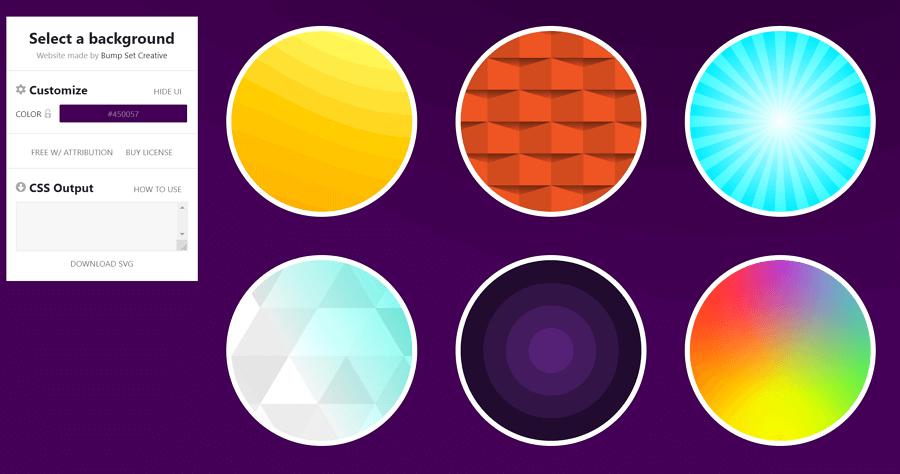
Un file SVG è adatto allo sfondo del mio sito web?
Pubblicato: 2022-12-29Ci sono molti fattori da considerare quando decidi se utilizzare o meno un file SVG per lo sfondo del tuo sito web. Un fattore importante è se il tuo sito sarà molto trafficato o meno. Se prevedi molto traffico, potresti prendere in considerazione l'utilizzo di un file SVG per evitare di sovraccaricare il tuo server. Un altro fattore da considerare è la dimensione dell'immagine di sfondo . Se l'immagine di sfondo è molto grande, l'utilizzo di un file SVG può aiutarti a ridurre i tempi di caricamento della pagina.
A differenza dei file bitmap, che richiedono file più grandi per versioni ingrandite delle immagini, i file SVG contengono informazioni sufficienti per visualizzare i vettori a qualsiasi scala, mentre i file bitmap contengono più informazioni e utilizzano più spazio per i file. Quando un file è più piccolo, si carica più velocemente nei browser, il che migliora le prestazioni della pagina .
Sebbene CSS abbia una serie di filtri che possono essere usati per produrre effetti specifici, i filtri incorporati di SVG sono più versatili e consentono di creare effetti molto più complessi che sono molto attraenti per gli utenti. The Gooey Effect non è solo uno dei filtri SVG più impressionanti , ma è anche uno dei più efficaci.
I PNG sono di dimensioni molto maggiori rispetto agli SVG, che probabilmente non rallenteranno il tuo computer o sito web. Un design molto dettagliato, d'altra parte, può rallentare l'esecuzione di un SVG. Sono un formato di file vettoriale , che li rende ideali per il ridimensionamento verso l'alto o verso il basso.
Le immagini Svg sono buone per i siti web?
Con SVG, puoi creare immagini di alta qualità e ridimensionarle a qualsiasi dimensione. Le persone tendono a scegliere i formati di file in base alle restrizioni sulle dimensioni dei file, come l'aggiunta di immagini al tuo sito Web che verranno caricate rapidamente in modo da migliorare la SEO.
Queste immagini possono essere utilizzate per aggiungere stile e design al tuo sito web. Sono un'ottima opzione perché assicurano che la tua grafica vettoriale non venga distorta, indipendentemente dalle dimensioni dello schermo. Inoltre, poiché le immagini SVG sono scalabili, possono essere stampate ad alta qualità pur rimanendo intatte. Infine, poiché la grafica SVG può essere ingrandita, puoi posizionarla dove è più adatta per il tuo sito web.
Le immagini Svg sono buone per il SEO?
L'uso delle immagini SVG non solo può migliorare l'ottimizzazione del motore di ricerca del tuo sito, ma può anche migliorare la tua esperienza utente. Inoltre, il fatto che i motori di ricerca possano leggere, scansionare e indicizzare le tue immagini come formato di testo aggiunge un ulteriore livello di sicurezza alle tue immagini.
Svg Vs Css per il web design: quale è meglio per il tuo progetto?
Ci sono numerosi vantaggi e svantaggi nell'usare sva o css nel tuo progetto di web design. Mentre i CSS possono essere personalizzati e disattivati, sva ti consente di creare effetti di interfaccia utente più complessi e sofisticati. Dovrai prendere la decisione migliore in base alle tue esigenze specifiche.
Puoi usare Svg come immagine di sfondo?

I CSS possono utilizzare immagini SVG, PNG, JPG e GIF oltre a PNG, JPG e GIF come immagini di sfondo . Otterrai la stessa bontà con SVG, come flessibilità e nitidezza. Inoltre, puoi ripetere qualsiasi cosa possa fare una grafica raster, come la ripetizione.
I vantaggi di Svg rispetto a Png
In termini di creazione di immagini di sfondo, un SVG presenta alcuni vantaggi rispetto a un PNG: può animarsi e avere uno sfondo trasparente, mentre un PNG ha un rapporto di compressione scarso e non è appropriato per creare foto di alta qualità.
Quando non dovresti usare Svg?

A causa del rendering basato su vettori, le immagini con molti dettagli fini e trame, come le fotografie, non possono funzionare con SVG. A differenza della grafica vettoriale , che utilizza colori e forme molto grandi, i loghi, le icone e altri elementi grafici piatti vengono gestiti al meglio da SVG.
Un testo può contenere fino a cinque righe di testo, oltre a paragrafi, immagini e persino video. I simboli sono immagini grafiche e testo che possono rappresentare qualsiasi tipo di oggetto grafico. È vantaggioso visualizzare i file SVG in qualsiasi browser. Se l'oggetto è abbastanza grande da contenere molti piccoli elementi, le dimensioni dei file SVG potrebbero aumentare più rapidamente. Inoltre, l'oggetto grafico è difficile da leggere contemporaneamente perché è visibile solo l'intero oggetto. Il rallentamento può essere un problema. Il tipo più comune di immagine nel campo dell'illustrazione è un'immagine basata su vettori come un controllo dell'interfaccia utente, un logo, un'icona o un'illustrazione nel campo della progettazione dell'interfaccia utente. Oltre a generare tre tipi di oggetti grafici, puoi generare tre diversi tipi di oggetti grafici in SVG. Gli elementi geometrici vettoriali, come percorsi con rettilinei, curve e una linea tra loro, sono esempi di elementi che possono essere utilizzati sia per il testo che per la grafica; Il testo può contenere più righe di testo, paragrafi, immagini e persino video; ei simboli possono rappresentare qualsiasi elemento grafico.
I vantaggi dell'utilizzo dei file Svg
A causa della presenza di JavaScript nei file SVG, possono essere pericolosi. Non ci può essere modo per gli utenti di caricare file SVG senza rimuoverli. Per quanto ne so, non ci sono hoster di immagini che supportano SVG e non ci sono siti Web che mostrano immagini generate dagli utenti che li supportano. C'è anche il problema dei formati complessi come SVG. Quindi, quando usi sva viss, il tuo sito avrà un aspetto migliore usandolo? Non ci sono dubbi. Puoi usarlo per l'elaborazione delle immagini perché è veloce, ha la massima qualità ed è semplice da implementare. Parteciperanno meno persone per te. Il. Il formato immagine VNG può essere ridimensionato all'infinito ed è una scelta eccellente per questo scopo.

Aggiungi immagine di sfondo a Svg
L'aggiunta di un'immagine di sfondo a un file SVG può essere eseguita utilizzando l'elemento "image". Questo elemento deve essere posizionato all'interno dell'elemento "svg" e devono essere impostati i suoi attributi "xlink:href" e "width" e "height". L'attributo "xlink:href" contiene l'URL dell'immagine e gli attributi "width" e "height" specificano le dimensioni dell'immagine.
Svg è meglio di Png per il sito web
Non esiste una risposta definitiva a questa domanda. Sia SVG che PNG hanno i loro pro e contro che li rendono adatti a scopi diversi. In generale, tuttavia, SVG è più adatto per la grafica vettoriale, mentre PNG è migliore per le immagini raster.
I due formati di immagine più diffusi sono JPEG e .VG. Le immagini JPEG sono un formato raster che utilizza un algoritmo di compressione con perdita. Alcuni dei suoi dati potrebbero andare persi e la sua scalabilità non è molto efficiente. Sebbene un formato di immagine basato su testo sia noto come SVG, in questo caso vengono utilizzate strutture matematiche per rappresentare un'immagine. Può essere utilizzato per generare immagini di qualsiasi dimensione e qualità ed è altamente scalabile. Inoltre, poiché utilizza file di testo XML facilmente ricercabili dai motori di ricerca, HTML5 e CSS3 SEO-friendly sono due alternative popolari. Di conseguenza, l'uso di SVG rende più facile ridimensionare o ridimensionare un'immagine senza perderne la qualità.
Svg Vs Png: quale è più veloce?
In generale, i file SVG si caricano più velocemente delle immagini in JPEG e PNG. Se desideri creare un sito Web con un'immagine, l'opzione migliore è utilizzare i file PNG perché sono molto più piccoli e consumano meno spazio di archiviazione.
Svg Vs Jpg
Esistono molti formati di file immagine che possono essere utilizzati sul Web, ma i due più comuni sono SVG e JPG. Entrambi hanno i loro vantaggi e svantaggi. SVG è un formato grafico vettoriale, il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. Questo lo rende ideale per loghi e altre immagini che devono essere visualizzate in una varietà di dimensioni. Tuttavia, i file SVG sono generalmente più grandi dei file JPG, quindi potrebbero richiedere più tempo per il caricamento. JPG è un formato grafico raster, il che significa che è costituito da una griglia di pixel. Questo lo rende ideale per fotografie e altre immagini che non devono essere ridimensionate. Tuttavia, i file JPG non possono essere modificati facilmente come i file SVG, quindi potrebbero non essere adatti per loghi o altre immagini che devono essere modificate.
Quando dovrei usare Svg Vs Png Vs Jpg?
Esistono molti tipi diversi di JPG, ciascuno con una dimensione e un colore del file diversi, ma i migliori sono quelli che non includono linee o testo nitidi. Per ottenere linee nitide o testo nelle foto, usa PNG e limita il numero di colori che usi. Semplici disegni al tratto, loghi e icone possono essere generati con SVG sostituendo il file PNG .
Gli Svg sono meglio delle immagini?
La perdita di qualità non è mai un problema con gli SVG, con il risultato di immagini nitide e belle. Anche quando l'immagine è leggermente ingrandita, è comune che le immagini appaiano sfocate. Sono semplici da implementare grazie alle dimensioni ridotte dei file e alla struttura dei file ottimizzata. Sono anche utili per automatizzare l'ottimizzazione dei file SVG.
File Svg performanti
I file SVG sono generalmente di piccole dimensioni, il che li rende ideali per l'utilizzo sul Web. Inoltre, possono essere facilmente modificati e ridimensionati senza perdere qualità, rendendoli ideali per il responsive web design .
Svg: i pro e i contro
Perché aresvgs performante? Questo è certamente vero. Come risultato della nostra ricerca, l'SVG in linea è stata una delle tecniche più efficaci. Per le icone che non erano state ottimizzate, di solito era lento.
In che modo gli svg possono essere reattivi? Assolutamente, siamo d'accordo. Se desideri creare loghi e altri elementi grafici indipendenti dalla risoluzione, puoi utilizzare SVG. Inoltre, le media query possono essere utilizzate per personalizzare i loghi, nonché per adattare l'SVG a una varietà di condizioni dei media.
Gli svg sono infinitamente scalabili? Un file SVG ha gli stessi vantaggi di un file vettoriale, ma invece di utilizzare pixel, utilizza forme, numeri e coordinate, ottenendo una risoluzione che può essere ridimensionata all'infinito senza sacrificare la qualità.
Svg in linea
Una pagina web che include markup SVG in linea è semplicemente markup che è stato incluso nella pagina web.
