Come convalidare i numeri di telefono dei clienti (2 semplici modi)
Pubblicato: 2023-05-29Stai cercando modi per convalidare i numeri di telefono dei tuoi clienti?
La verifica del numero di telefono aiuta a filtrare i lead non validi prima che vengano aggiunti al database. In questo modo, risparmierai tempo e denaro rimuovendo solo i numeri falsi o inattivi.
In questo articolo, ti mostreremo come convalidare i numeri di telefono dei clienti utilizzando diversi modi.

Perché convalidare i numeri di telefono dei clienti?
Se raccogli i numeri di telefono dei clienti come parte della lead generation, è importante convalidare le informazioni di contatto.
A volte, un utente potrebbe commettere un errore durante l'inserimento del numero di telefono, fornendo un numero falso o il numero non è più attivo. È importante verificare queste informazioni e assicurarsi che i tuoi sforzi non vadano sprecati.
Questo perché puoi utilizzare un numero di telefono valido per fornire assistenza clienti tramite un servizio telefonico aziendale, fornire dettagli di spedizione, informazioni sugli ordini, attività di marketing e vendite e altro ancora.
Inoltre, ridurrai anche i costi rimuovendo le informazioni di contatto non valide. Questo è davvero utile quando utilizzi strumenti di marketing per inviare messaggi SMS, e-mail e altri messaggi, poiché risparmierai crediti.
Detto questo, vediamo come convalidare i numeri di telefono dei clienti in WordPress. Tratteremo diversi metodi, quindi puoi fare clic sui collegamenti sottostanti per passare a qualsiasi sezione.
Metodo 1: convalida i numeri di telefono utilizzando WP Simple Pay
Se vendi prodotti digitali online, puoi verificare il numero di telefono del cliente utilizzando WP Simple Pay. È il miglior plug-in di pagamento Stripe per WordPress e ti consente di accettare pagamenti online senza impostare un carrello.
Il plug-in offre una funzione di convalida del numero di telefono che conferma se un utente ha inserito correttamente il numero di telefono. In questo modo, puoi ridurre la probabilità di refusi ed errori.
Per questo tutorial, utilizzeremo il piano WP Simple Pay Pro perché include la funzione di convalida del numero di telefono. Tuttavia, è disponibile anche una versione gratuita di WP Simple Pay.
Innanzitutto, dovrai installare e attivare il plug-in WP Simple Pay. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, vedrai la procedura guidata di configurazione di WP Simple Pay. Basta fare clic sul pulsante "Iniziamo" per continuare.

Nella schermata successiva, dovrai inserire la chiave di licenza. Puoi facilmente trovare la chiave nell'area del tuo account WP Simple Pay.
Dopo aver inserito la chiave di licenza, è possibile fare clic sul pulsante "Attiva e continua".

Successivamente, devi connettere il tuo account Stripe con WP Simply Pay.
Vai avanti e fai clic sul pulsante "Connettiti con Stripe" per andare avanti.

Ora dovrai accedere al tuo account Stripe e seguire le istruzioni sullo schermo per connettere il tuo account.
Tieni presente che Stripe funziona solo con siti con crittografia SSL. La maggior parte dei servizi di hosting WordPress fornisce certificati SSL gratuiti. Tuttavia, potresti anche voler consultare la nostra guida su come spostare un sito Web da HTTP a HTTPS.
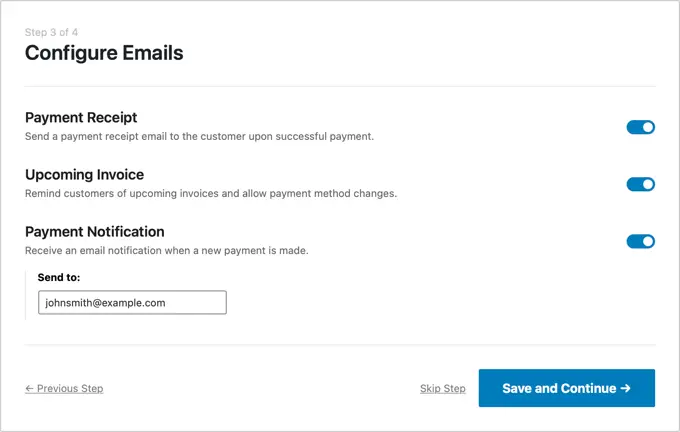
Dopo aver collegato il tuo account Stripe, la configurazione guidata ti chiederà di configurare le impostazioni email. Puoi abilitare le opzioni per ricevere ricevute di pagamento, fatture in arrivo e notifiche di pagamento.

Vai avanti e fai clic sul pulsante "Salva e continua" quando hai finito.
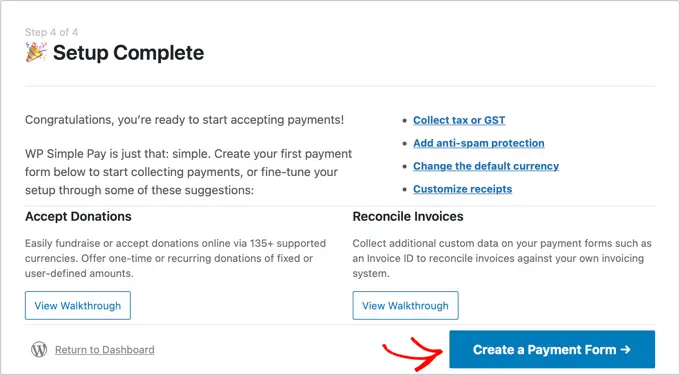
Ora sei pronto per creare un modulo di pagamento in WP Simple Pay. Basta fare clic sul pulsante "Crea un modulo di pagamento".

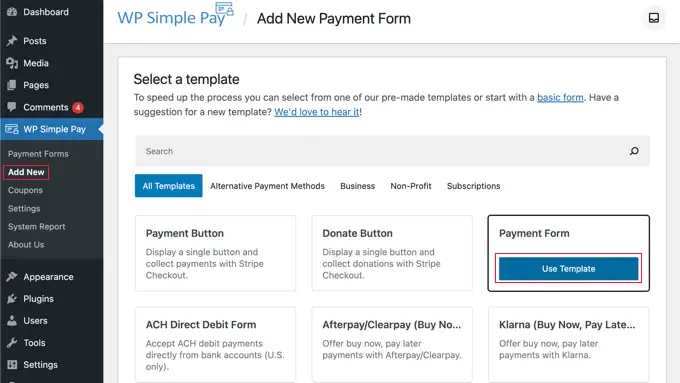
WP Simple Pay offre più modelli di moduli tra cui scegliere. Puoi semplicemente aggiungere un pulsante di pagamento, un pulsante di donazione o impostare tutti i tipi di moduli di pagamento.
Per questo tutorial, selezioneremo il modello "Modulo di pagamento". Puoi passare il mouse sopra il modello e fare clic sul pulsante "Usa modello".

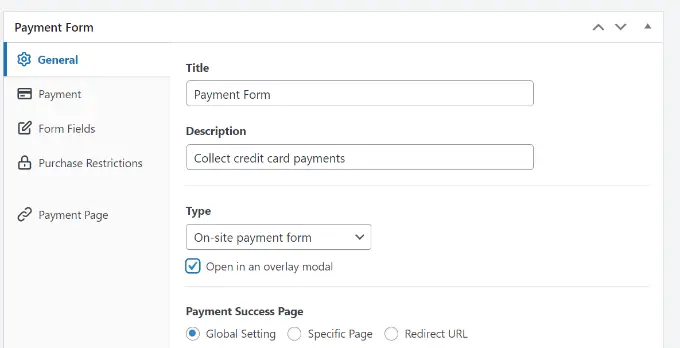
Successivamente, puoi modificare il modulo di pagamento.
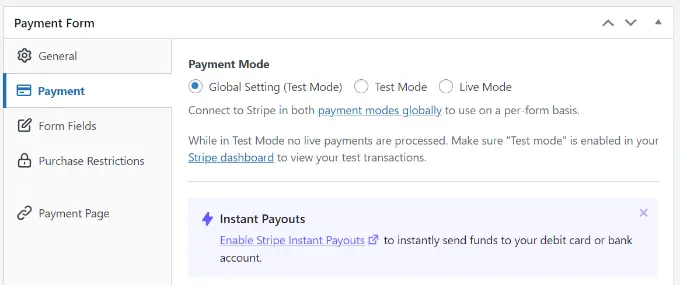
Nella scheda Impostazioni generali, vedrai le opzioni per modificare il titolo del modulo, la descrizione, il tipo di modulo, le impostazioni della pagina di successo del pagamento e altro ancora.

Successivamente, puoi passare alla scheda "Pagamento".
Qui vedrai diverse impostazioni per modificare le opzioni di prezzo.

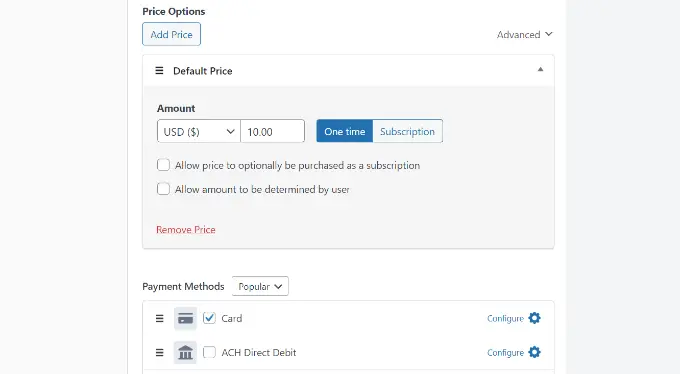
Puoi scorrere verso il basso per aggiungere i prezzi per i tuoi prodotti. Inoltre, ci sono anche impostazioni per scegliere il tipo di abbonamento. Ad esempio, puoi renderlo un pagamento una tantum o un abbonamento ricorrente.
WP Simple Pay ti consente anche di aggiungere diversi metodi di pagamento. Puoi accettare pagamenti tramite carte di credito/debito, addebito diretto ACH, Aplipay, Klarna e altro.

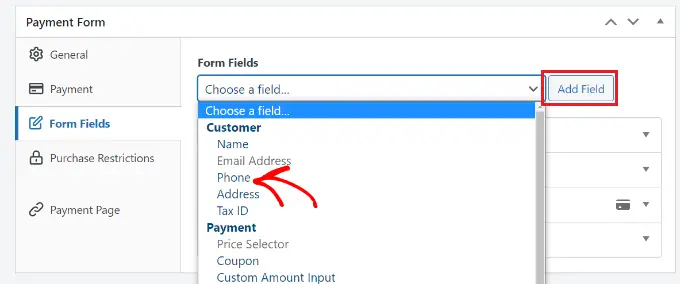
Successivamente, puoi passare alla scheda Campi modulo per aggiungere o rimuovere diversi campi nel modulo di pagamento.
Per impostazione predefinita, WP Simple Pay non aggiungerà il campo del numero di telefono.
Per aggiungere il campo, fai semplicemente clic sul menu a discesa Campi modulo e seleziona il campo "Telefono". Dopo averlo selezionato, fai clic sul pulsante "Aggiungi campo".

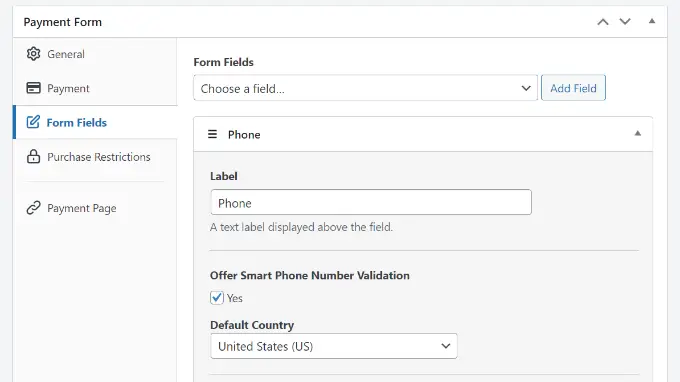
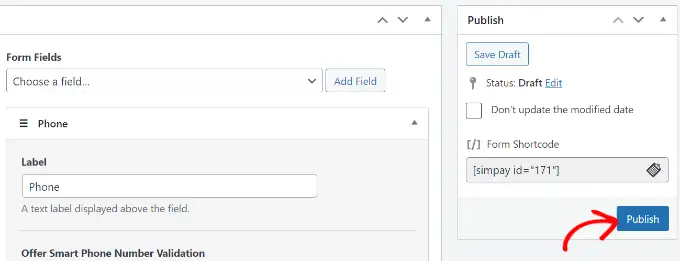
Successivamente, puoi espandere il campo Telefono e personalizzarlo ulteriormente, come modificarne l'etichetta e renderlo un campo obbligatorio.
Per la verifica del numero di telefono, assicurati di aver abilitato l'opzione "Offri la convalida del numero di smartphone" e seleziona il paese predefinito.

A parte questo, puoi modificare altri campi del modulo e riorganizzare il loro ordine semplicemente trascinandoli verso l'alto o verso il basso.
Una volta terminata la modifica, vai avanti e fai clic sul pulsante "Pubblica".

Successivamente, puoi aggiungere il modulo di pagamento su qualsiasi pagina o post sul tuo sito WordPress.

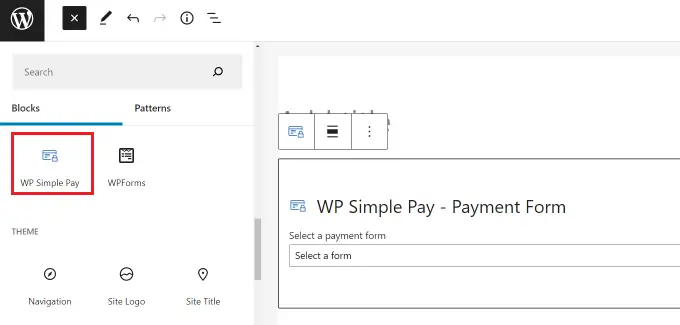
Basta modificare o aggiungere un nuovo post o pagina. Una volta che sei nell'editor di contenuti, fai clic sull'icona "+" e aggiungi il blocco "WP Simple Pay".

Ora, fai clic sul menu a discesa nel blocco per selezionare il modulo di pagamento. Fatto ciò, pubblica o aggiorna semplicemente la tua pagina.
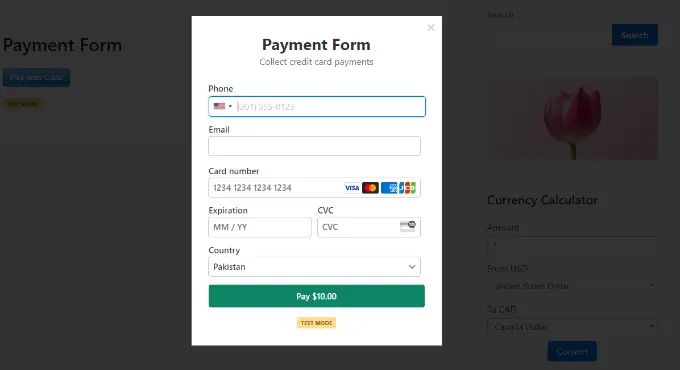
Ora puoi visitare il tuo sito Web per visualizzare il modulo di pagamento con l'opzione di convalida del numero di telefono.

Quando un utente inserisce un numero di telefono non valido, non sarà in grado di andare avanti nel modulo.
Metodo 2: convalidare i numeri di telefono utilizzando Formidable Forms
Un altro modo per verificare i numeri di telefono dei tuoi clienti è utilizzare Formidable Forms. È uno dei migliori plugin per moduli di contatto per WordPress. Offre potenti funzionalità e ti aiuta a creare moduli complessi, come i calcolatori di mutui.
Formidable Forms ti consente di aggiungere un campo del numero di telefono ai tuoi moduli e aiuta a convalidare i numeri. Puoi anche selezionare un formato, in modo che gli utenti inseriscano le informazioni corrette senza commettere errori. Questo è davvero utile se stai raccogliendo lead o raccogliendo informazioni sugli utenti su un blog WordPress.
Per questo tutorial, utilizzeremo la versione Formidable Forms Pro perché include impostazioni avanzate per la convalida del telefono.
Innanzitutto, dovrai installare e attivare il plug-in Formidable Forms Lite, che funge da base per le funzionalità premium avanzate. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
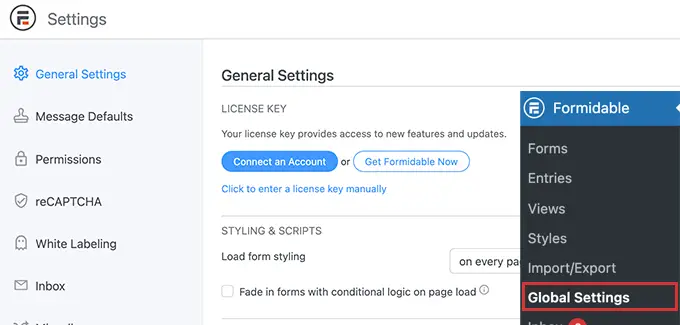
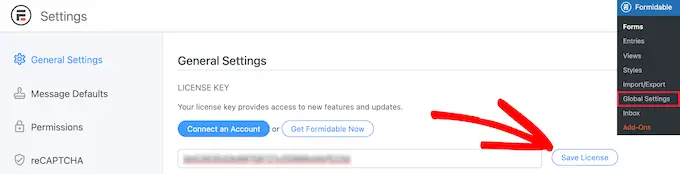
Dopo l'attivazione, puoi andare al formidabile »Impostazioni globali . Qui, dovrai fare clic sul link "Fai clic per inserire manualmente una chiave di licenza".

Successivamente, inserisci semplicemente il codice di licenza nella casella e fai clic sul pulsante "Salva licenza".
Puoi trovare la chiave di licenza nell'area del tuo account Formidable Forms.

Ora sei pronto per creare un nuovo modulo WordPress.
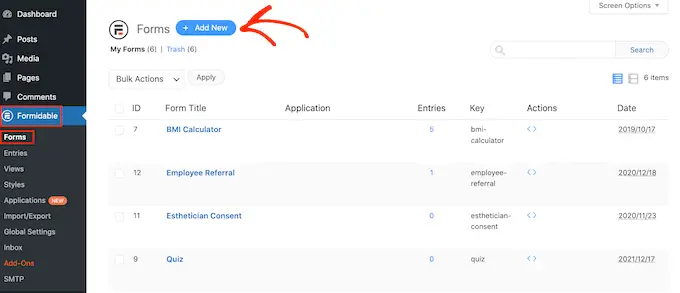
Successivamente, puoi andare su Formidable »Moduli dalla dashboard di WordPress e fare clic sul pulsante "+ Aggiungi nuovo".

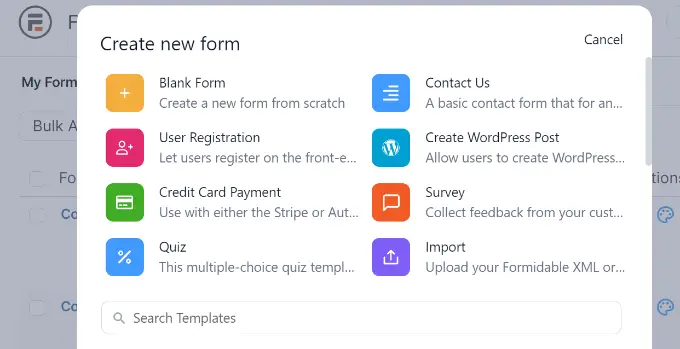
Successivamente, Formidable Forms ti chiederà di selezionare un modello di modulo. Ci sono più modelli tra cui scegliere.
Per questo tutorial, utilizzeremo il modello di modulo "Contattaci".

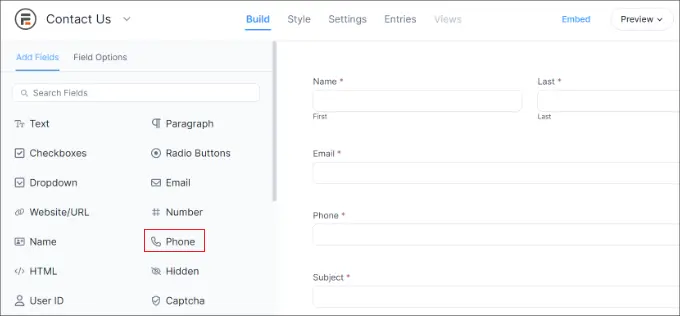
Successivamente, vedrai il generatore di moduli drag-and-drop, dove puoi modificare il modulo di contatto.
Dal pannello alla tua sinistra, trascina semplicemente il campo "Telefono" e rilascialo sul modello.

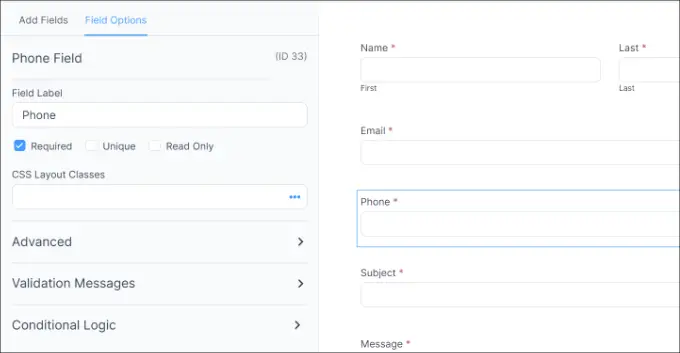
Ora puoi selezionare il campo Modulo telefono e personalizzarlo ulteriormente.
Ad esempio, ci sono opzioni per cambiarne l'etichetta, renderlo un campo obbligatorio e inserire le classi CSS.

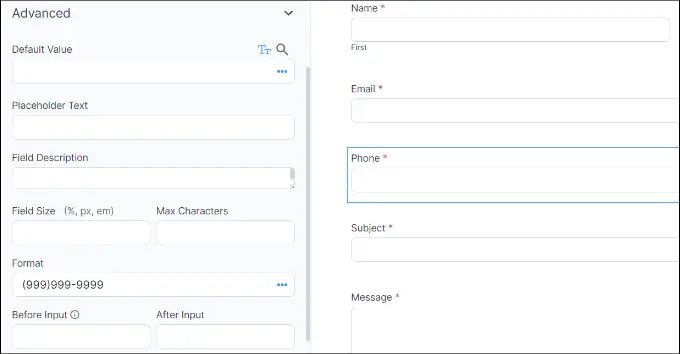
Successivamente, puoi aprire la scheda "Avanzate" dal pannello alla tua sinistra.
Qui puoi impostare il formato del tuo numero di telefono. Ciò aiuterà gli utenti a inserire correttamente le informazioni di contatto. Oltre a ciò, ci sono altre opzioni per aggiungere testo segnaposto, modificare la dimensione del campo, aggiungere caratteri massimi e altro.

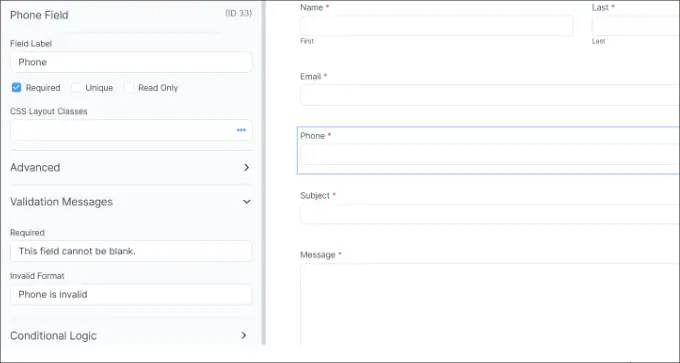
Infine, dovrai passare alla scheda "Messaggi di convalida" dal pannello di sinistra.
In questa sezione puoi inserire il messaggio che i clienti vedranno quando inseriranno un formato non valido.

Oltre a questo, Formidable Forms offre anche diverse impostazioni per il tuo modulo WordPress.
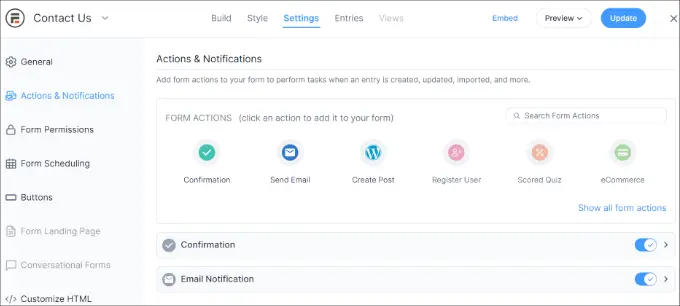
Puoi passare alla scheda "Impostazioni" dall'alto per visualizzarli. Ad esempio, ci sono opzioni per modificare le azioni e le notifiche per il tuo modulo.
Per impostazione predefinita, Formidable Forms invierà un messaggio di conferma quando un utente invia un modulo. Inoltre, l'amministratore del tuo sito web riceverà anche un'e-mail che informa che è stato inviato un nuovo modulo.

Dopo aver apportato modifiche alle impostazioni del modulo, puoi incorporarlo in qualsiasi pagina o post.
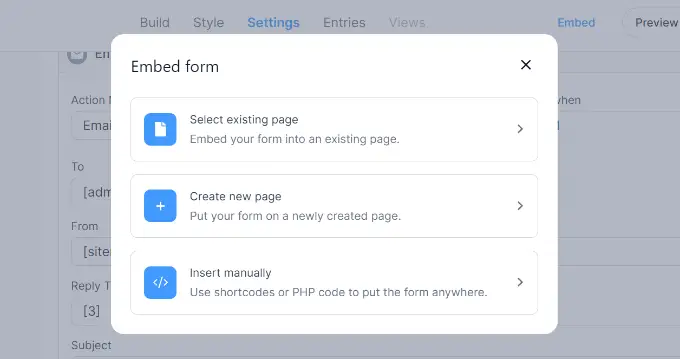
Basta fare clic sul pulsante "Incorpora" in alto. Si aprirà una nuova finestra in cui dovrai selezionare una pagina esistente, creare una nuova pagina o inserire manualmente il modulo sul tuo sito web.

Per questo tutorial, selezioneremo l'opzione 'Crea nuova pagina'.
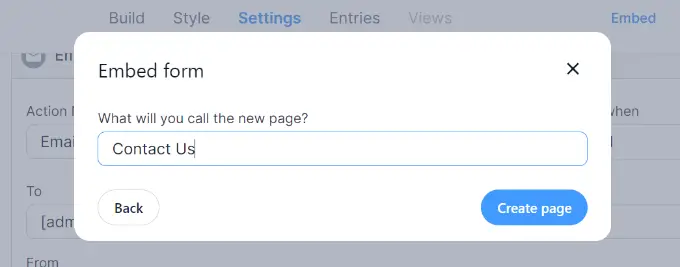
Successivamente, dovrai inserire un nome per la nuova pagina. Al termine, fai clic sul pulsante "Crea pagina".

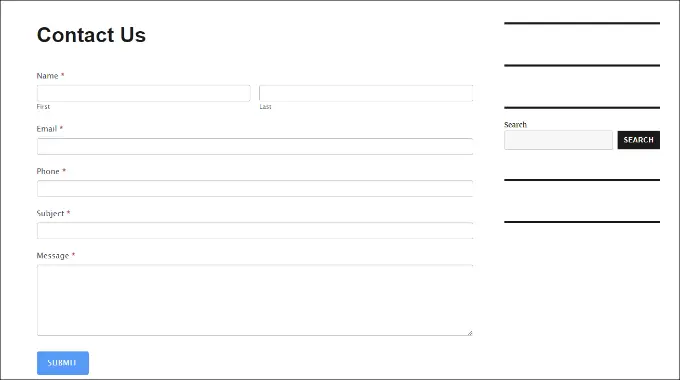
Ora dovresti vedere un'anteprima del tuo modulo nell'editor di blocchi di WordPress.
Vai avanti e pubblica la tua pagina. Puoi visitare il tuo sito Web per visualizzare il modulo di contatto con il campo di convalida del numero di telefono.

Ora, se qualcuno inserisce il numero di telefono con un formato non valido, non sarà in grado di inviare il modulo e vedrà il messaggio di convalida.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come convalidare i numeri di telefono dei clienti. Potresti anche voler consultare la nostra guida sul miglior software di live chat per le piccole imprese e la nostra guida definitiva alla SEO per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
