Come utilizzare lo strumento sfumatura lineare per il riempimento SVG
Pubblicato: 2023-02-02Quando si tratta di creare gradienti uniformi e sottili all'interno dei file SVG, il gradiente lineare è il tuo migliore amico. Questo strumento ti consente di controllare la direzione del gradiente, nonché i colori utilizzati. Ecco una guida rapida su come utilizzare lo strumento sfumatura lineare per il riempimento SVG. Innanzitutto, apri il tuo file SVG nel programma di modifica vettoriale scelto. Ai fini di questo tutorial, utilizzeremo Adobe Illustrator. Successivamente, seleziona lo strumento gradiente lineare dalla barra degli strumenti a sinistra. Ora, fai clic e trascina all'interno del tuo file SVG per creare la direzione del gradiente. Il punto iniziale sarà il colore selezionato per primo e il punto finale sarà il colore selezionato per secondo. Infine, seleziona i colori che desideri utilizzare per il tuo gradiente dalla tavolozza dei colori. E questo è tutto! Ora hai utilizzato con successo lo strumento sfumatura lineare per creare una sfumatura uniforme e sottile all'interno del tuo file SVG.
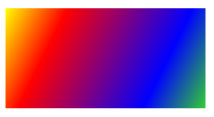
La libreria SVG supporta i tipi di gradiente sia radiali che lineari. All'interno della funzione DEF, li definisci come riempimento o tratto, che è il modo in cui ti riferisci a loro in seguito. Qui è possibile vedere un semplice gradiente che passa dal blu al verde. Le proprietà di un elemento, come le proprietà del gradiente lineare, determinano i punti iniziale e finale del gradiente. Sono presenti due interruzioni di colore sul bordo sinistro (zero (0)) e sul bordo destro (verde), quindi una sul bordo destro e l'altra sul bordo sinistro (verde). Quando c'è una transizione, il tasso scende allo 0% o al 50%. L'aggiunta di una sfumatura a un tratto oa un riempimento può essere eseguita in due modi.
L'attributo 'stop' dell'elemento <linearGradient> determina quanto sarà opaca l'immagine ad ogni interruzione di colore in base a due valori: 1.0 e 0.5. Dato il valore predefinito di 1.1 per questo attributo, non l'ho usato in nessuno degli esempi, ma ecco un esempio in cui ho impostato la prima interruzione di colore al 50% di opacità (0.4) e la seconda al 100% L'ultimo e più aspetto importante di questa proprietà è il metodo spread spread. Quando i colori iniziale e finale sono all'interno della forma anziché allo 0% e al 100%, il gradiente appare più normale. Un esempio è necessario per comprendere tutti e tre. I problemi del browser sono da biasimare per i valori di riflessione e ripetizione che non funzionano correttamente in altri browser. Un gradiente può essere definito come il riempimento o il tratto che si verifica in una posizione e in un'altra. Ogni sfumatura lineare contiene un elemento di interruzione colore oltre all'elemento sfumatura e gli attributi sia sulla sfumatura che sulle interruzioni di colore, consentendo di selezionare le interruzioni di colore che meglio si adattano al design della sfumatura. Un gradiente può ereditare da un altro utilizzando l'attributo xlink:href.
Ci sono due tipi di gradienti disponibili in SVG: gradiente lineare e gradiente radiale . Il gradiente di riferimento verrà riempito o tracciato con un dato elemento grafico non appena viene definito utilizzando le proprietà 'fill' o 'stroke' su quell'elemento grafico.
I tipi di sfumatura lineare, radiale e mesh sono tra i tre tipi di tipi di sfumatura disponibili su SVG.
Puoi usare il gradiente lineare sul riempimento?

Sì, puoi utilizzare il gradiente lineare sul riempimento. Il riempimento è il colore o il motivo all'interno del contorno di una forma. Puoi utilizzare una sfumatura lineare per riempire una forma specificando la linea della sfumatura , che definisce la direzione della sfumatura, e le interruzioni della sfumatura, che definiscono i colori della sfumatura.
I gradienti possono essere utilizzati per creare una varietà di effetti, inclusi sfondi, bordi e testo. Poiché aggiungono profondità e dimensione a un'opera d'arte, può essere trasformata in un oggetto tridimensionale. I gradienti possono essere creati con qualsiasi combinazione di colori e possono essere regolati per ottenere i risultati desiderati.
Come usare i gradienti lineari in css
La transizione da gradiente a gradiente inizia nel punto in cui il colore del gradiente cambia nell'implementazione linear-gradient(). La proprietà direction può essere impostata per cambiare la direzione della transizione. La transizione tra i colori in un gradiente avviene nello stesso modo in cui avviene tra i colori in un codice sorgente; qualsiasi colore può essere in una sfumatura. Linear-gradient() è uno strumento versatile che può essere utilizzato per creare un'ampia gamma di effetti, come semplici riempimenti di sfondo, transizioni sfumate più complesse e così via.
Posso usare il gradiente in Svg?

Sì, puoi usare i gradienti in svg. SVG supporta gradienti sia lineari che radiali. Per creare un gradiente, è necessario definire un elemento gradiente e quindi fare riferimento ad esso dall'attributo riempimento o tratto dell'oggetto che si desidera riempire o tracciare.
Un gradiente è definito come un prodotto piuttosto che una forma stessa, che promuove la riusabilità. i tipi di gradiente possono essere lineari o radiali. Per inserire questo nodo nel tuo file SVG, utilizza la sezione di definizione del nodo. Per essere referenziato da altri elementi all'interno del file, devi fornire un gradient id. Un gradiente radiale è simile a un gradiente lineare ma disegna un gradiente da un punto in un modello lineare. Per crearne uno, includi un elemento andlt;radialGradient> nella sezione delle definizioni del tuo documento. Il nodo, come un gradiente lineare, può essere descritto assumendo una varietà di attributi. Questi attributi definiscono il percorso del gradiente.
gradientUnits è un attributo separato che descrive il sistema di unità utilizzato per descrivere la dimensione o l'orientamento del gradiente. In questo caso, possono essere utilizzati due valori: userSpaceOnUse e objectBoundingBox. Il gradiente viene ridotto a una dimensione inferiore dalla sua scala, consentendo di specificare coordinate che vanno da zero a uno.
Una guida a diversi tipi di gradienti
Un gradiente lineare si verifica quando un colore presenta una transizione graduale a un altro. Un gradiente radiale può essere applicato come riempimento o come tratto. La forma conica del gradiente conico ne consente l'applicazione come riempimento o tratto.
Come si aggiunge un gradiente a un riempimento?
Quando viene visualizzata la scheda Formato, fare clic sul pulsante Riempi forma per compilare il modulo. Selezionando Sfumatura dal menu a discesa, puoi aggiungere un riempimento sfumato . Scegli il tipo dall'elenco. Selezionare Direzione per modificare la direzione del gradiente.
Riempire le forme sfumate con colori a tinta unita e sfondi vuoti è un modo rapido per aggiungere varietà. I riempimenti sfumati possono essere aggiunti alla Casella degli strumenti utilizzando lo strumento Sfumatura in Adobe Photoshop CC. Una freccia corta allarga il gradiente, mentre una freccia lunga lo compatta. Cambia l'opacità e la modalità nella barra delle opzioni, se lo desideri. Utilizzando lo strumento di testo orizzontale dalla casella degli strumenti, puoi aggiungere testo al tuo progetto Photoshop. Riempi il livello sfumatura con un nuovo livello. Il passaggio 3 ti consentirà di trascinare il cursore sull'area selezionata e specificare come dovrebbe apparire il gradiente.

Puoi scegliere l'area utilizzando lo strumento Lazo o uno qualsiasi degli strumenti di selezione. I riempimenti possono essere personalizzati utilizzando la barra delle opzioni, che consente di specificare la forma, il colore e il tipo di riempimento. Selezionando Carica, puoi utilizzare il gradiente precedentemente salvato. Per iniziare a utilizzare il gradiente personalizzato , inserisci un nome nel campo di testo Nome e fai clic su OK.
Crea un riempimento sfumato seguendo questi passaggi. Usa lo strumento di selezione per trovare un'area di riempimento sfumato. Non è necessario selezionare un livello se verrà riempito interamente. Seleziona un riempimento dall'ampio campione facendo clic sul triangolo accanto ad esso nella barra delle opzioni. Per specificare l'intensità di una sfumatura, utilizzare il cursore sfumatura per specificare l'intensità della sfumatura nelle opzioni dello strumento sfumatura. Quando si utilizza una sfumatura uniforme, il cursore al centro dello schermo dovrebbe essere lasciato. Se il gradiente è più pronunciato, può essere spostato a sinistra oa destra. È quindi possibile utilizzare il pulsante del tratto per riempire lo spazio vuoto con un gradiente di riempimento.
Posso usare il gradiente lineare per il colore?
Poiché s è un membro del tipo di dati image>, è accettabile utilizzare s solo dove image> non lo è. In questo caso, linear-gradient() non può essere utilizzato su proprietà con il tipo di dati *color*.
Imparerai come applicare effetti sfumati radiali e lineari alla tua opera d'arte e come modificarli. Un gradiente è quello in cui due o più colori o tinte dello stesso colore vengono combinati per formare una miscela graduata. Puoi modificare il tipo di sfumatura, l'angolo della sfumatura e altri parametri nel pannello Sfumatura.
I gradienti lineari possono essere utilizzati per migliorare l'aspetto delle tue pagine Web e dare loro un senso di colore e progressione. È semplice realizzarli e puoi usarli con tutte le fermate di gradiente che desideri. Questi pennelli possono essere utilizzati oltre a riempire le lacune della tavolozza dei colori o creare un aspetto più dettagliato.
Se sei nuovo al gradiente lineare, prova uno dei tutorial disponibili su Internet. Ti verranno fornite tutte le conoscenze e le abilità necessarie per creare effetti impressionanti e sofisticati.
Come utilizzare lo strumento sfumatura in Adobe Photoshop
Lo strumento Sfumatura può essere utilizzato per creare una sfumatura lineare trascinando un cursore sfumatura all'inizio e alla fine della sfumatura. L'annotazione gradiente può essere utilizzata anche per iniziare e terminare con un angolo e una direzione iniziali. Fate doppio clic sull'interruzione di colore nel disegno per aggiungerla alla barra dei colori.
Svg Fill Gradiente lineare Css
Un modo per creare gradienti lineari in SVG è utilizzare l'elemento 'linearGradient'. Questo elemento definisce un gradiente che può essere utilizzato da altri elementi SVG tramite gli attributi 'fill' o 'stroke'. L'elemento linearGradient deve essere posizionato all'interno di un elemento 'defs'.
Nel CSS, usa qualsiasi attributo desideri e non tralasciare mai nulla. Quando usi le classi invece di.nth-child, non perderai le tue fermate perché non ne risentiranno. Quindi personalizza il tuo gradiente come ritieni opportuno impostando una variabile denominata per ogni fermata. L'ho testato su quasi tutti i browser sul mercato, inclusi Chrome, Firefox e Internet Explorer 11. Ecco un esempio che può essere modificato. Per rispondere, vai su http://jsbin.com/gabuvisuhe/edit?html, che utilizza Bootstrap. Questo è stato segnalato l'11 dicembre 2018.
K.harshen ha ricevuto un distintivo d'oro 18.4k8. I badge in bronzo costituiscono il 90,5% del totale dei badge. Un linearGradient può essere impostato utilizzando quanto segue: Mar è stato colui che ha risposto alla domanda, affermando: "13 marzo 2017 alle 221:22 1."
Gradiente di riempimento Svg senza URL
I gradienti di riempimento SVG possono essere creati senza un URL, utilizzando lo schema data:. Ad esempio, il gradiente seguente riempie un rettangolo con un gradiente lineare, senza utilizzare un URL:
Nel mio articolo del 2016 Come lavorare con le icone SVG, ho dichiarato il seguente avviso: i riempimenti sfumati non funzioneranno. L'esempio più comune è fill: linear-gradient(red, blue), che non funziona perché è basato su SVG, che utilizza il proprio sistema di gradienti. C'è un modo per me di ottenere il gradiente in HTML? Se vogliamo impostare i nostri colori sfumati usando i CSS, possiamo farlo usando le variabili CSS. Useremo le proprietà personalizzate CSS (var(–my-custom-property)) per definire le nostre definizioni di gradiente. Ora che abbiamo la possibilità di regolare quei colori nel nostro CSS, possiamo usarli. Infine, usali come icone di riempimento: Quello che segue è il risultato nei browser che supportano le proprietà personalizzate CSS.
Cos'è l'offset nel gradiente lineare?
Per definire la posizione iniziale e finale del gradiente, utilizzare le proprietà x1, x2, y1, y2 del tag 'linearGradient'. A differenza di un arcobaleno, la gamma di colori di un gradiente può essere suddivisa in due o più componenti. Un tag "stop" viene utilizzato per specificare quale colore deve essere applicato. L'attributo offset viene utilizzato per determinare dove inizia e finisce il colore del gradiente.
Gradiente discendente: batch, stocastico e mini-batch
Il metodo della discesa del gradiente è uno strumento di apprendimento ampiamente utilizzato per le funzioni. Funziona diminuendo gradualmente la differenza tra ciò che è attualmente indovinato e ciò che è desiderato.
discesa del gradiente batch, discesa del gradiente stocastico e discesa del gradiente mini-batch sono i tre tipi più comuni di algoritmi di discesa del gradiente.
Le funzioni lineari possono essere apprese in un algoritmo di discesa del gradiente batch. La soluzione suddivide il problema in piccoli batch di dimensioni fisse e aggiorna l'ipotesi per ogni batch in base alle esigenze.
Quando un problema non lineare richiede algoritmi più avanzati, viene utilizzato l'algoritmo di discesa del gradiente stocastico. Il metodo si basa sul campionamento della direzione di discesa del gradiente e sulla regolazione dell'ipotesi in base ai risultati.
La discesa del gradiente mini-batch è un tipo di discesa del gradiente stocastico particolarmente adatto per problemi che coinvolgono un numero elevato di variabili. Il problema è suddiviso in piccoli batch di dimensioni fisse e l'ipotesi per ogni mini-batch viene aggiornata non appena diventa disponibile.
