. Se hai bisogno di modifiche dinamiche al tuo SVG in base all'interazione dell'utente, non dovresti avere problemi a farlo. La maggior parte delle volte, SVG in linea non è consigliato, ma consigliamo di caricare le pagine prima che vengano caricate. Gli iframe sono difficili da mantenere, non compaiono nei motori di ricerca e non sono efficaci nella SEO.
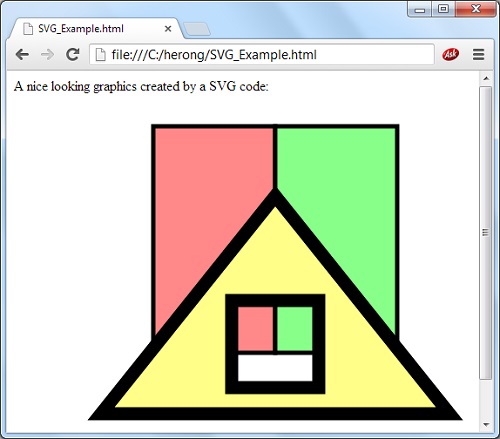
A lungo termine, la buona notizia è che ora SVG può essere utilizzato direttamente in HTML5 senza alcun plug-in. Di conseguenza, creare grafica e icone è un gioco da ragazzi perché sono completamente separati da plug-in e applicazioni di terze parti. L'uso di sva è un ottimo modo per creare grafica bella e raffinata in HTML5. Usandolo, puoi creare una grafica incredibile su qualsiasi sito Web, incluse icone, loghi e altri loghi. Per utilizzare sva in HTML5, tutto ciò che devi fare è seguire alcuni semplici passaggi. È fondamentale includere il tag SVG nel documento HTML prima di iniziare. È inoltre necessario specificare la larghezza e l'altezza dell'immagine. Infine, puoi includere tutti gli attributi necessari nel tag SVG. Puoi saperne di più su SVG se non l'hai mai usato prima sfogliando alcuni dei migliori tutorial su Internet. In questa lezione imparerai come utilizzare sva in HTML5 e come realizzare una grafica straordinaria.
Svg: il futuro del web design
Poiché possono essere incorporati all'interno di HTML, SVG può essere memorizzato nella cache, modificato con CSS e indicizzabile per una maggiore accessibilità.
L'SVG può essere convertito in HTML e quindi scaricato.
È una prova di concetto, ma è anche una prova di concetto per un uso futuro.
Svg è parte di Html?

L'elemento Asvg, nella sua forma più elementare, è un contenitore che definisce un nuovo sistema di coordinate e una nuova finestra. Può essere incorporato in un documento HTML o SVG come elemento esterno oppure può essere incorporato in un file .sva come elemento interno. L'attributo xmlns è richiesto solo sull'elemento svg esterno dei documenti SVG.
Cos'è l'HTML? Tim Berners-Lee ha inventato l'HTML, il linguaggio testuale utilizzato dalle pagine web da creare. Il tuo sito web può essere visualizzato utilizzando uno dei browser (IE, Safari, Chrome, Firefox o un altro) e puoi facilmente creare un editor di testo da zero. Cos'è esattamente un cancello per segway? È una scorciatoia per la struttura e la forma di un sito web. Scalable Vector Graphics (SVG) può essere utilizzato in aggiunta a testo e bitmap. È possibile creare contenuti basati su XML, aggiungere testo e incorporare immagini con testo.

HTML5 ha molte funzionalità che non sono disponibili in SVG, come l'incorporamento di moduli e video, ma è possibile farlo come oggetto esterno. Un SVG è un file di testo con collegamenti a immagini e altre pagine. Questa nota libreria, D3.js, è stata utilizzata in un'ampia gamma di applicazioni innovative. Puoi visualizzare un impressionante esempio di animazione SVG facendo clic e trascinando i nodi (fai clic e trascina i nodi). I formati di file PDF sono discussi in dettaglio nella sezione sui post tecnici fornita nella nostra guida per sviluppatori.
Le immagini raster, come le immagini JPEG, sono costituite da una serie di immagini di dimensioni tutte in pixel. Le immagini raster grafiche in genere contengono una serie di byte, proprio come le immagini PNG contengono una serie di elementi immagine. Quando si utilizza una grafica raster in un'immagine SVG, vengono prese in considerazione le caratteristiche dell'immagine. Quando un'immagine Raster è un file PNG, l'immagine PNG verrà chiamata file sva. Se una grafica raster è un file JPEG, l'immagine SVG sarà un file JPEG. L'elemento image>, oltre ad essere un ottimo strumento per la creazione di immagini sva, può essere utilizzato anche per generare HTML. Supporta un'ampia gamma di grafica raster come PNG, JPEG, GIF e JPEG2000. L'elemento image può essere utilizzato anche per incorporare array di byte, che sono bitmap archiviati in un array di byte. Se stai cercando un modo semplice per includere immagini nei tuoi documenti, prova a utilizzare l'elemento *image *. incorpora immagini da una varietà di fonti, inclusi file PNG, JPEG, GIF e HTML4.
Perché Svg non viene visualizzato in Html?

Esistono alcuni potenziali motivi per cui un file SVG potrebbe non essere visualizzato durante il rendering in un documento HTML. Potrebbe essere dovuto a un errore nel codice, a percorsi di file errati o a formati di file non supportati. Se sei sicuro che il codice sia corretto e che i percorsi dei file siano validi, è probabile che il browser che stai utilizzando non supporti i file SVG. Prova a utilizzare un browser diverso o ad aprire il file in un programma diverso.
Sviluppatori, designer e programmatori di tutti i livelli sono incoraggiati a partecipare alla community di Treehouse Community. Oggi siamo orgogliosi di celebrare i risultati di migliaia di nostri studenti ed ex studenti. Per i primi sette giorni, i nuovi studenti possono iscriversi alla versione di prova gratuita di Treehouse. Puoi avere accesso a una community che ti supporta e ti fornisce migliaia di ore di contenuti. L'elemento oggetto è molto facile da usare nella maggior parte dei browser. Se vuoi che l'immagine si comporti come un'immagine, potresti dover impostare un margine esplicito, se lo hai centrato in questo modo: margin: 0 auto; e potresti dover impostare la visualizzazione del div su inline se vuoi che sia centrato nel modo desiderato Questo non risolve il problema o l'hai già fatto, potresti incollare il codice che hai usato per posizionare lo svg?
È utile usare Svg in Html?
Ci sono pro e contro nell'usare SVG in HTML. Alcuni vantaggi includono la possibilità di ridimensionare l'immagine a qualsiasi dimensione senza perdere la qualità, l'accesso a determinate funzionalità che non sono disponibili con altri formati di immagine e la possibilità di creare animazioni. Tuttavia, alcuni inconvenienti includono la mancanza di alcune funzionalità disponibili con altri formati di immagine e la dimensione del file può essere maggiore rispetto ad altri formati di immagine.
Gli elementi SVG definiscono il sistema di coordinate e il viewport di un'immagine. La grafica vettoriale scalabile (SVG) è un tipo di formato immagine che utilizza dati vettoriali. Non ci sono pixel univoci in un'immagine SVG, come in altri tipi di immagini. Invece di utilizzare dati vettoriali, utilizza un metodo DDS per generare immagini con qualsiasi risoluzione. Puoi usare l' elemento >rect> dell'elemento HTML per disegnare un rettangolo. La stella viene creata utilizzando lo stile SVG, utilizzato per il tag del poligono. Usando un gradiente lineare, puoi generare un logo in SVG.
Poiché i file sono di dimensioni inferiori, puoi caricare le immagini più velocemente sul tuo sito Web utilizzando sva. La risoluzione della grafica in SVG non ha alcun effetto sul loro aspetto. Di conseguenza, possono essere utilizzati da un'ampia gamma di dispositivi e browser. Quando un file viene ridimensionato, viene convertito in un'immagine JPEG o PNG che è stata pixelata. Invece di dover richiedere una connessione HTTP per caricare un file immagine, SVG in linea lo fa. Di conseguenza, il tuo sito web sarà più reattivo.
Un'immagine SVG può essere ridimensionata a QUALSIASI dimensione ed è ideale per immagini di alta qualità. Il formato del file selezionato da una persona può essere basato sulla dimensione del file, ad esempio aggiungendo immagini al tuo sito Web per aumentarne la velocità di caricamento.
Poiché sono trasparenti, PNG e s vo vo sono scelte eccellenti per l'utilizzo in grafica e loghi online. Vale la pena notare che i file PNG sono una scelta eccellente per un file trasparente basato su raster. Se stai lavorando con pixel e trasparenza, i PNG sono una scelta migliore rispetto agli SVG.
I PNG sono la migliore alternativa per la trasparenza rispetto a SVG, che è una buona scelta per le immagini con trasparenza.
