Come installare e utilizzare Local by Flywheel per lavorare su WordPress in locale
Pubblicato: 2022-11-02"No, non quello. Non adesso." È quello che mi dicevo qualche giorno fa. La giornata stava volgendo al termine e ho pensato: "Ehi, potrei aggiornare uno dei miei siti WordPress".
Un clic, due clic, tre clic e bam, un pasticcio di plug-in mi esplode dallo schermo . Sito inaccessibile. Un piccolo attacco di panico e poi il problema è stato risolto dopo circa trenta minuti.

Alla fine, ha funzionato. Ma pensa, avrei potuto evitare tutti questi sudori freddi se mi fossi preso la briga di fare i miei aggiornamenti localmente.
Ci sono molti strumenti per questo, incluso il famoso... Local. Potresti conoscerlo con il suo vecchio nome: Local by Flywheel .
La cosa buffa (o meno) è che questo software era installato sul mio computer al momento del delitto (cioè durante l'aggiornamento che è andato in crash)...
Agire duro non sempre ripaga. Beh, serve da lezione.
Per evitare di sperimentare questo a casa - e per molti altri motivi, che scoprirai in questo articolo - continua a leggere. Un piccolo spoiler per attirarti: Local è una vera pepita .
Panoramica
- Che cos'è Locale tramite volano?
- Quali sono i diversi vantaggi di Local?
- Perché lavorare localmente?
- Come installare un sito WordPress con Local in cinque passaggi
- Come configurare Locale
- Quali sono le alternative a Local?
- La nostra opinione finale su Local by Flywheel
Che cos'è Locale tramite volano?

Local è uno strumento di sviluppo locale gratuito, dedicato a WordPress. Ti consente di distribuire siti Web WordPress sul tuo computer in pochi clic, senza doverli installare su un server di hosting online.
Lanciato originariamente con il nome Pressmatic, il software è stato acquisito dalla società di hosting Flywheel nel 2016. Quest'ultima gli ha poi dato il nome Local by Flywheel.
Flywheel è stata poi acquisita nel giugno 2019 da WP Engine . Inoltre, il colosso americano del web hosting ha deciso di accorciare il nome del software rimuovendo l'annotazione "by Flywheel".
Lo strumento ora si chiama Local, ma a volte è ancora possibile trovarlo con il nome Local by Flywheel. Tutte le funzionalità di questo software sono gratuite da giugno 2021 .
Quali sono i diversi vantaggi di Local?
Se il servizio gratuito è parte del suo successo, Local ha anche molti vantaggi che possono sedurre sviluppatori e webmaster:
- Lo strumento è molto facile da usare . Pochi click, pochi campi da compilare e il gioco è fatto! Puoi avere un sito locale funzionale in un minuto.
- La sua interfaccia è molto piacevole e chiara .

- Local è molto potente ed esteso . Offre funzionalità avanzate dedicate agli sviluppatori: SSH e WP-CLI, accesso ai file di log PHP, NGINX e MySQL, possibilità di testare ed eseguire il debug dell'invio di email generate da WordPress, ecc.
- I tuoi siti possono essere salvati nel Cloud , tramite Dropbox o Google Drive.
- Local può essere utilizzato su una rete WordPress multisito .
- Puoi scegliere di personalizzare il tuo ambiente locale con la versione PHP o MySQL che preferisci .
- Con Live Links, è possibile mostrare il tuo sito locale ai tuoi clienti e ad altri collaboratori, senza dover implementare il tuo sito online .
- Local è in grado di generare un certificato SSL per permetterti di lavorare in HTTPS.
- Infine, il software di sviluppo locale ti offre la possibilità di salvare la configurazione di ogni sito distribuito (file, database, plugin, tema, pagine, articoli, impostazioni, ecc.) come modello, chiamato Blueprint. Questo modello può essere riutilizzato ogni volta che viene lanciato un nuovo sito locale, risparmiando molto tempo.
Come puoi vedere, c'è molto che puoi fare! E ricorda: puoi usufruire di tutte queste funzionalità senza sborsare un centesimo.
Prima di mostrarti come installare e configurare Local, ti dirò i motivi per cui potresti voler lavorare localmente.
Perché lavorare localmente?
L'utilizzo di un ambiente locale significa che il tuo sito sarà disponibile solo sulla tua macchina e non su Internet. Di conseguenza, nessuno tranne te sarà in grado di vederlo.
Se ti stai chiedendo, tieni presente che WordPress funziona esattamente allo stesso modo sia che sia distribuito localmente che online . Non noterai alcuna differenza quando lo usi.
Allora perché mantenere il tuo sito "privato" sul tuo computer? Ci sono diversi motivi per cui potresti voler sviluppare il tuo sito localmente (piuttosto che su un server di hosting online):
- Crea un sito WordPress in tutta tranquillità e senza stress. Un sito locale non è visibile online, quindi se qualcosa va storto non ci sono ripercussioni negative. Quando hai finito di personalizzare il tuo sito, puoi ovviamente migrarlo online affinché le persone possano vederlo.
Inoltre, progettare il tuo sito localmente ti fa risparmiare denaro. Se lo desideri, puoi sottoscrivere un pacchetto di hosting solo quando sei pronto per spostare il tuo sito online. - Testa temi e plugin senza rischi . In caso di conflitti e bug, non preoccuparti, lo vedrai solo tu. Questo è molto utile quando è necessario eseguire l'aggiornamento all'ultima versione principale di WordPress, ad esempio.
- Avere una copia del tuo sito in caso di hacking o crash del server online.
- Correggi gli errori sul tuo sito online (a condizione che tu abbia una copia locale).
- Il sito locale sarà spesso più veloce di un sito ospitato online.
- Un sito locale è accessibile e modificabile senza una connessione a Internet .
Creare un sito WordPress locale ti sembra la cosa giusta? Senza ulteriori indugi, scopri come iniziare con Local (precedentemente Local by Flywheel).
Come installare un sito WordPress con Local in cinque passaggi
Passaggio 1: scarica e installa Local
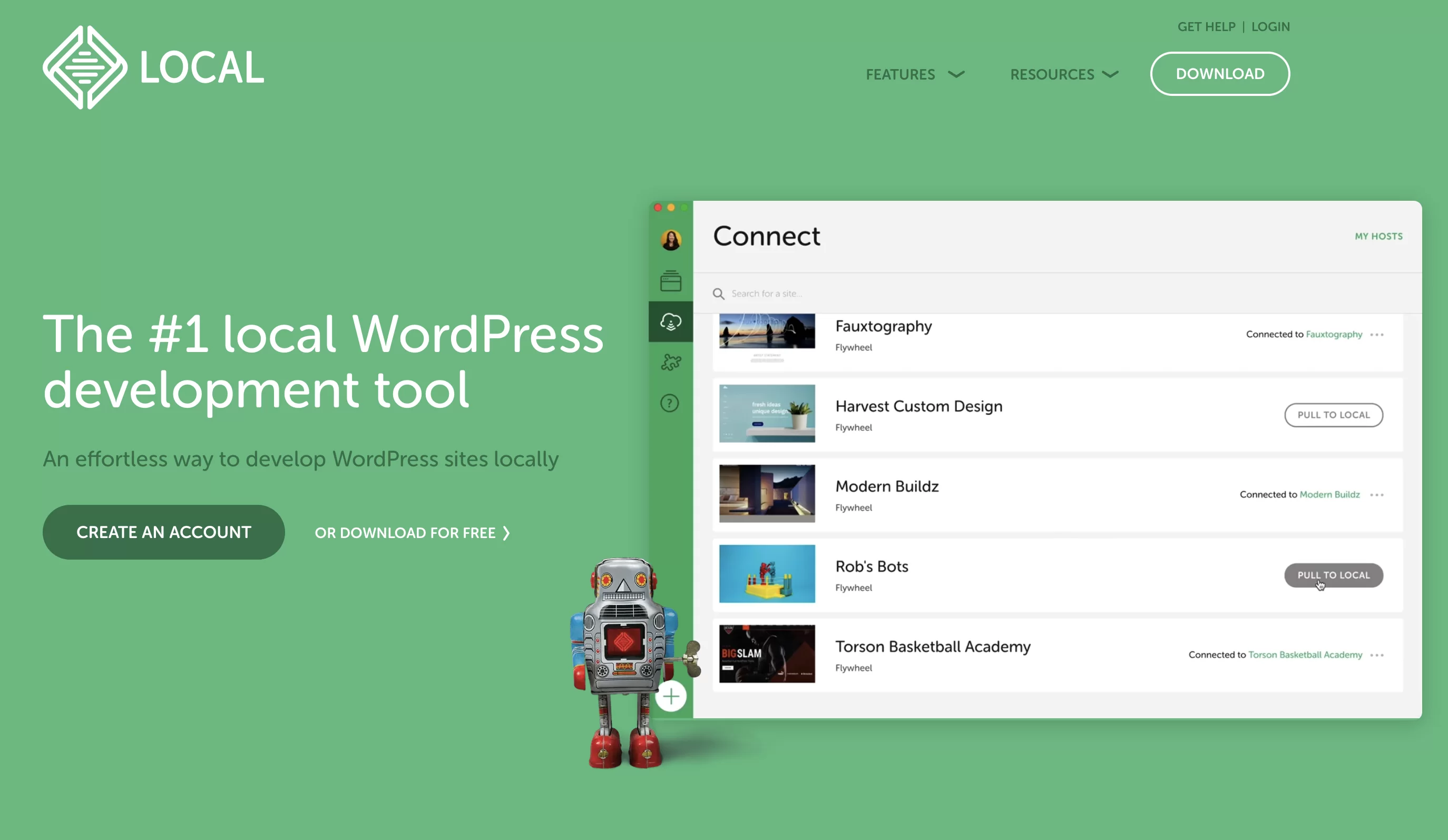
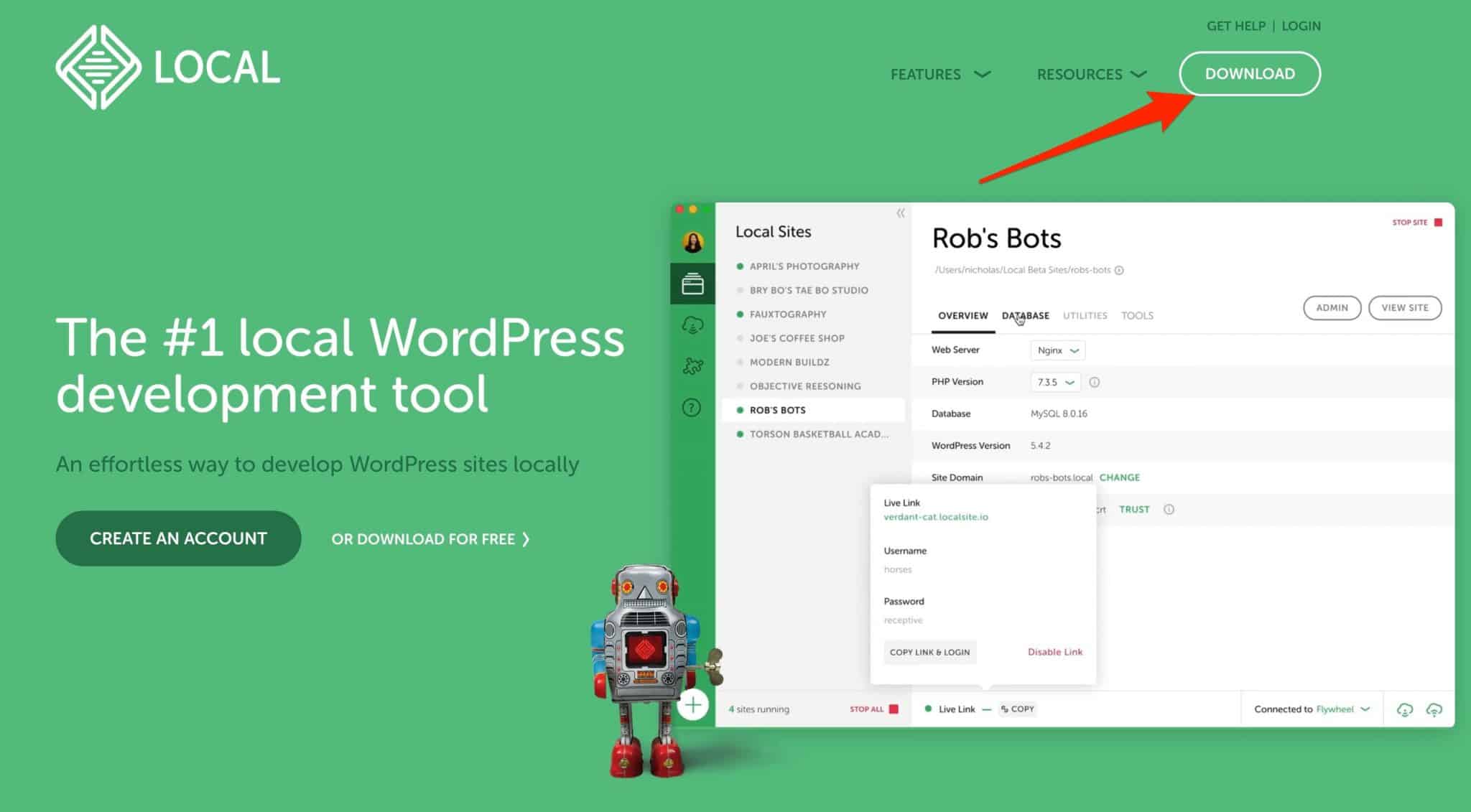
Per funzionare, Local deve essere installato sul tuo computer. Per fare ciò, inizia scaricando il software dal suo sito Web ufficiale. Fare clic sul pulsante "Download" in alto a destra dello schermo.

Scegli il tuo sistema operativo
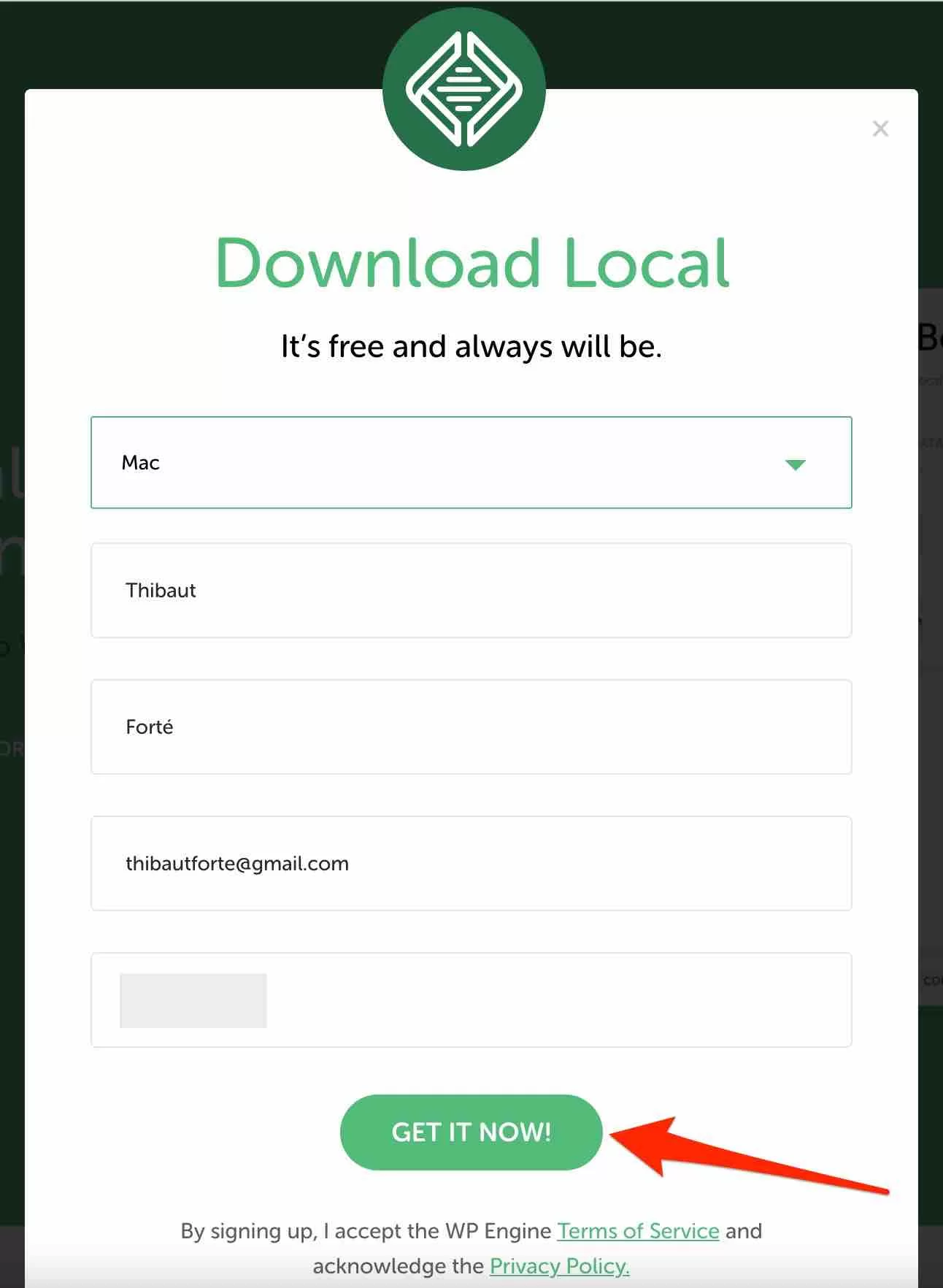
Si aprirà una finestra e ti chiederà di scegliere il tuo sistema operativo. Puoi scegliere tra:
- Locale per Mac
- Locale per Windows
- Locale per Linux
Compila un breve modulo
Successivamente, Local ti chiede di inserire quattro informazioni personali:
- Il tuo nome
- Il vostro cognome
- E-mail di lavoro
- Numero di telefono
Termina facendo clic su "Scaricalo ora".

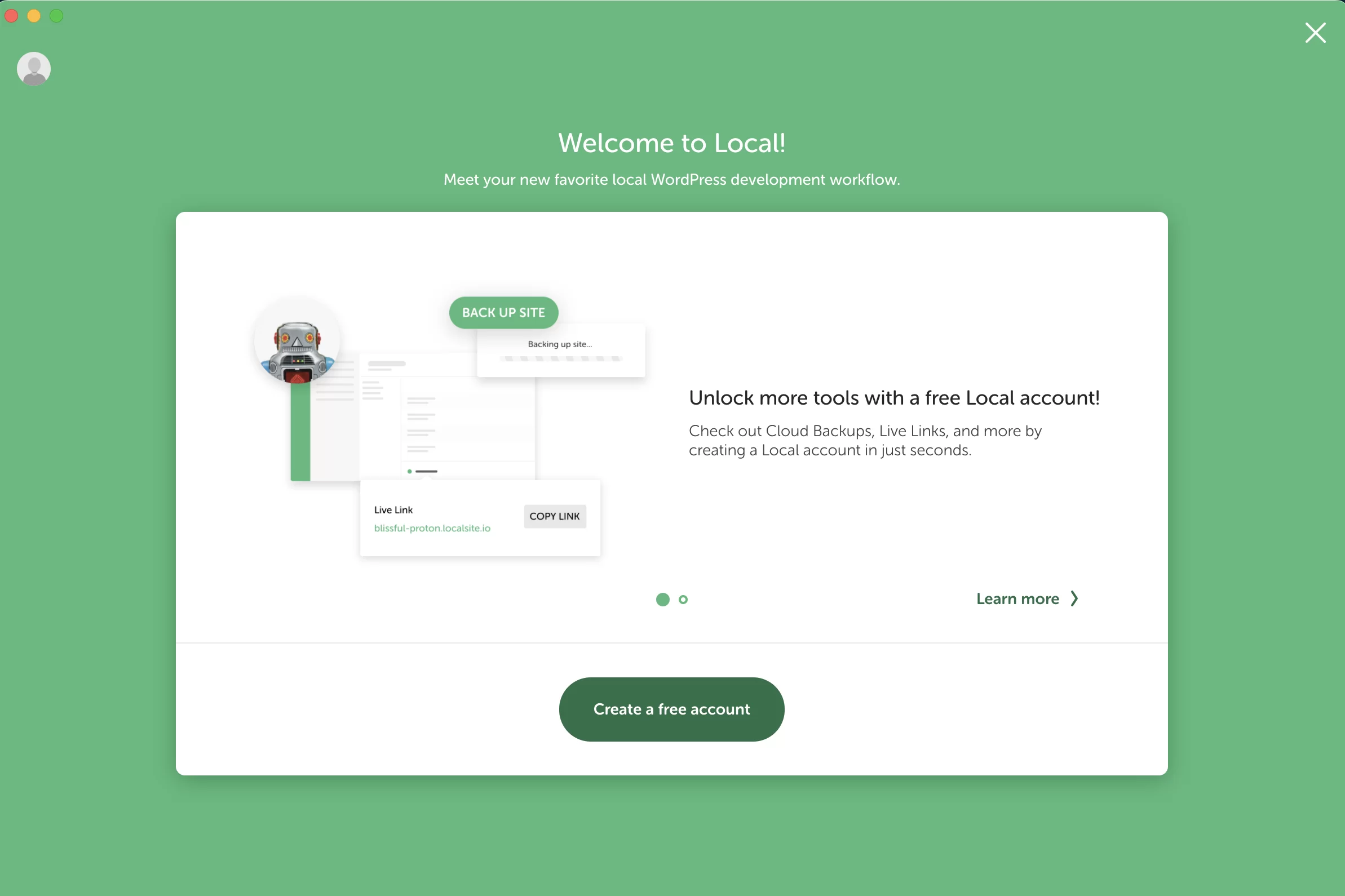
Inizierà il download del software locale, che è di 260 MB. Al termine del processo, installa il software ed eseguilo. Ti verrà presentata questa finestra, che ti chiede di creare un account gratuito:

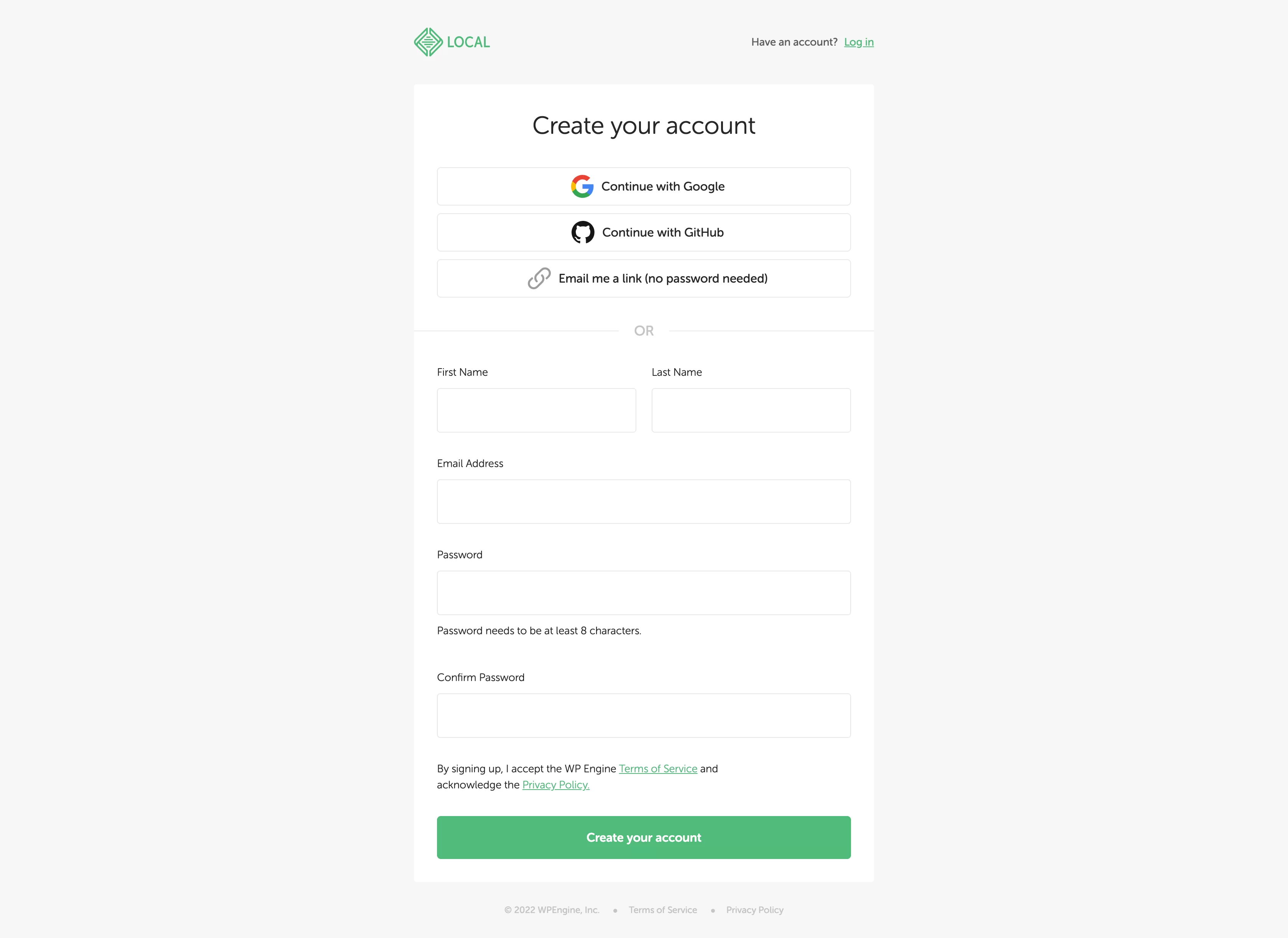
Cliccaci sopra e inserisci le informazioni richieste, oppure accedi con un account Google o GitHub :

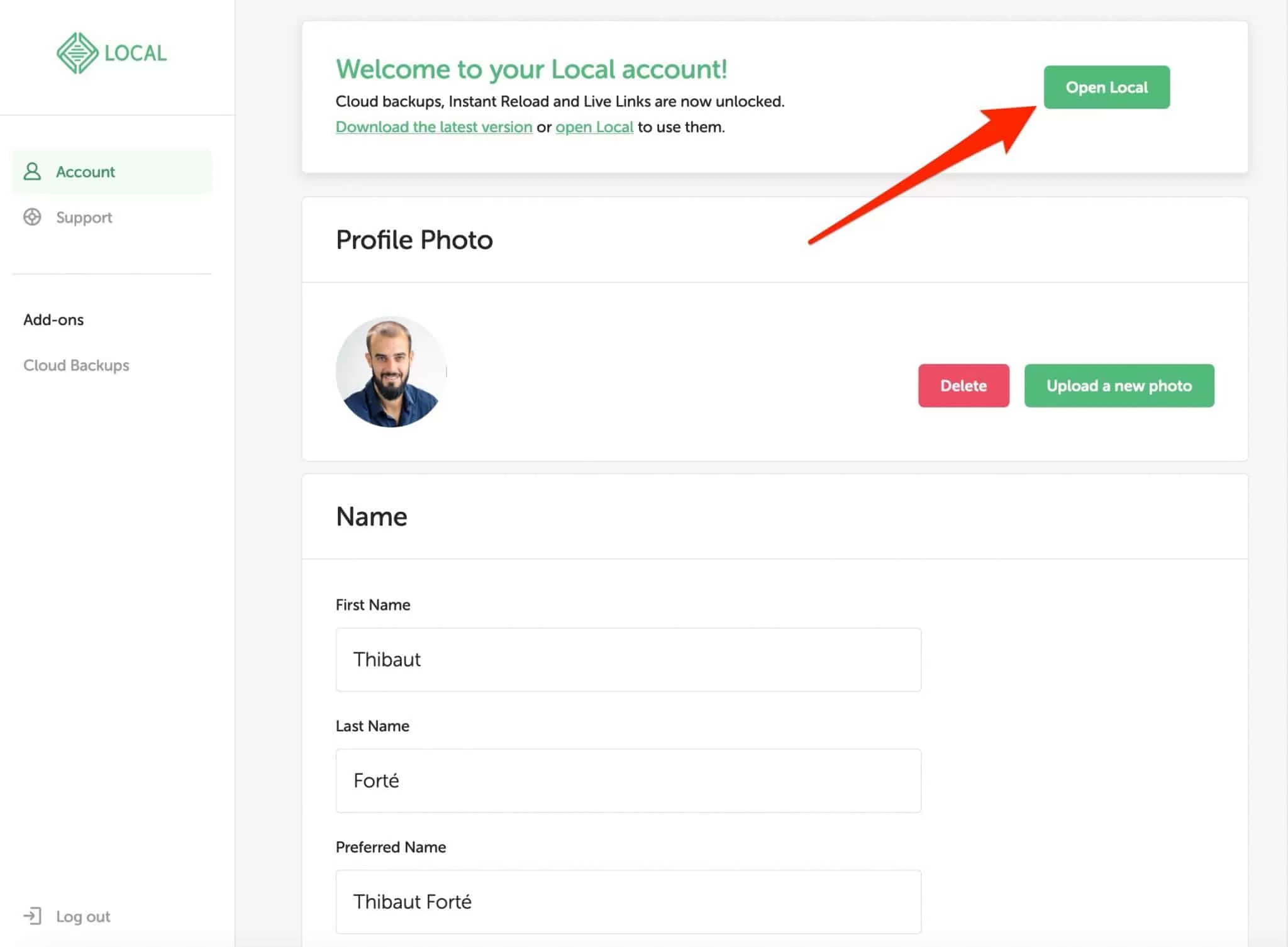
Al termine, verrai indirizzato alla dashboard online del tuo account locale. Tutto quello che devi fare è fare clic su "Apri locale" per avviare lo strumento sul tuo computer.

Local richiede due cose per funzionare correttamente. Devi avere almeno 4 GB di RAM e 1,5 GB di spazio su disco. Locale indica che potrebbe essere necessario ulteriore spazio su disco se si lavora su siti di grandi dimensioni.
Passaggio 2: inizia a creare il sito
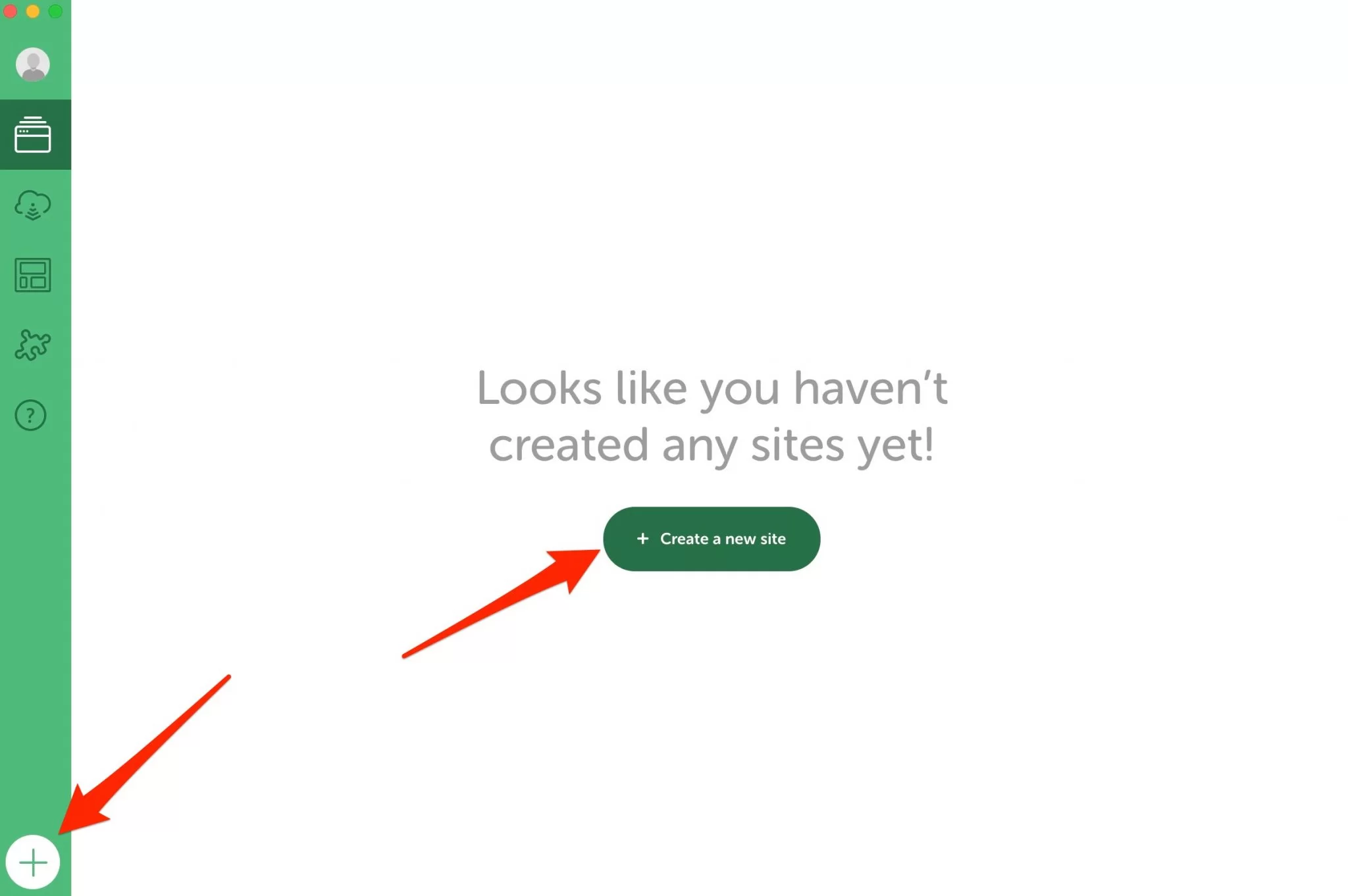
Ora inizierai a creare il tuo primo sito facendo clic sul pulsante verde "Crea un nuovo sito". Se preferisci, puoi anche utilizzare il pulsante "+" in basso a sinistra dello schermo:

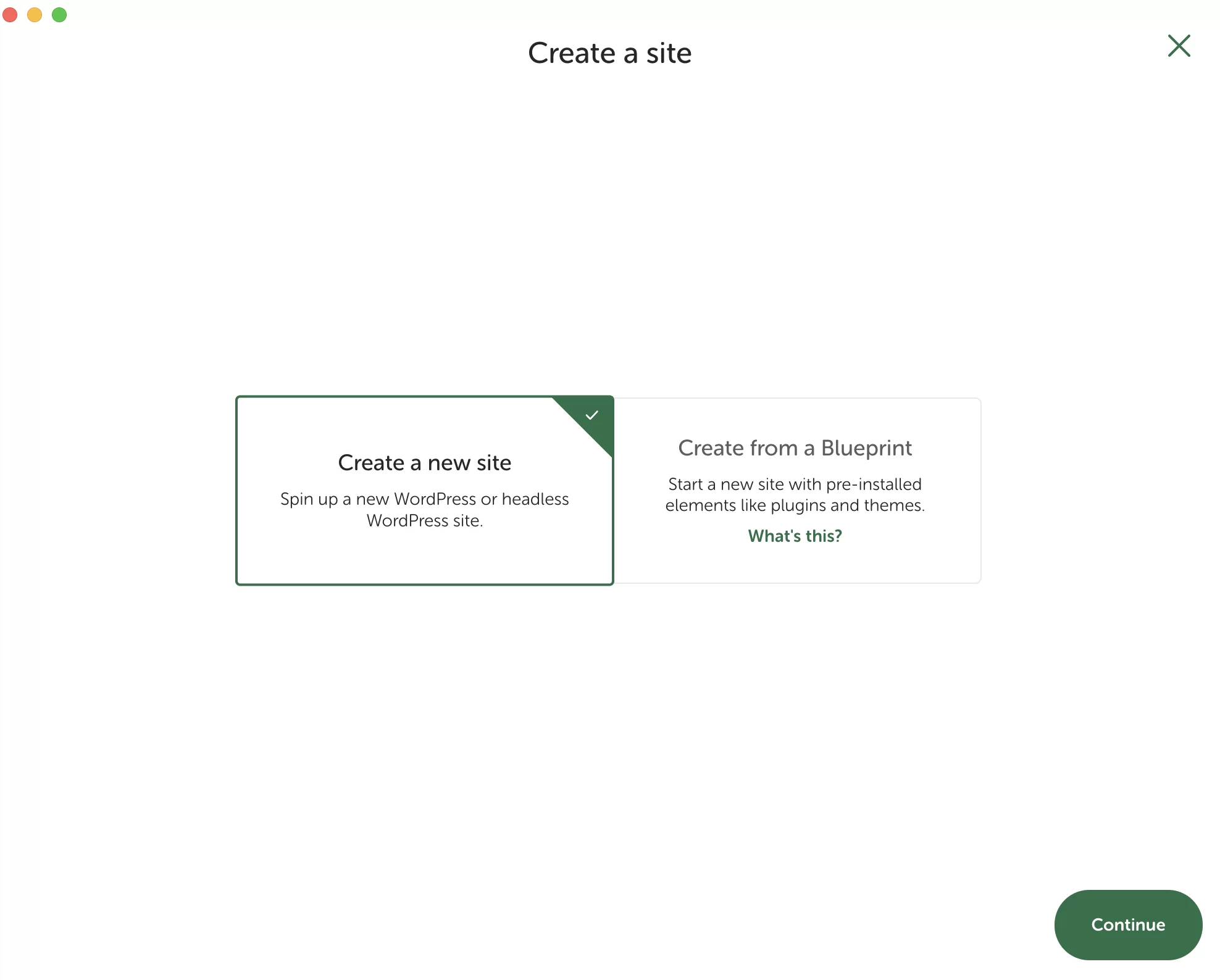
Local ti offre due opzioni per creare il tuo sito:
- Inizia da zero con una "nuova" installazione di WordPress che poi personalizzerai con il tema, i plugin e altre impostazioni di tua scelta. Questo si chiama "Crea un nuovo sito".
- Affidati a un Blueprint, che è un modello di sito che contiene già il tema che hai scelto, plugin, ecc.
Dato che hai appena lanciato Local, non hai ancora un progetto. Quindi scegli l'opzione n. 1: "Crea un nuovo sito", quindi fai clic sul pulsante verde "Continua":

Passaggio 3: assegna un nome al tuo sito
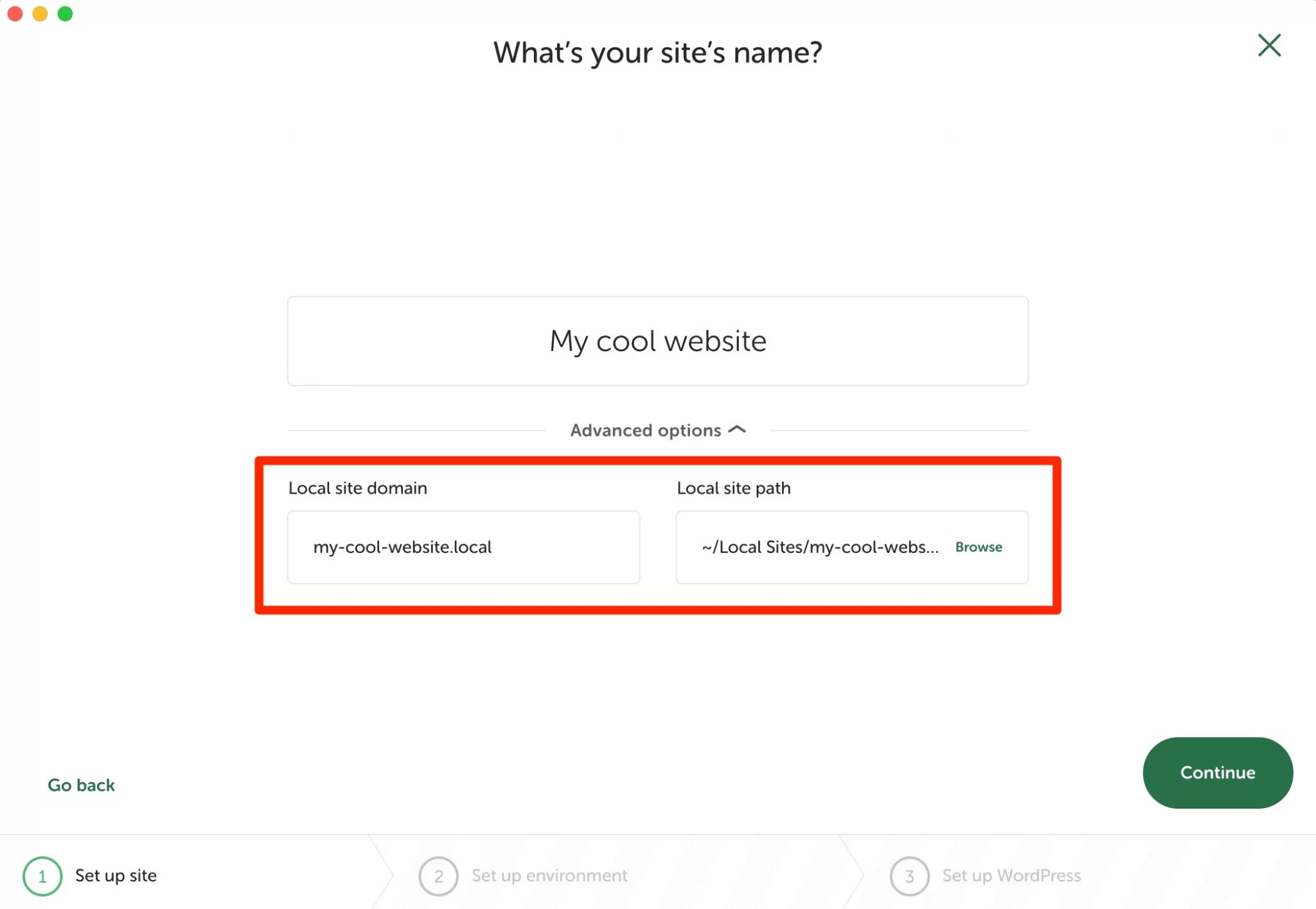
Passiamo al passaggio tre di questo tutorial per l'installazione di Local. Nel rettangolo previsto a tale scopo, dai un nome al tuo sito. Ad esempio: "Il mio sito locale".
Se fai clic su "Opzioni avanzate", vedrai che Local genera automaticamente due cose:
- Un nome di dominio per il tuo sito locale , contenente il nome del tuo sito + l'estensione
.local. Nel mio caso, questo dà:my-local-site.local. - La posizione in cui il tuo sito verrà archiviato sul tuo computer (percorso del sito locale).
Puoi lasciarlo così com'è o modificare il nome di dominio e la posizione. Al termine, fare clic sul pulsante verde "Continua".

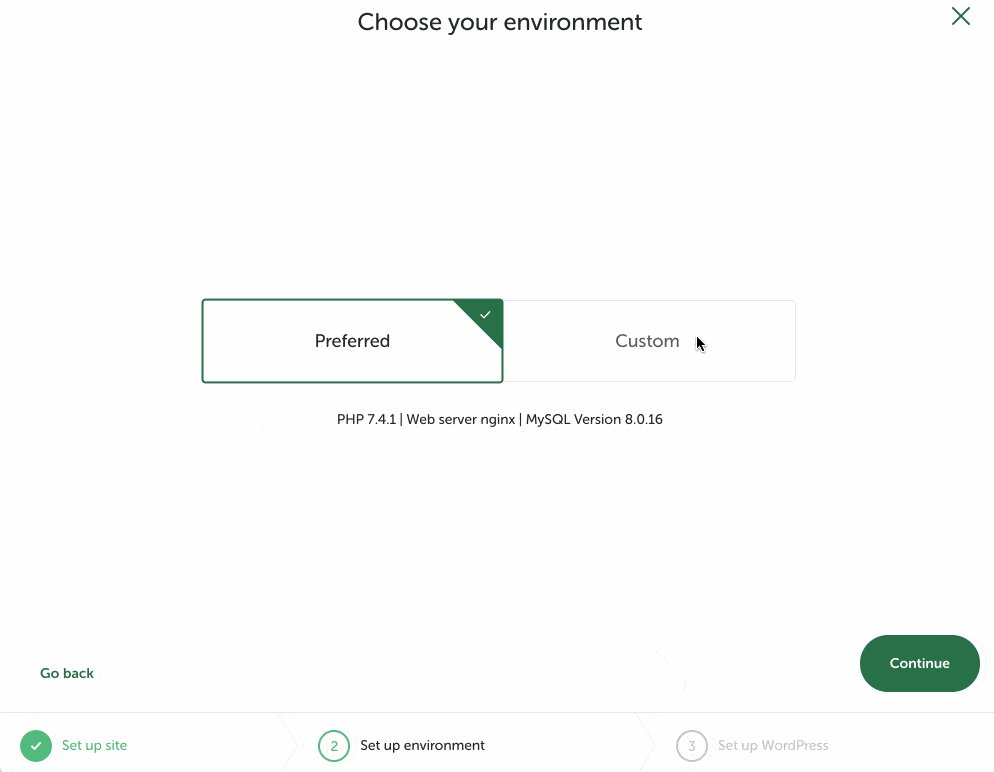
Passaggio 4: scegli un ambiente per il tuo sito WordPress locale
Ora è il momento di impostare l'ambiente per il tuo futuro sito WordPress locale. Per aiutarti, Local ti offre un ambiente preconfigurato nella casella "Preferito".
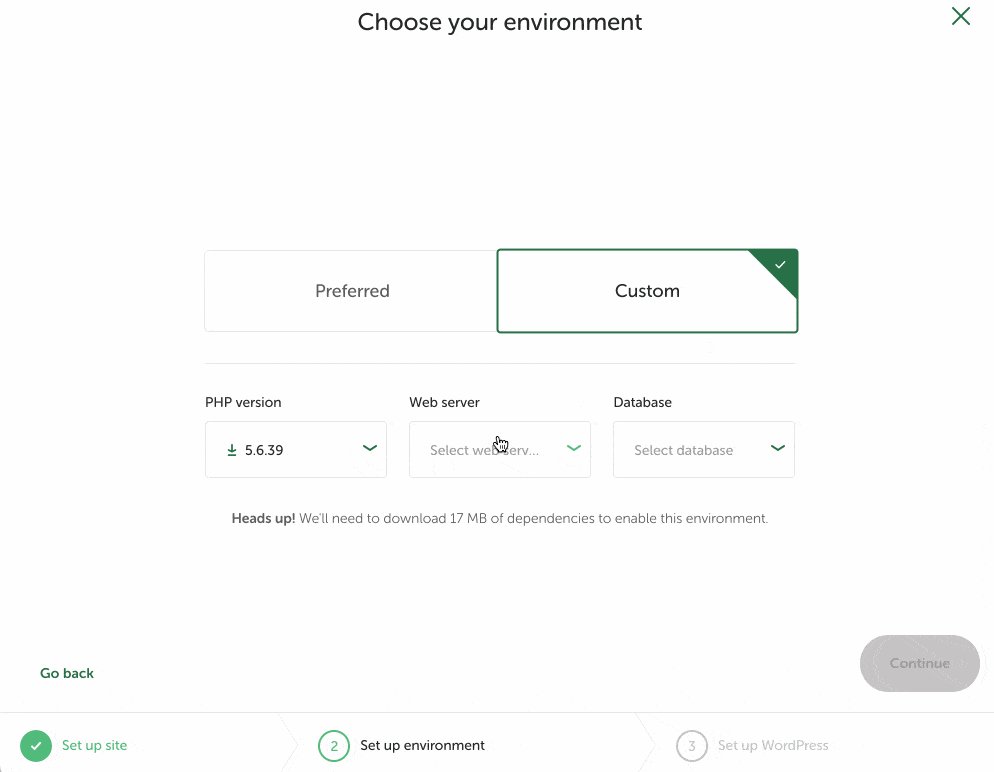
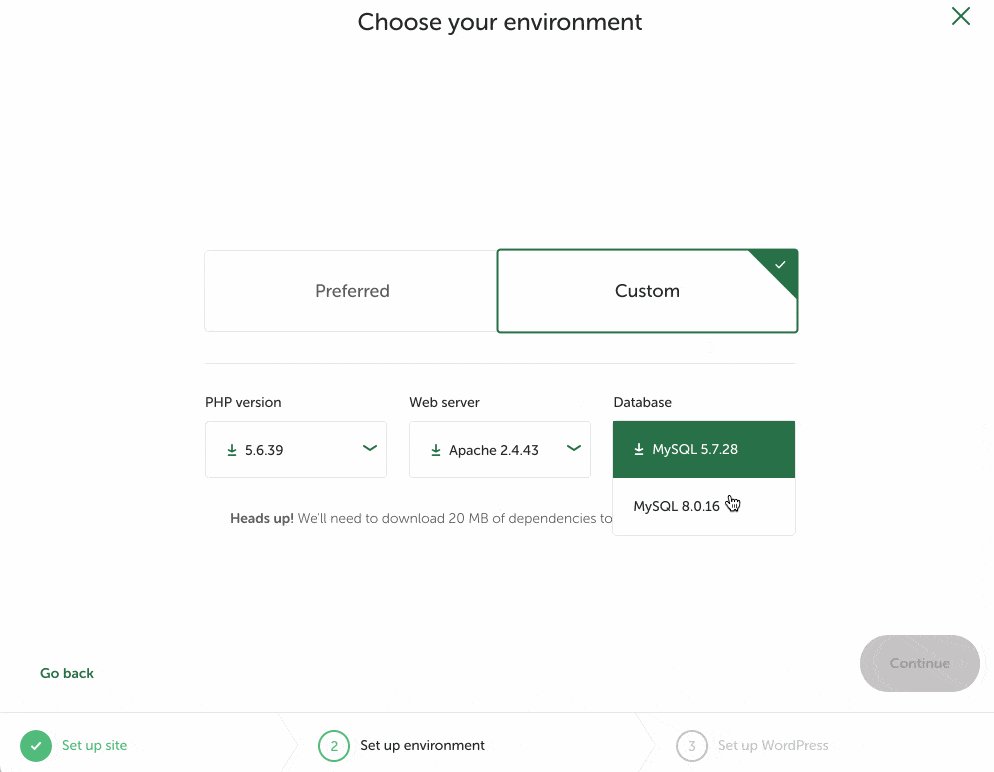
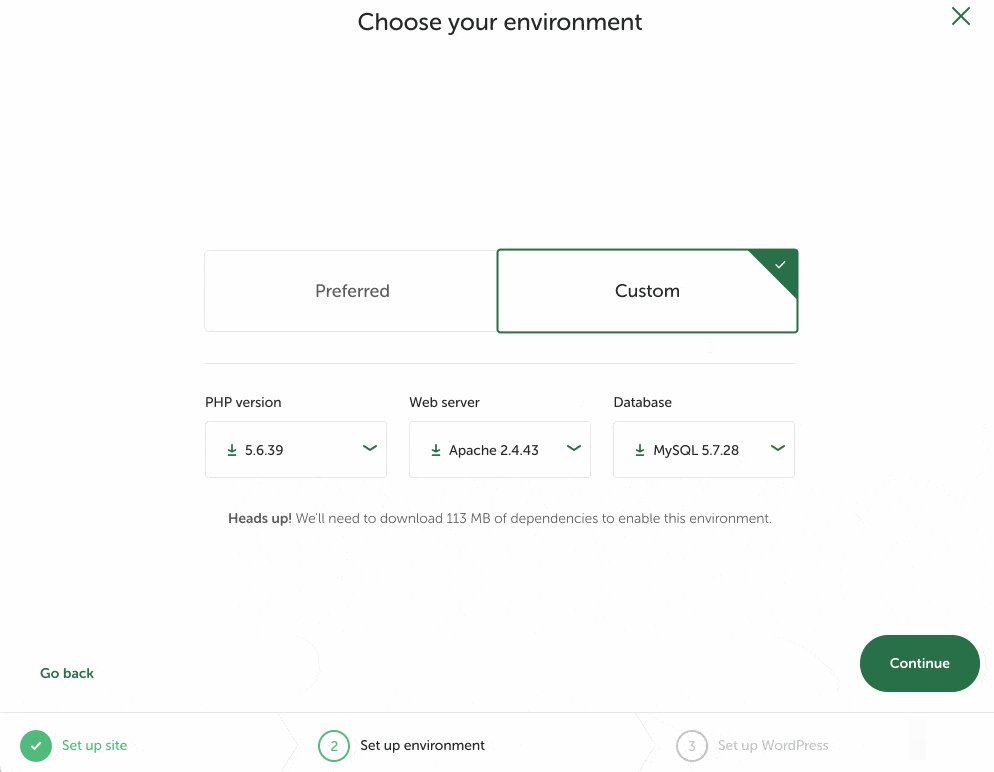
Se preferisci scegliere un ambiente personalizzato, fai clic su "Personalizzato". Puoi quindi scegliere:
- La tua versione di PHP , il software su cui gira WordPress
- Il tipo di server web (NGINX o Apache)
- La tua versione di MySQL , il sistema di gestione per il tuo database

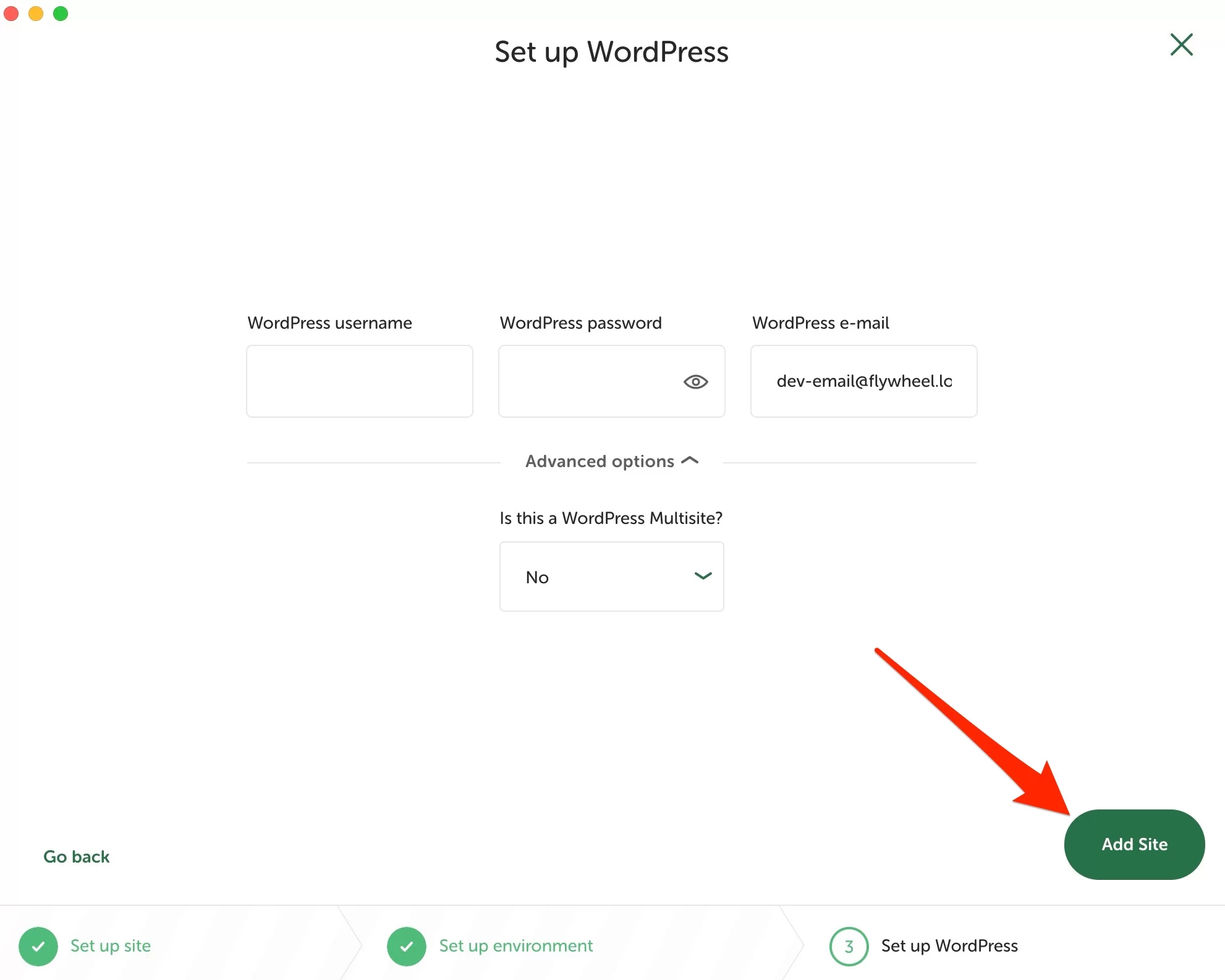
Passaggio 5: inserisci le tue credenziali
Per completare il processo di creazione del tuo sito con Local, compila i seguenti elementi:
- Un nome utente
- Una parola d'ordine
- Un indirizzo email
- Se stai creando una rete multisito
Termina facendo clic sul pulsante "Aggiungi sito".

Ed ecco fatto, congratulazioni! Il tuo nuovo sito locale è funzionale e disponibile sulla tua dashboard.

Imparerai come metterlo per usarlo subito e per utilizzare alcune funzioni utili.
Come configurare Locale
Come posso accedere all'interfaccia di amministrazione del mio sito WordPress con Local?
Il tuo sito è attivo e funzionante in background, ma probabilmente non vedi l'ora di entrarci e iniziare a personalizzarlo, scommetto. Diamo un'occhiata a questo.
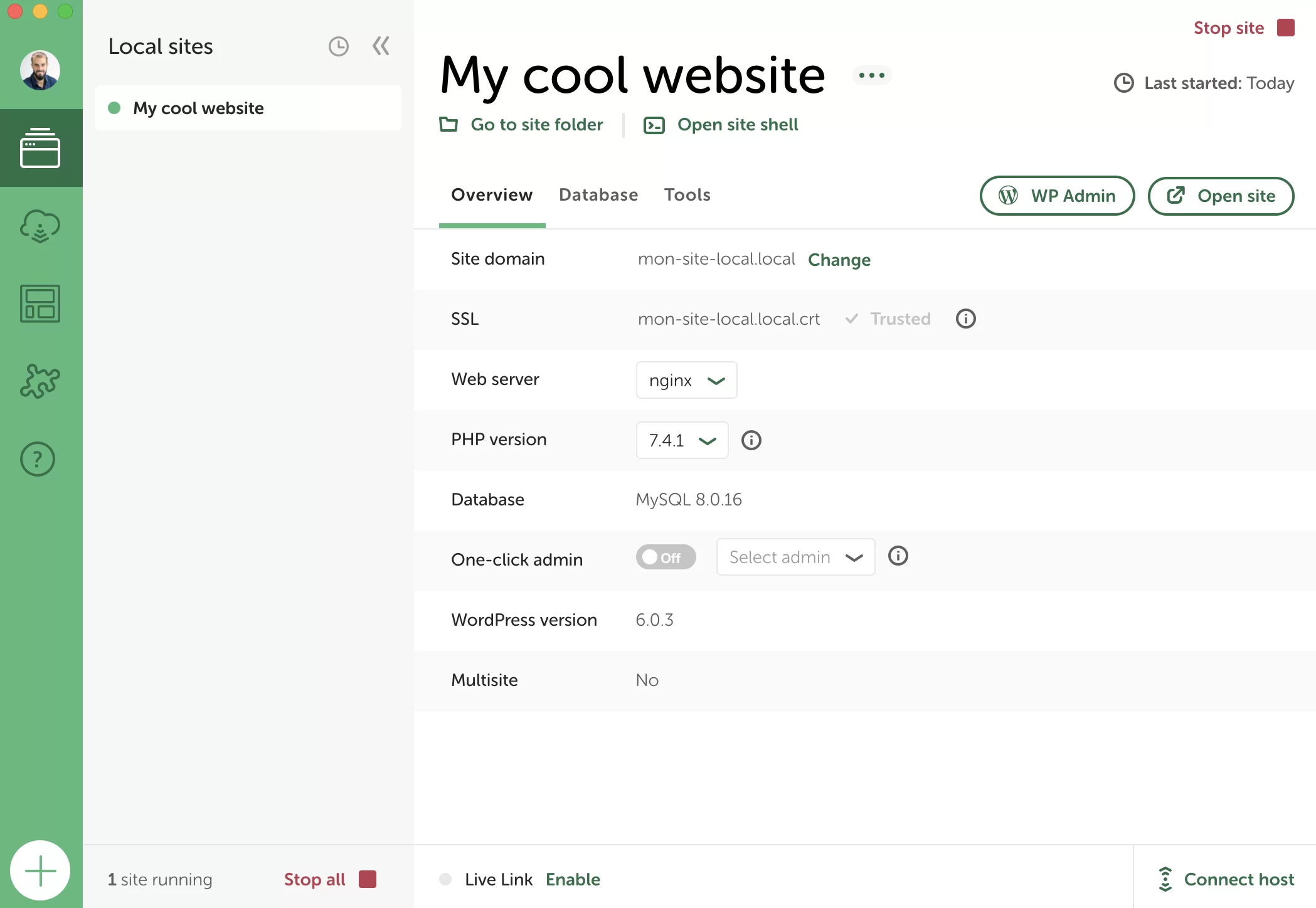
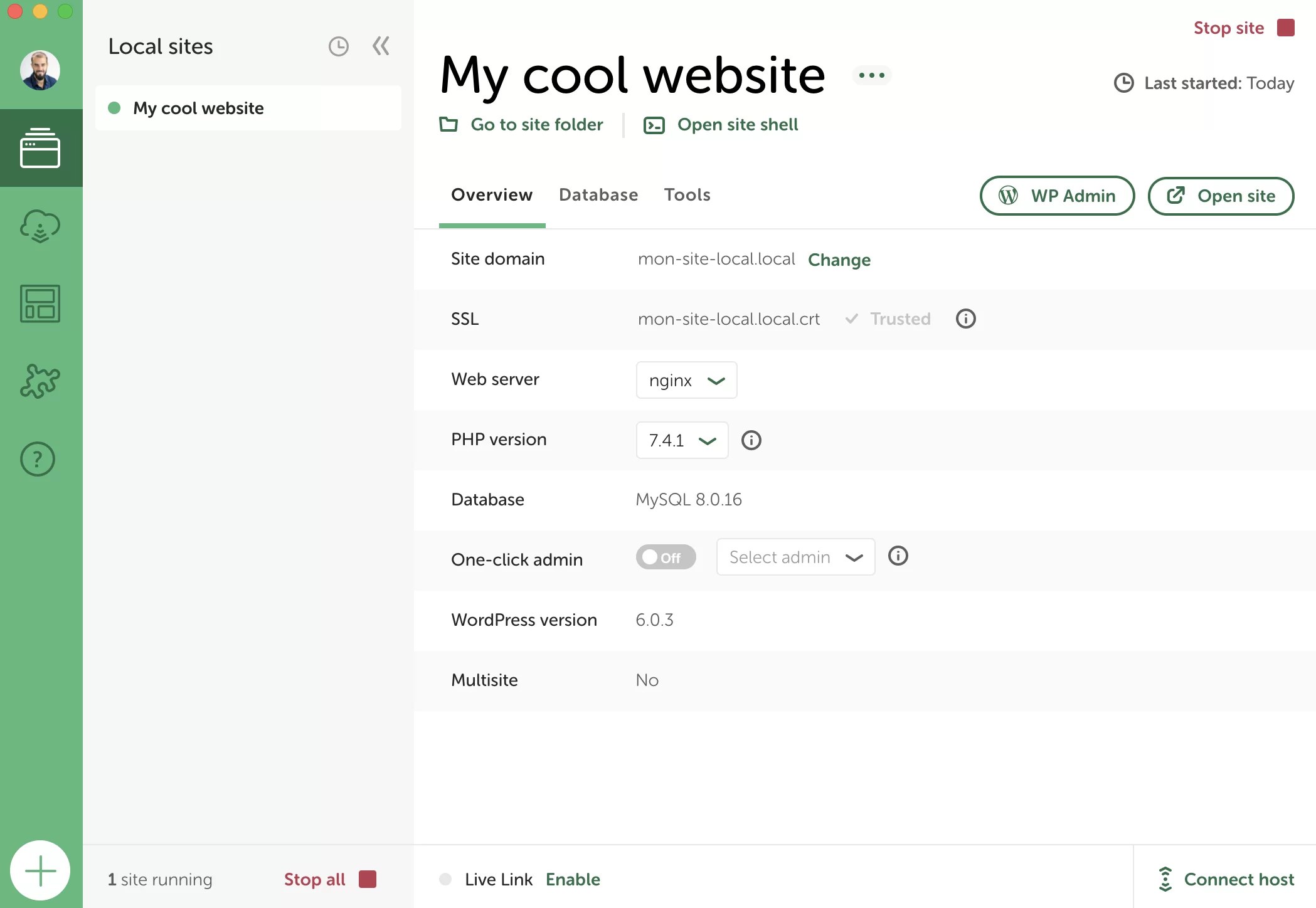
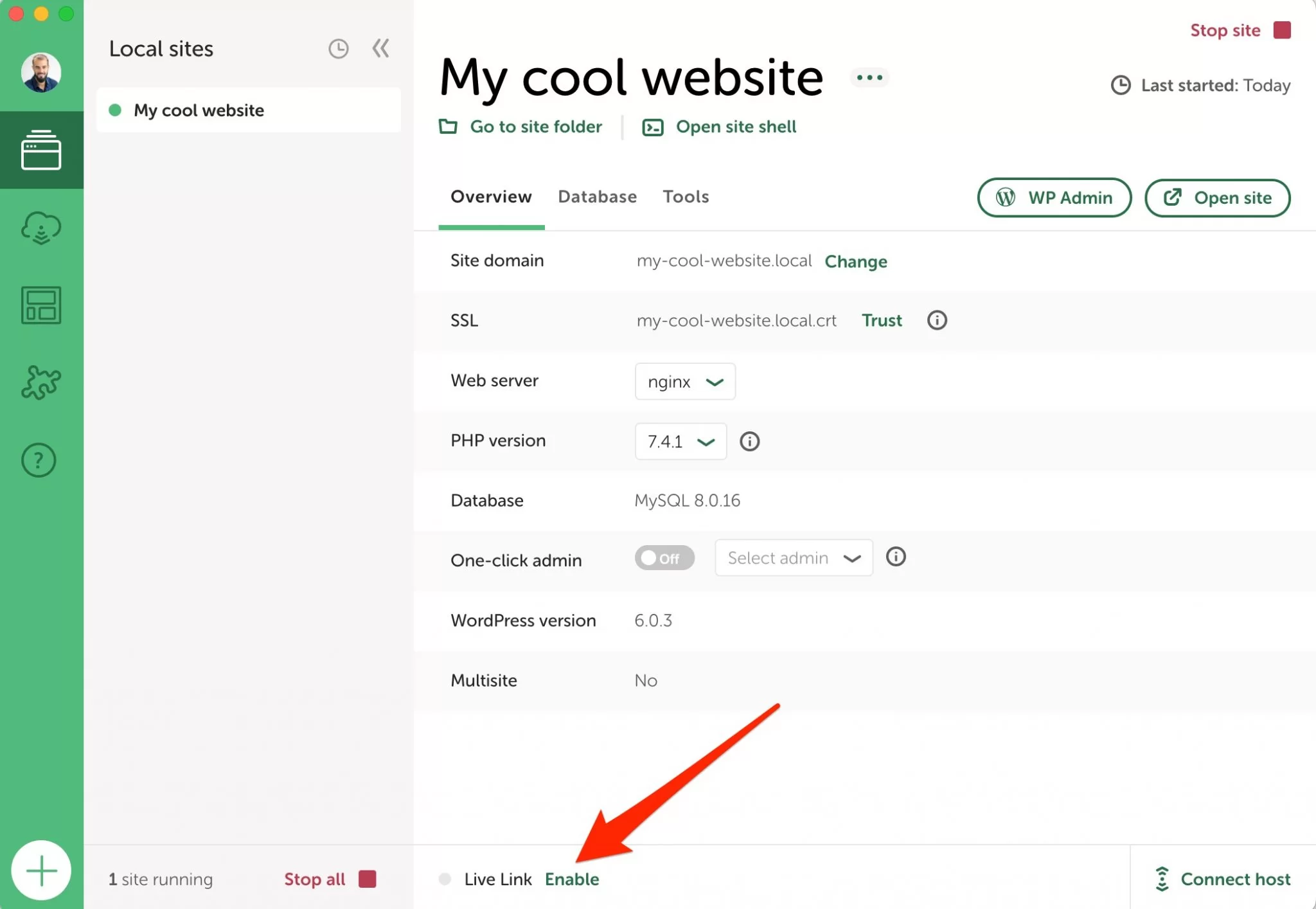
Dalla tua interfaccia, Local ti consente di fare le seguenti cose:
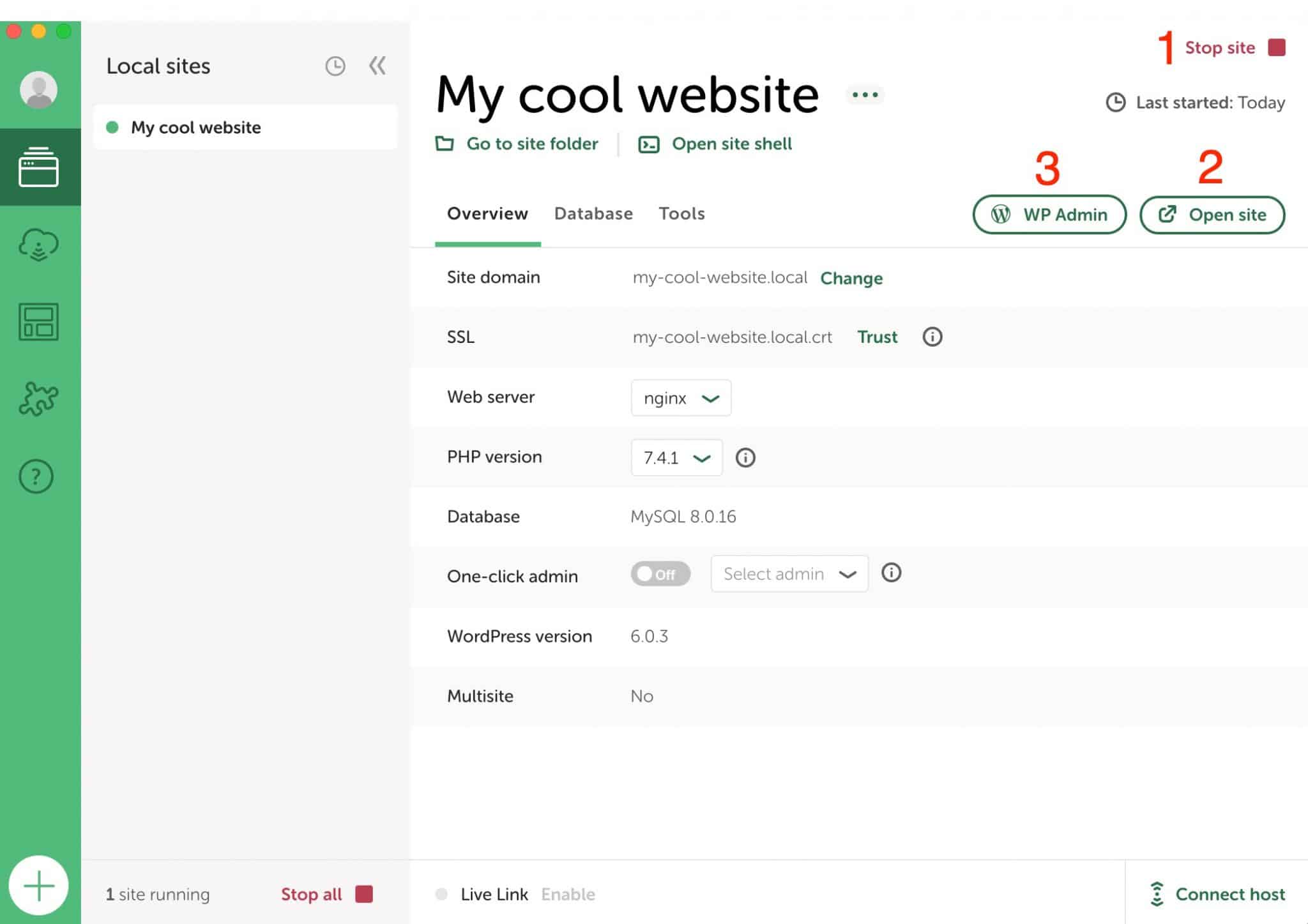
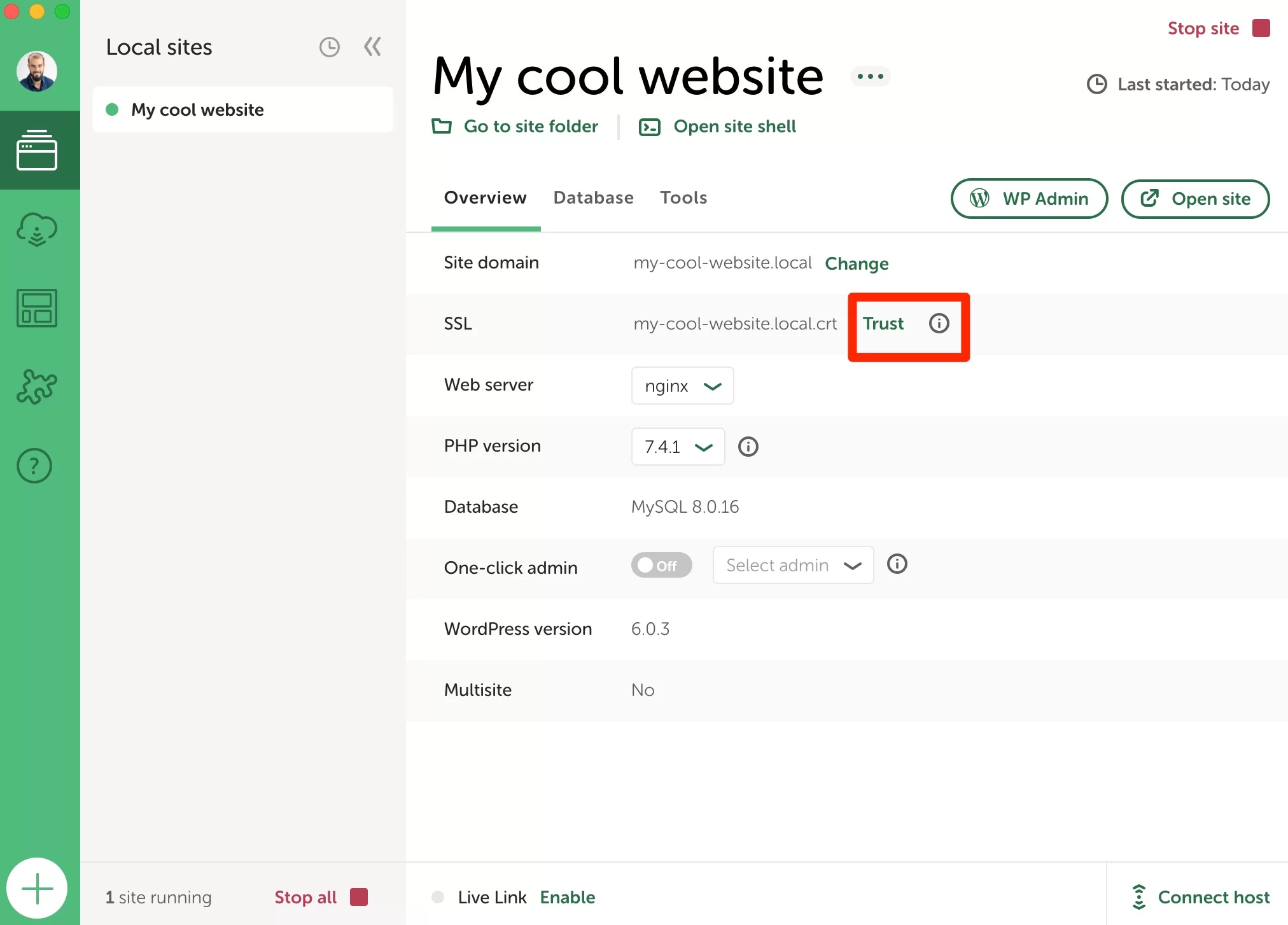
- Avvia/Arresta un sito . Quando un sito è in esecuzione in background, accanto al suo nome apparirà un puntino verde. Questo è un prerequisito per accedere alla sua interfaccia di amministrazione. Per interromperlo, fai clic sul quadratino rosso "Stop site" (numero 1 nell'immagine).
- Apri il sito in una nuova scheda del tuo browser , tramite il pulsante “Apri sito”. Atterrerai quindi sull'interfaccia front-end (quella visibile ai tuoi visitatori).
- Accedi all'interfaccia di amministrazione (back office), tramite il pulsante "WP Admin".

Per connetterti al tuo sito, il processo è esattamente lo stesso di un sito WordPress online: inserisci login e password nella pagina di login per arrivare alla dashboard.
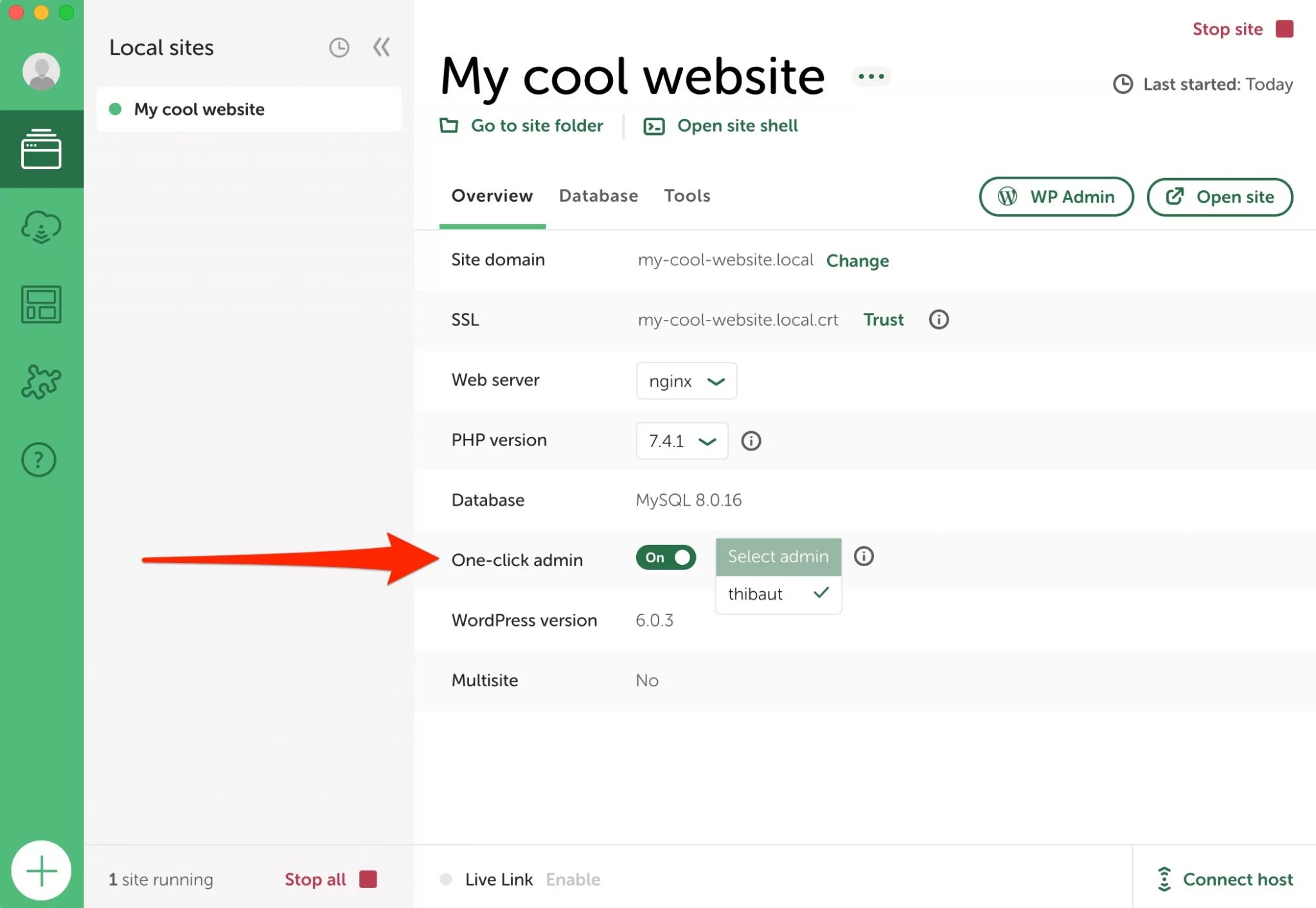
Se lo desideri, puoi anche impostare un accesso amministratore con un clic, senza dover inserire login e password. Per fare ciò, attiva l'opzione Admin con un clic e scegli il nome utente pertinente.

Local by Flywheel ha installato l'ultima versione principale di WordPress. Nel mio caso, è 6.0.3. Tutto quello che devi fare è personalizzarlo come desideri aggiungendo il tema e i plugin che preferisci, così come i contenuti (pagine + post).
Per fare ciò, ti consiglio di consultare le parti dalla terza alla quinta della guida di WPMarmite alla creazione di un sito WordPress professionale.
Come sfruttare i progetti
Come creare un progetto con Local
Grazie al contenuto della parte precedente, sai come creare e personalizzare un sito WordPress progettato con Local.
Se sei abituato a creare siti su base ricorrente, ad esempio per i tuoi clienti, probabilmente stai lavorando con lo stesso tema, gli stessi plugin o anche le stesse pagine chiave (es. Contatti).
Configurare tutto da zero per ogni sito richiede tempo. Con Local's Blueprints, puoi salvare qualsiasi sito E tutta la sua configurazione (temi, plugin, pagine, impostazioni, ecc.) in modo da poterlo riutilizzare ogni volta che avvii un nuovo sito locale.
Per creare un Blueprint, inizia configurando il sito che preferisci con tutti gli elementi che desideri.
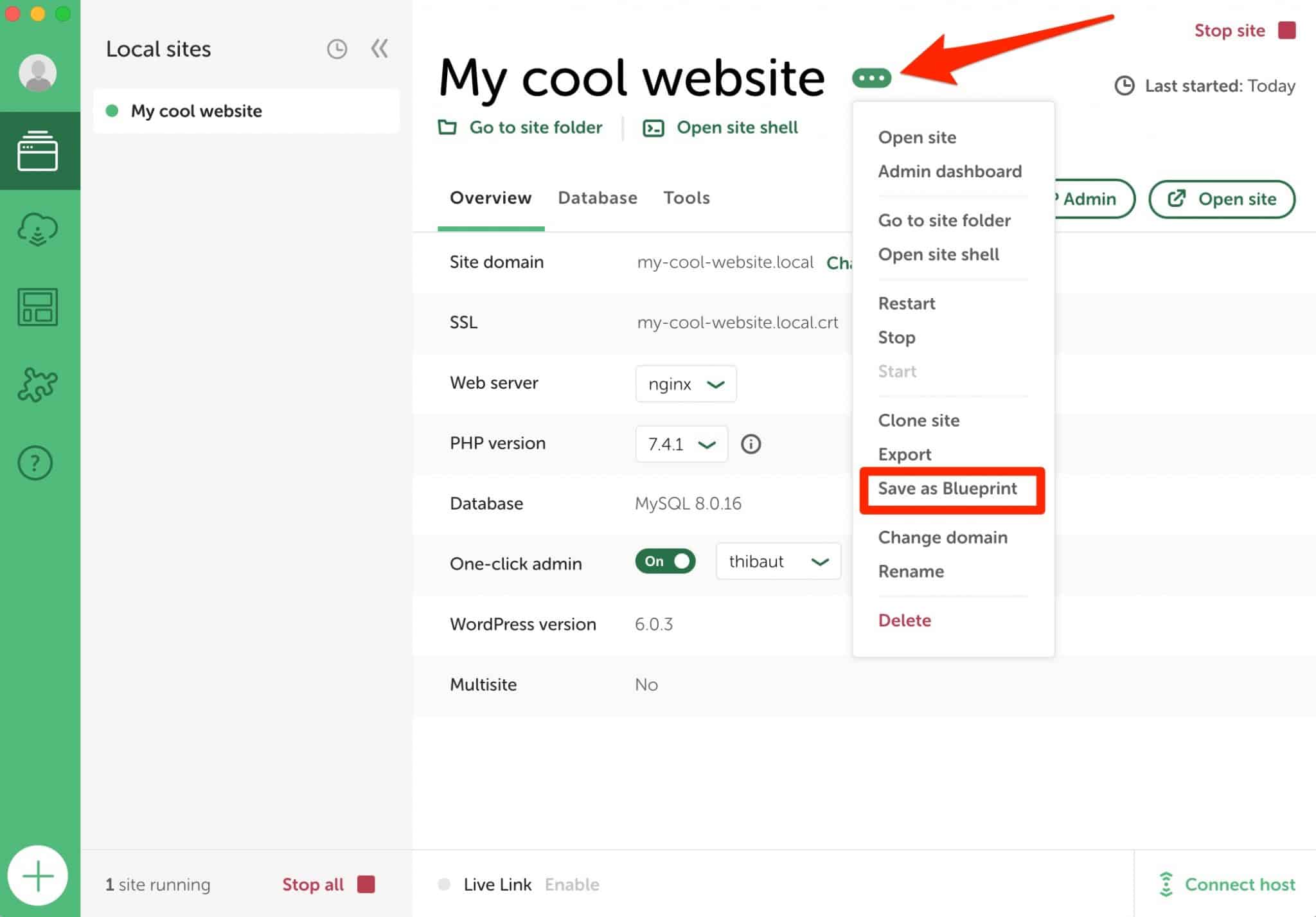
Quindi fai clic sui tre puntini accanto al nome del tuo sito e seleziona "Salva come progetto".

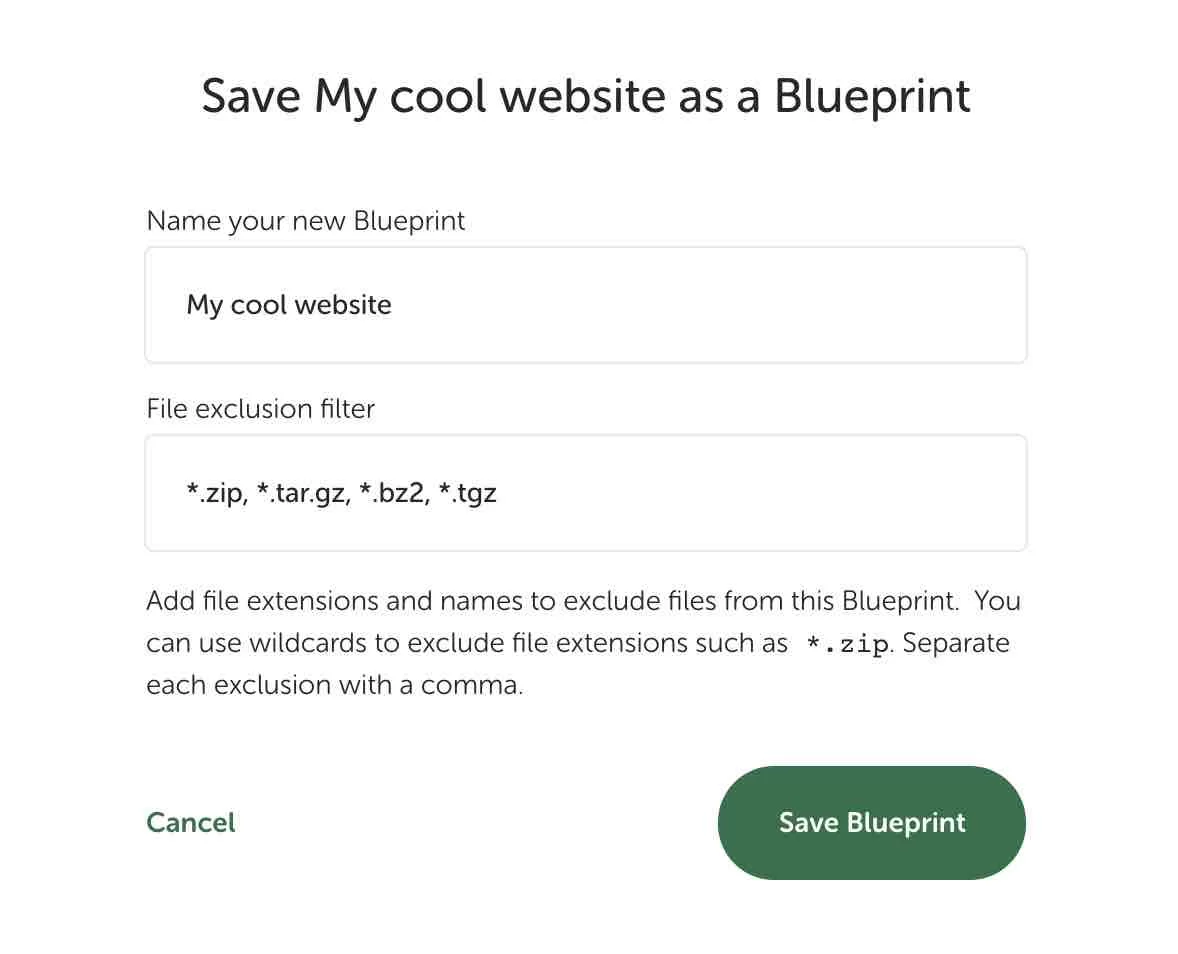
Assegna un nome al tuo progetto , scegli il tipo di file da escludere (lascialo così com'è), quindi fai clic su "Salva progetto".

Come posso progettare un sito da un Blueprint?
Avviare un nuovo sito locale da un Blueprint è molto semplice. Basta scegliere l'opzione "Crea da un progetto" quando crei il sito (conosci i passaggi da lì).
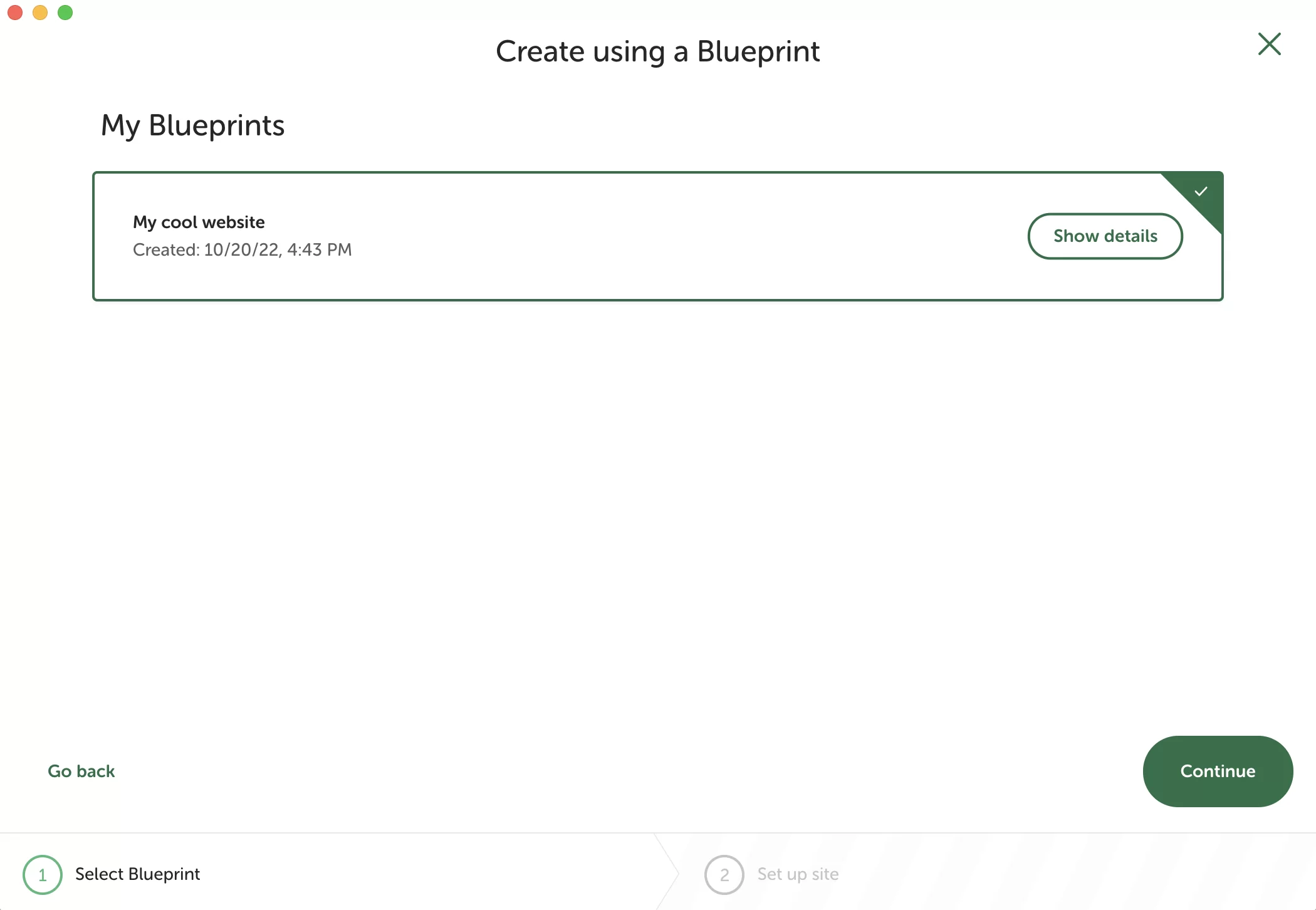
Se è disponibile un progetto, ti verrà chiesto di sceglierlo, come di seguito:

Come accedere (e modificare) i miei progetti?
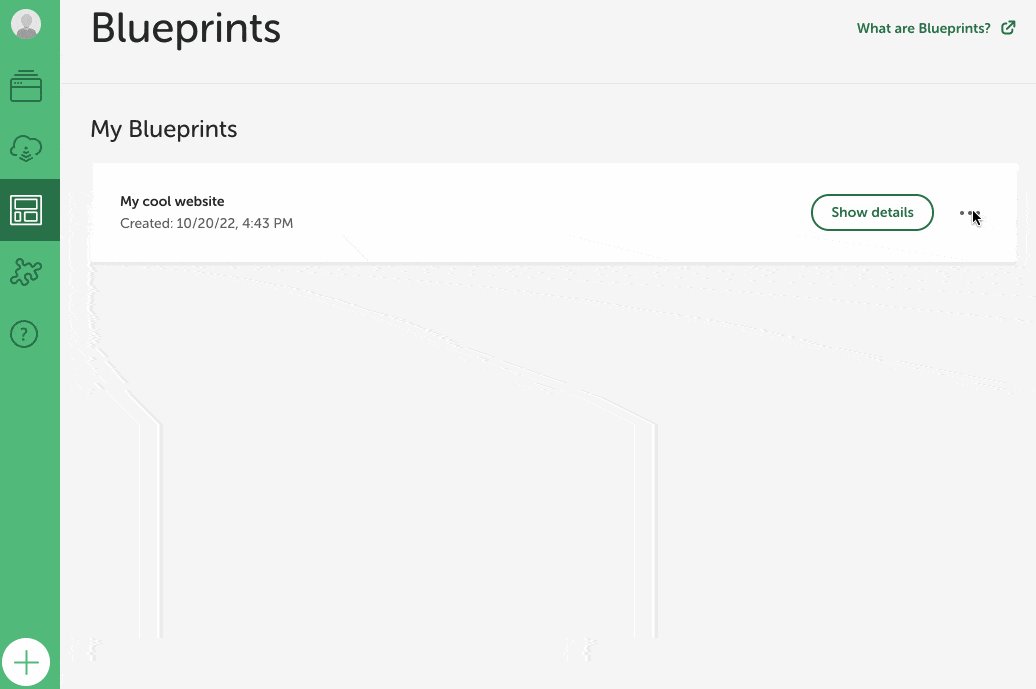
Per visualizzare tutti i tuoi progetti, fai clic sull'icona del menu corrispondente nella barra laterale sinistra dell'interfaccia locale.
Avrai quindi:
- Una panoramica dei dettagli del tuo sito , con il pulsante "Mostra dettagli".
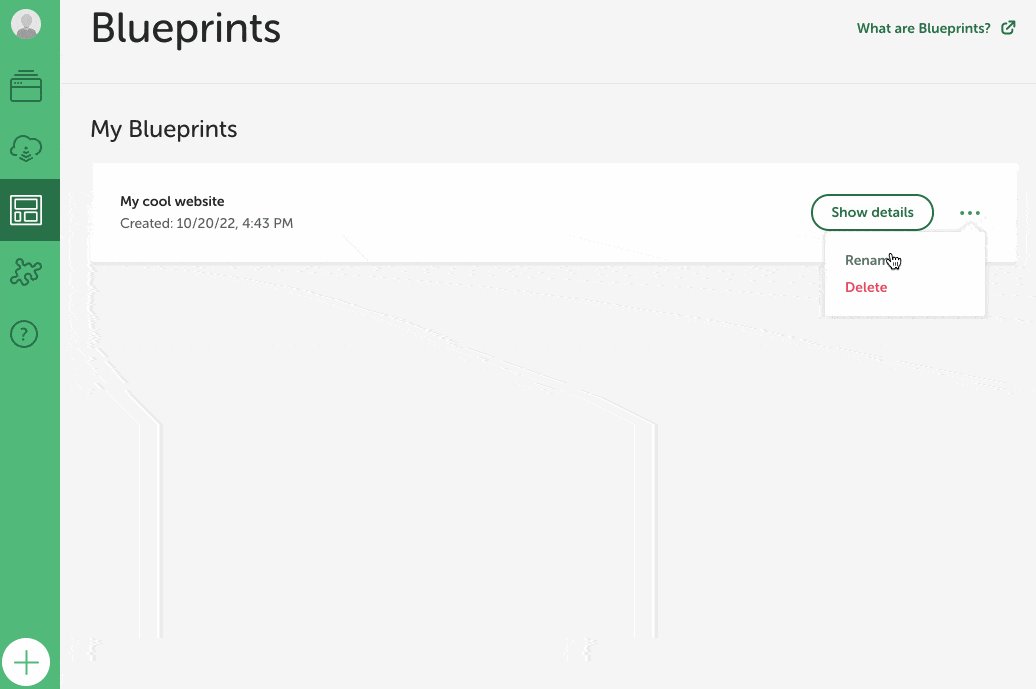
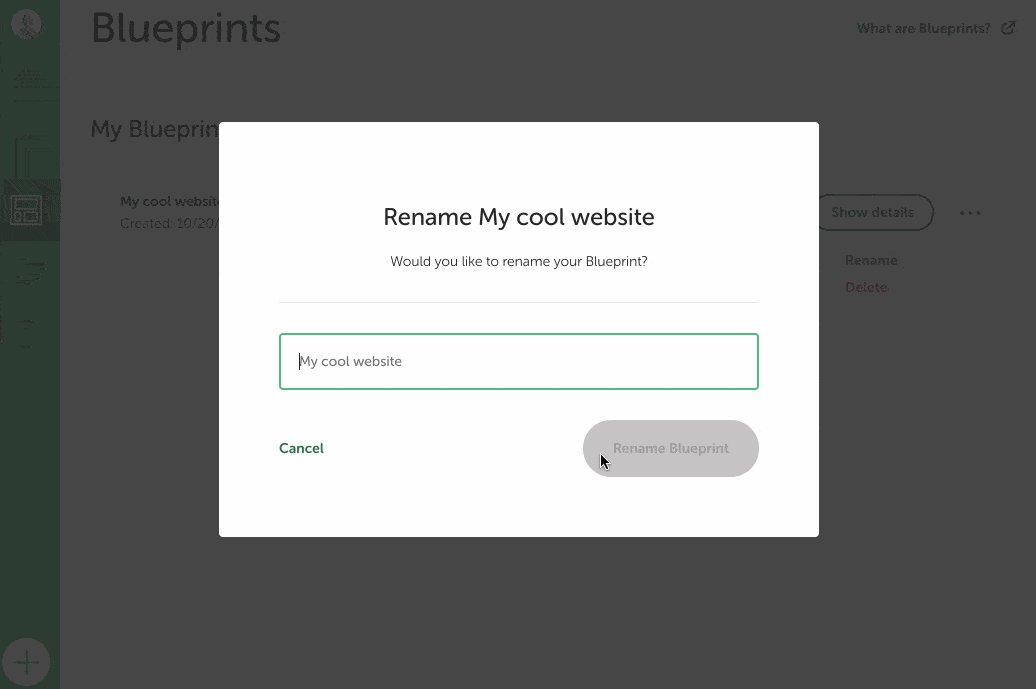
- Scorciatoie per rinominare o eliminare il tuo Blueprint, facendo clic sui tre puntini.

Come mostrare il tuo sito creato con Local attraverso un link?
Lavori in team e/o per clienti? Local ha una grande caratteristica per soddisfarli: Live Links. Con questi collegamenti, puoi dare accesso diretto al tuo sito alla persona di tua scelta, in modo che possa visualizzarlo tramite una connessione Internet.
Questo è davvero conveniente poiché non devi inviare il tuo sito al server online.
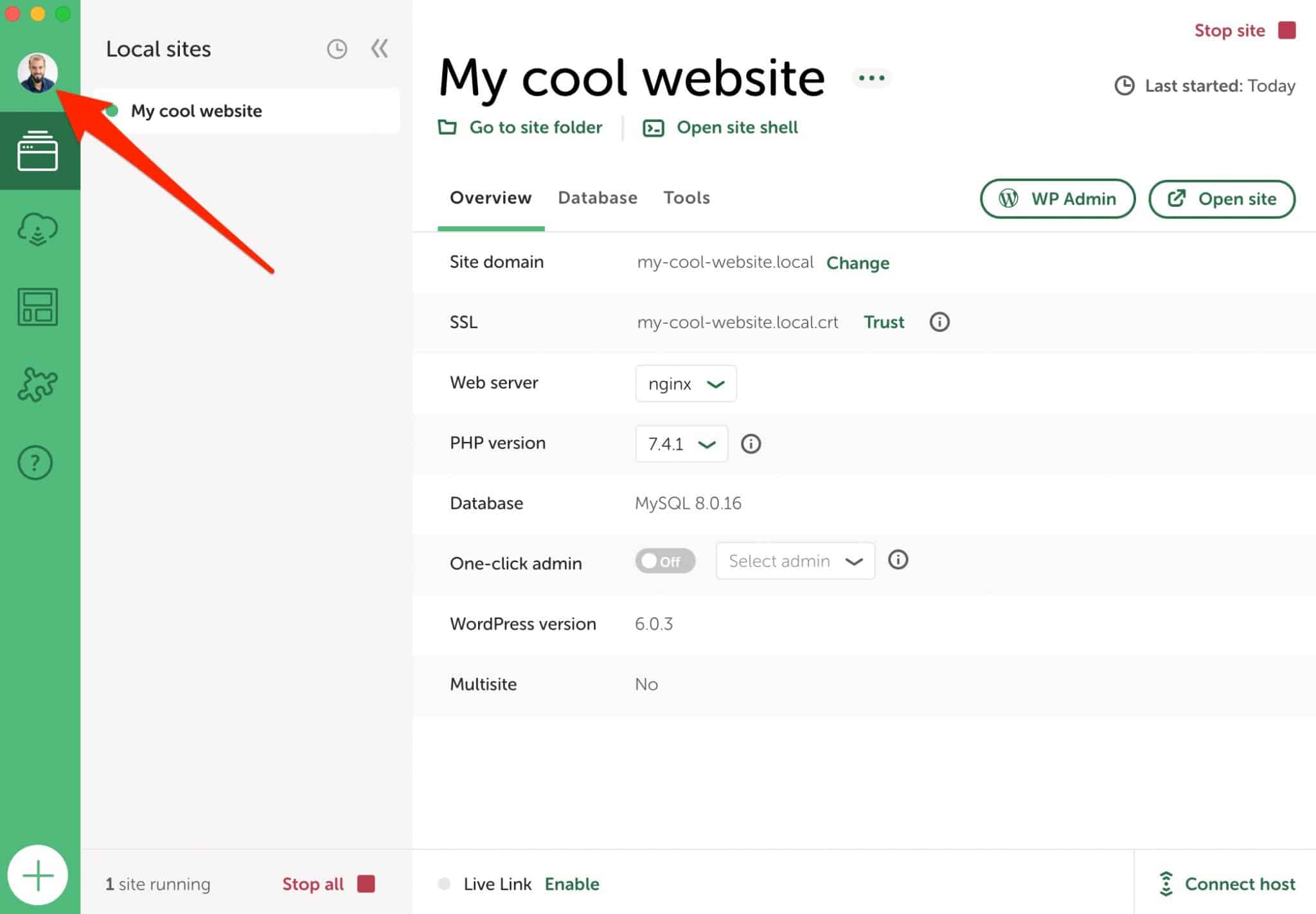
Per ottenere un Live Link sul sito di tua scelta, devi prima accedere al tuo account locale facendo clic sull'icona circolare nella parte superiore della dashboard:

Quando hai risolto il problema, puoi quindi generare un Live Link facendo clic su "Abilita":

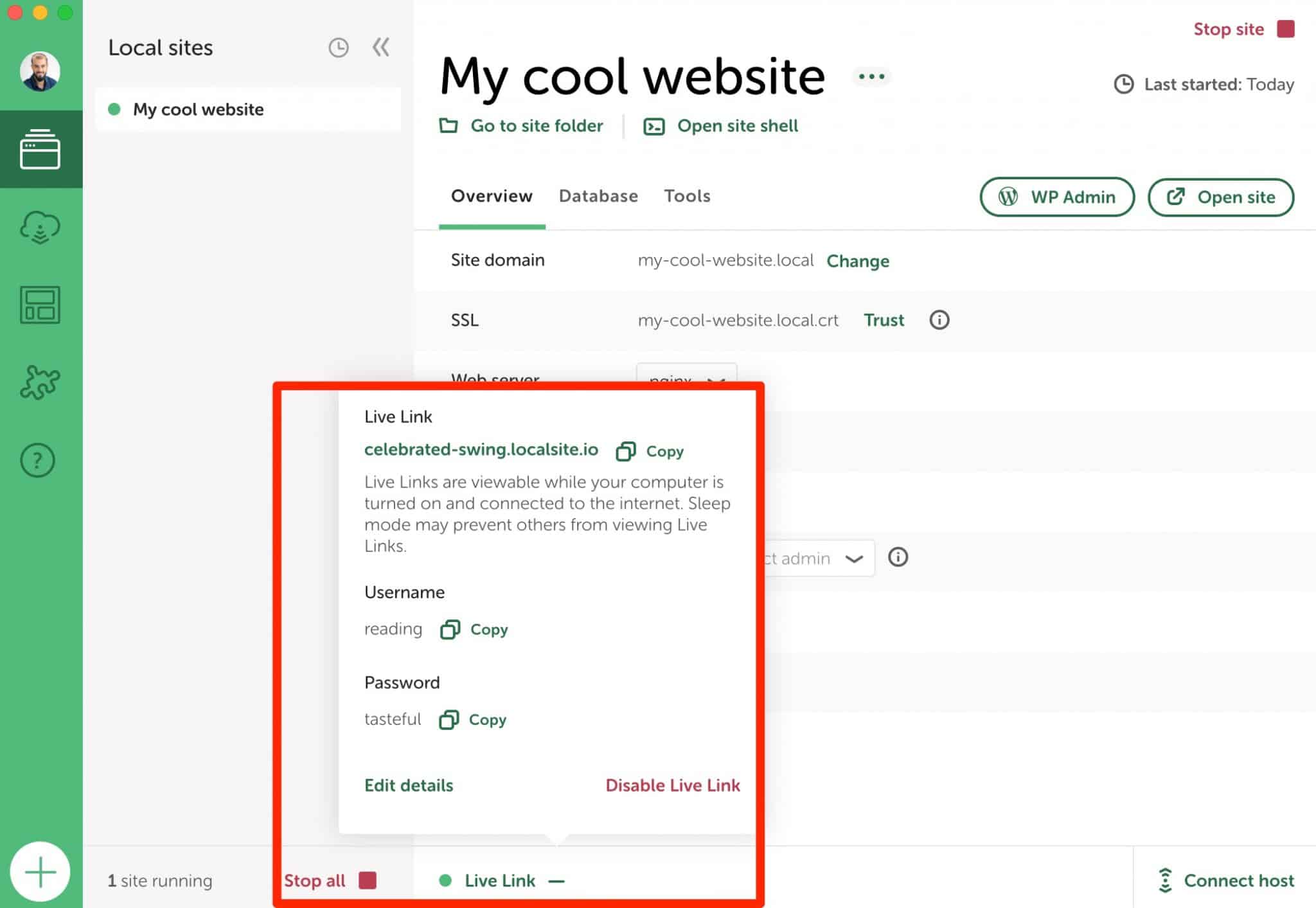
Non appena viene creato il Live Link, viene visualizzato un punto verde. Puoi visualizzare le informazioni ad esso collegate (link, nome utente, password) cliccando sulla piccola freccia:

Come puoi vedere, il Live Link generato è piuttosto impersonale. Il nome utente (di lettura) e la password (di buon gusto) fanno sorridere, ma non sono molto professionali e sicuri.
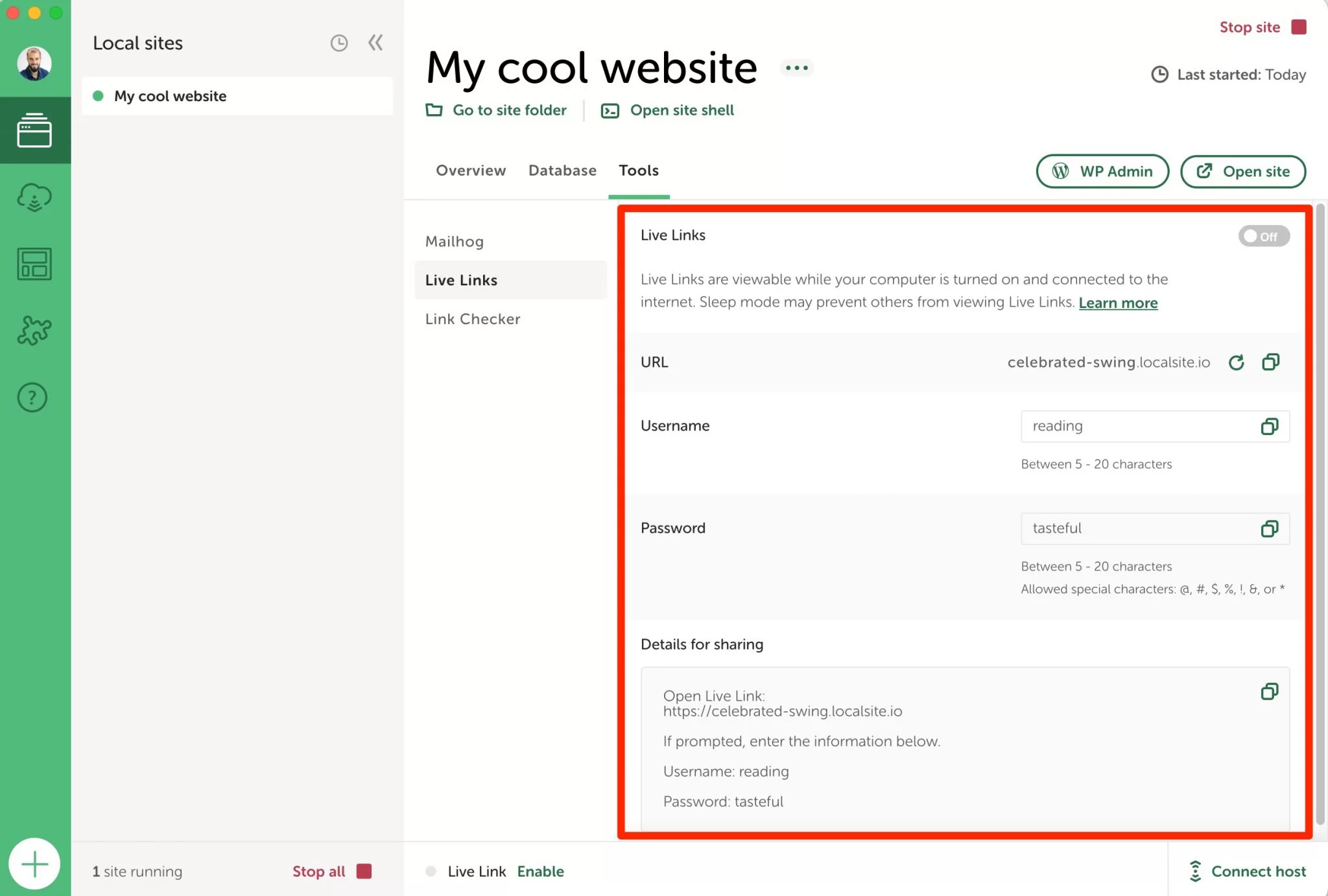
Puoi modificare l'URL, il nome utente e la password per ciascun Live Link andando su Strumenti > Live Link . Il tuo Live Link deve prima essere disattivato:

Come accedere al database del tuo sito
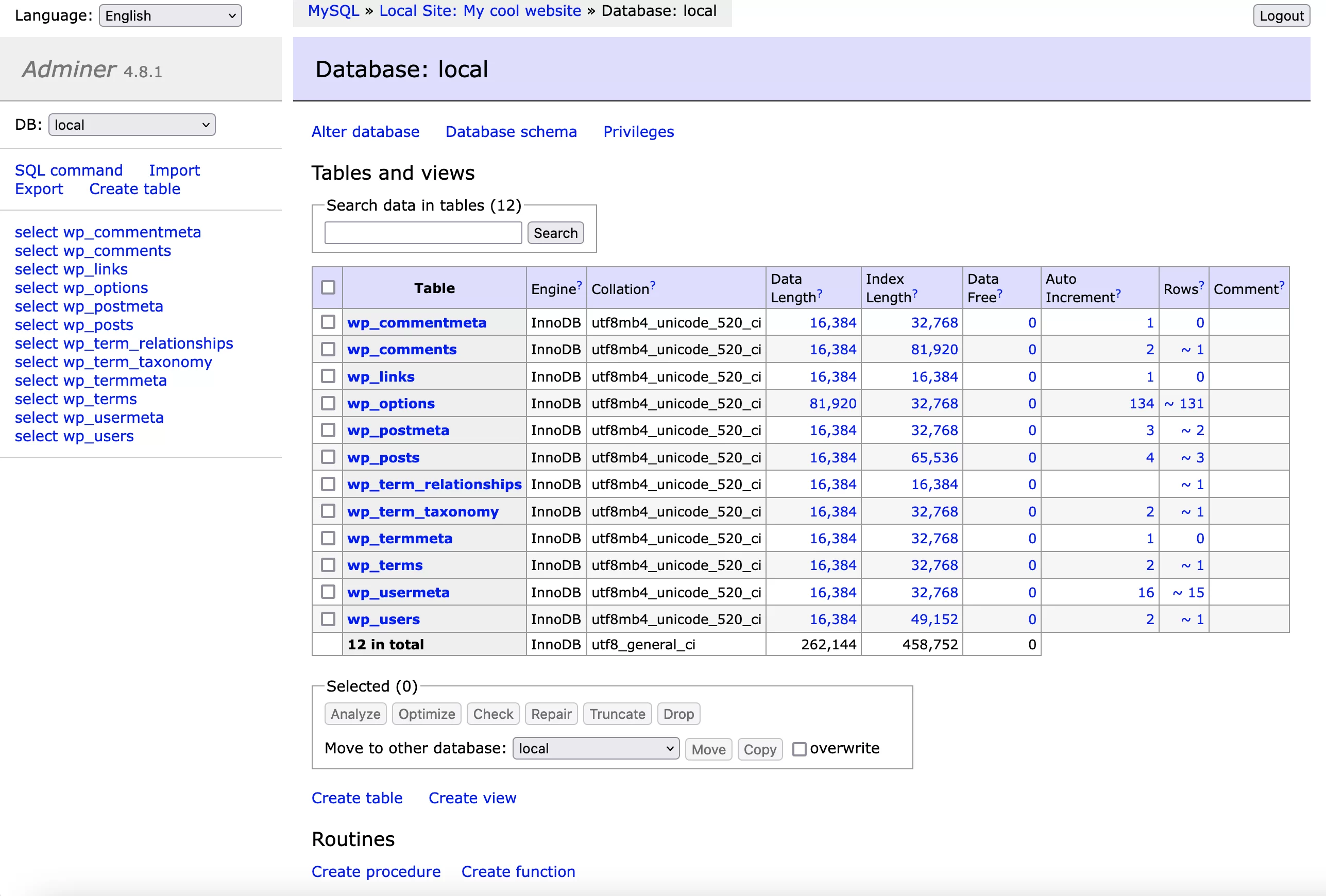
Ad un certo punto, potresti voler accedere al database del tuo sito WordPress creato con Local by Flywheel. Puoi farlo andando alla scheda "Database" , che elenca le informazioni del tuo database (host, nome, utente, password).
Per fare ciò, fai clic su "Apri amministratore". Local ti reindirizzerà ad Adminer, un'interfaccia per gestire il tuo database:

Come convertire il tuo sito locale in HTTPS
Un'altra opzione molto pratica è la possibilità di attivare HTTPS sul proprio ambiente locale . Con un clic, puoi simulare la creazione di un certificato SSL in modo che i browser Web considerino sicura la tua connessione.
Per fare ciò, nella scheda "Panoramica", fare clic sul pulsante "Trust" nella riga SSL:

Cordiali saluti, potresti avere problemi ad abilitare questa opzione su un Mac. Se questo è il tuo caso, dai un'occhiata a questa risorsa da Local .
Come controllare le email inviate localmente dal mio sito?
Quando sviluppi localmente, ti imbatti spesso in un problema: come fai a sapere se le tue email vengono inviate e ricevute?
Penso ad esempio alle email transazionali che notificano l'invio di un nuovo commento e la modifica della password di un utente, oppure l'email inviata all'amministratore dopo l'invio di un form di contatto.
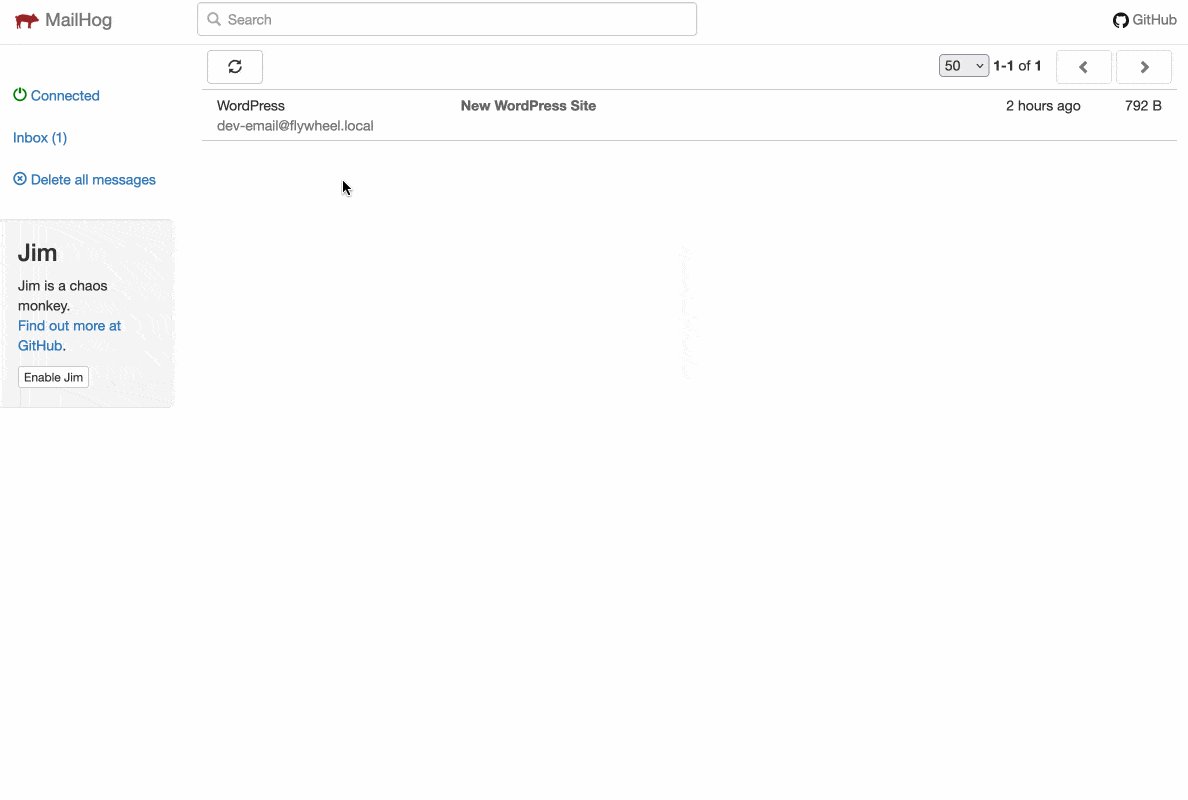
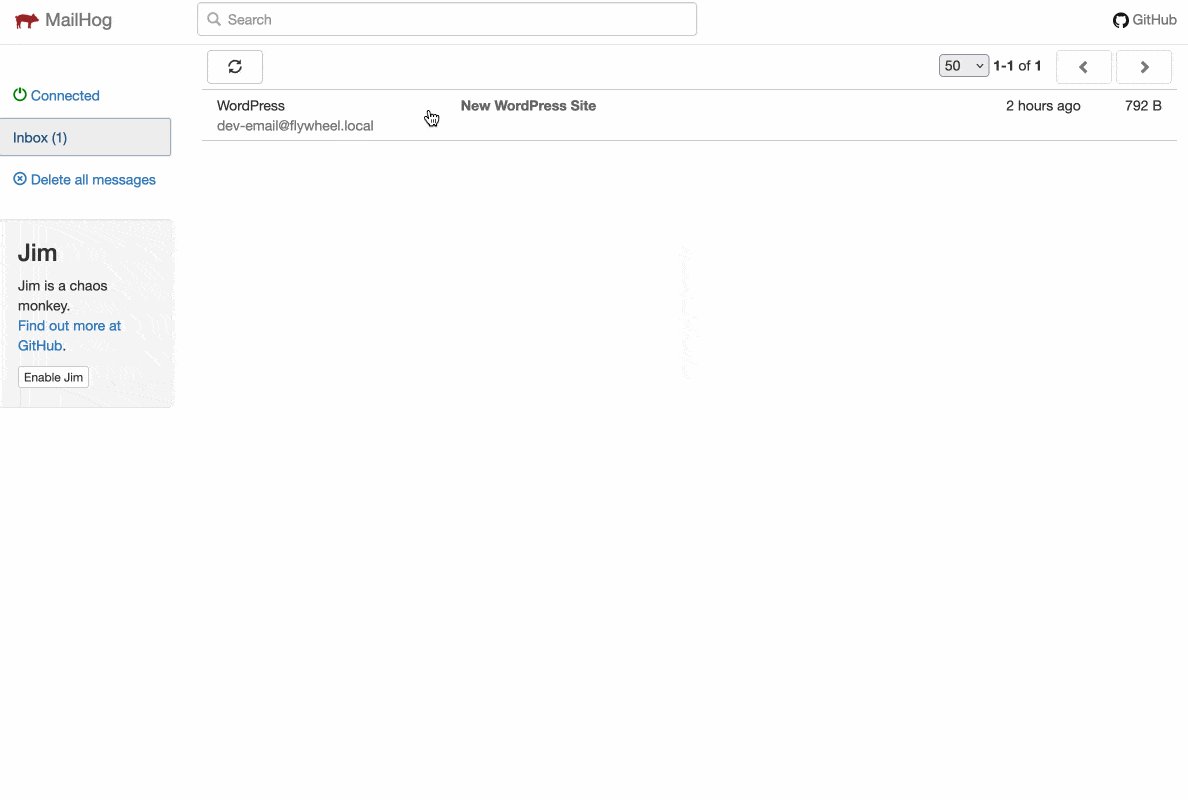
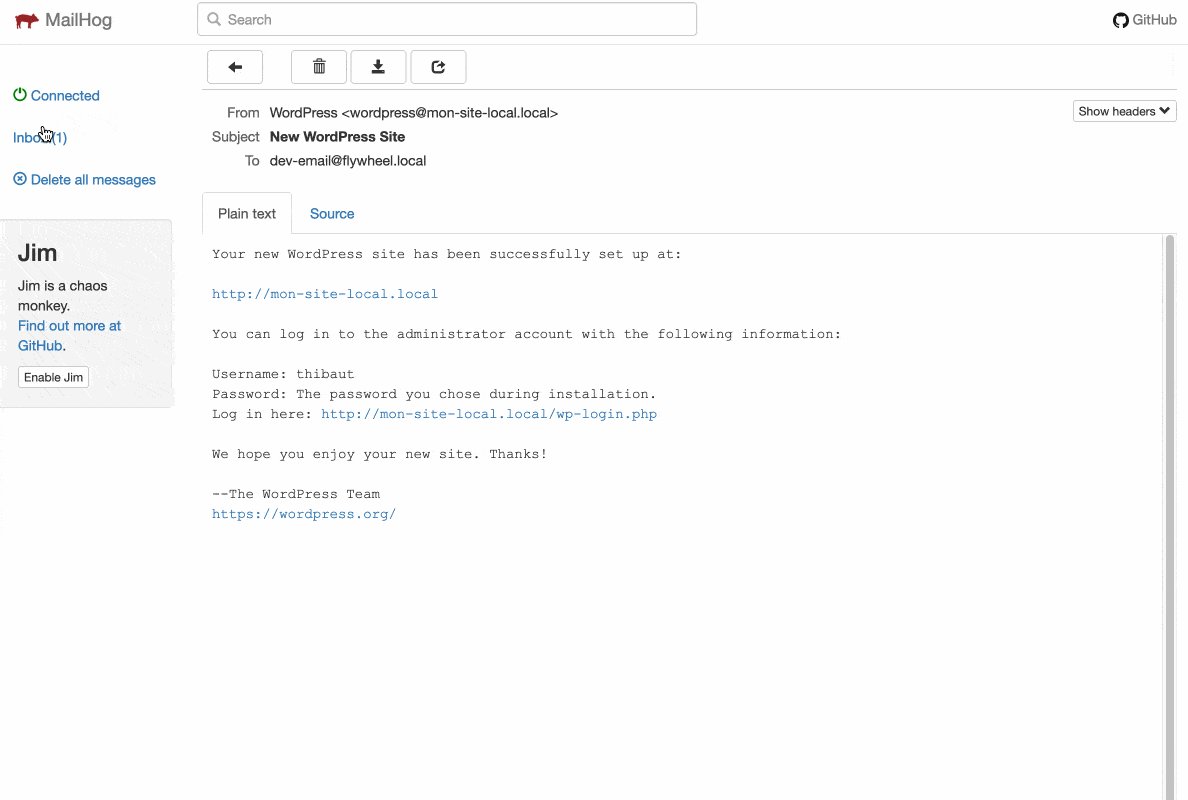
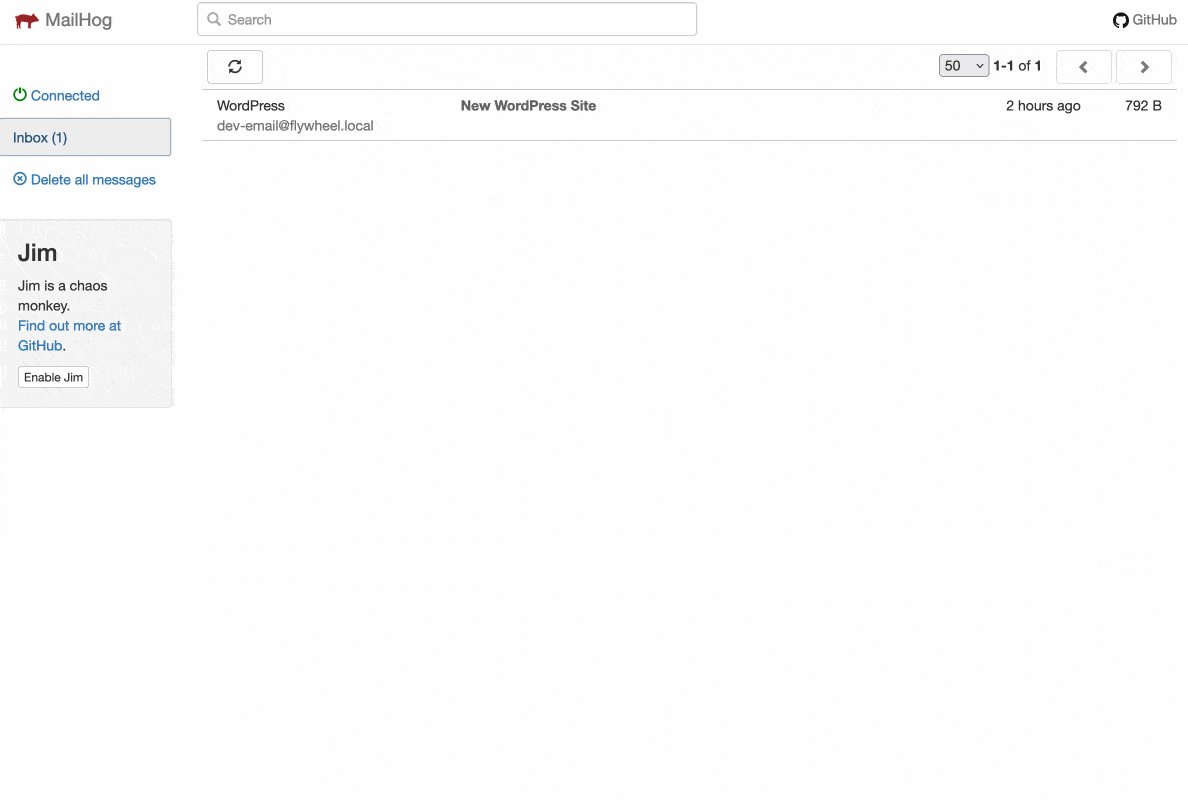
Per scoprire se tutto questo funziona, Local si affida a MailHog, uno strumento di test della posta elettronica . Puoi accedervi, sito per sito, tramite Strumenti > MailHog > Apri MailHog .
Troverai sull'interfaccia dello strumento tutte le email che sono state inviate, come quella qui sotto, indicando la creazione di un nuovo sito WordPress:

Come installare i componenti aggiuntivi di Local by Flywheel
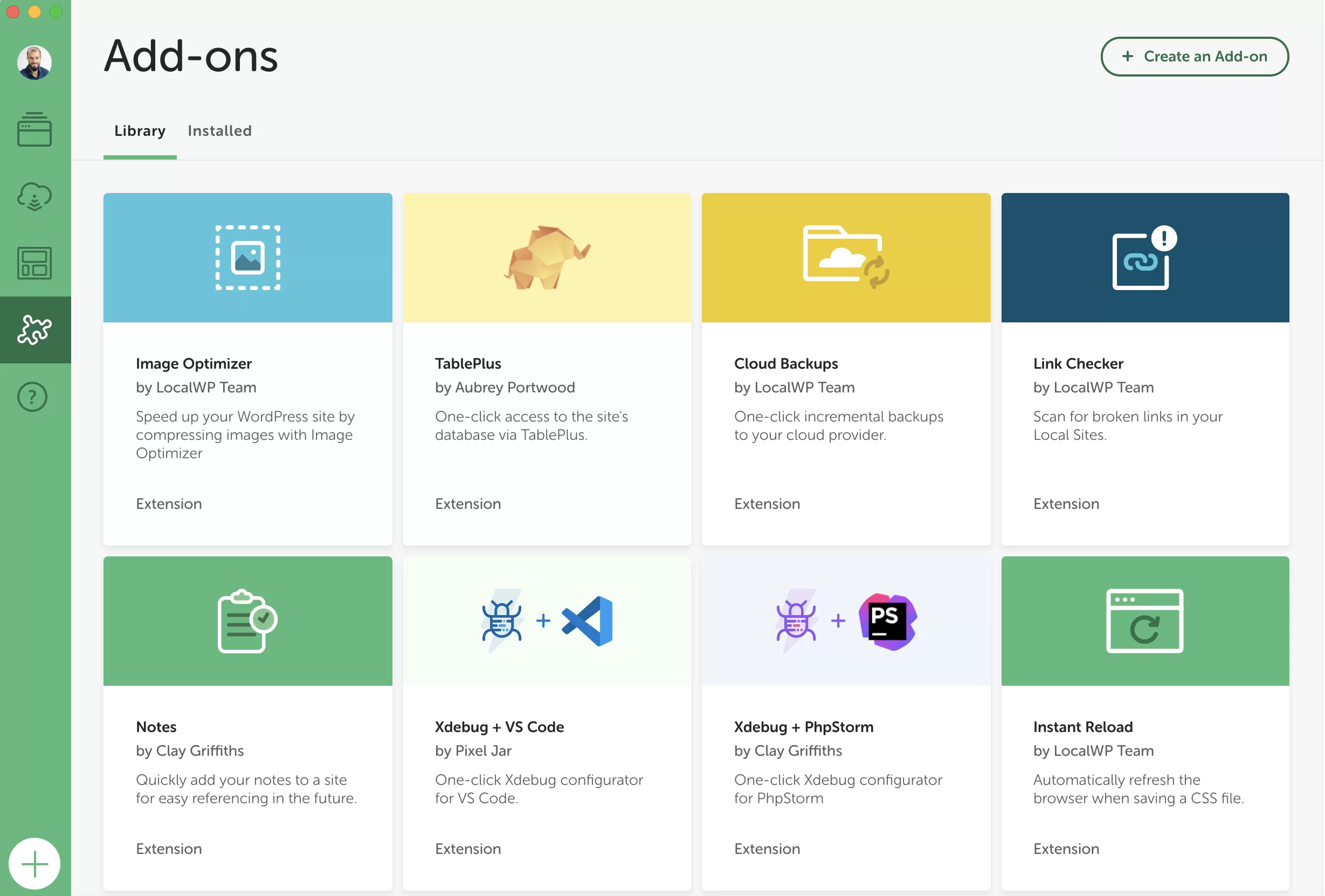
Oltre a queste simpatiche opzioni, Local offre anche nove componenti aggiuntivi gratuiti che puoi attivare in base alle tue esigenze. Per esempio:
- Image Optimizer , per comprimere il peso delle tue immagini.
- Backup su Cloud , per salvare i tuoi siti nel Cloud, tramite Google Drive o Dropbox.
- Link Checker , per rilevare collegamenti interrotti (errori 404) sul tuo sito locale.
- Instant Reload , per aggiornare automaticamente il tuo browser ogni volta che modifichi un file CSS.
- Atlas: Headless WP , per creare un sito WordPress headless (un sito in cui il back-office e il front-end sono gestiti separatamente).
Tutti questi componenti aggiuntivi sono accessibili facendo clic sull'icona del pezzo del puzzle nella barra laterale sinistra dell'interfaccia locale:

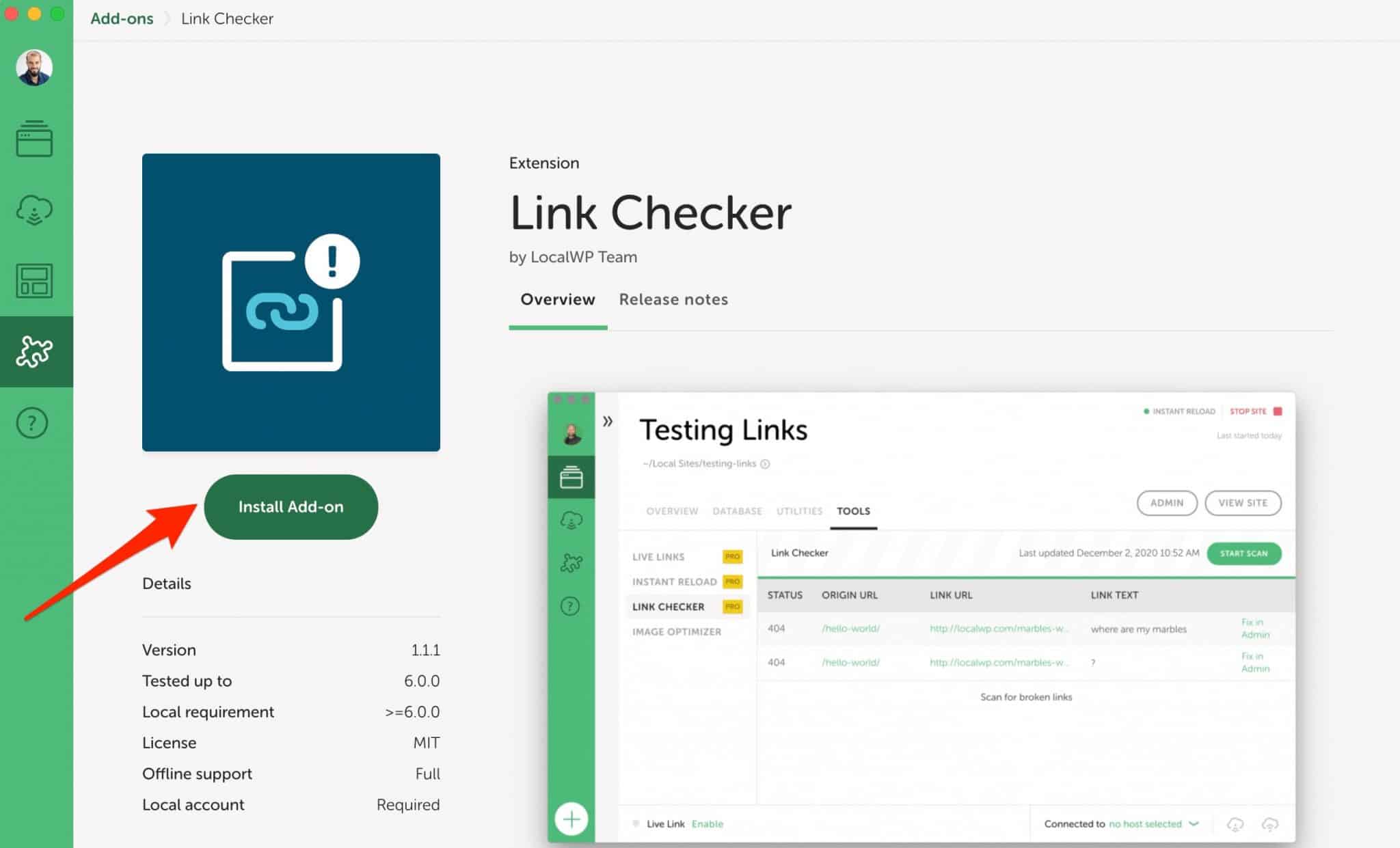
Fai clic sul componente aggiuntivo di tua scelta, quindi su "Installa componente aggiuntivo", come qui con il componente aggiuntivo Link Checker:

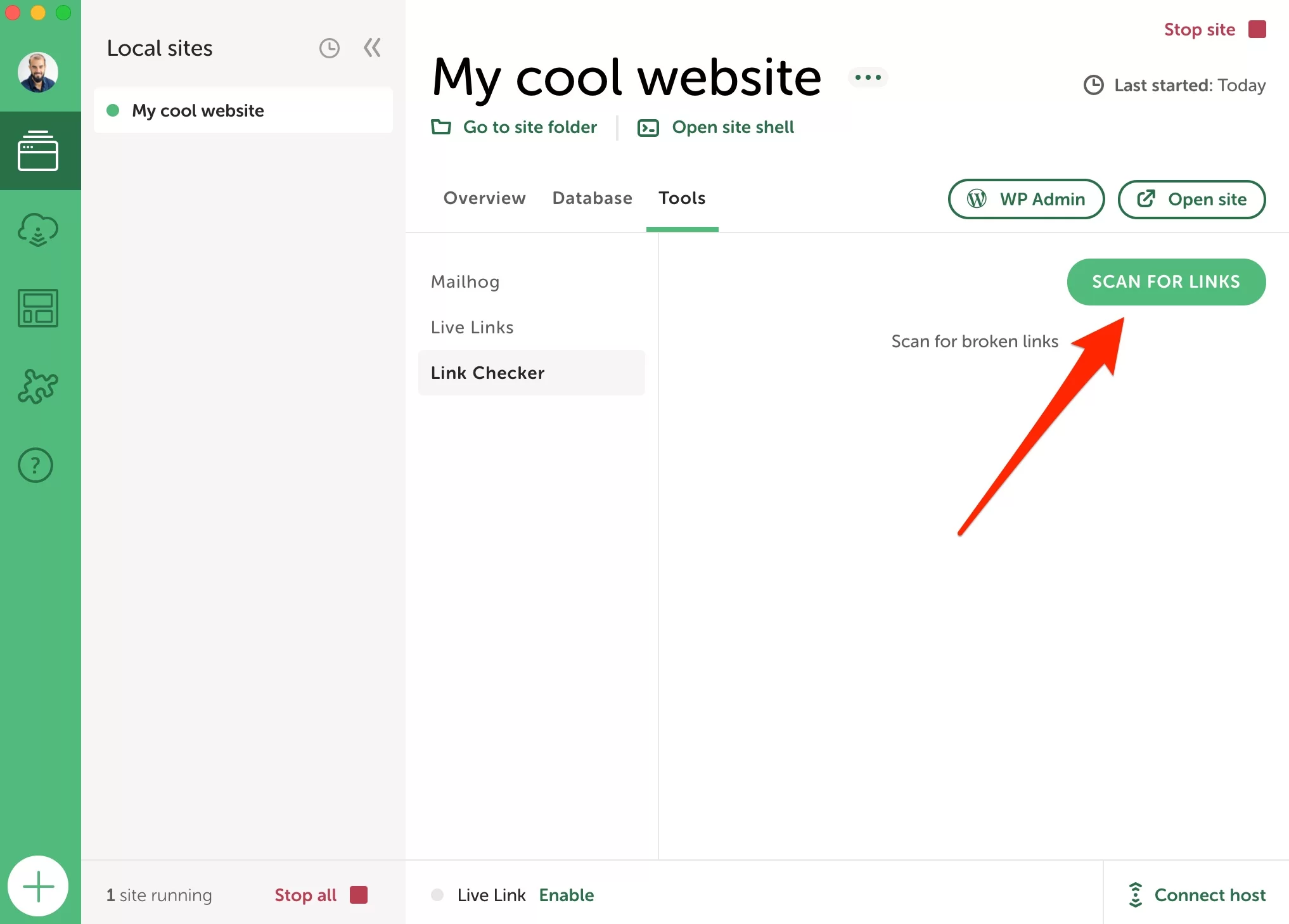
Troverai quindi il componente aggiuntivo installato nella scheda "Strumenti". Tutto quello che devi fare è metterlo in atto non appena vuoi:

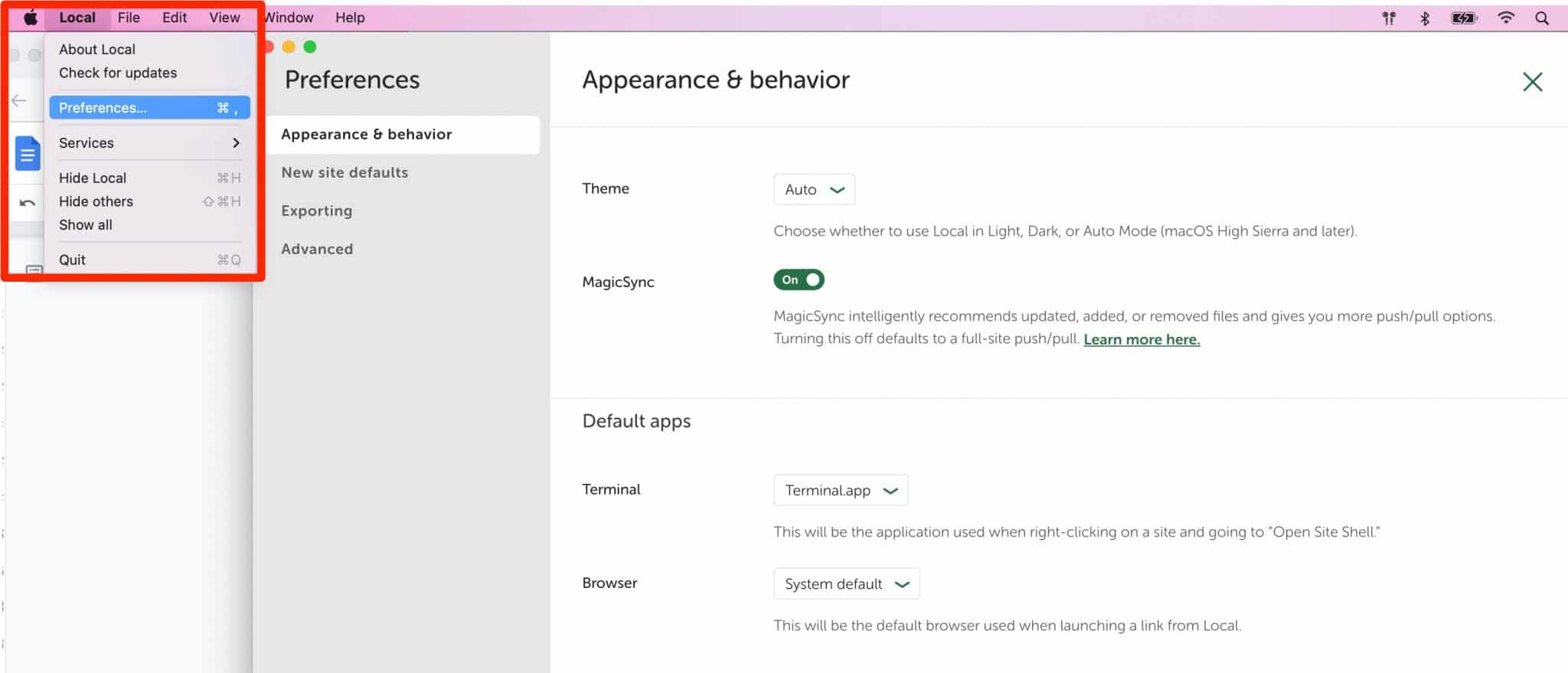
Come modificare le preferenze su Local
Concludiamo questo tour con la possibile personalizzazione di alcune impostazioni nelle preferenze Local.
Per accedervi, vai al menu "Preferenze" dello strumento:

Troverai quattro sottomenu di impostazioni:
- Aspetto e comportamento ti consentono di cambiare il tono dell'interfaccia (chiaro per impostazione predefinita o scuro).
- Nuove impostazioni predefinite del sito . Qui puoi impostare il suffisso predefinito di ciascun nome di dominio (se non ti piace
.local), l'e-mail dell'amministratore e la posizione del sito sul tuo computer. - L'esportazione consente di escludere determinate estensioni di file durante l'esportazione di un sito locale.
- Avanzato consente di attivare, tra le altre cose, i rapporti sugli errori e sull'utilizzo.
Quali sono le alternative a Local?
Con tutte queste informazioni, puoi impostare Local come un capo. Nel corso degli anni è diventato uno dei programmi più popolari sul mercato per la progettazione di un sito WordPress locale.
Se non ne sei convinto, puoi rivolgerti a uno dei suoi concorrenti:
- MAMP (Mac e Windows) o WampServer (Windows). Per tua informazione, un tutorial su come installare MAMP è disponibile sul blog WPMarmite in questo articolo.
- DevKinsta, la soluzione creata dalla società di hosting Kinsta
- Vagabondo
- Docker
Tutte queste soluzioni sono anche gratuite ma non hanno la stessa complessità . DevKinsta è sicuramente lo strumento più semplice da utilizzare per un principiante. È il più vicino a ciò che offre Local in termini di interfaccia e opzioni.
MAMP richiede un po' più di conoscenze tecniche per essere utilizzato, perché la sua installazione è manuale al 100%. Infine, Vagrant e Docker sono dedicati principalmente a sviluppatori e tecnici esperti.
Stai cercando di installare #WordPress in locale? Dai un'occhiata allo strumento indispensabile #Local by Flywheel e scopri come trarne vantaggio in questo test dettagliato.
La nostra opinione finale su Local by Flywheel
Local è uno strumento eccellente per creare siti WordPress locali. A dire il vero, usavo MAMP prima di scoprirlo. Bene, MAMP è finito nella spazzatura.
Il locale ha molte risorse che mi hanno sedotto fin dai primi momenti. Facile da usare, è uno strumento che può essere utilizzato sia dai principianti che dagli sviluppatori esperti .
Scarica Local by Flywheel dal suo sito ufficiale:
Gratuito, ergonomico e dotato di funzionalità super pratiche (Live Links, Blueprints, ecc.), Local è sia piacevole da usare che efficiente. Cosa si potrebbe chiedere di più?
Beh, forse che sia ancora più affidabile di quanto non sia adesso. Personalmente, non ho mai riscontrato grossi problemi con questo software. Tuttavia, alcune persone a volte si lamentano che si blocca o non vuole avviarsi. Questo potrebbe essere il caso se vuoi lavorare su siti con molti file e contenuti.
Se hai problemi con esso, dovresti sapere che Local offre un forum pubblico dove puoi trovare molte risposte. E la maggior parte delle volte, l'aggiornamento all'ultima versione dello strumento risolve molti problemi.
Usi locale? Sei un fan sfegatato di questo strumento? Dammi la tua opinione nei commenti.