Perché un tema reattivo è così importante per la tua strategia web?
Pubblicato: 2022-01-13Nell'era mobile-first, il design reattivo è importante. Se sei uno sviluppatore web di successo, capisci esattamente di cosa stiamo parlando. Cosa succede se non sei dal background di web design? In tal caso, ti starai chiedendo cosa significhi, se la tua azienda dovrebbe integrare o meno questa strategia web e quali temi Drupal utilizzare per il design reattivo.
Oggi, il team di WishDesk spiega cos'è un tema reattivo e sottolinea l'importanza del design reattivo. Controlla!
Il concetto di design dei temi reattivi
In parole semplici, i temi reattivi sono più una versione ridotta di siti desktop che si adattano a qualsiasi dimensione dello schermo, inclusi smartphone, tablet o iPad. Devi solo toccare lo schermo per ingrandire e rimpicciolire lo schermo per ottenere le informazioni di cui hai bisogno. Questo grazie alla tecnologia che rende il tuo sito mobile friendly e migliora l'aspetto su schermi di dimensioni multiple.
Un numero crescente di persone si rivolge allo smartphone non solo per effettuare chiamate, ma anche per sfogliare notizie, fare acquisti e altri siti Web di interesse. Ecco perché un sito web di successo deve avere un design reattivo. Non importa quanto sia ben progettato il tuo sito web, ti mancherà comunque un ampio segmento di utenti se non sei pronto ad adottare un tema reattivo. Inoltre, i temi reattivi sono più coinvolgenti, facili da navigare, intuitivi e rappresentano il nuovo standard per mantenere una presenza online.
Fatti sull'importanza di un sito Web a tema reattivo
- Il 61% dei consumatori è propenso ad acquistare da siti ottimizzati per i dispositivi mobili.
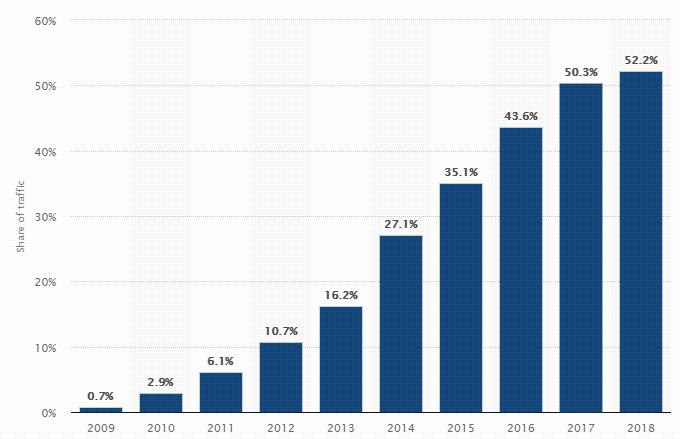
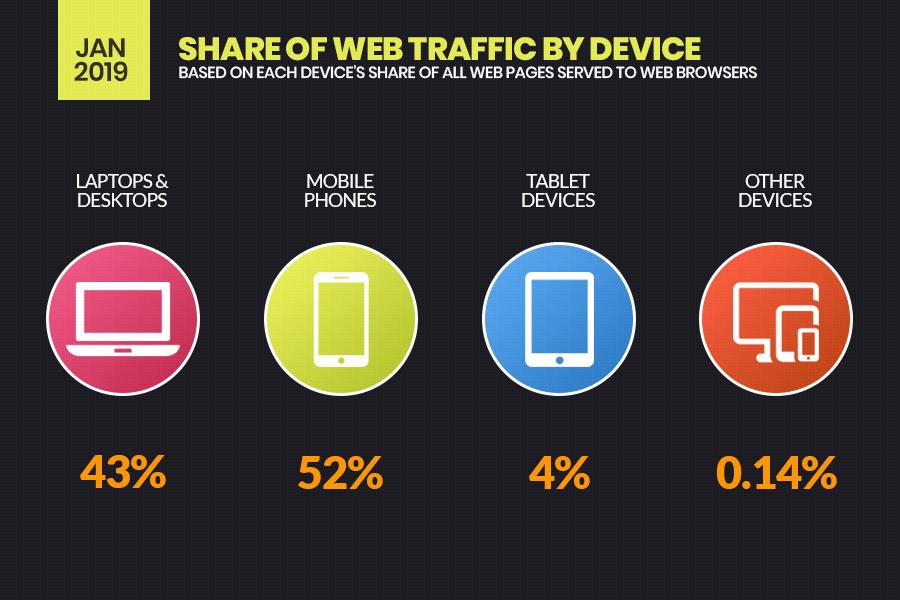
- Oltre il 53% di tutto il traffico del sito web proviene da persone che utilizzano un sito reattivo.

- Il 94% delle persone costruisce l'immagine del tuo marchio dopo aver navigato sul tuo sito web mobile.
- Oltre la metà delle entrate totali dell'eCommerce è generata da siti ottimizzati per i dispositivi mobili.
- Poiché i telefoni cellulari rappresentano più della metà del traffico Web, i siti ottimizzati per i dispositivi mobili possono convertire più traffico in lead rispetto ai siti Web non reattivi.

Perché un tema reattivo è un elemento importante per il tuo sito web?
Di recente la crescente popolarità del tema reattivo ha lasciato molte aziende di fronte a un dilemma, motivo per cui è diventato così importante sviluppare un sito Web ottimizzato per i dispositivi mobili.
Con il lancio della regola Mobile-first, Google ha iniziato a inserire nella lista nera i siti Web che non sono ottimizzati per i dispositivi mobili. Inoltre, Google preferisce classificare solo quei siti su SERP che hanno un tema reattivo e si adattano a più schermi.
Approfondiamo l'importanza dei temi reattivi. Ti aiuteremo anche a comprendere i vantaggi dell'utilizzo di una strategia web a tema reattivo:
1. I temi reattivi ottengono tassi di conversione più elevati
Stai affrontando frequenze di rimbalzo elevate con il tuo sito web?
Google rileva due ragioni significative per tassi di conversione più bassi: in primo luogo, se il tempo di caricamento della tua pagina web è superiore al tempo ideale (da 3 a 4 secondi) e in secondo luogo se il tuo sito non è ottimizzato per i dispositivi mobili. E se è il secondo motivo, stai perdendo un ampio segmento dei tuoi potenziali utenti.
Secondo un sondaggio, oltre il 70% dei consumatori utilizza gli smartphone per sfogliare diversi prodotti online e il 67% è probabile che si converta se gli piace navigare nel tuo sito. Ciò significa in definitiva che fornendo un'esperienza utente ottimale e senza interruzioni ai tuoi consumatori, puoi ottenere più conversioni con un sito reattivo.

2. I temi reattivi sono più semplici e facili da mantenere
Il cliente scopre che il mantenimento e la gestione di due siti diversi per la propria impresa con contenuti diversi aggiungerà ulteriore lavoro al proprio compito. Inoltre, richiede test e supporto separati per funzionare in modo efficiente e senza intoppi.
In secondo luogo, avere due siti Web desktop separati richiedeva due diverse interfacce di amministrazione, contenuti, design e team per gestire la funzionalità. In breve, devi fare tutto bene due volte: dalla preparazione delle campagne PPC alla manutenzione regolare. Al contrario, con il tema reattivo "taglia unica" e riduci al minimo la necessità di molta manutenzione.
3. SEO migliorato
Google dà la priorità ai temi reattivi!
I siti responsive sono i preferiti di Google perché riduce la possibilità di creare due copie dello stesso sito Web, un sito diverso per la versione mobile e diverso per la versione desktop.
Inoltre, avere un unico sito Web sia per desktop che per dispositivi mobili ti impedisce di eseguire contenuti duplicati sul Web. E Google ama classificare quei siti web sui motori di ricerca che seguono le regole di Google. Ti aiuta a pubblicare lo stesso contenuto su dispositivi mobili e desktop senza creare contenuti duplicati.
4. Esperienza utente migliorata
Nel mondo digitale, il contenuto può essere il re, ma cosa succede se gli utenti non sono in grado di accedervi facilmente?
Non importa quanto bello hai progettato il tuo sito Web e quanto creativo sia il contenuto che hai inserito nel sito, se l'utente sta ancora pizzicando, allungando o toccando lo schermo per accedere alle informazioni durante la prima visita al tuo sito, se ne andrà rapidamente .
In questo mercato altamente competitivo, in cui ogni azienda si sforza di impressionare il cliente in diversi modi, è difficile catturare un utente con un semplice sito desktop. Tieni presente che la prima impressione può essere l'ultima impressione, quindi assicurati che se il consumatore naviga su un sito desktop o mobile, se ne va con un impatto positivo.
5. Aumenta il traffico e il coinvolgimento degli utenti
Hai rivelato la velocità con cui le tendenze della navigazione in Internet sono state rivoluzionate negli ultimi decenni?
Con il crescente utilizzo degli smartphone, metà di tutto il traffico Internet viene generato da dispositivi mobili. Secondo un sondaggio, le persone trascorrono 4 ore al giorno su smartphone navigando in siti Web e applicazioni per molteplici scopi. Quindi inizia a indagare, con l'aiuto di un consulente Wordpress, su come implementare un design reattivo e aumentare il traffico sul tuo sito web.
Una volta che il tuo sito web sarà ottimizzato per i dispositivi mobili, noterai un rapido aumento delle visite da dispositivo mobile e soggiorni più lunghi di questi utenti.
Ottieni un design del tema reattivo oggi!
Speriamo che ora tu capisca perché il design del tema reattivo è importante e come ti aiuta a stare al passo in un mercato competitivo. Non solo aiuta il tuo sito web ad avere un bell'aspetto, ma migliora anche l'esperienza dell'utente, il tasso di conversione, migliora la SEO ed elimina il rischio di penalità per i contenuti duplicati. Il design del sito Web reattivo può aiutarti a raggiungere un ampio segmento di consumatori e ti consente di migliorare la visibilità del marchio.
Ottieni un design del tema reattivo dai web designer di WishDesk e guarda come cresce la tua attività!
