Strumenti per rendere il tuo sito web accessibile a tutti gli utenti
Pubblicato: 2022-01-17Il World Wide Web senza barriere potrebbe essere un posto fantastico per tutti. E il tuo sito web: segue le linee guida per l'accessibilità al web?
Il nostro team web rispetta l'accessibilità ed è sempre pronto ad aiutarti a rendere accessibile il tuo sito web. Ci piace anche condividere suggerimenti sulla creazione di contenuti accessibili e rendere accessibili le tue immagini nelle pratiche quotidiane di modifica dei contenuti del tuo team.
Questo post riassumerà tutto ciò che volevi sapere sull'accessibilità (a11y in breve): cosa significa rendere accessibile il tuo sito web, quali strumenti di accessibilità sono disponibili in base al CMS del tuo sito (moduli Drupal e plugin di WordPress) e molto altro.
Cosa significa per un sito web essere accessibile?
Un sito web accessibile è quello che è disponibile per tutti gli utenti indipendentemente dalle loro disabilità visive, uditive, cognitive o motorie. È amichevole in ogni aspetto, dal contrasto cromatico alla navigazione tramite tastiera.
Nessun utente viene lasciato indietro: il contenuto e l'interfaccia utente del sito sono facili da comprendere e controllare in vari modi, anche tramite tecnologie assistive.
Perché l'accessibilità è importante per un sito web?
- L'accessibilità del sito web (a11y) migliora la reputazione del tuo marchio perché mostra il tuo atteggiamento. Secondo i Centers for Disease Control and Prevention, circa un adulto su quattro negli Stati Uniti ha una qualche forma di menomazione. La maggior parte delle persone ha un amico o un conoscente disabile e apprezza la tua disponibilità a seguire le linee guida.
- Rendi il tuo sito web accessibile e proteggiti da possibili procedimenti legali. L'Americans with Disabilities Act (ADA) vieta la discriminazione nei confronti delle persone con disabilità. Afferma che tutti dovrebbero avere pari accesso e opportunità. Ci sono un numero crescente di azioni legali contro le aziende con siti Web inaccessibili.
- Un sito accessibile ottiene una portata molto più ampia. Per stimare le cifre, considera il suddetto quarto della popolazione statunitense e aggiungi gli utenti con problemi situazionali. Questi possono includere braccia rotte, occhi stanchi o anche solo la necessità di utilizzare i contenuti del tuo sito in una lingua non madre. In tutti questi casi, gli utenti adoreranno il tuo sito accessibile.
- Rendendo accessibile il tuo sito web, aumenti la tua SEO. Essere pronti per gli strumenti di assistenza è per molti versi simile a essere pronti per i motori di ricerca. Anche i tag ALT che descrivono le immagini, meta descrizioni chiare, didascalie video, una chiara gerarchia dei menu e altre pratiche aggiuntive sono buone pratiche SEO.
Come aggiungo l'accessibilità al mio sito web?
Per rendere accessibile il tuo sito web, dovresti seguire le WCAG (Web Content Accessibility Guidelines). Sono gli standard web internazionali che abbracciano ogni aspetto dell'interazione del tuo sito con gli utenti che hanno una disabilità.
Il WCAG ci è stato offerto dalla Web Accessibility Initiative (WAI) del World Wide Web Consortium (W3C). Si basano su quattro principi chiave:
- Il contenuto è percepibile
- Gli elementi dell'interfaccia sono utilizzabili
- Contenuto e controlli sono comprensibili
- Il contenuto è abbastanza robusto
WAI ha anche sviluppato ARIA (Accessible Rich Internet Applications Suite). Questa è una suite di attributi che rendono le interfacce, specialmente quelle ricche e interattive, più comprensibili per i dispositivi assistivi. Gli attributi WAI-ARIA (ruoli, stati e proprietà) possono essere aggiunti al markup HTML.
Considerando tutto quanto sopra, ecco alcune delle cose chiave richieste da te per rendere accessibile il tuo sito web:
- equivalenti testuali per contenuti non testuali (tag ALT per immagini, didascalie per video, trascrizioni per audio, ecc.)
- il corretto markup HTML (con l'uso di WAI-ARIA ove necessario)
- disposizione logica
- controlli da tastiera
- etichette di campo chiare
- messaggi di errore informativi
- linguaggio chiaro e semplice
- testi di collegamento informativi
- sufficienti contrasti di colore
- ridimensionabilità del testo
- volume audio regolabile
- nessun supporto a riproduzione automatica
- più tempo per completare le azioni regolari
e altro ancora.
Strumenti per rendere accessibile il tuo sito Web Drupal o WordPress
Se il tuo sito è realizzato con un CMS, sei fortunato. Dovrebbe già avere plug-in integrati o aggiuntivi per rendere accessibile il tuo sito web. Sono facilmente installabili e configurabili sul tuo sito web e si occupano di vari aspetti a11y.
Poiché le principali competenze della nostra agenzia sono Drupal e WordPress, elencheremo una serie di utili estensioni per entrambi questi CMS: moduli Drupal e plug-in WordPress che rendono il tuo sito Web più inclusivo e conforme.
Moduli di accessibilità Drupal
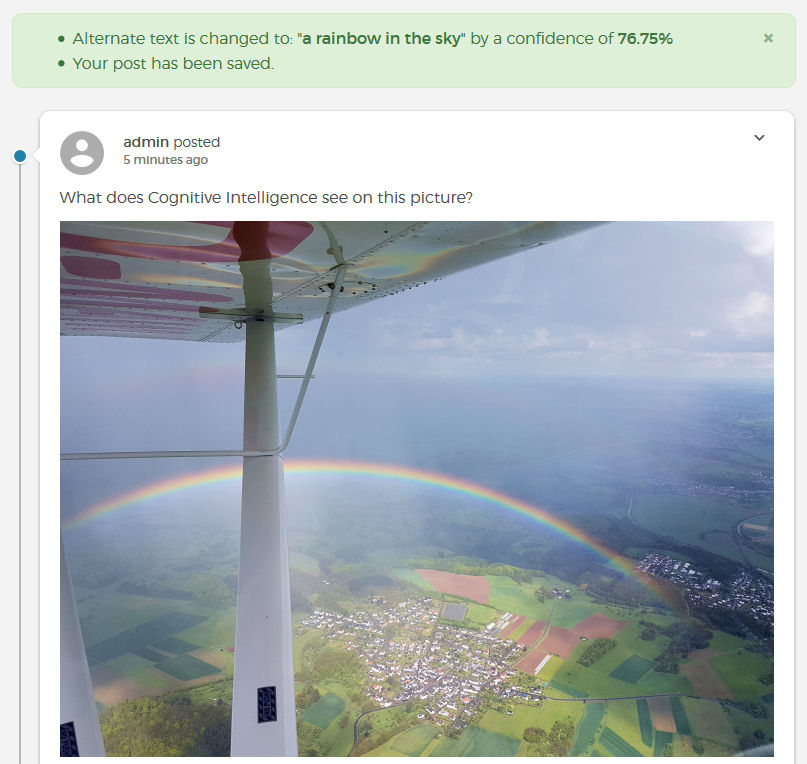
Testo alternativo automatico
Il modulo Testo alternativo automatico genera testi alternativi per descrivere le immagini usando l'API dei servizi cognitivi di Microsoft Azure. Questo è un esempio di come l'intelligenza artificiale ti aiuta a rendere accessibile il tuo sito web.

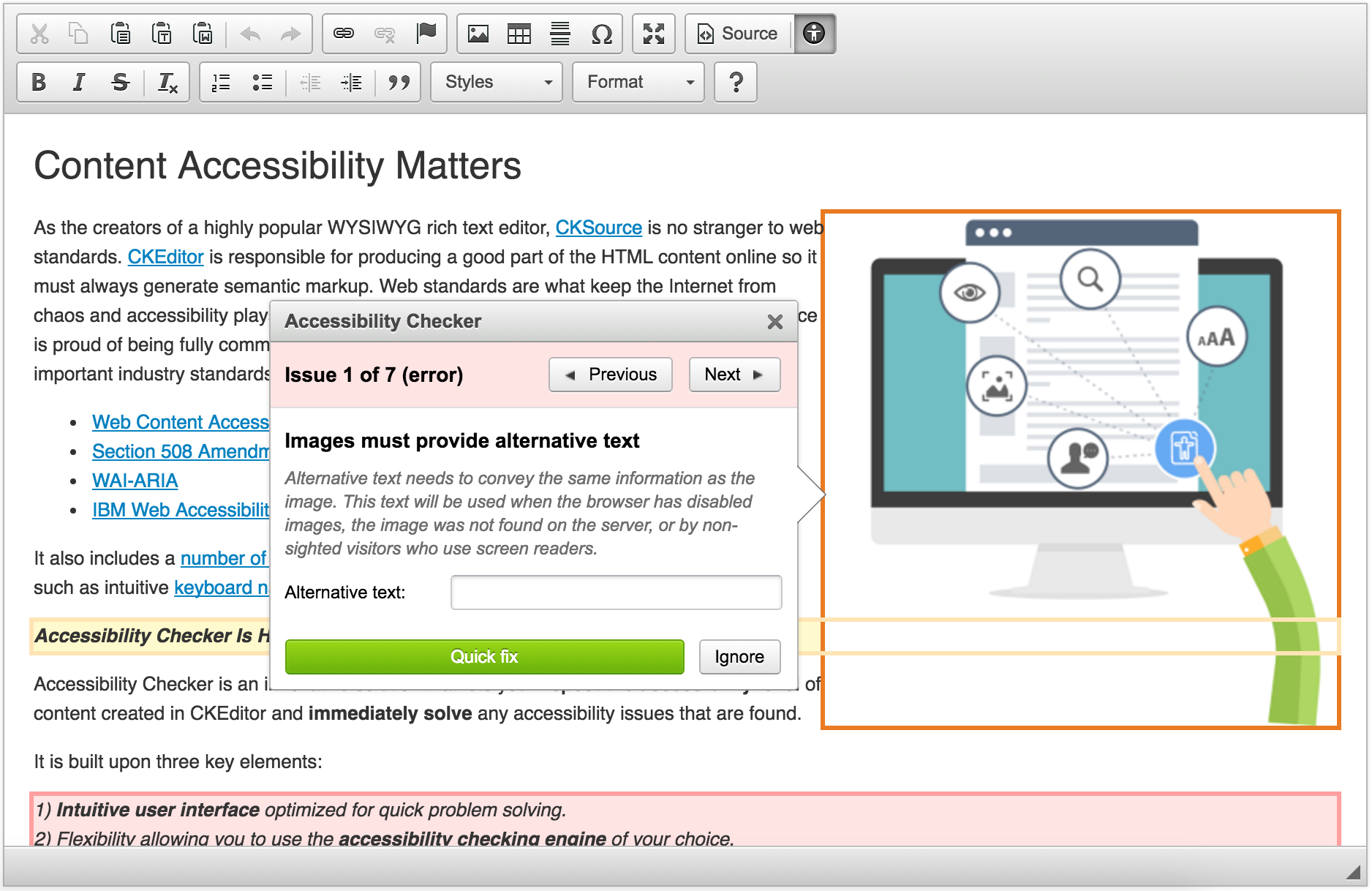
Verifica accessibilità di CKEditor
È importante rendere accessibili i tuoi contenuti nelle pratiche di modifica quotidiane. Il modulo CKEditor Accessibility Checker ispeziona il contenuto creato nell'editor di contenuti Drupal e risolve immediatamente i problemi rilevati. Il modulo potrebbe presto entrare a far parte del core Drupal.

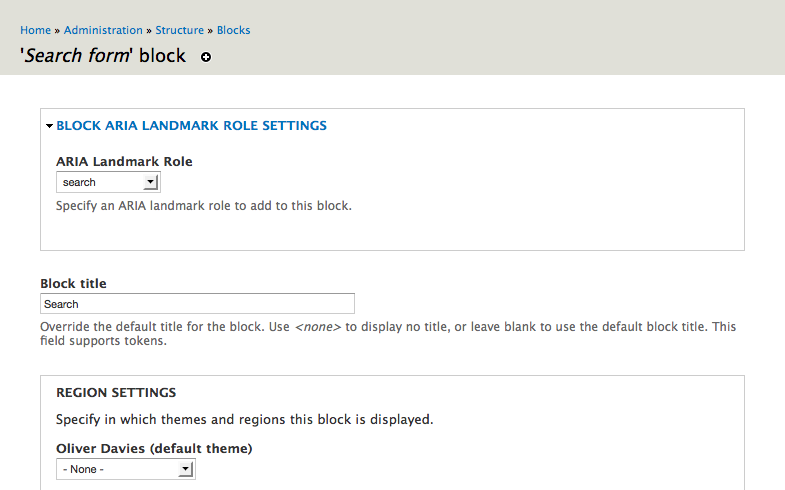
Blocca i ruoli di riferimento di ARIA
L'uso di WAI-ARIA nel markup del tuo sito diventa più avanzato con il modulo Block ARIA Landmark Roles Drupal. A ogni blocco nel layout del tuo sito può essere assegnato un ruolo di riferimento ARIA e/o etichette ARIA direttamente nel modulo di configurazione del blocco.


Alto contrasto
Il modulo Contrasto elevato consente agli utenti di passare dal tema attivo sul sito Drupal a una versione del tema ad alto contrasto. Ciò renderà il tuo sito web più accessibile agli utenti con problemi di vista.
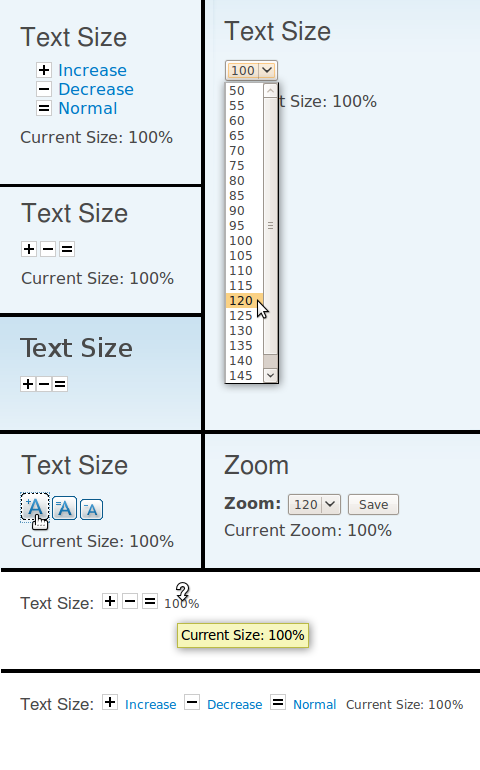
Ridimensionamento del testo
Poiché la dimensione del testo regolabile è uno dei requisiti per rendere accessibile il tuo sito Web, il modulo Ridimensiona testo è molto utile. Fornisce ai visitatori del sito Web un blocco che ha due pulsanti per aumentare o ridurre la dimensione del carattere.

Dimensione testo (solo Drupal 7)
Il modulo Dimensione testo ha una missione simile. Fornisce un cambia dimensione del testo regolabile o una funzione di zoom. Sebbene le sue capacità di zoom siano simili allo zoom del testo in Firefox, il modulo può funzionare anche con oggetti multimediali variabili, immagini pixel e immagini vettoriali.

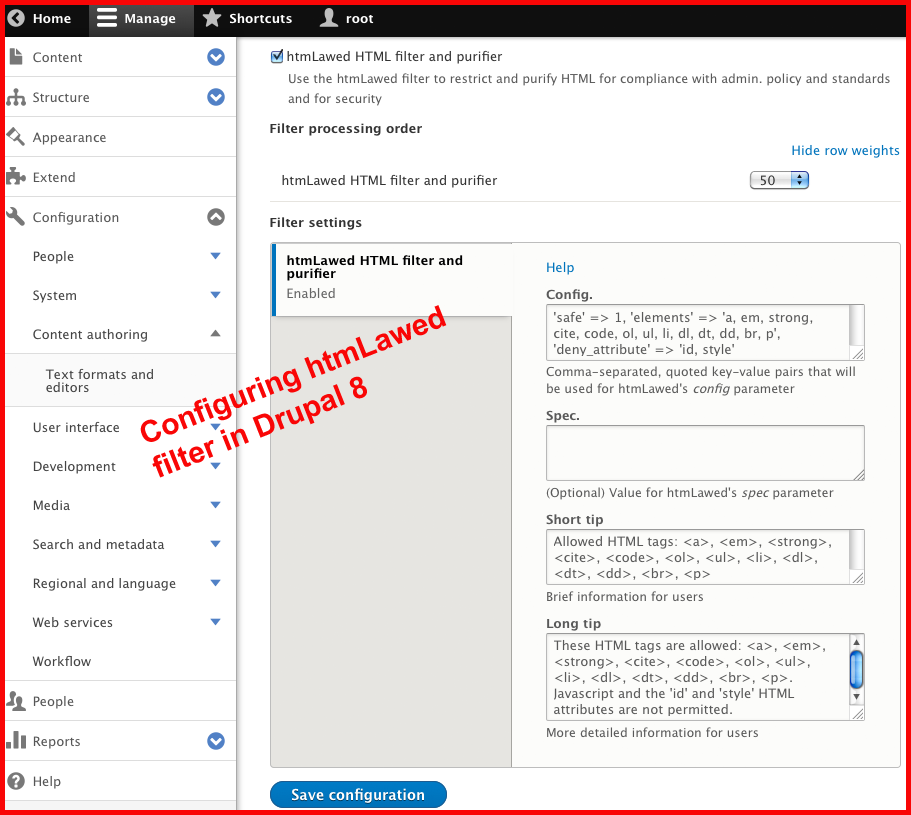
htmLawed
Il corretto markup HTML è essenziale per rendere accessibile il tuo sito web. Il modulo htmLawed Drupal ti offre un controllo altamente personalizzabile del tuo HTML. Utilizza la libreria PHP htmLawed per limitare e purificare il codice.

Plugin per l'accessibilità di WordPress
Accessibilità WP
WP Accessibility è un plug-in multifunzionale per aiutarti a rendere accessibile il tuo sito web. La sua vasta gamma di funzionalità include l'abilitazione di saltare i collegamenti, l'applicazione di tag ALT sulle immagini, l'aggiunta di attributi di lingua e direzione del testo, la fornitura di una barra degli strumenti per la dimensione del carattere e il contrasto del colore e altro ancora.
WP Accessibility Helper (WAH)
Ecco un altro plug-in multiuso con strumenti a11y di base: WP Accessibility Helper (WAH). Aggiunge una barra degli strumenti di accessibilità intuitiva al tuo sito. Tra le sue caratteristiche principali ci sono un menu per saltare i collegamenti, caratteri regolabili e contrasti di colore, scansioni degli errori di accessibilità e altro ancora.

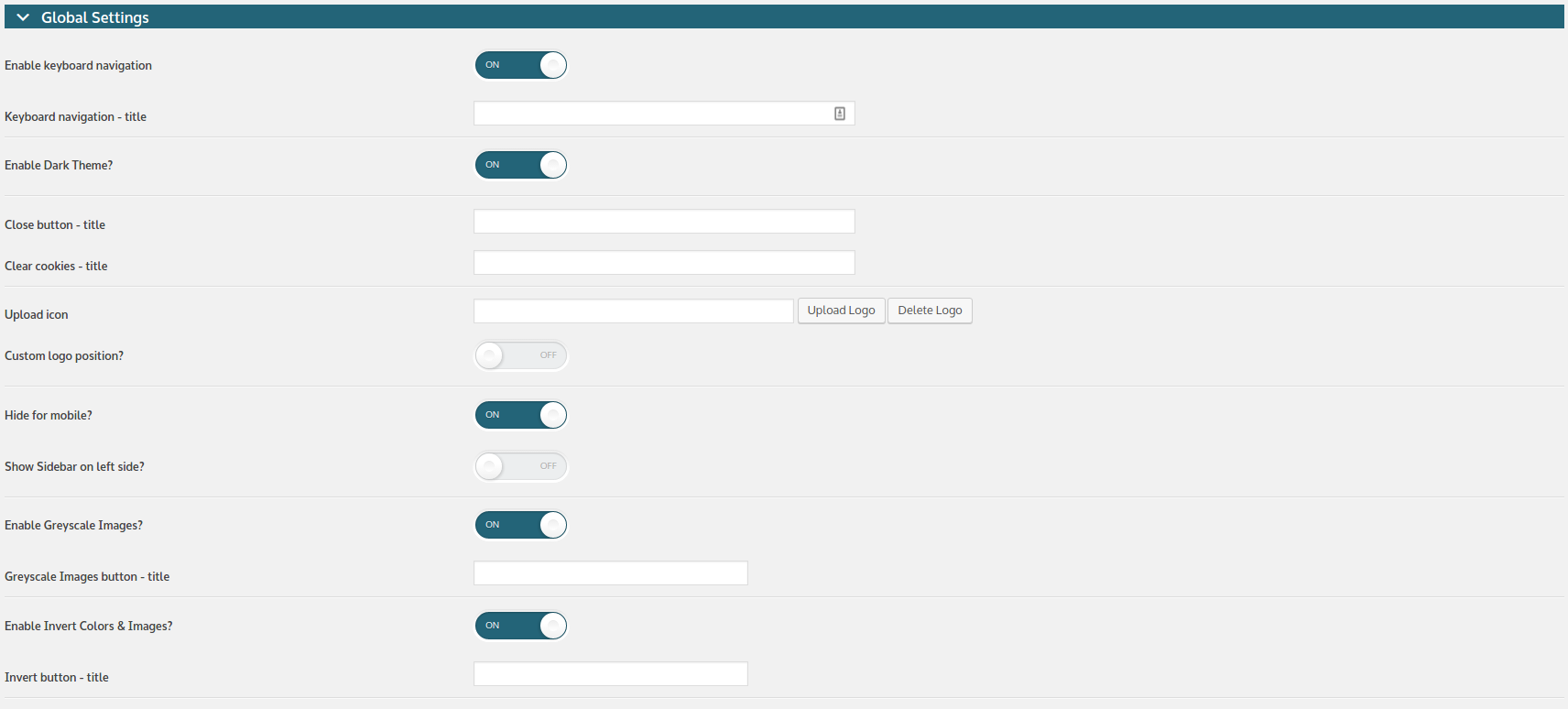
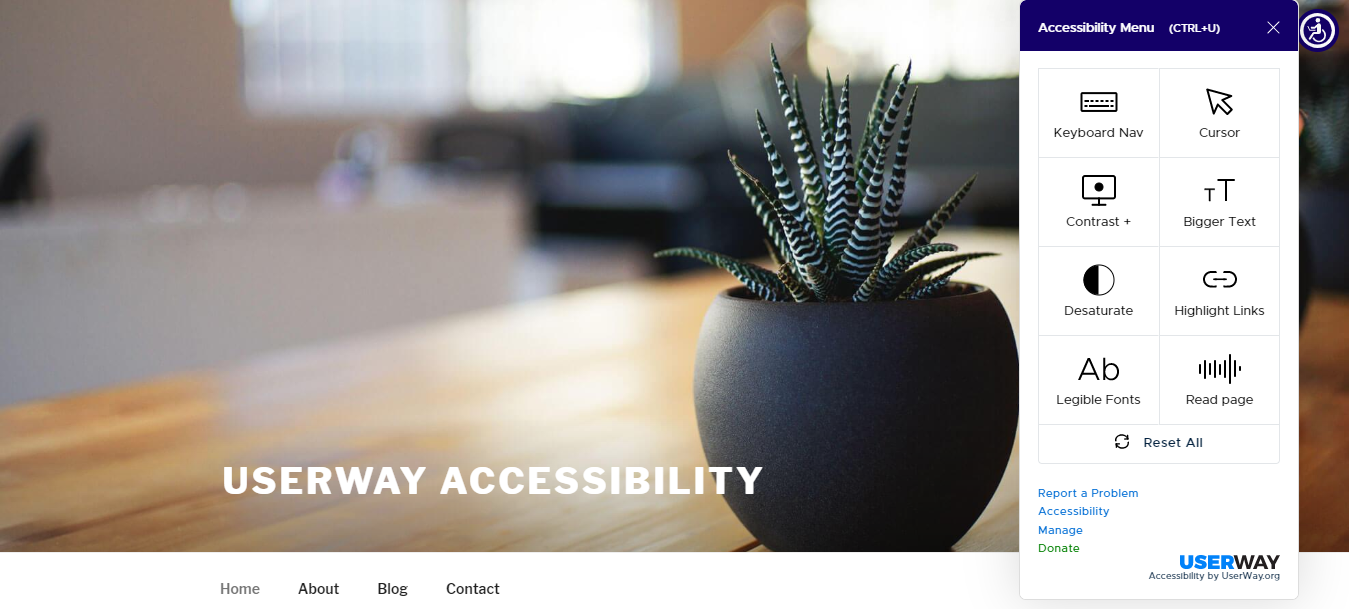
Accessibilità da UserWay
Il plug-in UserWay offre un'esperienza di navigazione più fluida sul tuo sito Web, con particolare attenzione alla navigazione da tastiera. Esegue modifiche intelligenti agli elementi del tuo sito per renderli più conformi ai requisiti a11y.

Widget di accessibilità
Il plug-in Accessibility Widget aggiunge un widget della barra laterale per consentire agli utenti di aumentare o ridurre facilmente la dimensione del testo nel tuo sito Web WordPress. Offre le opzioni di testo "Piccolo", "Medio" e "Grande".
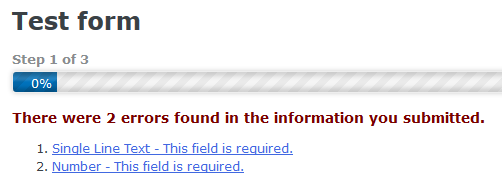
Campi modulo WCAG 2.0 per Gravity Forms
I campi modulo WCAG 2.0 per il plug-in Gravity Forms rendono i moduli creati dal famoso builder Gravity Forms più accessibili sul tuo sito. Avvolge i campi del modulo in un fieldset, aggiunge attributi ARIA, fornisce messaggi di errore sulla pagina con il numero di errori e collegamenti ad essi, ecc.

Screen Reader Strumenti di accessibilità WCAG
Ecco un plug-in che rende accessibile il tuo sito Web aggiungendo un motore di sintesi vocale. Il plug-in Screen Reader WCAG Accessibility Tools può leggere il testo in oltre 50 lingue. Tuttavia, la versione gratuita del plugin è limitata a 100 caratteri.
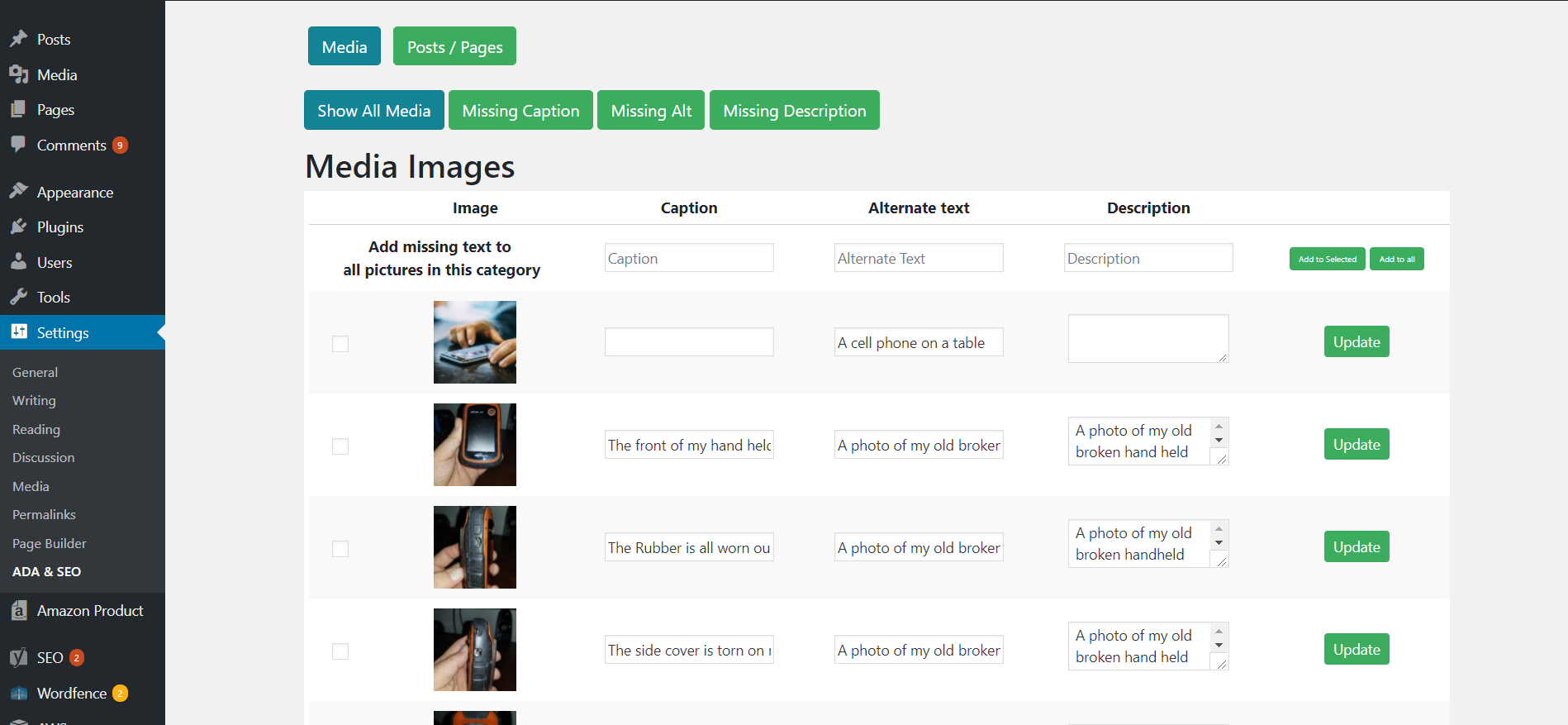
Strumenti di accessibilità WP e Finder di testo alternativo mancante
Ecco un plugin che ti aiuta a rendere il tuo sito web accessibile in diversi modi. Gli strumenti di accessibilità WP e il Finder di testo alternativo mancante offrono un cercatore di testo alternativo mancante, un controllo del rapporto di contrasto, un elenco di controllo di conformità, un audit di accessibilità automatizzato e altro ancora.

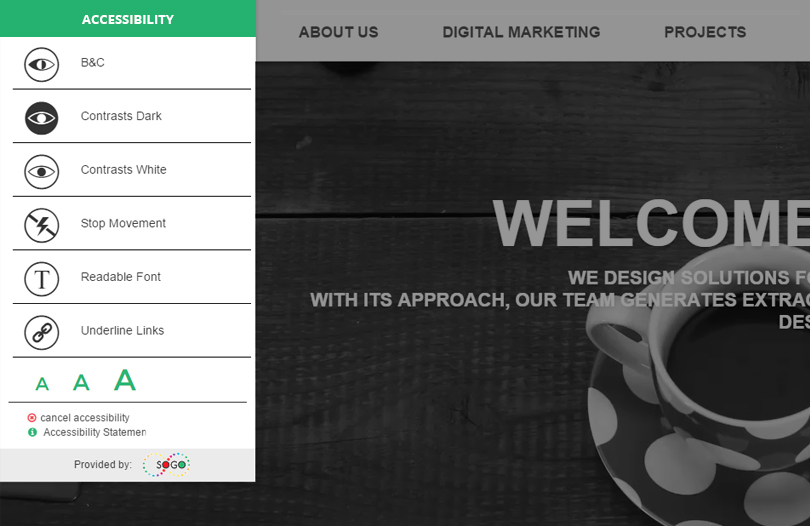
SOGO Accessibilità
Il plugin SOGO Accessibility per WordPress scansiona il codice del tuo sito web e aggiunge automaticamente il supporto per l'accessibilità. Utilizza JS e CSS per migliorare o abilitare le funzionalità di accessibilità.

I nostri esperti sono pronti a rendere accessibile il tuo sito web
Si spera che questo articolo abbia fornito una buona revisione dei principi, dei requisiti e degli strumenti di accessibilità di base basati sul tuo CMS.
I moduli Drupal e i plugin di WordPress sopra elencati sono solo alcuni dei tanti. Il nostro team di sviluppo web può selezionare o creare da zero quelli che si adattano meglio al tuo sito web. Rendiamo il tuo sito web accessibile in ogni modo!
