Come eliminare molto facilmente l'icona di WordPress dalla scheda del browser
Pubblicato: 2022-11-24Vuoi sbarazzarti dell'icona di WordPress dalla scheda del browser della tua pagina web?
La rimozione dell'icona di WordPress può rivelarsi particolarmente utile per te in quanto ti consentirà di personalizzare l'icona del tuo sito Web e migliorare il riconoscimento del modello tra gli acquirenti.
In questo rapporto, ti mostreremo come eliminare comodamente l'icona di WordPress dalla scheda del browser.

Perché dovresti eliminare l'icona di WordPress dalla scheda del browser
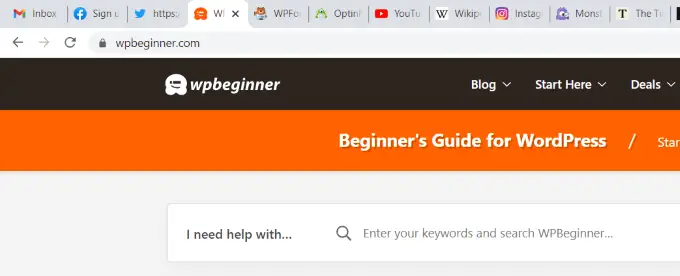
L'icona di WordPress nella scheda del browser può rendere la ricerca del tuo sito Web generica e poco professionale. La maggior parte delle persone ha molte schede aperte nel proprio browser, il che fa sì che il titolo del tuo sito web rimanga nascosto.
Con il titolo del tuo sito web nascosto, gli utenti finali non hanno modo di riconoscere immediatamente il tuo sito. Con solo il marchio WordPress nella scheda, i tuoi consumatori non saranno in grado di identificare il tuo sito web tra molte altre persone.
Rimuovendo l'icona di WordPress dalla scheda del browser e includendo una favicon (ovvero l'icona del tuo sito Web), puoi utilizzare il tuo modello individuale e rendere il tuo sito Web molto più intuitivo per i tuoi ospiti.
Una favicon è una piccola immagine che sembra seguire il titolo del tuo sito web nel browser.

La favicon aiuterà i tuoi utenti finali a identificare prontamente il tuo sito Web e modificare le schede uniche in modo competente. I lettori molto più ripetuti costruiranno persino un riconoscimento immediato per quel piccolissimo grafico sul tuo browser.
Come eliminare l'icona di WordPress dalla scheda del browser
La procedura per eliminare l'icona di WordPress e aggiungere una favicon al suo posto è incredibilmente veloce. Esistono tre procedure che possono essere utilizzate per rimuovere l'icona di WordPress dalla scheda del browser.
Oggi daremo uno sguardo a tutte e 3 le soluzioni e puoi scegliere quella che ti sembra adatta.
- Approccio 1. Togliere l'icona di WordPress senza plug-in
- Sistema 2. Sbarazzarsi dell'icona di WordPress utilizzando un plugin
Processo 1. Rimozione dell'icona di WordPress senza plug-in
A partire da WordPress 6.1, l'argomento predefinito di WordPress arriva con un editor di pagine Web completo. Puoi anche utilizzare questo metodo se stai lavorando con un concetto di blocco sul tuo sito WordPress per rimuovere l'icona di WordPress.
Al momento della produzione di questo tutorial, l'argomento predefinito di WordPress 6.1 Twenty Twenty-A pochi non ha un blocco dell'icona della pagina Web per trasformare la tua favicon dall'emblema di WordPress.
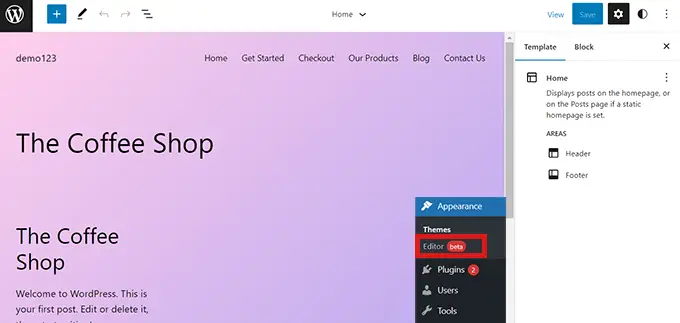
Se navighi su Aspetto fisico »Editor dalla dashboard di amministrazione di WordPress, questo aprirà l'intero editor del sito, ma non sarai in grado di modificare la tua favicon dal basso o rimuovere l'icona di WordPress dalla scheda del browser.

Quindi puoi copiare e incollare l'URL sottostante nel tuo browser per aprire il personalizzatore del tema.
https://illustration.com/wp-admin/personalize.php
Ricorda di sostituire ‘case in point.com’ con il titolo dell'area della tua pagina web.
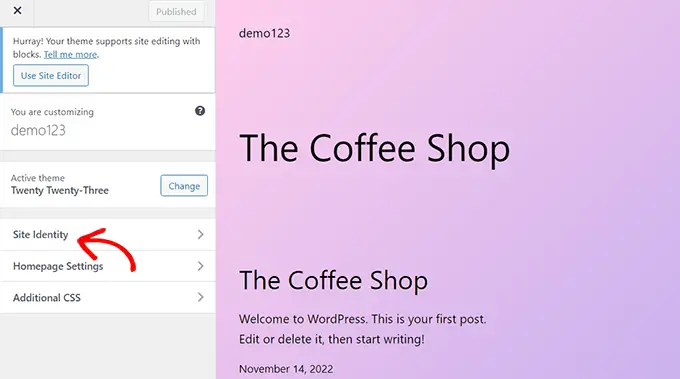
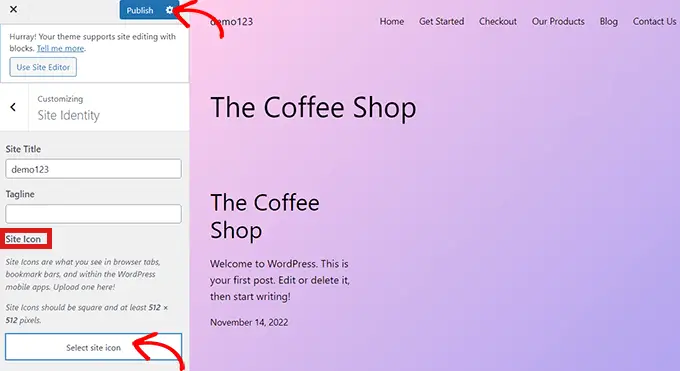
Questo URL ti porterà al Topic Customizer. Una volta lì, fai semplicemente clic sulla scheda ‘Id sito Internet’.

Ora sul sito Web ‘ID sito’, scorri verso il basso fino al segmento ‘Icona pagina Web’.
Basta fare clic sul pulsante ‘Seleziona icona sito Web’ che aprirà la libreria multimediale di WordPress.

Ora puoi trovare qualsiasi elemento grafico che desideri utilizzare come favicon per scambiare l'icona di WordPress nella scheda del browser.

Per ulteriori informazioni su come produrre una favicon, puoi consultare il nostro post su come includere una favicon in WordPress. Se l'impressione che hai preferito utilizzare come favicon supera la misurazione incoraggiata, WordPress ti consentirà di ritagliarla.
Nel momento in cui sei soddisfatto della tua scelta, fai semplicemente clic sul pulsante ‘Pubblica’ in alto.
Congratulazioni! Hai correttamente rimosso l'icona di WordPress dalla scheda del browser e l'hai sostituita con la tua.
Togli l'icona di WordPress in un concetto privo di miglioramento del sito Web completo
Se stai applicando un argomento non FSE, puoi accedere direttamente al Personalizzatore di argomenti in Aspetto »Personalizza per eliminare l'icona di WordPress dalla scheda del browser.
Nelle pagine Web che non supportano l'editor del sito Web completo, il personalizzatore di argomenti di WordPress ti consente di modificare aspetti del tuo sito Web come favicon, tipografia, colori predefiniti, piè di pagina e molto altro.
Non appena nel Customizer del tema, fai semplicemente clic sulla scheda ‘Identificazione sito’. Il processo è lo stesso di quello che abbiamo presentato. Puoi rimuovere l'icona di WordPress semplicemente caricando un'icona del sito di tua preferenza.
Nel momento in cui sei soddisfatto della tua opzione, fai clic sul pulsante ‘Pubblica’ per conservare le modifiche.
Processo 2. Rimozione dell'icona di WordPress utilizzando un plug-in
Puoi anche utilizzare un plug-in per eliminare l'icona di WordPress e sostituirla con una favicon. Per questo tutorial, lavoreremo con il plug-in Heroic Favicon Generator.
È un plug-in ben noto che viene utilizzato da molti per aggiungere una favicon al proprio sito.

Innanzitutto, tutto ciò che devi fare è inserire e attivare il plug-in Heroic Favicon Generator.
Per maggiori dettagli, dai un'occhiata al nostro tutorial su come inserire un plugin per WordPress.
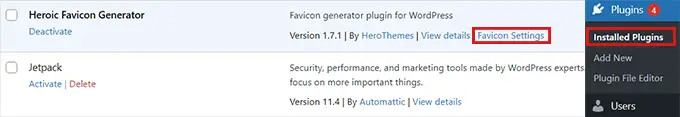
Subito dopo che il plug-in è stato attivato, vai su Plugin » Imposta plug-in e fai clic sulla possibilità ‘Impostazioni Favicon’.

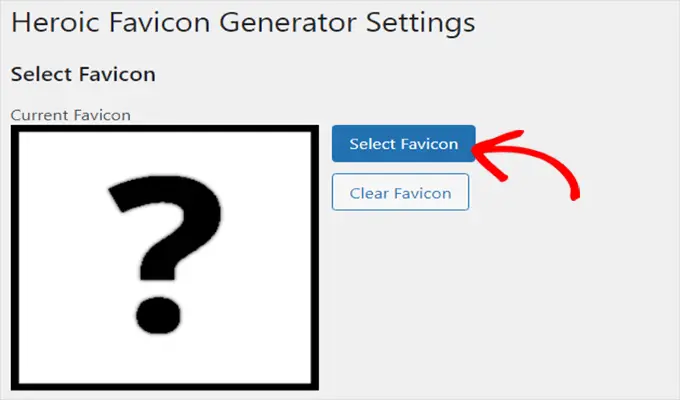
Questo ti porterà solo al sito web ‘Heroic Favicon Generator Options’. Proprio qui, fai semplicemente clic sul pulsante ‘Scegli Favicon’ sotto l'opzione ‘Trova Favicon’.
Questo aprirà la libreria multimediale di WordPress. Ora puoi selezionare e aggiungere qualsiasi immagine che desideri utilizzare come favicon.

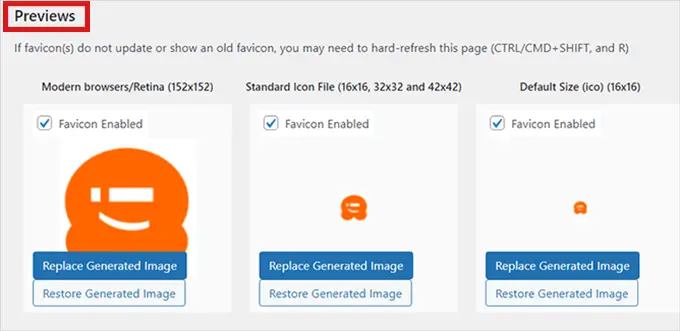
Dopo aver caricato la tua favicon, puoi scorrere verso il basso fino alla parte ‘Anteprime’ dove potrai vedere come apparirà la favicon sulla tua pagina web.
Quando sei soddisfatto, scorri verso il basso e fai clic sul pulsante ‘Aiuta a salvare le modifiche’.

Hai eliminato con successo l'icona di WordPress e hai aggiunto una favicon al suo posto.
Speriamo che questo articolo ti sia servito per studiare come eliminare l'icona di WordPress dalla scheda del browser. Potresti anche voler vedere il nostro ultimo manuale di ottimizzazione per i motori di ricerca di WordPress per migliorare le tue classifiche e dare un'occhiata al nostro rapporto su come spostare semplicemente il tuo sito blog da WordPress.com a WordPress.org.
Se hai preferito questo breve articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video online di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come eliminare semplicemente l'icona di WordPress dalla scheda del browser per cominciare è apparso su WPBeginner.
