Lista di controllo da 110 punti per il web design mobile friendly nell'e-commerce
Pubblicato: 2022-04-03Visualizzazioni di pagine più elevate, fedeltà dei clienti, apprezzamento da parte dei motori di ricerca, più acquisti online: l'elenco dei motivi per rendere il tuo sito web mobile friendly è praticamente infinito.
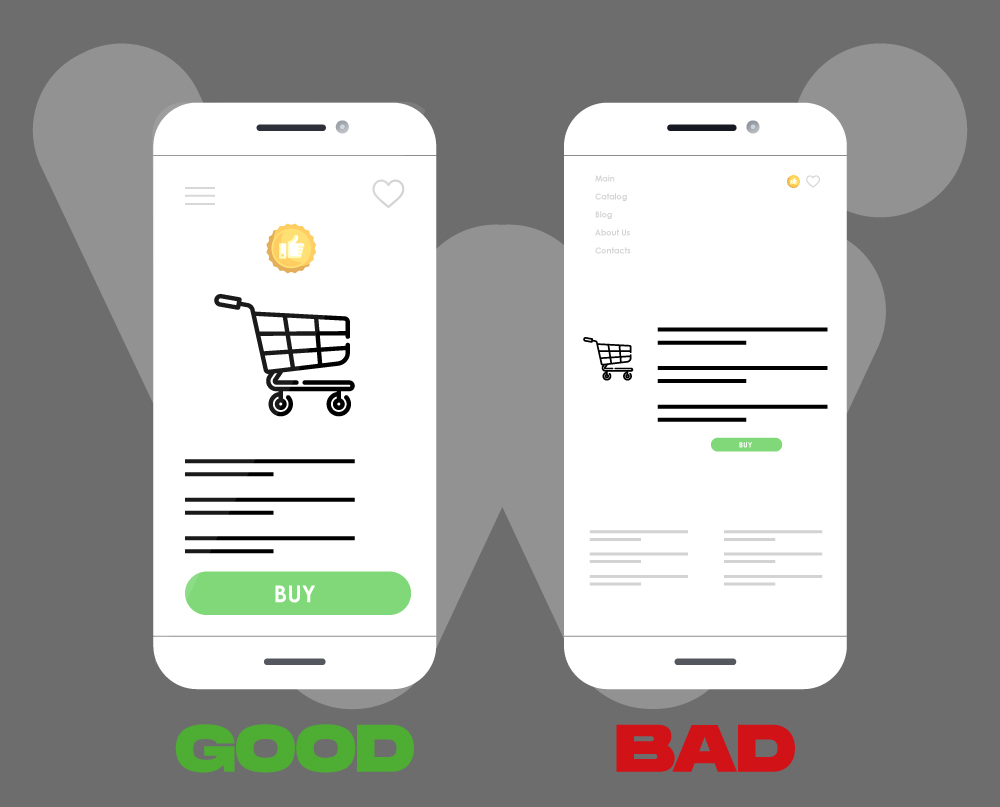
I negozi di e-commerce sono un ottimo esempio di come l'usabilità mobile si trasformi in profitti diretti perché il percorso dell'acquirente dalla pagina principale alla cassa è fluido come la seta. Ecco come un buon design guida le vendite!
Come creare un web design mobile ottimizzato per i dispositivi mobili? Ci sono un sacco di aspetti da considerare. La nostra web agency ha stilato un'utile checklist di web design mobile friendly nell'e-commerce. Escludendo i punti specifici dell'e-commerce, la checklist contiene molti utili suggerimenti di progettazione ottimizzati per i dispositivi mobili che si applicano anche ai siti Web di tutti gli altri settori. Andiamo!
Che cos'è il design di un sito web ottimizzato per i dispositivi mobili?
In senso lato, un sito Web ottimizzato per dispositivi mobili è un sito Web che può essere visualizzato e navigato comodamente su tutti i dispositivi: desktop, tablet e dispositivi mobili. Nell'e-commerce, questo significa che è facile completare tutti i passaggi dello shopping dalla selezione del prodotto al checkout su un dispositivo mobile. Ciò include moduli, pulsanti, carrello e così via compatibili con i dispositivi mobili, che si riflettono ulteriormente nella nostra lista di controllo per dispositivi mobili per l'e-commerce.
Come posso verificare se il mio sito web è mobile friendly?
Molti clienti potrebbero pensare che il loro sito web sia ok, ma in realtà ha ancora bisogno di molto lavoro. Esistono strumenti online per vedere come appare e come funziona il tuo sito web da un dispositivo mobile e se è pronto o meno per fornire una buona esperienza mobile. Tra questi ci sono Mobile-Friendly Test di Google, BrowserStack, W3C mobileOK Checker, HubSpot's Marketing Grader, PageSpeed Insights di Google e altro ancora.

Come rendere un sito web mobile friendly?
Nello sviluppo di siti Web ottimizzati per dispositivi mobili, ci sono due approcci più comuni: il design Web reattivo e una versione del sito Web mobile del tuo negozio di e-commerce. La prima opzione ha più vantaggi ed è più consigliata oggi. In ogni caso, qualunque sia l'implementazione del design del sito Web per dispositivi mobili che scegli, ecco la lista di controllo completa basata sui principi di progettazione ottimizzata per i dispositivi mobili nell'e-commerce.
Lista di controllo ottimizzata per dispositivi mobili per la progettazione di un negozio di e-commerce
Linee guida generali per la progettazione di dispositivi mobili per negozi di e-commerce
- Fornire uno scorrimento istantaneo in cima alla pagina
- Aggiungi un logo cliccabile in tutte le pagine del sito
- Garantire la giusta dimensione di tutti gli elementi di design cliccabili
- Usa i colori del tuo marchio in tutti gli elementi di design
- Prenditi cura del testo leggibile
- Fornire spazio sufficiente tra i blocchi di layout
- Evita fastidiosi pop-up
- Aggiungi la favicon unica del tuo marchio
- Una per pagina, dovrebbe essere chiaro che l'utente è nel tuo negozio e-commerce (grazie all'intestazione e al design)
- Arricchisci le pagine del tuo negozio online con immagini di prodotti ottimizzate
- Aggiungi un CTA chiaro a ogni pagina necessaria per acquistare un prodotto e ordinare una chiamata
- Rendi il carrello degli acquisti, la funzione di ricerca e i contatti disponibili da ogni pagina
- Fornisci la cronologia delle visualizzazioni del prodotto su tutte le pagine
- Assicurati che il tuo negozio di e-commerce sia ben testato contro bug ed errori
Progettazione del layout della pagina di e-commerce mobile
- Posiziona il carrello nell'angolo in alto a destra
- Posiziona l'opzione di accesso/registrazione nell'angolo in alto a destra
- Posiziona il logo dell'azienda nell'angolo in alto a sinistra
- Posiziona la funzione di ricerca in alto
- Posiziona il selettore di lingua nell'intestazione
Ricerca ottimizzata per dispositivi mobili sul tuo negozio e-commerce
- Fornisci al tuo negozio online una funzione di ricerca
- La barra di ricerca ha bisogno di una posizione fissa su tutte le pagine
- Aggiungi un segnaposto alla barra di ricerca (come "La tua ricerca qui")
- Rendi la barra di ricerca facile da cancellare facendo clic su "X"
- Consenti la ricerca di parole errate
- Rendi la ricerca indipendente dalla forma della parola (come plurale o singolare)
- Usa i suggerimenti di ricerca
- Consenti agli utenti di cercare per sinonimi che portano allo stesso prodotto
- Aiuta gli utenti a tenere traccia della loro cronologia delle ricerche
- Visualizza il numero di risultati trovati
- Offri altre opzioni o invita gli utenti a utilizzare la ricerca avanzata quando il prodotto non viene trovato
Design di navigazione e-commerce ottimizzato per i dispositivi mobili
- Fornisci il menu di navigazione principale con le principali categorie e sottocategorie di prodotti
- Riduci al minimo il numero di voci del menu principale
- Indica chiaramente come aprire il menu
- Indica chiaramente come chiudere il menu
- Usa le icone dei prodotti per migliorare i nomi delle categorie
- Sottolinea la categoria in cui si trova attualmente l'utente
- Fornisci al tuo negozio online breadcrumb, incluse categorie e sottocategorie
Pulsanti ottimizzati per dispositivi mobili nell'e-commerce
- Assicurati che i pulsanti siano abbastanza grandi da poter essere cliccati con le dita
- Utilizzare la spaziatura ottimale tra i pulsanti
- Fornire pulsanti con un contrasto elevato e colori evidenti
- Allo stesso tempo, evita i colori dei pulsanti troppo luminosi
- Assicurati che il design del pulsante sia coerente con le linee guida generali del tuo marchio
- Fornire pulsanti con etichette chiare che descrivono le loro azioni
- Migliora visivamente il significato dei pulsanti con le icone
- Fornire feedback sulle azioni (effetti di animazione, etichette di stato di cambiamento, cambio di colore, suono, ecc. per indicare che l'azione è stata eseguita correttamente)
- Posiziona i pulsanti dove gli utenti possono trovarli facilmente nell'interfaccia utente
- Posizionare i pulsanti in un ordine logico che rifletta il percorso dell'utente
- Mostra la priorità dei pulsanti in modo che quello più importante sia il più evidente
- Evita di usare troppi pulsanti in modo che gli utenti non si confondano
Moduli ottimizzati per dispositivi mobili (registrazione e pagamento)
- Mantieni i moduli semplici e mantieni il numero di campi del modulo al minimo
- Consenti l'opzione di pagamento degli ospiti con un clic
- Consenti l'opzione di accedere tramite account di social media
- Visualizza in anticipo i requisiti della password
- Consenti agli utenti di attivare e disattivare la visibilità della digitazione della password
- Aggiungi opzioni di pagamento semiautomatiche come PayPal o Amazon Pay che sono veloci da completare
- Dotare i moduli di etichette descrittive
- Fornire la tastiera appropriata a seconda dell'input testuale o numerico
- Usa la funzione di correzione automatica
- Usa la funzione di completamento automatico
- Aggiungi segnaposto per mostrare come dovrebbero apparire i dati necessari
- Fornire un contesto utile (ad es. giorni della settimana durante la pianificazione della data)
- Utilizzare campi più semplici (ad es. un campo "nome completo" anziché due campi "nome" e "cognome")
- Spiega perché hai bisogno di alcune informazioni specifiche (una casella di riepilogo o una notifica)
- Alza automaticamente i campi completati sullo schermo
- Fornire indicatori di avanzamento per mostrare quanti passaggi sono rimasti
- Mostra lo stato di esito positivo per i passaggi completati nell'indicatore di avanzamento
- Utilizza etichette e campi dei moduli allineati in alto
- Prova a utilizzare i menu comprimibili e gli elenchi a discesa nei moduli
- Metti in risalto il pulsante "invia" nel modulo
- Contrassegna input errato e corretto con colori, grafica, etichette, ecc.
- Fornisci a ciascun campo particolare un feedback per gli errori
- Prenditi cura della convalida dell'input del modulo istantaneo
- Usa un layout a colonna singola
- Fornisci i colori, i contrasti e i caratteri nel modulo che lo rendono facile da leggere
- Aiuta gli utenti a sentirsi al sicuro mostrando un messaggio che il loro indirizzo o telefono sarà mantenuto riservato
- Assicurati che i moduli si carichino velocemente
Foto e video ottimizzati per dispositivi mobili
- Assicurati di offrire immagini ottimizzate
- Offri agli utenti la possibilità di riprodurre o interrompere una presentazione
- Non riprodurre automaticamente i video
- Fornisci lo zoom dell'immagine pizzicando e toccando due volte
Pagine di prodotti di e-commerce ottimizzate per dispositivi mobili
- Assicurati che tutte le pagine dei prodotti abbiano un aspetto uniforme
- Utilizzare le stesse unità di misura
- Includere versioni brevi e più dettagliate delle informazioni
Categorie di prodotti di e-commerce ottimizzati per dispositivi mobili
- Visualizza il numero ottimale di prodotti per pagina
- Consenti agli utenti di scegliere il numero di elementi visualizzati
- Nascondi le categorie vuote
Filtraggio e ordinamento dei prodotti ottimizzati per dispositivi mobili
- Assicurati che le opzioni di filtro siano nella parte superiore della pagina
- Evita gli aggiornamenti delle pagine prima che gli utenti abbiano applicato tutti i filtri
- Visualizza il numero di elementi accanto a ciascun criterio di filtro
- Assicurati che i filtri siano facili da cancellare e che la pagina ritorni al suo aspetto precedente
- Mostra i filtri attivi utilizzati nei risultati
- Crea cursori per selezionare la fascia di prezzo
Carrello della spesa ottimizzato per i dispositivi mobili
- Mostra tutti i prodotti con foto, attributi come taglia ecc. e prezzi nel carrello
- Fornire indicazioni dinamiche quando il prodotto viene aggiunto al carrello
- Mostra un pop-up con i prodotti selezionati e il loro costo quando qualcosa viene aggiunto al carrello
- Evita i reindirizzamenti automatici al carrello quando il prodotto viene aggiunto
- Assicurati di controllare la parte "pulsanti ottimizzati per dispositivi mobili" nel design del carrello
- Visualizza il numero di prodotti nell'icona del carrello
Contatti ottimizzati per dispositivi mobili nel tuo negozio e-commerce
- Inserisci i tuoi contatti nell'intestazione o nel piè di pagina
- Rendi copiabili i dettagli di contatto
- Offri la possibilità di effettuare una telefonata direttamente dal numero
- Assicurati che facendo clic sull'indirizzo e-mail si apre il modulo per inviare un messaggio
- Il modulo di contatto è a disposizione di tutti senza registrazione
- Una volta inviato, il modulo di contatto mostra l'apposita notifica
- Crea l'icona del supporto online che non ostacoli la visualizzazione dei contenuti
Sigilli di sicurezza nell'e-commerce
- Usa le icone dei lucchetti con un'opzione "ulteriori informazioni" per dire agli utenti che offri acquisti sicuri
- La dimensione delle icone del lucchetto dovrebbe essere grande
- Usa la parola "sicuro" in tutto il tuo negozio, specialmente nelle pagine di pagamento
- Affidati ai sigilli dei comprovati fornitori di sicurezza informatica come Norton Secured o McAfee Secure
- Integrati con fornitori di servizi di pagamento affidabili e mostra i loro loghi
Crea con noi un design per un sito web di e-commerce mobile-friendly!
L'elenco di controllo ottimizzato per dispositivi mobili di cui sopra sembra impressionante, vero? È un compito impegnativo seguire tutti questi punti della lista di controllo nell'e-commerce mobile, ma non per una buona società di progettazione di siti Web mobile friendly!

Sarà una gioia per i nostri esperti di sviluppo web progettare un sito web ottimizzato per dispositivi mobili o ottimizzare quello esistente in base alle migliori pratiche e alle liste di controllo. Aiuta i tuoi clienti di e-commerce a fare acquisti comodamente da qualsiasi luogo e questo si rifletterà nelle tue vendite! Diventa mobile friendly con i profitti!
