Miglior plug-in per il confronto delle immagini per lo slider delle immagini prima/dopo di WordPress
Pubblicato: 2021-12-16L'aggiunta di cursori di confronto delle immagini per vedere le modifiche prima e dopo aiuta ad ottenere più potenziali clienti. Tutto ciò di cui hai bisogno è il miglior plug-in per il confronto delle immagini che ti consente di aggiungere un dispositivo di scorrimento prima dopo l'immagine.
Sebbene la funzione di confronto delle immagini sia nota anche come dispositivo di scorrimento delle immagini, non funziona come i dispositivi di scorrimento del logo o altre funzioni di scorrimento. Invece, mostra il confronto tra le immagini.
Se esamini l'elenco dei plug-in per il confronto delle immagini disponibili, vedrai che ogni plug-in ha caratteristiche uniche. Scegliere uno da loro potrebbe essere un po' stressante. Testarli uno per uno sulla dashboard di WordPress è complicato e richiede tempo.
Considerando questo fatto, ho creato un elenco di plug-in dotati di un'interfaccia intuitiva. Qui ho incluso entrambi i plugin gratuiti e premium.
Che cos'è un dispositivo di scorrimento dell'immagine prima dopo per WordPress
Un'immagine prima e dopo lo slider è una funzione che consente a un webmaster di mostrare il confronto tra due immagini. Ad esempio, se hai un servizio di ristrutturazione casa, puoi mostrare uno dei tuoi progetti con le immagini del prima e del dopo. Allo stesso modo, supponiamo che tu fornisca un servizio di ristrutturazione auto, puoi facilmente visualizzare i tuoi campioni di lavoro con le immagini prima e dopo.
Perché dovresti usare un dispositivo di scorrimento per il confronto delle immagini?
Il plug-in di confronto delle immagini è il modo migliore per mostrare prima e dopo il confronto tra le immagini. Sebbene sia più comune nel settore del ritocco fotografico e dei tracciati di ritaglio, la funzione è vantaggiosa per diverse aziende.
Nel settore dell'editing e del ritocco delle immagini, è obbligatorio mostrare come appariranno le immagini dopo la modifica. Con il plug-in di confronto delle immagini, è così facile mostrare il confronto tra due immagini.
Potrebbero essere anche altri settori. Ad esempio, se stai fornendo servizi di arredamento per la casa, attività di copertura di tetti, ristrutturazione di case o servizi simili, puoi mostrare le immagini prima e dopo dei tuoi progetti. Ciò darà un'idea chiara ai visitatori per capire come trarranno vantaggio.
Per ciascuna delle attività qui menzionate dipendono fortemente dal confronto delle immagini.
I 5 migliori cursori di confronto delle immagini prima dopo - Opzioni gratuite incluse
Prima di fare l'elenco dei primi 5, ho esaminato tonnellate di plugin di WordPress per il confronto delle immagini. Dopo aver verificato le funzionalità e la facilità d'uso, ho finalmente scelto i seguenti plugin di WordPress per il confronto delle immagini.
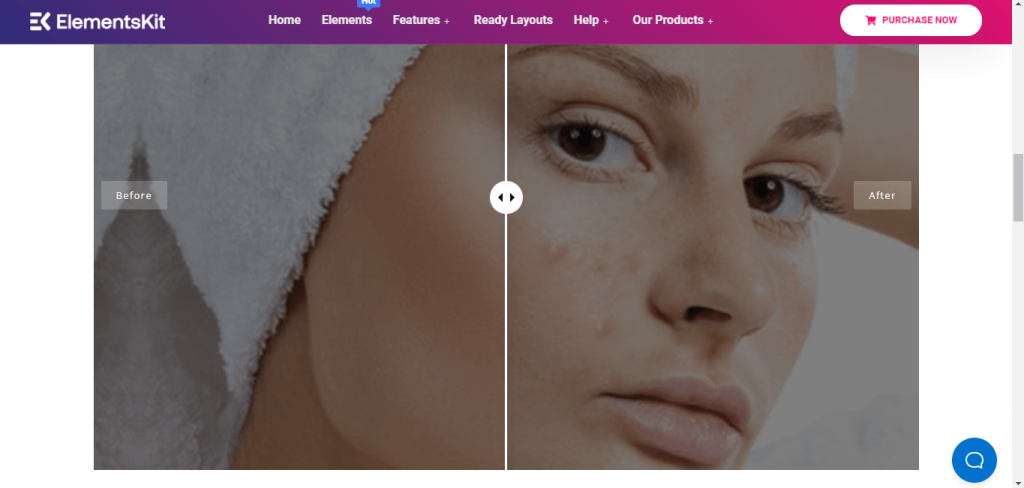
Componenti aggiuntivi ElementsKit All-in-One per Elementor (opzione gratuita)
Se stai cercando il miglior Elementor prima e dopo lo slider, ElementsKit è la soluzione migliore. È l'ultimo plug-in di Elementor Addons che consente agli utenti di progettare qualsiasi tipo di pagina Web senza scrivere alcun codice. È così facile da usare e personalizzare che anche un principiante può progettare un sito Web completo con il plug-in.

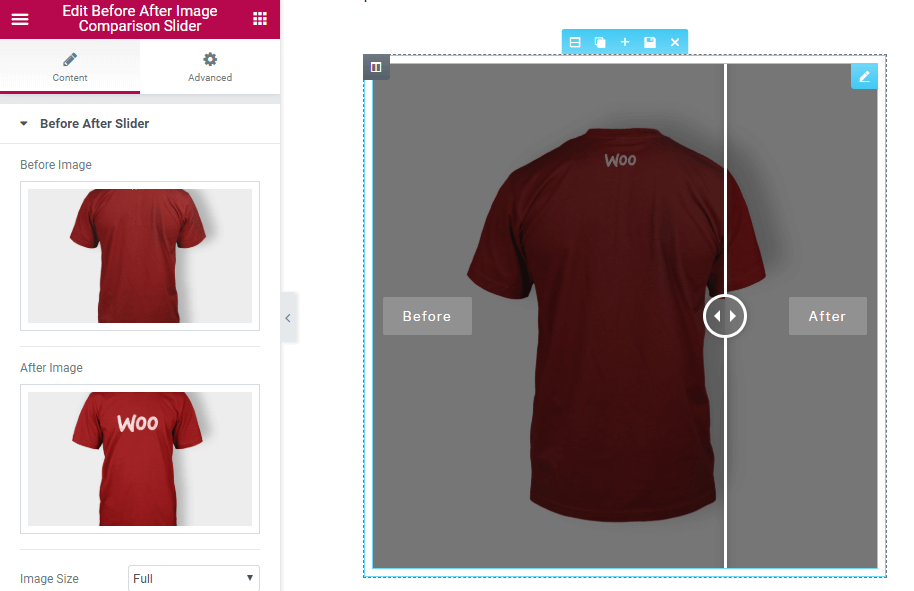
Una delle caratteristiche più interessanti di ElementsKit è il confronto delle immagini. Il plug-in presenta un widget chiamato confronto di immagini che consente agli utenti di confrontare due immagini. Non è necessario alcun codice.
Tutto ciò che serve è trascinare e rilasciare il widget sulla pagina in cui si desidera visualizzare il confronto delle immagini. Quindi carica le immagini prima e dopo che desideri confrontare. Quando un visitatore atterra sulla pagina, può scorrere con i clic del mouse per controllare il confronto prima e dopo.
Puoi personalizzare le funzionalità del widget dal pannello delle opzioni del widget. Imposta margini e riempimento personalizzati, tipo di bordo, raggio del bordo e molti altri semplicemente con i clic del mouse. Il plugin consente agli utenti di mostrare il confronto delle immagini sia in posizione verticale che orizzontale.
Caratteristiche principali
- Design reattivo e intuitivo
- Slider immagine illimitati con funzione di trascinamento della selezione
- Gratuito da usare e supporta con la versione gratuita di Elementor
- Adatto per progettare qualsiasi tipo di pagina web senza codifica
Slider di confronto delle immagini prima dopo per Elementor (a pagamento)
È un altro plugin per componenti aggiuntivi di Elementor per lo slider di WordPress prima e dopo. A differenza di ElementsKit, è dedicato solo agli slider per il confronto delle immagini. Ciò significa che non puoi progettare nessun altro tipo di pagina web con esso.

Inoltre, è un plug-in premium che ti costerà $ 12. Inoltre, se desideri aggiungere altre funzionalità aggiuntive come il cursore della Galleria, il cursore del carosello, ecc. devi spendere di più.
Se scegli il pacchetto base, puoi solo aggiungere il normale dispositivo di scorrimento dell'immagine in stile. Per altre funzionalità avanzate, devi installare gli addon aggiuntivi.
Tuttavia, una volta acquistato il plug-in, puoi aggiungere uno slider personalizzato dalla dashboard di WordPress. Inoltre, il plug-in offre opzioni di personalizzazione da cui puoi scegliere i layout e altre impostazioni. Ad esempio, puoi cambiare lo sfondo, il colore, il bordo, ecc.
Il dispositivo di scorrimento con il plug-in risponderà per apparire correttamente in base al dispositivo. Se lo desideri, puoi anche aggiungere CSS personalizzati.
Caratteristiche principali
- Supporta tutti i browser Web più diffusi
- Consente di aggiungere cursori illimitati prima dopo
- Puoi scegliere una dimensione dell'immagine personalizzata
- Supporta CSS personalizzato globale
Slider immagine e galleria Ultimate Before After - BEAF (gratuito)
Se hai bisogno solo del dispositivo di scorrimento dell'immagine prima e dopo e non vuoi spendere soldi, il dispositivo di scorrimento Ultimate Before After Images è una buona opzione. Rispetto a plug-in WordPress simili, questo è facile da usare.

Una volta installato il plug-in, puoi controllare tutto dalla dashboard. Non sarà necessario scrivere o personalizzare codici.
Offre più layout per la funzione di scorrimento dell'immagine. Quindi, scegli lo stile che soddisfa le tue esigenze. Applica gli stili e controlla le anteprime in modo da sapere quale si adatta meglio al tuo sito web.
Per il dispositivo di scorrimento dell'immagine, puoi aggiungere descrizioni, testi singoli e molto altro. L'opzione di personalizzazione è molto utile.
Sebbene tu possa utilizzare il dispositivo di scorrimento dell'immagine di base con la versione gratuita, puoi anche scegliere la versione pro, se necessario.
Caratteristiche principali
- Presenta l'effetto al passaggio del mouse
- Dashboard utente di facile comprensione
- Viene fornito con un generatore di codici brevi per layout personalizzati
- Design SEO friendly e reattivo
Cursore multiuso prima dopo (a pagamento)
È un plug-in WordPress premium per aggiungere cursori di immagini a una pagina Web. Il plug-in è disponibile per $ 18. Se stai cercando un plug-in che offra molte opzioni di personalizzazione, ti consigliamo il dispositivo di scorrimento Multiuso prima dopo. È dotato di un'interfaccia utente di facile comprensione da cui è possibile aggiungere i cursori dell'immagine.


Puoi utilizzare la funzione di scorrimento delle immagini caricando le immagini prima dopo una per una. Al termine, controlla l'anteprima e finalizza. Il plug-in ti consente di generare codici brevi che puoi utilizzare su qualsiasi pagina.
Offre due stili diversi per il dispositivo di scorrimento dell'immagine. Inoltre, puoi personalizzare la larghezza e l'altezza delle immagini, l'ombra della barra di confronto, la velocità di riproduzione automatica e molto altro. Scegli le impostazioni che desideri e pubblica la pagina.
Caratteristiche principali
- Layout altamente personalizzabili per un design unico
- Generatore di codici brevi per un design impeccabile
- Design reattivo ottimizzato per i dispositivi mobili
- Consente agli utenti di aggiungere descrizioni personalizzate
Image Hover Effects Ultimate (Galleria immagini, Effetti, Lightbox, Confronto o Lente di ingrandimento) (gratuito)
Image Hover Effects Ultimate è un plug-in WordPress gratuito per aggiungere effetti immagine, confronto tra immagini e altro a un sito Web. È semplice da usare e ha un design minimale per la comodità degli utenti.

È facile aggiungere il confronto prima e dopo per due immagini con il plug-in. Non è necessario capire come funzionano i codici.
Una volta aggiunte le immagini, è possibile modificare l'ombra, la dimensione dell'immagine, lo stile, l'allineamento e altro ancora. È dotato di codici minimi che si caricano più velocemente. Tutti gli effetti al passaggio del mouse sono avanzati basati su CSS3 puro. Modifica i codici CSS se necessario in qualsiasi stile personalizzato. Tuttavia, la maggior parte delle funzionalità avanzate sono disponibili solo per la versione pro.
Se gestisci un piccolo sito Web che necessita di un dispositivo di scorrimento per il confronto delle immagini in stile normale, scegli questo plug-in.
Caratteristiche principali
- Funzione di effetti al passaggio del mouse multipli per le immagini
- Layout reattivi e attraenti
- Progettato con animazione basata su CSS3 avanzata
- Le funzionalità avanzate sono disponibili per la versione pro
Quale plug-in Slider Prima Dopo Consigliamo?
Sebbene nell'elenco abbiamo consigliato 5 diversi cursori di WordPress prima e dopo, consigliamo vivamente il plug-in aggiuntivo ElementsKit Elementor. A differenza della maggior parte degli altri plug-in di scorrimento delle immagini, ti dà un maggiore controllo sul design. Inoltre, puoi aggiungere diversi elementi come fisarmonica di immagini, effetti di parallasse avanzati, ecc. Insieme al cursore di confronto.
La cosa migliore di questo plugin è che viene fornito con tutte le funzionalità popolari necessarie per un sito web. Quindi, non dovrai installare più plugin per ogni singola sezione del sito web. Se hai bisogno di funzionalità avanzate, esegui l'upgrade alla versione pro di ElementsKit.
Come aggiungo un'immagine prima e dopo in WordPress?
Per ogni plug-in slider prima dopo, il processo sarà diverso. Poiché consigliamo ElementsKit, ecco il processo.
Prima di tutto, vai alla dashboard di WordPress e cerca Elementor e installalo. Quindi scarica ElementsKit e installa il plugin.
Ora crea una nuova pagina dalla dashboard di WordPress e scegli modifica con Elementor. Cerca il widget Confronto immagini nella libreria dei widget e trascinalo sulla pagina.
Vedrai l'opzione per scegliere le immagini. Carica le immagini prima e dopo e ora funzionerà come dispositivo di scorrimento.
Dalle impostazioni del widget, scegli lo stile, il bordo e altre impostazioni, controlla l'anteprima e quindi pubblicala.
Cose da considerare per un dispositivo di scorrimento per il confronto delle immagini
Se hai intenzione di utilizzare per la prima volta il dispositivo di scorrimento delle immagini prima e dopo, prima di finalizzare un plugin per WordPress, considera quanto segue:
Design reattivo
Non ci sono vantaggi se scegli un plug-in che non funziona correttamente su tutti i dispositivi. Quindi, quando desideri installare un dispositivo di scorrimento per foto prima e dopo, controlla nella descrizione del plug-in se offre un layout reattivo o meno. Il layout reattivo assicura che il plug-in si adatti correttamente indipendentemente dai dispositivi.
Velocità di caricamento veloce
Quando un visitatore atterra su una pagina web, dovrebbe caricarsi più velocemente. Secondo una ricerca di Google, la metà dei visitatori abbandona una pagina web se impiega più di 3 secondi per caricarsi. Tieni presente il tempo di caricamento del plug-in di confronto delle immagini che utilizzerai.
Facilità d'uso
Lo scopo dell'utilizzo di un plug-in per il confronto prima e dopo tra le immagini è evitare il fastidio della codifica. Un plug-in per il confronto delle immagini pensato per essere facile da usare in modo che chiunque non abbia alcuna conoscenza di codifica può aggiungere il dispositivo di scorrimento prima e dopo. Se un plug-in per il confronto delle immagini è difficile da usare, consiglierei di evitarlo.
Opzioni di personalizzazione
Diversi plug-in semplificano l'aggiunta di un dispositivo di scorrimento per il confronto delle immagini con pochi clic. Ma, se vuoi renderlo attraente e mostrare opzioni personalizzate, il plug-in deve avere l'opzione di personalizzazione. Elementor prima e dopo le funzionalità di scorrimento di ElementsKit e alcuni altri plug-in hanno opzioni di personalizzazione per ottenere l'aspetto perfetto per il dispositivo di scorrimento.
Domande frequenti
Se hai altre domande sul miglior plug-in per il confronto di immagini per WordPress, dai un'occhiata alle seguenti domande e risposte.
WordPress ha uno slider integrato?
L'editor classico di WordPress non ha alcun dispositivo di scorrimento delle immagini né l'editor Gutenberg. Quindi, è essenziale installare un plug-in di terze parti o un codice personalizzato se vuoi mostrare un confronto tra due immagini.
Posso aggiungere un dispositivo di scorrimento per il confronto delle immagini gratuitamente?
Sì, puoi utilizzare gratuitamente la funzione di confronto delle immagini con ElementsKit e altri plug-in gratuiti dall'elenco.
Avvolgendo
In questo elenco dei migliori confronti di immagini prima dei plug-in slider, abbiamo incluso solo le opzioni intuitive. Quindi, puoi sceglierne uno qualsiasi. Tuttavia, se desideri aggiungere alcune funzionalità aggiuntive al tuo sito Web senza installare un nuovo plug-in, ElementsKit è l'opzione migliore. È gratuito e offre aggiornamenti regolari.
Tuttavia, se hai un budget per uno premium e desideri avere più opzioni di personalizzazione, scegli uno qualsiasi dei plugin premium dall'elenco sopra.