Come rendere appiccicoso qualsiasi elemento in WordPress senza dover scrivere una singola riga di codice
Pubblicato: 2020-11-25Sempre più spesso vediamo siti che utilizzano la proprietà sticky position per gli elementi delle loro pagine. Proprio come suggerisce il nome, la proprietà consente all'elemento designato di "attaccarsi" sulla pagina anche dopo aver navigato lontano dalla sua posizione originale. Position sticky è, in effetti, solo un'altra proprietà di posizione CSS come le classiche: statica, relativa, assoluta e fissa.
Qualsiasi elemento che hai su una pagina può essere posizionato in questo modo attraverso l'uso dei CSS nel tuo codice. Per coloro che sanno come funziona CSS all'interno del frame HTML, il processo è piuttosto semplice: un paio di righe di codice nel posto giusto.
Ci sono due cose importanti che vale la pena menzionare a questo punto, tuttavia. Sebbene sia utilizzata principalmente per un elemento in alto (barra dei menu, campo di ricerca, intestazione, ecc.), la proprietà sticky position può essere utilizzata in qualsiasi parte della pagina, ovvero puoi inserire un elemento sul lato destro, sinistro o inferiore della pagina – qualcosa non considerato spesso. L'altro punto è il fatto che oggigiorno tutti hanno bisogno di un sito web, sia esso aziendale o privato, ma solo una piccola percentuale di persone sa usare i CSS.
Proprio come tutto il resto per quanto riguarda lo #SviluppoWeb e la gestione, sono state sviluppate soluzioni che sostituiscono il #Coding con un'#Interfaccia facile da usare pensata per i nuovi arrivati.
CLICCA PER TWEETDopotutto, c'è sempre tempo per approfondire la codifica su tutta la linea, ma se hai bisogno che il sito sia attivo ora, dovrai ricorrere a una soluzione semplificata. Poiché la maggior parte delle persone sceglie WordPress come piattaforma preferita con cui iniziare questi tipi di attività, abbiamo concentrato la nostra ricerca su plug-in praticabili e uno è saltato fuori immediatamente: WP Sticky. Se hai bisogno di qualcosa da attaccare, WP Sticky lo farà.

Nessuna codifica, nessun problema
Come accennato in precedenza, uno dei maggiori problemi nella gestione del sito non è la mancanza di idee, ma invece la mancanza di conoscenza per realizzare quelle idee. Con artisti del calibro di vari page builder, servizi di hosting all-in-one, pacchetti di sfondi e temi, ecc. siamo arrivati a un punto in cui non è necessario sapere molto sul codice sottostante per dare un aspetto e una sensazione Buona.
I puristi continueranno a dire che tutti questi non possono sostituire un buon script di base e probabilmente hanno ragione, ma c'è un numero enorme di aziende/individui là fuori che hanno bisogno di una presenza sul web, ma non hanno bisogno del fastidio della codifica che viene con esso.
WP sticky è uno di quei plugin che semplificano notevolmente le funzioni rispetto a ciò che dovresti tenere in considerazione quando usi il codice. Avrai alcuni campi da compilare, alcune opzioni da attivare o disattivare e un paio su cui fare clic, ma dopodiché sei pronto per le gare.
Le funzioni principali con cui lavorerai sono divise in tre gruppi: di base, visive e avanzate, con un pulsante separato che aggiunge un elemento appiccicoso in primo luogo e un'opzione di eliminazione che è praticamente autoesplicativa.
 Allora, cominciamo dall'inizio...
Allora, cominciamo dall'inizio...
Aggiunta di elementi e impostazioni di base
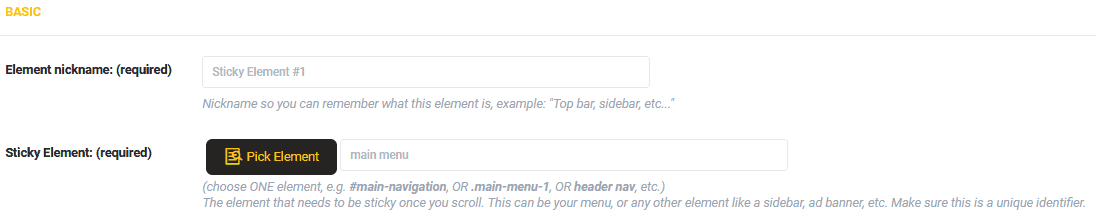
Per aggiungere un elemento che stai cercando di attaccare a una pagina, devi solo fare clic sul pulsante "Aggiungi nuovo elemento appiccicoso": non è davvero così facile. Una volta fatto, devi nominarlo e scegliere quale elemento sulla pagina sarà.
Poiché puoi creare più elementi appiccicosi, ti suggeriamo di nominarli in correlazione al loro tipo e/o funzione (ad esempio – menu, intestazione, ricerca, ecc.) permettendoti di sapere quali elementi hai a disposizione, semplicemente dando un'occhiata al barra laterale in cui sono elencati.

Quindi, hai nominato l'elemento, ora è il momento di sceglierne uno dalla pagina (queste azioni possono essere eseguite in entrambi gli ordini). Per scegliere un elemento, fai semplicemente clic sul pulsante "Scegli elemento" che ti porta a un'anteprima del tuo sito dove poi scegli l'elemento che vuoi attaccare facendo clic su di esso. Dopo aver scelto e salvato i tuoi progressi, quell'elemento sarà permanente per chiunque acceda al sito dal frontend.

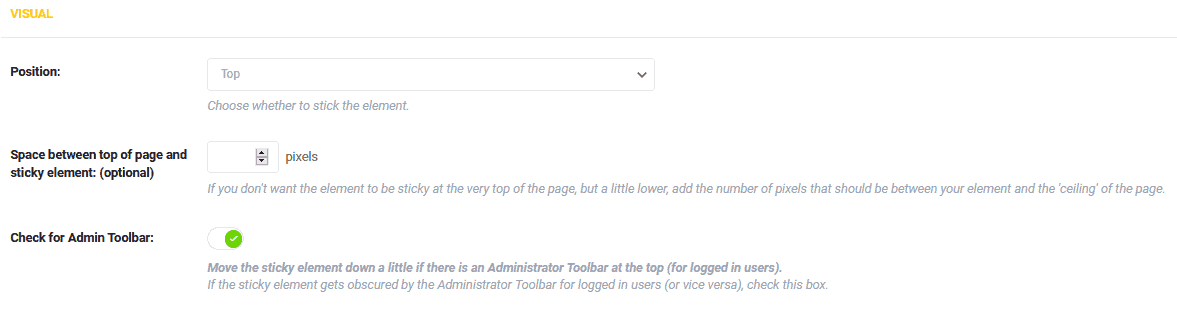
Impostazioni visive
Questa è la sezione su cui probabilmente trascorrerai la maggior parte del tuo tempo poiché è quella che governa il modo in cui viene visualizzato il tuo elemento appiccicoso e stai facendo tutto questo grazie alla funzionalità visiva.
La prima cosa che sceglierai è la posizione in cui l'elemento si attaccherà. Come abbiamo già detto, la maggior parte delle volte sarà nella parte superiore di una pagina, ma non deve necessariamente esserlo: puoi attaccare un elemento praticamente ovunque sulla pagina.
Mentre stiamo parlando di posizione, potrai, facoltativamente, separare l'elemento (per pixel) dalla parte superiore della pagina, o tenerlo bloccato al limite superiore dello schermo, se preferisci. Inoltre, poiché gli elementi restano validi anche per gli utenti di back-end, puoi sempre configurarli in modo che siano al di sotto della barra degli strumenti di amministrazione quando scorri verso il basso su una pagina per mantenere visibile la barra degli strumenti.

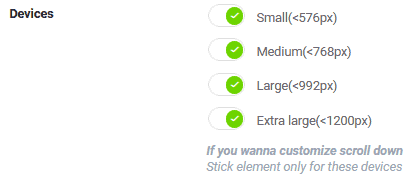
Questa parte successiva è interessante. Vale a dire, puoi impostare quando l'elemento si attaccherà alla pagina a seconda delle dimensioni dello schermo su cui viene visualizzata la pagina. Se uno schermo è più grande della designazione impostata, l'elemento si comporterà come se non ci fosse alcuna posizione adesiva.
Esistono quattro dimensioni predefinite distinte (visualizzate in pixel) e puoi persino impostare dimensioni personalizzate nelle impostazioni avanzate (in cui entreremo).


Una funzionalità come questa contribuisce notevolmente alla reattività del tuo sito, rendendolo praticabile sia per gli utenti di telefoni, tablet che desktop. Tieni presente che la navigazione web è equamente diversificata tra i dispositivi (anche ultimamente orientata verso schermi più piccoli) e probabilmente finirai per essere grato per questa funzione più di qualsiasi altra offerta.
Un bocconcino interessante è il modo in cui vengono visualizzate le dimensioni (inferiori al "numero di pixel") che indica che gli elementi appiccicosi sono preferiti maggiormente sugli schermi più piccoli, rispetto a quelli più grandi.
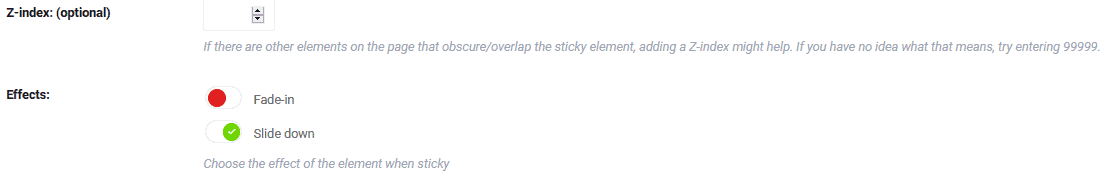
L'indice Z è presente se hai elementi che potrebbero oscurare l'elemento appiccicoso designato. Pensa alla pagina come a una raccolta di pile, in cui alcuni elementi sono posizionati sopra altri. Maggiore è l'indice Z, maggiore è l'elemento all'interno di questi stack.
Quindi, se ti trovi mai in una situazione in cui l'elemento appiccicoso è oscurato, inserisci manualmente un numero ridicolmente alto per impostare tutto correttamente (99999 è persino suggerito proprio sotto l'opzione).

Ora arriva l'opzione per aggiungere un effetto in cui verrà visualizzato l'elemento, più specificamente come verrà visualizzato. Le due opzioni sono dissolvenza in entrata e scorrimento verso il basso. Poiché la posizione adesiva viene utilizzata su un elemento in alto che rimane visibile durante lo scorrimento verso il basso, l'effetto di scorrimento verso il basso si presenta come una scelta naturale, ma ci sono casi in cui potresti andare con la dissolvenza in entrata. Ad ogni modo, sei coperto.
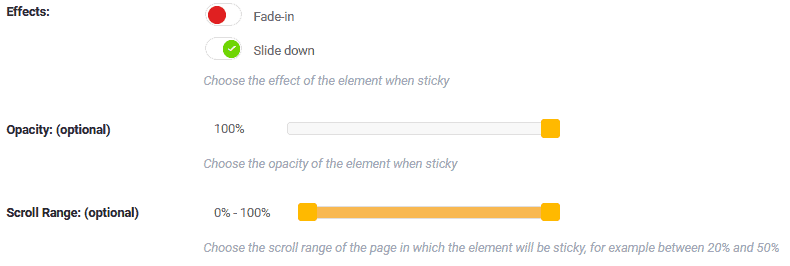
Se vuoi mostrare un elemento appiccicoso, ma non occupare troppo la pagina, puoi personalizzarne l'opacità. Impostalo su circa il 50% e sia l'elemento che il contenuto sottostante dovrebbero essere visibili. Se hai qualcosa che davvero non vuoi nascondere, questa è la funzione da usare.

Infine, possiamo regolare l'intervallo di scorrimento, ovvero i punti in cui l'elemento inizia e smette di essere appiccicoso. Entrambi questi punti sono rappresentati come percentuali dell'intera pagina. Ad esempio, se il tuo elemento è un'intestazione situata in alto, vorresti che diventi appiccicoso intorno al 10-15% dopo che il visitatore ha già fatto scorrere un po' verso il basso.
Poi, a metà percorso (45-55%), non c'è proprio bisogno che l'intestazione sia ancora visibile, perché a quel punto è ridondante e spreca solo spazio.
I punti di partenza e di interruzione sono facilmente definiti utilizzando una barra interattiva con due cursori. Proprio accanto alla barra, vengono visualizzate le percentuali in modo da non dover indovinare di quanto hai spostato i cursori verso l'alto o verso il basso. Se i numeri non bastano, puoi sempre andare all'anteprima e vedere in prima persona come appare dal frontend.
Impostazioni avanzate
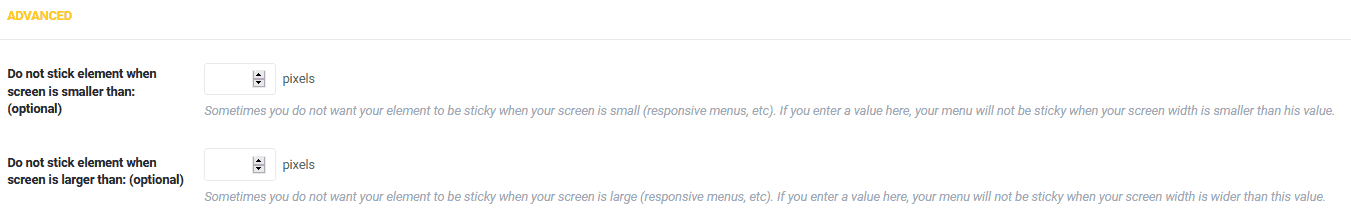
Le impostazioni avanzate si concentrano principalmente sulle eccezioni all'impostazione appena trattata. Le prime due opzioni, già toccate, rappresentano le dimensioni di uno schermo per il quale l'elemento non si attaccherà. Potrai definire la dimensione più piccola al di sotto della quale l'elemento avrà il suo posizionamento predefinito e la dimensione più grande al di sopra della quale farà lo stesso.
Per un uso generale, questo è praticamente tutto coperto dalle impostazioni visive con le quattro dimensioni predefinite, ma se ritieni di aver bisogno di un po' più di controllo sulle dimensioni, puoi ottenerlo qui.

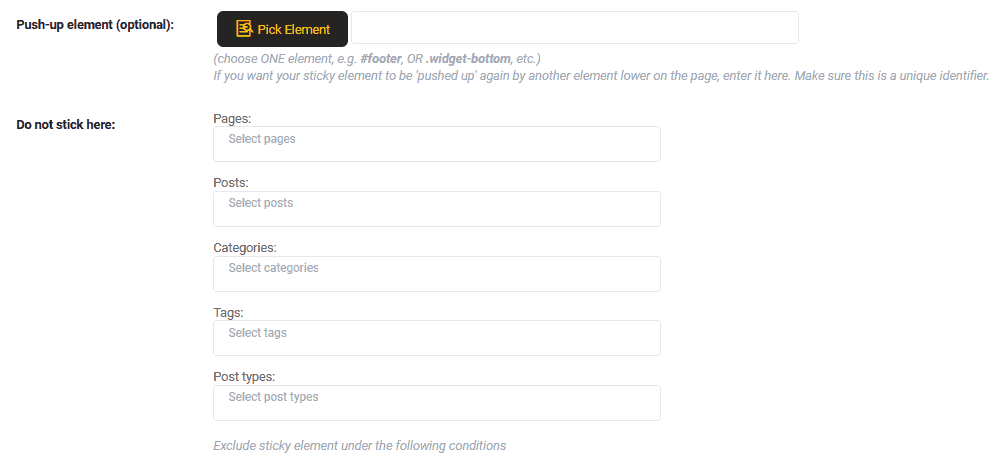
Un elemento push-up può anche essere assegnato più o meno allo stesso modo in cui hai già utilizzato per gli elementi appiccicosi. Di solito si tratta di piè di pagina o righe con icone di social media. Tutto ciò che fa è spingere verso l'alto la linea invisibile tra l'elemento adesivo (di solito in alto) e l'elemento push-up (di solito in basso). Puoi creare un bell'effetto usando questo e allo stesso tempo rendere il tuo display meno affollato.

L'ultima opzione riguarda ancora l'esclusione, non le dimensioni dello schermo, ma piuttosto le sezioni del tuo sito. Puoi scegliere dove l'elemento che hai designato per attaccare, non lo fa. Possono essere pagine o post specifici, intere categorie, tag univoci o tipi di post.
Se il tuo sito è così vario che un elemento permanente è necessario solo per una parte del tempo, o se stai utilizzando più elementi permanenti che non vanno in ogni pagina, è bene avere un'opzione che ti consente di attivare e disattivare le cose automaticamente.
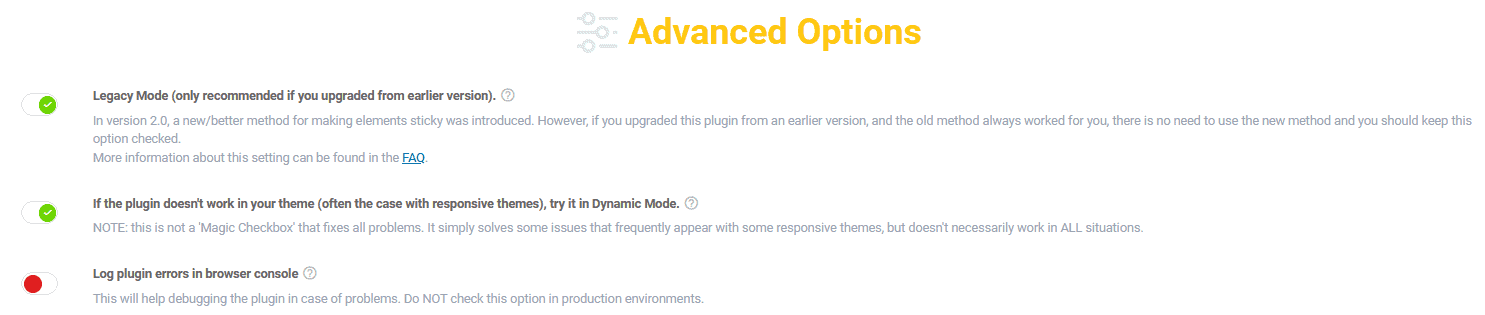
Opzioni avanzate – modalità

Da non confondere con le impostazioni avanzate degli elementi appena menzionate, le opzioni avanzate si concentrano sul comportamento generale del plugin. La maggior parte degli utenti non li utilizzerà mai, ma per casi anomali potrebbero rivelarsi preziosi.
Puoi attivare tre modalità, a seconda di ciò di cui hai bisogno.
Ci sono la modalità Legacy e la modalità Dinamica che funzionano per i temi meno recenti che non hanno tenuto il passo con le funzionalità e le tendenze attuali. Molte cose tecniche possono essere trovate dietro queste due modalità, ma essenzialmente il plugin è tornato a una versione precedente.
Oltre a questi, puoi anche registrare gli errori del plug-in nella console. WP Sticky funziona perfettamente con praticamente tutti i temi e i plug-in attuali, ma in caso di problemi, tu o qualcuno a cui hai delegato l'attività potete ottenere ulteriori informazioni su ciò che li sta causando.
Conclusione
WP Sticky è uno strumento specializzato che fa il suo lavoro molto bene senza troppi problemi. Quindi, se vuoi creare elementi appiccicosi, personalizzarli e organizzarli nelle tue pagine, sarai in grado di farlo in modo rapido e semplice.
Anche se è rivolto ai nuovi arrivati a causa del modo in cui viene gestita l'interfaccia utente, puoi continuare a utilizzarla con sicurezza anche dopo aver acquisito alcune conoscenze senza diminuire i rendimenti.
