Come utilizzare Svg Importer e Affinity Designer
Pubblicato: 2022-12-15SVG, o Scalable Vector Graphics, è un formato di file che consente immagini vettoriali. Ciò significa che l'immagine può essere ingrandita o ridotta senza perdere qualità. Questo lo rende ideale per l'uso nel responsive design, dove la stessa immagine può essere utilizzata in più dimensioni. Affinity Designer è un programma di progettazione basato su vettori che può essere utilizzato per creare file SVG . Offre una vasta gamma di funzioni ed è relativamente facile da usare. In questo tutorial, esamineremo come utilizzare SVG Importer e come creare un file SVG in Affinity Designer.
In questo video, ti mostrerò come importare e modificare i file SVG utilizzando Affinity Designer. Puoi importare e modificare i file vettoriali incorporati in questo tutorial. I contenuti del documento sono incorporati in un livello incorporato di Affinity. Non è possibile modificare le proprietà del file senza prima trasferire i singoli livelli. Passare a File per arrivare al punto in cui è necessario importare un file SVG in Affinity Designer. Utilizzando lo strumento Seleziona, ora puoi selezionare il file dal suo livello incorporato e posizionarlo sulla tela. In questo modo, tutti i singoli componenti del documento verranno rilasciati nei loro livelli separati.
Ora possono essere modificati nello stesso modo in cui lo sarebbero se fossero qualsiasi altro oggetto vettoriale. Nonostante il fatto che l'utilizzo di Affinity Designer sia inefficiente rispetto ad altre applicazioni di modifica vettoriale, è comunque possibile importare e modificare file vettoriali utilizzando pochi passaggi. All'inizio questo processo può sembrare un fastidio, ma man mano che impari i passaggi, lo diventa meno. Si prega di lasciare un commento se avete domande o se una qualsiasi di queste istruzioni è fuori contesto.
Affinity supporta i file Svg?

Non sono sicuro che l'affinità supporti i file svg, ma penso che potresti probabilmente convertirli in un altro tipo di file che supporta.
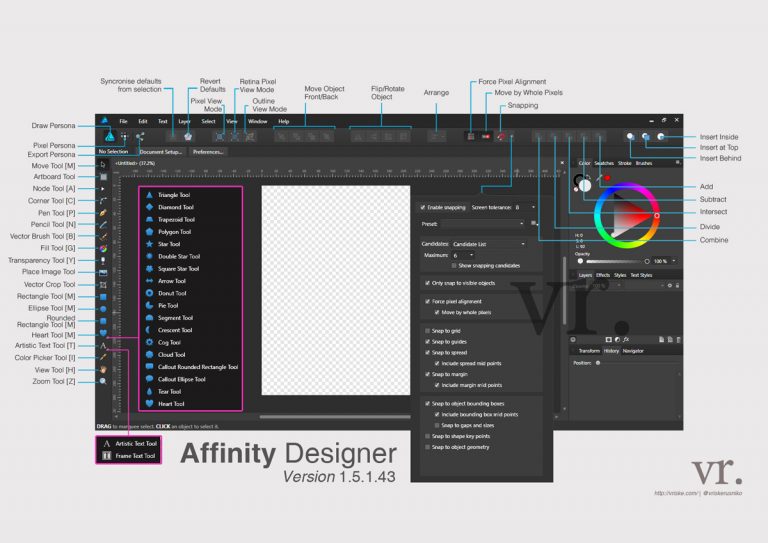
In Affinity Designer è possibile creare e modificare file SVG (Scalable Vector Graphics) nonché creare e modificare file SVG (Scalable Vector Graphics). Il formato VECTOR è costituito da linee, curve e forme in una grafica vettoriale. In questo tutorial, useremo le forme per costruire una semplice stella. In questa lezione utilizzeremo lo strumento Triangolo come parte del menu Forme a sinistra. Il primo passo è copiare e incollare un file SVG. Il passaggio successivo consiste nel riposizionare e ridimensionare gli SVG. Un percorso composto deve essere formato nel passaggio tre.
Il quarto passaggio consiste nel duplicare i livelli e ruotarli. Il primo passaggio consiste nel selezionare i livelli e quindi utilizzare Interseca per creare un nuovo oggetto. Il passaggio 2 viene ripetuto per ciascuno dei livelli che hai scelto. Il terzo passaggio consiste nel selezionare l' SVG preimpostato (per l'esportazione) e quindi fare clic su Esporta. Ora puoi utilizzare il design nel tuo prossimo progetto.
Come si importano gli stili in Affinity Designer?

Seleziona l'importazione dal menu dell'hamburger (l'hamburger di una persona affamata) in alto a destra nella finestra dei campioni o degli stili. Viene importato come tavolozza dell'applicazione per i campioni, ma puoi scegliere di mantenerlo locale. Il processo di importazione è completato una volta selezionato il file che desideri importare.
È un'alternativa economica ma potente ad Adobe CC ed è disponibile nella nuova scheda. È possibile utilizzare il pannello Effetti per applicare effetti non distruttivi agli oggetti vettoriali. Gli stili possono essere utilizzati per raggiungere un obiettivo specifico catturando i passaggi necessari per raggiungerlo. Possono essere salvati in un modello per essere riutilizzati in futuro. Gli stili ti consentono di risparmiarti lo sforzo di rifare un effetto esistente creando un modello che è già in atto. Hai la possibilità di importare o esportare gli stili. Quando fai clic sull'opzione di importazione nel menu delle opzioni (dove hai creato lo stile), verrà visualizzata la finestra del Finder.
Una volta che i dati sono stati importati, espandi le tavole da disegno facendo clic su di esse. Ogni tavola da disegno sarà suddivisa in diversi livelli, ognuno dei quali rappresenta una fase diversa del processo di progettazione. I livelli possono essere rinominati, eliminati o spostati e possono anche essere spostati utilizzando la funzione Sposta della tavola da disegno.
Designer viene utilizzato per creare forme e percorsi, oltre a forme e percorsi. È possibile creare curve, linee e cerchi, nonché rettangoli, quadrati e altre forme di base utilizzando gli strumenti Tracciato e Forma. Lo strumento Fusione può essere utilizzato per combinare forme e tracciati oltre a fonderli.
Dopo aver terminato il tuo progetto, puoi esportarlo se sei soddisfatto. Scegliere Esporta dal menu File dopo aver fatto clic sul pulsante File nella scheda Lavoro. Esistono diverse opzioni per esportare il tuo lavoro, inclusi file JPEG, PNG, GIF e TIFF.
Quando hai finito di esportare il tuo lavoro, puoi salvarlo sul tuo computer o condividerlo con altri. Selezionare Salva con nome per salvare il lavoro sul computer dal menu File. Hai la possibilità di salvare il tuo lavoro in formato JPEG, PNG, GIF o TIFF, a seconda delle tue preferenze.
Una volta che avrai finito di salvare il tuo lavoro, potrai condividerlo con altri. Nel menu File, fai clic sul pulsante Condividi, quindi fai clic sul pulsante Lavoro. Puoi inviare il tuo lavoro direttamente dal tuo indirizzo email, utilizzare i canali dei social media per condividerlo o salvarlo in un servizio di condivisione di file come Dropbox.
Come creare un file Svg in Affinity Designer

Dopo aver fatto clic su File, scegli Esporta dal lato sinistro dello schermo. Se scegli di esportare un file, questo verrà visualizzato in un formato diverso. Affinity Designer ha una serie di formati di file tra cui scegliere. Scegli il formato del file SVG da esportare, quindi fai clic sul pulsante Preset SVG (per esportarlo).
Come faccio a salvare un Affinity Designer come file vettoriale?
Facendo clic su "File", puoi esportare il file. Nella finestra di dialogo troverai un elenco di tutti i tipi di file che puoi esportare come PDF. Per mantenere le tue proprietà vettoriali, ti consigliamo di esportare il tuo file di stampa come PDF.
Affinity Designer Import Svg Ipad

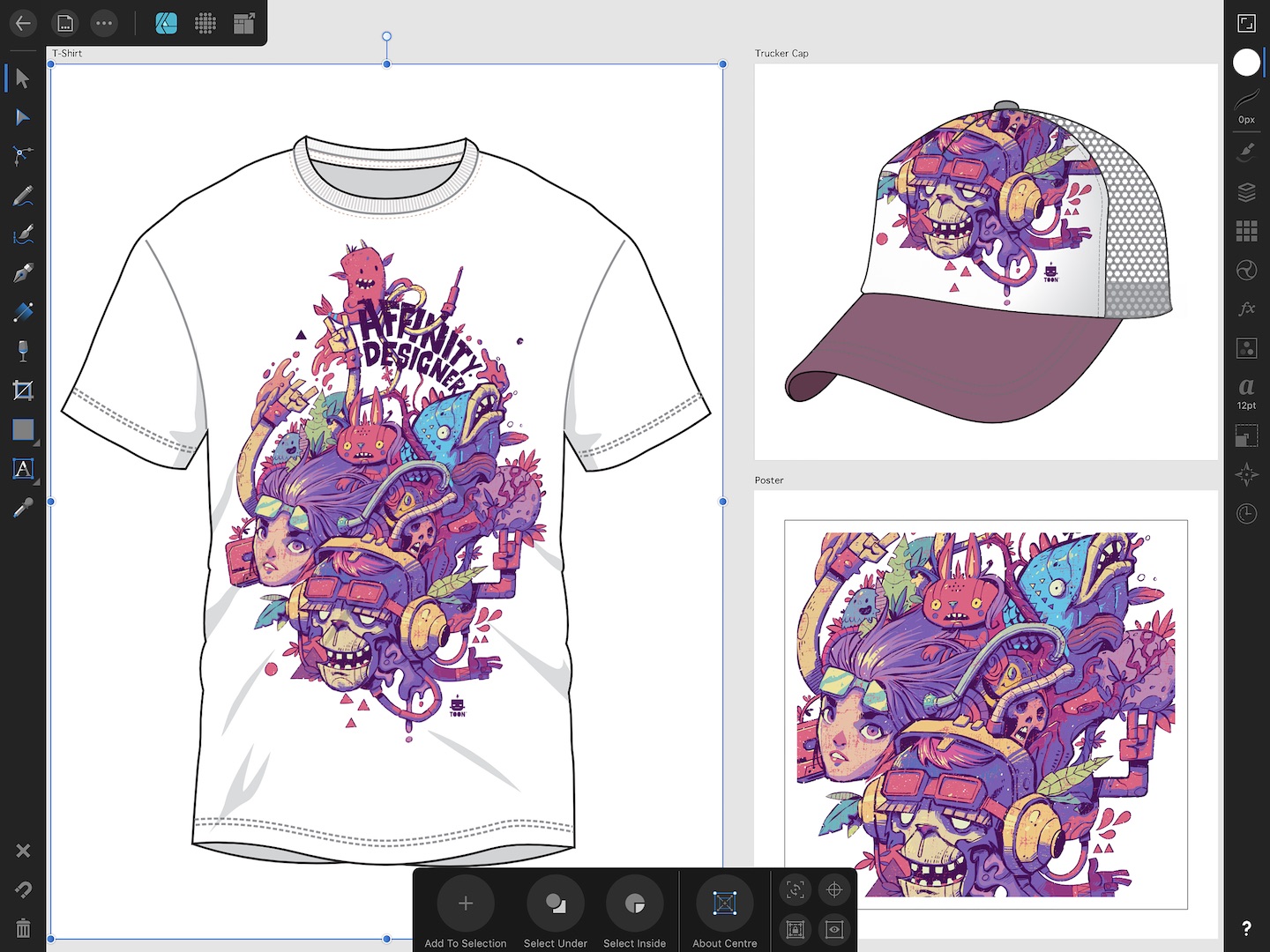
I designer possono importare file SVG in Affinity Designer su iPad, consentendo ulteriori modifiche in movimento. Questo può essere fatto aprendo l'app, toccando il pulsante "+" nell'angolo in alto a sinistra e selezionando "Importa". Quindi, scegli semplicemente il file da dove è salvato sull'iPad.
Affinity Designer di Serif di Serif è un programma di progettazione grafica multipiattaforma che supporta desktop e iPad. Affinity Designer di Photoshop funziona sia con pennelli raster che vettoriali, proprio come fa Adobe Fresco. Non dovrai preoccuparti di dover pagare un abbonamento mensile se acquisti l'app per iPad per $ 22 nell'App Store. I file possono essere salvati direttamente su iCloud Drive utilizzando Affinity Designer. Entrambe le app possono modificare i file di Photoshop, ma Affinity Designer è migliore nella gestione dei file vettoriali. Poiché i prodotti Affinity sono compatibili con più piattaforme, puoi utilizzarli su computer iPad Pro, Air, Mac o Windows. Ogni modalità ha il proprio set di strumenti e funzioni.
Pixel Personas sono al centro di Affinity Designer Pixel Personas . Quando Pixel Persona è attivato, puoi utilizzare un'ampia varietà di pennelli per generare grafica raster. Usando lo strumento forma, puoi creare ciambelle, nuvolette, ingranaggi e altri oggetti. Quando si utilizza lo strumento di selezione alluvione, è possibile applicare il colore in base ai colori del documento. In Affinity Designer, la selezione del pennello è influenzata dalla Persona assegnata. Sebbene l'app sia in concorrenza diretta con Photoshop e Procreate, sembra più un concorrente. Con oltre 200 pennelli tra cui scegliere in categorie che vanno da Base ad Avanzato, non rimarrai mai senza opzioni.
Puoi anche trascinare e rilasciare elementi iOS nel tuo documento utilizzando l'app iOS. Asset Studio è dove puoi trovare gli elementi dell'interfaccia utente incorporati che possono essere utilizzati per il web e il design del prodotto e Affinity Designer può essere utilizzato per una varietà di campi creativi. È semplice creare un modello di elementi iOS utilizzando il trascinamento della selezione. La forma può anche essere utilizzata per creare una maschera veloce per la tua foto che aggiunge un tocco divertente. Quando si utilizza Affinity Designer, è possibile utilizzare due strumenti per visualizzare il testo. Art Text può essere utilizzato per controllare il tuo testo utilizzando la sua scala e il suo stile unici. Con Frame Text, puoi riempire automaticamente tutte le tue cornici con testo di riempimento, conferendo al tuo layout un aspetto più professionale.
È anche possibile importare i tuoi caratteri, così come tutti i caratteri che potresti utilizzare in altre app. Puoi abilitare l'accesso iCloud per il tuo programma selezionando il menu Preferenze e rendendolo direttamente disponibile sul tuo account iCloud. Affinity Designer può essere utilizzato su qualsiasi piattaforma, inclusi Windows, MacOS e iPad. I file PSD possono essere importati e lavorati all'interno dell'app, aggiungendo ancora più funzionalità e gamma. Poiché le capacità di Affinity Designer sono così ampie, può essere difficile per gli utenti navigare o realizzare appieno il suo pieno potenziale. Con il catalogo di tutorial video, è semplice navigare per chiunque sia nuovo. Aggiungendo resistenza allo schermo, puoi migliorare la tua esperienza di disegno e prendere appunti con Paperlike.

Affinity Designer Riempi Svg
Un affinity designer fill svg è un formato di file grafico vettoriale che può essere modificato in Affinity Designer. Può essere utilizzato per creare loghi, illustrazioni e altri elementi grafici.
Opzioni di esportazione Svg di Affinity Designer
Le opzioni di esportazione SVG di Affinity Designer consentono di personalizzare l' output del file SVG durante l'esportazione del progetto. Puoi scegliere di includere o escludere determinati elementi, come livelli, gruppi o tavole da disegno. Puoi anche specificare la dimensione, il formato e altre opzioni per il file esportato.
Scalable Vector Graphics, o SVG in breve, è un tipo di file grafico che può essere utilizzato per creare immagini bidimensionali. Utilizzando Affinity Designer, puoi generare i tuoi progetti SVG ed esportarli come altri formati di file, ad esempio. JPG. Le migliori funzioni per i file tagliati sono il risultato della flessibilità degli SVG e della facilità con cui possono essere modificati e aperti in altri programmi. Se hai completato il tuo progetto e desideri esportarlo, fai clic su File e quindi su Esporta. Sarai in grado di selezionare un tipo di file nella finestra Impostazioni di esportazione. Scegli SVG (per l'esportazione) dal menu Predefinito e quindi fai clic su Altro... Il pannello da visualizzare si trova nell'angolo in alto a destra di questa pagina. Il pannello di sinistra contiene le impostazioni di esportazione SVG Affinity Designer predefinite e il pannello di destra contiene le impostazioni di esportazione consigliate.
Esportazione di grafica come Svgs in Affinity Designe
Grafica, loghi e altri contenuti visivi vengono creati con Affinity Designer. Con l'aggiunta di una vasta gamma di formati di file al suo software, puoi facilmente esportare il tuo lavoro in una varietà di formati.
Il formato del file può essere selezionato dall'elenco di opzioni e quindi è possibile selezionare l'opzione Preset SVG (per l'esportazione). È quindi possibile scegliere una posizione del file dopo.
Converti Png in Svg Affinity Designer
Esistono diversi modi per convertire un file PNG in un file SVG in Affinity Designer. Il primo modo è utilizzare la funzione "Esporta". Vai su File > Esporta e seleziona "SVG" dall'elenco dei formati disponibili. Il secondo modo è utilizzare la funzione "Salva con nome". Vai su File > Salva con nome e seleziona "SVG" dall'elenco dei formati disponibili. Il terzo modo è utilizzare la funzione "Copia". Vai a Modifica> Copia, quindi vai a File> Nuovo dagli Appunti e seleziona "SVG" dall'elenco dei formati disponibili.
Il visualizzatore Inkscape da PNG a SVG converte automaticamente qualsiasi file PNG in un formato di file .sva quando lo apri. In Inkscape, è semplice convertire un file PNG in un file vettoriale . Passare al menu Percorso e selezionare l'opzione Trace Bitmap per trasformare questa immagine in formato vettoriale. Un'immagine complessa può essere tracciata manualmente utilizzando lo strumento Bezier invece di utilizzare l'opzione Trace Bitmap perché ciò sarebbe impossibile con un'immagine semplice. Mentre sposti l'immagine tracciata, sarà quasi identica al nostro logo immagine. Abbiamo tracciato la nostra immagine in formato vettoriale. Quando disegno una forma e la posiziono sotto questo logo di forma vettoriale, posso vedere che gli sfondi su entrambe le forme sono trasparenti.
Quando fai clic su un'immagine del logo, verrà selezionato un colore dall'area in cui hai fatto clic. Ci sono tre variazioni su questo colore piatto, ognuna con la propria sfumatura. Nel pannello Riempimento e tratto, ora posso rimuovere il tratto.
Adobe Express Converter è un ottimo modo per convertire le immagini in Vecto
Le conversioni da PNG a SVG sono eccellenti per la progettazione grafica o la grafica web e il convertitore Adobe Express gratuito è semplice da usare. Se intendi utilizzare le immagini in Affinity Designer, dovrai utilizzare un programma di creazione di vettori per convertirle in vettoriali.
Foto di affinità Svg
Affinity Photo è un software di fotoritocco professionale che supporta il formato di file SVG. Con Affinity Photo puoi creare e modificare le tue foto in alta qualità. Inoltre, Affinity Photo supporta anche altri formati di file popolari come JPEG, PNG e TIFF.
Progettista di affinità
Affinity Designer è un'app di disegno vettoriale e design per Mac, iPad e Windows. È utilizzato da professionisti creativi e hobbisti allo stesso modo e presenta un'interfaccia intuitiva e potenti strumenti. Che tu stia progettando loghi, illustrazioni, grafica web o qualsiasi altra cosa, Affinity Designer è un'ottima scelta.
È una soluzione di progettazione grafica e esperienza utente (UX) che assiste le aziende nella creazione di concept art, loghi, icone, design dell'interfaccia utente, progetti di stampa e modelli. I web designer possono usarlo per generare modifiche di gradienti, regolazioni, effetti, trasformazioni e curve in tempo reale. Utilizzando gli strumenti vettoriali , i dipendenti possono aggiungere contorni, forme astratte e tracciati offset ai propri progetti con penne, nodi, pennelli e matite personalizzati. L'utilizzo di Affinity Designer è uno strumento fantastico, a basso costo e di alto valore che ogni utente dovrebbe avere nel proprio toolkit. Per molti anni ho lavorato con gli strumenti di Adobe Suite come Illustrator. Il noleggio di questi strumenti mi è costato più di $ 600 all'anno. Ora posso completare tutte le mie vecchie attività di Adobe Illustrator per una frazione del costo che costavano.
Affinity Designer è un'app di modifica vettoriale a cui mancano alcuni degli strumenti più fondamentali. A differenza di altre forme di dati, i dati vettoriali possono essere distorti in qualsiasi modo (inclusa la prospettiva) e non possono essere tagliati. Quando converti le curve in curve, ottieni risultati incredibilmente inutili, incluso Offset Path, che non esiste. Credo di aver preso la migliore decisione sul flusso di lavoro della mia vita. Questo strumento di progettazione del layout ha tutto ciò di cui ho bisogno per creare un bellissimo layout. La mia transizione è stata molto più rapida del previsto, impiegando solo pochi minuti anziché ore. Di conseguenza, Affinity Designer e Illustrator hanno entrambi fornito gli stessi strumenti e funzionalità a un prezzo comparabile.
ON1 offre cinque plug-in per Affinity Photo, ciascuno con il proprio set distinto di funzioni: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 e ON1 HDR 2021. Puoi acquistarli singolarmente per 70,63 EUR o come un pacchetto per 151,36 EUR. I plugin ON1 sono una scelta eccellente se stai semplicemente iniziando con il fotoritocco. I programmi sono molto intuitivi e ti consentono di eseguire una vasta gamma di attività che sarebbero difficili o impossibili da eseguire solo con Affinity Photo. Se sei un grafico che ha bisogno di un po' di potenza in più nel flusso di lavoro di Affinity Photo , i plug-in ON1 sono un'opzione eccellente. La capacità di fare cose che normalmente non saresti in grado di fare senza Affinity Photo è ciò che separa questi programmi da Affinity Photo.
Affinity Designer: un'ottima suite di design per principianti
Designer, artisti grafici e altri professionisti della creatività possono utilizzare Affinity Designer, una suite di progettazione completa, economica e potente. È un'ottima prima scelta per i principianti e ha le stesse funzioni e lo stesso stile di Adobe Illustrator, che è un'alternativa più costosa.
Esercitazione sul logo di Affinity Designer
Progettare un logo può sembrare un compito arduo, ma con l'aiuto di Affinity Designer può essere facile e divertente! Questo tutorial ti mostrerà come utilizzare il software per creare un logo semplice ma elegante. Innanzitutto, devi aprire Affinity Designer e creare un nuovo documento. Quindi, ti consigliamo di scegliere una forma base da utilizzare come logo. Per questo esempio, useremo un cerchio. Successivamente, dovrai aggiungere del testo al tuo logo. Puoi digitare il nome della tua azienda o utilizzare un semplice slogan. Una volta che sei soddisfatto del tuo testo, dovrai aggiungere un po' di colore al tuo logo. Puoi utilizzare un colore a tinta unita o aggiungere una sfumatura. Infine, dovrai esportare il tuo logo in modo che possa essere utilizzato sul tuo sito web o sui biglietti da visita.
In questo tutorial sul logo di Affinity Designer , ti mostrerò come creare un design del logo simile a un badge utilizzando solo pochi semplici passaggi. Su uno stendardo, il nome è raffigurato sopra la testa del cervo. Hai la possibilità di sostituire questa testa di cervo con qualsiasi altro elemento che desideri, oppure puoi personalizzarla con qualsiasi altro elemento che desideri. Se intendi utilizzare la grafica del cervo sopra menzionata, devi prima aprirla in una finestra separata in modo che le curve possano essere rimosse dal documento incorporato. Infine, nel nostro tutorial sul logo di Affinity Designer, utilizzeremo gli offset per creare uno spazio negativo in tutto il design, quindi colorarlo secondo le tue preferenze. Quando hai finito, creane una copia. Se vuoi esportare il design del tuo logo finito in una varietà di formati, puoi imparare come farlo nel mio tutorial sulla grafica di esportazione in batch da Affinity Designer. È possibile creare prototipi di loghi realistici utilizzandolo.
Affinity Designer: un'ottima alternativa ad Adobe Illustrator
Adobe Illustrator è uno strumento eccellente per creare grafica vettoriale. Se stai cercando un'alternativa meno costosa, Affinity Designer è una scelta eccellente. Questo software di progettazione grafica è semplice da usare, ha una vasta gamma di funzionalità ed è adatto sia ai grafici principianti che a quelli esperti.
