Stupisci i clienti con una pagina personalizzata in arrivo per WordPress
Pubblicato: 2020-08-10La personalizzazione dell'immagine online di un'azienda è importante per numerosi motivi. In gran parte, questa personalizzazione rientra nella strategia di branding e aiuta un imprenditore o la sua azienda a essere visto come un attore riconoscibile e affidabile sul mercato.
Inoltre, il branding fa sembrare un'azienda più professionale e più attraente per i potenziali clienti. In altre parole, molti potenziali clienti si trasformeranno più facilmente in clienti una volta che l'azienda avrà creato un marchio a tutto tondo.
La maggior parte delle persone ha una pagina #ComingSoon, ma solo pochi ne hanno una personalizzata. Scopri come crearlo per il tuo sito in questo articolo!
CLICCA PER TWEETPertanto, molte aziende si rivolgono a te, i professionisti del marketing digitale che le aiutano a creare la loro immagine online. Ciò include il loro sito Web e tutto inizia con una pagina in arrivo personalizzata. Dopotutto, il primo contatto che hanno con i clienti è quando hanno la possibilità di lasciare l'impressione di un'organizzazione seria e orientata agli obiettivi.
Tuttavia, sebbene tu abbia una conoscenza approfondita dei principi di marketing, potresti sempre avvalerti di un piccolo aiuto esterno in modo che il tuo processo creativo sia più fluido ed efficiente.
Ad esempio, a volte non è necessario che gli sviluppatori scrivano bug per scrivere pagine semplici come una pagina in arrivo nel codice quando ci sono plug-in facili da usare che hanno tutte le funzionalità di cui potresti aver bisogno per creare una pagina impressionante e di marca.
Ti consigliamo di utilizzare la modalità Prossimamente e Manutenzione: i tuoi clienti saranno contenti sia dell'aspetto della pagina che della velocità con cui l'hai creata.
 Ma prima, vediamo come questo plugin può svolgere un ruolo nel branding aggiuntivo della nostra stessa azienda.
Ma prima, vediamo come questo plugin può svolgere un ruolo nel branding aggiuntivo della nostra stessa azienda.
Costruisci il tuo marchio con Prossimamente e la modalità di manutenzione
La tua agenzia di marketing digitale si occupa della rappresentazione online di altre attività, quindi il tuo marchio deve apparire lucido alla perfezione e ben ponderato. Dopotutto, quello che hai fatto con l'immagine della tua azienda rispecchia al meglio le tue capacità e professionalità. Quindi, non dovresti mai smettere di migliorare la tua identità online.
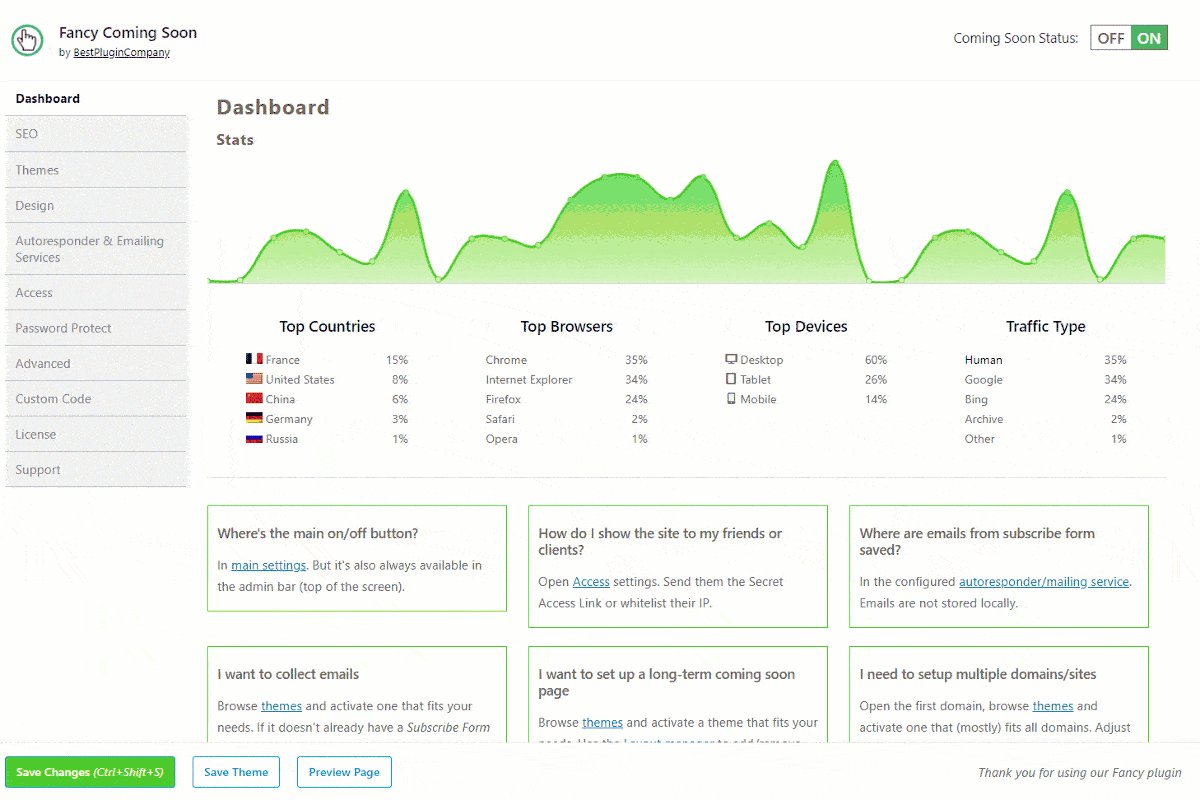
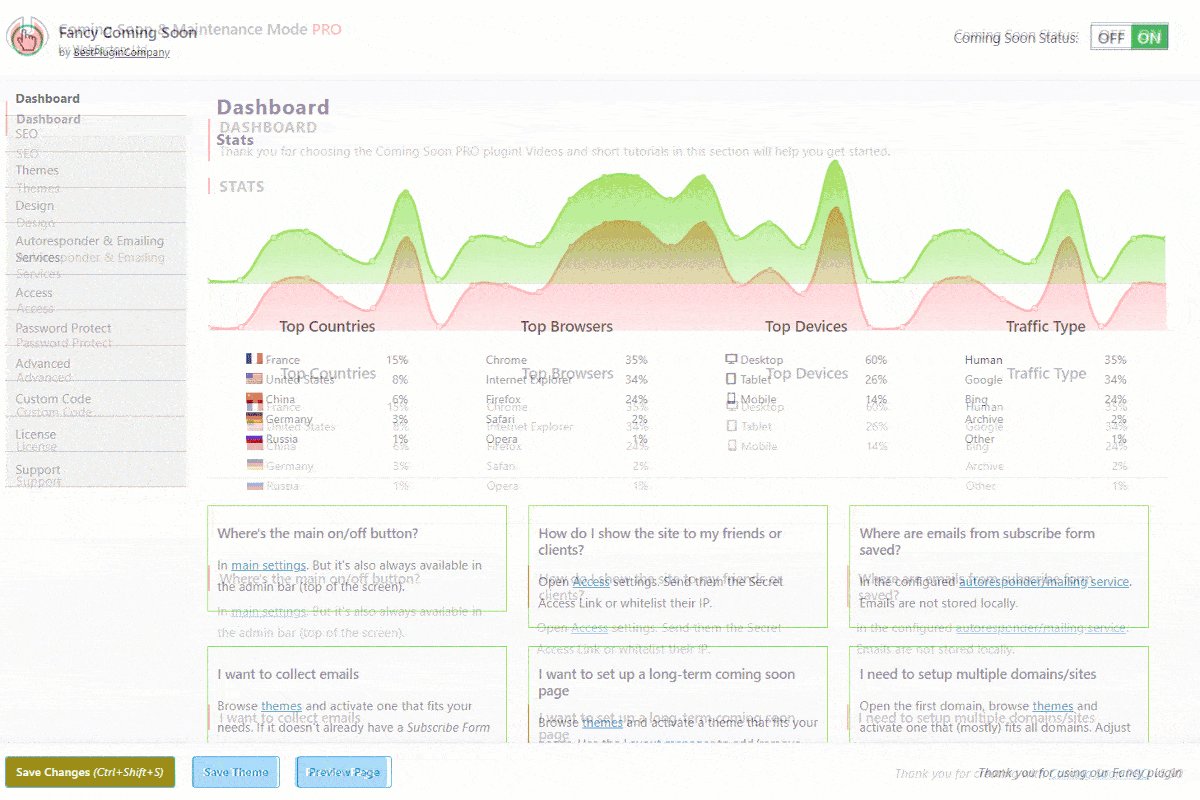
Coming Soon e Maintenance Mode possono aiutare in questo grazie alla nuova funzionalità che consente alle agenzie di rinominare il plug-in e rimodellare il suo aspetto in base all'aspetto visivo del loro marchio.
In questo modo, avrai un plug-in pratico e personalizzato nel tuo arsenale di strumenti, che ti aiuterà a lasciare un'impressione migliore sui tuoi clienti come un'organizzazione affidabile che ha tutte le risorse in atto per far fiorire il loro marchio.
E cosa include effettivamente il rebranding del plug-in? – Ti consentirà di rimuovere tutti i contrassegni del plug-in come nome, logo e combinazione di colori. E invece, puoi aggiungere le informazioni e le caratteristiche visive corrispondenti a quelle del tuo marchio.
Questo è un processo abbastanza semplice e ti guideremo attraverso tutte le funzionalità che puoi modificare.
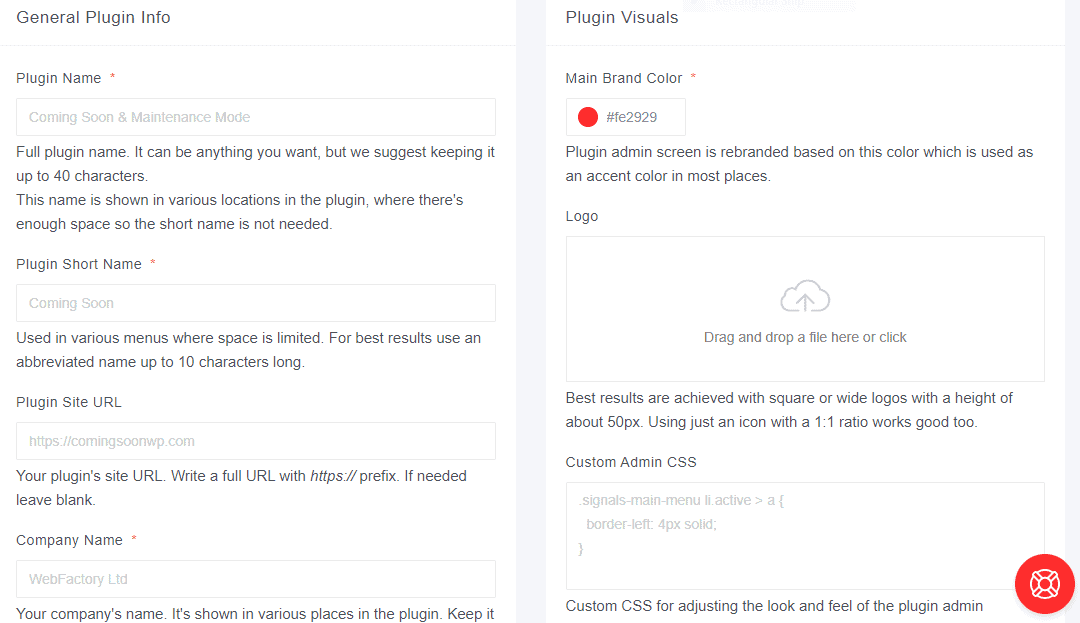
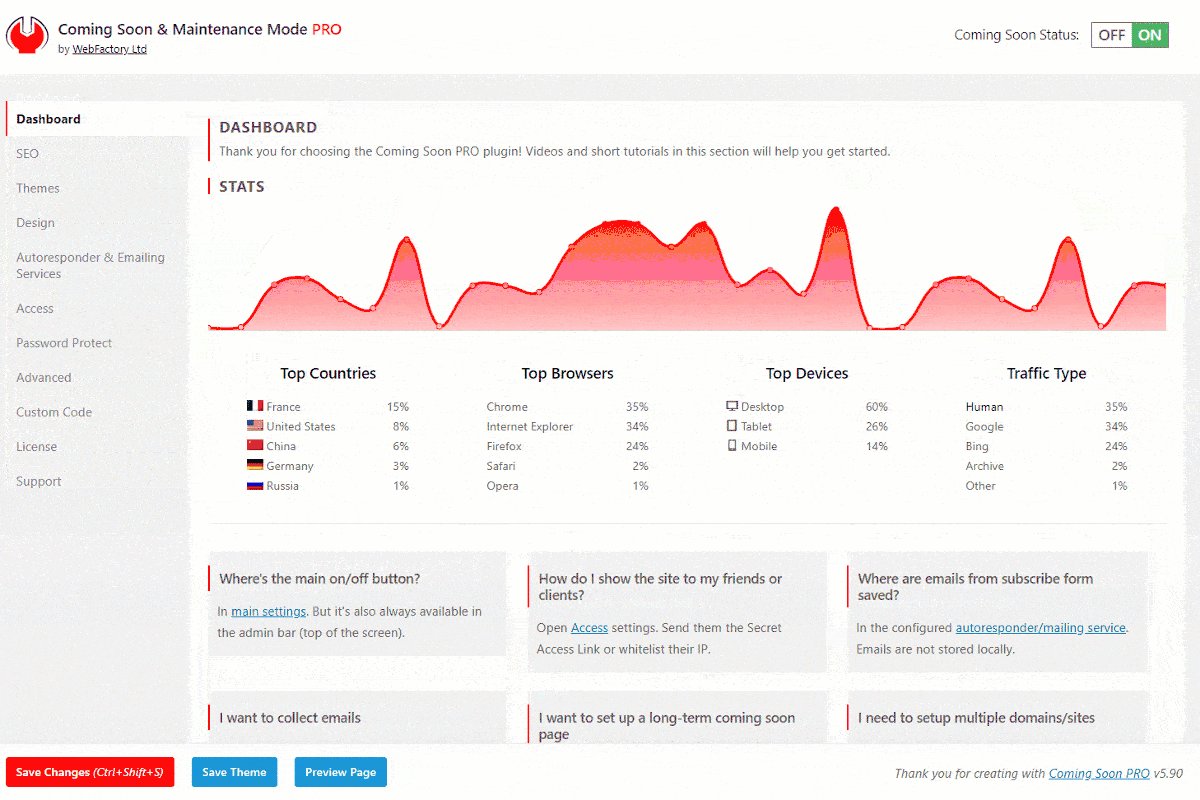
Informazioni sul plug-in
 Quindi, sarai in grado di rimuovere i dati del plug-in originale e sostituirli con nuovi dati che metterebbero in relazione il plug-in con la tua azienda.
Quindi, sarai in grado di rimuovere i dati del plug-in originale e sostituirli con nuovi dati che metterebbero in relazione il plug-in con la tua azienda.
- Nome azienda : questo è il campo in cui aggiungi il nome della tua azienda in modo che appaia in tutto il plug-in. Hai 30 caratteri da inserire nel nome della tua attività.
- URL del sito dell'azienda : se lo desideri, puoi lasciare vuoto questo campo, ma potrebbe portare del traffico aggiuntivo al tuo sito Web se lo riempi. Ricorda solo di scrivere l'URL insieme al prefisso https:// affinché il collegamento funzioni.
- Nome del plug- in: dipende completamente da te. Tuttavia, sebbene tu abbia tutta la libertà di nominare il tuo "nuovo" strumento, assicurati di mantenerlo accattivante e memorabile. Basta non renderlo troppo lungo: sarebbe meglio mantenerlo sotto i 40 caratteri, ma sopra i 3. Il nome completo verrà visualizzato in tutto il plug-in dove c'è spazio per esso.
- Nome breve del plug- in: viene utilizzato per tutti gli altri casi in cui il nome completo non può adattarsi. Deve essere abbastanza più breve di quello sopra, preferibilmente con non più di 10 caratteri.
- URL del sito del plug -in – Nel caso in cui tu abbia una pagina o un sito Web per il tuo plug-in, va qui. Questo non è necessario, ma se hai il tempo e le risorse, non farà male creare questo sito. L'URL in questo campo necessita anche del prefisso https://.
- Contenuto della scheda di supporto: la scheda di supporto per il plug-in è un ottimo modo per presentare i tuoi servizi a un pubblico più ampio. Puoi anche aggiungere link a video e altri contenuti che possono coinvolgere il pubblico.
Aspetto del plug-in
 Questo bit è importante quanto cambiare tutti i nomi poiché l'identità visiva del tuo marchio è ciò che rimarrà con i tuoi clienti. Ecco le caratteristiche più importanti che puoi sostituire:
Questo bit è importante quanto cambiare tutti i nomi poiché l'identità visiva del tuo marchio è ciò che rimarrà con i tuoi clienti. Ecco le caratteristiche più importanti che puoi sostituire:

- Logo : il tuo logo può essere facilmente aggiunto tramite caricamento o trascinando e rilasciando. È meglio mantenere l'altezza dell'immagine a 50px. Può essere largo o quadrato.
- Colore : il logo è il primo passo e i colori il secondo poiché queste due cose saranno le prime a catturare l'attenzione dei visitatori. Quindi, scegli il colore che la tua azienda ha già adottato.
- Copyright del piè di pagina: si trova nella versione amministrativa del piè di pagina, sul lato sinistro. Dovrebbe essere lungo meno di 50 caratteri ed è un altro posto in cui visualizzare il nome della tua azienda.
- CSS di amministrazione personalizzato : questa opzione è ottima per i professionisti della codifica che desiderano aggiungere un po' di raffinatezza che non può essere eseguita con i comandi di modifica forniti.
Ora vediamo come puoi personalizzare la pagina in arrivo/in manutenzione del tuo cliente.
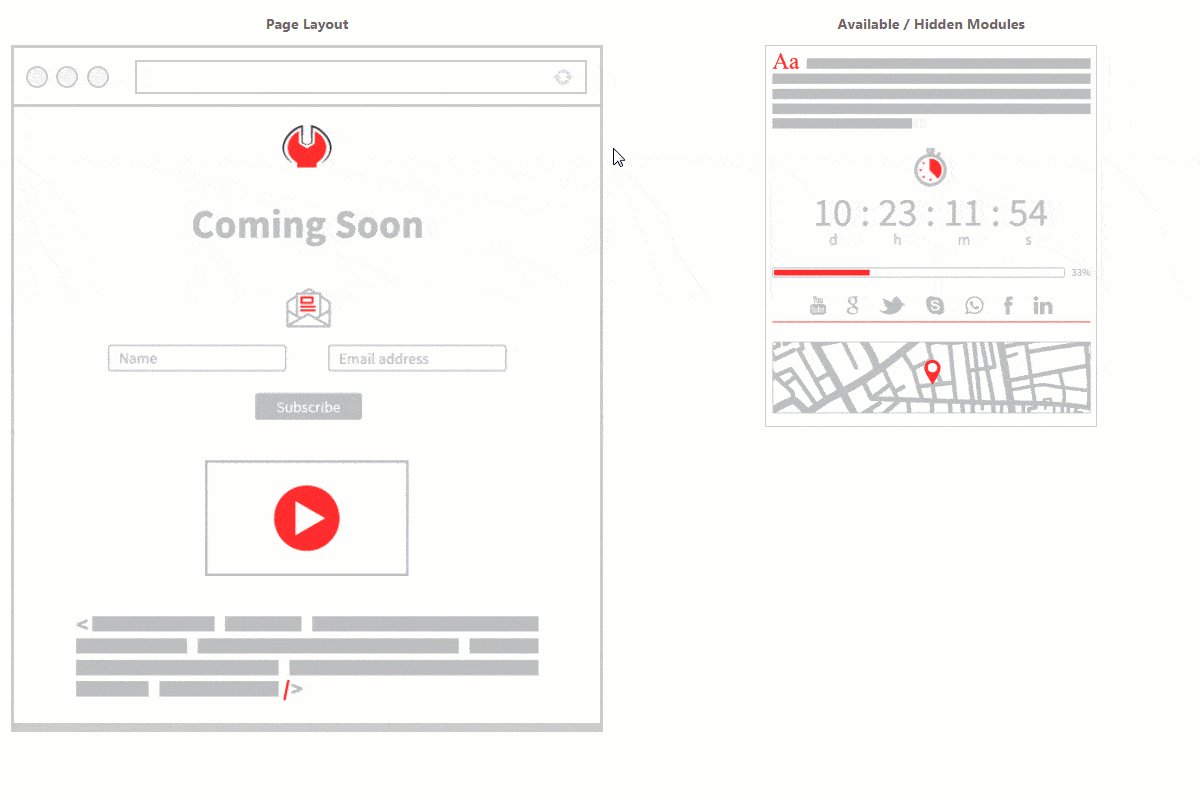
Costruire una pagina in arrivo
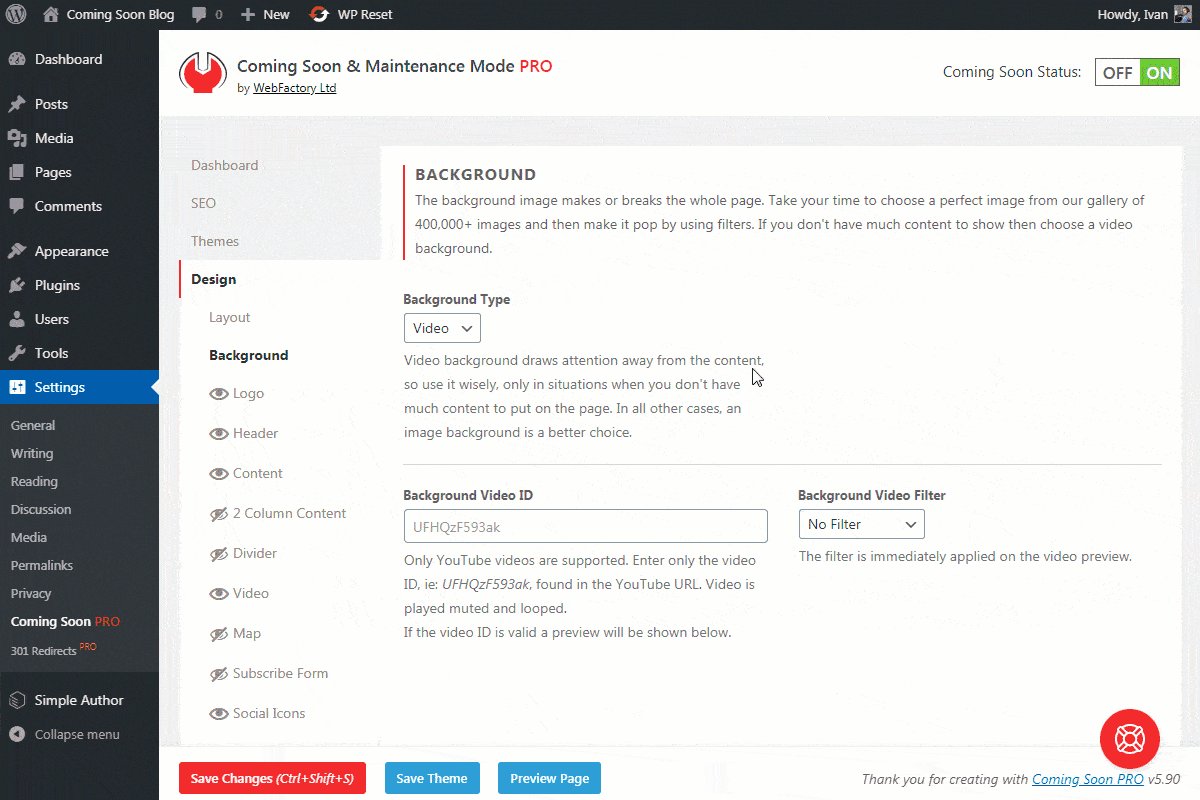
Prossimamente e la modalità di manutenzione offre praticamente tutte le funzionalità di cui potresti aver bisogno in questo tipo di generatore di pagine in modo da poter rendere il processo di output più rapido e di qualità superiore.
 Ci vorrebbero anni per lodare ogni singolo dettaglio utile, quindi vediamo le caratteristiche più convenienti e importanti.
Ci vorrebbero anni per lodare ogni singolo dettaglio utile, quindi vediamo le caratteristiche più convenienti e importanti.
Caratteristiche visive
- Più di 170 temi : il tuo cliente desidera una pagina unica, ma deve comunque essere visivamente compatibile con i propri standard di settore. In altre parole, un dentista vorrà una combinazione di colori più fresca e un design pulito, quindi apprezzeranno temi come Dental Clinic, Animated Clock o anche il Simple Beige Design. Gli artisti, d'altra parte, potrebbero essere aperti a combinazioni di colori più vivaci e soluzioni di design più audaci, il che significa che Art Gallery o Tulips sembreranno loro più attraenti.
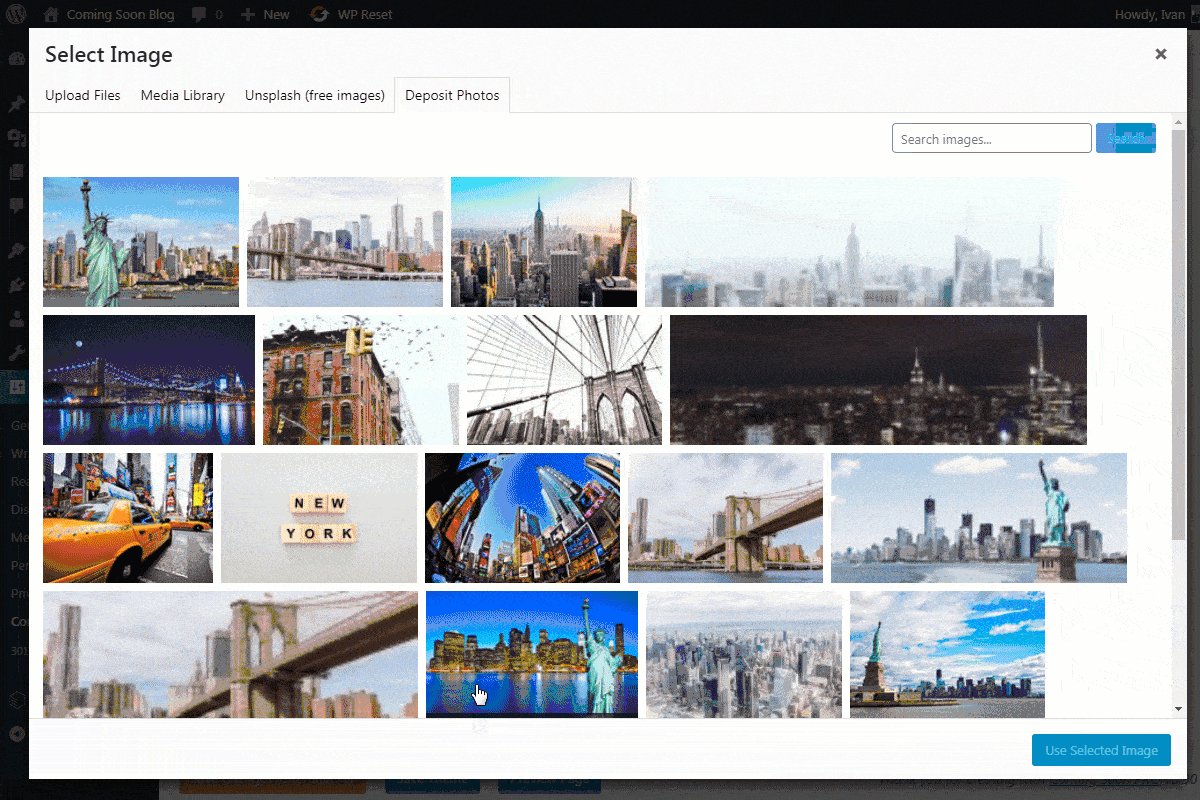
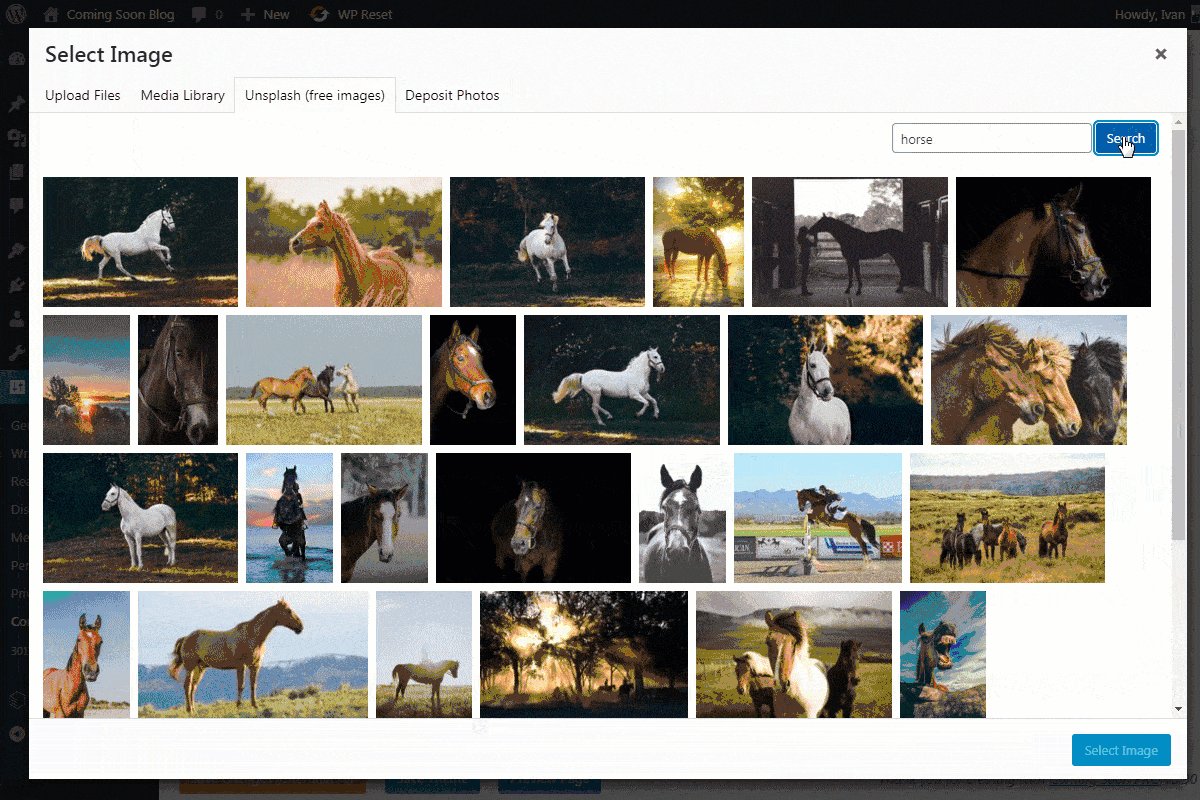
- Oltre 2 milioni di immagini : il plug-in è collegato sia a Unsplash che a Depositphotos. Puoi cercare queste enormi librerie direttamente dalla dashboard e scegliere le foto che ti piacciono. Se hai deciso la foto vincente, ma vorresti modificarla un po' in modo che si adatti meglio all'aspetto della pagina, il plug-in offre 27 filtri che puoi utilizzare per migliorare ulteriormente le immagini scelte.

- Logo – Questa è un'altra caratteristica che ti aiuterà a stabilire l'identità visiva del tuo cliente. Puoi semplicemente caricarlo, aggiungerlo all'intestazione e gestire altre impostazioni, come l'altezza del logo.
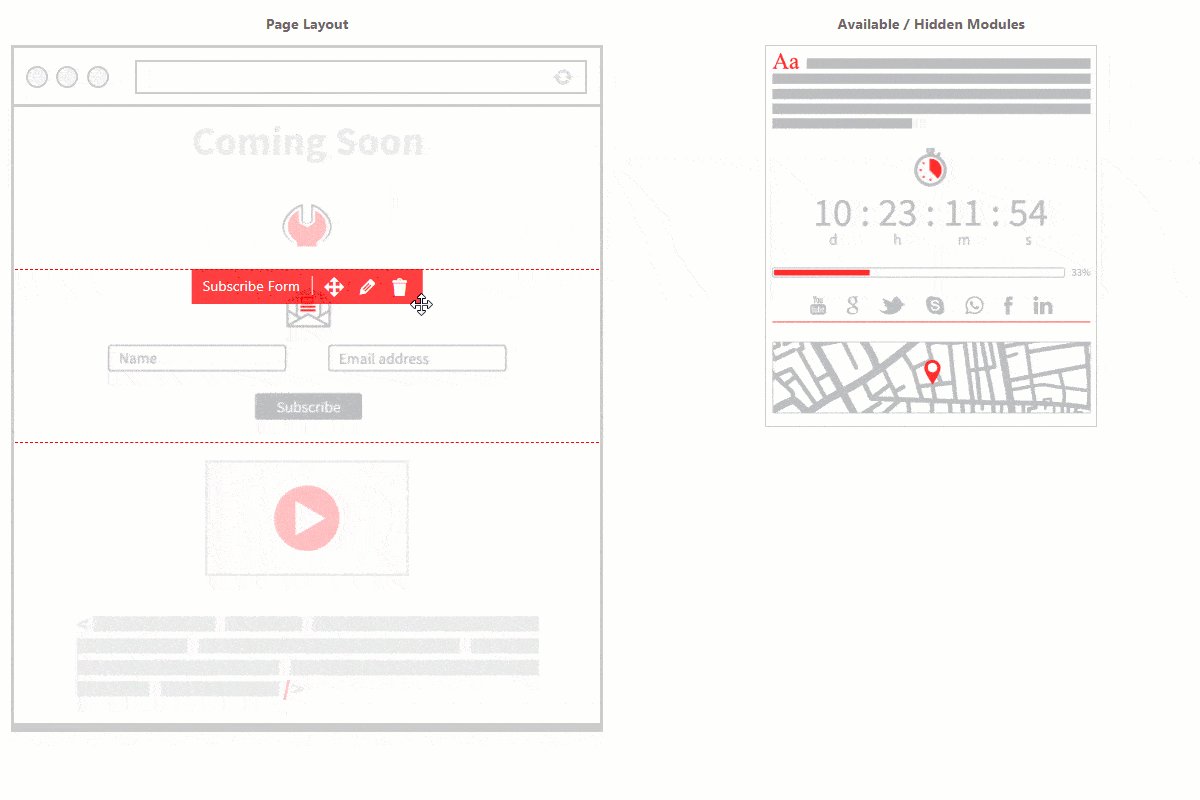
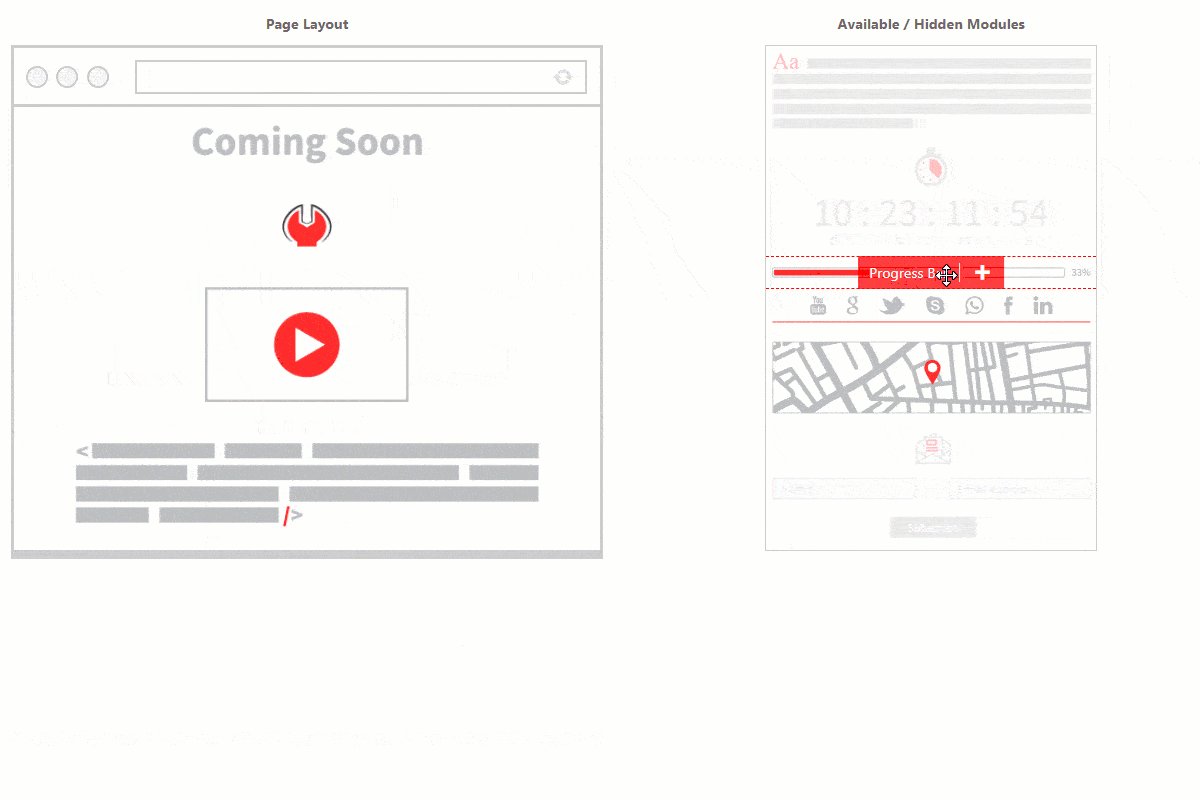
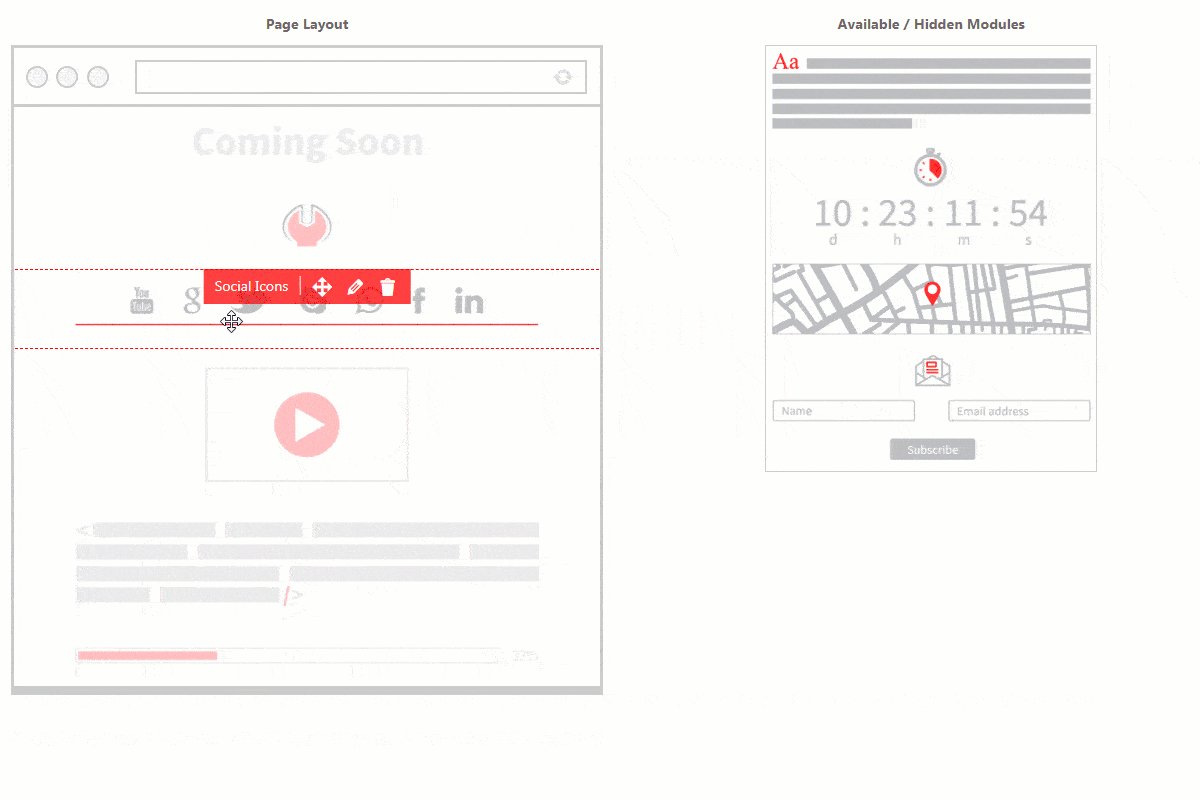
- Facile modifica del layout : l'interfaccia della modalità Prossimamente e Manutenzione è basata sul principio del trascinamento della selezione. Ciò significa che la maggior parte dei blocchi può essere riorganizzata semplicemente trascinandoli con il mouse e, sebbene ci siano 10 moduli, possono essere tutti facilmente personalizzati. Anche la casella del contenuto non sarà un problema poiché ha uno sfondo trasparente che si integra perfettamente con il resto della pagina. E per non parlare di numerose animazioni di introduzione di contenuti interessanti.
Funzioni dietro le quinte
- Interfaccia di configurazione SEO pulita – Sappiamo tutti che la SEO è importante dal primo giorno del ciclo di vita di un sito web. Questo plugin semplifica la gestione di tutte le impostazioni SEO della pagina in arrivo. E un ottimo tocco è l'indicatore di ottimizzazione che ti dice come ciascuna delle impostazioni ha influenzato la SEO della pagina.
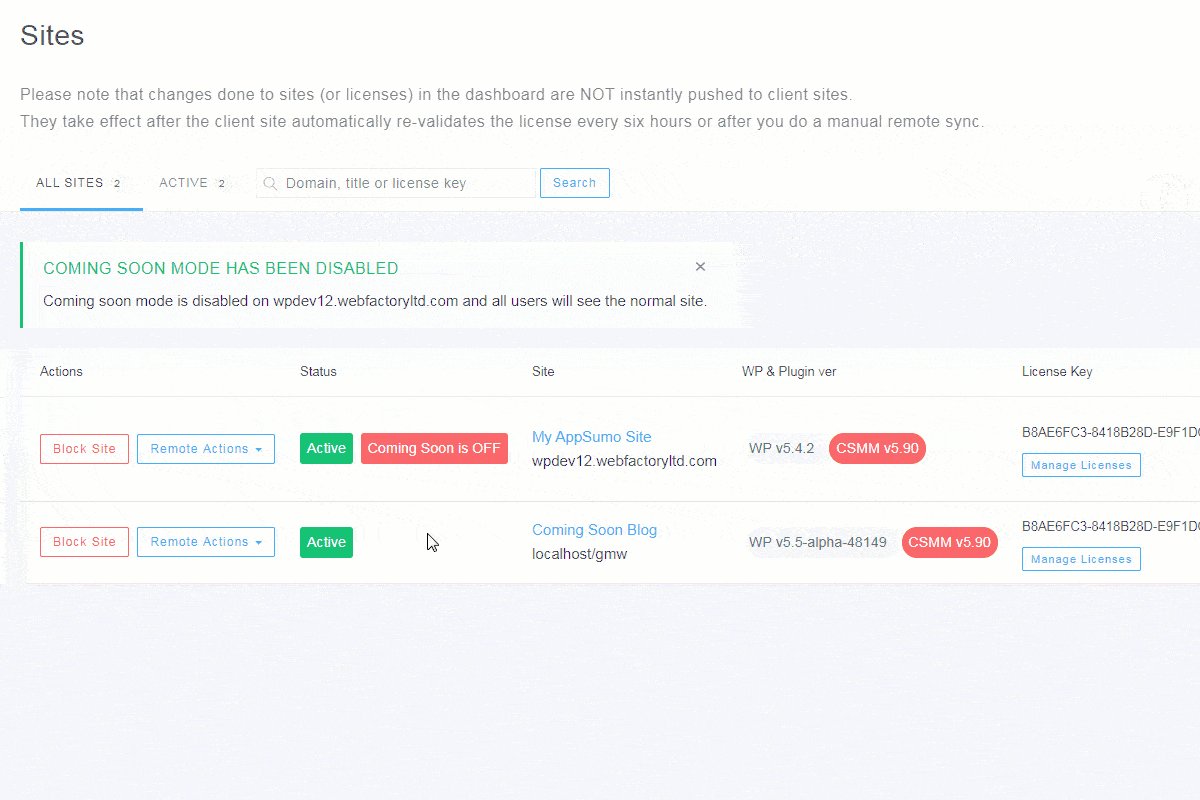
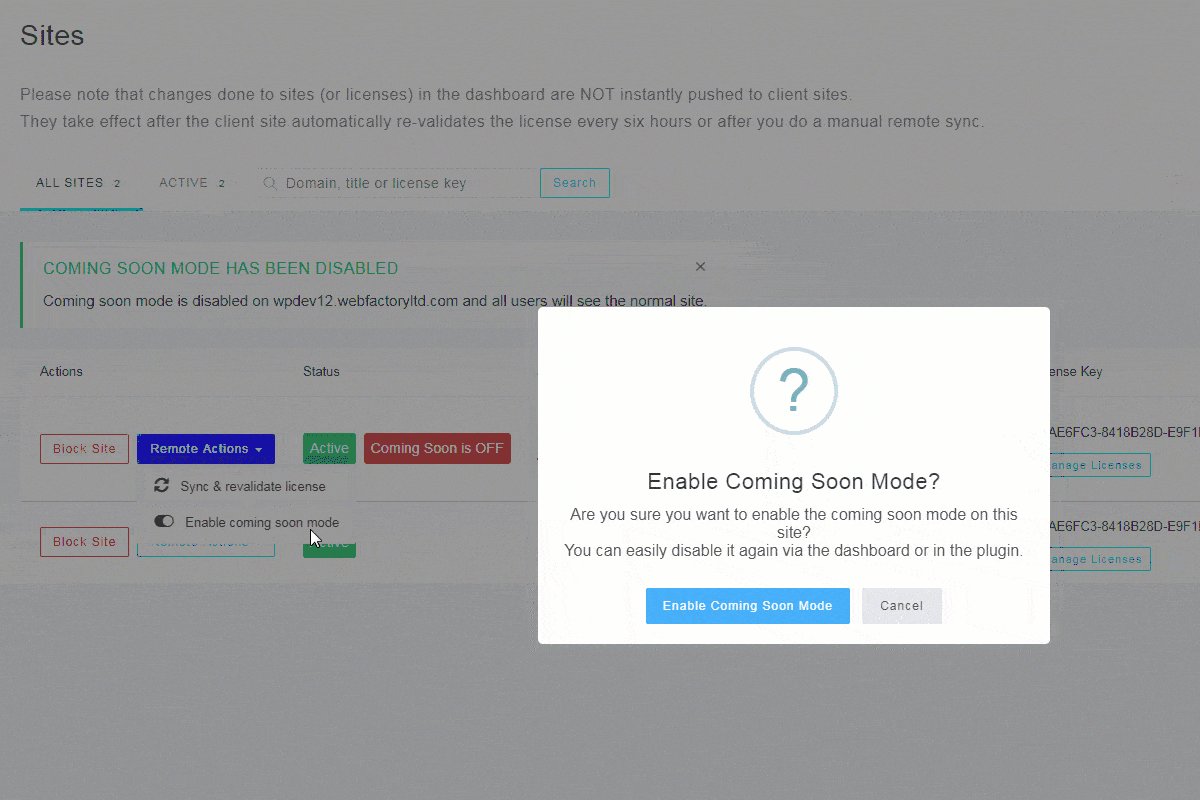
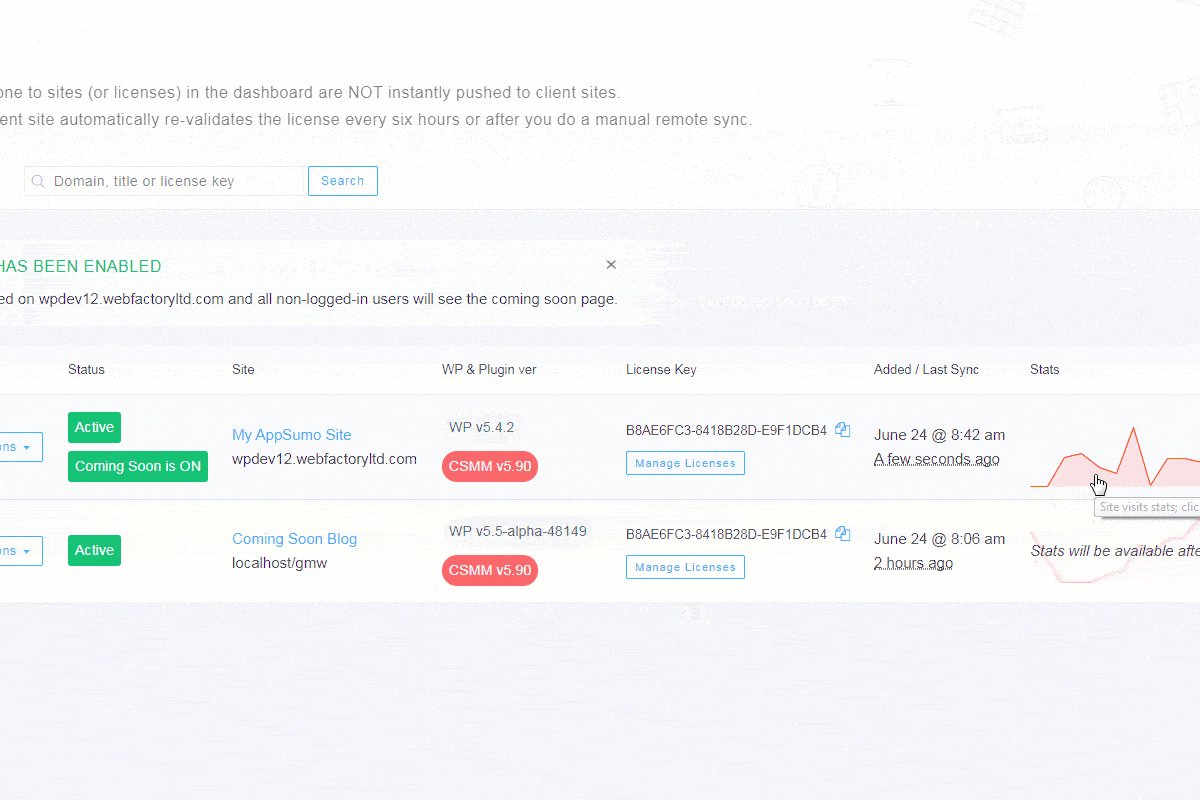
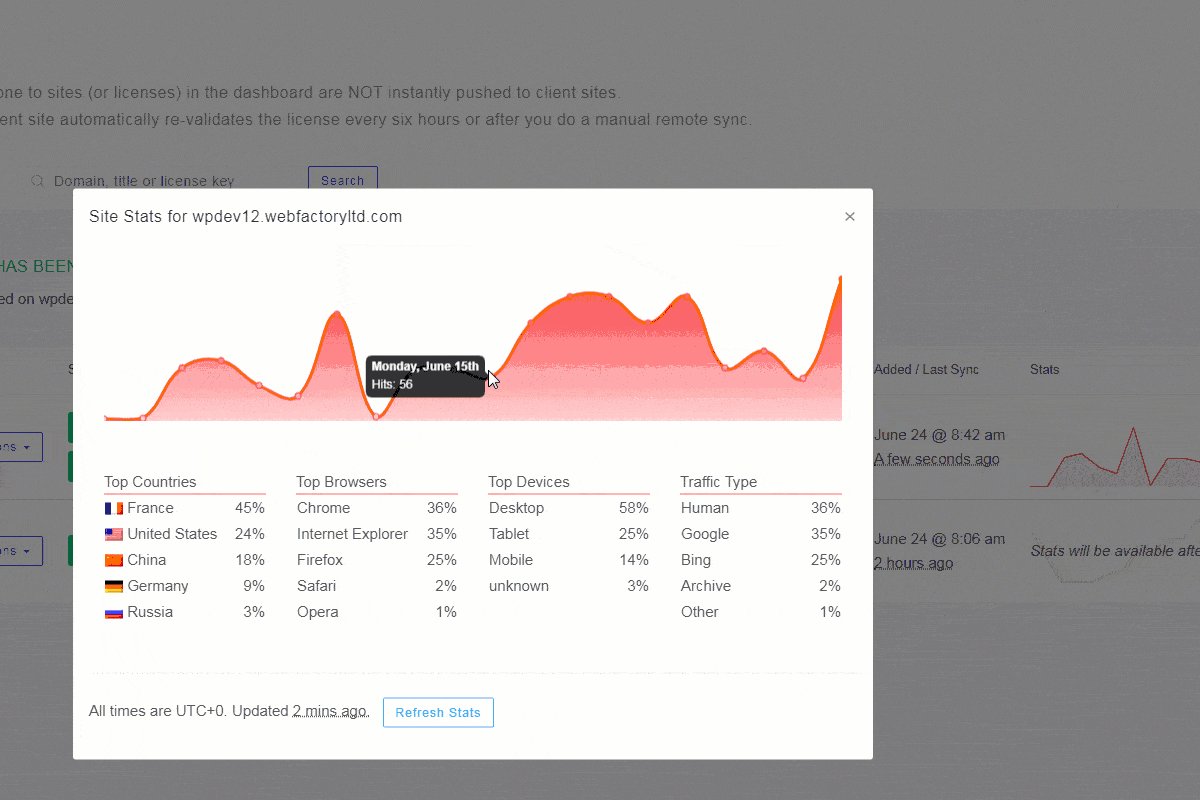
- Controllo remoto : avrai anche un'opzione per controllare in remoto tutte le pagine in arrivo (sui siti in cui è installato questo plug-in) dalla dashboard e attivarle o disattivarle senza accedere a ciascun sito Web individualmente. Sebbene sembri piccola, questa funzione probabilmente si rivelerà un ottimo risparmio di tempo.

- Semplice gestione delle comunicazioni : MailChimp, Zapier o qualsiasi altro servizio di risposta automatica, possono essere facilmente collegati alla pagina in arrivo e quindi mantenere una comunicazione indisturbata con i clienti del tuo cliente.
Conclusione
Impressionare un cliente è possibile solo se riesci a fornire esattamente ciò di cui ha bisogno e si aspetta. E le pagine in arrivo, anche se semplici, possono avere un ruolo enorme nell'attrarre nuovi clienti e nel mantenere i clienti esistenti.
Quindi assicurati di offrire ai tuoi clienti una pagina che sia allo stesso tempo semplice, attraente e funzionale. Il plug-in Coming Soon & Maintenance Mode può aiutarti a farlo in modo abbastanza efficiente.
Ancora più importante, ti aiuterà a completare la tua immagine marchiando il plug-in in base all'identità visiva della tua agenzia, proprio come faresti con qualsiasi altra attrezzatura indispensabile e strumento quotidiano che aiuta la tua azienda ad avere successo e altamente funzionale. Quindi, provalo!
