Come visualizzare i file SVG in Internet Explorer
Pubblicato: 2022-12-20Se stai tentando di visualizzare un file SVG in Internet Explorer e non viene visualizzato, potrebbe essere necessario installare un plug-in o abilitare una funzione. SVG, o Scalable Vector Graphics, è un formato di file utilizzato per creare immagini vettoriali bidimensionali. Queste immagini possono essere ingrandite o ridotte senza perdere qualità, rendendole ideali per l'uso sul web. Sebbene la maggior parte dei browser Web moderni supporti SVG, Internet Explorer è un'eccezione. Se utilizzi Internet Explorer 11, puoi provare ad aprire il file SVG in un browser diverso come Microsoft Edge, Google Chrome o Mozilla Firefox. Se non funziona, puoi provare a installare un plug-in del visualizzatore SVG. Adobe SVG Viewer è un'opzione popolare, ma ce ne sono anche alcune altre tra cui puoi scegliere. Una volta installato il plug-in, dovresti essere in grado di visualizzare i file SVG in Internet Explorer. Se utilizzi una versione precedente di Internet Explorer, potrebbe essere necessario abilitare una funzione denominata "Consenti contenuto bloccato". L'abilitazione di questa opzione può rendere il tuo computer meno sicuro, quindi è consigliato solo come ultima risorsa. Con questa opzione abilitata, dovresti essere in grado di visualizzare i file SVG in Internet Explorer.
Le immagini SVG possono essere visualizzate allo stesso modo delle pagine web. Di conseguenza, l'uso di un *iframe%27s aframe%27s nei file SVG è simile all'uso di un *iframe%27s in HTML o altre tecnologie di incorporamento.
Selezionando Esplora file, abilita un'anteprima SVG . In Esplora file, assicurati di aver attivato l'opzione di menu Visualizza. Se devi visualizzare l'anteprima delle immagini in miniatura, potrebbe essere necessario riavviare il computer.
Perché l'icona Svg non viene visualizzata?

Ci sono alcuni potenziali motivi per cui un'icona SVG potrebbe non essere visualizzata: -Il percorso del file potrebbe non essere corretto -Il file potrebbe essere danneggiato -Il server potrebbe non essere configurato per servire i file SVG -Il file potrebbe non essere supportato dal browser
File Svg come icone
Inoltre, i file di icone possono essere generati con file vettoriali. Per usare un SVG come icona, dovrà essere unito al tag use'. Puoi specificare quali elementi in un file dovrebbero essere usati come icone usando il tag *use>. L'icona può anche essere impostata in termini di larghezza e altezza, permettendoti di assicurarti che sia dimensionata correttamente.
Svg funziona in Internet Explorer?

Sì, i file SVG possono essere aperti e modificati in Internet Explorer 11. Tuttavia, potrebbe essere necessario scaricare un visualizzatore o un editor SVG esterno per visualizzare o modificare il file.
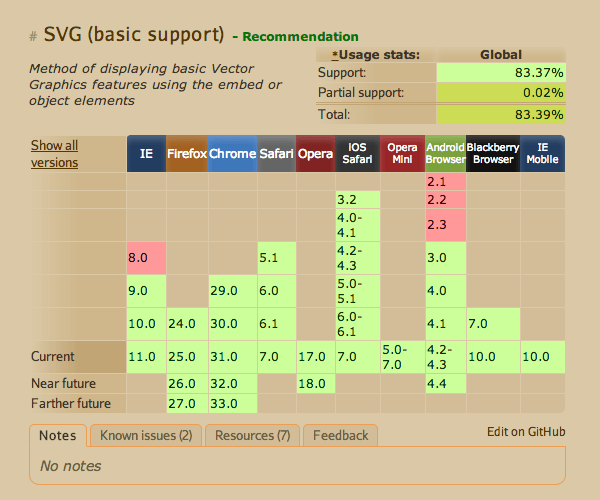
Il supporto SVG di base è disponibile su Chrome versione 4 e successive. C'è un supporto parziale per le versioni da 3.0 a 3.2, ma non per le versioni inferiori alla 3. C'è anche il supporto SVG completo per Safari, ma solo nelle versioni 3.2-16. Se desideri visualizzare un file SVG in un browser Safari, devi eseguire l'aggiornamento alla versione 3.2-16 o precedente. Se non disponi di un browser Web moderno o di una versione precedente di uno di questi browser, non sarai in grado di visualizzare i file SVG.
Svg è il futuro della grafica web
Tutti i principali browser Web, incluso Internet Explorer, sono supportati dallo standard SVG . Inkscape, un popolare editor di immagini che utilizza SVG come formato nativo, è uno dei tanti software di modifica delle immagini che supporta questo formato. Alcuni browser supportano i file SVG; la maggior parte degli editor di testo e degli editor di grafica può essere utilizzata per visualizzarli e aprirli.
I file Svg funzionano con tutti i browser?

Per visualizzare i file Scalable Vector Graphics, è necessario disporre di un visualizzatore o di un browser che li supporti. Alcuni browser, come Mozilla Firefox, includono il supporto per i file svega. Puoi visualizzare la tua grafica HTML5 solo in un browser web diverso da Google Chrome o Opera, come Microsoft Silverlight o Adobe Photoshop.
È possibile visualizzare in anteprima i file SVG in Esplora file di Windows 10 se è installata l'estensione SVG Explorer. L'estensione Thumbnail di File Explorer, sviluppata dagli stessi sviluppatori che hanno creato la fantastica estensione Thumbnail di File Explorer, ti consente di visualizzare le immagini in miniatura dei file in Esplora file. Chrome, Firefox, IE e altri browser popolari hanno la capacità di eseguire il rendering di immagini svega. È anche possibile utilizzare i file SVG in editor di testo come Blocco note e editor grafici di fascia alta come CorelDRAW. Poiché alcuni software richiedono di lavorare con alcuni file SVG, l'estensione SVG Explorer rende molto più facile farlo. L'estensione può essere installata gratuitamente su qualsiasi browser e supporta tutti i principali browser. Se hai molti file SVG o vuoi solo essere in grado di visualizzarli in anteprima più facilmente, questo è un ottimo modo per farlo.

Perché dovresti usare Svg
È possibile utilizzare questo formato per creare grafici con curve e forme. Questi file sono comunemente usati nella grafica web, nelle illustrazioni e nei loghi. La maggior parte dei browser è in grado di gestire i file SVG, ma alcuni potrebbero non esserlo.
Il visualizzatore Svg non funziona

Potrebbero esserci diversi motivi per cui il tuo visualizzatore SVG non funziona. Innanzitutto, assicurati di utilizzare la versione più aggiornata del tuo browser. Se utilizzi un browser meno recente, prova a eseguire l'aggiornamento o a scaricare un browser completamente diverso. Inoltre, assicurati di avere installato la versione più recente di Adobe Flash Player. Se i problemi persistono, prova a svuotare la cache e i cookie del browser.
Come faccio a visualizzare un file Svg?
Oggi puoi aprire i file svega con quasi tutti i browser, inclusi Chrome, Edge, Safari e Firefox. Premendo il menu File, è possibile accedere al file che si desidera visualizzare. Successivamente, verrà visualizzato nel tuo browser.
Internet Explorer Logo Svg
Il logo di Internet Explorer è un logo grafico composto da una “e” minuscola e una “x” maiuscola. Il logo è stato creato dalla società di design Pentagram nel 1995. Il logo attuale è stato introdotto nel 2013 ed è una versione ridisegnata del logo originale.
Perché non è necessario utilizzare i simboli o con Internet Explorer 11
Nonostante il fatto che i simboli Internet Explorer 11 e "e" di Microsoft siano marchi registrati, non è necessario utilizzare un marchio registrato bug TM o nelle comunicazioni a meno che non sia specificamente richiesto da Microsoft. C'è un trattamento orizzontale e impilato per il logo di Internet Explorer 11.
La tabella mostra un pareggio 2-2. Puoi installare i caratteri andando su Internet Explorer e selezionando "Aggiorna caratteri". Per Internet Explorer 3 e 4, la versione più recente è Internet Explorer 4. Sono richiesti Internet Explorer 4.5 e 5.
Arial Black Comic Sans (grassetto) Impact Verdana (grassetto, corsivo, grassetto corsivo) Wingdings
Visualizzatore SVG
Un visualizzatore SVG è un programma per computer che visualizza file SVG (Scalable Vector Graphics), solitamente sotto forma di icona, miniatura o anteprima.
Sono disponibili numerosi plug-in jQuery SVG gratuiti, come Raphael-Vector Graphics, Pan e Zoom abilitati al tocco, jQuery inline, iSVG e plug-in di animazione del percorso SVG . Questi plugin possono essere utilizzati per aggiungere grafica SVG al tuo sito web o pagina web. I lettori di schermo possono leggere gli SVG purché siano stati codificati per farlo. I lettori di schermo possono interpretare i tag di accessibilità sull'SVG per trovare ciò che rappresenta o intende visualizzare.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati in vari programmi di progettazione e disegno come Adobe Illustrator, Inkscape e CorelDRAW. Possono anche essere creati a mano utilizzando un editor di testo. I file SVG sono file XML e possono essere modificati in qualsiasi editor di testo.
Photoshop può essere utilizzato per convertire i file .sva in immagini PNG con compressione senza perdita di dati. Questo file PNG avrà la stessa risoluzione del file sva originale e sarà di dimensioni inferiori. Utilizzando questo metodo, puoi facilmente convertire formati di file di grandi dimensioni in tipi di grafica più piccoli e più facili da usare senza perdere la risoluzione dell'immagine originale.
Svg è un ottimo formato per la grafica di alta qualità
Questa funzione è ideale per creare loghi, icone e altri elementi grafici che possono essere ridimensionati magnificamente senza perdere i ricchi dettagli. È anche possibile modificare i file SVG con qualsiasi software di grafica vettoriale, rendendoli una scelta eccellente per la grafica di alta qualità.
Immagini in formato Svg
Le immagini SVG sono grafica vettoriale che può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Di solito sono usati per loghi, icone e illustrazioni.
Il formato immagine SVG è una scelta eccellente per illustrazioni, loghi, grafici, diagrammi e altre illustrazioni complesse. Inoltre, sono adatti per foto con un alto livello di profondità del colore ma pochi dettagli, al contrario di JPG o PNG. Sarebbero anche appropriati per immagini semplici come le icone.
Svg Vs Png: quale formato immagine è il migliore per il tuo progetto?
La grafica viene generata nel formato vettoriale noto come SVG utilizzando figure matematiche. I file SVG hanno il vantaggio di essere semplici da creare. Di conseguenza, l'aumento delle dimensioni di un file SVG non ne ridurrà la qualità. Il fatto che sia web-friendly lo rende adattabile a qualsiasi pagina web. È possibile utilizzare le immagini SVG in una varietà di progetti di progettazione grafica.
È un formato binario per le immagini. La qualità dell'immagine dell'immagine può essere rappresentata come pixel utilizzando un algoritmo di compressione senza perdita di dati. Le immagini in formato PNG non possono essere ridimensionate. Di conseguenza, se espandi le dimensioni del file PNG, perderai qualità. Le immagini PNG, invece, sono più compatibili con i browser web. Le immagini PNG sono disponibili per quasi tutti i progetti di design grafico.
