Come migliorare la velocità di caricamento delle immagini della galleria in WordPress
Pubblicato: 2022-12-28Le immagini costituiscono una grossa fetta del peso medio di un sito Web, influenzando notevolmente la velocità di caricamento. Se vuoi migliorare i tempi di caricamento della tua galleria di immagini, ci sono alcuni modi per assicurarti che le immagini della tua galleria siano ottimizzate e che i visitatori del tuo sito web siano felici.
Questo articolo ti aiuterà a capire quanto segue:
- I vantaggi di accelerare i tempi di caricamento delle immagini di WordPress
- I metodi migliori per aumentare i tempi di caricamento delle immagini
- Strumenti e plug-in utili che possono migliorare i tempi di caricamento delle immagini
- Perché Modula è una soluzione a 1 clic per gallerie più veloci e ottimizzate
- E altro ancora ...
Sommario
- Vantaggi delle gallerie di immagini di WordPress a caricamento rapido
- Vi presentiamo Modula
- Velocizzare il caricamento delle immagini – Soluzioni
- Ridimensionamento
- Compressione
- Cache
- Utilizzo di una rete per la distribuzione di contenuti (CDN)
- Disabilita l'hotlink
- Concludendo – Come migliorare la velocità di caricamento delle immagini della galleria con Modula
Vantaggi delle gallerie di immagini di WordPress a caricamento rapido
Prima di guardare il 'Come?' dobbiamo prima esplorare il 'Perché?'. Quali sono i vantaggi delle gallerie di immagini a caricamento rapido e perché tutti ne sono stressati?
- Migliora la velocità complessiva della pagina : la velocità di caricamento delle immagini della galleria ha un impatto diretto sulla velocità di caricamento complessiva del tuo sito Web perché richiederà una quantità di dati notevolmente inferiore per essere trasferita dal server all'utente.
- Aumenta la SEO – I motori di ricerca come Google penalizzano i siti web lenti. Hai maggiori possibilità di posizionarti bene nella SERP se il tuo sito web si carica velocemente e le tue foto sono ottimizzate.
- Migliora l'esperienza utente : i visitatori del sito Web trovano fastidioso attendere più di 3 secondi per il caricamento di una pagina. Ogni secondo conta e se i tuoi visitatori trascorrono più di tre secondi in attesa del caricamento di una pagina, il 40% abbandonerà il tuo sito web.
- Aumenta i tassi di conversione : poiché le immagini della galleria non ottimizzate rallentano il tuo sito Web e influiscono sull'esperienza dell'utente, influiranno anche sui tassi di conversione. Quasi il 70% dei consumatori ammette che la velocità della pagina influenza la loro disponibilità ad acquistare da un rivenditore online. Un sito Web a caricamento rapido significa tassi di conversione più elevati, come conferma la scienza.
- Consuma meno larghezza di banda : quando carichi un'immagine su WordPress, vengono automaticamente create cinque o sei variazioni di dimensionamento in quel momento. L'estensione Speed Up di Modula li ottimizza al volo per risparmiare larghezza di banda.
Vi presentiamo Modula
Modula è una soluzione all-in-one per costruire gallerie di immagini o video. Oltre ai suoi potenti strumenti di ottimizzazione, il plug-in ha molte altre preziose funzionalità. Dal ridimensionamento delle gallerie di immagini alla loro compressione, Modula ti copre.
Se vuoi ottimizzare le tue immagini al volo e ridurre il tempo di velocità di caricamento della tua pagina, l'estensione Speed Up è utile. Modula ti copre con diversi tipi di compressioni, a seconda delle tue esigenze.

Come funziona effettivamente? Bene, è semplice. Abbiamo collaborato con ShortPixel e StackPath per rendere la tua esperienza di ottimizzazione delle immagini più semplice che mai. Le compressioni delle immagini vengono eseguite con l'aiuto di ShortPixel e vengono servite tramite il cloud StackPath.
Modula ha anche l'opzione di caricamento lento . Ciò implica che le immagini nella parte inferiore della pagina verranno caricate solo se i visitatori scorrono verso il basso. Le immagini verranno caricate solo mentre l'utente scorre. Migliorerà l'esperienza dell'utente e i visitatori del tuo sito web lo apprezzeranno.
Velocizzare il caricamento delle immagini – Soluzioni
L'ottimizzazione della velocità delle immagini di WordPress si presenta in diverse forme, che vanno dalla dimensione e dal tipo di immagini caricate alla compressione o al precaricamento dei media. A volte, strumenti e plug-in per l'ottimizzazione della velocità dell'immagine semplificano il processo.
Gli approcci di ottimizzazione della velocità dell'immagine descritti di seguito sono uno dei metodi migliori per produrre contenuti di alta qualità che promuovono i tuoi obiettivi SEO. Esploriamoli insieme, vediamo come funzionano e perché sono utili.
Ridimensionamento
La qualità dell'immagine sul tuo sito web non migliorerà caricando un'immagine significativamente grande; invece, consumerà più larghezza di banda e aumenterà il tempo di caricamento della tua pagina web. La prima cosa da fare è determinare la dimensione ottimale dell'immagine per lo spazio in cui verrà visualizzata.
Diversi strumenti, come servizi di ridimensionamento online di terze parti come PicResize o ResizePixel, Photoshop o persino il vecchio e familiare Microsoft Paint, sono metodi adatti per ridimensionare o ritagliare le immagini della tua galleria.
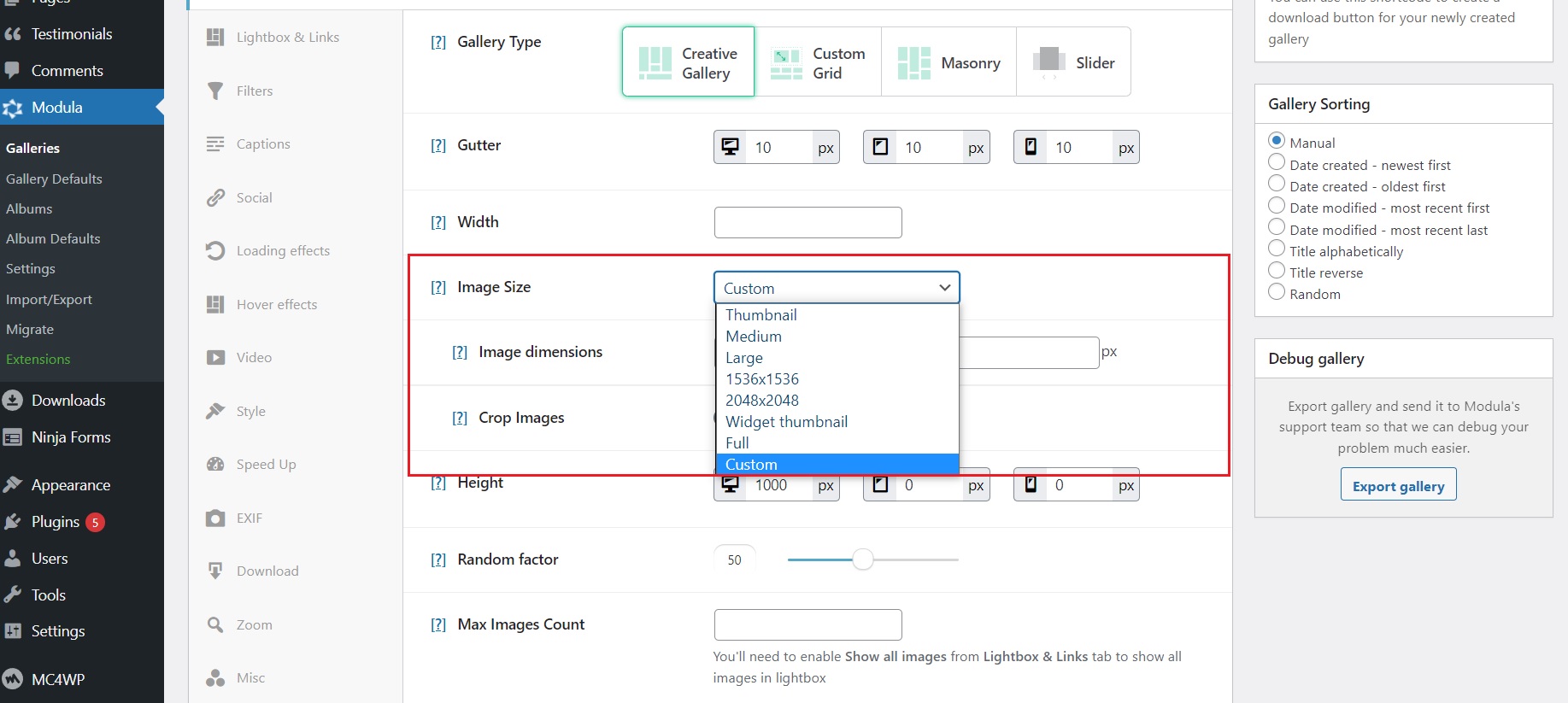
Modula ha anche la possibilità di ridimensionare le immagini della galleria. Seleziona semplicemente la tua galleria e scorri verso il basso fino alle impostazioni. Nella scheda Generale , vedrai le impostazioni Dimensione immagine . Nel menu a discesa avrai diverse opzioni di ridimensionamento e persino una personalizzata in cui puoi definire le tue dimensioni e persino abilitare il ritaglio.

Compressione
Per vari motivi, le immagini che visualizzi online oggi hanno subito una qualche forma di compressione. Gli utenti possono caricare le immagini della galleria più velocemente e fare in modo che le loro pagine web occupino meno spazio su un host web. Invece di ridurre le dimensioni effettive di un'immagine, la compressione dell'immagine condensa i dati che compongono l'immagine.
La compressione si presenta in varie forme a seconda delle circostanze:

- Compressione delle immagini senza perdita : comprime i file senza sacrificare la qualità individuando e rimuovendo le ridondanze statistiche e, se ti interessa la qualità dell'immagine, questa è la scelta migliore.
- Compressione delle immagini con perdita: comprime i file eliminando i dati non necessari e alcuni dati essenziali, che, in determinate situazioni, abbassano la qualità apparente delle immagini. Questa opzione è utile se vuoi che il tuo sito web si carichi il più velocemente possibile.
L'utilizzo di un plug-in per la compressione delle immagini è il modo più rapido per comprimere le immagini della galleria in WordPress. Quando carichi un'immagine in una galleria Modula, ti offre tutte le opzioni di compressione necessarie. Oltre alla compressione delle immagini lossless o lossy, Modula offre una terza opzione: la compressione delle immagini lucide. Questo è il migliore per artisti e fotografi che vogliono ottimizzare le loro immagini ma anche mantenerle di qualità eccellente.
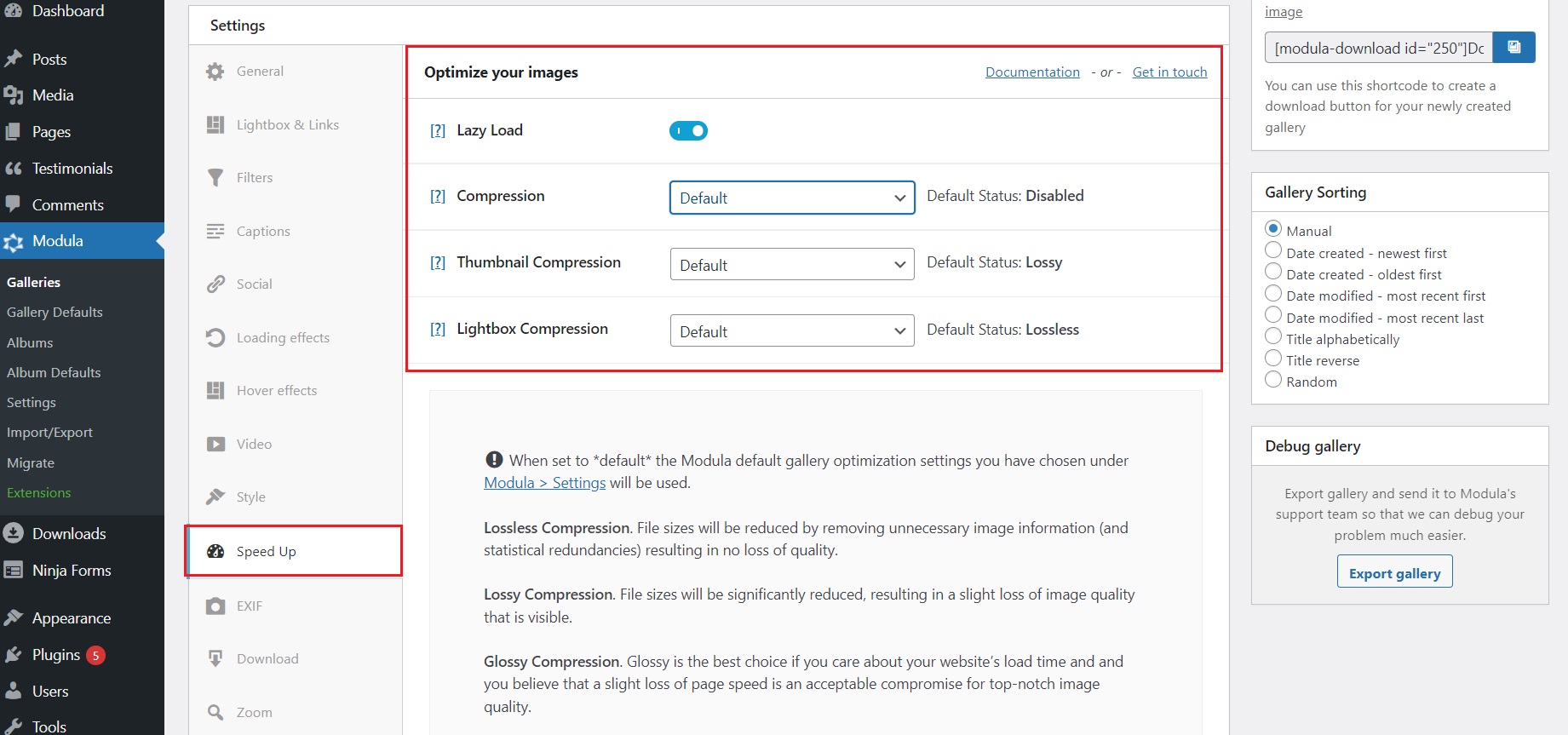
Modula ti aiuta a comprimere le immagini attraverso le impostazioni di Speed Up . Puoi abilitare o disabilitare la compressione o il caricamento lento e impostare in modo indipendente il tipo di compressione per le miniature o le immagini lightbox.

In alternativa, puoi comprimere manualmente le tue foto di grandi dimensioni utilizzando un software di modifica delle immagini o un'applicazione gratuita come TinyPNG prima di pubblicarle sul tuo sito Web WordPress.
Cache
Uno dei migliori metodi di ottimizzazione della velocità delle immagini di WordPress è la memorizzazione nella cache delle immagini, che utilizza le immagini esistenti memorizzate sui browser Web o sui server proxy degli utenti per un accesso rapido e semplice.
La memorizzazione nella cache lato browser riduce le query dell'applicazione e offre una riduzione dei dati di download.
Al contrario, la memorizzazione nella cache del proxy memorizza i file di immagine sui server PoP (Point of Presence), il che aiuta a velocizzare il rendering delle pagine web. È possibile accedere prontamente alle immagini della galleria dai visitatori per la prima volta e dagli utenti di ritorno che potrebbero aver pulito la cache del browser.

La memorizzazione nella cache è particolarmente utile se il tuo sito Web ha molte foto che vengono utilizzate tra le pagine e rimangono invariate per lungo tempo. L'utilizzo di un CDN (Content Delivery Network) ti darà un enorme vantaggio quando si tratta di caching.
In sostanza, un'immagine viene distribuita e memorizzata nella cache su tutti i server PoP. Ciò si traduce facilmente in miglioramenti delle prestazioni quando i visitatori del tuo sito Web accedono istantaneamente alla tua immagine dalla posizione PoP fisica più vicina.
Utilizzo di una rete per la distribuzione di contenuti (CDN)
Le reti di distribuzione dei contenuti (CDN) rappresentano la dorsale Internet trasparente per la distribuzione dei contenuti.
I CDN sono probabilmente dietro ogni pixel di testo, ogni pixel di immagine e ogni fotogramma di film fornito al tuo PC e browser mobile, indipendentemente da ciò che fai o dal tipo di materiale che consumi online.

Memorizzando i file del tuo sito Web in molti data center in tutto il mondo (punti di presenza), i CDN risolvono uno dei maggiori problemi di caricamento delle immagini: la velocità con cui queste immagini vengono caricate. Quando qualcuno visita il tuo sito web, può scaricare e visualizzare le immagini della tua galleria dal data center globale più vicino.
Modula utilizza questo metodo collaborando con StackPath . Puoi essere certo che le immagini della tua galleria verranno consegnate ai tuoi utenti dal data center più vicino il più velocemente possibile.
Disabilita l'hotlink
L'hotlinking è quando qualcuno incorpora contenuti (principalmente foto, audio, video e documenti) dal tuo sito Web su un altro sito Web utilizzando l'URL del file diretto. L'altro sito web sta essenzialmente rubando la tua larghezza di banda e consumando le tue risorse di hosting inviando traffico non necessario al tuo sito web. Questo è particolarmente comune quando si tratta di immagini.
L'utilizzo di una rete di distribuzione dei contenuti come Cloudflare o StackPath garantirà che nessuno possa utilizzare le immagini della tua galleria e rallentare il tuo sito web. Cloudflare ha un'impostazione integrata che ti consente di attivare la protezione hotlink.
Modula ha anche una protezione del tasto destro integrata per impedire alle persone di collegare le tue immagini e rallentare il tuo sito web.
Concludendo – Come migliorare la velocità di caricamento delle immagini della galleria con Modula
In collaborazione con ShortPixel e StackPath, Modula ottimizzerà le immagini della tua galleria in pochi clic riducendo le dimensioni dei file, ridimensionandole e servendole da una rete di distribuzione dei contenuti per caricarle il più rapidamente possibile.
L'estensione Speed Up di Modula è quella che stai cercando per ottimizzare i tempi di caricamento delle immagini. Può comprimere le immagini effettive della galleria, ma anche la miniatura e la lightbox possono essere compresse in modo indipendente (compressione senza perdita, con perdita o lucida).
Inoltre, l'estensione fornisce anche la funzione di caricamento lento , aiutando la tua pagina a caricarsi più velocemente in generale facendo in modo che gli utenti carichino le immagini della galleria mentre scorrono e non tutto in una volta.
Modula offre anche il metodo di compressione delle immagini lucide . In sostanza, il metodo lucido è la via di mezzo tra i due (compressione dell'immagine con e senza perdita di dati) e di solito è la scelta migliore per il tuo sito web. Mantiene la qualità dell'immagine al punto che le variazioni rispetto all'immagine originale sono quasi impercettibili, riducendo al contempo le dimensioni dei file più di quanto potrebbe fare la compressione senza perdita di dati.
Il tempo è una delle risorse più preziose. Rendi felici i visitatori del tuo sito web fornendo loro un'esperienza veloce. Ottimizzare i tempi di caricamento delle immagini con Modula renderà il tuo sito web più veloce e, in cambio, manterrà i tuoi visitatori agganciati più a lungo.
