Come usarli correttamente
Pubblicato: 2023-03-14I collegamenti di ancoraggio non solo migliorano l'esperienza dell'utente nelle pagine e nei post del sito Web, ma sono utili per una navigazione rapida e interattiva all'interno di una pagina, spesso migliorando la SEO. In questa guida imparerai come impostare i collegamenti di ancoraggio in WordPress utilizzando blocchi, HTML e plug-in di WordPress.
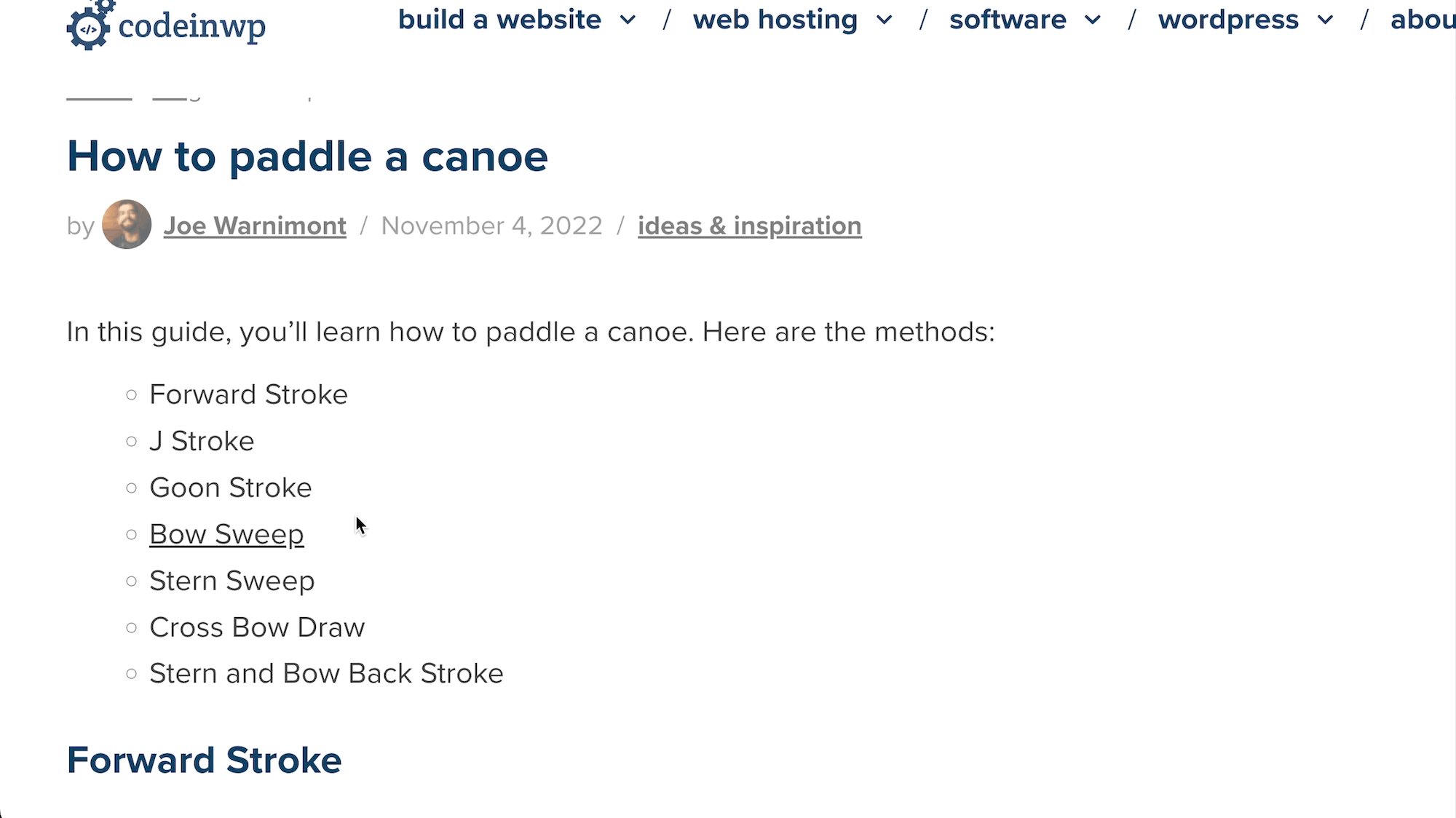
Ma prima, usa questo sommario creato con link di ancoraggio!
Sommario :
Cos'è un link di ancoraggio?
Un collegamento di ancoraggio funge da collegamento ipertestuale all'interno di una pagina o di un post su cui l'utente fa clic per passare a un'altra parte della pagina.
È una forma di collegamento interno interattivo, ma invece di indirizzare gli utenti a un'altra pagina del tuo sito, vengono indirizzati a un'altra sezione della pagina corrente .
Inoltre, i link di ancoraggio svolgono un ruolo importante negli sforzi SEO, visto che aiutano a definire la struttura di una pagina per i motori di ricerca e gli utenti, in particolare se utilizzati come sommario.
In breve, i collegamenti di ancoraggio riducono al minimo lo scorrimento, poiché un semplice clic porta i visitatori al contenuto desiderato.
Usi comuni per i collegamenti di ancoraggio in WordPress
Dai un'occhiata ai principali usi degli anchor link per capire meglio come puoi implementarli sul tuo sito web:
- Sommario : crea un elenco di ancore a intestazioni specifiche della pagina o del post; quando un utente fa clic su un elemento del sommario, viene indirizzato all'intestazione corretta.
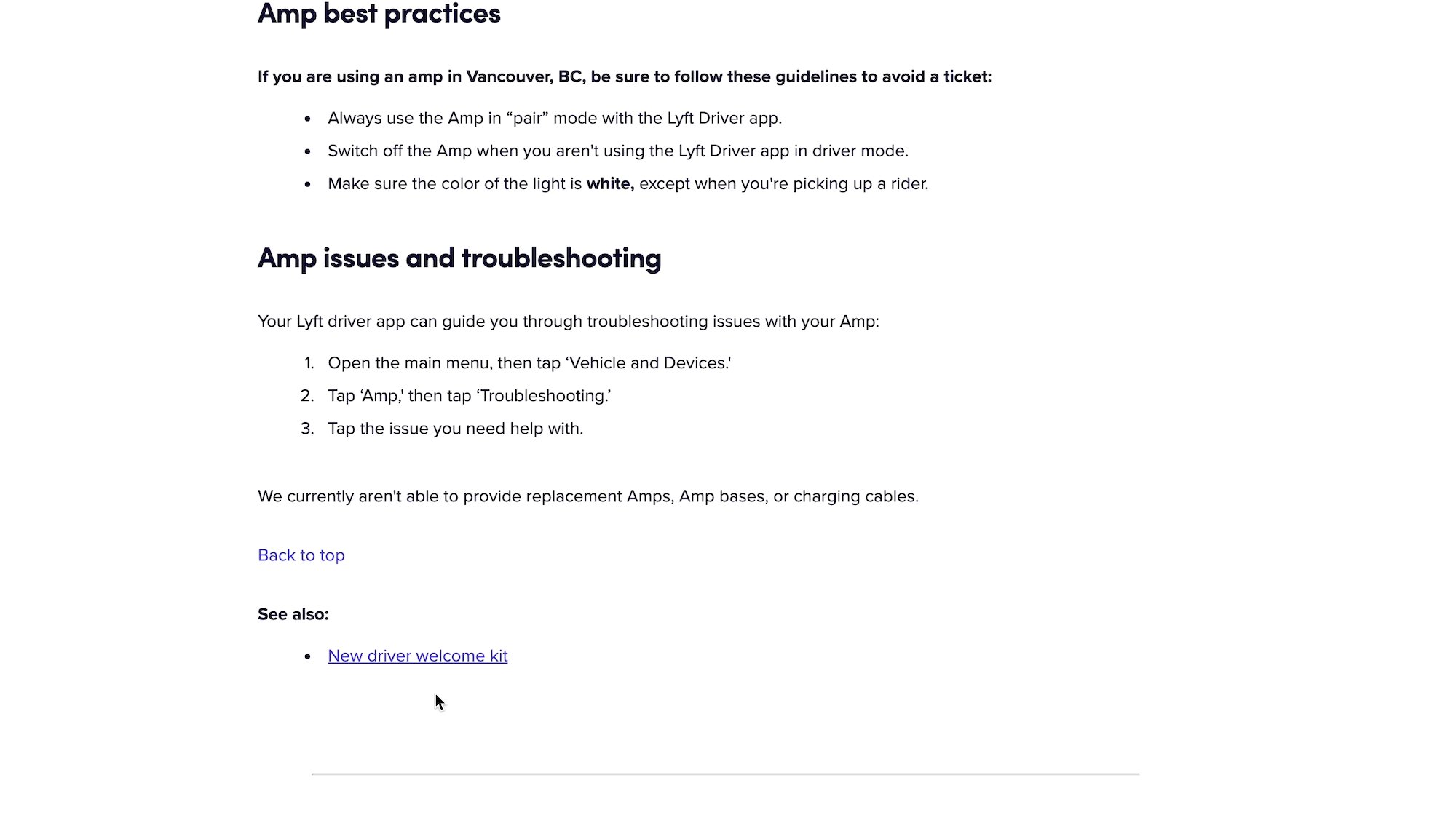
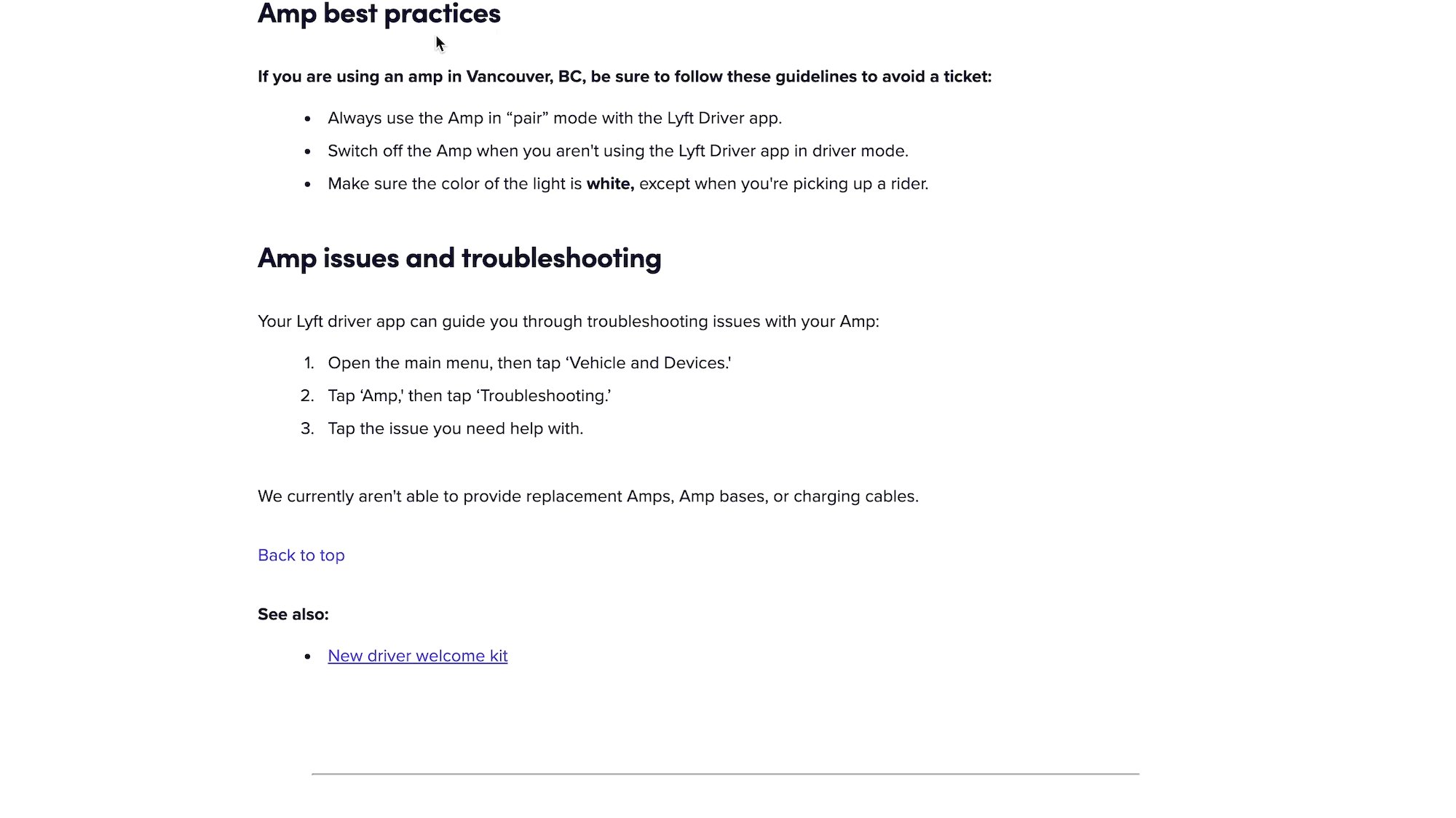
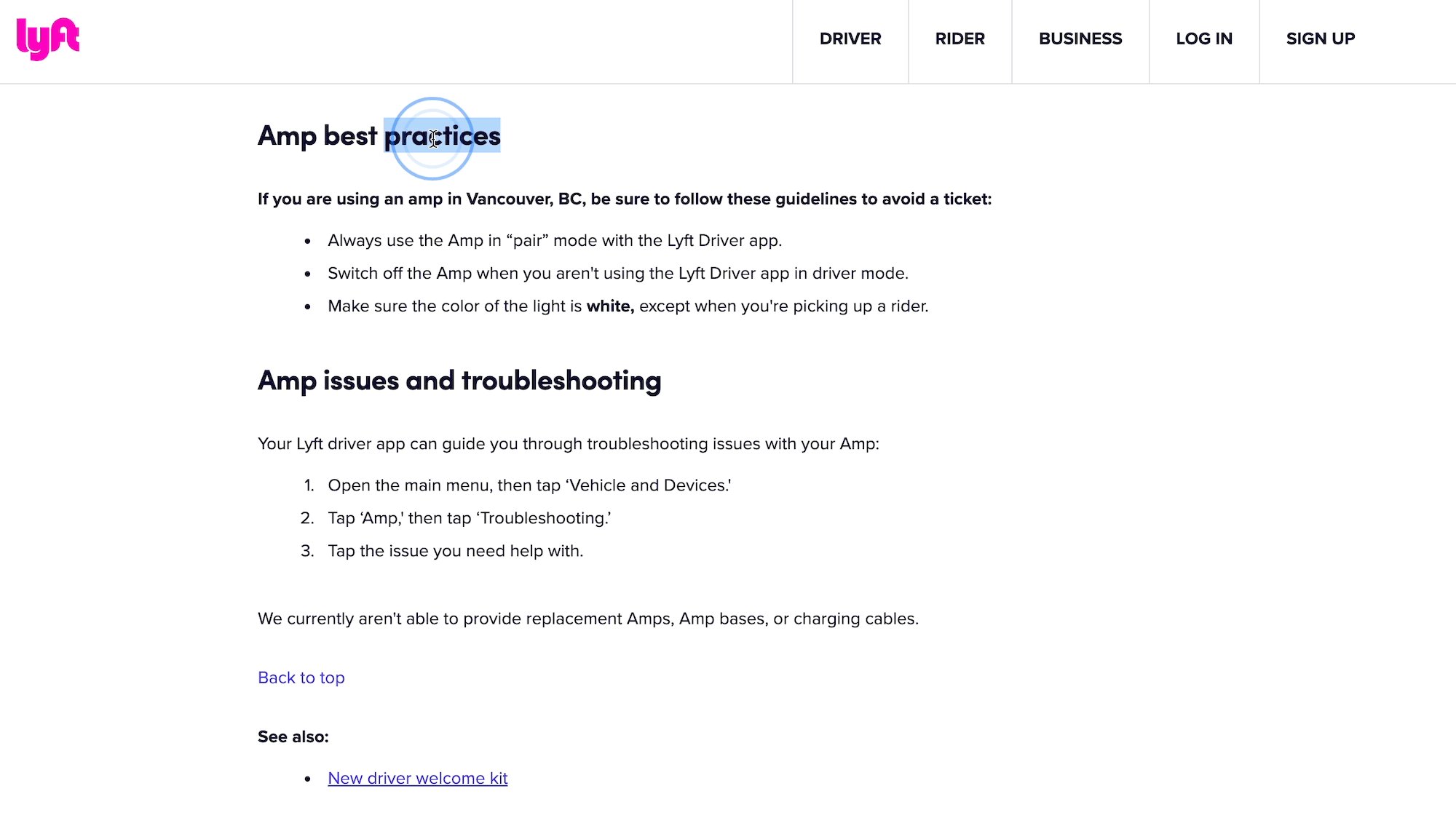
- Pulsante “torna all'inizio” : spesso implementato come elemento di contro-navigazione per un sommario, un collegamento o pulsante “torna all'inizio” riporta l'utente all'inizio di una pagina; è particolarmente utile per le pagine con contenuti lunghi.
- Directory/wiki : una raccolta di dati o contenuti archiviati su una pagina richiede spesso collegamenti di navigazione; questo uso dei collegamenti di ancoraggio funziona in modo simile a un sommario, ma i wiki e le directory hanno formati diversi per la navigazione, insieme ai collegamenti di ancoraggio sparsi nel contenuto.
- Menu di navigazione su siti Web di una pagina e pagine di destinazione : un sito Web di una pagina ha ancora bisogno di un modo per consentire agli utenti di spostarsi, quindi invece di un menu tradizionale che indirizza i visitatori a nuove pagine, un menu di collegamento di ancoraggio scorre automaticamente alle sezioni pertinenti.
- Link e call to action nei banner hero : i link di ancoraggio funzionano bene all'interno di pulsanti e immagini hero, considerando che puoi aggiungere un pulsante di call to action che, se cliccato, invia gli utenti a un modulo di conversione o a un modulo di checkout.


Come creare link di ancoraggio in WordPress (metodi Block e Classic Editor)
L'aggiunta manuale di collegamenti di ancoraggio in WordPress può essere eseguita sia nell'editor a blocchi (Gutenberg) che nell'editor classico di WordPress. Ti mostreremo come impostare i collegamenti di ancoraggio utilizzando entrambi.
Aggiunta di collegamenti di ancoraggio nell'editor di blocchi di WordPress (Gutenberg).
Inizia creando una pagina o un post su WordPress. È meglio lavorare con i link di ancoraggio quando hai finito con i tuoi contenuti.
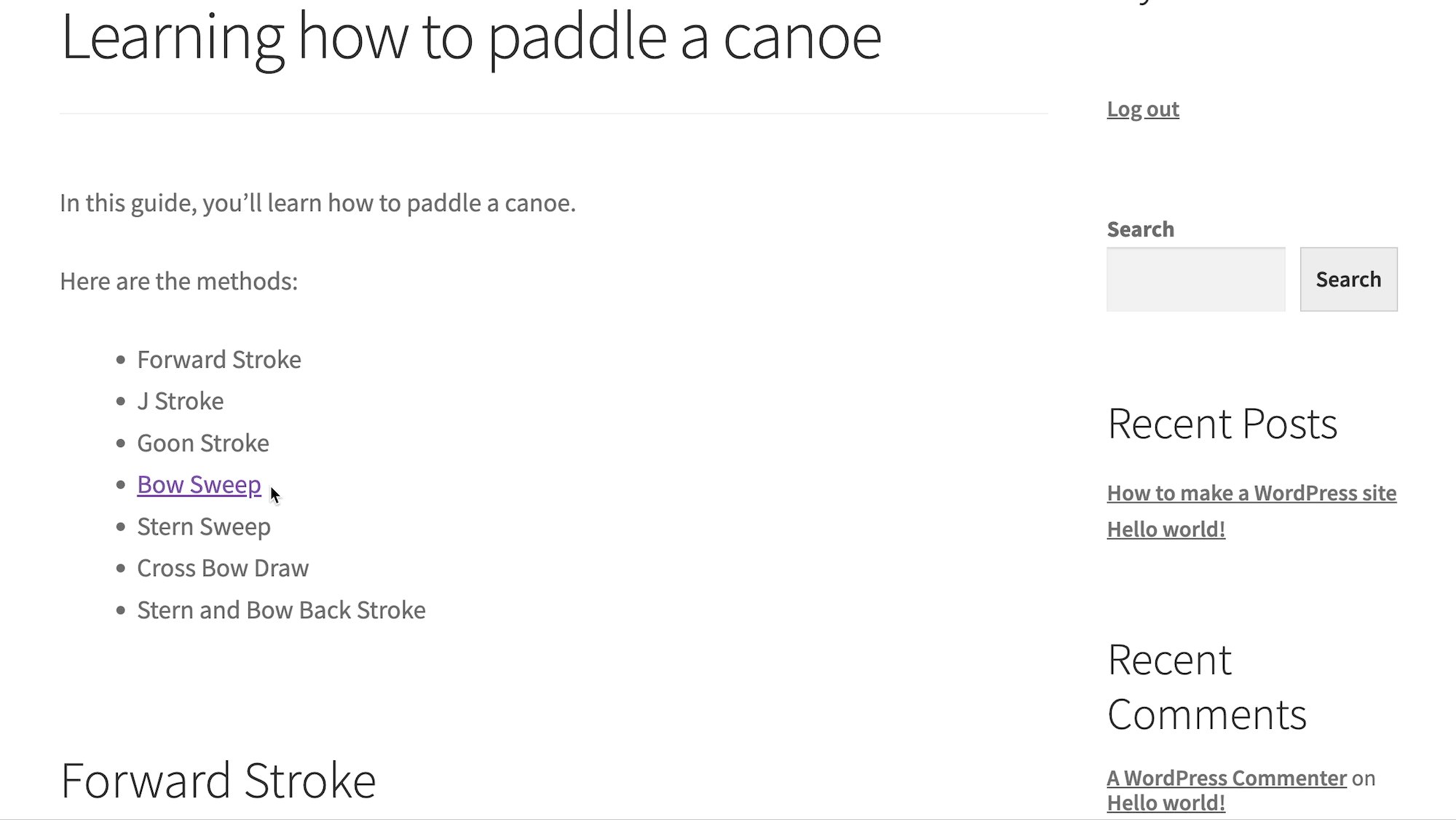
Crea un sommario all'inizio del post. Prendi nota mentalmente del segmento di testo che intendi collegare; per questo tutorial, collegheremo il punto elenco "Bow Sweep".

Scorri fino alla sezione (già creata) relativa al testo che intendi collegare. È meglio mantenere lo stesso testo per il collegamento e l'ancoraggio dell'intestazione, in modo da non confondere il lettore o te stesso.
- Posizionare un cursore prima dell'intestazione.
- Fare clic sulla scheda Blocca .
- Scorri verso il basso per aprire la sezione Avanzate .
Trova il campo HTML Anchor .

Digita un'ancora HTML breve e memorabile. Non puoi avere spazi in un ancoraggio HTML, quindi attieniti a una parola o includi trattini.
Come puoi vedere, abbiamo creato un'ancora HTML "bow-sweep":

- Torna a quel testo originale che intendi collegare; in questo caso, è un elemento nel sommario.
- Evidenziare il testo da collegare.
- Fare clic sul pulsante Collegamento .

Nel nuovo campo, digita " # " seguito dall'ancora HTML che hai appena aggiunto all'intestazione. Fare clic su Invio .

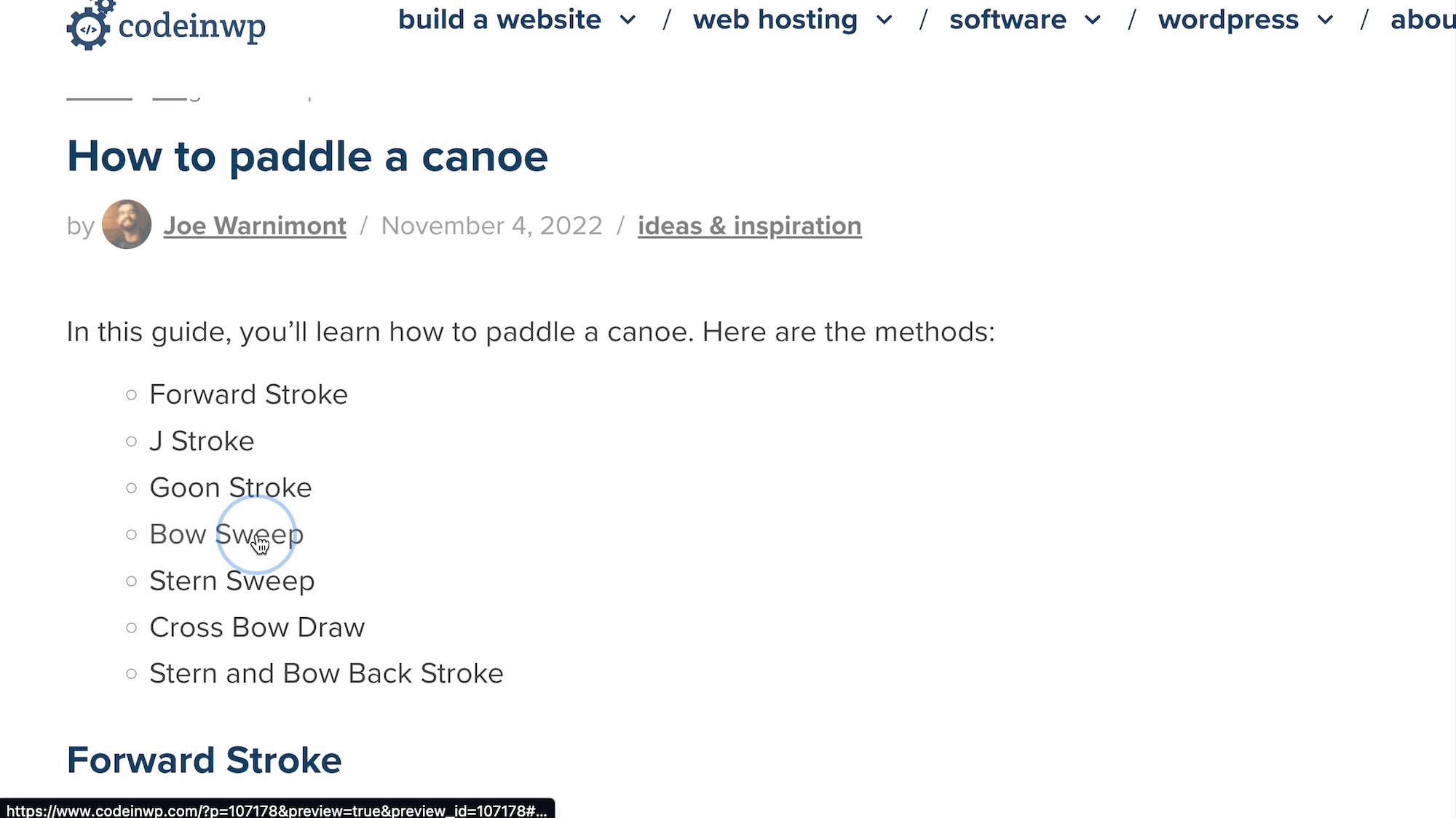
Vedrai sul back-end che il testo è un collegamento ipertestuale:

Vai al frontend per provarlo. Facendo clic sul collegamento, il focus della pagina si sposta fino all'ancoraggio desiderato; in questo caso, l'intestazione "Bow Sweep".

Aggiunta di link di ancoraggio in WordPress Classic Editor (HTML)
L'editor classico di WordPress non ha un blocco o un campo specifico per l'aggiunta di collegamenti di ancoraggio; piuttosto, usi l'HTML all'interno dell'editor di testo . Non preoccuparti, c'è una codifica minima, basta copiare e incollare.
- Apri una pagina/post in WordPress.
- Crea del contenuto con le intestazioni e il testo che intendi collegare (come un sommario).
- Trova il testo che desideri collegare, come riferimento.

- Scorri fino all'intestazione per la quale desideri aggiungere il link di ancoraggio.
- Evidenzia quell'intestazione per trovare rapidamente il punto corretto quando passi all'editor di testo nel passaggio successivo.

Passa all'editor di testo .

Cerca il testo evidenziato all'interno del codice. A volte, WordPress ti porta dritto al punto. Il motivo per cui suggeriamo di evidenziare il testo è che è più facile da trovare, poiché la sezione rimane evidenziata nell'editor di testo .

Elimina il tag di intestazione (<h1>, <h2>, <h3>…) e tutto ciò che c'è tra di esso.

Incolla questo codice nello stesso spazio (sostituisci "example-anchor" con quello che vuoi e "Example Header" con l'intestazione che avevi prima):
<h2 id="example-anchor">Example Header</h2> 
Ora hai impostato l'HTML di ancoraggio.
- Rimani nella scheda Editor di testo .
- Vai al testo che desideri collegare. In questo tutorial, è il testo "Bow Sweep" nel sommario.
- Evidenziare ed eliminare il testo.

Mantenendo il cursore nello stesso punto, incolla questo codice al suo posto (sostituisci "example-anchor" con lo stesso ancoraggio che hai usato nel passaggio precedente e sostituisci "Example Text" con il testo che desideri utilizzare):
<a href="#example-anchor">Example Text</a>Ricorda, devi includere un " # " prima del testo di ancoraggio HTML.
Nota: in questo esempio, abbiamo i tag <li> nell'HTML; quelli servono per creare un elemento di elenco (punto elenco), quindi non dovresti scherzare con quelli .

In alternativa, puoi effettivamente saltare l'editor di testo HTML per aggiungere il collegamento.
Per fare ciò (dopo aver impostato l'anchor HTML nella scheda Testo ):
- Vai alla scheda Visuale .
- Evidenziare il testo desiderato.
- Fare clic su Inserisci/Modifica collegamento .

- Incolla o digita l'ancora HTML che hai creato in precedenza.
- Aggiungi un " # " prima dell'ancora.
- Fare clic su Applica .

Ora dovresti vedere un link nell'editor:

Infine, vai al frontend. Fai clic sul collegamento per vedere se ti indirizza all'intestazione dell'ancora destra.

Come aggiungere automaticamente un sommario del link di ancoraggio
La creazione manuale di un sommario con collegamenti di ancoraggio richiede molto tempo.
Un modo più semplice è installare un plug-in che crei automaticamente un sommario per i post di WordPress utilizzando tutti i tag di intestazione inclusi. C'è un po' meno controllo su quali elementi finiscono nel sommario, ma è un metodo significativamente più veloce.
Esistono diversi plug-in per questa attività, ma consigliamo il plug-in Easy Table of Contents.
Il plug-in aggiunge automaticamente un sommario con collegamenti di ancoraggio che vanno a tutte le intestazioni all'interno del contenuto. Ma tieni presente che non vedrai nulla nell'editor; è necessario visualizzare l'anteprima o pubblicare il post per visualizzare il sommario.

Easy Table of Contents ti consente di regolare quali tipi di post consentono il sommario automatizzato. Inoltre, puoi utilizzare lo shortcode [ez-toc] per inserire un sommario ovunque, sia per l'editor classico di WordPress che per l'editor a blocchi (Gutenberg).

Suggerimenti finali per i collegamenti di ancoraggio in WordPress
È facile lasciarsi trasportare dai collegamenti di ancoraggio e dal sommario una volta che si impara a crearli.
Quindi, ecco alcuni suggerimenti per implementare i collegamenti di ancoraggio nel modo giusto:
- Utilizza i link di ancoraggio solo per contenuti molto lunghi ; si vanifica lo scopo di una migliore esperienza utente quando si dispone di un sommario per un articolo di 200 parole.
- Mantieni il testo di ancoraggio breve ; il punto è rendere le cose più facili per l'utente.
- Assicurati che l'anchor text e l'intestazione siano le stesse frasi/parole ; gli utenti si aspettano di vedere la stessa cosa di ciò che ha detto il collegamento.
- Mantieni i collegamenti di ancoraggio nella parte superiore della pagina ; questo è il migliore per la navigazione immediata.
- Prendi in considerazione l'aggiunta di un link di ancoraggio "torna all'inizio" ; dovrebbe muoversi con l'utente o sedersi in fondo alla pagina.
- Assicurarsi che l'intestazione ancorata sia effettivamente visibile quando si fa clic sul collegamento di ancoraggio ; dover scorrere per trovare l'intestazione non va bene.
- Testare sempre i link di ancoraggio prima di pubblicare contenuti ; un bit errato di HTML potrebbe causare un collegamento interrotto.
Come pensi di utilizzare i link di ancoraggio in WordPress? Per favore fateci sapere nei commenti!
