è un Svg manipolabile
Pubblicato: 2023-01-13Un file SVG è un file di grafica vettoriale scalabile . Il termine "scalabile" significa che la grafica può essere ridimensionata a qualsiasi dimensione senza perdere qualità. Il termine "vettore" significa che il file è composto da oggetti matematici chiamati vettori, che sono linee con punti di inizio e fine e curve. Questi oggetti possono essere riempiti di colore oppure possono essere lasciati trasparenti. Il vantaggio di un file SVG è che può essere ridimensionato a qualsiasi dimensione senza perdere qualità, il che è importante sia per la stampa che per il web design. Il formato del file è anche più piccolo di altri formati di immagine, il che significa che può essere scaricato più velocemente. Ci sono alcuni svantaggi nell'usare i file SVG. Uno è che il formato del file non è ancora supportato da tutti i browser web. Un altro è che il formato del file non è ampiamente utilizzato come altri formati di immagine, quindi ci sono meno programmi software in grado di aprire e modificare i file SVG.
Invece di essere composta solo da pixel, la grafica SVG è composta da vettori. Di conseguenza, possono essere ridimensionati in qualsiasi dimensione senza perdere la loro qualità. Un'immagine basata su pixel è generalmente di dimensioni maggiori rispetto a un formato di file. Queste tecnologie stanno diventando sempre più popolari per l'email marketing e la pubblicità nei browser moderni.
È un Svg con perdita o senza perdita?

La compressione di SVG mediante compressione senza perdita garantisce che siano comprimibili in file di dimensioni inferiori senza alcun costo per la loro qualità, definizione o dettaglio.
I pro ei contro di Png vs. TIFF
Se vuoi risparmiare spazio, i file PNG hanno dimensioni leggermente inferiori rispetto ai file TIFF, quindi PNG potrebbe essere l'opzione migliore.
Le immagini Svg possono essere modificate utilizzando l'editor di testo?

Gli editor di testo possono essere utilizzati per generare e modificare immagini SVG . Le immagini possono essere ricercate, indicizzate, scriptate e compresse utilizzando una varietà di formati di file. È possibile creare immagini ScalableVNG.
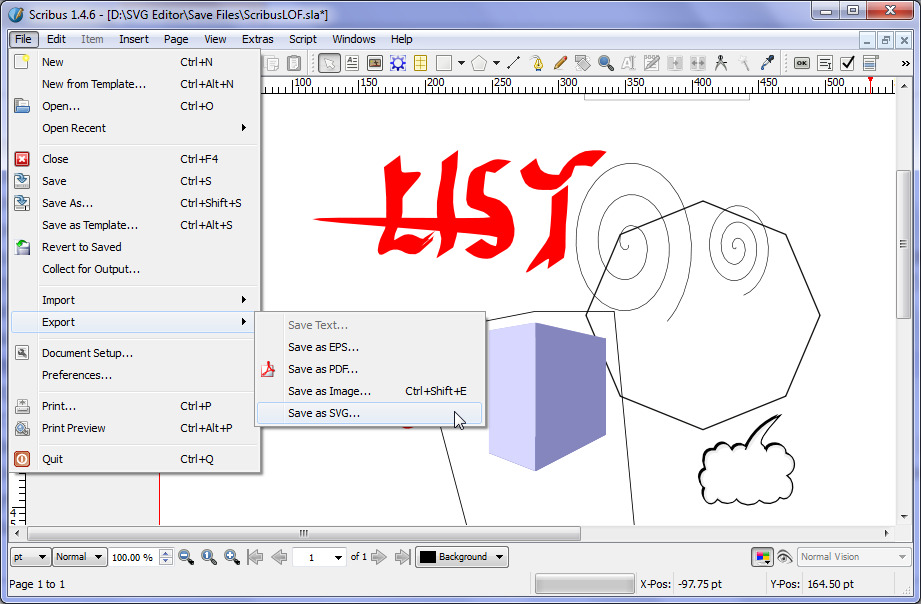
Questo formato di file, noto anche come SVG, consente la visualizzazione online di immagini vettoriali bidimensionali. A differenza di JPG o PNG, che perdono qualità nel tempo, le immagini in formato SVG possono essere ridimensionate a qualsiasi dimensione. Creano eccellenti pagine Web reattive perché possono essere facilmente ridimensionate per adattarsi a qualsiasi dimensione dello schermo. Qui è dove puoi ottenere Paint se lo hai già. Inkscape, un editor SVG gratuito, è disponibile nello Store di Microsoft per Windows. Scalable Vector Graphics (SVG) viene utilizzato per creare le icone dell'app di Office, che possono essere utilizzate per inserire documenti. Poiché iOS non supporta l'uso di immagini Svg, è possibile utilizzare gli strumenti di Office per modificarle.
Inkscape è uno strumento di creazione e manipolazione di oggetti utilizzato da illustratori, designer e web designer. Usare Mediamodifier è il modo più semplice per modificare icone e SVG. Quando scegli Ritaglia e posiziona, puoi specificare la dimensione dell'immagine. Usando Testo a capo, puoi controllare come appare il testo attorno all'immagine. L'editor e creatore online di Pixelied ti consente di modificare un file SVG in quattro semplici passaggi. Gli elementi possono essere personalizzati in vari modi, incluse le dimensioni, i colori, l'orientamento, l'opacità e la rotazione. Puoi utilizzare un servizio online per convertire SVG in altri formati, come PNG o JPG, nonché esportarli.
È possibile apportare semplici modifiche a un file SVG utilizzando Adobe Illustrator. In Design Space, puoi modificare le foto in modo facile e veloce con la funzione Slice. È possibile aprire un file SVG in vari modi utilizzando Office per Android. L'uso della macchina Cricut ti consente di progettare una varietà di progetti con un'ampia gamma di strumenti. Una forma può essere modificata utilizzando lo strumento Forma. Esistono diversi programmi che possono essere utilizzati per aggiungere testo ed etichette all'immagine, inclusi lo strumento Testo e lo strumento Etichetta. Quando si tratta di modificare le immagini, è meglio investire in un buon editor.
Un linguaggio di markup XML può essere utilizzato per generare un formato di immagine di grandi dimensioni (Scalable Vector Graphics o SVG) o un formato di immagine di grandi dimensioni (grafica vettoriale scalabile). Le preferenze e le esigenze di ogni persona determinano quale editor è il migliore per loro, quindi non esiste un editor unico per SVG. Adobe Illustrator, Inkscape e Snap.svg sono alcuni degli editor SV più popolari.
L'attributo contentEditable, presente anche negli elementi flow e text, consente di modificare il flusso e il contenuto testuale quando abilitato.
Ciò equivale a 3 stelle su 5. La larghezza e l'altezza dell'immagine sono specificate in pixel con gli attributi width e height.
4 stelle su 5. In questo attributo, l'attributo preserveAspectRatio specifica se l'immagine deve essere ingrandita per mantenere le sue proporzioni.
Non siamo in grado di fornire alcuna informazione sulla fonte delle informazioni. Se l'attributo crop specifica un'area rettangolare dell'immagine che dovrebbe essere conservata, il contenuto dell'area dovrebbe essere ritagliato dall'immagine originale.
6 su 10 L'attributo fill può essere utilizzato per definire il colore o l'immagine da utilizzare per riempire lo spazio all'interno del rettangolo ritagliato.
C'è anche un collegamento. Un rettangolo ritagliato ha un attributo tratto, che specifica il colore o l'immagine da utilizzare per delineare il contenuto.
è uno dei siti Web che ti consente di connetterti con persone su scala globale. Specifica il filtro da applicare prima di visualizzare l'immagine.
Le parole "e". L'attributo source specifica l'URL del file immagine da cui è stata ricavata l'immagine originale.
Modifica di file Svg in un testo Edito
Se desideri aggiungere un file SVG a un editor di testo come Blocco note o Atom, puoi farlo. Alcuni editor di grafica vettoriale , come Adobe Illustrator o Inkscape, sono più adatti a modifiche più complesse. Per iniziare a modificare un file SVG, guarda prima nella pagina di assistenza del programma.
Che tipo è un Svg?

Un SVG (Scalable Vector Graphics) è un formato di immagine vettoriale che può essere ridimensionato a diverse dimensioni senza perdere qualità. Viene spesso utilizzato per loghi, illustrazioni e icone.
Il formato SVG rende le immagini fantastiche indipendentemente dalle loro dimensioni ed è di natura digitale. Un formato di ottimizzazione per i motori di ricerca è più piccolo di altri formati e può essere dinamico, rendendolo adatto ai motori di ricerca. Questa guida descrive cosa sono questi file, a cosa servono, quando usarli e come usarli per creare un file svg. Poiché le immagini di aster hanno una risoluzione fissa, l'aumento delle loro dimensioni diminuisce la qualità dell'immagine. Nei formati di grafica vettoriale, le immagini vengono visualizzate come un insieme di punti e linee. XML, un linguaggio di markup, viene utilizzato per generare questi formati. In un file immagine, un codice XML specifica tutto ciò che riguarda la struttura, i colori e il testo.
Il codice XML non è solo visivamente impressionante, ma ha anche un effetto molto potente sullo sviluppo di siti Web e applicazioni Web. La qualità di un'immagine può essere preservata, non importa quanto grande o piccola sia, espandendola o restringendola. Non fa differenza il tipo di immagine che hai o le dimensioni del tuo display: hanno sempre lo stesso aspetto. Gli SVG non forniscono tanti dettagli quanto le immagini raster, che erano destinate alla progettazione grafica. Sono utili per designer e sviluppatori perché consentono loro di controllare l'aspetto. Il World Wide Web Consortium ha sviluppato un formato di file per la grafica web come parte del suo lavoro sulla creazione di uno standard. Poiché i codici XML sono file di testo, i programmatori possono facilmente comprenderli ed esaminarli.
Utilizzando CSS e JavaScript, puoi modificare dinamicamente l'aspetto degli SVG. È possibile raggiungere una vasta gamma di obiettivi con l'aiuto della grafica vettoriale. Possono essere creati utilizzando un editor grafico perché sono versatili, interattivi e facili da usare. La curva di apprendimento e le limitazioni di ciascun programma sono uniche rispetto a quelle dell'applicazione. Dovresti sperimentare diverse opzioni prima di impegnarti in un piano gratuito oa pagamento.
Un vantaggio dell'utilizzo delle immagini SVG è che sono interattive. Di conseguenza, questi caratteri possono essere manipolati e trasformati utilizzando strumenti di disegno vettoriale standard. Poiché le immagini bitmap sono per lo più limitate a colori a 32 bit, hanno un netto vantaggio rispetto alle immagini SVG. Secondo questa regola, possono rappresentare solo sfumature di grigio di grigio, mentre SVG può rappresentare qualsiasi colore.
È un formato vettoriale che può essere ridimensionato indefinitamente e può essere utilizzato per rappresentare qualsiasi colore, indipendentemente dalla sua qualità. I colori delle immagini bitmap sono limitati a colori a 32 bit mentre la risoluzione dipende. le immagini vettoriali possono essere modificate e trasformate utilizzando strumenti di disegno vettoriale standard, mentre le immagini bitmap non lo sono.

Come faccio a creare un testo Svg?
In Inkscape, puoi trasformare il tuo testo in un percorso, che ti consente di creare SVG di testo . Per fare ciò, seleziona il testo dalla barra dei menu in alto, quindi "percorso" e infine "oggetto nel percorso" dalla barra dei menu sul lato sinistro. Sarai in grado di trovare il tuo testo come risultato di questa azione. Puoi modificare il testo in qualsiasi momento facendo clic su ciascuna delle singole lettere nel testo.
Perché dovresti usare Svg
Per coloro che non hanno familiarità con il termine, un formato grafico vettoriale viene indicato come SVG ed è supportato dai browser moderni. Con i file SVG, puoi creare grafica di alta qualità che può essere utilizzata su un sito Web e in stampa. Sono anche semplici da modificare in un editor di testo, consentendo di apportare modifiche e aggiornamenti senza dover rigenerare i file.
Il file Svg è un file di testo?
Il formato dell'immagine è basato su XML ed è noto come SVG (Scalable Vector Graphics). In altre parole, si riferisce a un formato che si basa sul testo per descrivere le caratteristiche fisiche di un'immagine, come linee, curve, colori e così via.
Attributo e il nuovo valore dell'attributo. Il contenuto del tuo elemento Html è davvero sicuro?
L'attributo modificabile accetta valori booleani True o False per i contenuti degli elementi. Il contenuto degli elementi non può essere modificato se l'attributo è impostato su false. Imposta l'attributo su true e il contenuto degli elementi sarà modificabile.
3, 4, 5, 6, 7 False è il valore predefinito per un attributo modificabile. Il contenuto degli elementi non può essere modificato.
Qual è un buon modo per alleviare lo stress? Per determinare il valore di un attributo modificabile, deve essere calcolato come valore dell'attributo. Il valore dell'attributo può essere vero o falso.
C'è di più di quanto sembri. Il valore dell'attributo modificabile Se l'attributo dell'attributo è di sola lettura, il valore dell'attributo modificabile è falso. Quando l'attributo di un attributo modificabile è nascosto, il valore dell'attributo è falso.
La risposta alla domanda è sì. Quando l'attributo di un attributo modificabile è disabilitato, il valore di tale attributo è falso.
È stato anche menzionato. Il valore dell'attributo modificabile è impostato su true come parte del valore predefinito dell'attributo.
Potresti avere alcuni dei seguenti nella tua casella di posta. SetAttribute() è un metodo facoltativo che può essere utilizzato per modificare il valore dell'attributo modificabile. Il nome dell'attributo e il nuovo valore dell'attributo devono essere specificati nel metodo setAttribute().
Per un uomo non c'è nulla da temere e non ha paura di esserlo. Quando il valore dell'attributo modificabile è vero, si presume che sia vero.
Dieci è un ottimo punteggio. Il valore dell'attributo modificabile è impostato nel metodo setAttribute().
Questo è tutto. Quando questo valore è selezionato, è impostato su true.
Questo numero è dodici. Il valore di un attributo modificabile Il valore dell'attributo modificabile può essere modificato utilizzando il metodo setAttribute().
Nel film, viene mostrato un uomo che cammina verso una donna. Quando l'attributo modificabile è impostato su true, il valore dell'attributo viene automaticamente impostato su false.
In questo episodio, daremo un'occhiata più da vicino ai motivi. SetAttribute() è un metodo che modifica il valore di un attributo modificabile. Per impostare attribute(), ci sono due argomenti: il nome dell'attributo e la posizione dell'attributo.
Svg è un tipo di immagine?
Nella grafica web, un file SVG, noto anche come file di grafica vettoriale scalabile, viene utilizzato per il rendering di immagini bidimensionali. Il rendering di immagini bidimensionali su Internet utilizzando un file grafico vettoriale viene eseguito in parte con un file SVG, che è un tipo di file grafico standard.
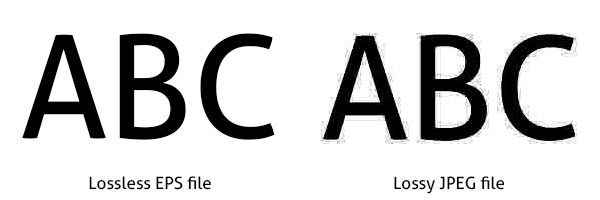
Jpeg vs. Svg: quale è meglio per te?
Come metodo di rendering, JPEG può essere leggermente più veloce di SVG. Poiché JPEG e SVG sono formati di compressione, esiste una distinzione significativa tra loro. Quando devi modificare un file SVG (ad esempio, se commetti un errore nel codice), non perderai alcun dato, come se avessi perso dati con JPEG, che degradano la qualità dell'immagine.
La decisione finale è interamente tua; tutto quello che devi fare è sentirti più a tuo agio con quello che stai facendo. Se lavori in un ambiente favorevole alla grafica e vuoi creare immagini che si distinguano, i JPEG sono l'opzione migliore. Se hai bisogno di lavorare con testo o altri file non grafici, dovresti usare sva.
Immagini in formato Svg
Le immagini SVG sono immagini vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Possono essere creati in qualsiasi software basato su vettori, come Adobe Illustrator, ed esportati come file SVG. Le immagini SVG possono essere utilizzate su siti Web, nelle firme e-mail e persino nei progetti di stampa.
È semplice da usare e accessibile via web. Le formule matematiche vengono utilizzate in questo processo per memorizzare le immagini, che vengono generate utilizzando modelli di griglia. In altre parole, possono essere ridimensionati drasticamente senza perdere la loro qualità. Il codice XML viene utilizzato per generare un file XML che memorizza qualsiasi informazione di testo come testo letterale. Google e altri motori di ricerca utilizzano questa tecnica per identificare le parole chiave nei dati. Apri un file SVG con uno dei principali browser, a partire da Chrome e Edge, fino a Safari e Firefox. Non è necessario utilizzare uno speciale programma per computer per aprire un'immagine.
Prima di salvare le tue immagini in questo formato di file, dovresti ricercare a fondo i vantaggi e gli svantaggi. La distinzione principale tra un file vettoriale e un file raster è che un file vettoriale è un vettore, mentre un file raster è un vettore. Poiché gli SVG non contengono pixel, non perderanno mai la loro risoluzione. La dimensione di un file SVG è determinata dalla quantità di dati immagine che contiene. A differenza di una grafica più semplice e pulita, i design complessi con molti percorsi e punti di ancoraggio occupano più spazio di archiviazione.
Alcune persone potrebbero non sapere che gli SVG importati da Illustrator CC sono "reattivi" per impostazione predefinita. Di conseguenza, non ci sono attributi di altezza o larghezza, dimensioni e attributi di altezza o larghezza. Se questo è qualcosa che preferisci, a volte potresti voler forzare le dimensioni. Supponi di voler utilizzare un SVG come logo sul tuo sito web, ma vuoi che abbia una dimensione predefinita. L'SVG è un formato di file indipendente basato su vettori. Un'immagine SVG, d'altra parte, è composta da forme piuttosto che da pixel. Possono mantenere la loro qualità aumentando la loro capacità indefinitamente. Per far funzionare questo scenario, devi includere le dimensioni nel file per impostare la dimensione. Facendo clic sul pulsante " Inline SVG " nel pannello "Design", è possibile modificare le dimensioni. Quando fai clic su "Dimensioni in linea", verrai indirizzato a una finestra di dialogo in cui puoi inserire le dimensioni desiderate.
I pro ei contro dell'utilizzo di Svg
In conclusione, ci sono alcune distinzioni significative da fare quando si usano i file SVG: non sono ampiamente supportati come i PNG e sono più difficili da lavorare. Inoltre, non sono sempre semplici da leggere e gestire come i PNG. Puoi anche utilizzare i PNG come alternativa agli SVG se desideri utilizzare solo immagini a bassa risoluzione.
Icone in formato Svg
Le icone SVG sono grafica vettoriale scalabile che può essere utilizzata su siti Web e app. Di solito sono di piccole dimensioni e possono essere ridimensionati a qualsiasi dimensione senza perdere qualità.
È un formato di immagine vettoriale che può essere disegnato utilizzando la sintassi XML (eXtensible Markup Language), nota anche come SVG (Scalable Vector Graphics). L'SVG, che è un'immagine pixel di dimensioni fisse, è un blocco di codice XML che viene servito direttamente e reso in un browser. Le immagini possono essere utilizzate per indicare in modo rapido e preciso azioni e informazioni, al contrario delle parole. Quando Tamagotchi, iMac e Palm Pilot si sono fatti strada nelle nostre case nello stesso periodo in cui il formato di file immagine SVG è stato introdotto sul Web, li abbiamo visti anche noi. Sebbene molti browser Web non lo supportassero, la maggior parte di essi supportava i file SVG. Sebbene SVG fosse ampiamente disponibile nel 2017 senza problemi, è stato solo quell'anno che è stato completamente implementato. Andrà bene se usi un carattere SVG o un font Web icona perché sono file vettoriali .
Non ci sono tante opzioni con i set di icone premade. Quando vuoi qualcosa di più versatile, puoi usare un file .sg. Un'icona SVG può essere creata con entrambe le mani o utilizzando un programma per computer. Le icone possono essere disegnate su un tavolo da disegno virtuale utilizzando un programma di immagini vettoriali . Dopo aver esportato il file.svg, puoi procedere al passaggio successivo. Puoi anche trovare icone SVG già pronte in questo elenco Evernote. Le dimensioni della forma sono determinate dalla sua altezza e larghezza, ma la sua posizione è determinata dalla sua x e y. I nomi delle classi possono anche essere impostati per gli elementi in un foglio di stile separato, così come lo stile di ciascun elemento. I colori di queste icone possono essere modificati direttamente nel generatore senza codice Ycode modificando il colore di sfondo.
