Come rendere il tuo sito web user-friendly
Pubblicato: 2022-10-02Che cos'è un sito Web intuitivo? È quello che accoglie calorosamente i tuoi ospiti, offre loro comode pantofole e una tazza di tè e li mostra in giro. Tutto su un sito user-friendly è facile da trovare, comodamente posizionato, evidenziato nei punti necessari, adeguatamente strutturato e chiaramente spiegato. Una buona usabilità ti aiuta ad aumentare la soddisfazione dei clienti alle stelle e, naturalmente, porta con sicurezza i tuoi utenti alla conversione. Sembra molto interessante, quindi ora delineiamo alcuni suggerimenti utili per rendere il tuo sito Web intuitivo.
Suggerimenti che ti aiuteranno a rendere il tuo sito web user-friendly
Fornire una comoda navigazione del sito
Prima di tutto, i tuoi utenti dovrebbero essere in grado di navigare facilmente nel tuo sito web, comprenderne la gerarchia e trovare le pagine desiderate. Ciò è ottenuto dai seguenti elementi.
Menù semplici e ben strutturati
I menu sono i tuoi principali strumenti di navigazione, quindi dovresti pensare attentamente a come dare loro una struttura chiara e logica. Le categorie e le sottocategorie dovrebbero essere semplici, non ingombranti e denominate in modo conciso e comprensibile.
Dovrebbero essere evitati troppi livelli di menu, a meno che tu non abbia un negozio online complesso che ne abbia davvero bisogno. Per tutti gli altri siti dovrebbero bastare pochi click per raggiungere il livello desiderato. E, naturalmente, i menu dovrebbero essere ben posizionati: il posto classico è nell'angolo in alto a destra del sito.
La scelta di tipi di menu convenienti e poco ingombranti è eccezionale: menu a discesa, a comparsa, a fisarmonica, fuori tela, menu a pressione, menu circolari e molti altri. Scegli quelli che rispecchiano meglio la struttura della tua categoria e l'aspetto generale del sito web. Nelle mani di designer esperti, saranno facili da usare e attraenti.
Pangrattato utile
Puoi offrire ai tuoi utenti ulteriore comodità nel trovare la loro strada nel tuo sito tramite breadcrumb. Si tratta di stringhe selezionabili di nomi di pagina che rappresentano il percorso percorso dall'utente o la gerarchia del sito.
Soprattutto su siti Web complessi, i breadcrumb sono molto utili per mostrare all'utente dove si trova ora e dove può spostarsi rapidamente, senza dover controllare l'intero menu con le sue categorie e sottocategorie.

Barra di ricerca intuitiva
I siti Web con una barra di ricerca hanno un ulteriore vantaggio in termini di facilità d'uso. Ciò è particolarmente vero se la tua funzione di ricerca supporta cose come suggerire contenuti correlati, consentire errori di battitura e ortografia alternativa dell'utente, evidenziare le parole di ricerca nei risultati, fornire una ricerca esatta in base a vari parametri (ricerca sfaccettata), mostrare i risultati di ricerca più rilevanti in cima e molto altro Di Più. È possibile, ad esempio, con Apache Solr per i siti Web Drupal, con cui il nostro team ha molta esperienza.
Pagine importanti facili da trovare
I collegamenti a pagine importanti devono essere posizionati in primo piano in modo che l'utente non debba cercarli. Ciò include le tue informazioni di contatto con più opzioni per raggiungerti, la tua pagina "Informazioni", i dettagli di spedizione e consegna se si tratta di un sito di e-commerce e altre pagine a seconda del tuo sito e delle peculiarità aziendali.
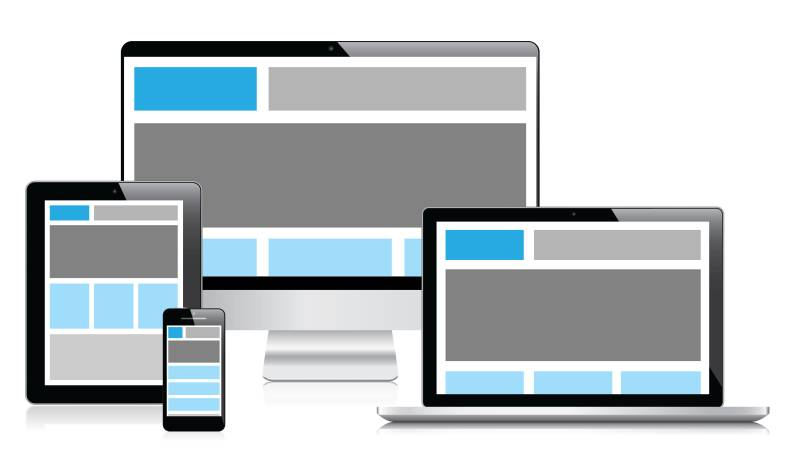
Prenditi cura della compatibilità mobile del tuo sito web
Questi due tipi di "facilità" — facilità d'uso e facilità d'uso mobile — vanno sempre di pari passo. La quota del traffico del sito Web da telefoni cellulari è balzata dallo 0,7% nel 2009 al 52,2% nel 2018, quindi è assolutamente necessario assicurarsi che il tuo sito venga visualizzato bene sui dispositivi mobili. Consenti ai tuoi utenti di godere di pagine Web ben posizionate con uno scorrimento o uno zoom minimi!
La tendenza più moderna nel fornire il giusto display sui dispositivi mobili è il responsive web design. Consente ai progettisti di definire i cosiddetti breakpoint, o punti di controllo per le risoluzioni dello schermo dell'utente, in corrispondenza dei quali la pagina cambierà la sua visualizzazione. Gli elementi della pagina si ridurranno o cresceranno, cambieranno la loro posizione o addirittura si nasconderanno completamente per adattarsi perfettamente allo schermo di qualsiasi dispositivo.


Rendi i tuoi contenuti facili da leggere o sfogliare
Per rendere il tuo sito web user-friendly, devi prenderti cura della leggibilità dei contenuti. E non dimenticare che molte persone non leggeranno tutti i tuoi testi dalla A alla Z, ma li scorreranno semplicemente e dovrebbero essere in grado di cogliere rapidamente il tuo messaggio.
I tuoi utili assistenti qui saranno caratteri leggibili, contrasti di colore, evidenziazioni nei punti necessari, intestazioni e sottotitoli chiari, elenchi puntati o numerati, divisione in paragrafi senza lunghi blocchi di testo, buon equilibrio tra testi e immagini, layout con colonne utili, e altro ancora.
Velocizza il tuo sito web
Un sito Web intuitivo non può essere lento, quindi lascia che il tuo ottenga la massima velocità. Esistono molti modi per raggiungere questo obiettivo: ottimizzazione delle immagini, aggregazione CSS e JS per ridurre al minimo le richieste al server, l'uso finale delle tecniche di memorizzazione nella cache, caricamento lento delle immagini, ottimizzazione dei caratteri Web, implementazione dello standard AMP, eliminazione dei moduli o plug-in CMS non necessari , e altro ancora.
La soluzione perfetta è avere un controllo completo delle prestazioni del sito Web che troverà i punti deboli del tuo sito e li risolverà.
Includi pulsanti di invito all'azione chiari e ben visibili
I visitatori del tuo sito non dovrebbero aver bisogno di pensare ai loro prossimi passi: dovresti guidarli per mezzo di elementi di progettazione UX. Invitali ad aggiungere un prodotto a un carrello, ordinare i tuoi servizi, iscriverti alla newsletter, inviarti una riga e così via, con inviti all'azione chiaramente formulati su pulsanti evidenti, posizionati dove logicamente sono previsti ed evidenziati con colori e contrasto.
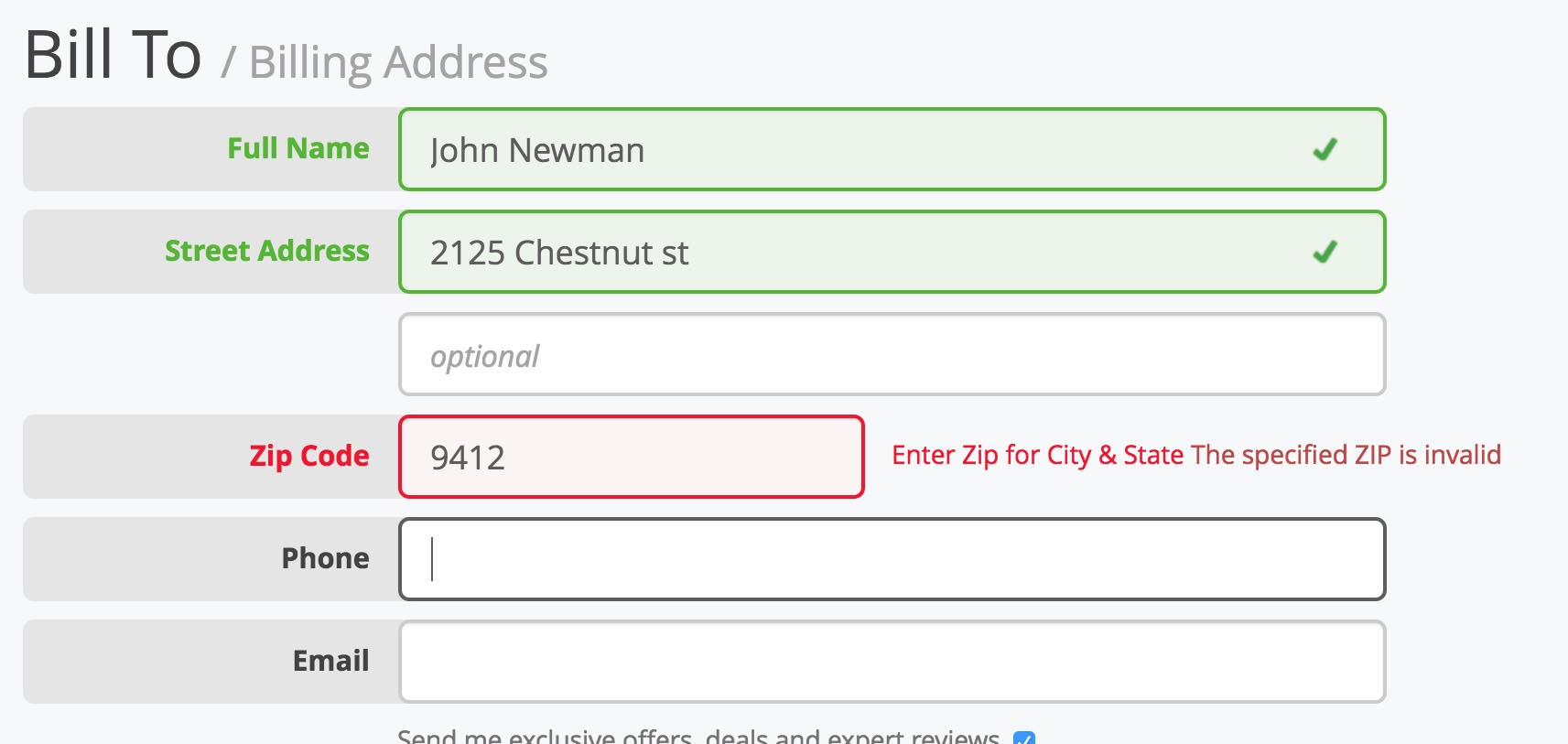
Semplifica e ottimizza la compilazione dei moduli
Un sito Web facile da usare non renderà i suoi amici, cioè gli utenti, a dover lottare attraverso lunghi moduli per la registrazione, l'ordine e così via.
I campi del modulo dovrebbero essere ridotti al minimo. Le barre di indicazione di avanzamento sono una buona idea per mostrare agli utenti quanto più devono riempire. Gli strumenti di ricerca degli indirizzi potrebbero essere di grande aiuto nei moduli.
Gli errori nella compilazione dei moduli devono essere indicati chiaramente. Assicurati di non costringere i tuoi visitatori a completare il modulo, ricevere un errore e digitare tutto da capo. È buona norma inserire le notifiche di errore in linea con ogni campo, non nella parte superiore del modulo. Convalida istantanea, colori verde e rosso, suggerimenti mobili, segnaposto e altre cose possono semplificare notevolmente il lavoro dell'utente.

Fornire collegamenti ai social media
Un'altra caratteristica di un sito Web user-friendly è la buona connessione con gli account dei social media dell'azienda. Le comode icone dei social media incoraggiano i tuoi lettori a condividere i tuoi contenuti, a mettere Mi piace alla tua pagina o ad unirsi alla tua community. Ad esempio, in Drupal 8 sono disponibili molti utili moduli di integrazione dei social media.
Correggi eventuali bug e collegamenti interrotti
Non c'è niente di peggio per la facilità d'uso di un sito Web di bug e collegamenti interrotti. Il tuo sito web merita un buon test, soprattutto per rilevare possibili bug nella sua funzionalità critica. I collegamenti interrotti, che si verificano per una serie di motivi, devono essere trovati tramite strumenti speciali. E poi attende una pulizia approfondita, in modo che il tuo pubblico abbia esperienze senza interruzioni.
Rendi il tuo sito web user-friendly ora!
Puoi affidare tutti questi problemi a un team di sviluppo web esperto. I nostri sviluppatori e designer UX sono pronti a rendere il tuo sito web perfettamente user-friendly. Contatta la nostra agenzia digitale e lascia che i tuoi utenti soddisfatti diventino i tuoi clienti riconoscenti!
