WooCommerce: come migliorare la velocità del mio negozio?
Pubblicato: 2018-08-14
Questo è un post degli ospiti di Simon Tomkins di CommerceGurus: se ti piace l'articolo, assicurati di ringraziarlo nei commenti!
La velocità del tuo negozio WooCommerce è incredibilmente importante quando si tratta di convertire i visitatori in clienti. La ricerca ha dimostrato che anche un secondo di ritardo può comportare il 7% degli ordini persi.
Se il tuo sito WooCommerce sta guadagnando $ 1.000 al giorno, quel secondo di ritardo nel tempo di caricamento potrebbe potenzialmente costarti $ 25.000 in vendite annuali perse, non un piccolo cambiamento! Se sei il fortunato proprietario di Amazon, un secondo di ritardo nel 2017 avrebbe potuto significare una perdita di $ 178 miliardi * 0,07 = $ 12,5 miliardi di entrate nette ...
Ancora una volta, un sito Web WooCommerce lento ti sta costando denaro .
Ho passato molto tempo a ricercare la velocità del sito Web e l'ottimizzazione delle prestazioni prima di creare il nostro tema Shoptimizer WooCommerce. Alcune delle statistiche sono sbalorditive:
- Il 73% degli utenti mobili ha abbandonato un sito perché impiega troppo tempo
- Il 47% delle persone si aspetta che un sito venga caricato in 2 secondi o meno
- Il 79% delle persone che riscontrano problemi di prestazioni non tornerà più per acquistare
Quindi, un sito WooCommerce lento significa visitatori infelici e la perdita di potenziali entrate per i concorrenti.
E oggi vedremo brevemente cosa puoi fare per velocizzare il tuo sito Web WooCommerce: questi sono trucchi comprovati per l'ottimizzazione delle prestazioni che possono avere un impatto immediato sul tasso di conversione delle vendite
1) Rivedi la tua attuale piattaforma di hosting
Non entro nel dettaglio dell'hosting in quanto dovrebbe essere ovvio che un host correttamente ottimizzato per WooCommerce fa un'enorme differenza per le velocità di caricamento.
Come regola di base, dovresti stare lontano da qualsiasi hosting condiviso che può lottare con le richieste di WooCommerce.
LiquidWeb, Kinsta e WPEngine sono i principali attori nell'arena dell'eCommerce e sono tutte buone scelte per l' hosting gestito . Un'alternativa popolare è SiteGround (Business Bloomer utilizzato per funzionare su SG). Consiglierei le loro soluzioni di hosting Cloud o dedicate . Migreranno anche il tuo sito esistente sulla loro piattaforma gratuitamente con determinati piani, il che è un enorme risparmio di tempo.
2) Controlla la velocità del tuo negozio WooCommerce

È un primo passo importante per valutare prima la velocità di caricamento del tuo negozio attuale. Molte persone usano Google Page Speed per questo, ma io preferisco WebPageTest.
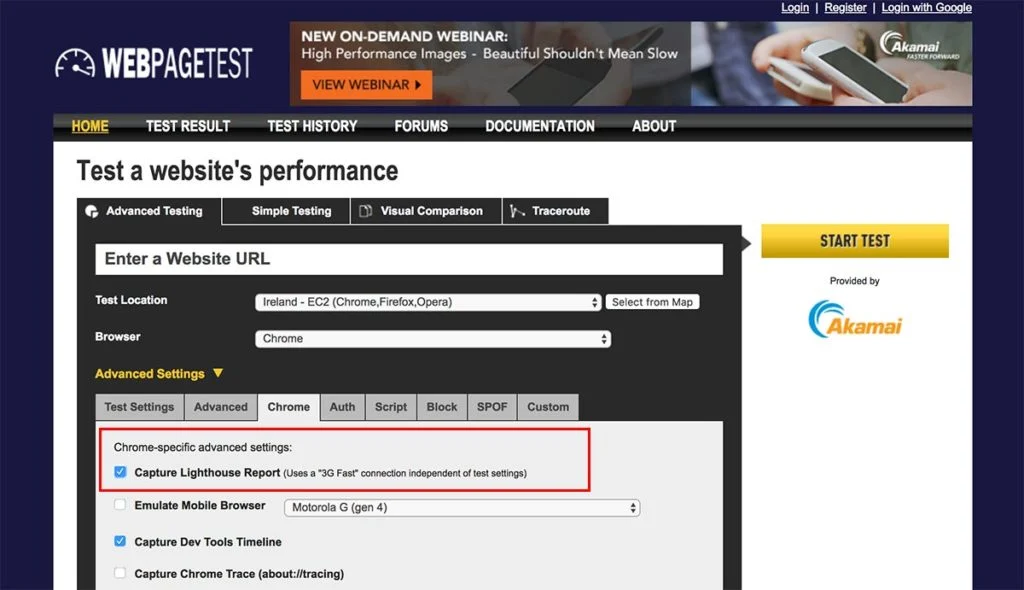
C'è un piccolo trucco in questo. Vai alla scheda Avanzate > Chrome e assicurati che anche Capture Lighthouse Report sia spuntato. Lighthouse è un nuovo strumento di Google progettato per migliorare la qualità delle pagine web. Riassumerà velocità, accessibilità e prestazioni progressive delle app Web tra le altre aree e fornirà un rapporto eccellente con passaggi reali attuabili.
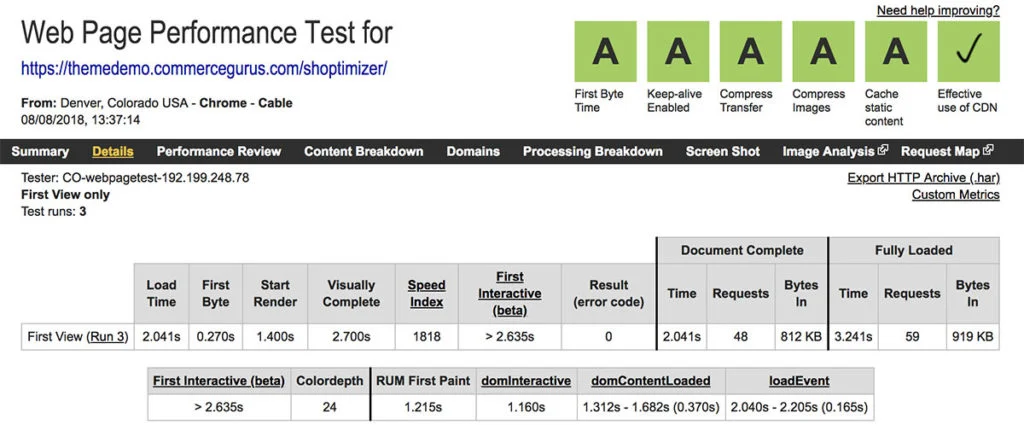
Il rapporto fornito sarà simile allo screenshot qui sotto. L'ho eseguito utilizzando la nostra home page del tema Shoptimizer WooCommerce come esempio.

Il tempo del primo byte è il tempo necessario da quando un client gli fa una richiesta ricevendo il suo primo byte di dati dal server web.
Il tempo di inizio rendering riflette la velocità con cui il primo elemento appare su una pagina. Può essere un colore di sfondo, un blocco di testo o qualsiasi altra cosa. Un caricamento veloce a questo punto fornisce una forte indicazione all'utente che la pagina è in fase di rendering e che il resto del contenuto apparirà presto.
3) Minimizza il tuo codice
Il numero di risorse caricate su una pagina incide notevolmente sul tuo punteggio di rendimento. Più file vengono caricati, più viaggi di ritorno devono effettuare il server, rallentando la velocità di caricamento.
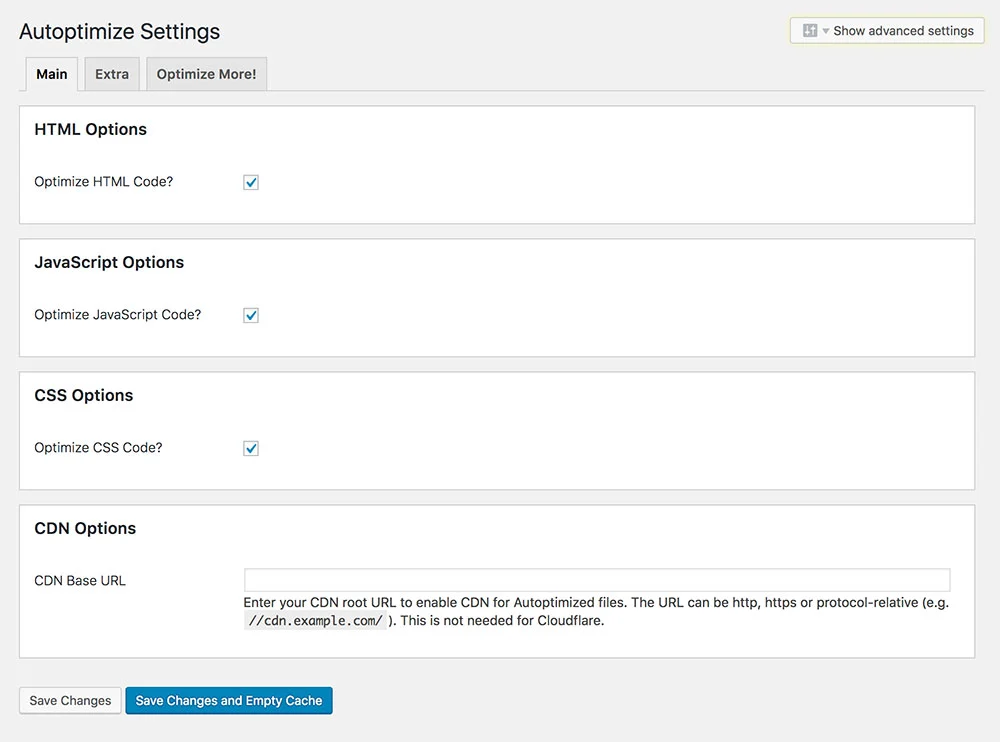
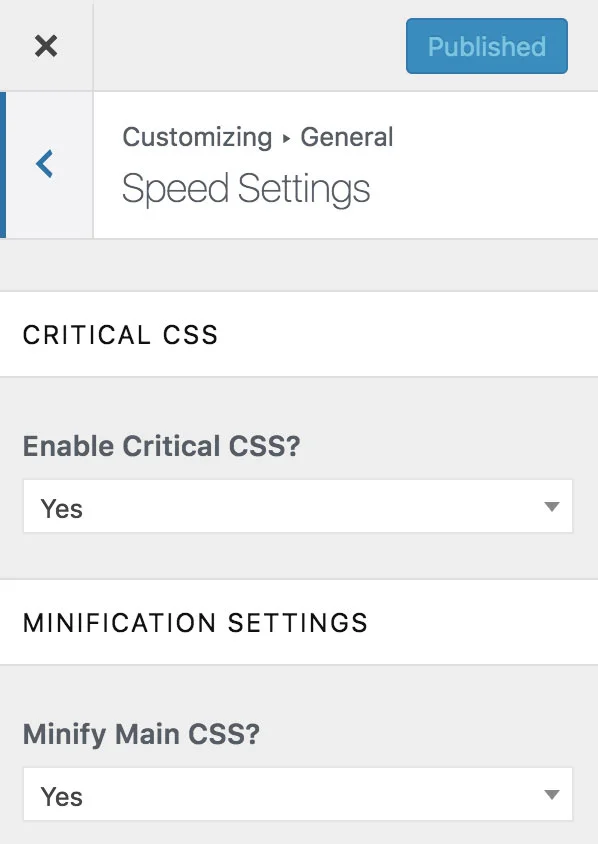
Un'ottima soluzione a questo problema è il plugin Autoptimize, disponibile gratuitamente nel repository di WordPress. Lo troverai cercando Autoptimize in Plugin > Aggiungi nuovo . Questo è perfetto per semplificare l'ottimizzazione del tuo sito WooCommerce.

L'attività chiave che esegue è l' aggregazione o la combinazione di più file in uno in modo che il browser del visitatore abbia meno file da scaricare. Quindi minimizza questo file combinato, rimuovendo qualsiasi spazio bianco e contenuto non necessario come i commenti, rendendolo molto più piccolo e veloce da scaricare.
Infine memorizza nella cache HTML, CSS e JavaScript per creare versioni ottimizzate di ciò che esisteva prima. È un sito web a dieta.
4) Ottimizza le tue immagini
Dovresti ottimizzare le tue immagini WooCommerce prima di caricarle sul tuo sito Web WordPress e anche una volta caricate e utilizzate in un post del blog, in un prodotto WooCommerce o in una pagina WordPress. Ecco tre passaggi necessari per aumentare notevolmente la velocità di caricamento delle immagini.
a) Prepara le tue immagini prima di caricarle su WordPress

Uno strumento di ottimizzazione delle immagini online ridurrà notevolmente le dimensioni delle immagini. Ce ne sono dozzine là fuori tra cui Optimizilla, I Love IMG e Compressor, ma sono un fan di TinyPNG.

Dovresti ottenere subito una notevole riduzione usando uno strumento come questo, quindi è una questione di prendere l'abitudine di usarlo prima di aggiungere nuove immagini al tuo negozio.
b) Assicurarsi che le dimensioni dell'immagine predefinite ragionevoli siano impostate

Ho visto molte persone scaricare e caricare immagini da un sito come l'eccellente Unsplash senza pensare alle dimensioni o al peso.
La prossima raccomandazione che ho è di utilizzare il plug-in Imsanity per garantire che vengano selezionati massimi ragionevoli. Non è necessaria un'immagine di 3000 px di larghezza su nessun sito e questo plug-in assicura che un'immagine venga automaticamente ridotta alla dimensione configurata. Puoi installarlo tramite Plugin> Aggiungi nuovo e cercare Imsanity . All'interno della sua sezione delle impostazioni, puoi configurare le dimensioni massime. Una larghezza massima dell'immagine di 1200px sarebbe adatta per la stragrande maggioranza dei siti.
c) Utilizzare una CDN e un Lazy Loader

Ci sono molti miti su Jetpack, ma trovo che se stai attento a quali moduli attivi e non ti limiti ad attivare ogni funzione, può funzionare estremamente bene.
Se non l'hai già installato puoi aggiungerlo tramite Plugin > Aggiungi nuovo e cercare Jetpack . Dovrai registrarti per un account WordPress.com se non ne hai già uno. Una volta raggiunta la schermata di configurazione di Jetpack, assicurati di selezionare il piano gratuito.
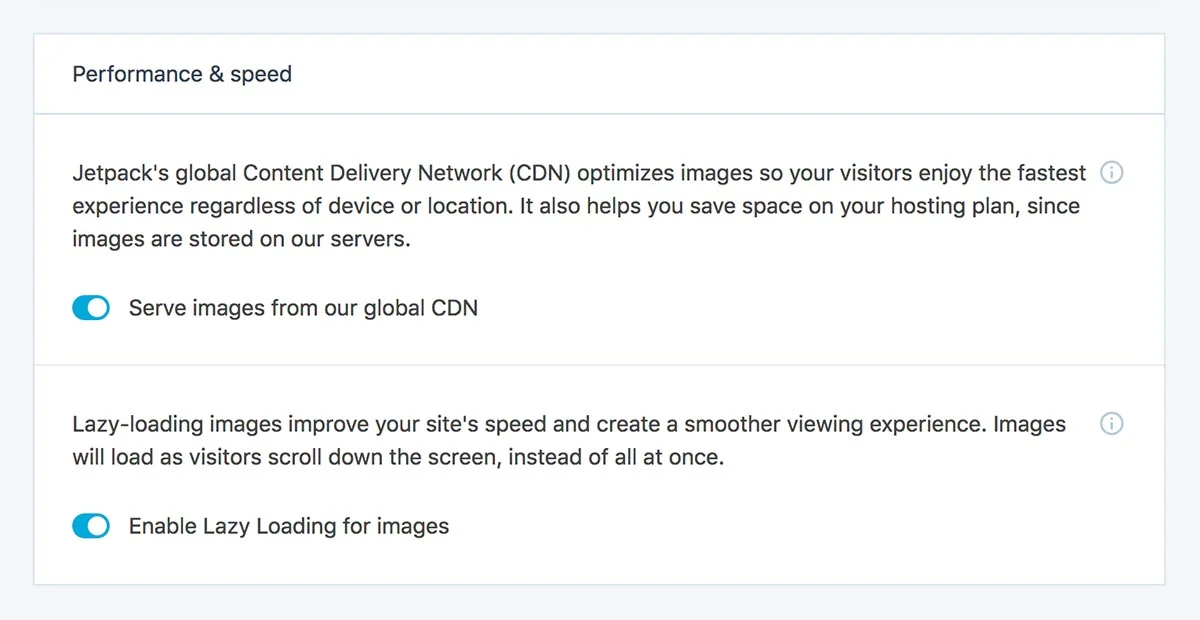
All'interno della sua schermata delle impostazioni, puoi attivare le sue due migliori funzionalità. " Offri immagini dalla nostra CDN globale " e " Abilita il caricamento lento per le immagini ".
L'utilizzo di una CDN assicurerà che le immagini vengano servite dal server di Jetpack anziché dal tuo. Esamina le dimensioni dell'immagine e restituisce una versione dell'immagine dimensionata esattamente per adattarla, che sarà di dimensioni molto più ridotte.
Suggerimento: se stai sostituendo un'immagine, dovrai utilizzare un nuovo nome file poiché una volta che il CDN di Jetpack ha memorizzato nella cache un'immagine, non c'è modo di cancellarla e recuperare la nuova versione.
Il caricamento lento è di fondamentale importanza quando si tratta di velocità del sito Web perché con esso abilitato, le immagini verranno caricate solo quando vengono visualizzate all'interno del viewport del browser. Le immagini che non sono mai visibili non verranno caricate. Ciò si traduce in un notevole risparmio di larghezza di banda e una riduzione del tempo di caricamento.
5) Passa a un tema WooCommerce ottimizzato per le prestazioni

La scelta di un tema ottimizzato per la velocità è il componente finale essenziale di un negozio WooCommerce veloce. I cosiddetti temi "multiuso" raramente sono adatti allo scopo e spesso finiscono per caricare dozzine di file JavaScript, plugin, font e CSS non necessari che distruggono le velocità di caricamento.
Molti temi " pronti per WooCommerce " utilizzano anche le proprie sostituzioni dei modelli WooCommerce ( basta dare un'occhiata ai file dei temi attuali: esiste una cartella /woocommerce con molti file modello? ), che possono avere una sfortunata tendenza a rompere il tuo sito Web quando il plugin WooCommerce viene aggiornato.
Quindi, quale tema dovresti scegliere?
Il gold standard è sempre stato il tema ufficiale di WooCommerce, Storefront. Mi piacciono anche GeneratePress e Astra.
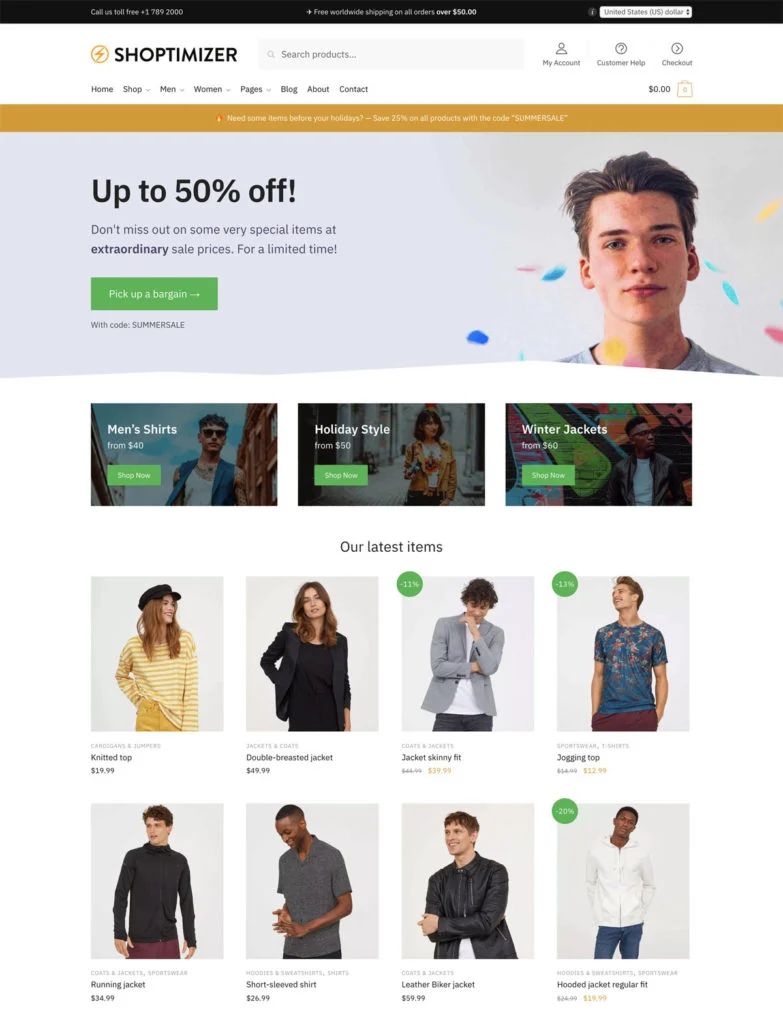
Da parte mia, qui a Commercegurus volevo creare un tema che avesse la qualità del codice di Storefront ma che fosse un po' più esteticamente gradevole e ottimizzato per velocità e conversioni di vendita.
Siamo riusciti a portare la velocità di caricamento a un livello molto buono (come si vede nello screenshot della pagina Web sopra). Volevo anche aggiungere un certo numero di funzionalità di conversione aggiuntive: l'obiettivo è un tema veloce che converta più visitatori in acquirenti. Il risultato è Shoptimizer : i dettagli e l'accesso al sito demo sono qui.

Conclusione
Un negozio WooCommerce a caricamento rapido ti assicura conversioni e SEO migliori. Avrai meno carrelli abbandonati e clienti più coinvolti. Rimanere al passo con i problemi di velocità è di vitale importanza per qualsiasi proprietario di un negozio.
Per alcuni degli screenshot, stiamo usando Shoptimizer, un tema WooCommerce ottimizzato per la velocità subito pronto all'uso. Mi piacerebbe che tu lo dia un'occhiata e fammi sapere cosa ne pensi nei commenti
Infine, ecco un video dettagliato su come realizzare un sito WooCommerce davvero VELOCE, passo dopo passo. Divertiti!
