Incontra i creativi di Uncode Theme: Quba Michalski
Pubblicato: 2017-03-16La flessibilità è una caratteristica fondamentale del tema Uncode. Sfoglia la nostra vetrina dei lavori dei clienti reali e vedrai che costruire innumerevoli siti diversi con Uncode senza doversi ripetere non è solo un'idea. È una realtà e si fa ogni giorno.
Continuiamo a presentare alcune delle nostre amate creatività in vetrina. Il terzo è Quba Michalski, direttore creativo, artista del movimento, regista e pensatore creativo con oltre due decenni di esperienza in varie discipline del design.
Ci parli della tua attività e delle tue esperienze con il web design?
Sono un direttore creativo e artista visivo freelance, lavoro principalmente in VR e AR. Negli ultimi due decenni circa, ho lavorato in diverse discipline del design: dal DTP, all'interattivo, al movimento, agli effetti visivi, all'azione dal vivo. Più di recente ho scelto la realtà virtuale come mezzo preferito e ho lavorato esclusivamente con questo mezzo negli ultimi 2 anni.
Negli anni '90 (e nei primi anni 2000) mi occupavo personalmente di web design. Ho iniziato abbastanza presto, prima che WWW diventasse davvero così popolare (molto prima dell'introduzione dei moderni browser Web come Netscape o IE). Ho imparato da solo HTML, poi CSS, PHP e ASP e codificato i miei progetti in un editor di testo della vecchia scuola! Nel tempo sono passato dal web all'animazione e al movimento, ma ricordo ancora con affetto questi primi giorni.

Cosa ti ha spinto a scegliere Uncode tra migliaia di altri temi?
Con il mio background in design, volevo essere in grado di... beh... progettare il mio sito. Ci sono così tanti temi là fuori, ma la maggior parte ha pochissimo "spazio di manovra" - finendo per me che devo adattare il mio contenuto a ciò che il designer del tema voleva ottenere e non viceversa.
Ho trovato alcuni temi prima di Uncode, che pensavo di poter utilizzare, di solito mancavano di una o più determinate funzionalità che volevo davvero, o utilizzavano uno strano metodo CMS propiziatorio, senza lasciarmi alcun percorso per migrare se avessi scelto di farlo.
Questo è andato per anni. Il mio sito è cresciuto nel frattempo, girando su un tema molto vecchio pieno di buchi e vulnerabilità che sono stati scoperti nel tempo o introdotti da me, tentando di aggiornare una skin non più supportata. Quando ho appreso di Uncode, l'ho messo alla prova su un server di prova e sono stato felice di scoprire che aveva praticamente tutto ciò che stavo cercando.
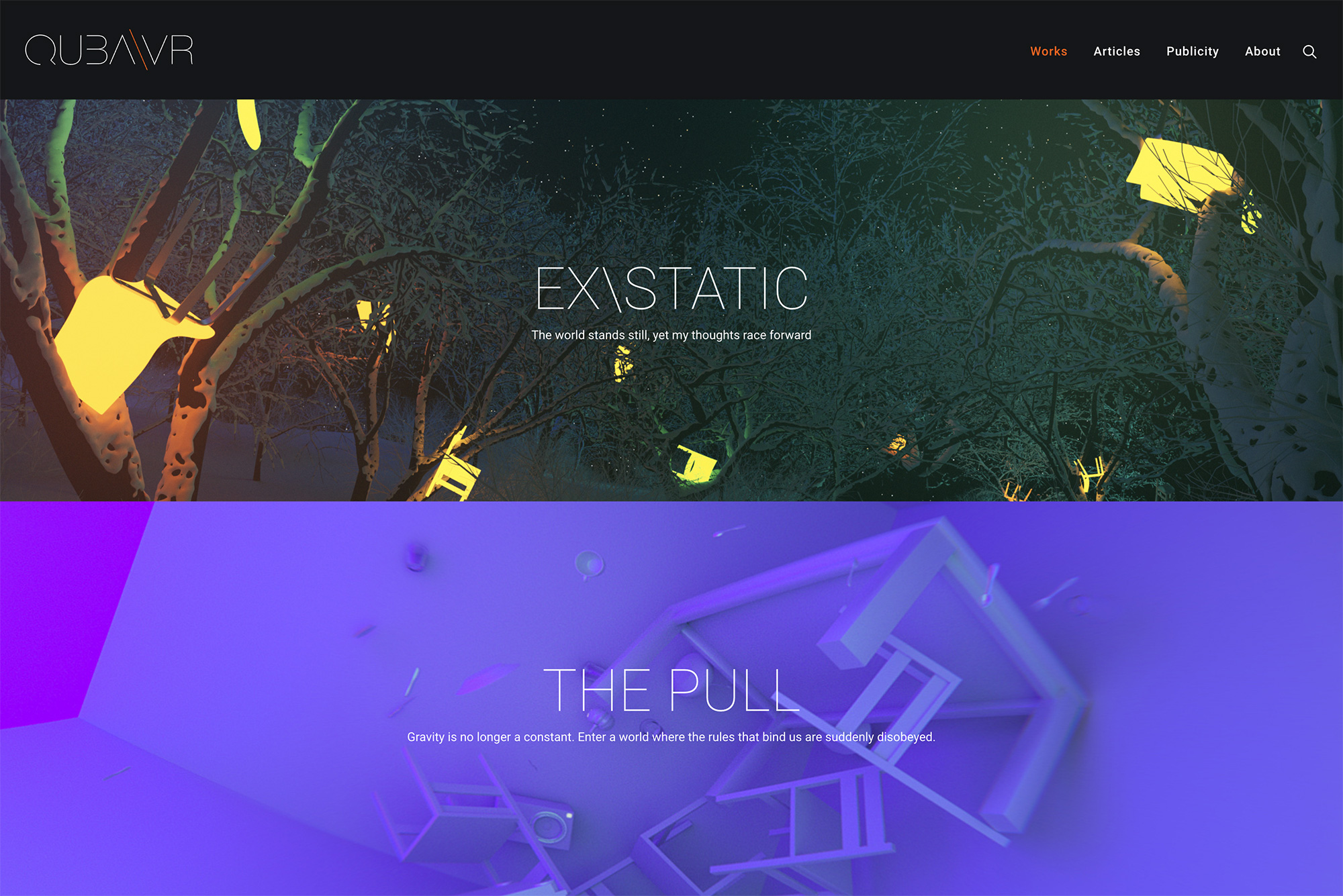
Più o meno nello stesso periodo ho deciso di rinominare e creare QubaVR, che è stato il primo dei miei siti a beneficiare di questo tema.
Quali caratteristiche di Uncode apprezzi di più? In che modo il tema contribuisce a migliorare il tuo business?
Sarò onesto con te – la caratteristica che apprezzo di più in questo momento – è quella che inizialmente non mi piaceva molto. È il sistema di gestione del colore e della tipografia. Sono abbastanza abituato a poter inserire facilmente qualsiasi colore o carattere tipografico sulla pagina e sperimentarli. Con Uncode devo prima "registrare" nuovi colori nella tavolozza del sito o aggiungere caratteri ai predefiniti tipografici.
All'inizio ero furioso: sentivo che la mia creatività era ostacolata da questa decisione sull'esperienza utente. Col tempo, però, mi sono reso conto di quanto sia migliorato il mio sito grazie a questa limitazione. Invece di introdurre costantemente una nuova grammatica visiva all'identità del sito, mi sono concentrato sulla tavolozza dei colori e della tipografia che è coerente, pulita e immediatamente riconoscibile. Sono ancora in grado di fare tutto ciò che voglio, ma l'esperienza utente di Uncode mi protegge dal prendere decisioni affrettate, integrando il mio flusso di lavoro con una buona dose di maturità decisionale.
Altre cose che mi piacciono molto: beh, la gestione dei media e gli oEmbeds sono semplicemente fantastici. Ricordando ancora il mio primo sito Web, progettato per monitor 640x480px, adoro poter utilizzare immagini 4K a larghezza intera sul sito e quindi riutilizzare lo stesso file caricato per elementi più piccoli. Gli strumenti di layout sono fantastici, soprattutto godendo della possibilità di salvare i preset praticamente per qualsiasi elemento. Integrazione di Font Awesome e altre icone, dettagli del portfolio per una facile creazione di crediti, temi scuri e chiari, cicli di navigazione individuali, commutazioni facili da reattiva: c'è molto da apprezzare!

Cosa ne pensi dell'utilizzo di Uncode? Se hai acquistato licenze per più di un progetto, perché sei un cliente abituale?
Come ho detto prima, Uncode non mi obbliga a progettare in un certo modo. È piuttosto rigoroso riguardo alla sua struttura a griglia, ma fornisce gli strumenti per romperla. Tiene d'occhio il tipo e l'uso del colore, ma se lo desideri, puoi mettere tutti i colori dell'arcobaleno e tutte le dimensioni di Comic Sans su tutta la tua pagina... se proprio devi.

Con Uncode, sono stato in grado di progettare il mio sito ( https://qubavr.com ) che presenta immagini a tutta larghezza, molto testo, incorporamenti folli (immagini, video, VR, immagini a 360°), elenchi di festival e caroselli pieni delle opzioni di download. Inoltre, separa chiaramente il portfolio di lavoro dagli esperimenti e dal blog utilizzando il tema scuro per il primo e quello chiaro per il secondo. Mi aiuta anche a risparmiare spazio comprimendo molte sezioni utilizzando schede o layout a fisarmonica, qualcosa di cui sono un grande fan.
Dopo aver apprezzato il processo, ho poi aiutato mia moglie e il mio collega artista a trasferire il suo sito ( https://chichiland.com ) in Uncode. Vedendo questi due siti fianco a fianco è difficile credere che entrambi corrano sullo stesso tema. ChiChiLand è costruito su griglie quadrate senza margini piene di illustrazioni, pochissimo testo e molti lightbox. Il tema ci ha permesso di variare facilmente la dimensione della griglia per le diverse sezioni. La sezione principale "lavori" presenta immagini di grandi dimensioni in un layout a 3 colonne. L'Archivio ha più elementi, quindi il layout riduce le singole dimensioni, andando con 4 colonne. Infine, il "Visual Journal" (blog) racchiude tonnellate di contenuti in un layout a 6 colonne e un po' di tipografia.
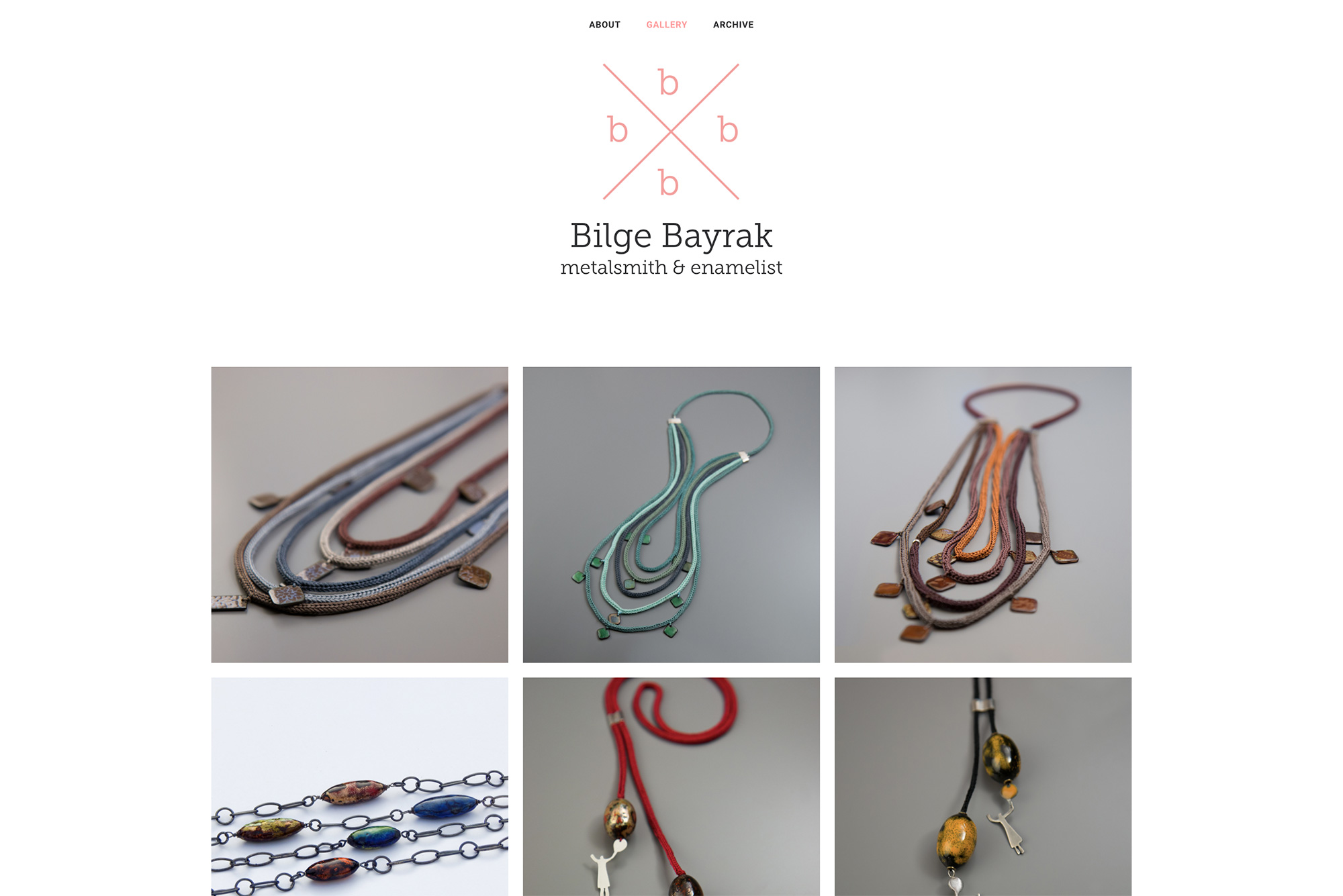
Con il mio film e l'illustrazione di mia moglie, siamo una famiglia piuttosto creativa. Va anche oltre: mia sorella e il mio patrigno sono pittori, mentre mia suocera è una fabbro e smaltatrice. È stato per il suo sito web ( https://bilgebayrak.com/ ) che sono tornato su Uncode per la terza volta. È molto più semplice degli altri due - meno sezioni, solo la galleria principale e l'archivio - entrambi eseguiti su un layout molto pulito e ben distanziato. Ancora una volta: il sito non assomiglia per niente agli altri due e fa uso di piccoli tocchi di buon gusto, come titoli sfumati al passaggio del mouse o miniature animate che scorrono nella vista.
La maggior parte dei temi di WordPress impongono un certo aspetto sul sito e, in quanto tali, potrebbero essere definiti "skin". La versatilità di Uncode lo rende qualcosa di più di un tema: è un sistema di progettazione modulare, aperto alla creatività e all'interpretazione.
In passato evitavo spesso di parlare dei temi che usavo sul mio sito web, volendo evitare che altri siti assomiglino al mio. Con Uncode, sono felice di consigliarlo a chiunque, ma soprattutto a designer esperti che comprendono il processo di progettazione e sanno cosa vogliono ottenere. Sono fiducioso che ognuno prenderà il tema in una direzione leggermente diversa, creando una pletora di look e stili, alimentati dallo stesso motore.

Cosa vorresti vedere nelle versioni future di Uncode?
Mi piacerebbe vedere una sorta di sistema per cambiare facilmente CSS di vari elementi a seconda della larghezza della finestra. Al momento duplico spesso alcuni elementi sulla mia pagina e poi li faccio nascondere/apparire in modo responsive. Sarebbe fantastico se potessi ottenere lo stesso risultato con un singolo elemento, semplicemente dicendogli come adattarsi in base agli schermi di desktop/tablet/telefono.
Mi piacerebbe anche vedere Visual Composer rinnovare l'interfaccia utente, per renderlo un po' più snello. È una questione di preferenze estetiche personali però – trovo solo che le sue finestre siano troppo grandi – inoltre, non penso che sia nelle mani del team di Undsgn.
A parte questo, forse la possibilità di definire facilmente i miei preset per le proporzioni immagine/pollice? Sto davvero cercando di trovare qualcosa! Uncode per lo più ha già tutto ciò di cui ho bisogno.
Guarda di più sullo straordinario lavoro di Quba Michalski qui: https://qubavr.com/ o seguilo sui social media: Twitter, Facebook, LinkedIn, YouTube e Vimeo.
