In che modo WP Rocket potenzia i Core Web Vitals per una migliore SEO?
Pubblicato: 2024-12-27Ti è mai capitato di riscontrare un sito web che impiegava troppo tempo a caricarsi?
È abbastanza frustrante, vero?
Assolutamente sì, Google lo riconosce! Riconoscono l'importanza di fornire ai visitatori un'esperienza del sito Web rapida e senza interruzioni.
Questo è il motivo per cui hanno creato Core Web Vitals .
Fondamentalmente, è un insieme di regole che misurano la velocità di caricamento del tuo sito web, quanto è stabile e quanto è reattivo ai clic dei tuoi visitatori.
Tuttavia, ottimizzare il tuo sito web per soddisfare questi standard e migliorare i Core Web Vitals richiede sicuramente molto lavoro.
È qui che WP Rocket interviene per aiutare.
In questo articolo, spiegheremo come WP Rocket aiuta il tuo sito WordPress a funzionare al meglio e ti aiuta a raggiungere i Core Web Vitals.
In modo che il tuo sito web diventi facile da usare e guadagni un posizionamento più elevato nella pagina dei risultati dei motori di ricerca.
Andiamo!
A. Cosa sono i Core Web Vitals?
Prima di iniziare, comprendiamo rapidamente i Core Web Vitals, popolarmente conosciuti anche come CWV, e una breve storia dietro di essi.

Come tutti sappiamo, Google si impegna a fornire la migliore esperienza di ricerca possibile agli utenti.
Ciò significa che quando qualcuno cerca una query, non mostra solo i siti Web con risultati pertinenti. Ma garantisce anche che i siti Web scelti siano veloci, affidabili e facili da usare.
In precedenza, le prestazioni del sito Web venivano valutate utilizzando parametri generali come il tempo di caricamento complessivo. Tuttavia, tali parametri non riflettevano completamente i problemi particolari che gli utenti devono affrontare, come interazioni lente o layout in movimento inaspettati.
Per affrontare questo problema, Google ha introdotto Core Web Vitals (CWV) nel maggio 2020.
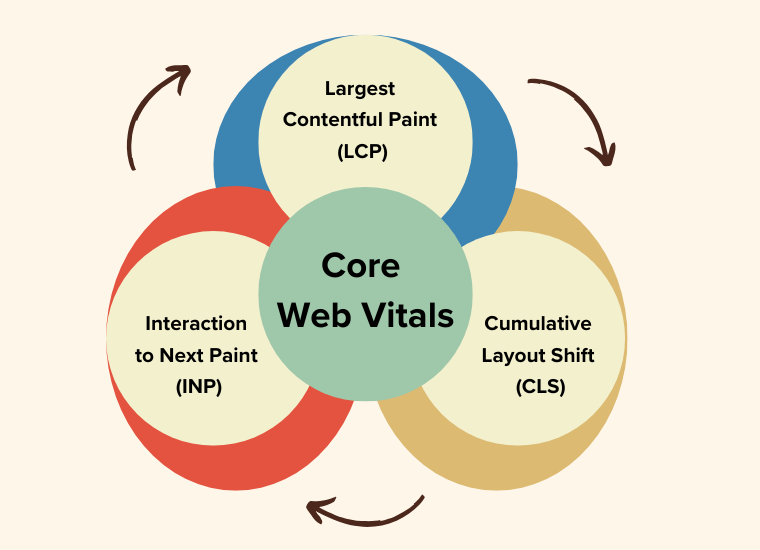
Questi consistono in 3 parametri vitali che misurano gli aspetti chiave dell'esperienza dell'utente online.
- (Largest Contentful Paint – LCP): questa metrica controlla l'aspetto del caricamento, ovvero la velocità con cui viene caricato il contenuto principale di una pagina.
- (Interaction to Next Paint – INP): questa metrica controlla l'aspetto dell'interattività, ovvero la velocità con cui un sito Web risponde alle interazioni dell'utente.
- (Cumulative Layout Shift – CLS): questa metrica controlla l'aspetto visivo di quanto contenuto di una pagina si sposta inaspettatamente durante il caricamento.

Comprendere le 3 ruote (metriche) dei Core Web Vitals
Ora, comprendiamo le metriche fornite in modo più dettagliato una per una.
1) LCP (Pittura con contenuto più grande)
Immagina di visitare un sito, ma il caricamento dell'immagine principale o del titolo richiede diversi secondi. Potresti pensare che il sito sia lento e abbandonarlo ancor prima di esplorarlo.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Questa metrica riflette la velocità con cui gli utenti possono accedere alla parte più importante del tuo sito web.
Un LCP lento può frustrare gli utenti e farli abbandonare il tuo sito con conseguente frequenza di rimbalzo. Nel frattempo, un buon LCP garantisce che i visitatori vedano rapidamente contenuti significativi.
Secondo Google, un LCP ideale dovrebbe essere inferiore o uguale a 2,5 secondi per una buona esperienza utente.

Perché Google dà la priorità ai siti con LCP veloce, poiché migliora la soddisfazione degli utenti, influenzando direttamente le classifiche.
2) INP (Interazione con la vernice successiva)
Supponiamo che tu abbia visitato un sito Web e fatto clic su un pulsante ma il tempo di risposta è troppo lento. In passato, per misurare l'interazione venivano utilizzati parametri come il First Input Delay (FID).
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Poiché INP fornisce una misura più completa e accurata della rapidità con cui un sito Web risponde alle azioni dell'utente. Come clic, tocchi o invii di moduli.
Poiché gli utenti si aspettano un feedback immediato quando interagiscono con un sito web. Se c'è un ritardo, può scoraggiare un ulteriore coinvolgimento.
Secondo Google, INP dovrebbe essere inferiore o uguale a 200 millisecondi per un'esperienza reattiva e fluida.

Perché un sito reattivo migliora l'esperienza dell'utente, riduce la frequenza di rimbalzo e migliora il posizionamento.
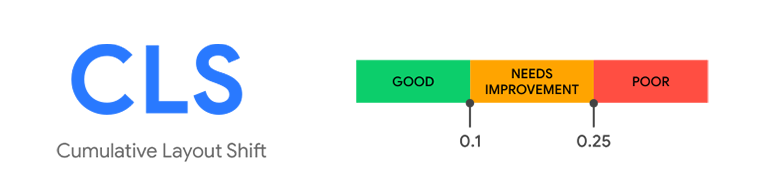
3) CLS (cambio di layout cumulativo)
Potresti avere questa esperienza quando provi a fare clic su un collegamento su un sito Web e questo si sposta proprio mentre fai clic. Alla fine, facendoti colpire invece qualcos'altro. Questo è fastidioso e crea un'esperienza utente scadente.
Ed è qui che entra in azione l'ultima metrica, ovvero il Cumulative Layout Shift, noto anche come CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Poiché i cambiamenti di layout possono portare a clic accidentali, scarsa leggibilità o frustrazione. Un layout stabile mantiene l'attenzione dell'utente ed evita distrazioni inutili.
Secondo Google, il CLS dovrebbe essere inferiore o uguale a 0,1 secondi per garantire un'esperienza visiva stabile.

Perché Google apprezza i siti web visivamente stabili, poiché riducono la frustrazione degli utenti e migliorano il coinvolgimento.
Concentrandosi su questi fattori fondamentali, Core Web Vitals fornisce un modo chiaro e incentrato sull'utente per valutare le prestazioni del sito web.
Perché i Core Web Vitals sono importanti?
Riassumendo, ecco perché i Core Web Vitals sono importanti. Fondamentalmente, è per 2 ragioni principali.
- Per l'esperienza dell'utente. Queste metriche influiscono direttamente sul modo in cui i visitatori percepiscono il tuo sito web. Un sito veloce, reattivo e stabile mantiene gli utenti coinvolti e li incoraggia a tornare.
- Per le classifiche SEO. Google utilizza Core Web Vitals come parte del suo algoritmo di posizionamento per SEO (Search Engine Optimization). Pertanto, Google considererà utile il tuo sito web e lo sposterà più in alto nei risultati di ricerca. E un posizionamento più alto significa che più persone visiteranno il tuo sito web.
Dopo aver considerato tutto ciò, nel giugno 2021, Google ha iniziato a utilizzare Core Web Vitals come fattore di ranking. Ora fanno parte dei segnali dell'esperienza sulla pagina , insieme ad altri fattori come l'ottimizzazione dei dispositivi mobili, la sicurezza HTTPS e la navigazione sicura.
B. Panoramica del plugin WP Rocket
Ora che abbiamo una chiara comprensione dei Core Web Vitals (CWV) e del perché sono importanti, potresti sentirti sopraffatto su come affrontarli, giusto?
Ma, come accennato in precedenza, questa è la fase esatta in cui entra in gioco il plug-in WP Rocket per rendere il tuo lavoro troppo semplice e semplice per ottimizzare il tuo CWV.
Cos'è esattamente WP Rocket?
Per essere precisi, WP Rocket è un plugin WordPress premium all-in-one per l'ottimizzazione delle prestazioni progettato per migliorare la velocità e le prestazioni del tuo sito.
Una delle sue caratteristiche principali è la memorizzazione nella cache, che salva una versione statica del contenuto del tuo sito web in modo che possa caricarsi più velocemente per i visitatori.
Ciò riduce il lavoro che il server deve svolgere per ogni richiesta. Di conseguenza, ciò aiuta a offrire agli utenti un’esperienza più fluida e rapida.

Secondo il loro sito Web ufficiale, è considerato affidabile da oltre 4,6 milioni di proprietari di siti Web e sviluppatori in tutto il mondo. Non c'è da stupirsi del motivo per cui si distingue come una delle soluzioni preferite per migliorare la velocità del sito Web e l'esperienza dell'utente.
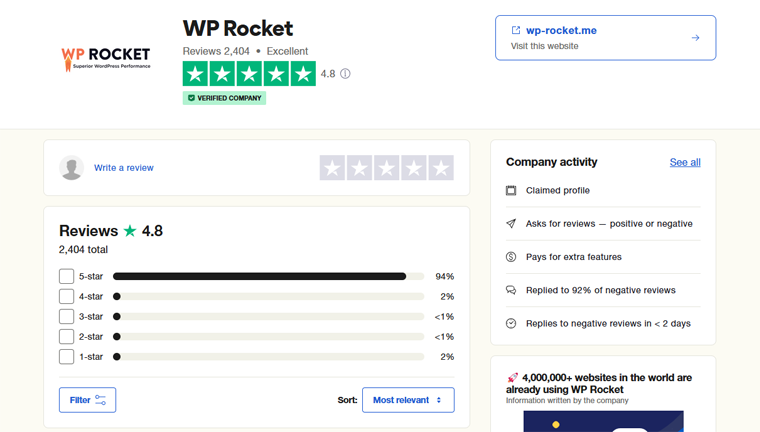
Abbiamo anche controllato le sue valutazioni nel TrustScore di Trustpilot, dove abbiamo scoperto che WP Rocket ha una valutazione di 4,8 stelle su 5 sulla base di oltre 2400 utenti reali . Inoltre, il 94% degli utenti gli ha dato un bel 5 su 5 . E questo è fantastico!

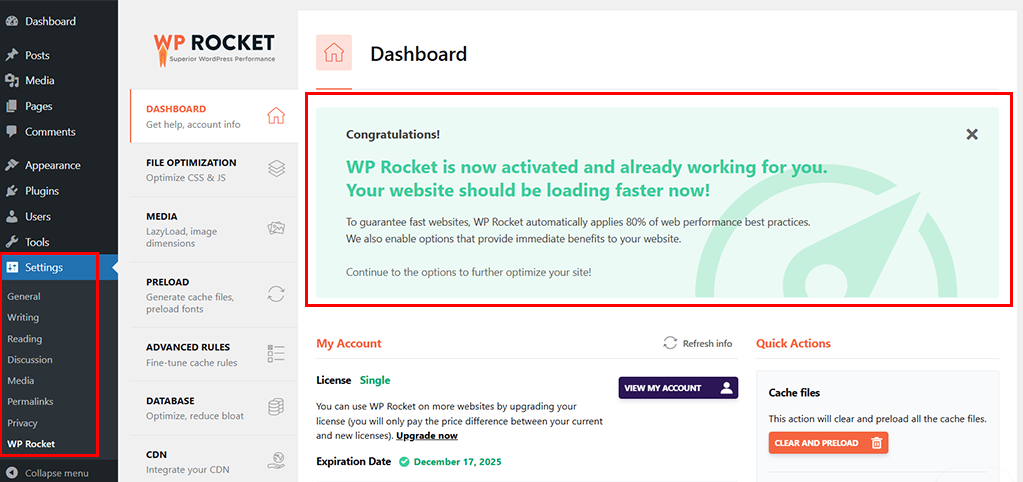
Uno degli aspetti più apprezzati di WP Rocket è la sua dashboard pulita e super facile da usare.
Dal momento in cui attivi il plugin, inizia immediatamente ad avere effetto.
Vale a dire,
- Anche se sei un principiante assoluto, puoi fare totale affidamento sulle configurazioni predefinite per risultati immediati.
- Nel frattempo, se sei un utente avanzato, puoi modificare ulteriormente le impostazioni per soddisfare esigenze specifiche.
Inoltre, è realizzato per essere compatibile con una varietà di temi, plugin e hosting WordPress.
Pertanto, indipendentemente dal tipo di sito web che possiedi, WP Rocket si adatta alle tue esigenze senza creare conflitti o richiedere conoscenze tecniche approfondite.
In definitiva, il punto che vogliamo trasmettere è che anche gli utenti non tecnici possono facilmente migliorare la velocità del proprio sito e le metriche CWV con il minimo sforzo.
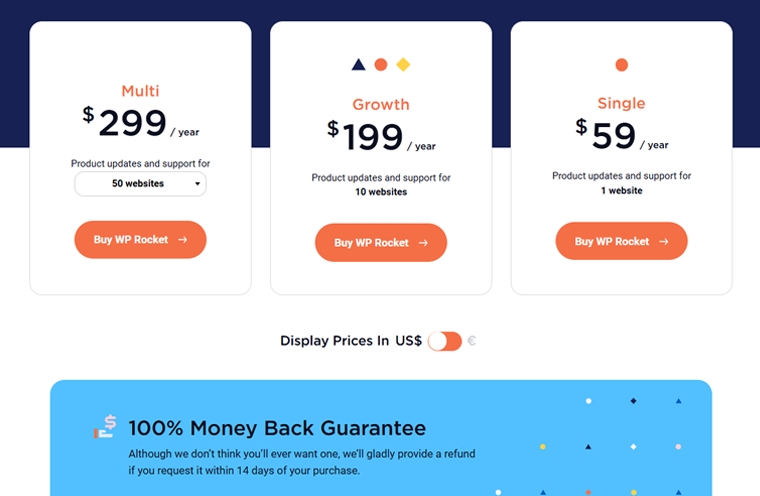
Prezzo:
Detto questo ti stai chiedendo quale sarà il suo costo?
WP Rocket ti offre diversi schemi di prezzi che puoi scegliere in base alle tue esigenze. Ad esempio:
- Piano singolo: costa $ 59 all'anno. Include aggiornamenti del prodotto e supporto per 1 sito Web. È ideale per privati o piccole imprese che gestiscono un unico sito web.
- Piano di crescita: costa $ 199 all'anno. Include aggiornamenti del prodotto e supporto per 10 siti Web. Sono i migliori professionisti o piccole agenzie che gestiscono fino a 10 siti web.
- Piano multiplo: costa $ 299 all'anno. Include aggiornamenti del prodotto e supporto per 50 siti Web. È perfetto per le agenzie più grandi o gli sviluppatori che gestiscono fino a 50 siti Web.

Nel frattempo, se lo desideri per più siti web, puoi anche optare per questo tramite la pagina dei prezzi nel menu a discesa dello schema Multi Piano.
Tieni presente che tutti i piani includono assistenza clienti premium e accesso a tutti gli aggiornamenti rilasciati durante il periodo di abbonamento.
Inoltre, ti offre una garanzia di rimborso di 14 giorni , così puoi provarlo senza pensarci due volte.
C. In che modo WP Rocket migliora i Core Web Vitals?
Come accennato, WP Rocket è progettato per semplificare il complesso processo di ottimizzazione del tuo sito web per soddisfare i Core Web Vitals. Funziona per migliorare la velocità di caricamento, l'interattività e la stabilità del layout.
Attraverso una combinazione di attività automatizzate e funzionalità avanzate, WP Rocket garantisce che il tuo sito web soddisfi gli standard di Google. Anche questo con il minimo sforzo da parte tua.
Di seguito, vedremo come ciascuna funzionalità di WP Rocket aiuta a migliorare i Core Web Vitals come LCP , INP e CLS .
1) Ottimizzazione automatica
Uno dei punti salienti di WP Rocket è che, subito dopo aver installato il plugin, gestisce l'80% delle attività di ottimizzazione senza che tu muova un dito.
Ciò significa che il tuo sito web dovrebbe essere automaticamente più veloce da subito.

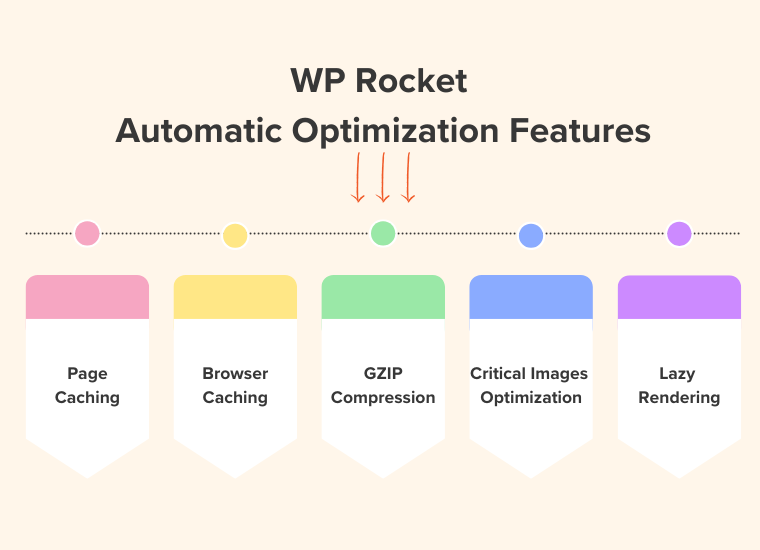
Per essere più precisi, ecco cosa fa nell'ambito dell'ottimizzazione automatica:
Caching della pagina
Innanzitutto, la memorizzazione nella cache delle pagine viene attivata automaticamente sia per gli utenti desktop che per quelli mobili.
Ciò significa che WP Rocket salva una versione pronta della tua pagina per caricare il tuo sito web molto più velocemente. Invece di caricare le tue pagine da zero ogni volta che qualcuno visita. In definitiva, questo porta ad un LCP molto più veloce.
Cache del browser
In secondo luogo, WP Rocket abilita automaticamente la memorizzazione nella cache del browser , che memorizza determinati file nei browser dei tuoi visitatori.
Per descriverlo meglio, consente al browser di archiviare risorse statiche come immagini CSS e JavaScript localmente. In definitiva, ciò che fa è eliminare la necessità di scaricare nuovamente questi file nelle visite successive della pagina.
Ciò accelera l'esperienza per coloro che navigano su più pagine o visitano il tuo sito web più di una volta. Ciò si traduce in tempi di caricamento più rapidi e un migliore LCP.
Compressione GZIP
In terzo luogo, viene abilitata automaticamente anche la compressione GZIP , che comprime i tuoi file. Ciò li rende più piccoli e più veloci da scaricare.
Di conseguenza, ciò accelera il tempo di caricamento, consente la compressione del testo e riduce il trasferimento di dati quando qualcuno visita il tuo sito web. Inoltre, questo porta ad un LCP più veloce.
Ottimizza le immagini critiche
Successivamente, WPRocket ottimizza le immagini critiche rilevando, precaricando e dando priorità automaticamente all'elemento LCP di ogni pagina. Ciò si traduce in un rendering più veloce, fondamentale per il passaggio di LCP.
Rendering pigro
Allo stesso modo, applica automaticamente il rendering lento per migliorare il tuo INP.
Fondamentalmente, ciò che fa questa funzionalità è impedire al browser di funzionare velocemente non caricando tutto sulla pagina in una volta. Invece, caricherà solo ciò che l'utente può vedere in questo momento e attenderà di caricare il resto finché non sarà necessario.
Ciò si traduce in meno lavoro per il browser, quindi la tua pagina si carica più velocemente e risponde più rapidamente alle interazioni.

Inutile dire che con queste ottimizzazioni automatiche il tuo sito è già molto più veloce.
Oltre a ciò, fornisce anche altre funzionalità di ottimizzazione automatica. Come il supporto multiorigine per i caratteri web, la cache dei frammenti del carrello di ristoro di WooCommerce, l'ottimizzazione dei file dei caratteri di Google e la disabilitazione delle emoji di WordPress.
Tutto ciò, in un modo o nell’altro, ti aiuta a potenziare i Core Web Vitals per una migliore SEO.
2. Differimento e ritardo JavaScript
Per farti sapere, i file JavaScript possono rallentare notevolmente la velocità di caricamento della pagina.
Pertanto, quando il browser incontra un file JavaScript, spesso interrompe il rendering della pagina per scaricare ed eseguire lo script.
Di conseguenza, ciò può ritardare la visualizzazione dei contenuti, incidendo su LCP. Inoltre, rende la pagina non risponde alle interazioni dell'utente, influenzando INP.
Per fortuna, WP Rocket semplifica il ritardo e il rinvio dei file JavaScript con funzionalità integrate. E il processo è semplicissimo.
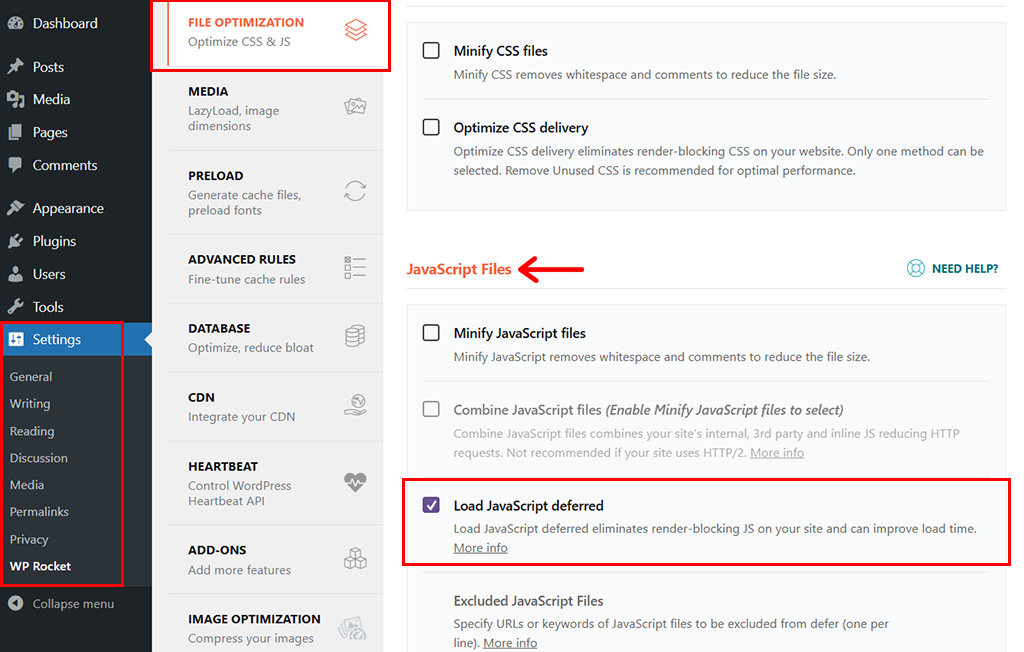
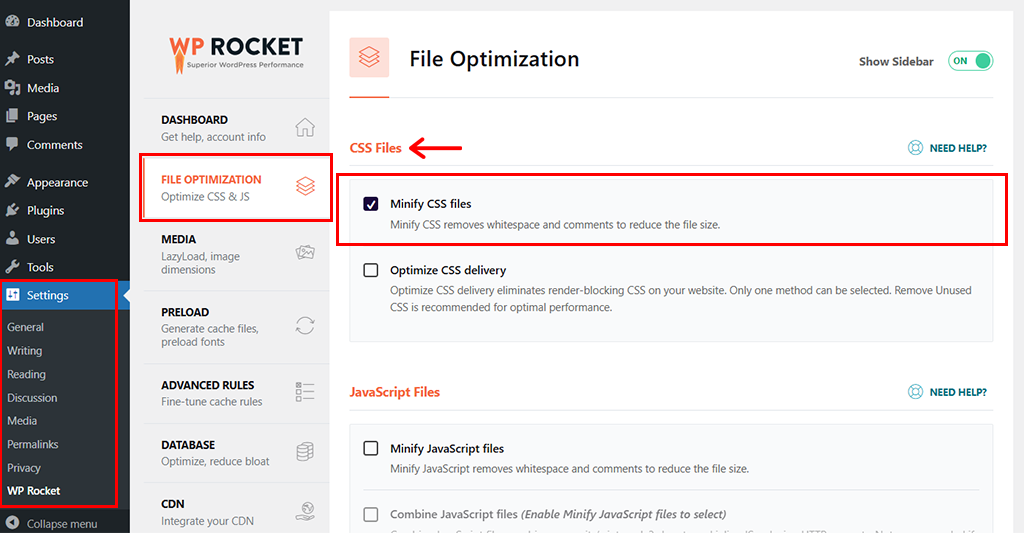
Per questo, tutto ciò che devi fare è andare sulla dashboard di WordPress, quindi accedere a "Impostazioni > WP Rocket" e fare clic sulla scheda "Ottimizzazione file" .

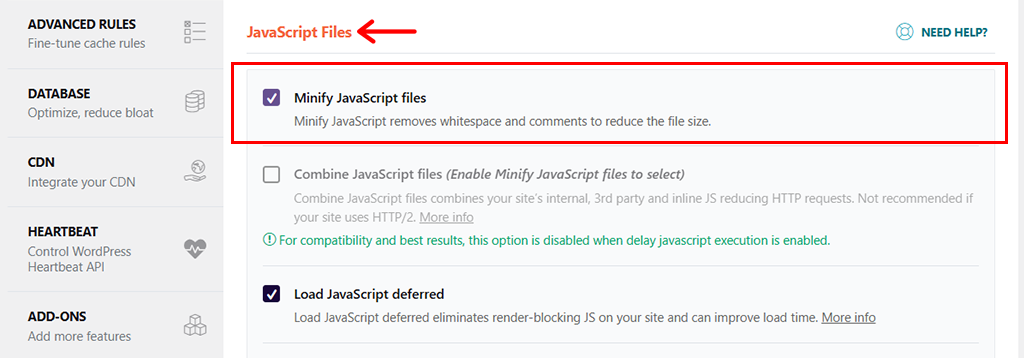
Inoltre, scorri verso il basso fino alla sezione JavaScript e seleziona la casella per "Carica JavaScript differito" .
Ciò garantisce che JavaScript non essenziale non blocchi il caricamento della tua pagina. Di conseguenza, ciò che accade è che gli elementi più importanti vengono caricati per primi. Ciò riduce i ritardi nelle interazioni dell'utente e migliora l'INP.

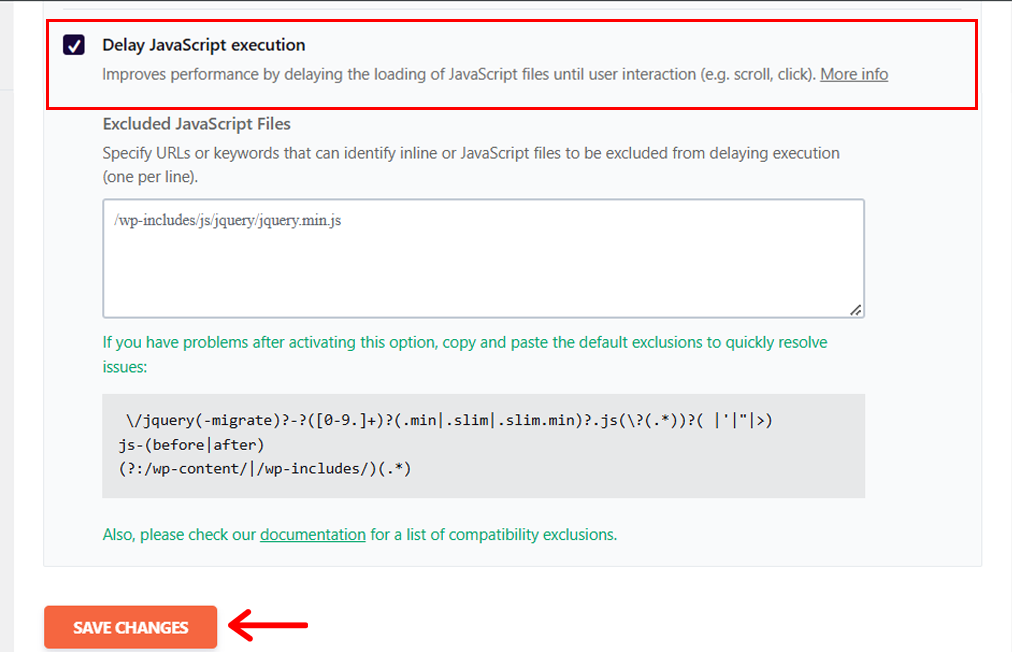
Allo stesso modo, nella stessa sezione JavaScript, trova l'opzione "Ritarda esecuzione JavaScript" e seleziona la casella.

Inoltre, vedrai anche altre opzioni di impostazione come le esclusioni con un clic, ma non preoccuparti molto. Puoi lasciarlo come predefinito. E una volta terminato, non dimenticare di fare clic sul pulsante "Salva modifiche" .
Fatto ciò, vedrai la notifica "Impostazioni salvate" nella barra in alto.

Ciò indica a WP Rocket di caricare JavaScript solo quando gli utenti interagiscono con la pagina come scorrendo o facendo clic. Inoltre, ciò si traduce in un caricamento rapido dei contenuti visibili del tuo sito che, in definitiva, migliora LCP .
3) Minimizzazione di CSS e JavaScript
I file CSS e JavaScript possono essere piuttosto grandi a causa di caratteri non necessari come spazi, interruzioni di riga e commenti. Questi caratteri aggiuntivi aumentano le dimensioni del file, il che comporta tempi di download più lunghi e un caricamento della pagina più lento.
Quindi, la soluzione chiave a questo è la minimizzazione di CSS e JavaScript. E WPRocket rende semplicissimo raggiungere questo obiettivo.
Proprio come prima, tutto ciò che devi fare è andare su "WP Rocket > Ottimizzazione file" . Quindi, nella scheda "File CSS" , seleziona la casella "Minimizza file CSS" . Ciò velocizza il caricamento dei file più piccoli e porta a un miglioramento diretto di LCP.

Allo stesso modo, nella scheda "File JavaScript" , seleziona la casella per "Minimizza file JavaScript" . Ciò rende i file JS più piccoli, il che porta anche a LCP e INP migliori.

E non dimenticare di fare clic sul pulsante "Salva modifiche" nella parte inferiore della pagina. Fatto ciò, vedrai la notifica "Impostazioni salvate" nella barra in alto. Con ciò, WP Rocket applicherà automaticamente la minimizzazione ai tuoi file CSS e JavaScript.
4) Rimozione di CSS inutilizzati
I siti web spesso includono regole CSS che non vengono utilizzate su pagine specifiche. Infatti, queste regole CSS inutilizzate aumentano la dimensione complessiva del file, il che porta a tempi di download più lunghi e incide sul rendering della pagina. Inoltre, i CSS non utilizzati a volte possono causare cambiamenti di layout imprevisti che hanno un impatto negativo su CLS.
In tuo soccorso, WP Rocket ti aiuta a identificare e rimuovere le regole CSS inutilizzate dal tuo sito web.
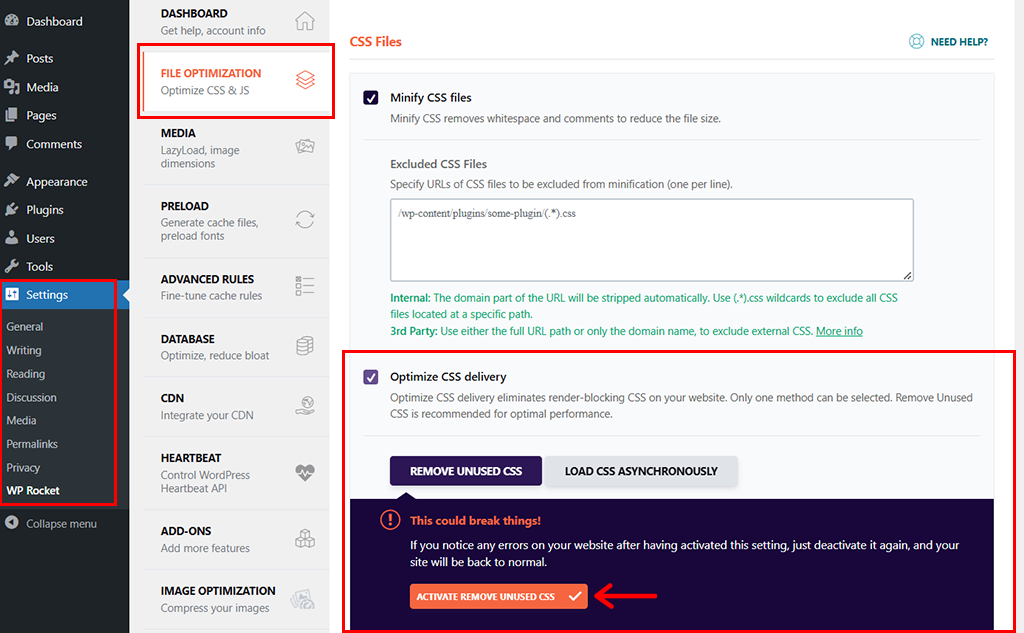
Per questo, tutto quello che devi fare è andare di nuovo su "WP Rocket > Ottimizzazione file" . Quindi, nella scheda File CSS , seleziona la casella "Ottimizza consegna CSS" .

Detto questo, vedrai l'opzione "Rimuovi CSS non utilizzati" e fai clic su "Attiva Rimuovi CSS non utilizzati" .
Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" nella parte inferiore della pagina.
Potrebbe volerci del tempo a seconda delle dimensioni del tuo sito. Una volta terminato, WP Rocket ora analizza le tue pagine e rimuove qualsiasi CSS non utilizzato.
E, in definitiva, questo porta a download più rapidi, rendering della pagina più rapido e un LCP migliore. Inoltre, indirettamente, aiuta anche a prevenire cambiamenti di layout imprevisti che si traducono in un miglioramento di CLS .
5) Precaricamento dei caratteri per un rendering più veloce
Se un browser deve attendere il download di un carattere prima di eseguire il rendering del testo, può ritardare la visualizzazione del contenuto. Ciò ha un impatto negativo sull'LCP.
Inoltre, se il testo si adatta, ovvero cambia dimensione o posizione dopo il caricamento del carattere, ciò può causare cambiamenti di layout imprevisti che influiscono su CLS.
Pertanto, uno dei problemi sottili ma importanti che influiscono negativamente sul punteggio Core Web Vitals sono i caratteri web.
WP Rocket riconosce bene questo problema e quindi ti fornisce una funzione di precaricamento dei caratteri.
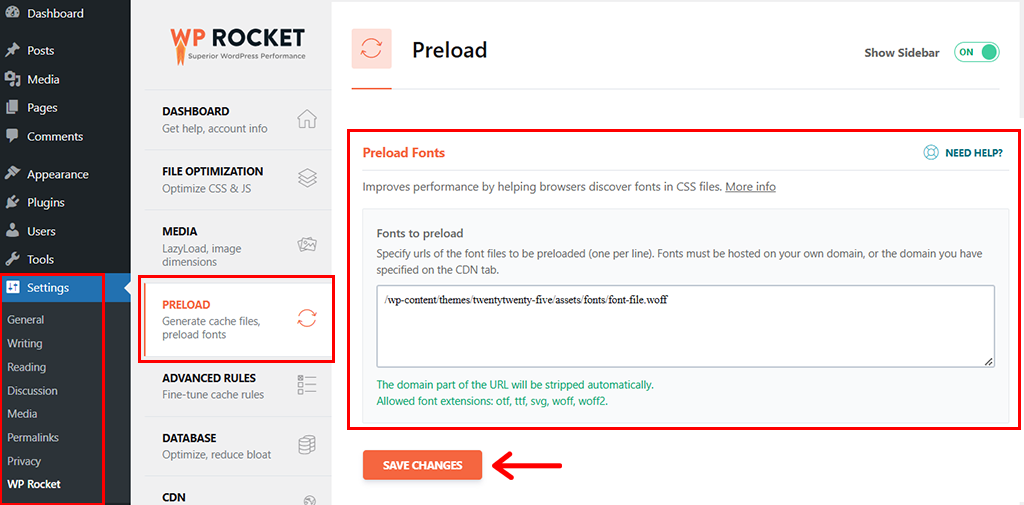
Per farlo, tutto quello che devi fare è andare sull'opzione "Impostazioni > WP Rocket > Precarica" . Quindi scorri verso il basso fino alla sezione "Precarica caratteri" .

Successivamente, devi identificare e incollare l'URL dei file dei caratteri che desideri precaricare (ad esempio otf, wtf, svg, woff, woff2).
Una volta terminato, premi il pulsante "Salva modifiche" per salvare le modifiche.
Con questa semplice azione, ora i tuoi caratteri verranno caricati prima, accelerando il rendering del testo. In definitiva, questo migliora il tuo LCP e CLS .
6) Caricamento lento per le immagini
Inutile dire che le immagini, soprattutto quelle di grandi dimensioni, possono rallentare notevolmente il caricamento della pagina. Infatti, quando una pagina viene caricata, il browser in genere scarica tutte le immagini contemporaneamente, anche quelle che non sono visibili all'utente come le immagini Below the Fold.
Di conseguenza, ciò può consumare una larghezza di banda significativa e ritardare il rendering del contenuto visibile, con un impatto negativo su LCP.
In questa esatta fase, interviene la funzione di caricamento lento di WP Rocket.
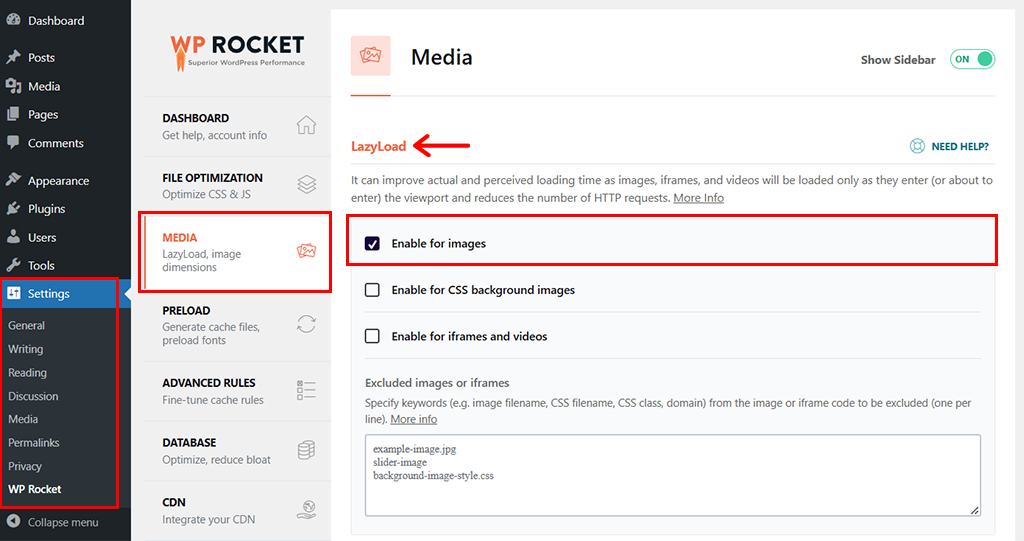
Tutto quello che devi fare è andare su "Impostazioni > WP Rocket > Media" e nella scheda "LazyLoad" , devi selezionare l'opzione "Abilita per immagini" .

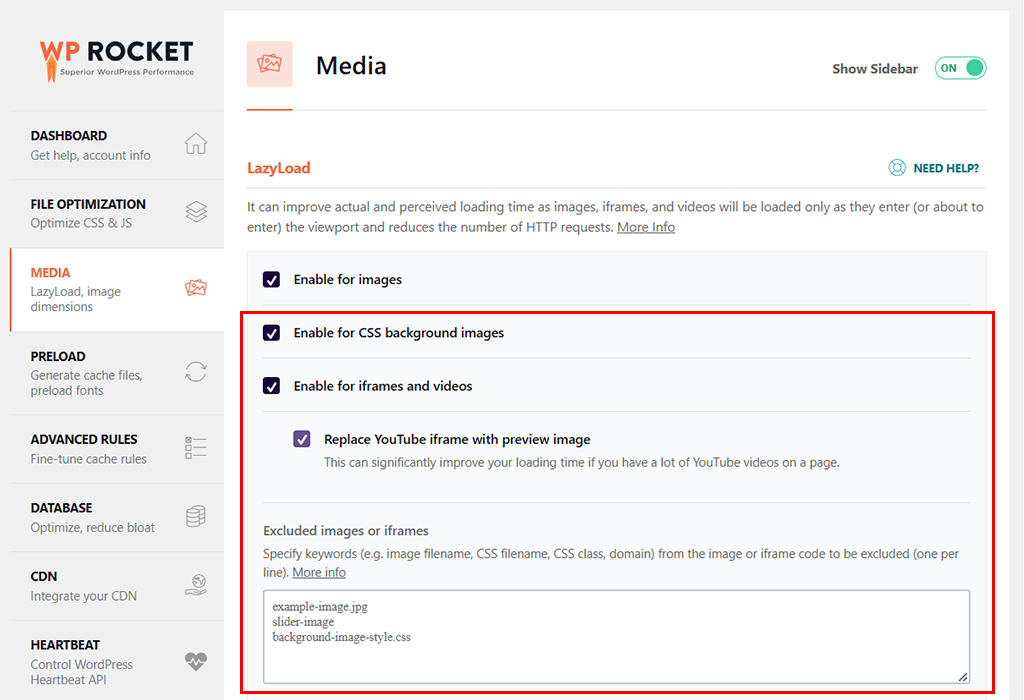
Inoltre, puoi anche selezionare la casella per "Abilita per immagini di sfondo CSS" e "Abilita per iframe e video". Inoltre, hai la possibilità di "Sostituire l'iframe di YouTube con l'immagine di anteprima" .
Questa funzione è particolarmente utile se il tuo sito utilizza contenuti incorporati come i video di YouTube.

Inoltre, se hai immagini che devono essere caricate immediatamente come un logo o un banner, puoi aggiungere i loro URL al campo Escludi immagini .
E non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le modifiche.
WP Rocket inizierà ad applicare il caricamento lento al tuo sito. Ora, ciò che fa il caricamento lento è ritardare il caricamento delle immagini che non sono attualmente visibili nel viewport dell'utente.
Ciò riduce il tempo necessario per caricare il contenuto visibile, migliorando LCP . Inoltre, garantisce che le immagini importanti vengano visualizzate immediatamente, il che porta a un'esperienza fluida e migliora l'INP .
7) Correzione di immagini senza dimensioni
Quando le immagini vengono inserite in una pagina web, a volte capita che non siano specificate le caratteristiche di larghezza e altezza.
Di conseguenza, il browser non sa inizialmente quanto spazio allocare per l'immagine. Inoltre, ciò porta a cambiamenti di layout inattesi che hanno un impatto su CLS.
Per fortuna, WP Rocked identifica e risolve questi problemi per garantire un sito Web più stabile e visivamente fluido.
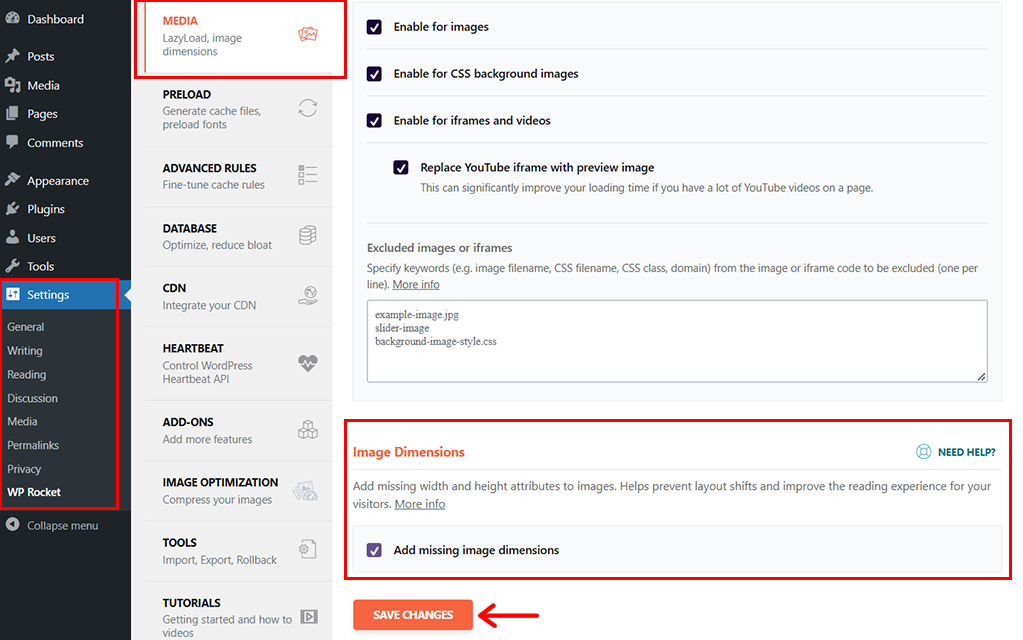
Per questo, tutto ciò che devi fare è andare su "WP Rocket > Media" e scorrere fino alla sezione Dimensioni immagine .

Successivamente, è necessario selezionare la casella per "Aggiungi dimensioni immagine mancanti" e premi il pulsante "Salva modifiche" .
Successivamente, WP Rocket scansiona automaticamente il tuo sito e aggiunge dimensioni alle immagini dove necessario.
Di conseguenza, questa azione impedisce cambiamenti di layout imprevisti, migliora la stabilità visiva e contribuisce a migliorare l'esperienza utente complessiva. Ciò porta ulteriormente a un impatto positivo sulla metrica CLS .
Quando implementi queste ottimizzazioni con WP Rocket, affronta i fattori chiave che contribuiscono a migliorare i punteggi Core Web Vitals.
Ciliegina sulla torta, ottieni tempi di caricamento più rapidi, interazioni più fluide e un'esperienza utente visivamente più stabile per i visitatori del tuo sito web.
D. Testare i Core Web Vitals prima e dopo l'ottimizzazione di WP Rocket
Dopo aver ottimizzato il nostro sito Web utilizzando WP Rocket, abbiamo condotto un confronto delle prestazioni prima e dopo l'ottimizzazione di WP Rocket.
In modo da comprendere l'impatto dell'ottimizzazione di WP Rocket e garantire se le modifiche hanno migliorato o meno i Core Web Vitals.
Ecco cosa abbiamo fatto e i risultati che abbiamo osservato.
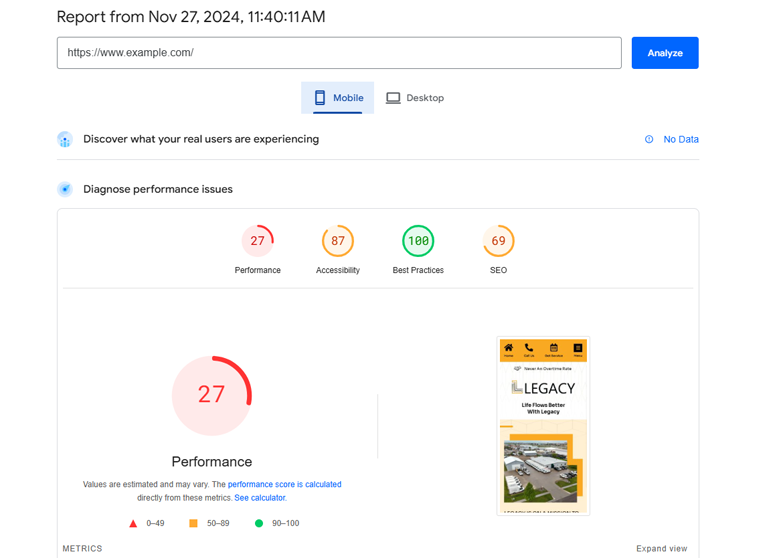
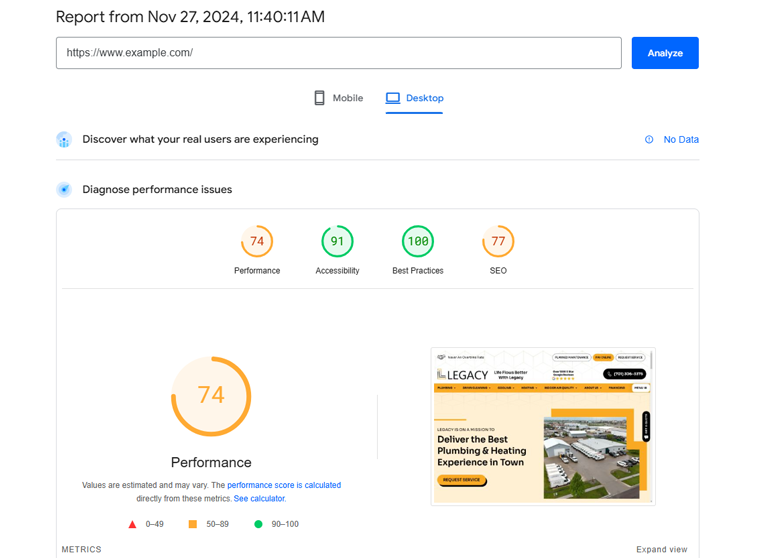
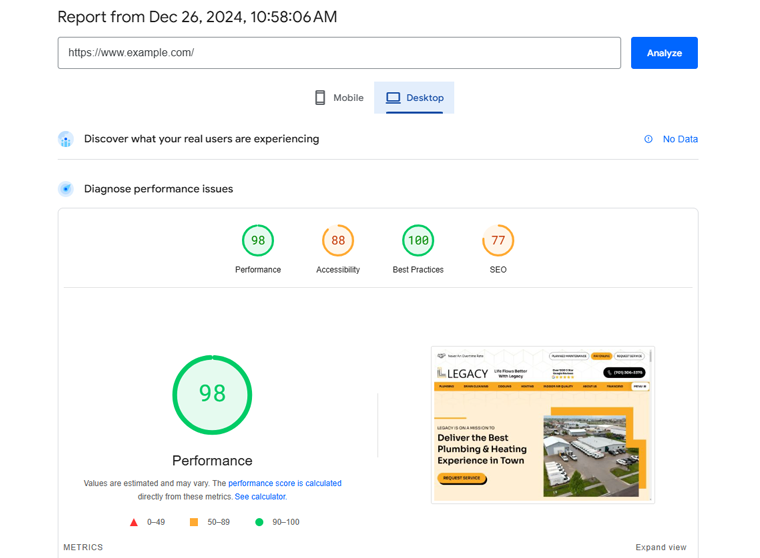
Abbiamo utilizzato Google PageSpeed Insights per analizzare il nostro sito web. Dopo aver inserito l'URL ed eseguito il test, i risultati sono stati mostrati come di seguito;
Prima dell'ottimizzazione del WP Rocket
I parametri prestazionali iniziali sia per le piattaforme mobili che per quelle desktop erano tutt'altro che ideali. I risultati principali sono i seguenti:

| Base di confronto | Per cellulari | Per scrivania |
| Punteggio delle prestazioni | 27 | 74 |
| Punteggio di accessibilità | 87 | 91 |
| Punteggio delle migliori pratiche | 100 | 100 |
| Punteggio SEO | 69 | 77 |

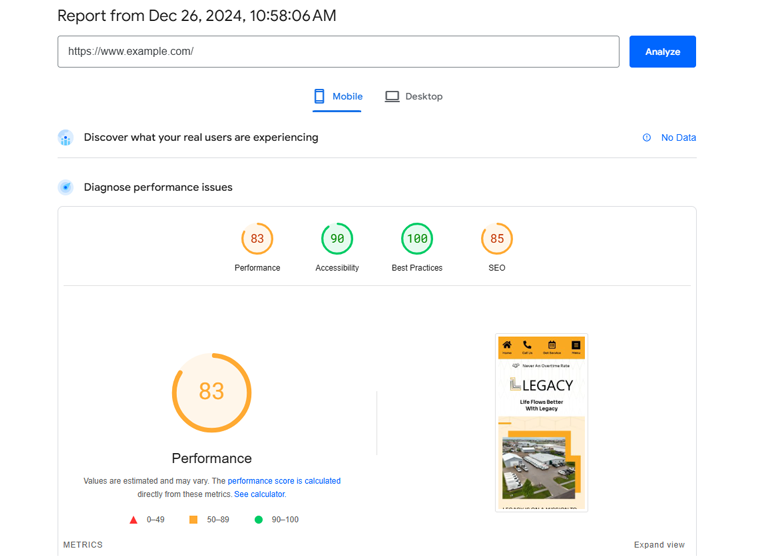
Dopo l'ottimizzazione di WP Rocket
Dopo l'ottimizzazione, abbiamo osservato miglioramenti significativi in tutti i parametri, come mostrato di seguito:

| Base di confronto | Per cellulari | Per scrivania |
| Punteggio delle prestazioni | 83 | 98 |
| Punteggio di accessibilità | 90 | 88 |
| Punteggio delle migliori pratiche | 100 | 100 |
| Punteggio SEO | 85 | 77 |

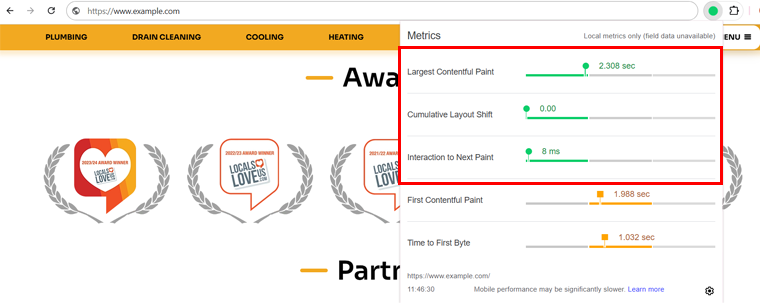
Inoltre, abbiamo utilizzato l'estensione Web Vitals per misurare le metriche Core Web Vitals dopo l'ottimizzazione di WP Rocket e questo è ciò che abbiamo trovato:

I. Pittura con contenuto più grande (LCP): 2.308 secondi
L'LCP è stato ridotto a 2.308 secondi, ben al di sotto del punteggio raccomandato di 2,5 secondi. Ciò significa che l'elemento visibile più grande sulla pagina si carica rapidamente, offrendo agli utenti una prima impressione rapida.
II. Interazione con Next Paint (INP): 8 ms
L'INP è stato ottimizzato a 8 millisecondi, molto al di sotto dei 200 ms consigliati. Ciò riflette un sito Web altamente reattivo che reagisce istantaneamente alle interazioni dell'utente come clic o tocchi.
III. Spostamento cumulativo del layout (CLS): 0
Il CLS è stato completamente eliminato, attestandosi ora a 0 dove il valore ideale è inferiore a 0,1. Ciò garantisce che il layout sia stabile, senza spostamenti imprevisti durante il caricamento della pagina. Inoltre, ciò significa anche che i visitatori ottengono un'esperienza fluida.
Ciò significa che il nostro sito web ha superato definitivamente il Core Web Vitals Assessment.
Questo risultato conferma che le ottimizzazioni di WP Rocket hanno reso il sito web più veloce, più reattivo e più stabile. In definitiva, ciò garantisce una migliore esperienza utente e il rispetto dei fattori di ranking di Google.
E. Riepilogo delle funzionalità di WP Rocket e del suo impatto su Core Web Vitals e SEO
Prima di concludere, facciamo un breve riepilogo delle funzionalità di WP Roclet e del suo impatto su Core Web Vitals e SEO.
| Caratteristica | Migliora | Cosa fa |
| Ottimizzazione automatica | LCP, INP | Accelera il caricamento e migliora automaticamente la reattività. |
| Differimento e ritardo JavaScript | LCP, INP | Ritarda e differisce gli script non necessari per contenuti e interazioni più rapidi. |
| Minimizzazione di CSS e JavaScript | LCP, INP | Riduce le dimensioni dei file per un caricamento più rapido. |
| Rimozione di CSS inutilizzati | LCP, CLS | Rimuove il codice aggiuntivo per velocizzare e stabilizzare le pagine. |
| Precaricamento dei caratteri per un rendering più veloce | LCP, CLS | Carica i caratteri in anticipo per visualizzare il testo più velocemente. |
| Caricamento lento per le immagini | LCP, INP | Carica le immagini solo quando necessario per risparmiare tempo. |
| Correzione di immagini senza dimensione | CLS | Arresta gli spostamenti del layout impostando le dimensioni dell'immagine. |
F. Considerazioni finali
Inutile dire che WP Rocket si è dimostrato uno strumento potente e facile da usare per migliorare le prestazioni del tuo sito web. E ottieni punteggi Core Web Vital migliori.
Come puoi vedere anche tu, come gestisce compiti complicati come un professionista senza che tu debba toccare una singola riga di codice.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Hai già utilizzato WP Rocket? Se sì, condividi la tua esperienza qui sotto.
E se non l'hai fatto, allora vai e provalo. Lo promettiamo, vale la pena provarci per il tuo tempo e il tuo investimento.
Vuoi saperne di più su questo plugin? Quindi, assicurati di consultare il nostro articolo completo sulla recensione di WP Rocket.
Inoltre, dai un'occhiata alle nostre altre letture, ad esempio come aumentare la velocità del sito Web e i migliori plug-in per l'ottimizzazione della velocità.
Ultimo ma non meno importante, seguici sui nostri social media Facebook e X (ex Twitter) per rimanere aggiornato con i nostri contenuti.
