Oltre 20 esempi di mega menu creativi per ispirarti oggi
Pubblicato: 2023-05-26Oggi, i mega menu sono diventati un elemento essenziale nei siti Web ricchi di contenuti. La creazione di un mega menu contribuirà notevolmente a migliorare la navigazione per i negozi che vendono un gran numero di prodotti e siti Web che ospitano molti contenuti. Questo è il motivo per cui sono presenti su molti siti Web famosi, da marchi di vendita al dettaglio come eBay, Best Buy e Walmart a aziende famose come Evernote e Asana.
Per sapere esattamente cos'è un mega menu e in che modo avvantaggia i siti Web, leggi il nostro articolo. Inoltre, vogliamo mostrare i migliori 20+ esempi di mega menu creativi che potrebbero ispirarti. Esploriamoli ora!
- Che cos'è un mega menu? Quali sono i tipi di Mega Menu?
- Perché dovresti usare un mega menu sul tuo sito web
- Per quali tipi di siti web dovremmo utilizzare i mega menu?
- Oltre 20 buoni esempi di mega menu
- Esempi di mega menu del negozio di e-commerce
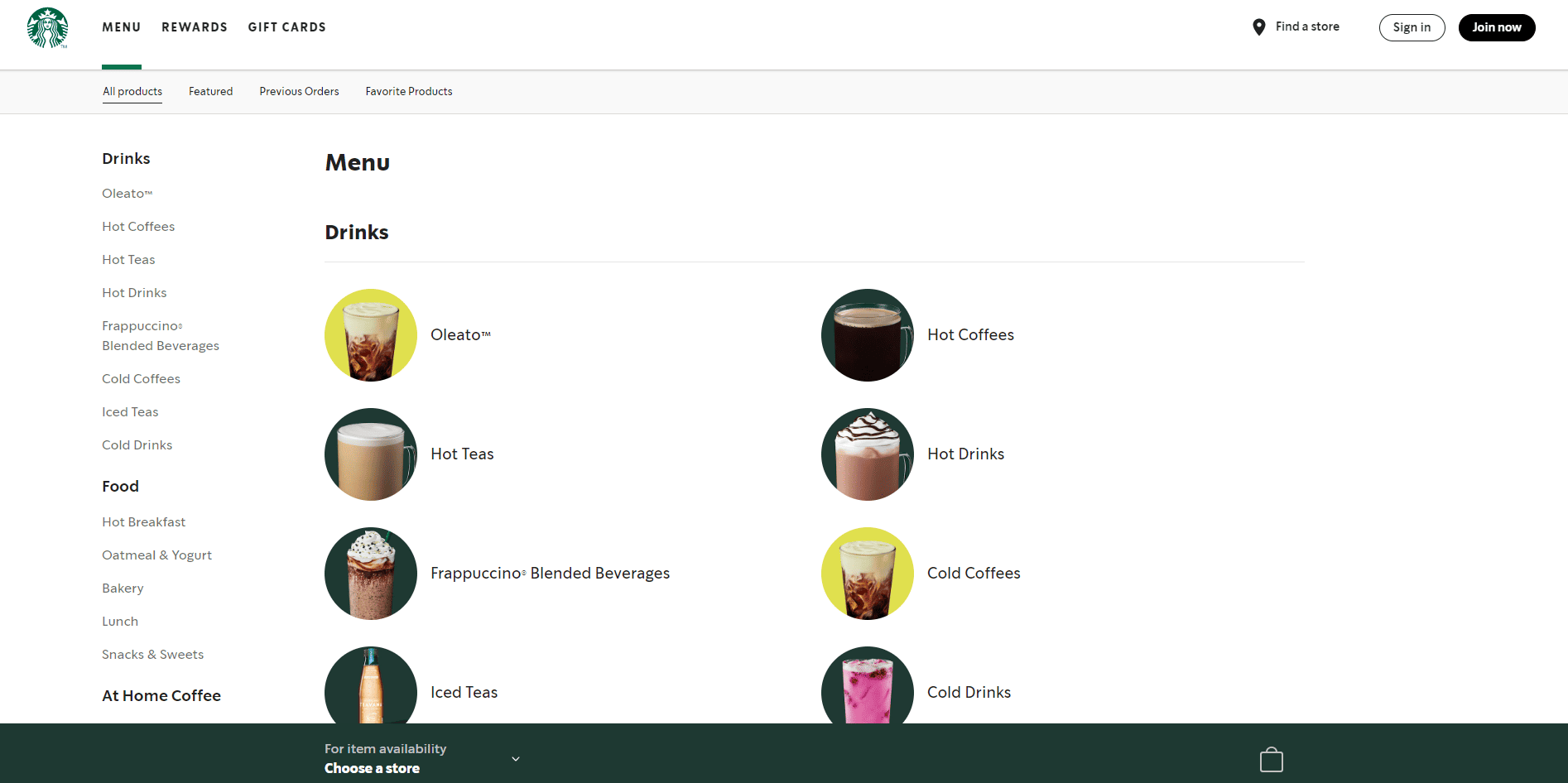
- 1. Starbucks
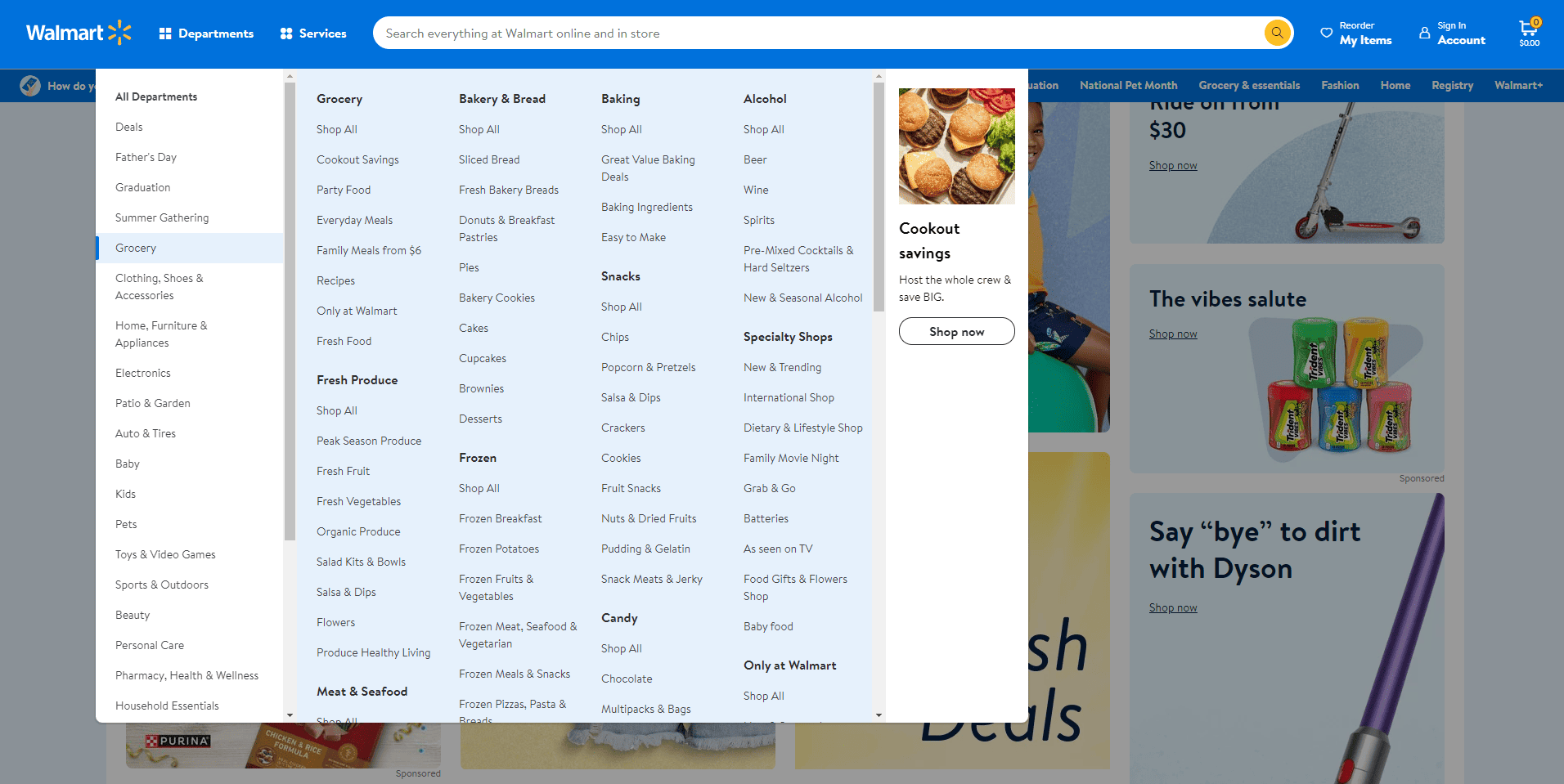
- 2. Walmart
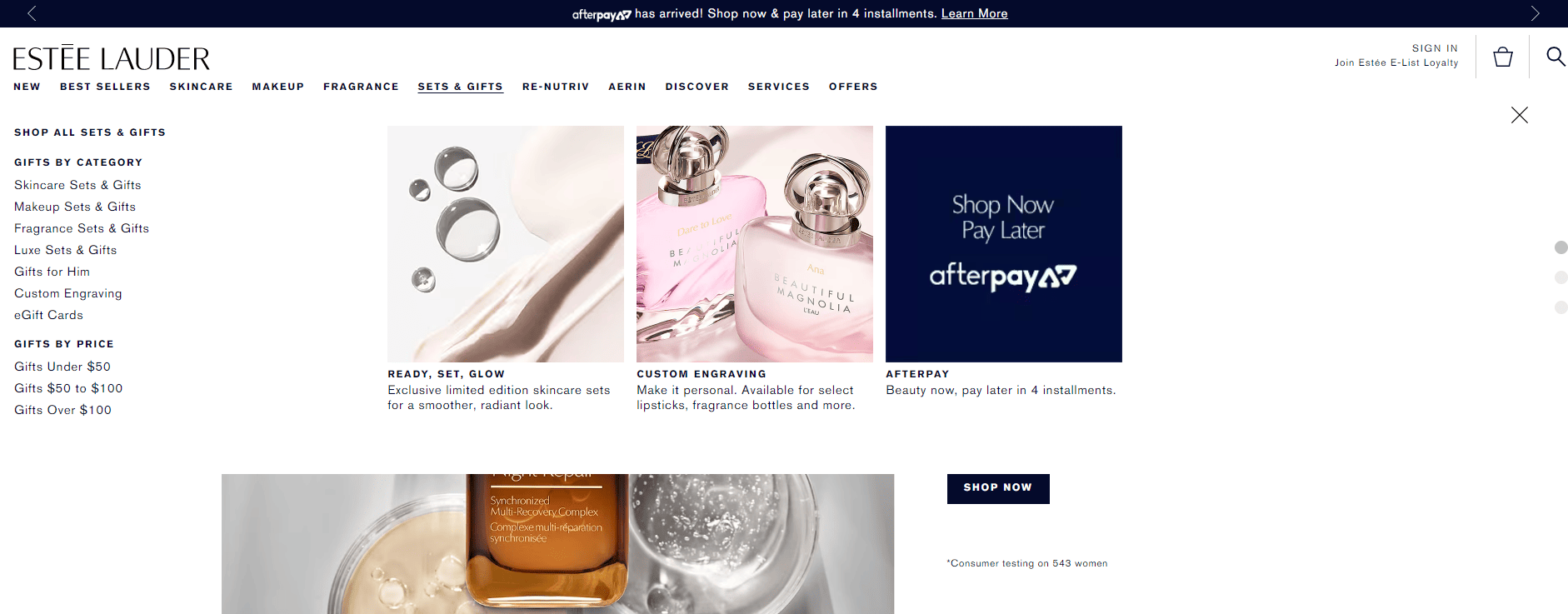
- 3. Estée Lauder
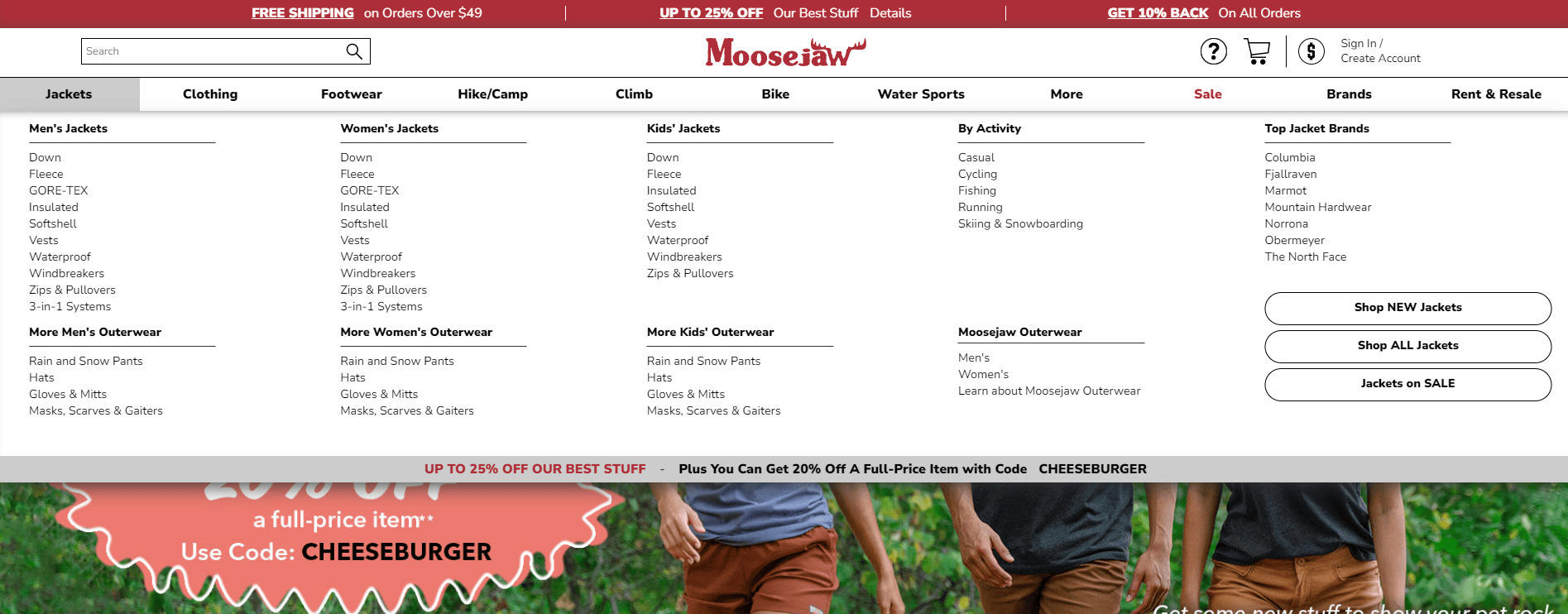
- 4. Mascella d'alce
- 5. Il Sak
- 6.Daniella Draper
- 7. Buste
- 8. Fao Schwarz
- Esempi di mega menu di siti Web aziendali
- 9. Ford
- 10. Adobe
- 11. Oracolo
- 12. Zapier
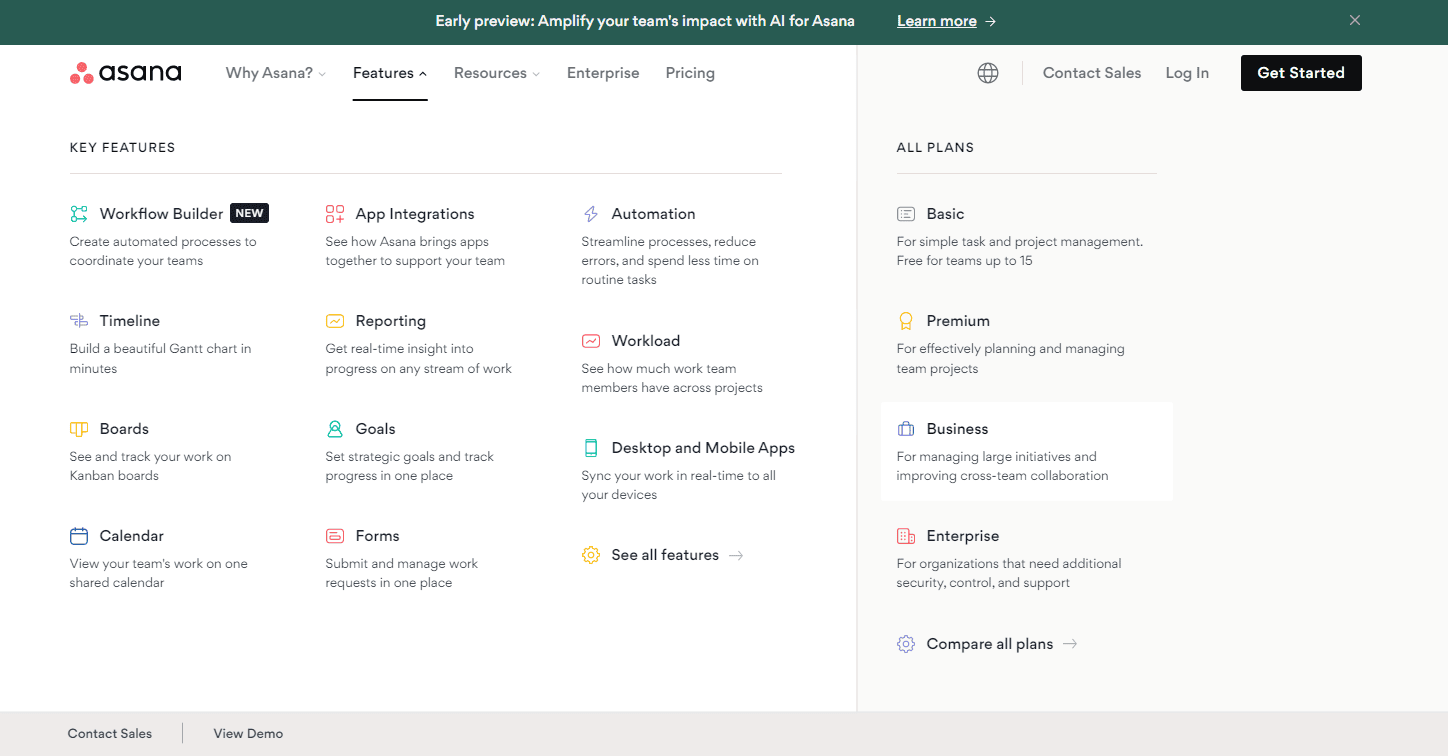
- 13. Asana
- 14. Intuizione
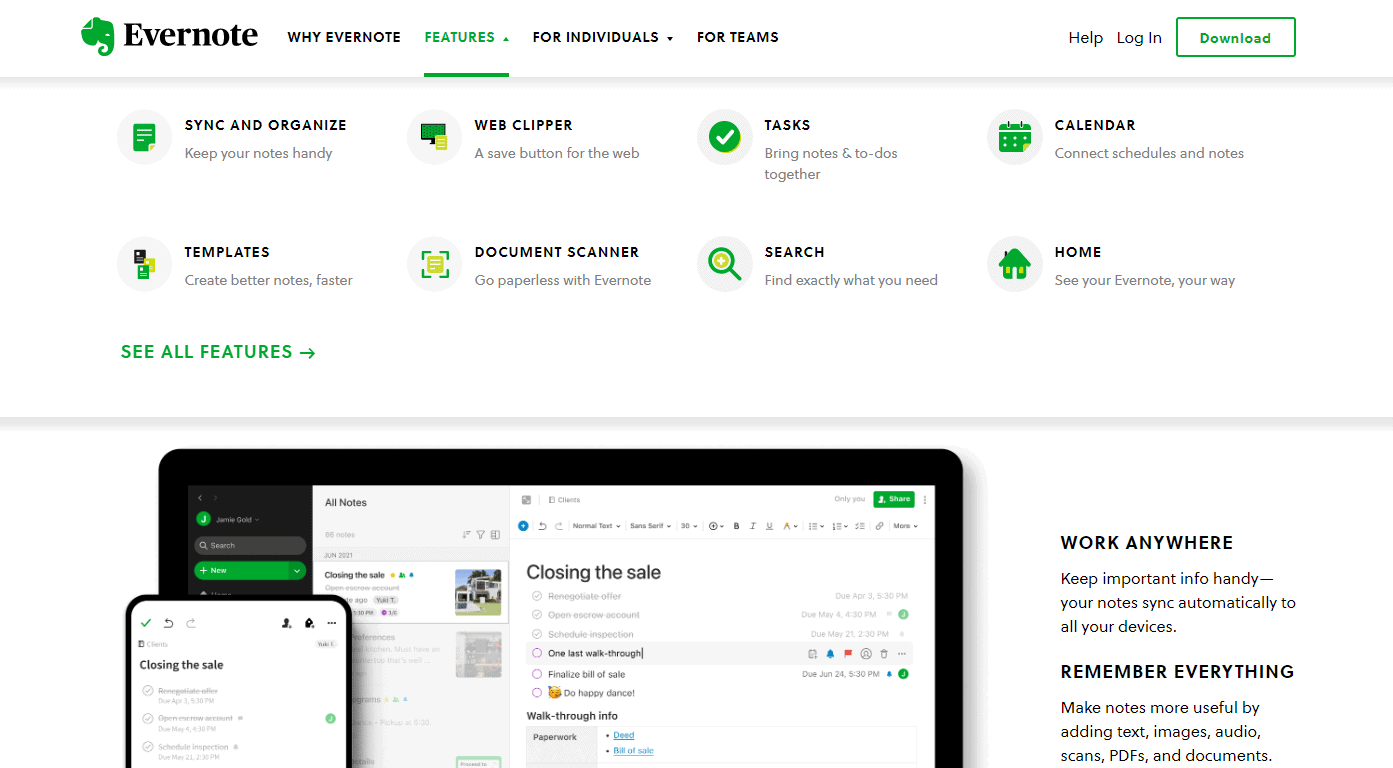
- 15. Evernote
- Esempi di mega menu di negozi di moda e abbigliamento
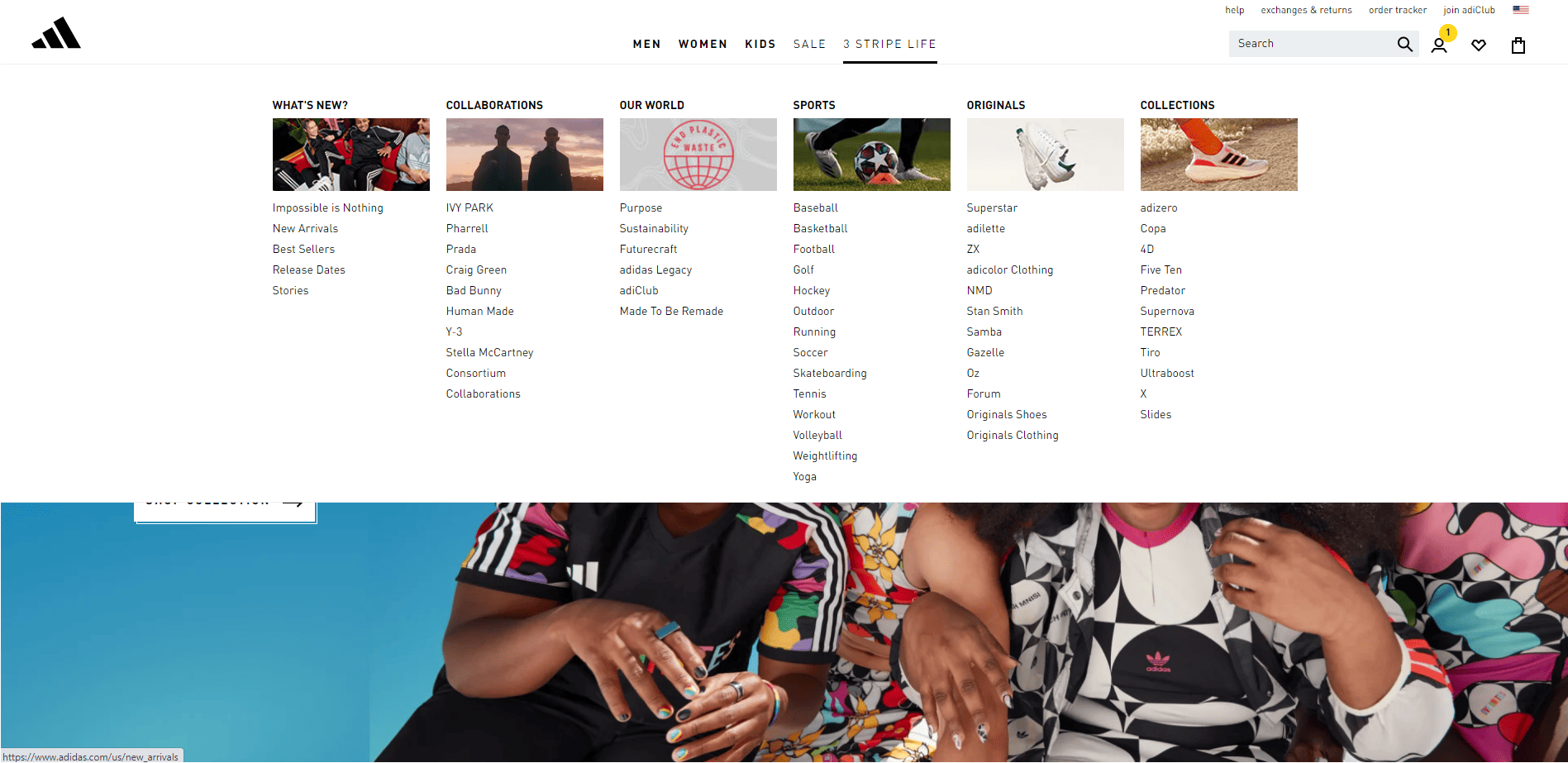
- 16. Adidas
- 17. Asso
- 18. Puma
- 19. Quikargento
- Esempi di mega menu di siti Web di blog e notizie
- 20. ESPN
- 21. Rivista statunitense
- 22. PC mag
- 23. Rete alimentare
- Esempi di mega menu di siti web di hotel
- 24. Piccola isola delle palme
- 25. Città del Capo unica e unica
- 26. Casa Angelina
- Esempi di mega menu del negozio di e-commerce
- 7 best practice per la progettazione di un mega menu
- Semplifica la scansione del menu da parte delle persone
- Ottimizza il menu per i dispositivi mobili
- Crea un menu visivamente accattivante
- Meno è meglio
- Raggruppa le opzioni e ordina le sezioni in modo logico
- Non superare le cinque colonne
- Seleziona il trigger per il menu
- Come creare un mega menu WordPress utilizzando Elementor e Woostify Pro
- Videotutorial del mega menu
- Domande frequenti sui mega menu
- Come creo un mega menu per il mio sito WordPress?
- Qual è la differenza tra un menu a tendina e un mega menu?
- Un mega menu influisce sulla SEO?
- I mega menu sono buoni o cattivi per l'usabilità?
- Come creo un mega menu in Elementor?
- È ora di migliorare la navigazione del tuo sito Web con mega menu
Che cos'è un mega menu? Quali sono i tipi di Mega Menu?
"Mega" significa molto grande e impressionante. Come suggerisce il nome, i mega menu sono menu espandibili che consentono ai visitatori di visualizzare un elenco completo di categorie e sottocategorie sul sito web. Poiché i mega menu mostrano l'intera navigazione di un sito Web in un'unica interfaccia, gli utenti possono raggiungere qualsiasi pagina desiderata con meno clic.
Diversamente dagli altri menu a discesa, i mega menu non hanno scorrimento. Invece, mostrano tutte queste opzioni contemporaneamente. A prima vista, sembra una mappa del sito e funziona come una struttura di tutte le pagine/link importanti del tuo sito. A seconda della struttura del tuo sito, puoi scegliere di visualizzare il mega menu orizzontalmente o verticalmente.
Per rendere il mega menu più attraente, le persone spesso aggiungono immagini, icone, brevi descrizioni e molte altre idee ai loro progetti. Ti mostreremo idee interessanti per i design di mega menu nella sezione dei migliori esempi di mega menu .
Il mega menu è la scelta ideale per siti Web o negozi su larga scala come negozi di e-commerce e blog con più argomenti. Siti popolari con mega menu saranno presenti in un'altra parte dell'articolo.
Perché dovresti usare un mega menu sul tuo sito web
I mega menu svolgono un ruolo di primo piano nel migliorare la navigazione del sito web. Se il tuo sito Web di grandi dimensioni viene fornito con un mega menu, arriveranno molti vantaggi. Un mega menu può:
- Coprire tutte le pagine/i collegamenti in sospeso di un sito Web: chiamiamo il mega menu uno strumento di navigazione completo. Con un solo clic, verrà visualizzato un elenco completo di categorie e sottocategorie. Rimanendo su quel menu di navigazione, i visitatori possono afferrare tutte le parti più importanti del sito web. Quindi, se sono interessati a qualsiasi pagina mostrata nel menu, fai un altro clic per essere portato a destinazione.
- Offrire una buona visibilità: rispetto ad altri menu a discesa, il mega menu ospita una varietà di categorie di diversi livelli. Invece di navigare attraverso più livelli per raggiungere la pagina di destinazione, gli utenti hanno la possibilità di avvicinarsi a tutte le pagine, contribuendo così ad aumentare la visibilità. Soprattutto per i negozi di e-commerce in cui la visibilità del prodotto è essenziale per incrementare le vendite, un mega menu sarà di grande aiuto.
- Rendi il tuo sito Web più elegante: creare un mega menu con un layout sorprendente è uno dei passaggi importanti per migliorare l'aspetto del sito. Puoi persino aggiungere elementi visivi come immagini e icone al mega menu per renderlo più intuitivo. Un menu così moderno e accattivante renderà il tuo sito web meno noioso e creerà un'ottima prima impressione sui visitatori.
- Risparmia tempo nella ricerca di prodotti/argomenti : tutte le categorie e le sottocategorie sono organizzate in modo ordinato nel mega menu; pertanto, i visitatori possono facilmente trovare e accedere ai prodotti o ai contenuti desiderati. La creazione di un mega menu è un modo efficace per ottimizzare l'esperienza dell'utente.
Per quali tipi di siti web dovremmo utilizzare i mega menu?
I mega menu non sono uno strumento potente per tutti i tipi di siti web. Pertanto, è importante che tu li utilizzi nel posto giusto in modo da poter ottenere tutti i vantaggi che comporta.
Se hai un piccolo sito, non è necessario utilizzare un mega menu. Al contrario, il tuo sito Web include numerose categorie e sottocategorie e desideri trovare un metodo per la navigazione del sito Web. In questo caso, dovrebbe essere considerato un mega menu.
Di seguito sono riportati i tipi di siti Web che possono beneficiare di mega menu. Vediamo!
- Negozi di e-commerce: in che modo i migliori negozi di e-commerce come Best Buy, Target o Walmart guiderebbero i propri visitatori senza un mega menu? Se il tuo negozio vende molti prodotti che possono essere classificati in diverse categorie e sottocategorie, ti consigliamo di utilizzare questo tipo di menu.
- Negozi di moda e abbigliamento: i prodotti dei negozi di moda sono spesso classificati in base a standard diversi come marca, caratteristiche, stile, tipo, sesso ed età. Con un sistema di sezioni così complesso, è meglio utilizzare un mega menu per mostrare tutte le categorie in un unico posto.
- Siti Web di notizie: un mega menu non è consigliato per i blog di nicchia. Tuttavia, se sei il proprietario di un sito Web di notizie con decine di argomenti e categorie, avrai bisogno di un mega menu per aiutare i visitatori a trovare facilmente gli argomenti che desiderano.
- Siti web aziendali: i siti aziendali di grandi dimensioni includono una varietà di reparti, prodotti e servizi. Per questo motivo, molti di loro vogliono visualizzare un layout completo nel menu in modo che i visitatori possano immaginare chiaramente come sono organizzate le loro attività e quali tipi di servizi/prodotti offrono.
- Siti web di hotel e ristoranti : un mega menu è adatto a questi siti web perché spesso hanno una struttura complessa. In particolare, il sito web di un hotel dovrà fornire ai visitatori tipologie di camere e molti altri servizi. Allo stesso modo, ci sono molte cose da mostrare sul sito web di un ristorante, ad esempio ricette, pasti di tendenza e combinazioni popolari. Inoltre, un bel design nel menu aiuterà ad attirare i visitatori.
Oltre 20 buoni esempi di mega menu
Se ritieni necessario creare un mega menu per il tuo sito Web, mettiamoci al lavoro. Prima di iniziare il tuo lavoro, dovresti dedicare del tempo a guardare i fantastici design dei mega menu qui sotto:
Esempi di mega menu del negozio di e-commerce
1. Starbucks

2. Walmart

3. Estée Lauder

4. Mascella d'alce

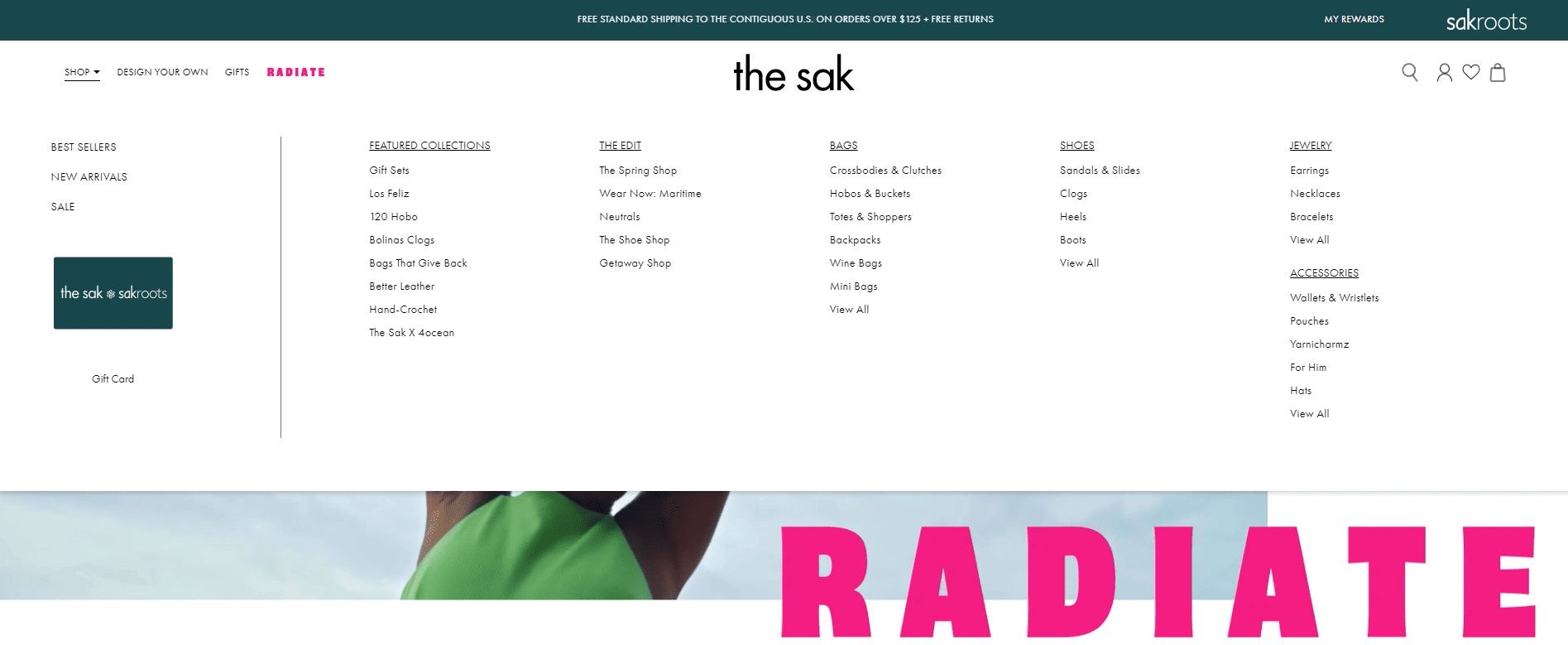
5. Il Sak

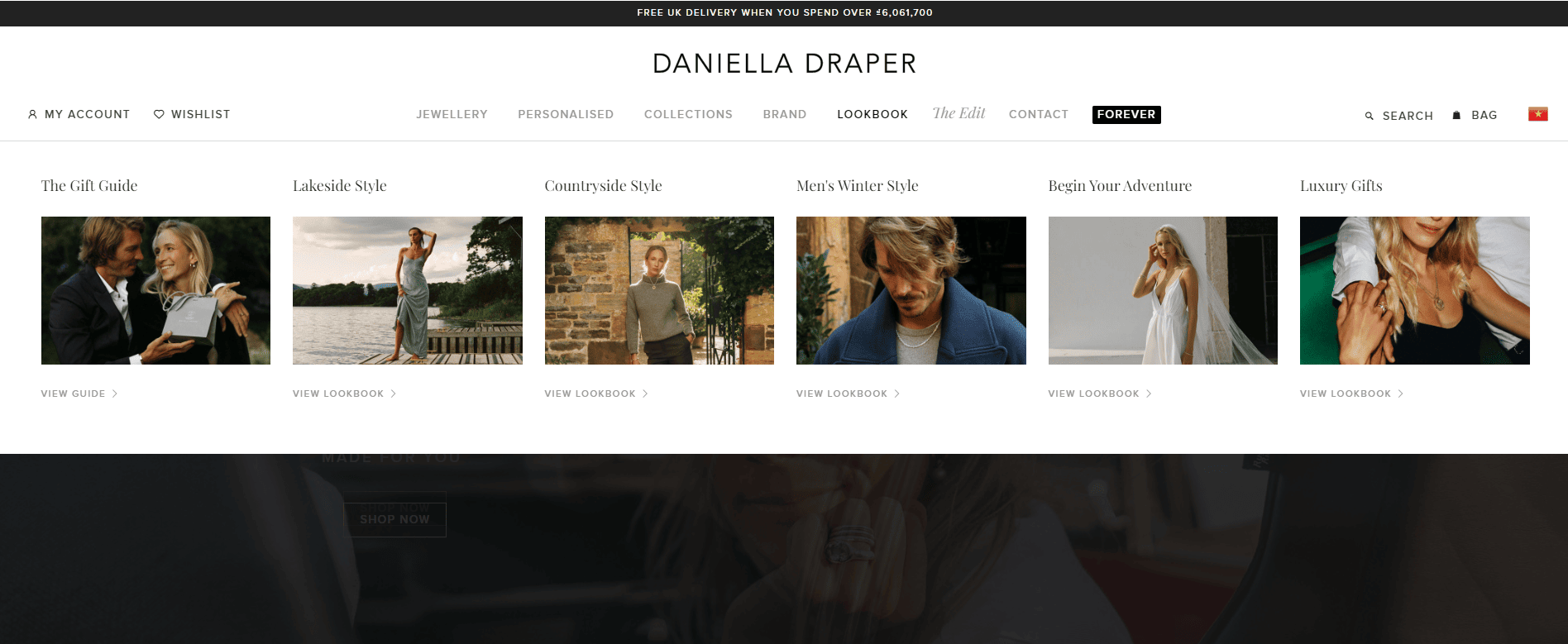
6.Daniella Draper

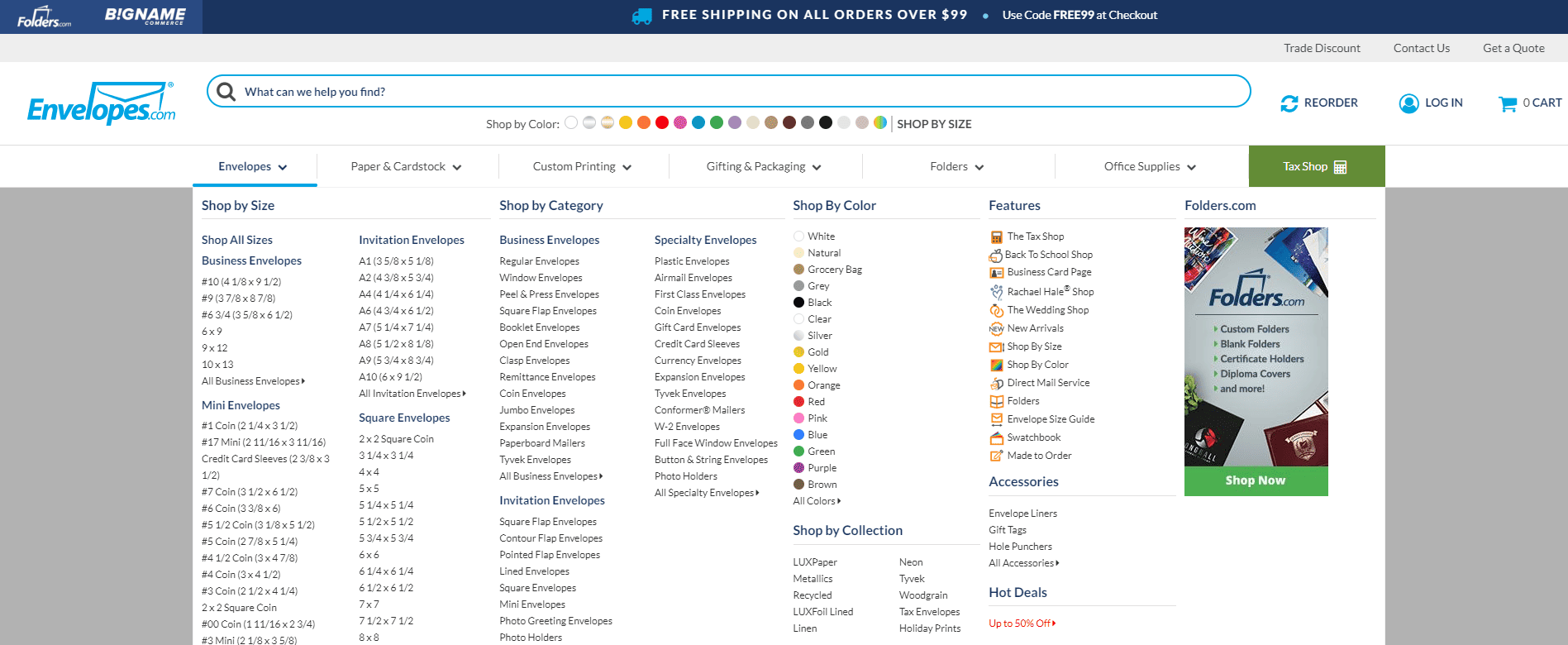
7. Buste

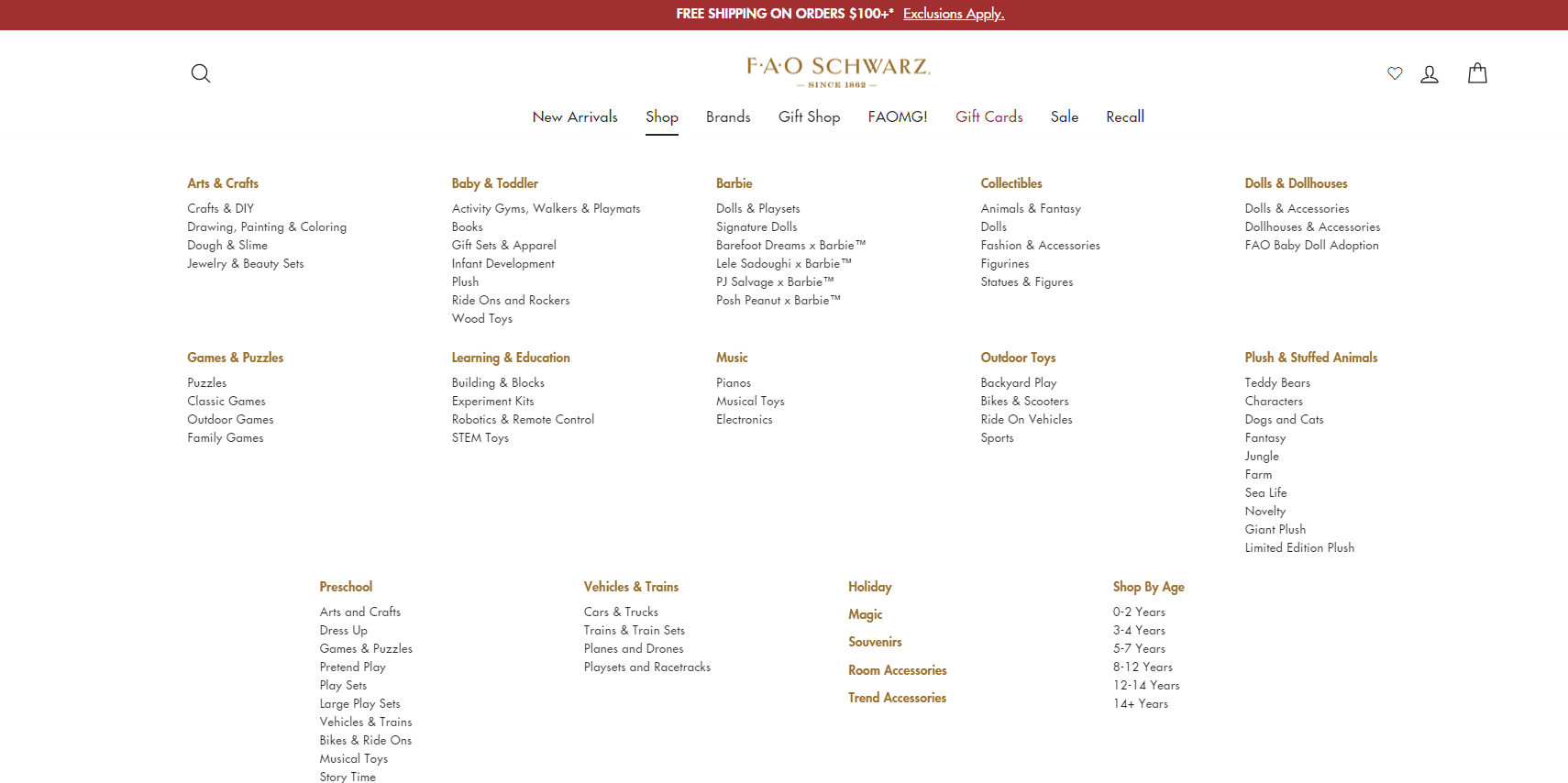
8. Fao Schwarz

Esempi di mega menu di siti Web aziendali
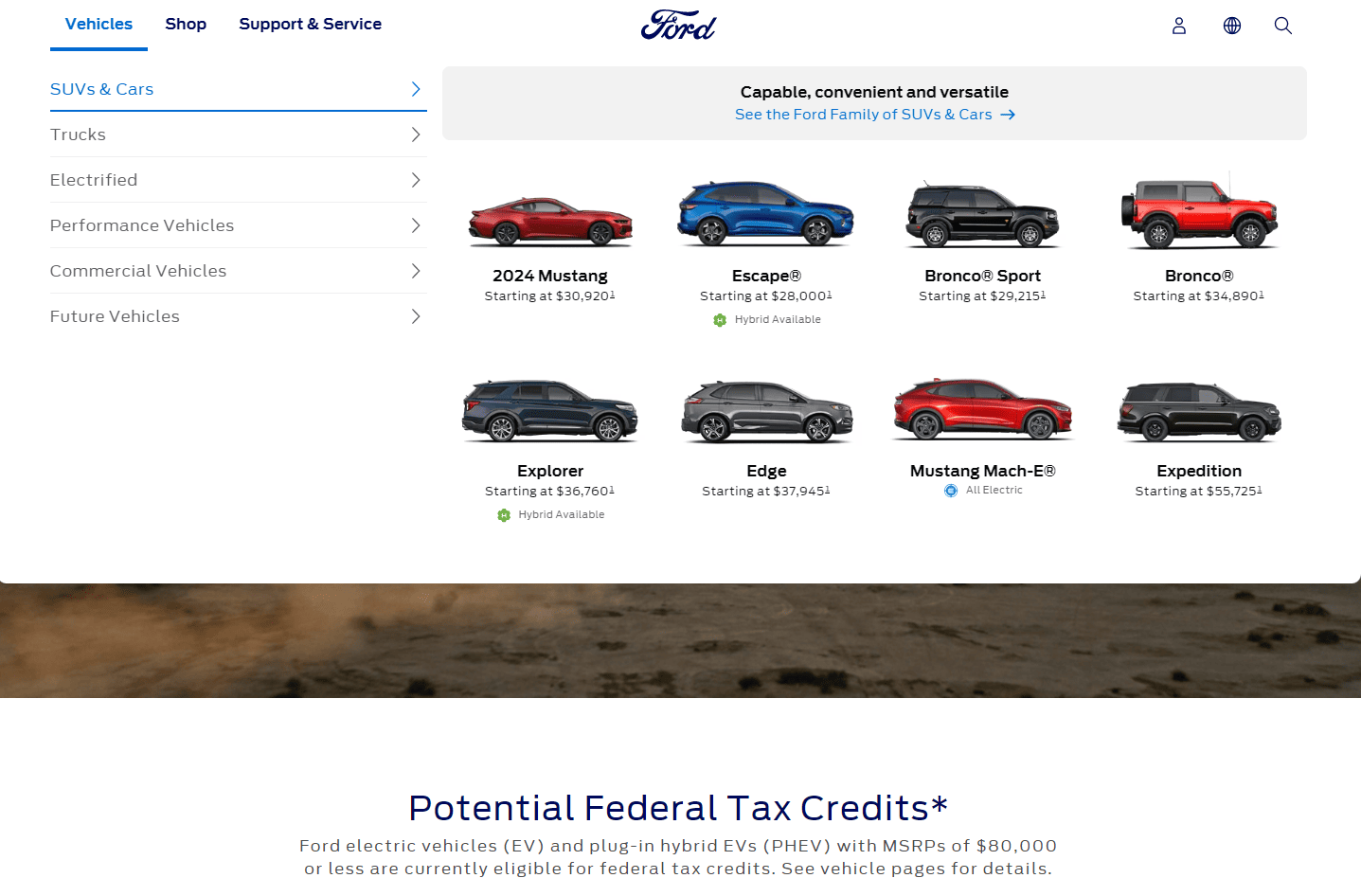
9. Ford

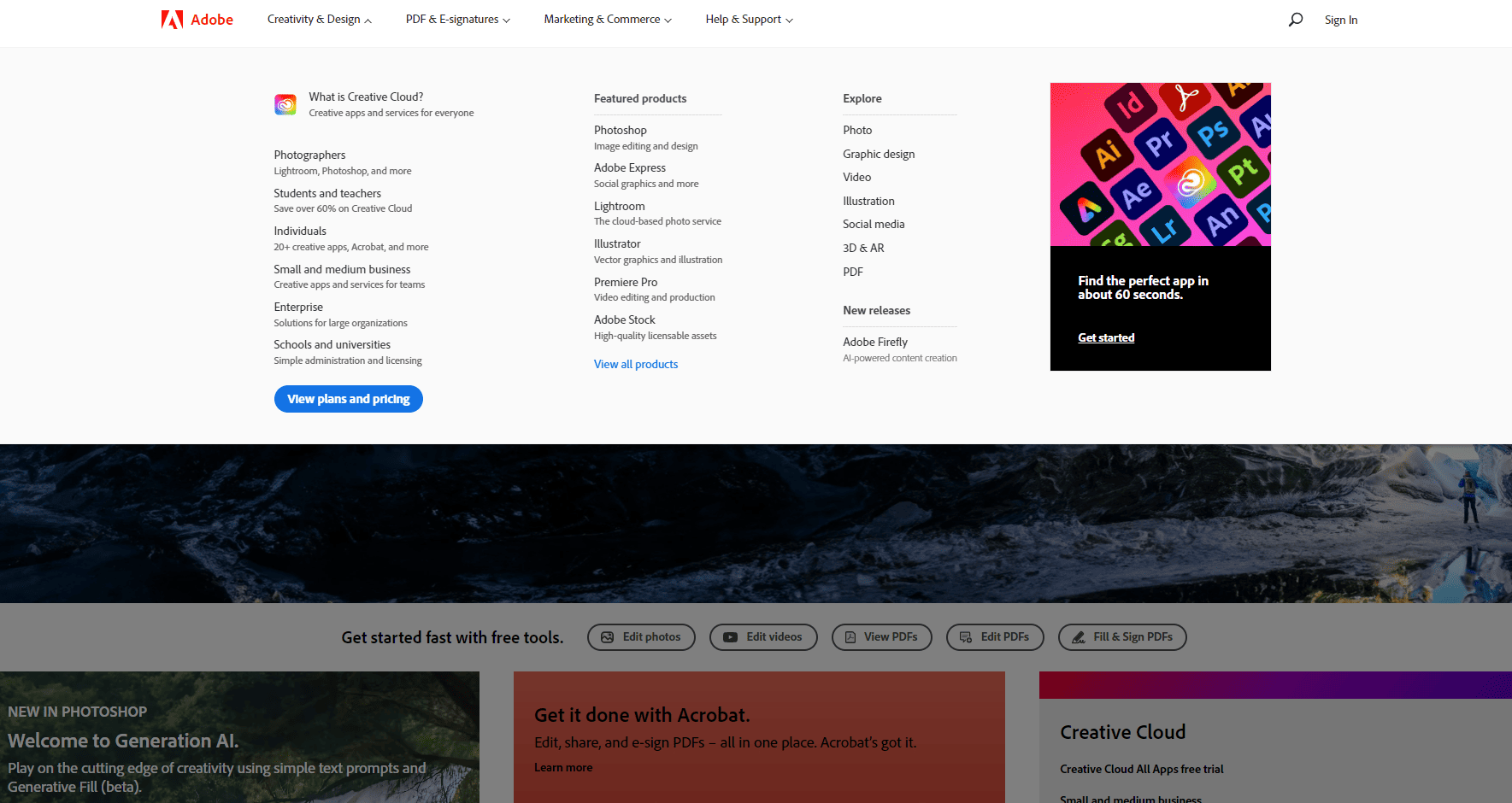
10. Adobe

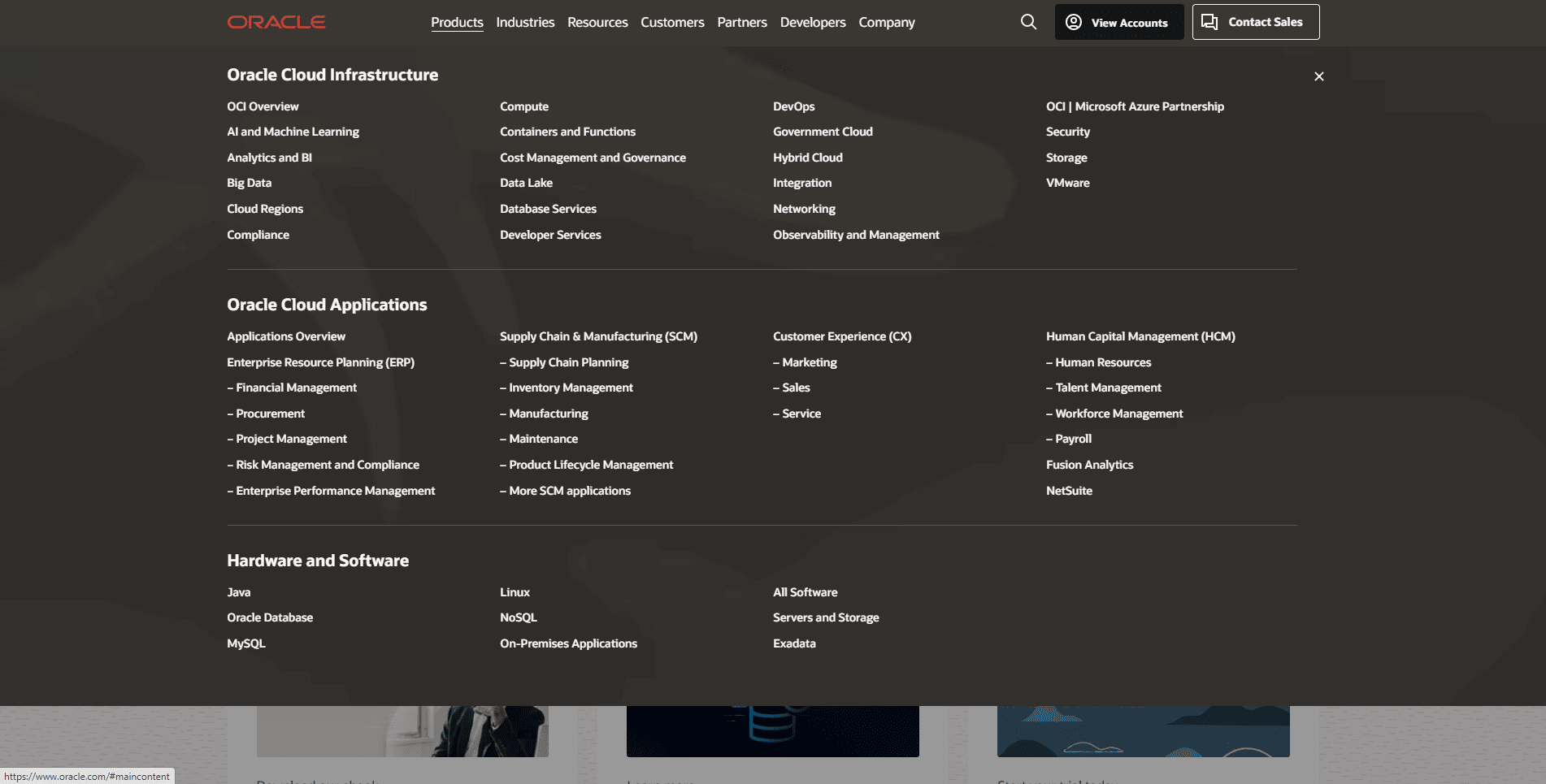
11. Oracolo

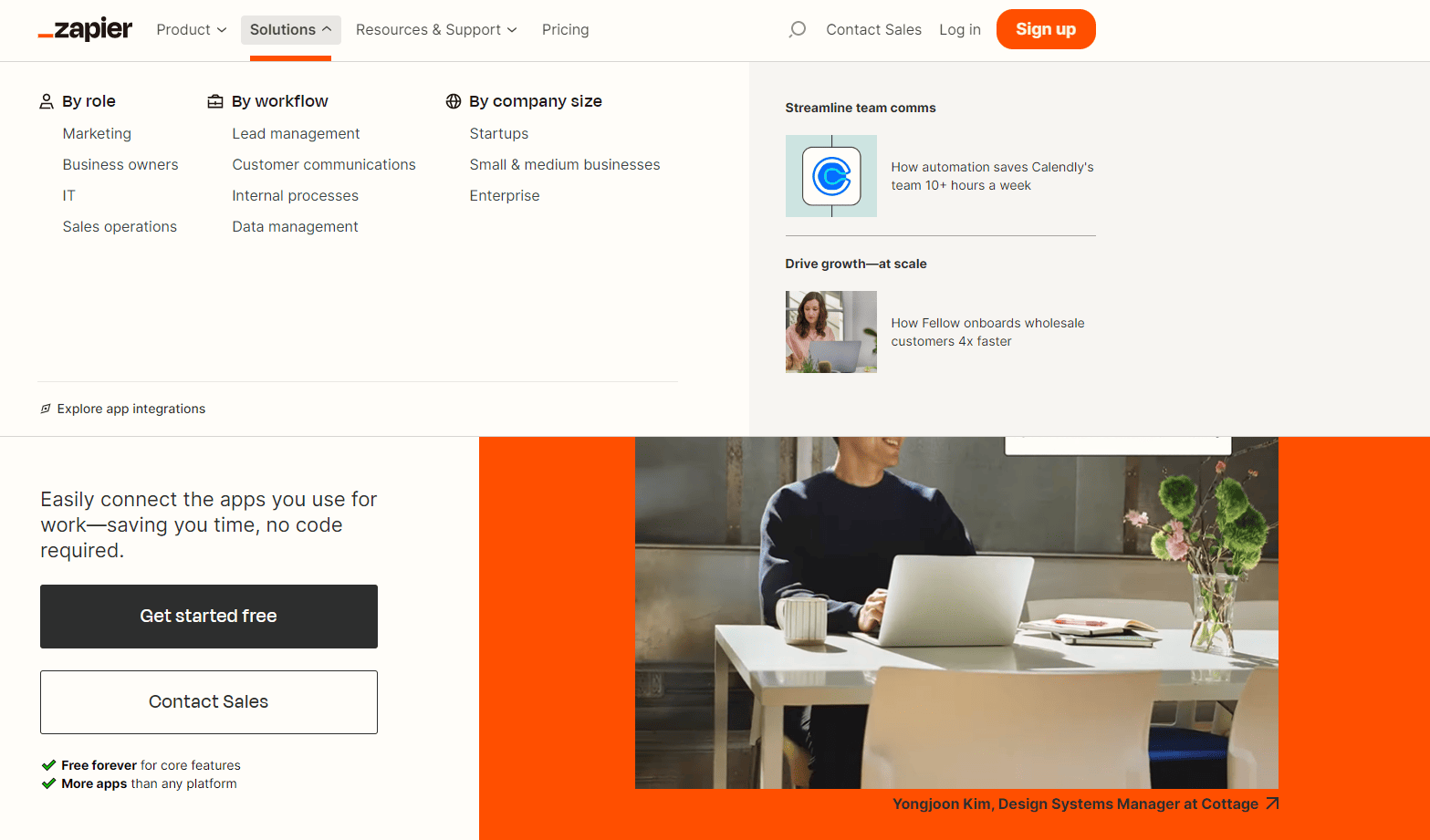
12. Zapier

13. Asana

14. Intuizione

15. Evernote

Esempi di mega menu di negozi di moda e abbigliamento
16. Adidas

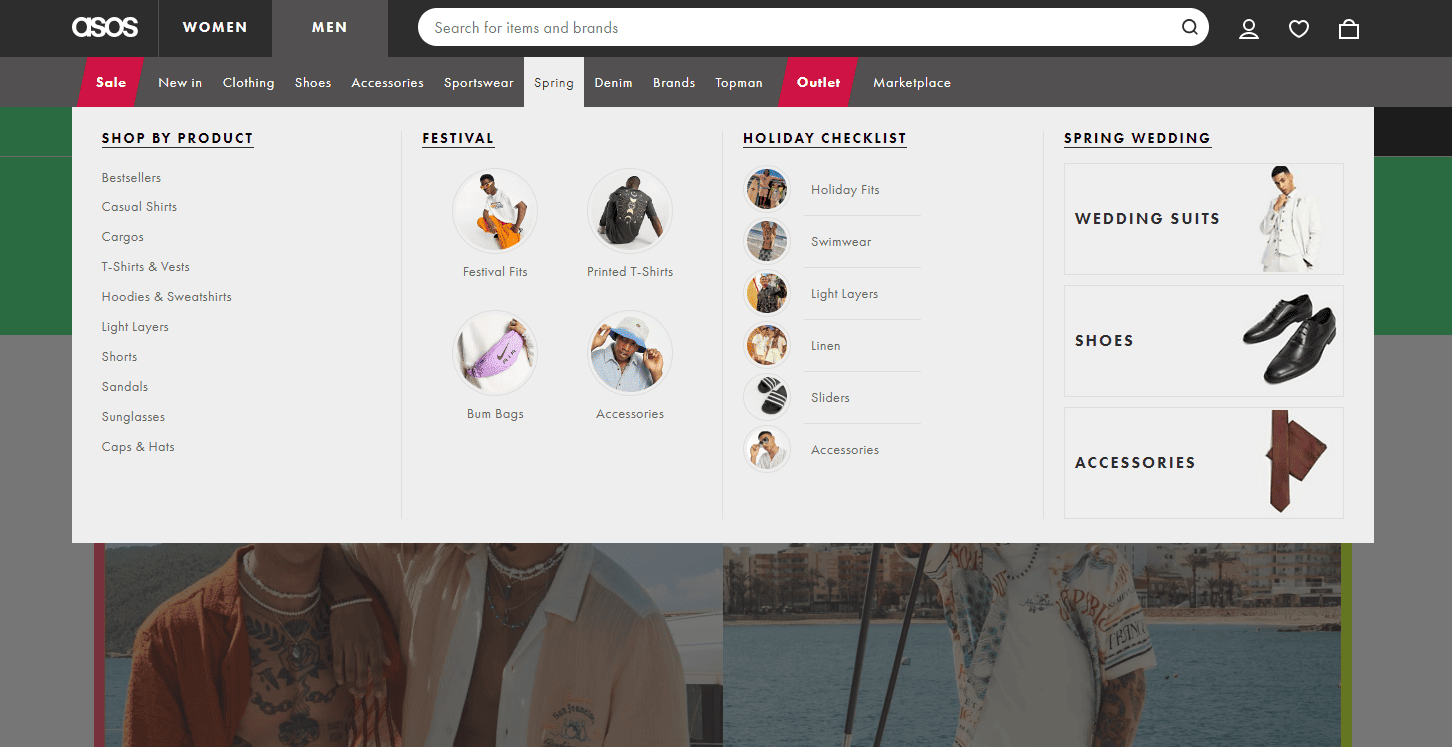
17. Asso

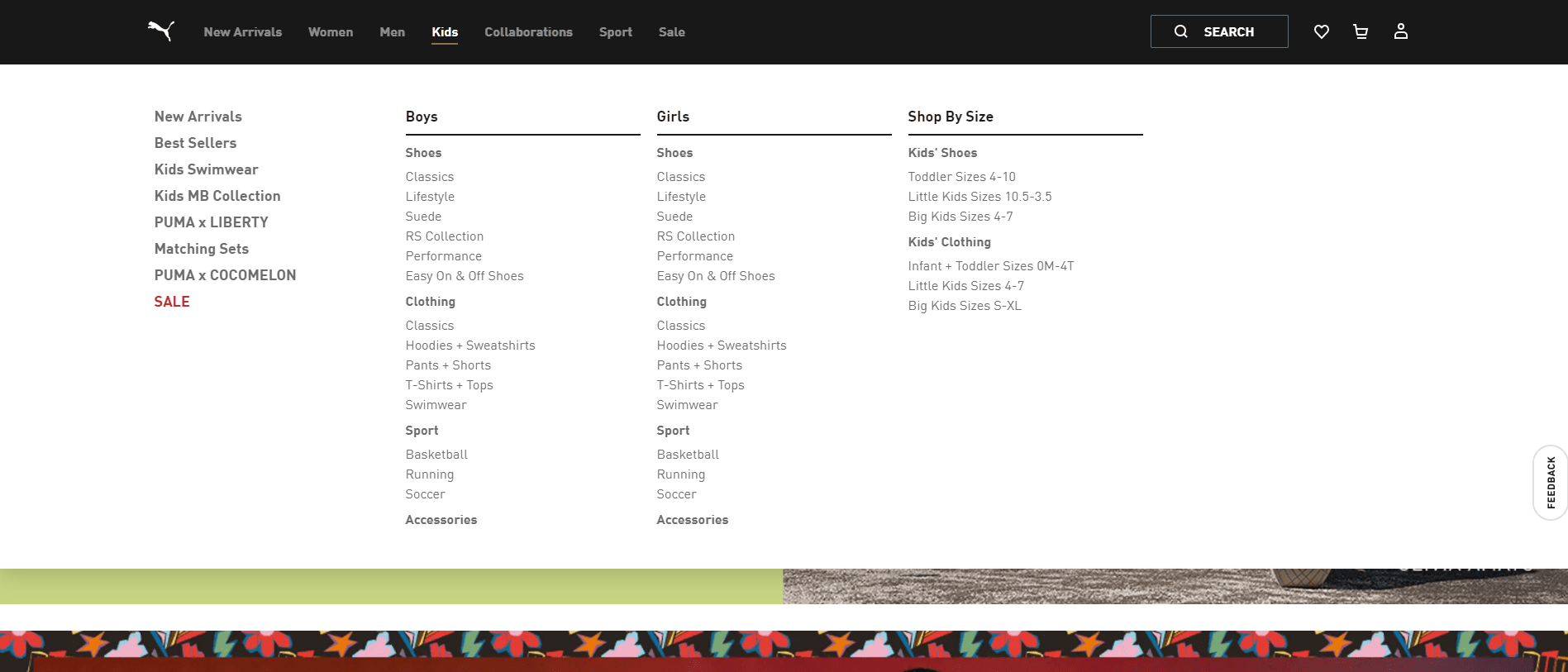
18. Puma

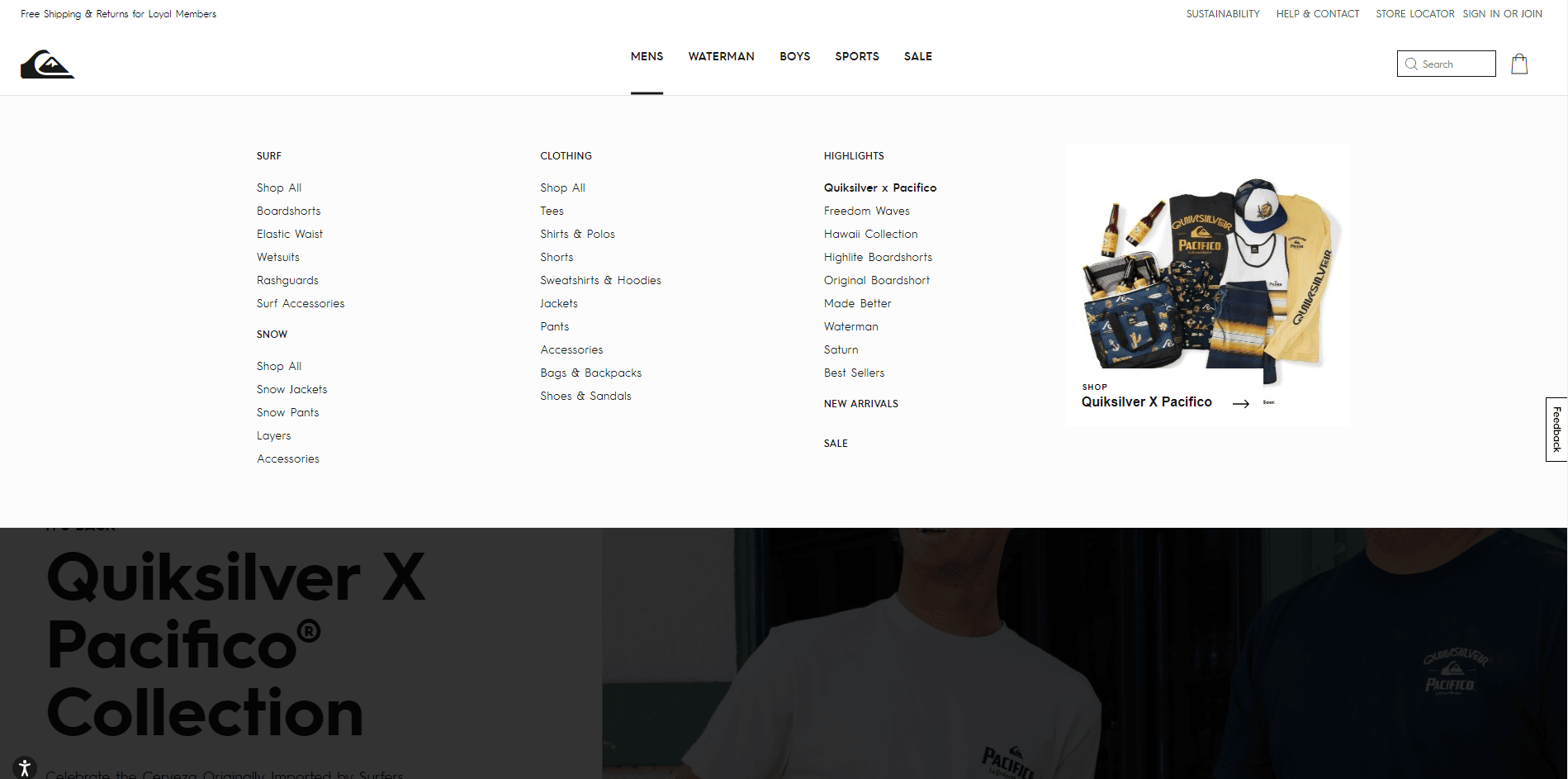
19. Quikargento

Esempi di mega menu di siti Web di blog e notizie
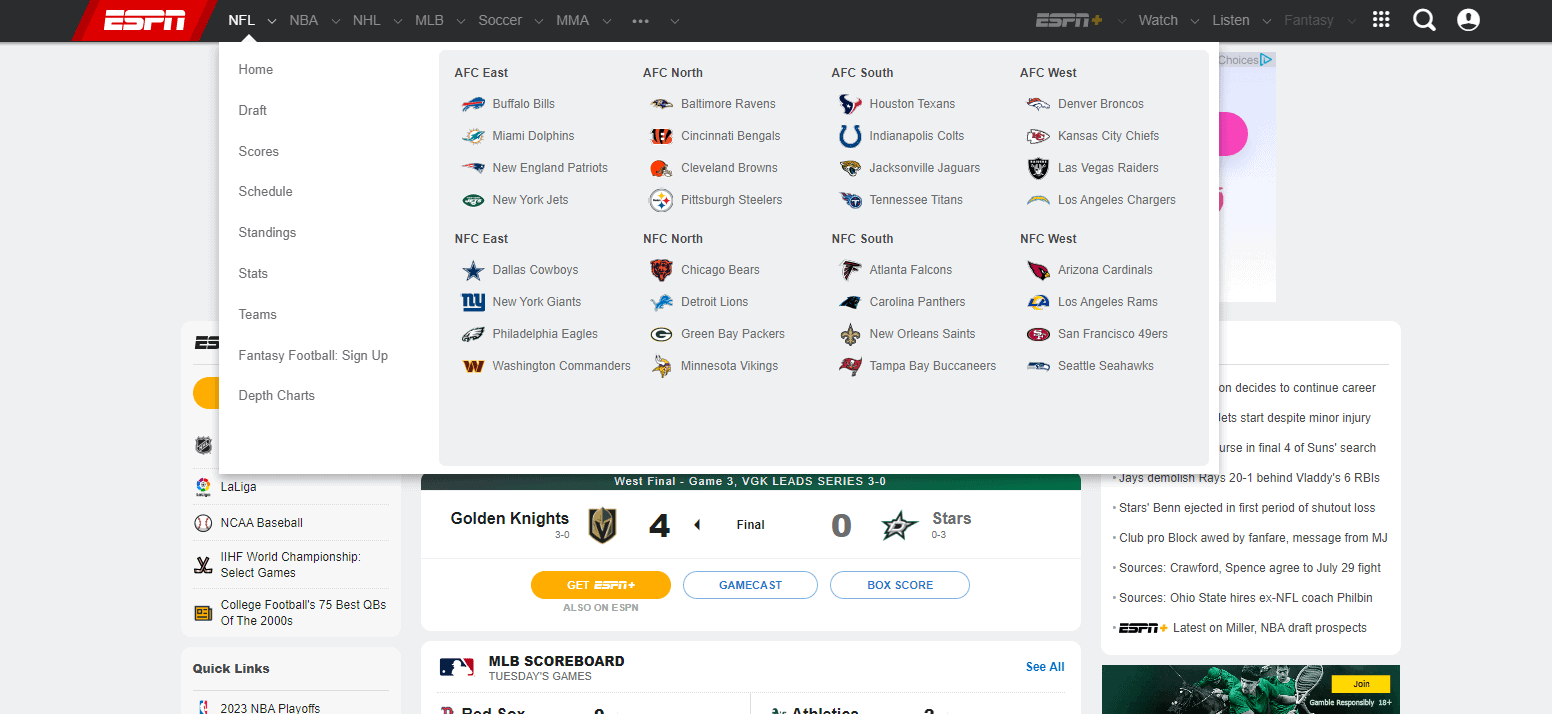
20. ESPN

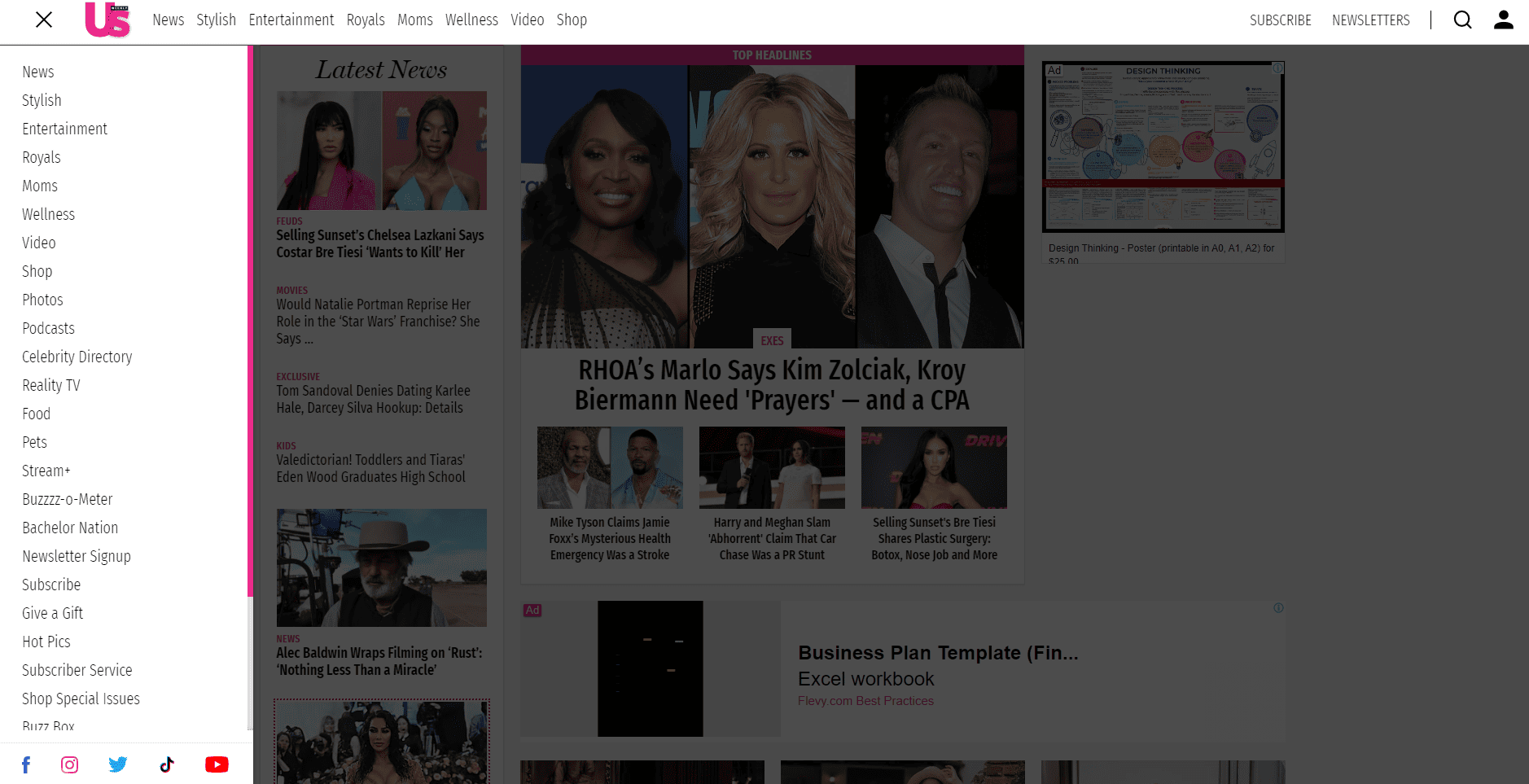
21. Rivista statunitense

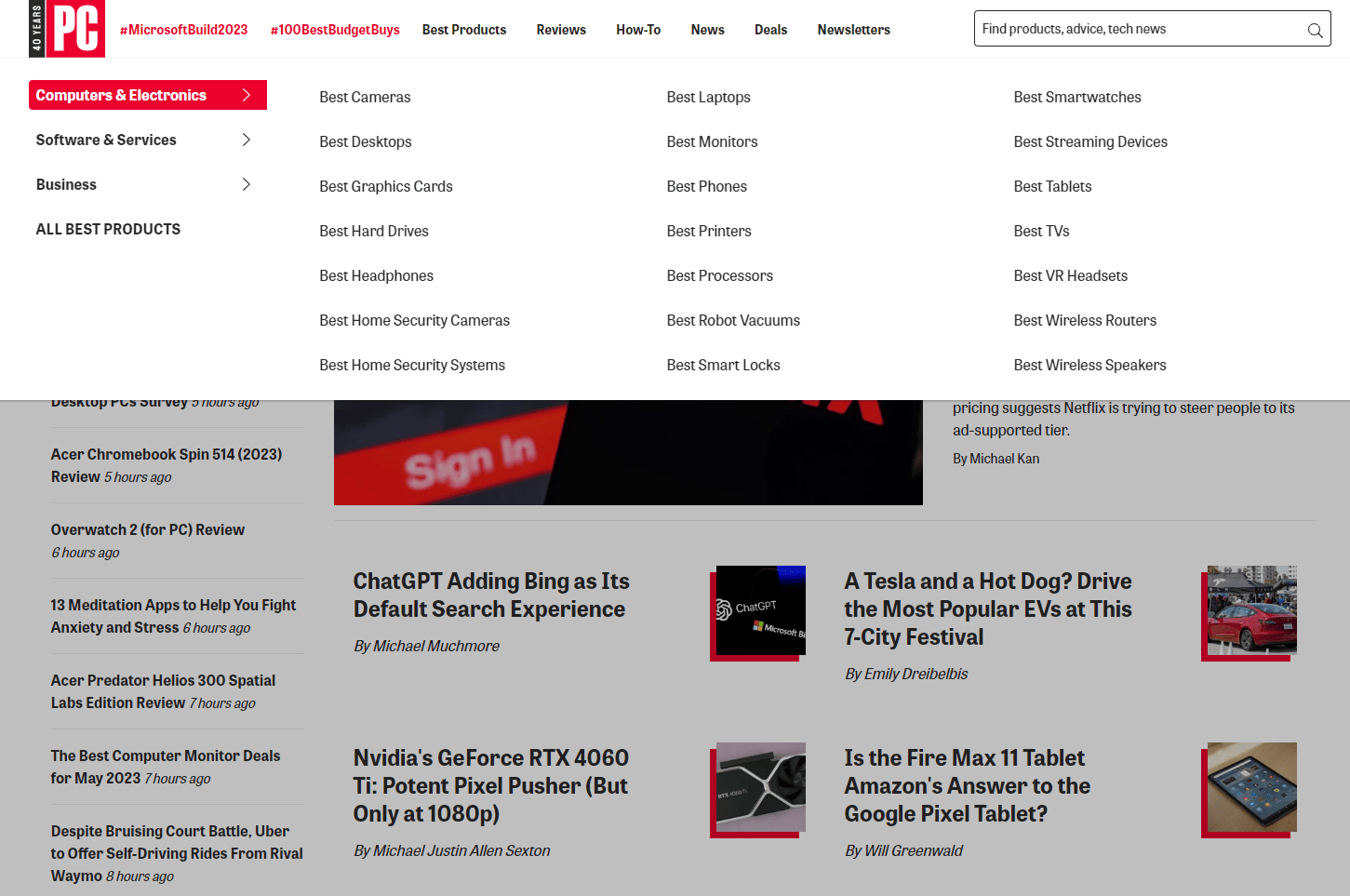
22. PC mag

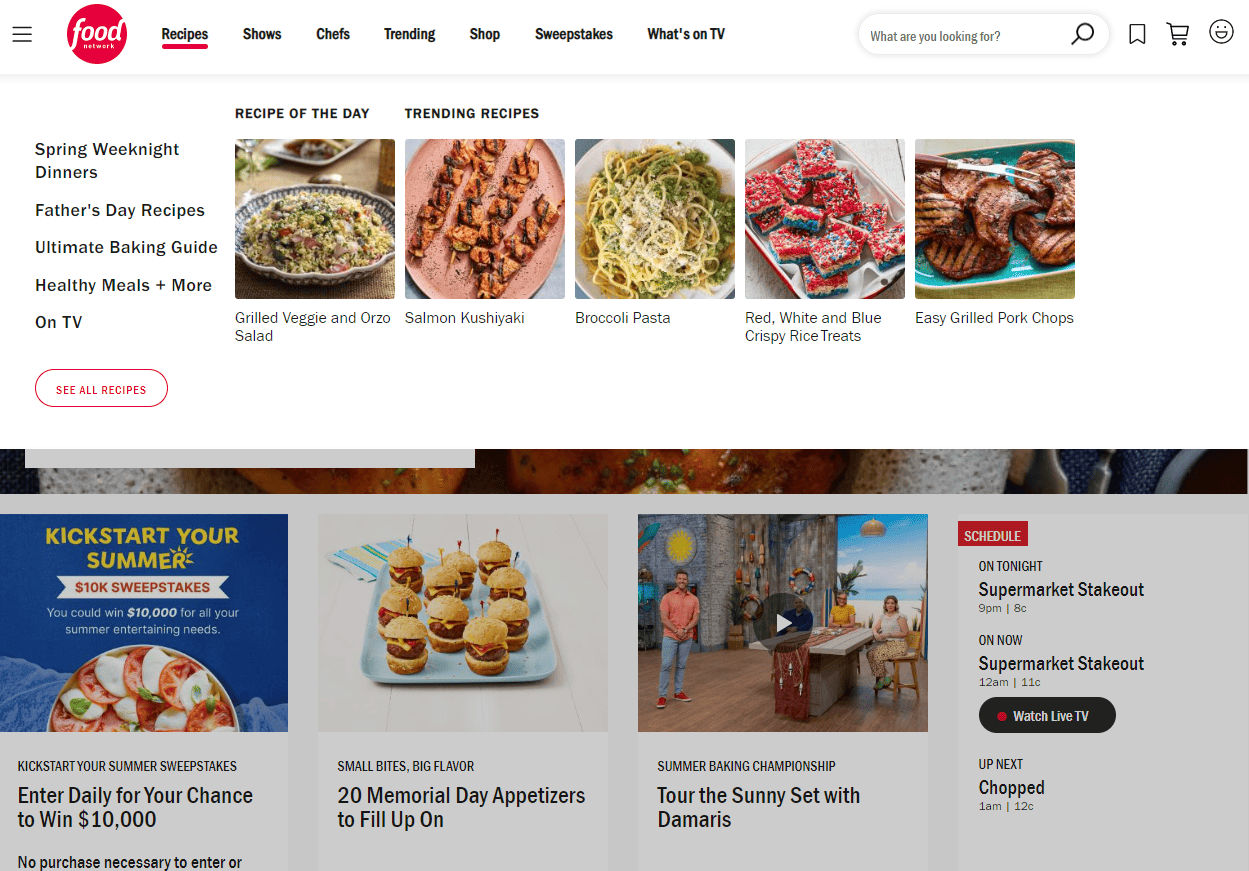
23. Rete alimentare

Esempi di mega menu di siti web di hotel
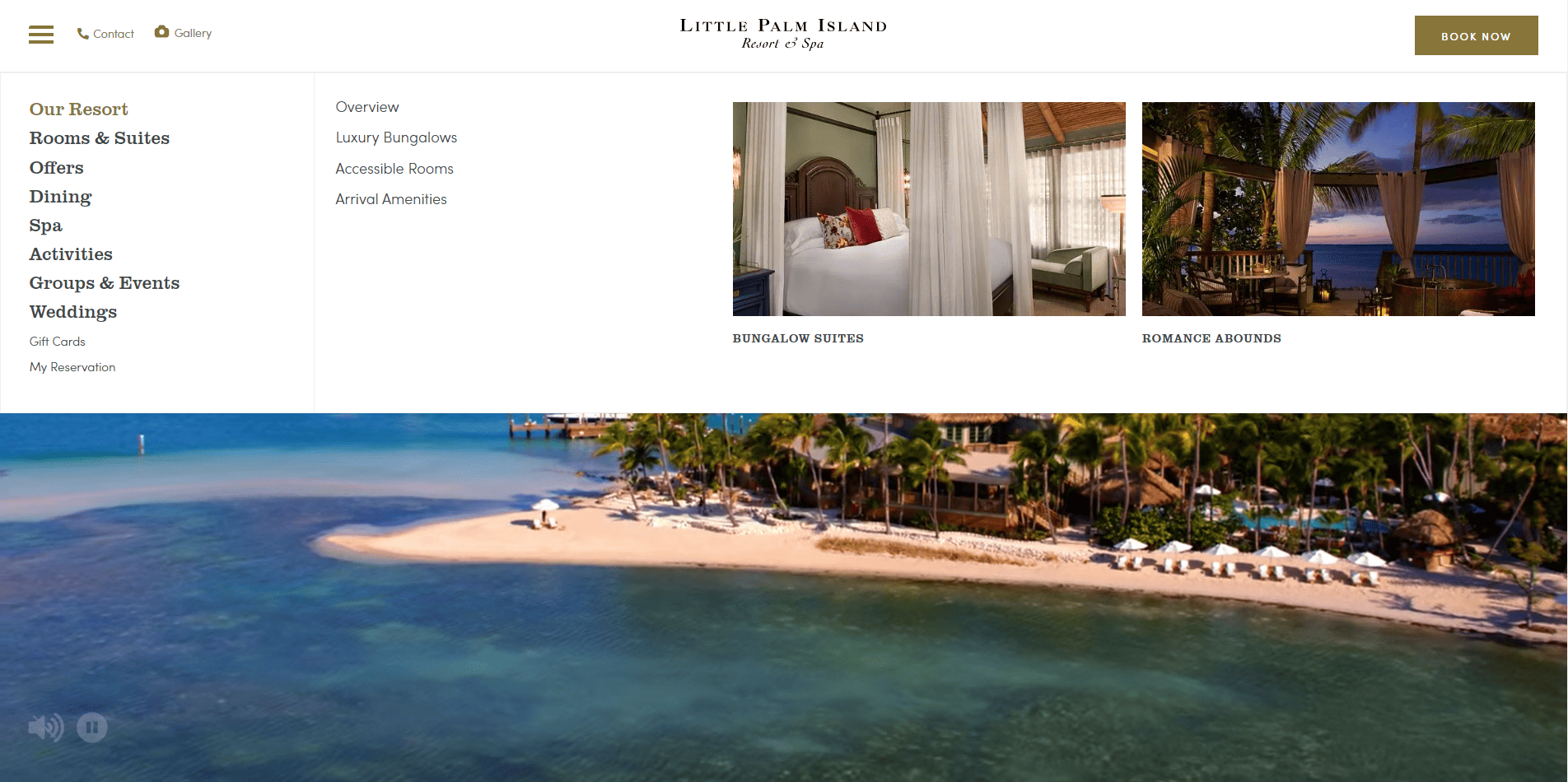
24. Piccola isola delle palme

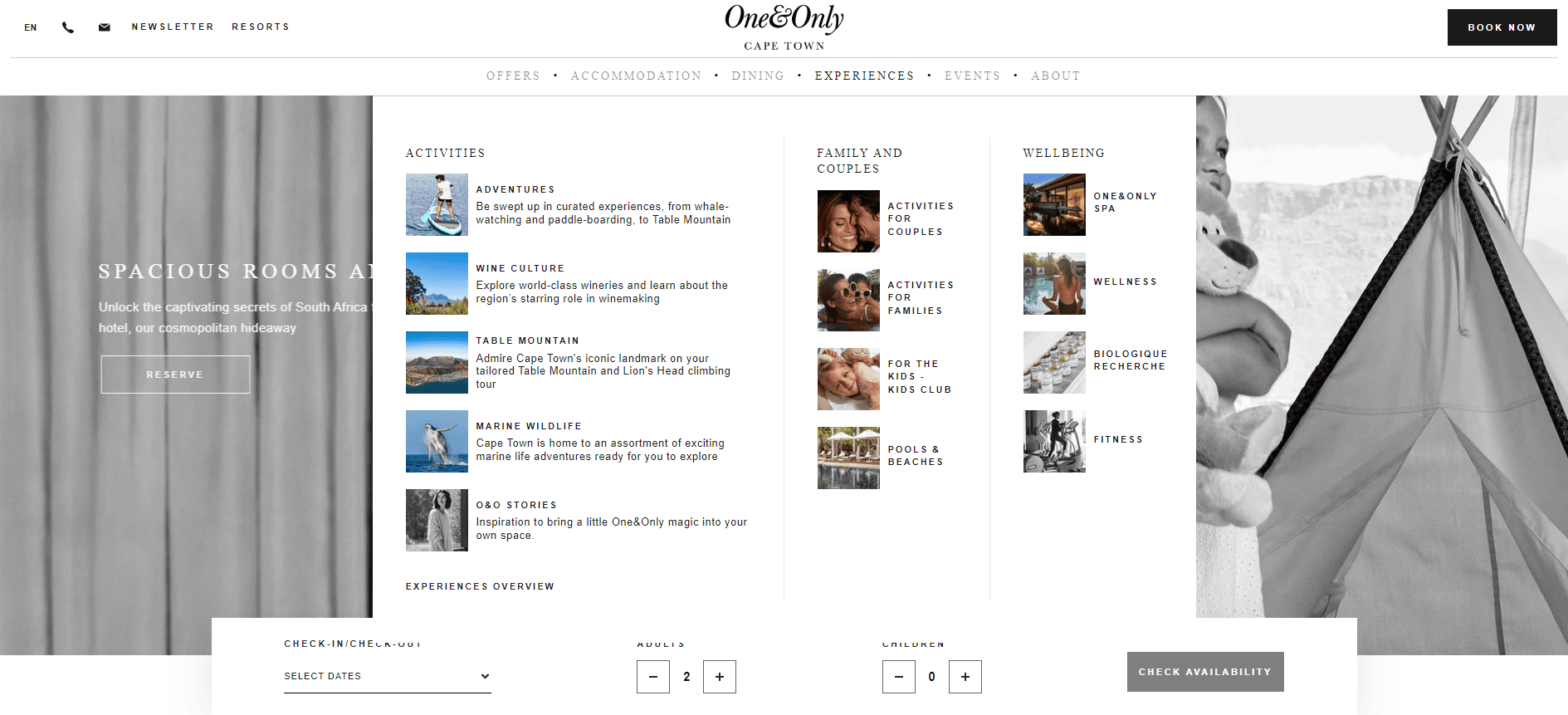
25. Città del Capo unica e unica

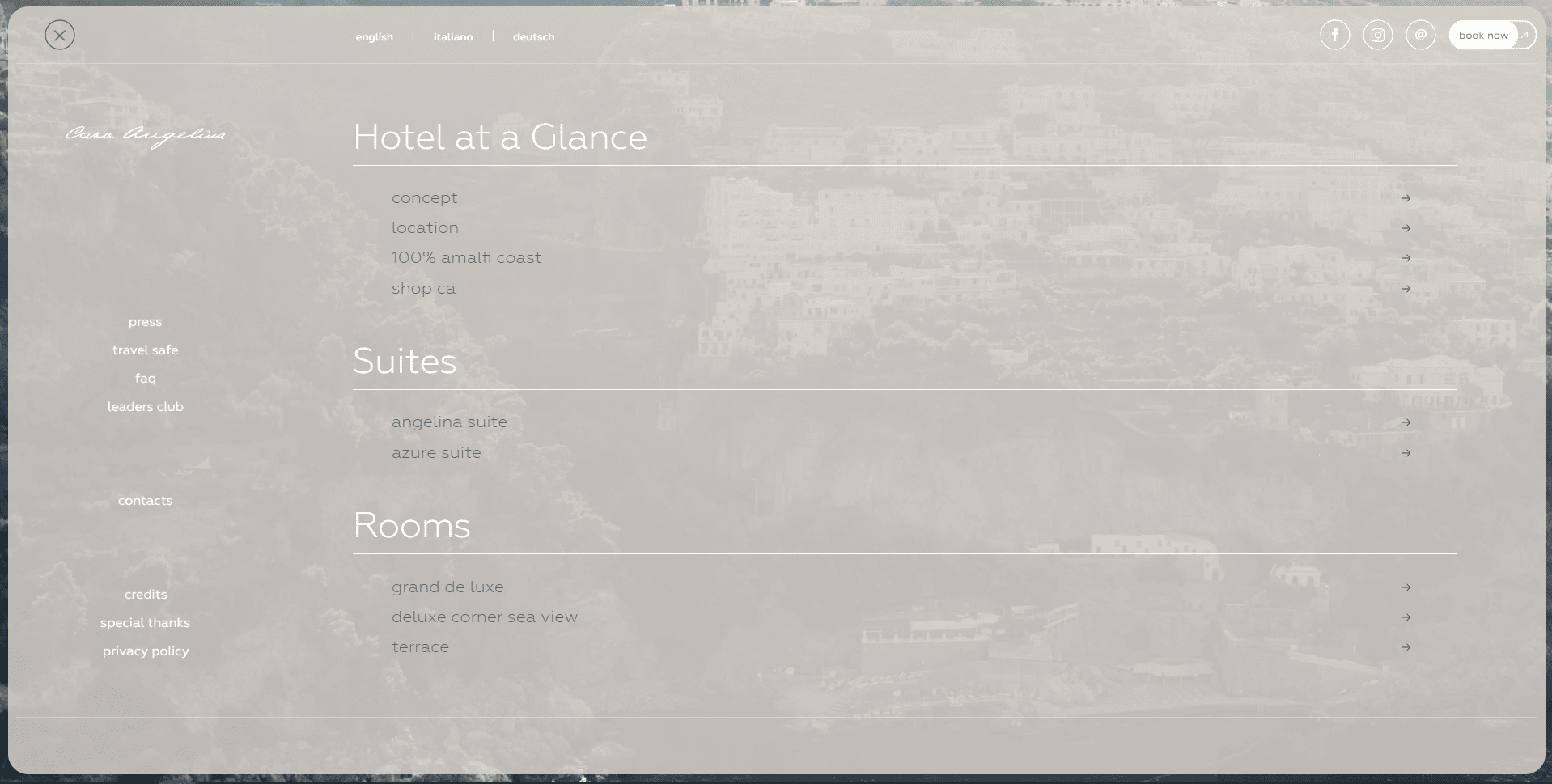
26. Casa Angelina

7 best practice per la progettazione di un mega menu
Ci sono innumerevoli idee per costruire un mega menu. Tuttavia, per far funzionare efficacemente il mega menu sul tuo sito web, dovresti prendere nota dei seguenti principi:

Semplifica la scansione del menu da parte delle persone
Un mega menu contiene spesso molti contenuti che possono confondere le persone una volta aperto il menu. Per evitare questa situazione, è necessario mantenere il mega menu facile da scansionare. È necessario creare sezioni separate all'interno del menu evidenziandole con intestazioni diverse e testo in grassetto. Inoltre, la tipografia può essere un buon contributo, mentre è necessario anche uno spazio adeguato tra sezioni e collegamenti.
Ottimizza il menu per i dispositivi mobili
La visualizzazione del mega menu sarà diversa tra desktop e dispositivi mobili. Senza essere ottimizzato, il mega menu non si adatta alle dimensioni dello schermo dei dispositivi mobili. Se salti l'attività di ottimizzazione per dispositivi mobili, perderai un gran numero di visitatori da dispositivi mobili. Per avere un mega menu ottimizzato per i dispositivi mobili, avrai bisogno di uno strumento di supporto che verrà menzionato nella parte successiva.
Crea un menu visivamente accattivante
Quando visitano il tuo sito web, le persone spesso esplorano prima il tuo menu. Pertanto, un mega menu ben progettato creerà un'ottima prima impressione sui visitatori.
Per creare un mega menu di bell'aspetto, dovresti considerare di fare le seguenti cose:
- Usa un solo colore per i link per evitare di rendere il menu disorganizzato e sfocato
- Aggiungi icone o immagini per evidenziare le opzioni e attirare l'attenzione dei visitatori
- Assegna a ciascuna sezione un layout diverso per diversificare l'aspetto del mega menu
Meno è meglio
È vero che il mega menu copre tutte le cose in tutto il sito web. Detto questo, non significa che stipiamo una pila di link nel menu. Invece, per non sovraccaricare i visitatori, dovresti selezionare le cose più preziose sul tuo sito da aggiungere al menu.
Inoltre, tieni presente che la funzione del mega menu è quella di navigare nel sito web. Pertanto, dovresti evitare elementi di invito all'azione. Questo non è il posto ideale per inserire un abbonamento alla newsletter, un modulo di contatto o un campo di ricerca.
Raggruppa le opzioni e ordina le sezioni in modo logico
Ci sarà una serie di sezioni e sottosezioni all'interno di un mega menu. E dovrai organizzarli scientificamente.
Oltre ad abbinare le opzioni alla sezione giusta, dovresti prestare attenzione al bilanciamento del numero di categorie. Le tue opzioni non dovrebbero essere divise in troppi gruppi grandi e piccoli. Inoltre, non fare il contrario: aggiungi solo poche sezioni e ognuna di esse mostra un elenco troppo lungo. Entrambe le cose eccessive influenzano l'aspetto del menu e l'esperienza dell'utente.
Inoltre, si consiglia di organizzare i gruppi in base a diversi livelli di priorità. Dovresti posizionare le sezioni importanti a sinistra e i link che offrono meno valore a destra.
Inoltre, il titolo di ciascun gruppo dovrebbe essere breve, descrittivo e pertinente.
Non superare le cinque colonne
Un altro elemento che dovresti prendere in considerazione è il layout del mega menu. Si consiglia di costruire meno di cinque colonne. Non importa se utilizzi testo o immagini per ogni sezione, considerare il numero di colonne è una cosa necessaria. Con questo numero di colonne, i visitatori guadagneranno un'esperienza migliore mentre esploreranno il tuo mega menu.
Seleziona il trigger per il menu
Passa il mouse o fai clic? Questa è una domanda comune che affronti quando crei un mega menu. Se ignori questo problema, i visitatori potrebbero riscontrare alcuni problemi imprevisti durante la scansione del tuo mega menu.
Molti utenti adoreranno passare il mouse perché non causa ritardi. Tuttavia, il passaggio del mouse facilita l'allontanamento del mouse, quindi è soggetto a causare la perdita del menu o un effetto di sfarfallio. L'uso di un clic può risolvere questo problema anche se a volte interrompe il viaggio del visitatore. Considera i pro e i contro delle due scelte prima di selezionare quella per il tuo menu.
Abbiamo elencato alcuni principi popolari che vengono spesso applicati ai design dei mega menu. Detto questo, non li segui rigidamente. Tutto è relativo. In alcuni casi, la rottura di alcuni di essi produrrà esempi di mega menu creativi.
Come creare un mega menu WordPress utilizzando Elementor e Woostify Pro
Sicuramente vorrai creare un fantastico mega menu come i migliori esempi interessanti menzionati nell'articolo. In realtà, non è troppo difficile implementare questo compito. Innanzitutto, devi trovare uno strumento potente per creare mega menu. Ed è tempo per noi di presentarti Woostify Pro , che aiuta a creare il tuo mega menu senza alcuna codifica.
Woostify Pro è la versione avanzata del tema Woostify che offre agli utenti una varietà di fantastiche funzionalità, tra cui Elementor Mega Menu . Con questo straordinario componente aggiuntivo, puoi creare un mega menu reattivo con contenuti ricchi in tempo reale.
Immediatamente dopo aver attivato Elementor Mega Menu in Woostify Pro, creerai rapidamente una pagina di menu e la costruirai esattamente allo stesso modo di una pagina WordPress di Elementor. Integrato con il generatore di pagine Elementor , Woostify Pro ti consente di impostare diversi layout e creare qualsiasi elemento nella pagina del menu. Nella dashboard di Elementor, ci sono dozzine di widget drag-and-drop che puoi utilizzare per aggiungere testo, icone o immagini al tuo mega menu. Elementor Mega Menu ha aggiornato le opzioni per personalizzare la larghezza del menu e aggiungere un collegamento e un'icona al mega menu nella barra di navigazione principale.
Inoltre, non dovresti perdere l'opzione per ottimizzare il mega menu per dispositivi mobili in Woostify Pro. È una grande opportunità per avere un mega menu reattivo e avvicinarsi a un gran numero di utenti mobili.
Leggi il documento di Elementor Mega Menu per ulteriori dettagli su come attivare, creare e ottimizzare il mega menu.
Videotutorial del mega menu
Inoltre, dovresti guardare il video della nostra mega guida ai menu per vedere come viene eseguito ogni passaggio.
Domande frequenti sui mega menu
Come creo un mega menu per il mio sito WordPress?
Ci sono molti temi che supportano i mega menu. Woostify è un esempio. Quando viene aggiornato a Woostify Pro, offre la funzione integrata per creare un mega menu. Puoi leggere la parte precedente del blog per vedere come creare un mega menu con Woostify Pro.
Se il tuo tema non include la funzione mega menu, un plugin per mega menu di WordPress come Max Mega Menu, ElementsKit e UberMenu può aiutarti. Ti bastano pochi minuti per installare e aggiungere questa funzionalità al tuo sito WordPress.
Qual è la differenza tra un menu a tendina e un mega menu?
Il mega menu è un menu di navigazione su larga scala che mostra tutte le opzioni contemporaneamente. Sarà più intuitivo con icone e immagini.
Un menu a discesa non occupa molto spazio. Consente agli utenti di vedere le opzioni in diversi livelli se viene fornito con diverse sezioni e sottosezioni.
Un mega menu è spesso più attraente di un normale menu a tendina.
Un mega menu influisce sulla SEO?
Sì, lo fa. Ma farlo influenzare negativamente o positivamente dipende da come lo usi. Quando Google esegue la scansione del tuo sito Web e trova parole chiave nel tuo mega menu, potrebbe migliorare il tuo posizionamento. Detto questo, l'aggiunta di troppe parole chiave sarà considerata un key stuffing. In questo caso, il tuo sito web potrebbe subire una penalità da parte di Google.
I mega menu sono buoni o cattivi per l'usabilità?
"Buono" o "cattivo" dipende da come organizzi le opzioni e ottimizzi il menu per i dispositivi mobili. Se rende il tuo sito facile da navigare, è un mega menu intuitivo. Al contrario, un menu che presenta troppe opzioni e confonde gli utenti sarà considerato inutile e dannoso per l'usabilità.
Come creo un mega menu in Elementor?
Woostify Pro è completamente compatibile con Elementor. Quindi, puoi creare un mega menu utilizzando Woostify Mega Menu ed Elementor.
È ora di migliorare la navigazione del tuo sito Web con mega menu
Il sito Web con un mega menu sembrerà molto più attraente. Non solo, aiuta a migliorare le classifiche e migliorare l'usabilità. Molti vantaggi che puoi ottenere dai mega menu se li usi correttamente. È necessario considerare se un mega menu funziona bene per il tuo sito web. Puoi tornare alla sezione Per quali tipi di siti web dovremmo utilizzare i mega menu? per arrivare alla decisione giusta. Inoltre, vale la pena considerare le migliori pratiche del mega menu che abbiamo menzionato sopra.
Il clou dell'articolo sono sicuramente i primi 20+ esempi di mega menu creativi. Sono così impressionanti, vero? Non esitare a imparare da loro idee per la progettazione di mega menu, combinate con il tuo talento creativo, per produrre perfetti esempi di mega menu.
Ora, se sei pronto a progettare un mega menu, utilizza potenti strumenti come Woostify Pro ed Elementor, che offre una varietà di funzionalità interessanti, per creare un menu di bell'aspetto.
