Una guida di base all'HTML per gli utenti di WordPress
Pubblicato: 2022-07-06Il Web, il tuo sito Web, le tue pagine Web e persino i tuoi contenuti sono tutti costruiti e alimentati da un linguaggio di codice.
È inevitabile, quindi, che prima o poi avrai probabilmente bisogno di qualcosa fatto per la tua attività online, per il tuo sito web o nei tuoi contenuti web che richiederà una certa conoscenza del codice.
L' HTML è uno dei linguaggi di "codice" utilizzato per alimentare il Web, i siti Web, le pagine Web e persino i tuoi contenuti.
Non è necessario conoscere l'HTML per utilizzare WordPress. WordPress ha funzionalità uniche come "temi", "plugin" e "widget" che ti consentono di gestire il tuo sito Web senza dover toccare il codice e un editor integrato facile da usare che ti consente di comporre e formattare facilmente i tuoi contenuti semplicemente cliccando su alcuni pulsanti.
Questo post fornisce una pratica guida di riferimento per i principianti ai codici HTML di base con cui dovresti avere familiarità per formattare i contenuti in WordPress.
Non è necessario imparare l'HTML per usare WordPress, ma avere un po' di familiarità con l'HTML è molto utile come utente di WordPress!
Una guida utile all'HTML per gli utenti di WordPress – Tutorial passo dopo passo
Se gestisci il tuo sito web, avere una certa conoscenza dell'HTML può aiutarti a risparmiare tempo e denaro in diversi modi.
Diciamo che:
- Vuoi modificare determinati elementi nel tuo contenuto esistente , aggiungere testo formattato e un'immagine in un'area della barra laterale o indirizzare i visitatori al modulo di contatto, alla pagina di iscrizione alla newsletter, ecc. Se conosci l'HTML di base, puoi farlo davvero facilmente senza dover pagare qualcun altro per farlo per te.
- Affida la creazione dei tuoi contenuti a uno scrittore freelance e ricevi indietro i file che contengono contenuti formattati. Conoscere l'HTML di base ti aiuta a capire il lavoro prima di accettare e pagare il lavoro.
- Qualcun altro crea i contenuti del tuo sito. Rilevi un paio di semplici errori di formattazione del testo, come un passaggio che avrebbe dovuto essere in grassetto o un collegamento ipertestuale che non è stato aggiunto alla tua copia. Avere una conoscenza di base dell'HTML può aiutarti a correggere semplici errori nei tuoi post senza indugio e senza dover andare a chiedere (o pagare) a un webmaster, un web designer o qualcun altro di farlo per te.
- Vuoi discutere le modifiche al tuo sito con un team di sviluppo del sito web. Conoscere un po' di HTML non solo ti aiuta a comunicare in modo più efficace con sviluppatori web e web designer, ma può anche aiutarti a negoziare meglio i progetti con i fornitori di servizi tecnici.

Non è necessario diventare uno sviluppatore web amante del codice: basta imparare abbastanza HTML per essere un imprenditore "esperto di web"!
HTML – Definizione di base
HTML è l'acronimo di Hyper Text Markup L anguage . Secondo la definizione di HTML di Wikipedia...
L'HTML è il principale linguaggio di marcatura per la creazione di pagine Web e altre informazioni che possono essere visualizzate in un browser Web.
L'HTML è scritto sotto forma di elementi HTML costituiti da tag racchiusi tra parentesi angolari (come
<table>), all'interno del contenuto della pagina web. I tag HTML sono più comunemente disponibili in coppie come<h1>e</h1>, sebbene alcuni tag, noti come elementi vuoti, non siano abbinati, ad esempio<img>. Il primo tag di una coppia è il tag di inizio, il secondo tag è il tag di fine (sono anche chiamati tag di apertura e tag di chiusura). Tra questi tag i web designer possono aggiungere testo, tag, commenti e altri tipi di contenuti basati su testo.Lo scopo di un browser web è leggere documenti HTML e comporli in pagine web visibili o udibili. Il browser non visualizza i tag HTML, ma utilizza i tag per interpretare il contenuto della pagina.
Gli elementi HTML costituiscono gli elementi costitutivi di tutti i siti web. HTML consente di incorporare immagini e oggetti e può essere utilizzato per creare moduli interattivi. Fornisce un mezzo per creare documenti strutturati denotando la semantica strutturale per il testo come intestazioni, paragrafi, elenchi, collegamenti, citazioni e altri elementi. Può incorporare script scritti in linguaggi come JavaScript che influiscono sul comportamento delle pagine Web HTML.
Fonte: Wikipedia, HTML
Importante: come ogni cosa nel regno digitale, anche l'HTML è soggetto a modifiche ed evolversi e alcune di queste modifiche influenzeranno WordPress.
Attualmente, l'ultima versione di HTML è la versione 5 (chiamata anche HTML5) e questa modifica ha introdotto una serie di nuovi "tag" per rimanere aggiornati con i nuovi progressi nella tecnologia del software e dei browser. Poiché diversi tag meno recenti vengono gradualmente eliminati da HTML5, puoi aspettarti che WordPress continuerà anche ad aggiornare il proprio codice per garantire la compatibilità con gli standard di codifica a livello di settore.
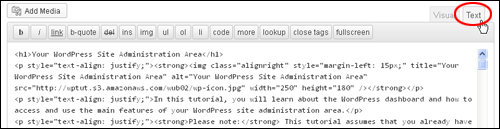
Utilizzo dell'HTML nelle pagine e nei post di WordPress
WordPress ti dà la possibilità di aggiungere contenuti a post e pagine utilizzando il suo ricco editor visivo predefinito (chiamato anche editor WYSIWYG , che sta per What You S ee I s What You Get ) e un editor di testo che ti consente per inserire codice come HTML e altri linguaggi di script (es. Javascript) durante la composizione o la modifica del contenuto...

Editor di testo WordPress integrato
Discutiamo dell'editor WYSIWYG di WordPress e di come aggiungere contenuti a post e pagine in articoli "come fare" separati.
Quale HTML è OK da utilizzare nei contenuti di WordPress?
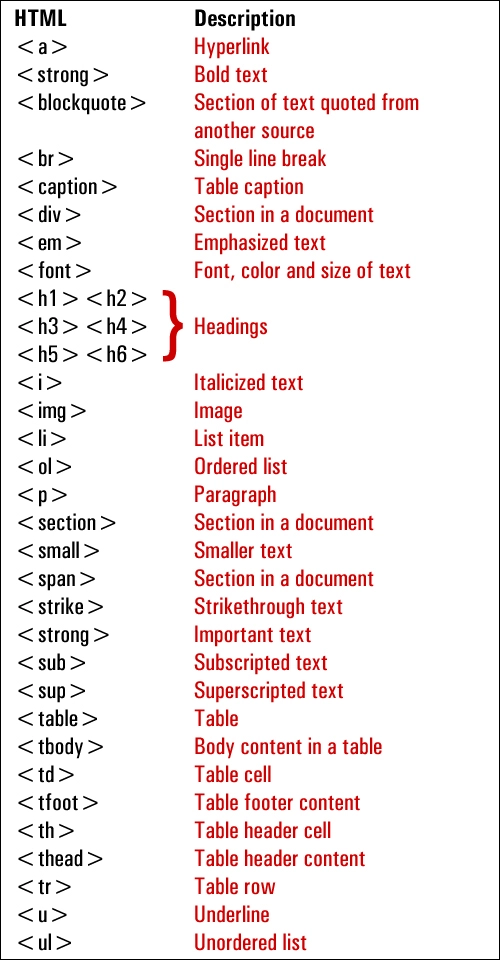
Il sistema di gestione dei contenuti (CMS) di WordPress ti consente di inserire i tag di formattazione HTML più comuni, come i seguenti:

Tag di formattazione HTML di WordPress
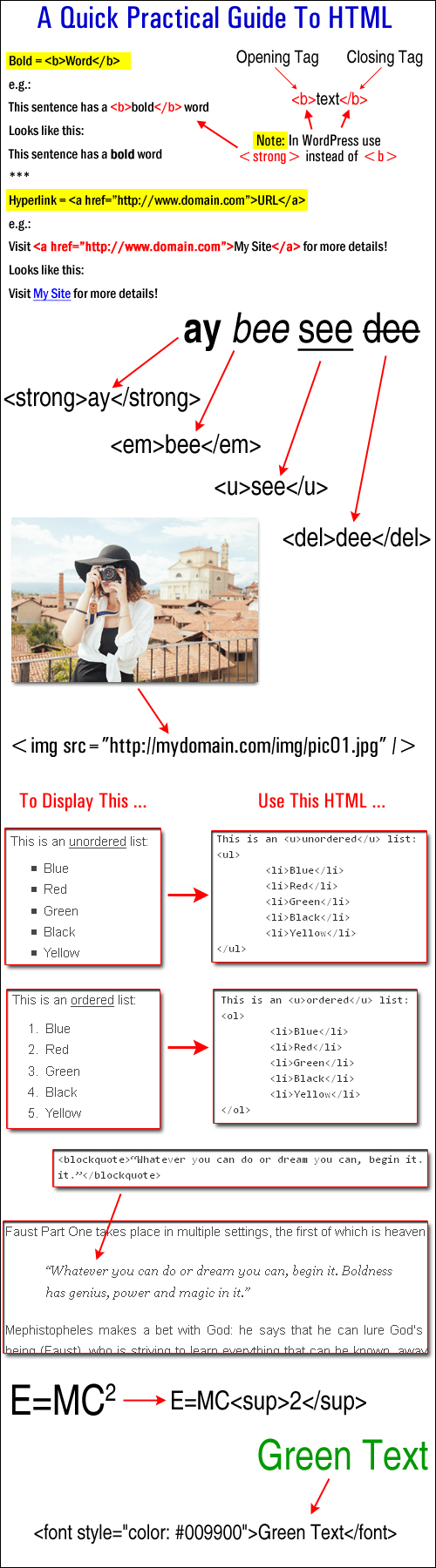
Di seguito sono riportati alcuni esempi pratici di formattazione del contenuto utilizzando i tag HTML visualizzati sopra ...

Tag HTML utilizzati nei contenuti di WordPress
Per ulteriori informazioni sull'utilizzo dell'HTML, visitare il sito seguente:
HTML – Tutorial gratuiti
Spiegazione del menu dell'editor di testo di WordPress
L' editor di testo di WordPress ti consente di inserire, modificare e lavorare direttamente con codice come HTML e altri linguaggi di script (ad es. Javascript) durante l'inserimento di contenuti in pagine e post.
Di default, l'Editor di testo mostra un insieme standard di funzioni di menu...

Funzionalità dell'editor di testo di WordPress
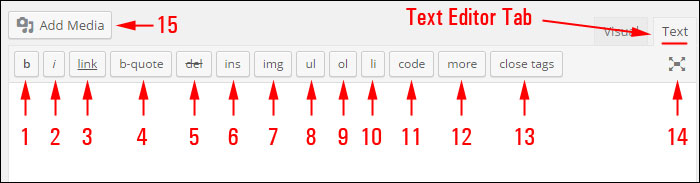
Di seguito è riportata una breve descrizione della funzione HTML di ciascuno dei pulsanti del menu dell'Editor di testo con il tag HTML corrispondente (vedere lo screenshot sopra):
b: <strong></strong> Utilizzare questo pulsante per rendere il testo in grassetto .
i : <em></em> Usa questo tag HTML per aggiungere il corsivo al tuo testo.
collegamento ipertestuale: <a href="https://example.com"></a> La scelta di questo pulsante aggiunge un collegamento ipertestuale al testo selezionato.
b-quote: <blockquote></blockquote> Scegli questo pulsante del menu per citare o citare del testo.
del : <del></del> Questo tag HTML viene utilizzato per etichettare il testo considerato come eliminato dalla pagina corrente. Molti browser in genere lo visualizzano come testo barrato.
ins: <ins></ins> Questo tag HTML viene utilizzato per etichettare il testo considerato come inserito in una pagina o in un post. La maggior parte dei browser Web in genere visualizza questo come testo sottolineato.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Questo tag HTML ti consente di inserire un'immagine nel tuo post o pagina e aggiungere un tag "alt" ( una descrizione testuale della tua immagine nel caso in cui l'immagine non sia visualizzata sullo schermo di un utente Nota: puoi anche utilizzare il pulsante “Aggiungi media” (15) per inserire un'immagine nel tuo contenuto.
ul: <ul></ul> Questo tag HTML viene utilizzato per inserire un elenco non ordinato nel tuo post. Gli elenchi non ordinati vengono generalmente visualizzati come un elenco puntato. Nota: questo tag HTML deve essere utilizzato con il tag <li> (vedi sotto) affinché gli elenchi puntati funzionino.
ol: <ol></ol> Fare clic su questo pulsante del menu per inserire un elenco numerato. Gli elementi in un elenco ordinato sono generalmente numerati (proprio come l'elenco che stai leggendo in questo momento!). Nota: questo tag HTML deve essere utilizzato con il tag <li> (vedi sotto) affinché gli elenchi puntati funzionino.
li: <li></li> Questo tag HTML viene utilizzato per inserire o trasformare il testo selezionato in una voce di elenco. (Questo tag deve essere utilizzato insieme al tag ul o ol).
code: <code></code> Usa questo tag HTML per visualizzare il codice (come i tag html) nel tuo testo. Se non utilizzi questi tag per racchiudere il codice che desideri visualizzare, WordPress applicherà i tuoi tag e otterrai degli errori (es. testo interrotto). Nota: qualsiasi contenuto inserito all'interno dei tag <code> normalmente verrà visualizzato utilizzando uno stile di testo diverso, ad esempio un carattere a spaziatura fissa come Courier. (Vedi la sezione "Suggerimenti" di seguito per maggiori dettagli).
altro: <!--more--> Usa questo pulsante del menu per suddividere un post del blog in "teaser" e sezioni di contenuto principale. Ad esempio, se digiti alcuni paragrafi, quindi aggiungi questo tag e aggiungi il resto del contenuto del tuo post, gli utenti vedranno solo i primi paragrafi del tuo post con un collegamento ipertestuale (es. Continua a leggere... ), che se cliccato, verrà visualizzato visualizzare il resto del contenuto del post.
Pulsante Chiudi tag : questa funzione chiude tutti i tag HTML aperti rimasti nel tuo contenuto. Nota: prova il tuo contenuto dopo aver utilizzato questa funzione per assicurarti che tutti i tag HTML abbiano formattato correttamente il tuo testo.
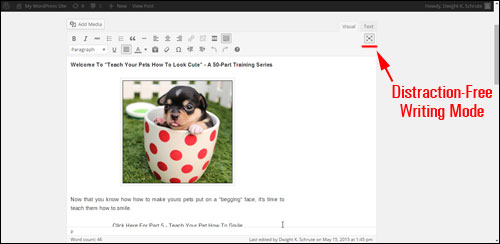
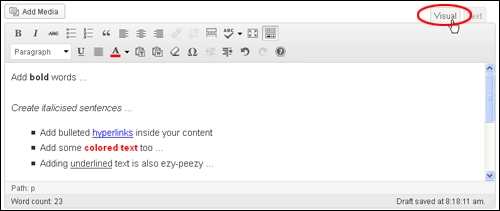
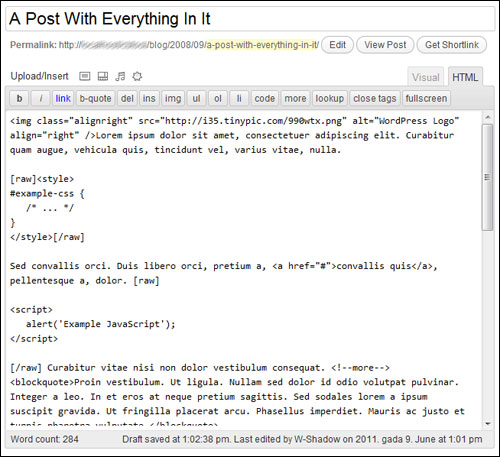
Modalità di scrittura senza distrazioni : fai clic su questo pulsante per lavorare in modalità di scrittura "senza distrazioni" (vedi esempio di screenshot di seguito). Puoi alternare tra le modalità Visual Editor e Text Editor, inserire file multimediali e collegamenti ipertestuali e aggiornare i tuoi contenuti mentre sei in modalità di scrittura a "schermo intero". Fare nuovamente clic sul pulsante per tornare alla normale modalità dell'editor di testo.
Aggiungi file multimediali : fare clic su questo pulsante per inserire file multimediali nel contenuto (ad es. immagini, video, file audio). Questo pulsante viene visualizzato se hai scelto le schede dell'editor visivo o di testo.

Editor di contenuti WordPress Modalità di scrittura senza distrazioni [#14]
Alcuni suggerimenti utili relativi all'utilizzo di HTML in WordPress
Costruttori di contenuti HTML
Se hai intenzione di imparare e utilizzare HTML, ci sono diversi strumenti software di editor HTML gratuiti che puoi scaricare e utilizzare all'inizio.
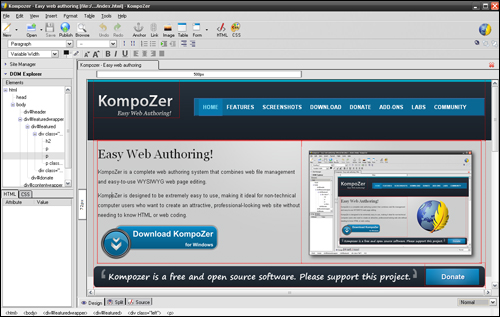
Ad esempio, un popolare strumento software di editor HTML che puoi scaricare gratuitamente è KompoZer .

Kompozer – Editor HTML gratuito
KompoZer è un software open source gratuito creato come un sistema di authoring Web completo che combina la gestione dei file Web e la modifica delle pagine Web WYSIWYG di facile utilizzo. È progettato per essere estremamente facile da usare, soprattutto per gli utenti di computer non tecnici che desiderano semplicemente creare pagine Web attraenti e dall'aspetto professionale senza la necessità di conoscere HTML o codifica Web. Puoi creare contenuti basati su HTML in questa applicazione, quindi utilizzare plug-in che ti consentono di inserire codice nelle tue pagine o post.

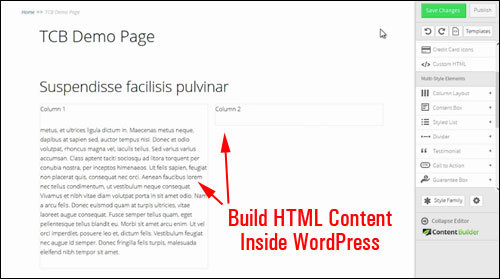
Un'altra opzione, se non vuoi pasticciare con alcun codice o utilizzare uno strumento di contenuto HTML esterno, è utilizzare un plug-in WordPress che ti consente di creare contenuti all'interno di WordPress stesso.

Costruttore di contenuti prospero
Per saperne di più su questo plugin, dai un'occhiata al loro sito Thrive Content Builder
Se non hai la necessità o il desiderio di svolgere lavori di modifica del codice, ma vorresti comunque essere in grado di creare, inserire e formattare facilmente contenuti contenenti tag HTML di base in aree del tuo sito WordPress diverse dai tuoi post e pagine (ad es. barra laterale, profilo dell'autore, ecc.), quindi vedere l'utile tutorial di seguito per una soluzione molto semplice che non richiede tempo aggiuntivo per il download di strumenti di modifica HTML.
Tutorial: come aggiungere testo formattato alla sezione "Informazioni su te stesso" del tuo profilo utente
In WordPress, ci sono alcune posizioni come "widget" nella barra laterale e la sezione "Informazioni personali" nella schermata del profilo utente che ti consentono di inserire tag HTML.
Queste sezioni, tuttavia, non sono dotate di un editor di contenuti come l'editor visivo/di testo che si trova all'interno delle schermate dei tuoi post e delle pagine...

Editor visuale/di testo di WordPress
Puoi comunque utilizzare l'editor visivo di WordPress per comporre testo in formato HTML e quindi incollarlo semplicemente in quelle aree.
Esaminiamo un esempio, così puoi vedere quanto può essere semplice.
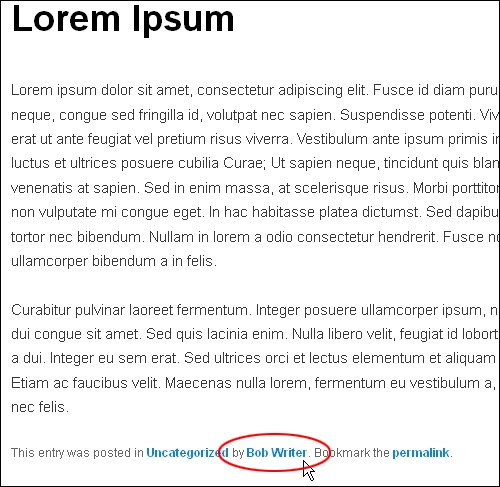
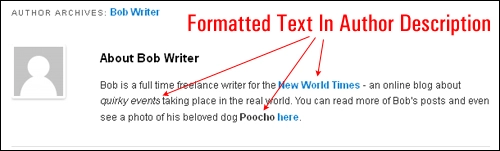
In genere, ogni volta che un post viene pubblicato in WordPress, un link all'autore viene visualizzato da qualche parte nei tuoi post (cioè in fondo o in cima al post)...

Collegamento alla pagina dell'autore nel post del blog di WordPress
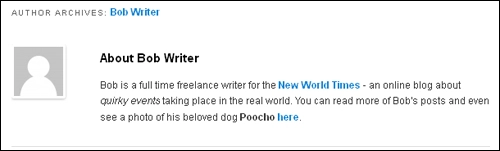
Cliccando sul link dell'autore si accede alla sezione Archivi dell'autore, dove possono ottenere maggiori informazioni su di te (o su altri utenti registrati) e vedere altri articoli che tu (o altri autori) hai pubblicato...

Nota: come illustra lo screenshot sopra, puoi aggiungere collegamenti ipertestuali e formattazione semplice come corsivo e testo in grassetto per migliorare la tua casella delle risorse dell'autore e promuovere te stesso, i tuoi servizi e prodotti, le pagine dei social media, altri siti di tua proprietà, ecc. ai lettori del blog …

Il profilo dell'autore si trova nel campo Informazioni personali > Info biografiche all'interno della sezione Profilo utente...

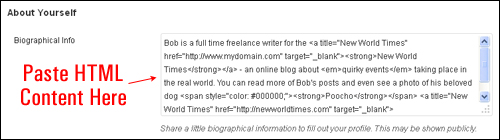
Sebbene l'area di testo Informazioni biografiche ti consenta di aggiungere contenuto in formato HTML, non ha un editor di contenuti, quindi devi sapere come digitare il codice HTML direttamente nella casella di testo o crearlo in un editor HTML, quindi copiare e incolla il contenuto con l'HTML già incorporato in esso...

Incolla il contenuto in questo campo usando il metodo descritto di seguito.
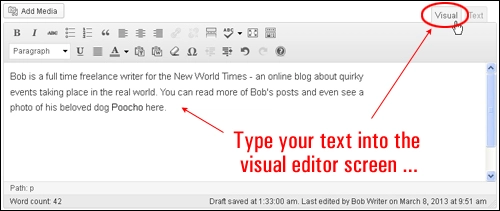
Innanzitutto, crea un nuovo post e digita il tuo contenuto all'interno dell'editor visivo.
In questo caso, vogliamo creare una promo d'autore ...

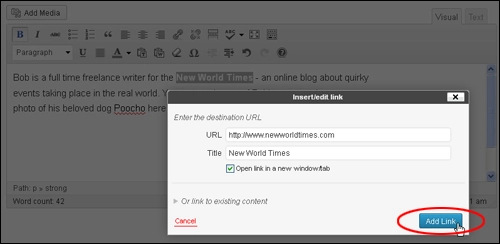
Quindi, formatta il contenuto all'interno della scheda Editor visivo . Tieni presente che puoi utilizzare solo una formattazione semplice nella descrizione dell'autore come collegamenti ipertestuali, grassetto, sottolineato e testo in corsivo, quindi mantieni le cose semplici: usa grassetto, corsivo e collegamenti ipertestuali con parsimonia su uno o due paragrafi per descrivere chi sei e cosa e includi un link utile per aiutare i visitatori a interagire ulteriormente con te o con la tua attività...

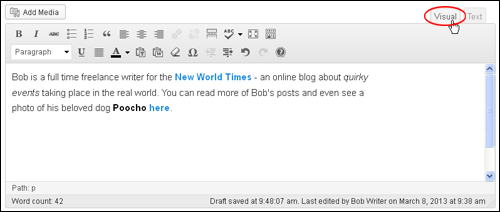
Continua a lavorare all'interno della schermata dell'editor visivo finché non hai aggiunto tutta la formattazione che desideri aggiungere al contenuto del tuo profilo autore...

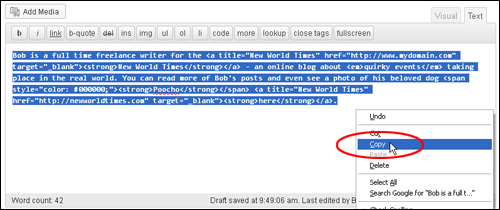
Dopo aver composto il contenuto, passa all'editor di testo e copia tutto negli appunti...

Vai all'area del tuo profilo selezionando Utenti > Il tuo profilo nel menu di navigazione...

Scorri verso il basso fino alla sezione Informazioni personali e incolla il contenuto dagli appunti nell'area di testo Informazioni biografiche ….

Fare clic su Aggiorna profilo per salvare le modifiche...

Congratulazioni... Hai appena creato una biografia dell'autore per i post del tuo blog e l'hai formattata utilizzando HTML di base!

Per sapere come modificare le impostazioni del tuo profilo, consulta questo tutorial: Come modificare il tuo profilo utente di WordPress
Come abbiamo già accennato, non è necessario imparare l'HTML per utilizzare WordPress, ma può essere utile conoscere le basi dell'HTML.
Suggerimenti HTML per gli utenti di WordPress
(Utente WP avanzato): puoi espandere la funzionalità del tuo editor di contenuti WordPress utilizzando diversi plugin di WordPress.
Per esempio:
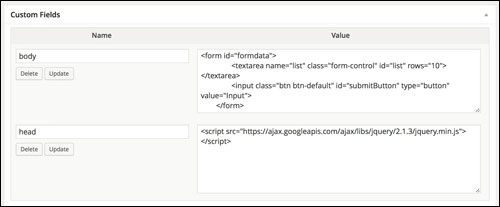
HTML di WordPress

L'HTML di WordPress ti consente di aggiungere HTML personalizzato sia al post che al corpo della pagina e alle sezioni head.

HTML di WordPress. (Fonte dello screenshot: sito Web del plug-in)
Incollare l'HTML direttamente nell'editor di WordPress può rompere vari elementi e corrompere l'HTML. Inserendo il codice all'interno delle finestre di dialogo dei campi personalizzati, puoi inviare contenuti in formato HTML alla tua pagina o al tuo post.
Pulsanti estensibili dell'editor HTML

Extensible HTML Editor Buttons è un plug-in di WordPress che puoi aggiungere al tuo sito che ti consente di avere un migliore controllo delle impostazioni per i tag HTML come div e span , oltre ad aggiungere pulsanti personalizzati e funzioni extra all'editor di testo...

Plugin WordPress: pulsanti estensibili dell'editor HTML. (Fonte dello screenshot: sito Web del plug-in)
Ecco un altro plugin gratuito per WordPress che puoi usare...
HTML grezzo

Raw HTML ti consente di disabilitare la formattazione automatica come la creazione automatica di paragrafi e le virgolette intelligenti e di utilizzare il codice HTML/JS/CSS grezzo nei tuoi post di WordPress.
Con questo plugin, qualsiasi parte del tuo post può essere racchiusa in tag [raw]…[/raw], impedendo a WordPress di convertire le nuove righe in paragrafi HTML, sostituendo gli apostrofi con virgolette tipografiche e così via. Questo è molto utile se devi aggiungere JavaScript o un blocco CSS al tuo contenuto.

HTML grezzo – Plugin per WP . (Fonte dello screenshot: sito Web del plug-in)
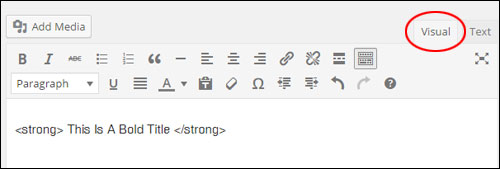
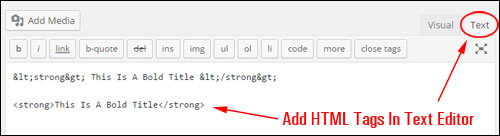
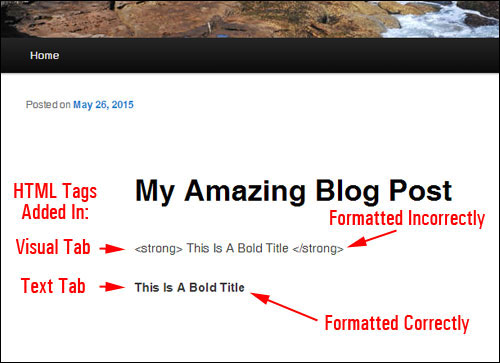
Suggerimento n. 3 – Risoluzione dei problemi relativi agli errori dei tag HTML: se la formattazione del testo viene visualizzata in modo errato dopo aver pubblicato il post o la pagina, assicurati di aver inserito correttamente i tag HTML nella scheda Testo, non nella scheda Visual.
Ad esempio, se digiti il testo mostrato di seguito in Visual Content Editor...

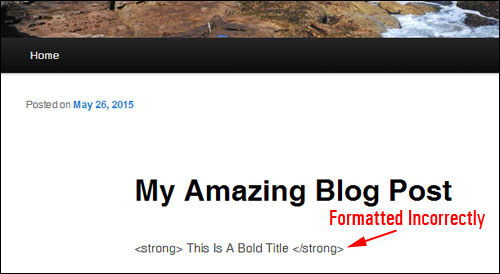
Il tuo testo sarà simile a questo quando il tuo post sarà pubblicato...

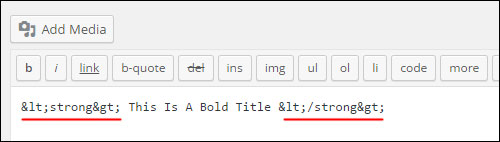
Puoi vedere cosa sta causando il problema passando alla scheda Testo...

Come puoi vedere nello screenshot qui sopra, WordPress converte i simboli "<" e ">" nei loro equivalenti in codice HTML (chiamati caratteri ASCII).
Così:
- “ < ” (parentesi angolata aperta) = “ < “
- “ > ” (parentesi angolari chiuse) = “ > “
Per preservare intatti i simboli “<” e “>” e assicurarti che il tuo testo venga formattato correttamente, devi incollare il tuo codice nell'Editor di testo...

Ora... quando pubblichi il tuo post, scoprirai che il tuo testo è stato formattato correttamente...

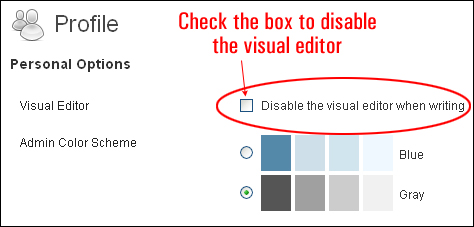
Suggerimento n. 4 (utente avanzato di WordPress): per impostazione predefinita, WordPress non consente l'utilizzo di un certo numero di tag HTML (ad esempio codici come iframe , textarea e altri). Questo per motivi di sicurezza.
Se riscontri problemi durante l'aggiunta di tag HTML di uso comune ai tuoi contenuti che possono essere utilizzati in WordPress, prova a disabilitare l'editor visivo nel tuo profilo utente...

Dopo aver disabilitato l'editor visivo e aver salvato le impostazioni del tuo profilo, torna al tuo post o alla tua pagina e incolla nuovamente il contenuto con i tag HTML problematici, quindi ripubblica il tuo post.
Se il suggerimento precedente risolve il problema, torna al profilo utente, riattiva l'editor visivo e controlla se il codice HTML funziona ancora correttamente con l'editor visivo ripristinato.
Nota: se il suggerimento precedente non risolve il problema e continui a riscontrare problemi nell'aggiunta di codice HTML al contenuto, potrebbe essere necessario esaminare altre opzioni. Ciò può includere:
- Chiedere a qualcuno con esperienza nella risoluzione di errori di WordPress di aiutarti
- Ricerca nel forum di supporto di WordPress o nelle risorse per la risoluzione dei problemi di WordPress per probabili cause e soluzioni
- Reinstallare l'applicazione WordPress (ovvero eseguire un'installazione pulita)
- Contattare il tuo host web per assistenza
***
Congratulazioni! Ora sai come utilizzare l'HTML di base per formattare e definire lo stile dei tuoi contenuti.
