Come utilizzare il plug-in di WordPress nel sito Web HTML
Pubblicato: 2022-09-05Supponendo che desideri un articolo su come utilizzare i plug-in di WordPress su un sito Web HTML: WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare un sito Web o un blog da una semplice interfaccia. Uno dei vantaggi di WordPress è l'ampia gamma di plugin disponibili per estendere le funzionalità di un sito WordPress. Sebbene WordPress sia un popolare CMS per la creazione di un sito Web da zero, può anche essere utilizzato per creare un sito Web da un sito Web HTML esistente. Per utilizzare un plug-in WordPress su un sito Web HTML, il primo passo è installare il CMS WordPress su un server Web. Una volta installato WordPress, il passaggio successivo consiste nell'installare i plug-in desiderati. Dopo aver installato i plug-in, il passaggio finale consiste nell'integrare i plug-in nel sito Web HTML. Esistono diversi modi per installare WordPress su un server web. Il modo più comune è utilizzare un provider di hosting che offre un'installazione di WordPress con un clic. Il modo più semplice per integrare un plug-in WordPress in un sito Web HTML è utilizzare un plug-in che fornisce uno shortcode. Uno shortcode è un piccolo pezzo di codice che può essere utilizzato per inserire un plug-in di WordPress in un post o in una pagina. Ad esempio, il plugin WordPress SEO by Yoast fornisce uno shortcode che può essere utilizzato per inserire una mappa del sito in un post o in una pagina. Un altro modo per integrare un plug-in WordPress in un sito Web HTML è utilizzare un widget. I widget sono piccoli blocchi di codice che possono essere utilizzati per aggiungere contenuto o funzionalità a una barra laterale o ad un'altra area di un sito WordPress. Ad esempio, il plugin WordPress SEO by Yoast fornisce un widget che può essere utilizzato per aggiungere una mappa del sito a una barra laterale. L'integrazione di un plug-in WordPress in un sito Web HTML può essere un po' più difficile rispetto all'utilizzo di uno shortcode o di un widget. Tuttavia, ci sono alcuni metodi che possono essere utilizzati per semplificare il processo. Un metodo consiste nell'utilizzare un plug-in che fornisce un editor HTML. Questo tipo di plug-in consentirà di utilizzare l'editor di WordPress su un sito Web HTML. Un altro metodo che può essere utilizzato per integrare un plug-in WordPress in un sito Web HTML è utilizzare un plug-in WordPress che fornisce un file manager. Questo tipo
Se il tuo sito web è stato realizzato con WordPress, l'installazione di un plug-in è il modo migliore per far crescere la tua attività. Un totale di 36.375 plugin sono disponibili su WordPress.org, secondo il sito web. Come ti mostreremo come, sarai in grado di installare un buon plugin sul tuo sito web. Dovresti iniziare a cercare un plug-in sostitutivo se il plug-in si interrompe. Scegliere plug-in testati e compatibili è sempre una buona idea perché indica che i plug-in sono aggiornati. Se la data dell'ultimo aggiornamento è più vecchia di un anno, è molto probabile che il plugin sia morto. La dashboard di WordPress può essere utilizzata per installare i plugin di WordPress in due modi. Puoi selezionare il plugin che desideri utilizzare cercandolo e selezionandolo dal menu a discesa. Per attivare i plugin è sufficiente caricare il file ZIP che li contiene e cliccare su attiva.
Per iniziare, accedi alla dashboard di WordPress e vai alla pagina o al post che desideri modificare. Passaggio 2: fai clic sul blocco che desideri modificare e verrà visualizzato un menu. Sul lato destro ci sono tre punti. Selezionando "Modifica come HTML", puoi aggiungere il tuo codice.
Come accedo al mio sito Web WordPress HTML?
 Credito: websitesetup.org
Credito: websitesetup.orgSupponendo che tu abbia un sito Web WordPress: per accedere al tuo sito Web WordPress HTML, dovrai accedere al tuo account WordPress e andare alla sezione "Aspetto". Nella sezione "Aspetto", vedrai un'opzione per "Editor". Clicca su "Editor" e sarai in grado di accedere e modificare il codice HTML del tuo sito web.
Come modificare Html in WordPress
Quando utilizzi l'editor classico di WordPress, puoi facilmente modificare l'HTML nella vista Testo. Puoi anche visualizzare la Visualizzazione testo modificando o aggiungendo un post del blog. Se stai utilizzando l'editor classico, vedrai l'HTML del tuo articolo nella scheda "Testo". Successivamente, puoi modificare l'HTML del contenuto. Come ottengo il codice html da wordpress? Se hai accesso all'editor, noterai che non ci sono file HTML in WordPress, il che significa che tutte le pagine worpress sono costruite in PHP, quindi non ne vedrai molte se non hai accesso in file HTML. Questo articolo tratterà anche js e. Come posso modificare il codice HTML su wordpress? personalizza diverse sezioni del tuo sito WordPress Il nuovo editor di blocchi e l'editor classico semplificano la modifica del codice HTML individuale all'interno di post o pagine. Se desideri apportare modifiche al codice sorgente del tuo tema WordPress, utilizza un tema figlio. L'HTML può essere facilmente modificato nella vista Testo utilizzando l'editor classico di WordPress.
Puoi modificare direttamente l'HTML in WordPress?
 Credito: Kinsta
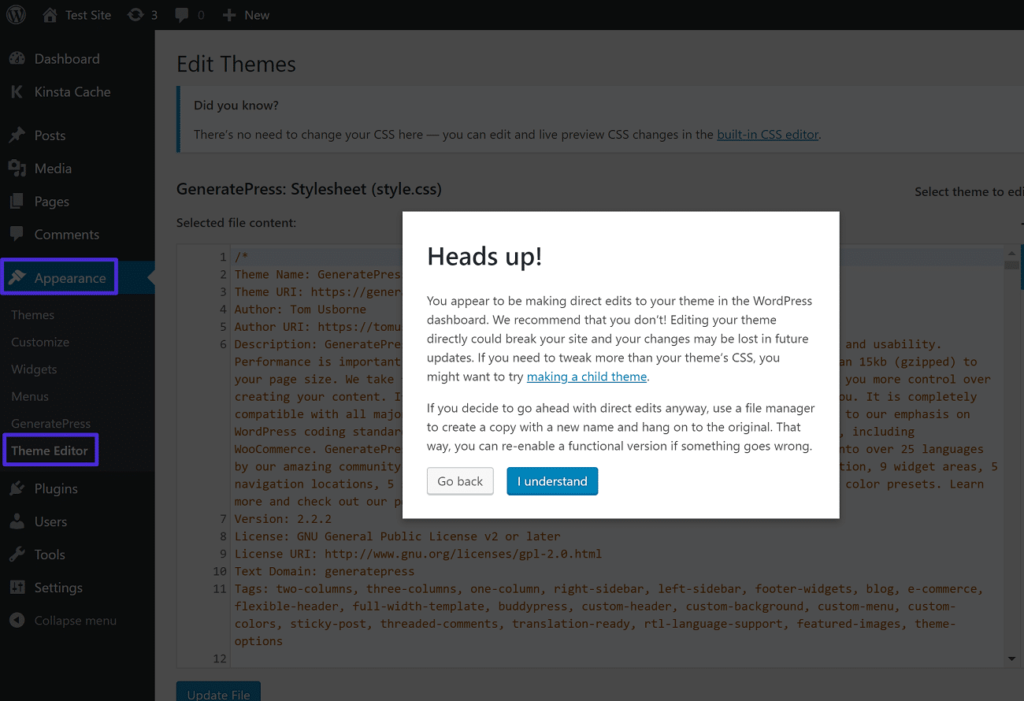
Credito: KinstaNo, non puoi modificare direttamente l'HTML in WordPress. Tuttavia, puoi modificare il tuo tema o creare un tema figlio per apportare modifiche all'HTML. Se devi apportare modifiche all'HTML in WordPress, ti consigliamo di creare un tema figlio.
Imparando a modificare l'HTML in WordPress, puoi facilmente diventare esperto. Con la giusta conoscenza della modifica del codice, sarai in grado di risolvere e personalizzare i problemi in modo più efficace. Sebbene sia accettabile lasciare il codice sorgente di WordPress da solo nella maggior parte delle situazioni, potrebbe arrivare il momento in cui è necessario aggiornarlo. Se desideri modificare il codice sorgente di WordPress, dovrai utilizzare un editor di testo come Blocco note, Testo per Mac o Blocco note++. Sarebbe richiesto anche un client FTP come FileZilla o Google Chrome. Per modificare l'HTML, devi prima selezionare un widget di destinazione, quindi apportare le modifiche e salvarlo. Un tema WordPress ha un aspetto e una sensazione distinti, ad eccezione del colore e del carattere.
È possibile che se desideri mantenere il layout del tema ma cambiare il carattere, WordPress dovrà essere aggiornato. Puoi modificare questi documenti utilizzando l'editor di codice di WordPress o il client FTP. Ti consigliamo di utilizzare un client FTP per modificare il codice sorgente di WordPress. È pericoloso e potrebbe mettere a rischio il tuo sito Web se gestito in modo errato. È così che si fa se ritieni di avere le competenze e ti fidi delle tue capacità. Prima di iniziare, dovresti considerare i tuoi obiettivi, gli strumenti e la quantità di tempo che hai a disposizione.
Come modificare un file modello di WordPress
Il primo passaggio consiste nell'individuare e salvare il file modello sul server, quindi utilizzare l'editor di testo per modificarlo. Per apportare modifiche che avranno un impatto significativo sul sito, è necessario includere una riga nell'intestazione del file. Se stai utilizzando Google Analytics sul tuo tema, ad esempio, dovrai aggiungere il file *. php_enqueue_script('google analytics');?
Plugin Xyz HTML per WordPress
 Credito: Drive dinamico
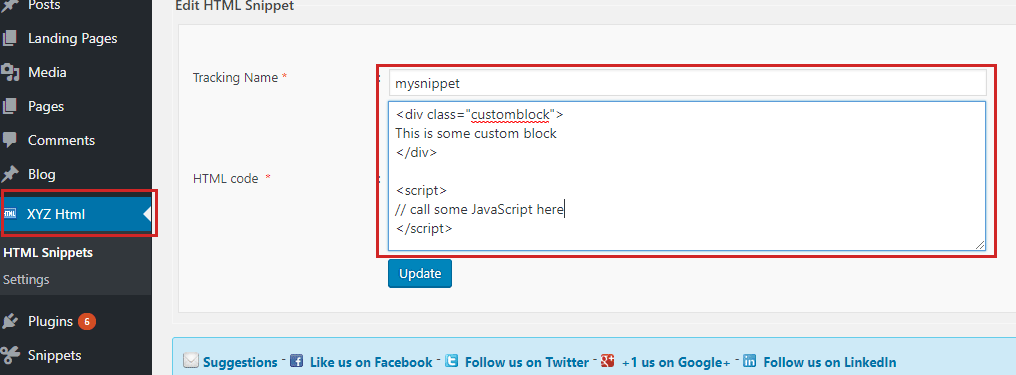
Credito: Drive dinamicoNon esiste un plugin XYZ HTML per WordPress. Tuttavia, ci sono molti plugin che ti consentono di aggiungere facilmente codice HTML personalizzato al tuo sito WordPress. Ad esempio, il plug-in Inserisci snippet HTML ti consente di aggiungere codice HTML a qualsiasi post o pagina del tuo sito. Installa semplicemente il plug-in e quindi incolla il codice HTML nell'editor del contenuto del post o della pagina.
Html al sito Web WordPress
I siti Web da HTML a WordPress sono un ottimo modo per far funzionare un sito Web in modo rapido e semplice. WordPress è un sistema di gestione dei contenuti molto intuitivo, il che lo rende un'ottima opzione per coloro che non hanno familiarità con la codifica o la progettazione di siti Web. Esistono diversi modi per convertire un sito Web HTML in un sito Web WordPress, ma il metodo più comune è utilizzare un tema WordPress. Questo ti darà un sito Web di base a cui puoi quindi aggiungere i tuoi contenuti. Se desideri un maggiore controllo sulla progettazione del tuo sito Web, puoi utilizzare un plug-in WordPress o assumere uno sviluppatore WordPress per creare un sito Web personalizzato per te.
Quale sito Web è meglio Html o WordPress?
Se non ci sono aggiornamenti, modifiche su base regolare o qualsiasi nuovo contenuto richiesto, HTML è la strada da percorrere, perché renderà il tuo sito web più veloce. Se vuoi far crescere il tuo sito web aziendale e mantenerlo aggiornato, WordPress è la migliore piattaforma da utilizzare.
Perché WordPress è il miglior sistema di gestione dei contenuti
Milioni di persone in tutto il mondo utilizzano WordPress, un sistema di gestione dei contenuti gratuito e open source. Questo strumento è semplice da usare e personalizzare e ti consente di creare siti Web che assomigliano ai tuoi. Sono disponibili numerosi plugin per aiutarti a rendere il tuo sito WordPress ancora migliore, quindi non è necessario essere un programmatore per creare un sito web.

Come abilito Html in WordPress?
Per aprire la finestra di testo, vai nell'angolo in alto a destra del riquadro dell'editor di post. HTML può essere aggiunto usando questo metodo. Torna alla modalità visiva precedente per vedere i risultati dell'HTML.
Modifica di post e articoli con l'editor classico
È possibile modificare l'HTML di un post o di un nuovo articolo nell'Editor classico facendo clic sulla scheda "Testo" nella parte superiore del post o dell'articolo, quindi facendo clic sul collegamento "Modifica come HTML" nella barra degli strumenti. Per fare ciò, fai clic sul pulsante "Modifica HTML" nella barra degli strumenti nella visualizzazione del testo (che è lo stesso pulsante che dice "Copia come HTML".
L'HTML può essere modificato in entrambi i casi facendo clic sul pulsante Modifica HTML nell'angolo in alto a destra dello schermo. Oltre ai tag di base, ci sono alcuni tag WordPress più specifici (come il tag *article*). L'editor di WordPress può essere utilizzato anche per aggiungere metadati ai tuoi post e articoli, come il titolo, la descrizione e le parole chiave.
Integra la pagina HTML in WordPress
Per integrare una pagina HTML in WordPress, dovrai eseguire i seguenti passaggi: 1. Copiare il codice HTML per la tua pagina. 2. Incolla il codice in un nuovo post o pagina di WordPress. 3. Passare all'editor HTML. 4. Incollare il codice nell'editor HTML. 5. Pubblica o aggiorna il tuo post o la tua pagina.
Plugin per l'editor HTML di WordPress
Sono disponibili numerosi plugin per l'editor HTML di WordPress, ciascuno con il proprio set di funzionalità e capacità. Alcuni dei plugin più popolari includono TinyMCE Advanced, WP HTML Editor Pro e Advanced WordPress Editor. Ogni plugin ha i suoi punti di forza e di debolezza, quindi è importante sceglierne uno che si adatti meglio alle tue esigenze.
I siti WordPress devono avere plugin HTML Editor per essere visivamente e visivamente accattivanti. Di seguito sono riportati i nostri primi dieci consigli per i migliori editor HTML per siti WordPress. Puoi facilmente creare e modificare questi plugin per l'editor, oppure puoi personalizzare lo stile e il contenuto del tuo sito Web WordPress utilizzandoli. I pulsanti personalizzati possono essere aggiunti all'editor visivo di WordPress o all'editor HTML utilizzando il plug-in Pulsante personalizzato dell'editor visivo. Usando questo plugin HTML Editor, puoi facilmente aggiungere blocchi widget alla tua area widget. C'è una funzione che può essere utilizzata per creare bellissimi widget senza l'uso del codice. Utilizzando questo plug-in HTML Visual Editor, puoi facilmente aggiungere o modificare elementi ai tuoi post e pagine. Le funzionalità avanzate di questo plugin lo rendono una scelta eccellente per la creazione di pagine Web HTML. Carica semplicemente i tuoi contenuti sulla pagina di WordPress e usa il minuscolo editor Mce di WordPress, che è l'impostazione predefinita in tutti i post e le pagine di WordPress.
Puoi modificare Html in WordPress?
L'editor di WordPress ha due opzioni per modificare l'HTML: puoi modificare l'HTML del solo blocco con Modifica come HTML quando fai clic su di esso nella barra degli strumenti per ogni blocco (puntini di sospensione o tre punti).
Quale editor HTML utilizza WordPress?
In WordPress ci sono due tipi di editor: visual e HTML. Poiché i due editor si trovano uno accanto all'altro, puoi facilmente passare dall'editor visivo all'editor HTML nell'editor classico. Tuttavia, l'editor Gutenberg appena rilasciato differisce dall'editor precedente in questo senso.
Plugin convertitore da HTML a WordPress
Sono disponibili alcuni diversi plugin di conversione da html a wordpress. Alcuni sono gratuiti mentre altri sono a pagamento. Ognuno ha le proprie caratteristiche e vantaggi. Tuttavia, tutti questi plugin hanno lo stesso scopo: aiutarti a convertire il tuo sito html statico in un sito WordPress. Questo è utile se vuoi spostare il tuo sito da una piattaforma all'altra, o se vuoi semplicemente aggiornare il tuo sito senza dover rifare tutto da zero.
Come creare una pagina nel plugin di WordPress
Per creare una nuova pagina in WordPress, dovrai prima creare un nuovo file nella directory dei plugin. Questo può essere fatto utilizzando un editor di testo come Notepad ++. Una volta creato il nuovo file, dovrai aggiungere il seguente codice all'inizio del file: /* Nome del plug-in: Il mio plug-in URI del plug-in: http://example.com/my-plugin Descrizione: Questo è il mio plug-in Autore: John Doe Versione: 1.0 */ ? > Dopo aver aggiunto il codice sopra in cima al tuo nuovo file, dovrai salvare il file e caricarlo nella directory dei plugin di WordPress. Una volta caricato il file, dovrai attivare il plugin dalla pagina dei plugin di WordPress . Dopo aver attivato il plug-in, dovrai accedere al pannello di amministrazione di WordPress e fare clic sul collegamento "Pagine". Da qui potrai creare una nuova pagina per il tuo plugin.
Come utilizzare i plugin di WordPress senza WordPress
È possibile che un plugin per WordPress sia installato su un altro sistema diverso da WordPress. La maggior parte dei plugin è progettata per essere specifica per WordPress, ma se il codice è ben scritto, alcuni aspetti del codice di WordPress possono essere sostituiti in modo che possa essere universalmente compatibile o adattato alla piattaforma su cui intendi utilizzarlo.
Un plug-in è un componente di WordPress che può essere utilizzato per aggiungere funzionalità o estendere le funzionalità della piattaforma. Con i plugin puoi personalizzare WordPress senza dover modificare il codice sottostante. Per trasferire i tuoi plugin al di fuori di WordPress, devi avere familiarità con il linguaggio di codifica. Oltre 75 milioni di siti Web attualmente utilizzano il sistema di gestione dei contenuti (CMS) di WordPress. Poiché il sistema è progettato per blogger non tecnici, è tra i sistemi CMS più popolari. Un plug-in può contenere un singolo file PHP o più file PHP. Se vuoi testare la compatibilità di un plugin in WordPress, puoi farlo prima di usarlo o dopo che è stato testato.
Un'altra opzione è avviare il codice del plugin, che viene utilizzato per convertire lo script PHP in HTML. È possibile utilizzare le funzionalità di WordPress al di fuori di WordPress con la corretta comprensione e applicazione dei plugin. Maggiori informazioni sui codici specifici richiesti per l'utilizzo di questi plugin basati su WordPress al di fuori di WordPress sono disponibili qui. Scopri come utilizzare i plugin di WordPress 11997 visitando https://www.bluehost.com/blog/WordPress/how-to-use-WordPress-plugins-11997.html.
Usa i plugin di WordPress
I plugin di WordPress sono un ottimo modo per aggiungere funzionalità al tuo sito web senza dover imparare a programmare. Ci sono plug-in per quasi tutto, dall'integrazione dei social media all'e-commerce. Sebbene siano disponibili alcuni plug-in gratuiti, la maggior parte dei migliori plug-in sono premium, il che significa che devi pagarli. Tuttavia, di solito sono molto convenienti e valgono l'investimento.
Questi strumenti (essenzialmente script PHP) vengono utilizzati per aggiungere funzionalità al software WordPress e sono progettati per integrarsi con esso. Hai due opzioni per accedere e installare i plug-in (download) sul tuo sistema di blogging WordPress: direttamente dalla pagina dei plug-in o tramite l'uso del protocollo di trasferimento file (FTP) per caricare nella cartella appropriata. I plugin di WordPress possono essere installati senza bisogno di FTP utilizzando la directory di WordPress. Se intendi caricare un file sul tuo computer, ti consigliamo di salvarlo come file zip. Prima di poter utilizzare il plugin, è necessario attivarlo. L'uso dei plugin di WordPress può aiutare il tuo blog ad apparire più attraente su Internet. È possibile avere un processo di configurazione complicato, ma è necessario attendere l'attivazione del plug-in prima di continuare. Installa solo plug-in di fornitori affidabili e aggiornali non appena viene rilasciata una nuova versione.
Nuovi plugin per il piano personale di WordPress.com
È ovvio per gli utenti di WordPress.com che possono aggiungere nuovi plug-in al proprio piano personale. Un Business Plan, invece, è necessario se intendi installare plugin da WordPress.com. Inoltre, facendo clic con il pulsante destro del mouse su una pagina e selezionando Ispeziona verrà visualizzato un elenco di plug-in utilizzati su quella pagina. Il foglio di stile e i file del plug-in possono essere trovati in WP-Content.
