Framework CSS minimi: 10 grandi scelte
Pubblicato: 2022-03-29- Perché scegliere un framework CSS minimo?
- I principali vantaggi delle strutture leggere
- Puro
- Chota
- Picnic
- scheletro
- Milligrammo
- Spettro
- Interfaccia utente senape
- Bonsai
- Illuminato
- Cutestrap
Quando qualcuno menziona la frase CSS frameworks , per molte persone, la prima cosa che viene in mente è Bootstrap, Tailwind CSS o Semantic UI. Abbastanza giusto. Sono tutte strutture incredibili per la costruzione di strutture di layout complesse e approfondite.
Ma, in generale, tali framework sono destinati a progetti in cui il design traspare su più pagine. Per un progetto semplice – portfolio, blog, pagine di curriculum – un framework con una dimensione del pacchetto di 50kb+ sembra un po' eccessivo.
Perché scegliere un framework CSS minimo?
Penso che una delle tendenze in atto nel moderno web dev in questo momento sia che gli sviluppatori semplicemente non si preoccupano delle dimensioni della pagina dei loro progetti finali. La dimensione media di una pagina Web oggi è di circa 2,5 Mb una volta che tutto il JavaScript ha terminato il rendering. È un po' pazzesco, per non dire altro. Aggiornamento: il nuovo rapporto Almanac mostra che questo numero ha continuato a crescere dal 2021 al 2022.
Per me, un framework CSS leggero mi offre gli strumenti per creare i miei contenitori principali, assegnargli alcuni elementi e quindi posso concentrarmi sullo stile personalizzato se ne ho bisogno. Non ho bisogno di essere coinvolto in regole e opzioni di progettazione che non userò mai nella pratica.
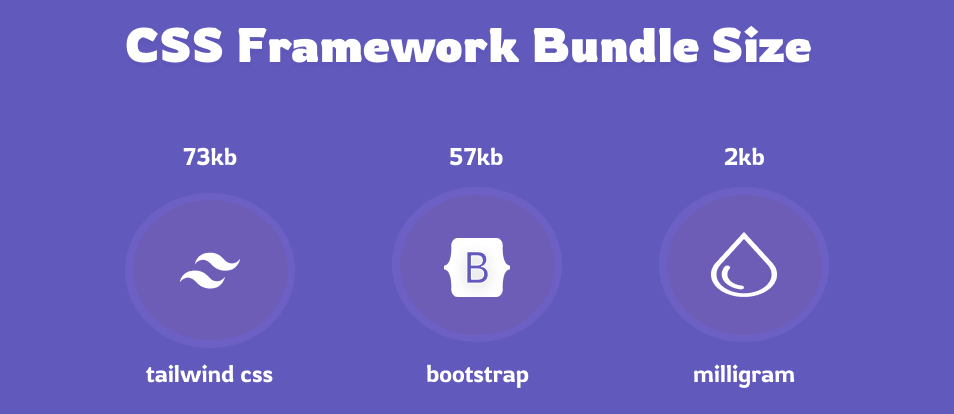
E come ho detto prima, la dimensione del pacchetto per i framework moderni può essere assurdamente alta.

Questo esempio di dimensione del pacchetto è rilevante nel contesto del recupero del framework direttamente tramite una CDN. In genere è possibile ridurre le dimensioni dei framework più grandi a qualcosa di molto più modesto. Ma, fuori dagli schemi, un framework come Tailwind CSS o Bootstrap non è pensato per essere minimo o leggero per impostazione predefinita.
In effetti, la dimensione del pacchetto non compresso di Tailwind CSS è di 3,5 Mb !
I principali vantaggi delle strutture leggere
Oltre ai miglioramenti diretti delle prestazioni, quali sono altri motivi per utilizzare framework CSS più piccoli? Personalmente, adoro l'idea di utilizzare un framework che mi dia un rapido accesso a layout predefiniti e componenti di stile aggiuntivi. Il tutto senza che io debba eseguire esercizi di codice per far funzionare il design su più dispositivi.
Inoltre, un framework più piccolo ha una curva di apprendimento molto più indulgente. In particolare, se hai appena iniziato a modellare le cose da solo, una struttura leggera ti aiuta a capire come il design si unisce a un livello essenziale.
E anche non dover dipendere da JavaScript fa molta strada. Ultimo ma non meno importante, è molto più semplice aggiungere CSS personalizzati a una piccola base di framework a causa dell'assenza di interferenze di classe. Quando non hai mille classi diverse che dipendono l'una dall'altra, è molto più facile aggiungere snippet CSS personalizzati che trovi nei tutorial o su siti come CodePen.
Diamoci da fare allora.
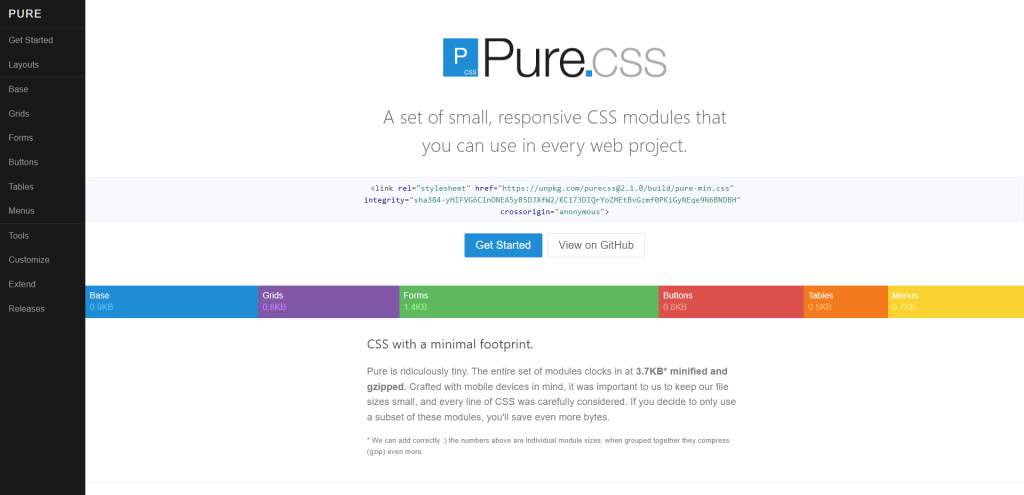
Puro

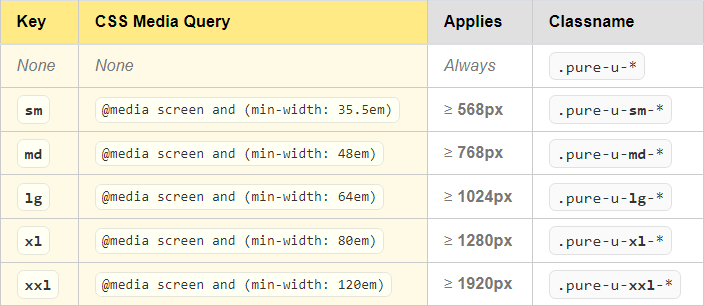
La dichiarazione di intenti per la libreria Pure.css è adorabile: "Includi solo la configurazione assolutamente necessaria per ridurre il sovraccarico a cascata". . In pratica, questo si converte in una sintassi facile da capire, ma anche facile da definire da soli. Essendo una libreria mobile-first, è un vero piacere lavorare con essa. Inoltre, ha un'ampia disponibilità di query multimediali predefinite.

Se guardi la sezione Layout nei documenti. Gli esempi qui forniti mostrano come creare un layout funzionale per il blog in sole 100 righe di HTML.
E, a causa della natura modulare, la griglia reattiva inclusa rende il design ottimizzato per i dispositivi mobili fuori dagli schemi. È un ottimo framework di partenza per chiunque entri nei CSS.
Chota

Jenil Gogari ha fatto alcuni importanti contributi open source. E il micro-quadro Chota non fa eccezione. Non solo è leggero, ma non utilizza preprocessori, quindi è molto semplice iniziare. Inoltre, adoro il fatto che Chota implementi :root variabili per definire lo schema di progettazione generale.
Naturalmente, le variabili sono in circolazione da un po' di tempo ormai. Tuttavia, i vecchi framework CSS che non sono stati aggiornati in 2-3 anni non li hanno implementati per impostazione predefinita. Quindi, in quel contesto, usare Chota è davvero bello se hai già familiarità con il concetto.
In termini di stile, Chota si distingue per la sua intricata disposizione a griglia. Le colonne sono contrassegnate separatamente (12 in totale), consentendoti di eseguire il bootstrap di un design multistrato in pochi minuti.
Picnic

Picnic ha tutto ciò di cui avresti bisogno da un framework CSS ma in dimensioni compatte! La libreria viene scritta utilizzando il preprocessore SCSS e per impostazione predefinita è basata su variabili. Inoltre, la natura modulare significa che puoi scegliere gli elementi di layout di cui hai bisogno.

E, naturalmente, poiché Picnic utilizza classi segnaposto, hai la completa libertà di modellarlo da solo. Con poco più di 3.500 stelle su GitHub, è il framework minimo per progetti personali e layout semplici.
scheletro

Skelet (da non confondere con Skeleton ) è un framework CSS di blocchi di costruzione con un'enfasi su moduli specifici. È anche scritto interamente in CSS moderno, utilizzando variabili, tipografia fluida e tipi di dati per sostituire l'uso di JavaScript.
Come suggerisce l'autore, è un framework completamente funzionale pronto per essere utilizzato nella produzione.
Le caratteristiche degne di nota includono animazioni integrate, sia Flexbox che Grid, e anche una demo di quasi una dozzina di layout personalizzati. Se ti piace WordPress, l'autore ha creato un modello standard separato per strutturare un tema basato su questo framework.
Milligrammo

Sembra che CJ Patoilo (l'autore) sia preso dalla vita poiché il suo profilo GitHub è sembrato un po' cupo negli ultimi 2 anni. Tuttavia, poiché Milligram è un framework completo , è più che funzionale e utilizzabile per la prototipazione rapida del layout.
Ancora più importante, è solo 2kb quando è completamente compresso.
Tuttavia, potresti chiederti: "Cosa ottengo anche solo per 2kb?!" . E la risposta è: praticamente tutto ciò di cui hai bisogno per progettare un sito Web personale. La griglia è inclusa, così come elementi come intestazioni, moduli, tabelle, float e modi per visualizzare la sintassi del codice.
Spettro

Yan Zhu, l'autore di Spectre, ha dato un contributo incredibile alla comunità CSS. E anche il framework Spectre è uno dei suoi migliori lavori. Nonostante sia in circolazione da anni, Spectre riesce a ottenere circa 1.000 download giornalieri su npm.
Allora, qual è il quadro? Si basa sul concetto di essere una base di design leggera, con particolare attenzione all'utilizzo di Flexbox per la reattività. A differenza di soluzioni barebone simili, i componenti Spectre sono progettati su misura per fornire un senso di personalità al design.
E con il numero di componenti disponibili, puoi andare avanti e utilizzare Spectre per creare qualsiasi cosa, dalle pagine di destinazione alle interfacce delle applicazioni. Dai un'occhiata ai documenti per una demo dal vivo!
Interfaccia utente senape

Non tutti i framework sono costruiti per superare problemi difficili. In effetti, mentre Mustard UI è una libreria leggera, si tratta più dello stile di design che fornisce.
L'obiettivo è avere una base di partenza solida (modulare) che possa essere utilizzata per prototipare layout puliti. Questo è anche il modo in cui è strutturata l'interfaccia utente di Mustard. Se hai bisogno di funzionalità aggiuntive, puoi personalizzarle tu stesso. Nei documenti troverai molti esempi ospitati su CodePen.
E, ultimo ma non meno importante, l'interfaccia utente di Mustard ha anche il pieno supporto per le utilità. È possibile impostare un tema generale prima di iniziare il lavoro utilizzando variabili predefinite.
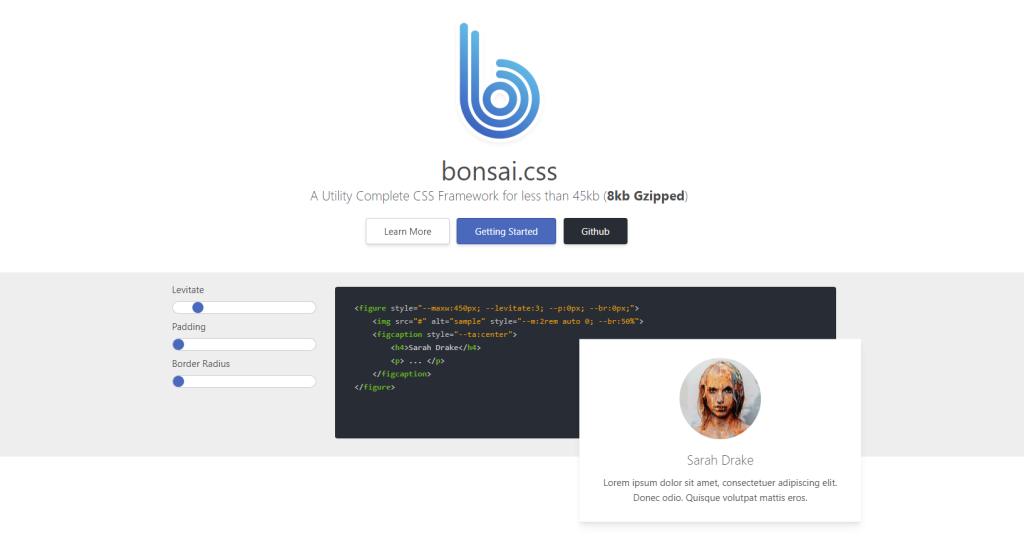
Bonsai

Bonsai fornisce sia componenti di base che classi di utilità. Solo lo stile di base da solo è sufficiente per produrre interfacce creative ed eleganti. Il framework non interferisce con le classi personalizzate, quindi puoi infatti applicare Bonsai a una pagina HTML esistente (senza stile).
Ciò comporterà la trasformazione della tua pagina con tutte le specifiche dello stile Bonsai.
Per quanto riguarda le utenze, Bonsai lo elimina assolutamente dal parco. Ci sono circa 100 classi di utilità personalizzate incluse nel framework. Ogni classe ti offre la libertà di aggiungere stili personalizzati e funzionalità di design aggiuntive.
E la maggior parte di queste classi è completamente compatibile con le query multimediali: responsive.
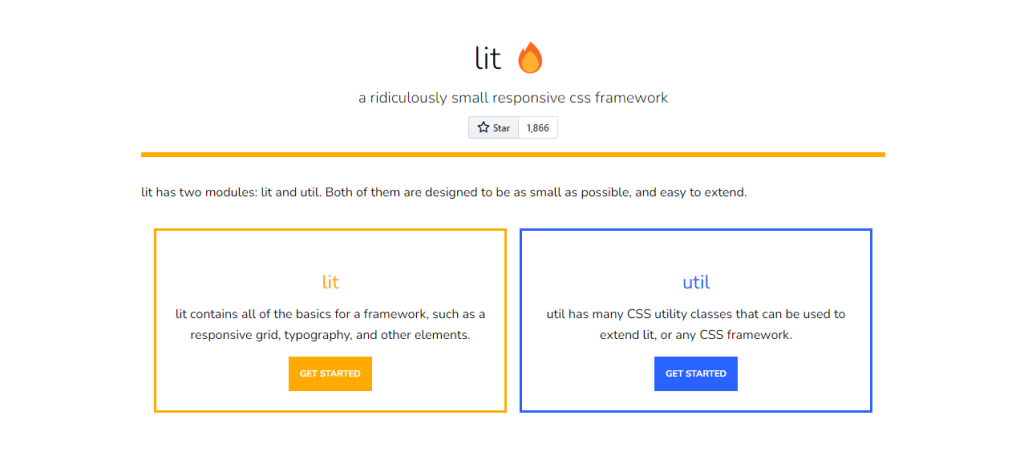
Illuminato

Quanto può essere piccolo un framework, davvero? A quanto pare, molto piccolo . Il framework "illuminato" pronto per la produzione è di soli 400 byte . Eppure, offre strumenti completi per ottenere un layout del sito Web reattivo. Il framework stesso si concentra sulla fornitura di un'interfaccia a griglia reattiva, ma aggiunge anche alcuni elementi comuni come carte, elenchi e design del tavolo.
Puoi tuttavia fare un ulteriore passo avanti con l'estensione "util". Le utilità (1kb) includono varie aggiunte di componenti e opzioni di spaziatura. Tutto sommato, la struttura illuminata è una scelta eccezionale per una struttura di avviamento. E le prestazioni non hanno eguali.
Cutestrap

Bootstrap ma più carino ? Questo è Cutestrap! Sebbene il framework non sia stato molto apprezzato (nuove versioni) negli ultimi anni, è completamente funzionale. Cutestrap è ricco di elementi HTML personalizzati, ma aggiunge anche supporto per temi, tipografia avanzata e guide di stile personalizzate.
