[Come] Creare pagine HowTo con la funzionalità di markup dello schema utilizzando Elementor
Pubblicato: 2024-02-23Cerchi un modo semplice per creare pagine HowTo con funzionalità Schema Markup utilizzando Elementor? Sei fortunato! In questo tutorial impareremo come creare pagine HowTo con Elementor e il widget PowerPack How To senza scrivere una sola riga di codice.
Cos'è il tipo di schema HowTo?
HowTo Schema Markup è un tipo di Schema Markup appositamente progettato per aiutare i motori di ricerca a comprendere istruzioni o guide passo passo su una pagina web. È come dare indicazioni in una lingua che i motori di ricerca possono facilmente comprendere.
Con HowTo Schema Markup, puoi contrassegnare diverse parti delle tue guide pratiche, come titolo, passaggi, strumenti necessari, durata e altro ancora. Ciò aiuta i motori di ricerca a visualizzare i tuoi contenuti dimostrativi, soprattutto nei risultati di ricerca, rendendoli più visibili e attraenti per gli utenti che cercano istruzioni su come fare qualcosa.
Ad esempio, se hai un sito web di ricette e contrassegni le istruzioni della ricetta con HowTo Schema Markup, i motori di ricerca potrebbero visualizzare la tua ricetta in un formato speciale con un riepilogo dei passaggi direttamente nei risultati di ricerca, rendendo più probabile che le persone lo facciano clicca sulla tua ricetta per sapere come realizzarla.
In genere, per creare pagine HowTo con markup dello schema, le persone devono incorporare un codice HTML nel codice sorgente del proprio sito web. Ma PowerPack rende il processo estremamente semplice. Con il widget How To, puoi creare e visualizzare guide HowTo, tutorial e procedure dettagliate con la bontà dei dati strutturati di Google (Schema Markup).
Crea pagine HowTo per Elementor utilizzando PowerPack How To Widget
Per creare una pagina HowTo sul tuo sito web, devi installare e attivare i componenti aggiuntivi Elementor e PowerPack Elementor.
Se preferisci guardare un video tutorial, fai clic sul video qui sotto.
1. Trascina e rilascia PowerPack come widget
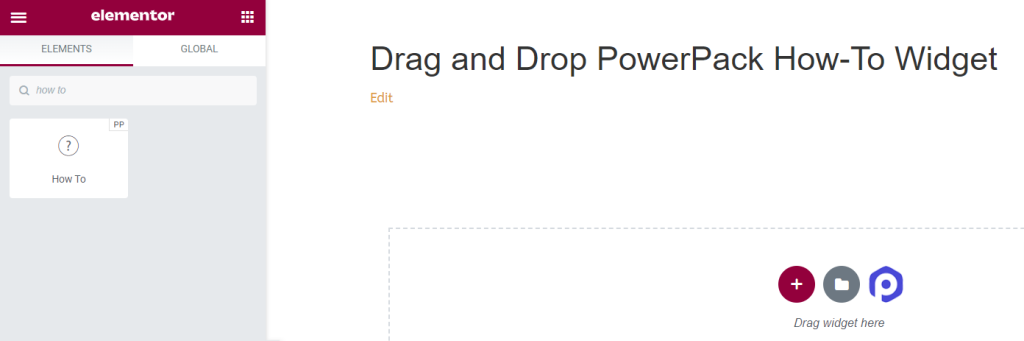
Innanzitutto, apri la pagina nell'editor di Elementor, quindi digita "come fare" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno " PP " di PowerPack nell'angolo in alto a destra del widget.

Diamo un'occhiata alle opzioni disponibili con il widget How To Schema Markup.
2. Scheda Contenuto del widget How To di PowerPack
Nella scheda Contenuto del widget Come fare per, troverai quattro sezioni:
- Markup dello schema
- Come
- Opzioni avanzate
- Passi
Vediamo tutte le funzionalità disponibili in questa Tab:
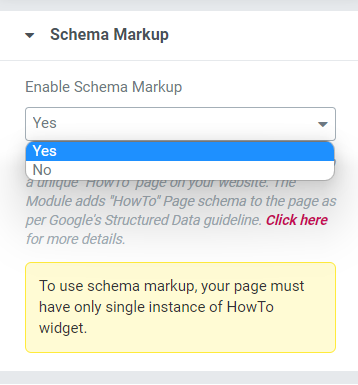
Markup dello schema

In questa sezione avrai un'opzione per abilitare o disabilitare lo schema markup per la tua pagina. Seleziona "Sì" se desideri creare una pagina "Come fare per" con dati adeguatamente strutturati per il tuo sito web.
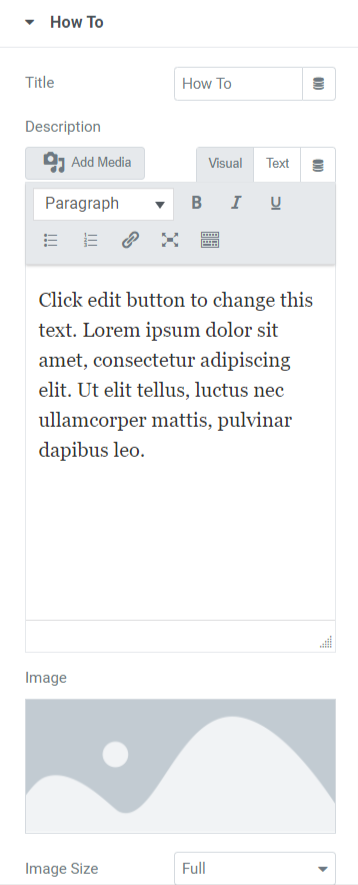
Come
In questa sezione puoi personalizzare il contenuto e la parte dell'immagine della tua pagina HowTo.

Vediamo tutte le opzioni disponibili in questa sezione:
- Titolo: qui puoi aggiungere il titolo della pagina HowTo.
- Descrizione: puoi aggiungere una descrizione del contenuto che desideri visualizzare nella tua pagina HowTo. Inoltre, qui sono disponibili funzionalità di personalizzazione del testo, come tag HTML, grassetto, corsivo, sottolineato, elenchi, ecc.
- Immagine: questa opzione ti consente di aggiungere una bella immagine da visualizzare nella parte dell'intestazione della tua pagina HowTo.
- Dimensione immagine: qui avrai molte opzioni per la dimensione dell'immagine. Scegli tra questi per personalizzare la tua immagine visualizzata nella pagina HowTo.
- Mostra opzioni avanzate: abilita questa funzione per consentire funzionalità avanzate per la tua pagina HowTo. Puoi personalizzare queste opzioni in una sezione separata.
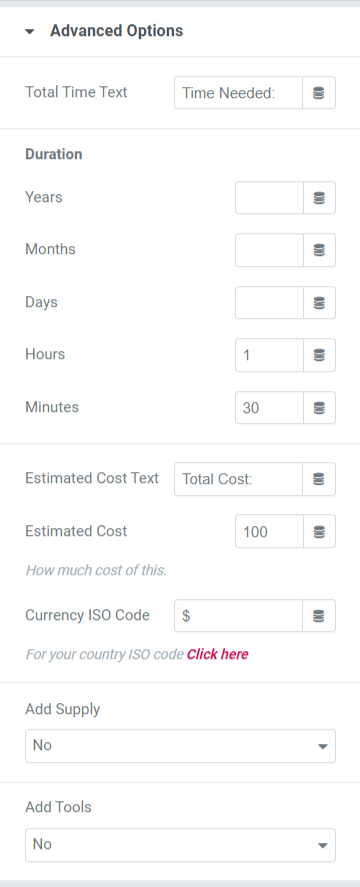
Opzioni avanzate
Questa sezione fornirà tutte le funzionalità avanzate per personalizzare la pagina HowTo.

Vediamo ciascuna di queste opzioni nel dettaglio.
- Testo del tempo totale: aggiungi il testo del tempo totale da visualizzare nella pagina HowTo.
- Durata: puoi aggiungere i dettagli della durata in questa opzione in un modulo dettagliato, come anni, mesi, giorni, ore e minuti.
- Testo del costo stimato: aggiungi il testo del costo stimato in questa opzione da visualizzare nella pagina HowTo.
- Costo stimato: seleziona qui il costo stimato.
- Codice ISO valuta: seleziona il tipo di valuta in questa opzione.
- Aggiungi fornitura: selezionare "sì" se si desidera aggiungere fornitura nella pagina HowTo.
- Aggiungi strumenti: seleziona sì/no se desideri aggiungere strumenti.
Nota: questa sezione sarà disponibile solo quando si seleziona "sì" nella finestra di dialogo Mostra opzioni avanzate della sezione Come fare nella scheda Contenuto.
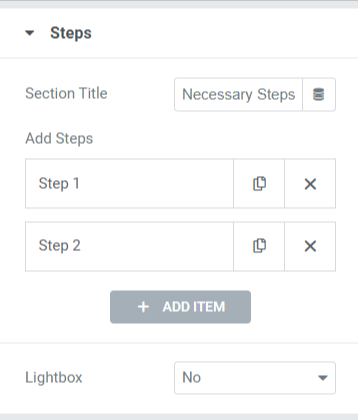
Passi
In questa sezione avrai le opzioni per definire i passaggi della tua pagina HowTo.

Le opzioni disponibili in questa sezione sono:
- Titolo della sezione: definire il titolo della sezione per la sezione dei passaggi.
- Aggiungi passaggi: definisce i passaggi per la pagina HowTo. Toccando ogni passaggio, riceverai le opzioni per aggiungere un titolo, una descrizione, un'immagine e un collegamento personalizzati. Puoi creare una pagina HowTo con tutti i passaggi che desideri.
- Lightbox: scegli "Sì" se desideri visualizzare le immagini dei passaggi nella lightbox.
Scheda Stile del widget How To di PowerPack
Nella scheda Stile del widget HowTo di PowerPack, avrai tutte le opzioni di stile per personalizzare la tua pagina HowTo. Questa scheda comprende sei sezioni:
- Scatola
- Titolo
- Descrizione
- Immagine
- Opzioni avanzate (questa opzione sarà disponibile solo se selezioni l'opzione "sì" nella visualizzazione delle opzioni avanzate nella sezione HowTo della scheda contenuto.)
- Passi
Diamo una rapida occhiata a tutte le opzioni disponibili in ciascuna sezione:
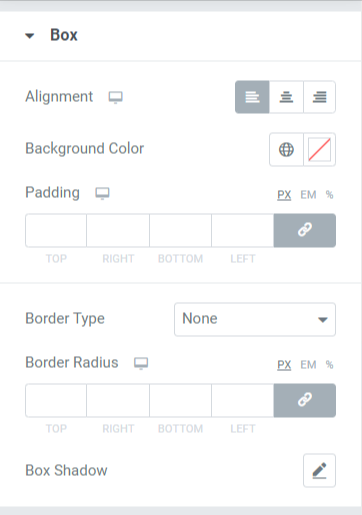
Scatola

Questa sezione include varie opzioni per definire lo stile della tua pagina HowTo. Diamo un'occhiata a ciascuno di essi:
- Allineamento: imposta l'allineamento del contenuto visualizzato nella pagina HowTo a sinistra, a destra o al centro.
- Colore di sfondo: se desideri aggiungere un colore di sfondo alla parte di contenuto visualizzata nella pagina HowTo, puoi aggiungerlo qui.
- Imbottitura: lascia spazio tra la scatola e il contenuto. Regola questa opzione per visualizzare contenuti organizzati in modo fluido nella pagina HowTo.
- Tipo di bordo: se desideri applicare un bordo, puoi selezionare qualsiasi tipo di bordo dalle opzioni disponibili come solido, doppio, punteggiato, tratteggiato o scanalato.
- Raggio del bordo: puoi regolare il raggio da qui se hai applicato il bordo. L'utilizzo di un raggio di bordo darà contorni morbidi al contenuto visualizzato nella pagina HowTo.
- Ombra casella: è possibile utilizzare questa funzione per applicare un effetto ombra alla casella per la pagina HowTo.
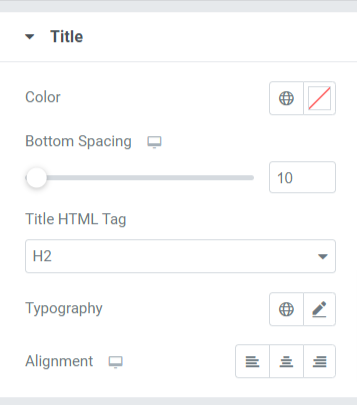
Titolo
Questa sezione includerà alcune funzionalità di stile per personalizzare il titolo HowTo.


Vediamo le opzioni disponibili in questa sezione:
- Colore: puoi modificare il colore del titolo in questa opzione.
- Spaziatura inferiore: aggiungi una spaziatura inferiore per il titolo della sezione HowTo.
- Tag HTML del titolo: puoi scegliere qui il tag del titolo HTML.
- Tipografia: personalizza la tipografia per il titolo della sezione HowTo.
- Allineamento: imposta l'allineamento del titolo a sinistra, destra o al centro.
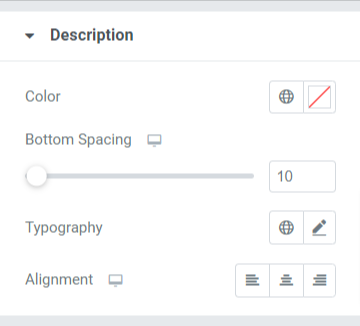
Descrizione

Vediamo tutte le opzioni disponibili per personalizzare la descrizione della sezione/pagina HowTo:
- Colore: è possibile modificare il colore della descrizione HowTo.
- Spaziatura inferiore: regola la spaziatura inferiore per una descrizione HowTo.
- Tipografia: personalizza la tipografia della descrizione HowTo qui.
- Allineamento: seleziona l'allineamento della descrizione a sinistra, a destra o al centro.
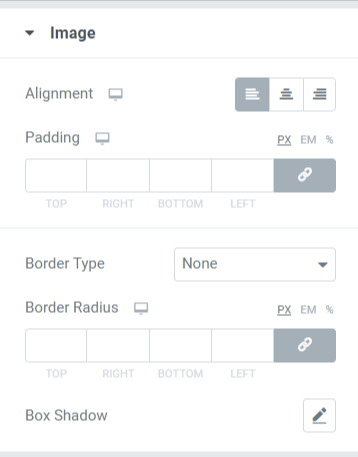
Immagine

Vediamo le opzioni disponibili in questa sezione:
- Allineamento: imposta l'allineamento dell'immagine a sinistra, a destra o al centro.
- Imbottitura: lascia spazio tra la casella e l'immagine. Regola questa opzione per visualizzare contenuti organizzati in modo fluido nella pagina HowTo.
- Tipo bordo: se desideri applicare un bordo all'immagine, puoi selezionare qualsiasi tipo di bordo dalle opzioni disponibili, ad esempio solido, doppio, punteggiato, tratteggiato o scanalato.
- Raggio del bordo: puoi regolare il raggio da qui se hai applicato il bordo. L'utilizzo di un raggio del bordo darà bordi morbidi all'immagine visualizzata nella pagina HowTo.
- Box Shadow: è possibile utilizzare questa funzionalità per applicare un effetto ombra all'immagine per la pagina HowTo.
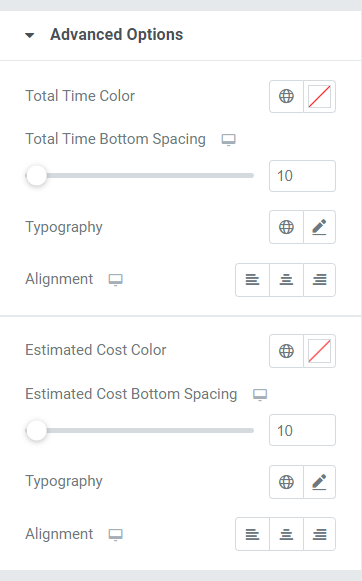
Opzioni avanzate

Vediamo le opzioni disponibili in questa sezione:
- Colore tempo totale: scegli il colore del testo del tempo totale.
- Spaziatura inferiore del tempo totale: consente la spaziatura inferiore per il testo del tempo totale della sezione HowTo.
- Tipografia: puoi personalizzare la tipografia per il tempo totale visualizzato nella sezione HowTo dalle opzioni tipografiche disponibili qui.
- Allineamento: imposta l'allineamento del testo del tempo totale a sinistra, a destra o al centro.
- Colore costo stimato: seleziona il colore del testo del costo stimato in questa opzione.
- Spaziatura inferiore del costo stimato: consenti la spaziatura inferiore per il testo del costo stimato della sezione HowTo.
- Tipografia: puoi personalizzare la tipografia per il costo stimato visualizzato nella sezione HowTo dalle opzioni tipografiche disponibili qui.
- Allineamento: imposta l'allineamento del testo del costo stimato a sinistra, a destra o al centro.
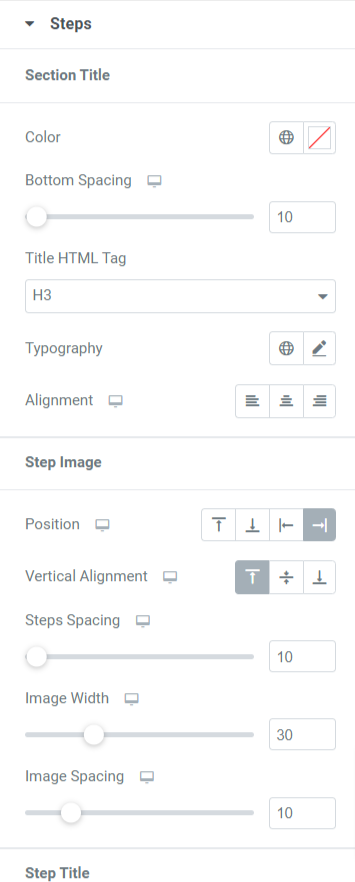
Passi

In questa sezione avrai molte opzioni per personalizzare i passaggi della tua pagina HowTo. Vediamo nel dettaglio tutte queste funzionalità:
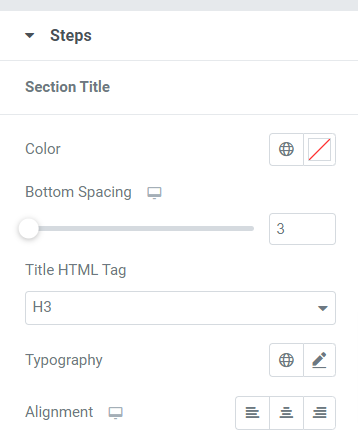
- Titolo della sezione: è possibile personalizzare il titolo della sezione dei passaggi in tutti gli aspetti.

Le opzioni disponibili in questa sottosezione sono:
- Colore: seleziona il colore del titolo della sezione dei passaggi in questa opzione.
- Spaziatura inferiore: consenti la spaziatura inferiore per il titolo della sezione dei passaggi in questa opzione.
- Tag HTML titolo: puoi selezionare il tag HTML per il titolo della sezione.
- Tipografia: personalizza la tipografia del titolo della sezione con questa opzione.
- Allineamento: seleziona l'allineamento del titolo della sezione a sinistra, a destra o al centro.
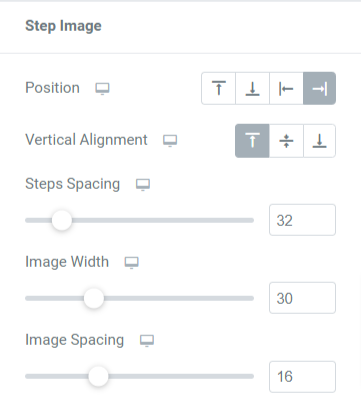
- Immagine del passaggio: in questa sezione è possibile personalizzare l'immagine del passaggio della pagina HowTo.

- Posizione: seleziona la posizione dell'immagine del passaggio tra le opzioni fornite, ad esempio sinistra, destra, superiore o inferiore.
- Allineamento verticale: seleziona l'allineamento verticale dell'immagine della sezione in alto, al centro o in basso.
- Spaziatura passaggi: consenti la spaziatura inferiore per l'immagine del passaggio con questa opzione.
- Larghezza immagine: qui è possibile selezionare la larghezza dell'immagine del passaggio.
- Spaziatura immagine: personalizza la spaziatura tra il testo del passaggio e l'immagine utilizzando questa opzione.
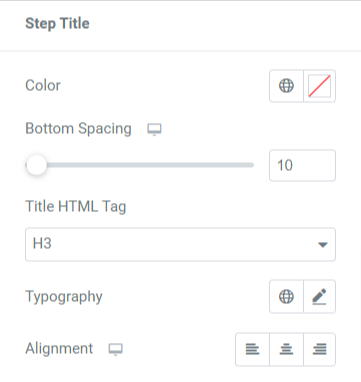
- Titolo del passaggio: in questa sezione è possibile personalizzare il titolo del passaggio della pagina HowTo.

Le opzioni disponibili in questa sottosezione sono:
- Colore: seleziona il colore del titolo del passaggio in questa opzione.
- Spaziatura inferiore: consenti la spaziatura inferiore per il titolo del passaggio in questa opzione.
- Tag HTML titolo: qui è possibile selezionare il tag HTML per il titolo del passaggio.
- Tipografia: personalizza la tipografia del titolo del passaggio con questa opzione.
- Allineamento: seleziona l'allineamento del titolo del passaggio a sinistra, a destra o al centro.
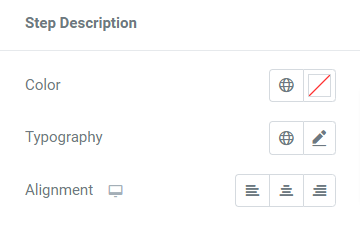
- Descrizione del passaggio: in questa sezione è possibile personalizzare la descrizione del passaggio della pagina HowTo.

- Colore: seleziona il colore della descrizione del passaggio in questa opzione.
- Tipografia: personalizza la tipografia della descrizione del passaggio con questa opzione.
- Allineamento: seleziona l'allineamento della descrizione del passaggio a sinistra, a destra o al centro.
Avvolgendo!
La creazione di pagine HowTo e markup dello schema sul tuo sito web ti porterà benefici a lungo termine. Questa tecnica ti aiuterà a contrassegnare i tuoi dati e a inviare le tue pagine a Google e ad altri motori di ricerca per un posizionamento più elevato.
Ci auguriamo che questo tutorial ti abbia aiutato a scoprire come utilizzare questo widget How To per creare una sezione HowTo con funzionalità di markup dello schema per il tuo sito Web WordPress.
Con i componenti aggiuntivi di PowerPack Elementor, cerchiamo di mantenere le funzionalità dei nostri prodotti facili da usare in modo che chiunque possa utilizzarli senza nemmeno preoccuparsi della codifica. Fai clic qui per ottenere un widget How To PowerPack per Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte.
