Principi principali per la creazione di un modello di sito Web WordPress
Pubblicato: 2019-04-17La creazione di ogni sito Web WordPress inizia con la costruzione della sua struttura di progettazione. Ogni design di un sito Web dovrebbe essere prima realizzato con l'aiuto di un editor visivo come Photoshop e solo dopo viene trasformato in un tema completamente funzionale con l'aiuto del codice.
Creare le “fondamenta” per un futuro sito web richiede principi specifici costituiti da alcune componenti indispensabili. Quando guardi un'immagine, un'immagine o una composizione visiva, la percepisci come quella che sembra bella o, viceversa, come quella che è sgradevole e brutta. Cosa rende un'immagine bella o orribile? La risposta è... l'armonia (o la sua assenza).
Posizionamento degli elementi, combinazione del potere dei colori, della dimensione perfetta e delle proporzioni: la scelta e la combinazione corrette di tutti questi componenti crea quell'armonia sacra che ci fa dire con certezza che osserviamo la bellezza. Ma cos'è l'armonia e come riconoscerla? Immagino che il segreto sia nascosto nei dettagli.
La combinazione di dettagli crea un quadro completo e si trasforma in un'armonia completa costruita con piccoli “mattoni”.
In questo post parleremo di gerarchia visiva che include una serie di condizioni che definiscono l'effettiva composizione del progetto. Quindi vediamo.
1. Dimensioni, scala e proporzione

Equilibrio e correlazione sono il concetto portato dalla natura. Tutto nella nostra vita dovrebbe avere equilibrio ed equilibrio, altrimenti cade. Dimensioni, scala e proporzione: questo è ciò che conta quando si crea un modello di sito web. Definiamo chi è chi.
- La dimensione è intesa come le dimensioni fisiche di un determinato oggetto.
- La scala è una dimensione relativa di oggetti diversi o la dimensione di un singolo oggetto in relazione a standard comuni.
- La proporzione può essere definita come un'armonia di scala.
La dimensione è una misura assoluta, quindi ogni oggetto sulla tua pagina web, incluso un'intestazione, un carattere tipografico e la pagina stessa ha le sue dimensioni fisse.
La scala riguarda le misurazioni relative, quindi un singolo oggetto non ha scala finché non viene osservato rispetto ad altri. La scala viene utilizzata in molti principi di progettazione, ad esempio, è il modo in cui mostra un contrasto tra vari elementi o mostra la somiglianza nei gruppi di elementi.
Per quanto riguarda la proporzione, si nota solo quando uno o più elementi sono sproporzionati rispetto ad altri elementi, al formato complessivo del design o all'esperienza umana.
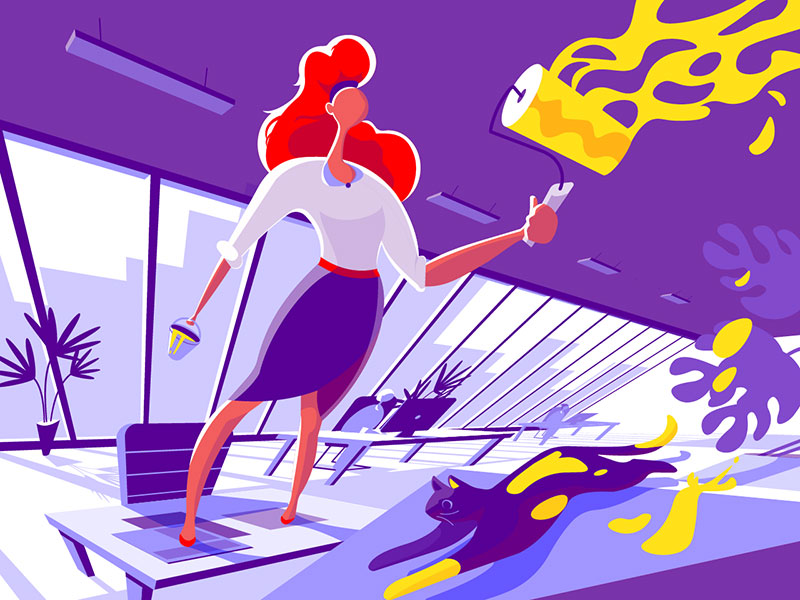
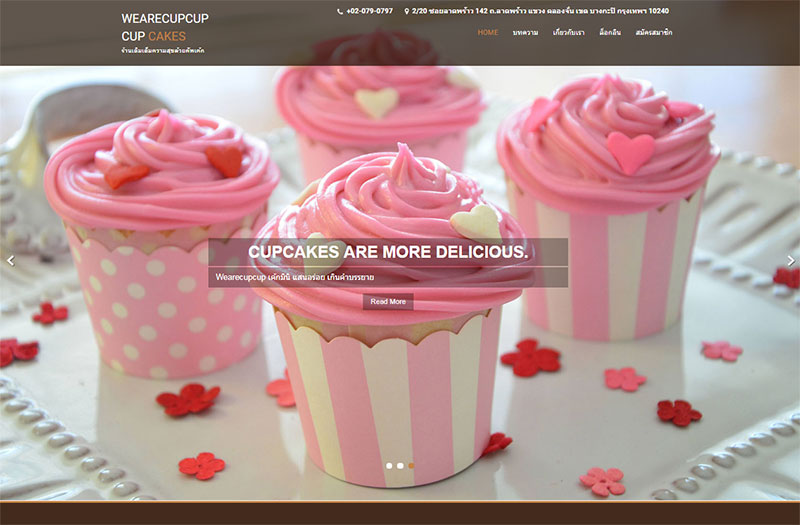
2. Colore e contrasto

Il design è impossibile senza il colore. Se hai un gruppo di elementi di dimensioni simili, il colore aiuterà a evidenziare uno di quegli elementi simili senza cambiarne le dimensioni.
Il contrasto cromatico aiuta a mantenere uno spettatore interessato e consente di attirare l'attenzione delle persone quando viene utilizzato per creare, ad esempio, una locandina di un film, una pagina di un negozio online, un volantino, ecc.
Che cos'è il contrasto di colore, a proposito? Infatti, questo termine può essere definito come la differenza di luminanza tra due colori adiacenti o sovrapposti che indicano il primo piano e lo sfondo.
Il contrasto del colore è importante per le seguenti attività:
- fai risaltare i tuoi pulsanti CTA;
- creare contrasto tra testo e sfondo per rendere il testo di facile lettura;
- migliorare l'accessibilità del tuo sito web.
Infine, questo sarà piuttosto noioso se un intero disegno è composto da un colore o dalle sfumature della stessa famiglia di colori.
Dai un'occhiata a questa fantastica risorsa che fornisce un elenco di siti in cui puoi selezionare fantastici gradienti per i tuoi progetti.
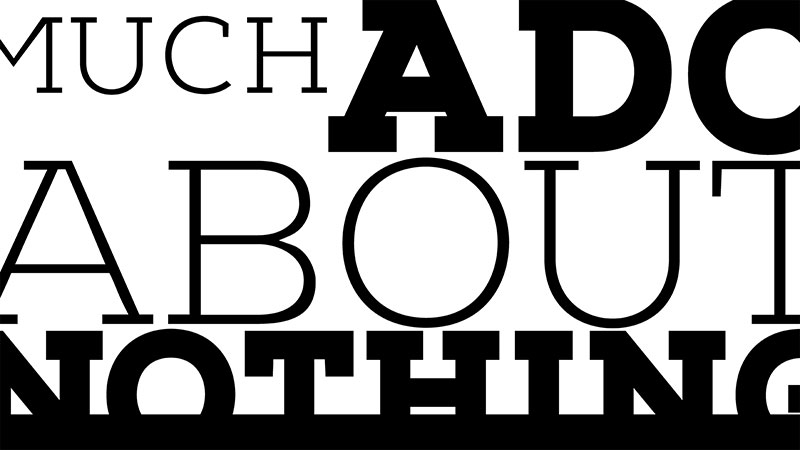
3. Gerarchia tipografica

Ogni designer sa che la tipografia dovrebbe essere leggibile e leggibile. La leggibilità significa che le persone non devono fare uno sforzo per leggere i testi sul tuo sito web.
La leggibilità definisce anche quanto sia facile distinguere una lettera dall'altra, mentre la leggibilità presuppone che i blocchi di testo e le frasi sulla tua pagina siano facili da leggere.
La scala tipografica crea una gerarchia nelle informazioni. Ciò significa che evidenziare i titoli o i sottotitoli separati in modo diverso (rispetto ad altri testi in una pagina) consente di focalizzare l'attenzione dei lettori oltre a sottolinearne l'importanza. L'evidenziazione delle parti di testo viene effettuata modificando la dimensione delle lettere o utilizzando il formato grassetto o corsivo.
Ridimensionare lo spazio tra le righe di testo crea un ritmo verticale attraverso il testo. Il ritmo verticale è la spaziatura e la disposizione del testo osservata da un lettore mentre scorre la pagina. Il ritmo verticale dipende da fattori quali l'altezza della linea, la dimensione del carattere e il margine (padding).
La scala crea ritmo nella tipografia, che, a sua volta, crea intensione attraverso la dimensione del testo e la dimensione dello spazio tra il testo.
4. Spaziatura

La spaziatura crea una distinzione tra gli elementi; questa è una delle condizioni che crea armonia.
Lo spazio bianco (o spazio negativo) è qualsiasi sezione della pagina che non è utilizzata. Lo spazio attorno a un determinato oggetto è anche definito come spazio bianco. Questo tipo di spazio consente sia di creare raggruppamenti di elementi, di enfatizzare gli elementi e di migliorare la leggibilità.
Lo spazio bianco offre un posto in cui l'occhio può riposarsi. Questo riposo è necessario per assorbire il messaggio che stai cercando di portare con l'aiuto del tuo design.

Nel design, la spaziatura può essere utilizzata per trasmettere vari significati tra cui qualità, solitudine, pulizia, purezza, spiritualità, apertura e calma. Non trascurare la spaziatura quando crei un modello di sito web.
5. Vicinanza

Il principio di prossimità nel web design significa che gli elementi correlati devono essere raggruppati visivamente in modo da creare meno disordine e rendere più organizzato il layout. Se gli elementi non sono correlati tra loro, dovrebbero essere messi più distanti per sottolineare che sono completamente diversi.
L'uso corretto della prossimità influenza l'esperienza dell'utente e il successo complessivo di un sito web. Se gli elementi sono raggruppati visivamente in modo corretto, aumenta l'efficacia dello spazio bianco.
L'architettura e il flusso di informazioni del sito Web sono alla base di una vicinanza effettiva.
6. Allineamento

L'allineamento è un principio chiave della struttura del progetto. L'allineamento è un modo per creare associazioni tra elementi visivi. Fornisce agli utenti la possibilità di comprendere rapidamente le relazioni tra gli oggetti su una pagina web.
Un certo numero di elementi è visivamente associato all'aiuto dell'allineamento. Quando vedi diversi elementi allineati, ritieni che questi elementi siano comparabili tra loro o che abbiano una proprietà comune.
L'allineamento funziona su paragrafi di testo, pulsanti, immagini, collegamenti, foto o la combinazione di tali elementi. Di solito, gli elementi di una pagina web sono allineati in linee o griglie.
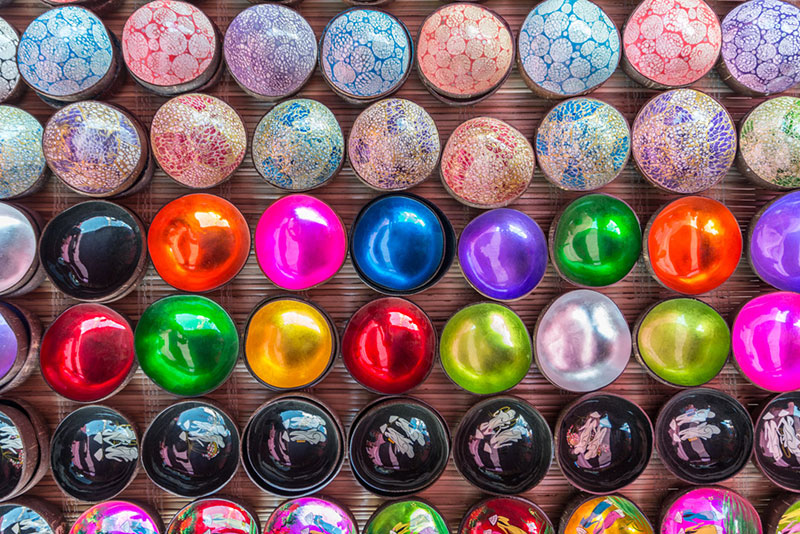
7. Regola delle probabilità

Un gruppo di elementi che contiene un elemento centrale con lo stesso numero di elementi su entrambi i lati attira più attenzione di un utente e consente di concentrarsi meglio sull'elemento centrale.
Se inquadra l'oggetto di interesse con il numero pari di oggetti circostanti, diventa più confortante per l'occhio. Pertanto, questo crea una sensazione di facilità e piacere per l'utente.
Inoltre, la regola delle probabilità suggerisce che il numero dispari di soggetti su un'immagine è più interessante per un utente del numero pari di essi.
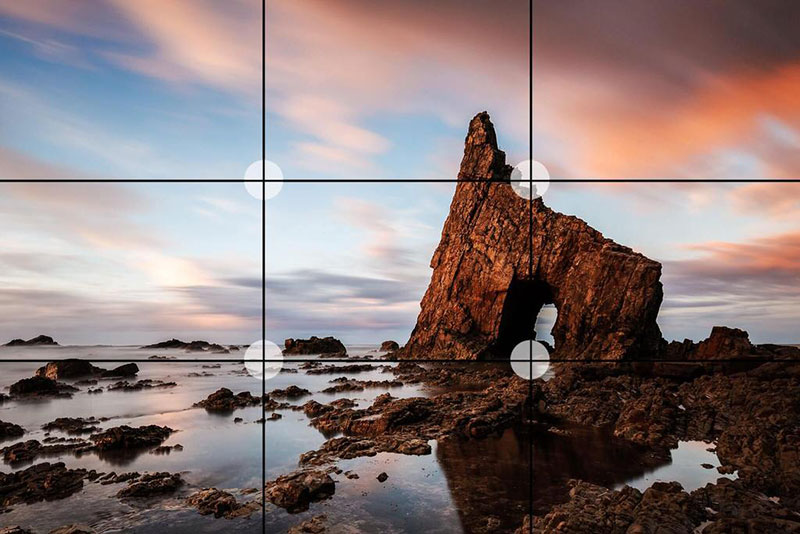
8. Regola dei terzi

I designer usano questa regola per migliorare l'equilibrio generale delle loro composizioni. Rispettando la regola dei terzi, crei una griglia classica che ti aiuta a scoprire dove è meglio posizionare i tuoi elementi di design.
In altre parole, dovresti dividere la tua tela in tre sezioni orizzontali e verticali di uguali dimensioni per creare una sorta di tabella di marcia utile per risolvere dove posizionare alcuni oggetti.
Tre linee verticali e tre orizzontali creano 9 sezioni diverse, quindi puoi dividere concettualmente la tua pagina in tali sezioni per creare una composizione di design più efficace.
9. Ripetizione

La ripetizione nel web design crea un'unità che aumenta il riconoscimento e la comprensione del tuo design. Ripetizione significa che riutilizzi gli stessi elementi in tutto il tuo design. Le voci di menu, il logo e alcuni altri elementi di una pagina Web vengono ripetuti su ogni nuova pagina e vengono visualizzati nello stesso punto: questo è l'esempio della ripetizione.
La visualizzazione degli elementi coerenti fa sentire l'utente più a suo agio e migliora l'esperienza dell'utente. La ripetizione dovrebbe essere utilizzata per tenere d'occhio gli elementi del design, quindi se ripeti le forme, i caratteri, i colori, le trame o altri elementi sulla tua pagina, questo crea una coerenza che definisce un design perfetto.
10. Linee guida

Le linee guida si riferiscono a un metodo di progettazione in cui l'attenzione di uno spettatore è attratta dalle linee che portano al soggetto principale di un'immagine. Una linea guida aiuta l'occhio a seguire i diversi elementi del design.
Normalmente le linee iniziano nella parte inferiore dell'inquadratura e guidano l'occhio di uno spettatore verso l'alto e verso l'interno; dal primo piano allo sfondo e verso il soggetto principale di una composizione.
Tali linee danno una sensazione di movimento, possono puntare così lontano verso l'interno da raggiungere il punto in cui alcune di esse convergono nell'infinito teorico.
11. Prospettiva

La prospettiva aiuta i progettisti a creare un'illusione di profondità, da diversi pollici a diverse miglia. Alcuni segnali speciali ci dimostrano che alcuni oggetti si trovano più vicini di altri, quindi possiamo creare un'immagine tridimensionale del nostro ambiente.
Gli oggetti più grandi sono percepiti come quelli più vicini, quindi attirano più attenzione di quelli più piccoli che sono percepiti come quelli che si trovano più lontano.
Pensieri finali:
Bene, se stai per creare un ottimo design per un sito web, vale la pena seguire tutte le regole sopra menzionate. Puoi anche dare un'occhiata a questa raccolta completa delle migliori risorse per i designer che abbiamo selezionato appositamente per te. Qui troverai i fantastici siti per scaricare immagini stock gratuite, video, vettori, caratteri, trame e molto altro. Buona fortuna!
