Come usare Usa Svg su Jpg
Pubblicato: 2022-12-16Quando si tratta di creare immagini per il web, ci sono due formati principali che puoi usare: JPEG e SVG. I JPEG sono ottimi per foto e immagini con molti colori, mentre gli SVG sono ideali per disegni al tratto, loghi e icone. Ecco una rapida panoramica delle differenze tra JPEG e SVG: JPEG: – Ideale per foto e immagini con molti colori – Il formato del file è con perdita, il che significa che una parte della qualità viene persa quando l'immagine viene salvata – File di piccole dimensioni SVG: – Ideale per la linea arte, loghi e icone – Il formato del file è basato su vettori, il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità – File di grandi dimensioni Ora che conosci le basi, diamo un'occhiata a quando e come utilizzare ogni formato. Quando utilizzare JPEG JPEG è l'ideale per foto e immagini con molti colori. Il formato del file è con perdita, il che significa che una parte della qualità viene persa quando l'immagine viene salvata, ma la dimensione del file è piccola. Se hai una foto o un'immagine con molti colori, JPEG è il formato migliore da utilizzare. La dimensione del file sarà ridotta e la qualità dell'immagine sarà buona. Quando utilizzare SVG SVG è l'ideale per disegni al tratto, loghi e icone. Il formato del file è basato su vettori, il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. La dimensione del file è maggiore di un JPEG, ma la qualità è migliore. Se hai un'immagine che deve essere ridimensionata a grandi dimensioni, SVG è il formato migliore da utilizzare. La dimensione del file sarà maggiore, ma la qualità sarà migliore.
È una tecnica grafica che consente la creazione di Scalable Vector Graphics (SVG). Extensible Markup Language (XML) è un formato immagine che consente la creazione di grafica vettoriale. Un'immagine può essere utilizzata in vari modi in CSS e HTML. In questo tutorial, esamineremo sei diversi metodi. Un'immagine in un file sva può essere utilizzata come immagine di sfondo per una stringa CSS. L'immagine viene aggiunta utilizzando il tag <img> come elemento HTML. Questa volta usiamo i CSS, che ci permettono di personalizzare il codice più facilmente.
Gli elementi HTML e oggetto possono anche essere usati per inserire un'immagine in un sito web. Scalable Vector Graphics (SVG) è supportato da tutti i browser che includono la funzione >oggetto>. L'elemento HTML è un altro modo per utilizzare un'immagine in HTML e CSS utilizzando questa sintassi: '>embed src=happy.svg' />. Poiché i browser moderni non supportano i plug-in del browser, l'utilizzo di HTMLembed non è generalmente una buona idea.
La grafica scalabile può anche essere convertita da PNG o altri formati raster, ma i risultati non sono sempre spettacolari. Poiché include animazione e trasparenza, SVG è un formato di file versatile che può essere utilizzato per creare una varietà di formati. Non è così ampiamente utilizzato come formati più standard come PNG, il che significa che anche i browser e i dispositivi meno recenti non lo supportano.
Nonostante siano potenti, gli SVG non possono sostituire nessun altro formato di immagine. Nonostante il fatto che alcune immagini richiedano molta profondità di colore, la maggior parte dovrebbero essere immagini JPG o PNG per funzionare come svega. Se utilizzato con illustrazioni complesse, come grafici, diagrammi o loghi aziendali, è anche utile.
Un Jpeg può essere usato per un Svg?

Illustrator può essere utilizzato per creare immagini animate convertendo i file JPEG in file SVG. Il processo è relativamente semplice e può essere completato in pochi minuti. Per salvare un file JPEG , puoi prima aprirlo in Illustrator e selezionare Salva con nome. La finestra di dialogo "Salvataggio con nome" può essere utilizzata per selezionare "SVG" e salvare i dati.
Quando dovrei usare Svg Vs Jpeg?

È composto da due tipi di immagini: JPEG e SVG. L' algoritmo di compressione JPEG è con perdita, quindi le immagini possono perdere alcuni dati, mentre l'algoritmo di compressione SVG è un formato di immagine basato su testo che utilizza strutture matematiche per rappresentare un'immagine ed è altamente scalabile.
Ci sono diversi vantaggi e svantaggi nell'usare il formato immagine SVG rispetto a PNG. È un formato vettoriale, quindi puoi usarlo con quasi ogni tipo di immagine, che si tratti di una foto o meno. Un formato PNG, o Portable Network Graphics, viene utilizzato sul Web per fornire un formato più trasparente rispetto ai JPG. Il Joint Photographic Experts Group, o JPG, è ampiamente considerato come il formato di immagine più noto. Un'immagine JPEG può essere compressa a un terzo della sua dimensione originale ruotandola, con un tasso di compressione compreso tra 0 e 100 percento. Il formato JPG viene utilizzato per memorizzare grandi quantità di colore su immagini, foto e altri supporti.
Un file immagine può essere caricato utilizzando un file SVG perché non richiede alcun tipo di richiesta HTTP per essere caricato. Poiché non è necessario attendere il caricamento di un'immagine, il caricamento dei file SVG è molto più rapido. Un file HTML è leggero perché non richiede una richiesta HTTP per caricare l'immagine.
Perché Svg è l'opzione migliore per le immagini ad alta risoluzione
Quando si tratta di risoluzione dell'immagine e dimensione del file, SVG è senza dubbio il vincitore. Mentre i file JPEG e PNG possono ancora essere utilizzati, i file sVG sono l'opzione migliore per grafica e foto di alta qualità che non richiedono linee o testo nitidi.
Quando dovrei usare Svg Vs Png Vs Jpg?

Nonostante le loro dimensioni, i JPG possono contenere milioni di colori e sono file molto più piccoli rispetto alle normali foto, ma sono utilizzati al meglio quando non ci sono linee nitide o testo in un'immagine. Per le foto con linee o testo nitidi (ad es. grafici), salva PNG e prova a utilizzare lo stesso numero di colori del testo. Semplici disegni al tratto, loghi e icone possono essere convertiti in sva se utilizzano PNG.
Ogni formato di immagine ha i suoi vantaggi e svantaggi. Inoltre, sapendo quando usarlo, puoi migliorare la qualità delle tue immagini e migliorare le prestazioni del tuo sito web. Poiché funziona in quasi tutte le situazioni, JPG è il formato più comunemente utilizzato da tutti noi. PNG sembra essere più sfocato rispetto ad altri formati come GIF e le dimensioni del file potrebbero essere maggiori di GIF o altri formati. GIF può essere utilizzato per creare una varietà di immagini che richiedono trasparenza, inclusi colori piatti e animazioni. Il formato di file PNG è versatile e può essere utilizzato per una varietà di scopi, inclusi meme, loghi, disegni e foto. È più preciso di un file JPG per mostrare i dettagli di un'immagine.

Potresti voler pensarci due volte prima di esportare tutte quelle immagini PNG nella galleria web. Se utilizzato nella grafica web, è un semplice motore grafico che consente di eseguire il rendering di icone, illustrazioni e loghi piatti. I gradienti hanno un bell'aspetto nelle fotografie e nella grafica. Lo scopo di queste immagini è avere file di dimensioni inferiori e devono avere trasparenza. Ci sono troppi dettagli nelle immagini. Stai utilizzando applicazioni o piattaforme che non lo supportano.
Dovrei usare un'immagine o un Svg?
JPEG, PNG e GIF sono scalabili e non renderanno i pixel perfetti a nessuna risoluzione, mentre Scalable Vector Graphics (SVG) esegue il rendering a qualsiasi risoluzione. Poiché si tratta di immagini vettoriali , le dimensioni dei file SVG sono in genere molto inferiori a quelle delle immagini bitmap.
Le icone dovrebbero essere Svg o Png?
Poiché sono immagini vettoriali, forniscono una qualità dell'immagine superiore e possono essere ridimensionate a qualsiasi dimensione. Tuttavia, la maggior parte dei browser supporta i PNG. È preferibile utilizzare i file PNG se si utilizza Internet Explorer 8 o versioni successive e non è necessario utilizzare altri browser.
Come uso Svg come immagine?
Le immagini SVG sono immagini vettoriali, il che significa che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Questo li rende ideali per l'uso sul Web, dove spesso le immagini devono essere ridimensionate per adattarsi a schermi di dimensioni diverse. Per utilizzare un'immagine SVG come immagine, utilizza semplicemente il tag e punta al file SVG.
Adobe Illustrator consente di utilizzare lo stesso formato immagine di PNG o JPG: Scalable Vector Graphics (SVG). Di conseguenza, ha il proprio set di impostazioni del browser per iOS, Android e IE 8 e versioni precedenti. Un'immagine che può essere utilizzata come immagine di sfondo è quasi identica a un'immagine che può essere utilizzata come img. Quando non supporti HTML no-svg, aggiungi un nome di classe all'elemento HTML dell'elemento. Gli elementi che compongono il tuo design possono essere personalizzati con i CSS, proprio come farebbero con qualsiasi altro elemento HTML. Inoltre, puoi assegnare loro nomi di classe e proprietà specifiche che consentono loro di interagire con loro. Per utilizzare un foglio di stile esterno, devi includere un elemento <style> all'interno del file SVG stesso.
Quando questo è incluso in HTML, la pagina verrà renderizzata senza tentare il rendering. Gli URL di dati possono farti risparmiare tempo e denaro perché contengono i dati esatti di cui hai bisogno. Uno strumento di conversione per questo è disponibile su Mobilefish.com. Base64 probabilmente non è l'opzione migliore. Ciò è dovuto in gran parte al suo formato nativo. Agzippa meglio di base64 ed è molto più ripetitivo di base64. grunticon accetta sia una cartella che un file. Puoi formattare i tuoi file .sva/.png, che in genere sono icone che hai disegnato in un'applicazione come Adobe Illustrator, e inserirli nel tuo file CSS. Esistono tre formati di file: data urls, data uls e normali immagini png .
Perché dovresti usare le immagini Svg
I formati di immagine come SVG possono essere utilizzati per una varietà di scopi. Le immagini possono essere visualizzate nei browser utilizzando elementi HTML o CSS. Quando non dovrei usare svg? A causa della sua natura vettoriale, non è adatto per immagini con molti dettagli fini e trame come le fotografie. È più adatto per loghi, icone e altri elementi grafici piatti che richiedono meno colori e forme. Tuttavia, la maggior parte dei browser moderni supporta SVG, ma quelli meno recenti potrebbero non esserlo. Come si converte vg in jpg? CloudConvert è un servizio gratuito che converte e rasterizza i file vettoriali online. Tra le altre cose, supportiamo file sva, pdf ed ems. Puoi controllare la risoluzione, la qualità e la dimensione del file utilizzando le opzioni.
Svg Vs Jpg
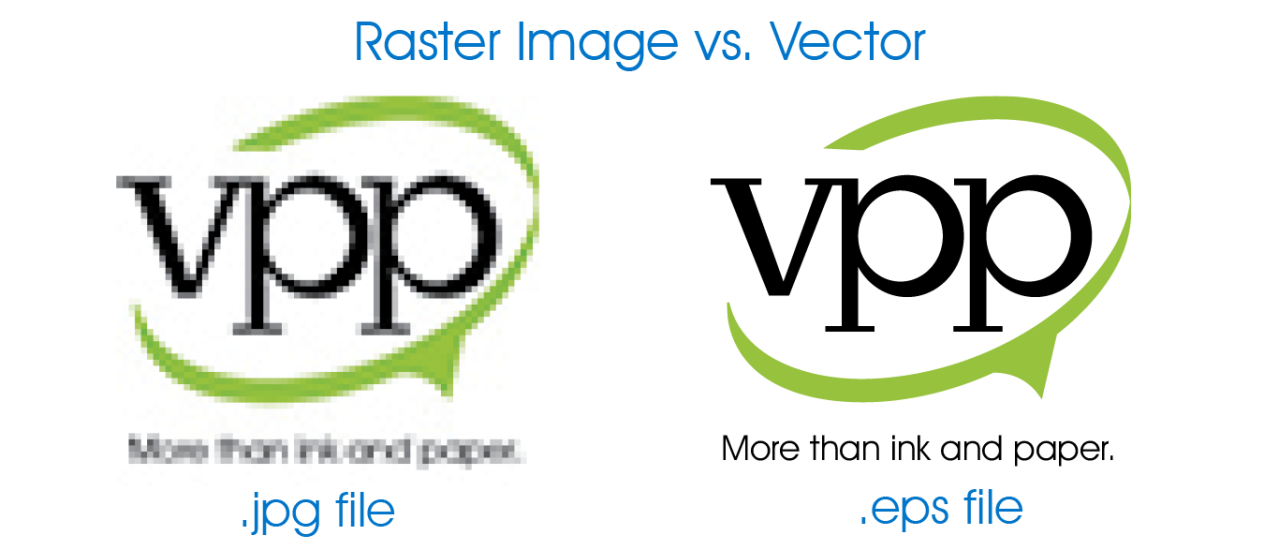
Quando si tratta di immagini vettoriali, i file svg sono superiori ai file jpg . I file jpg sono costituiti da pixel, mentre i file svg sono costituiti da percorsi. Ciò significa che quando ridimensioni un'immagine svg, apparirà sempre nitida e chiara, mentre un'immagine jpg inizierà a sembrare sfocata e pixelata.
Scalable Vector Graphics (SVG) è una tecnologia che consente a XML di rappresentare immagini e i loro elementi, come oggetti, disegni e figure. Le immagini compresse e le immagini allungate possono essere utilizzate entrambe per garantire che la qualità dell'immagine rimanga costante. Un formato di file PDF può essere utilizzato per creare un'immagine elettronica di testo o testo e grafica. Il Joint Photographic Experts Group ha sviluppato JPEG e JPG come formati fotografici. L'immagine è compressa e piccola quando convertita in un file JPG. PNG, un formato di file aperto, è un'alternativa a GIF. Questo formato consente di ottenere una grafica di qualità superiore fornendo al contempo compressione e una gamma più ampia di colori che non perdono i dettagli.
Svg è meglio di Jpeg?
È un formato basato sulla compressione che può essere utilizzato con qualsiasi risoluzione o dimensione, a differenza di JPEG, GIF e PNG, che sono tutti formati raster. La ragione di ciò è che un SVG è tratto da forme e curve specificate matematicamente piuttosto che da un singolo tipo di dati. Un SVG può essere animato, trasparente e può avere una varietà di combinazioni di colori o sfumature.
I molti vantaggi di Svg
La creazione di immagini vettoriali in SVG è un ottimo modo per renderle scalabili senza perdere qualità. Per questo motivo, SVG è un formato eccellente per creare grafica per pagine Web, brochure e altri supporti stampati. Inoltre, il formato file SVG può essere utilizzato per creare loghi, icone e altri elementi grafici che possono essere inclusi nei documenti elettronici. A causa della natura indipendente di HTML5, può essere utilizzato per creare grafica per qualsiasi risoluzione o dimensione dello schermo.
