Giustificare SVG a sinistra: diversi metodi e i loro pro e contro
Pubblicato: 2023-01-07Può essere una sfida giustificare SVG a sinistra in un contenitore. Ci sono diversi modi per farlo, ognuno con i suoi vantaggi e svantaggi. Il modo più semplice è utilizzare la proprietà CSS "float: left". Ciò farà sì che l'SVG sia allineato a sinistra del contenitore, ma può causare l'avvolgimento di altri elementi attorno ad esso. Un altro modo per giustificare SVG a sinistra è utilizzare la proprietà CSS "display: inline-block". Il modo migliore per giustificare SVG a sinistra è utilizzare la proprietà CSS "position: absolute". Ciò farà sì che l'SVG sia allineato a sinistra del contenitore e non farà avvolgere altri elementi attorno ad esso.
Come si allineano gli elementi in Svg?

Per allineare gli elementi in svg, è necessario utilizzare la proprietà di allineamento di base. Questa proprietà ti consente di controllare come sono allineati gli elementi nel tuo svg.
Quando specifichi una posizione per il tuo personaggio, dovrebbe essere visualizzato il bordo sinistro della casella EM e dovrebbe essere visualizzata la linea di base del personaggio. La proprietà modalità di scrittura può essere utilizzata per modificare la direzione in linea da sinistra a destra. Il valore desiderato deve essere specifico a seconda della direzione in cui si desidera che il testo scorra. Le due proprietà di orientamento del glifo che consentono di ruotare i caratteri in modo indipendente possono essere utilizzate per ruotare i singoli caratteri. In generale, 0, 90, 180 e 270 sono i valori dei due. Non sarà un grosso problema per te a meno che tu non usi la scrittura dall'alto verso il basso in altre lingue dell'Asia orientale, come fanno alcuni. Il testo può essere allineato orizzontalmente all'inizio, al centro e alla fine di un riquadro EM con la proprietà text-anchor. i glifi vengono ruotati con il testo quando si cambia la modalità di scrittura dall'alto verso il basso. Nelle prossime settimane, esaminerò l'allineamento SVG di base.
Come posso centrare un contenitore Svg?

Per centrare un contenitore svg, devi impostare l'attributo viewBox su 0 0 100 100 e quindi centrare il contenitore div con margin: auto.
Il testo dovrebbe essere centrato al centro. Se il tuo testo è troppo grande per stare su qualsiasi altra pagina, puoi centrarlo con la proprietà text-align . Style="text-align: center;" al tuo div o style="display: block; margine: automatico;” al tuo svg può essere utilizzato. Oltre a usare background-position, puoi usare anche center. La percentuale (posizione-sfondo: 50%) o le coordinate x e y (posizione-sfondo-x e posizione-sfondo-y) possono essere utilizzate per determinare la posizione dello sfondo. Puoi utilizzare uno qualsiasi dei valori di cui hai bisogno se lo desideri.
Il nuovo aggiornamento per iPhone è fantastico! Aggiorna il tuo Iphone per alcune fantastiche nuove funzionalità!
Come faccio a ridimensionare un'immagine Svg?
Qual è il modo migliore per ridimensionare un'immagine sva ? Il file immagine A.SVG deve essere creato prima: trascinalo o fai clic all'interno dell'area bianca per selezionare un file. Dopo aver modificato le impostazioni di ridimensionamento, fai clic sul pulsante Ridimensiona. Sarai in grado di scaricare il file dei risultati una volta completato.
La tecnica di ridimensionamento della grafica vettoriale (SVG) può essere appresa. Amelia Bellamy-Royds, nella sua epica guida al ridimensionamento, ci mostra come farlo. Nonostante il fatto che il ridimensionamento della grafica raster non sia così semplice come il ridimensionamento della grafica vettoriale, ha una serie di possibilità interessanti. Può essere difficile per i principianti capire come farlo esattamente nel modo in cui lo desiderano. Le proporzioni dell'immagine di un pantalone, che rappresentano il rapporto tra larghezza e altezza, sono chiaramente definite. Se imponi il disegno di un'immagine raster con una dimensione diversa rispetto all'altezza e alla larghezza intrinseche, distorcerai l'immagine. Quando vengono caricati gli SVG incorporati , verranno disegnati con le dimensioni specificate nel codice, indipendentemente dalle dimensioni della tela.
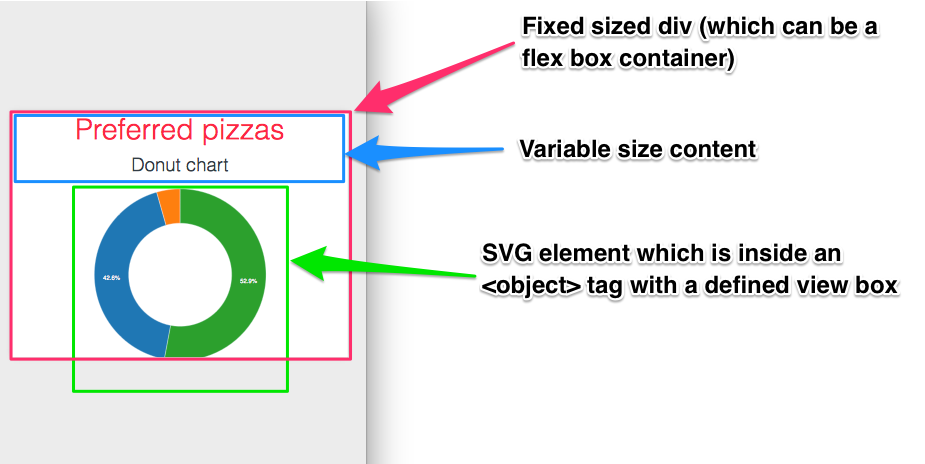
ViewBox è l'ultimo pezzo del pacchetto Scalable Vector Graphics. Rappresenta un elemento <svg>. Il suo valore è un elenco di quattro numeri: x, y, larghezza e altezza, ciascuno separato da uno spazio bianco o da una virgola. Utilizzando x e y, è possibile specificare il sistema di coordinate da utilizzare nell'angolo in alto a sinistra della finestra. Il numero di px e le coordinate necessarie per riempire l'altezza disponibile è indicato come l'altezza. Quando inserisci dimensioni che non corrispondono alle proporzioni dell'immagine, questa non verrà allungata o distorta. Ora è possibile adattare tutti i tipi di immagine, grazie alla nuova proprietà CSS object-fit .

È inoltre possibile impostare l'impostazione preserveAspectRatio.%C2%A0none per consentire alla grafica di ridimensionarsi esattamente come un'immagine raster. Con le immagini raster, puoi impostare la larghezza o l'altezza e utilizzare l'altra scala in base alle tue preferenze. Come posso farlo su sva? Diventa più complesso con il passare dei mesi. L'uso di una sintassi che ridimensiona automaticamente le immagini in un file >img> è un buon punto di partenza, ma dovrai modificarlo un po' per iniziare. Puoi impostare le proporzioni di un elemento regolandone l'altezza e il margine utilizzando una varietà di diverse proprietà CSS. Altri browser applicheranno automaticamente la dimensione predefinita 300*150 alle immagini con viewBox, ma questo comportamento non è definito in nessuno standard.
La dimensione dell'immagine nel tuo viewBox verrà ridimensionata in base all'ultima versione di Blink/Firefox. Questi browser visualizzeranno le normali dimensioni predefinite a meno che non specifichino sia l'altezza che la larghezza. È il modo più semplice per utilizzare un elemento contenitore per SVG inline, così come utilizzare andlt;object> e altri elementi sostituiti. In un grafico in linea, è probabile che l'altezza ufficiale sia (approssimativamente) zero. La grafica verrebbe ridotta a zero se si utilizzasse il valore preserveRatioAspect. Dovresti invece allungare la tua grafica quanto vuoi, lasciando spazio affinché si riversi sull'area di imbottitura che hai scelto con cura per essa. La flessibilità degli attributi ViewBox e preserveRatioAspect li rende estremamente utili. gli elementi nidificati possono essere utilizzati per creare una scala grafica che può avere parti diverse con diversi attributi di scala. L'obiettivo di questo metodo è creare un'intestazione grafica sufficientemente piccola da adattarsi a un display widescreen pur continuando ad allungarsi.
I molti vantaggi delle immagini Svg
Se un'immagine viene ingrandita o ridotta, non è dannoso per la sua qualità. Indipendentemente dalle dimensioni, dalla forma o dal colore, sarà perfettamente chiaro e nitido. A differenza delle immagini vettoriali, che in genere sono costituite da pixel, l'immagine media in un computer è composta da migliaia di bit. Esiste la possibilità di utilizzare svg come busta o tessuto? Va bene farlo, ma non è una buona idea. Se vuoi che un file svg abbia proporzioni diverse da quelle che stai cercando, assicurati di includere preserveAspectRatio Come posso modificare la larghezza e l'altezza del file asvg? Utilizzando l'attributo viewBox, possiamo ridimensionare un'immagine SVG a una dimensione specifica. viewBox=”0 0 100 100″: calcola un sistema di coordinate x=0, y=0, diviso in 100 unità. In altre parole, tutte le dimensioni vengono ridimensionate allo stesso modo indipendentemente dalle dimensioni del rettangolo con larghezza 50 e altezza 50.
Allinea Svg a destra di Div
Per allineare un SVG a destra di un div, puoi utilizzare la proprietà CSS "float".
Cosa devo fare se voglio aggiungere "Made in Germany" a un'immagine? Perché un file SVG appare nel blocco dell'immagine ma non nello sfondo del contenitore ? Si prega di accedere alle credenziali elencate di seguito. Se aggiungi un collegamento personalizzato al menu e inserisci la tua classe HTML e CSS, l'elemento verrà visualizzato nell'etichetta di navigazione. Questo articolo è disponibile su Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ Successivamente, possiamo modellarlo con i CSS. Tuttavia, sarà incluso nella navigazione per impostazione predefinita, quindi non dovrà essere confuso con posizioni strane.
Centro Svg nel contenitore
Per centrare un svg in un contenitore, devi impostare l'attributo viewBox su 0 0 width height, quindi impostare la larghezza e l'altezza del svg su 100%. Quindi, puoi impostare il margine su auto per centrare lo svg.
Quando un'immagine viene renderizzata come un pixel su uno schermo, in genere si trova in un contenitore. Questa tecnica è ideale per la maggior parte delle immagini, ma non può essere utilizzata con elementi SVG. Invece di iniziare dall'angolo in alto a sinistra dell'elemento SVG, i loro nodi (viewport e viewbox) iniziano nell'angolo in basso a destra. Per centrare un vettore in un elemento SVG, usa la proprietà text-align. Imposta l'altezza dell'elemento div> per impostare l'altezza del centro di allineamento orizzontale . Di conseguenza, verrà utilizzato un motore SVG.
