Introduzione alla codifica per la grafica vettoriale scalabile
Pubblicato: 2023-02-28Supponendo che desideri un'introduzione su come codificare un'immagine SVG: Scalable Vector Graphics (SVG) è un formato di immagine vettoriale basato su XML per la grafica bidimensionale con supporto per l'interattività e l'animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999. Le immagini SVG ei loro comportamenti sono definiti in file di testo XML. Ciò significa che possono essere cercati, indicizzati, inseriti in script e compressi. Come file XML, le immagini SVG possono essere create e modificate con qualsiasi editor di testo, oltre che con software di disegno. Tutti i principali browser Web moderni, inclusi Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari e Microsoft Edge, supportano il rendering SVG. Per creare il codice per utilizzare un'immagine SVG, dovrai avere una conoscenza di base di HTML e CSS. Puoi quindi inserire il codice SVG nel codice HTML del tuo sito web.
Puoi utilizzare un formato immagine SVG (Scalable Vector Graphics) in Adobe Illustrator con la stessa facilità con cui puoi utilizzare PNG e JPG. Quando utilizzi questo metodo, puoi scegliere il browser che desideri utilizzare, che sia IE 8 o Android 2.3 o versioni precedenti. Le immagini di sfondo possono essere utilizzate come. immagini JPG o come qualsiasi altro tipo di immagine. Modernizr, se il browser non lo supporta, aggiunge un nome di classe per no-svg all'elemento HTML. I CSS, come qualsiasi altro elemento HTML, possono essere controllati aggiungendo nuovi elementi al tuo design. Inoltre, puoi concedere loro l'accesso a proprietà speciali che funzionano per loro, così come i nomi delle classi.
È necessario includere un elemento>style> all'interno del file SVG stesso se si desidera utilizzare un foglio di stile esterno. Se lo usi nel tuo codice HTML, la pagina verrà visualizzata come se non ci fosse. Gli URL di dati potrebbero non farti risparmiare molti soldi in termini di dimensioni effettive del file, ma ti faranno risparmiare molto tempo perché i dati sono proprio lì. Lo strumento di conversione di Mobilefish.com ti consente di base64definerli online. Non è probabile che sia una buona idea utilizzare Base64. È principalmente dovuto alla sua lingua madre. È molto più noioso gzip usando SVG rispetto a base64 ed è più facile da fare.
Il grunticon contiene una cartella. Per convertire i file SVG/PNG (che in genere sono icone disegnate in un'applicazione come Adobe Illustrator e poi convertite in CSS) in HTML, utilizzare i CSS. In generale, esistono tre tipi di URL di dati: URL di dati, UL di dati e normali immagini PNG .
Descritto in HTML, XML e altri formati, un linguaggio basato su XML basato su XML viene utilizzato per descrivere le immagini. markup, simile all'HTML, tranne per il fatto che ci sono molti elementi diversi per definire le forme e gli effetti che vuoi applicare alla tua immagine. Questo programma utilizza SVG per contrassegnare la grafica anziché il testo.
Cos'è un codice Svg?

Un codice SVG è un codice che può essere utilizzato per creare grafica vettoriale per il web. Questo codice può essere utilizzato per creare grafica che può essere ridimensionata a qualsiasi dimensione senza perdere qualità.
Puoi creare le tue icone personalizzate con poche righe di codice. Sarai in grado di applicare tutti gli elementi di base al tuo processo di codifica in questo modo. In questo articolo, esamineremo alcuni HTML e CSS di base. Questo ti darà uno stile per gli SVG che stiamo realizzando, oltre a una griglia da usare. Le linee più chiare nella griglia sono 10x, mentre le linee più spesse sono 100x. Sposteremmo un oggetto da una linea di spessore medio a un'altra se aumentassimo la sua posizione sull'asse y di 100 volte come risultato dello spostamento da una linea all'altra. Una delle espressioni abbreviate più comuni è (x, y), che esprime i valori x e y di un singolo punto.
Ti mostreremo come creare un'icona di allineamento a sinistra utilizzando l'elemento. Mentre useremo una prima linea 45x45px, il nostro tratto 5x5x aggiungerà alcune linee extra attorno al bordo esterno della nostra linea. Per compensare la nostra linea, dovremo usare 3px. Di conseguenza, i pixel aggiuntivi generati dal tratto non vengono mai rimossi. Quindi, quando li raggiungi più tardi, prendi nota del codice di ciascuna icona e tornaci per scoprire qual è. Useremo l'elemento polilinea come alternativa all'elemento *linea in questa icona. Lo useremo per posizionare un cursore usandolo.

Se vuoi creare un codice più conciso, anche la seguente è una buona opzione: o. Lo useremo insieme ad altre due righe per creare un'icona del browser . Oltre ai quattro attributi richiesti per un rettangolo, gli elementi includono alcune altre caratteristiche. Utilizzando l'elemento poligono, possiamo facilmente creare qualsiasi tipo di forma a più lati. L'icona di gioco sarà combinata con a/e/s, che servirà per creare anellipse. È probabile che l'elemento del percorso sia complesso, ma è anche il modo più adattabile per generare forme. Ti consente di creare ogni punto e linea da solo con facilità senza bisogno di automazione.
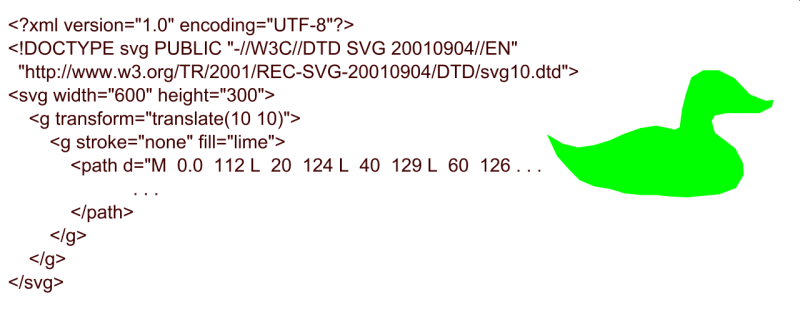
Useremo un piccolo sottoinsieme di funzionalità di percorso per creare un'icona in questa lezione. I comandi dell'elemento vengono forniti tramite il comando dell'elemento >percorso>, che include lettere come M o L, seguite da un insieme di coordinate come x e y. La prima cosa che ti consiglio di fare per codificare il percorso dell'icona di download è aggiungere prima un elemento di percorso vuoto. La riga di comando deve essere collegata a tutti i comandi e ogni comando deve essere eseguito contemporaneamente in modo da poter vedere come è stata creata la forma. Ci sono due modi per rendere le nostre icone più utilizzabili online. La prima metà delle icone sarà divisa in gruppi, mentre la seconda metà sarà divisa in simboli. Quando convertiamo un'icona, tutto ciò di cui abbiamo bisogno è avvolgerla in un tag HTML. Per rendere utilizzabile quel gruppo, dobbiamo anche fornirgli un ID univoco.
La ragione di ciò è che il browser utilizza valori viewBox (che un gruppo non può avere), permettendogli di capire come ridimensionare le icone. Di conseguenza, dovremo guardare nel seguente ordine per accedere ai nostri simboli. Usa i simboli. I simboli che usiamo ora sono nello stesso modo in cui erano nei nostri gruppi.
Inkscape è un potente programma di disegno vettoriale che utilizza SVG come formato di file nativo ed è gratuito e open source. HTML XML utilizza XML 1.0 ei suoi spazi dei nomi e XML 2.0 include anche SVG. Quando un file SVG è incluso in un documento HTML, potrebbe essere applicata la sintassi HTML, che potrebbe entrare in conflitto con XML. Poiché la sintassi HTML è incompatibile con alcuni degli elementi XML in SVG, le applicazioni Web potrebbero riscontrare questo problema durante l'utilizzo. La capacità di Inkscape di creare contenuti SVG compatibili con HTML è un'ottima soluzione a questo problema, oltre a fornire un editor separato per la creazione di contenuti SVG.
Come si codifica Svg in Html?
svg> /svg> sono tag HTML che consentono di scrivere immagini SVG direttamente nel documento. Per fare ciò, apri l'immagine SVG nel codice VS o in un altro IDE, copia il codice e incollalo all'interno dell'elemento body nel tuo documento HTML.
Codice Svg per immagine

Il codice SVG può essere utilizzato per creare immagini che possono essere visualizzate su una varietà di dispositivi. Il codice può essere utilizzato per creare sia immagini statiche che animate . Il codice può essere utilizzato per creare immagini scalabili e ridimensionabili senza perdere qualità.
È passato molto tempo da quando è stata creata un'immagine SVG (Scalable Vector Graphic). Sono leggeri e flessibili, il che li rende ideali per le piccole imprese. Qualsiasi dimensione di questi ti starà benissimo. Gli SVG sono supportati dal 94,8%) dei browser Web, ad eccezione di versioni molto vecchie come IE8 e Android precedente. Per ridimensionare un'immagine, è possibile utilizzare HTML o CSS, in modo simile a qualsiasi altra immagine. Quando l'immagine non viene salvata con le proprie proprietà di larghezza e altezza, potrebbe occupare molto spazio nel suo contenitore. Nelle immagini in linea , puoi cambiare il colore e trasformare l'immagine in altri modi utilizzando le immagini in linea SVG.
