Tema di blocco moderno di WordPress per siti di riviste
Pubblicato: 2022-12-09Siamo entusiasti di condividere l'entusiasmante notizia del rilascio di un moderno tema WordPress Gutenberg, MagazineX, di BlockArt!
Creato da un team esperto di sviluppatori di blocchi Gutenberg, è un tema di rivista di riferimento per il tuo nuovo sito.
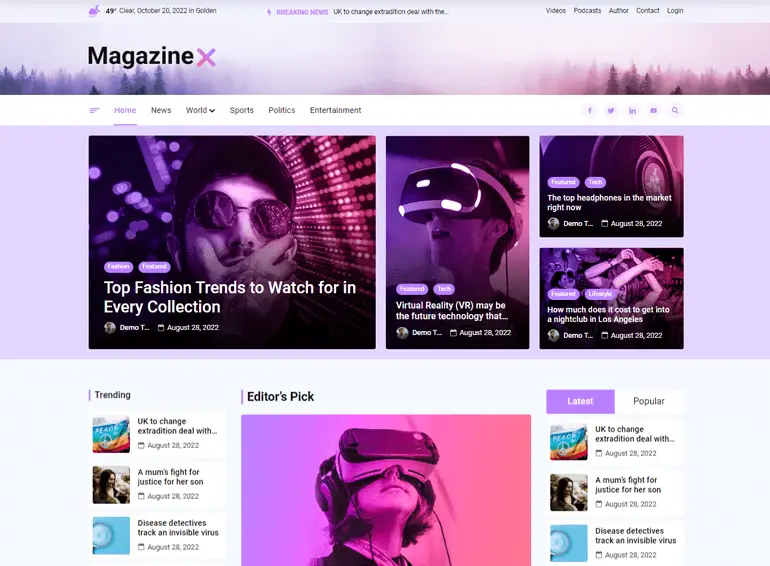
MagazineX è un tema WordPress basato su blocchi progettato per i siti relativi alle riviste. Il tema può aiutarti a convertire il tuo sito fantasioso in un'intera realtà in pochissimo tempo! E puoi farlo semplicemente usando i blocchi di Gutenberg!
Quindi, senza aspettare molto, impariamo di più su MagazineX!
Cos'è MagazineX? (Una panoramica)
MagazineX è un tema eccellente per qualsiasi sito Web esperto di contenuti, come un portale di notizie o un blog dedicato a notizie, articoli, video, ecc.
Inoltre, abbiamo detto che è un tema gratuito? Dato che si tratta di un tema gratuito per una rivista, speriamo che tu non abbia l'idea che non sia un tema del pacchetto in primo piano.

Il tema ha funzionalità di alta qualità come demo iniziali, ottimizzazione della velocità, opzioni di personalizzazione e altro, di cui parleremo in dettaglio nello stesso articolo.
I siti di riviste tendono a visualizzare tonnellate di pubblicità per la generazione di entrate rispetto a qualsiasi altro sito. Detto questo, MagazineX fornisce anche spazi per visualizzare annunci pubblicitari se desideri guadagnare qualche soldo in più dagli annunci.
Inoltre, durante la gestione di un sito di una rivista, il tuo sito deve apparire gradevole agli occhi di uno spettatore. Ma con MagazineX, non devi preoccuparti del design. Il tema è progettato con accattivanti combinazioni di colori e contrasto, rendendo il testo del tuo sito piacevole per i tuoi spettatori.
MagazineX è alimentato dal plugin Magazine Blocks di BlockArt!
Vogliamo attirare brevemente la vostra attenzione per discutere di BlockArt e dei suoi prodotti. È perché MagazineX è un tema creato dalla società di plugin e temi WordPress Gutenberg, "BlockArt". E sì, è la nostra consociata!

Come affermato sopra, BlockArt è specializzato in blocchi di Gutenberg. Hanno Gutenberg Blocks di BlockArt, il plug-in Magazine Blocks e altro sotto il loro nome.
Detto questo, spostiamo la nostra attenzione sul plug-in della rivista Magazine Blocks e sul tema MagazineX.
BlockArt's Magazine Blocks è un esclusivo plug-in di blocchi di Gutenberg che offre varietà di layout di riviste.
Puoi mostrare i tuoi post in base a categorie con blocchi come Sezione, Post Video, Icone social, Modulo griglia e molti altri.

Poiché il plug-in Magazine Blocks alimenta il tema MagazineX, è essenziale creare il sito della tua rivista combinando sia il tema che il plug-in per creare un sito potente.
La loro combinazione renderà il processo di costruzione del tuo sito molto più semplice. Puoi persino risparmiare tempo e fatica cercando un plug-in diverso mentre gli esperti di BlockArt lo hanno coperto con i loro prodotti.
Ora, tornando a MagazineX, capiamo alcune delle funzionalità significative che MagazineX ha da offrire per il tuo sito!
Caratteristiche principali di MagazineX
1. Pronti per l'importazione di demo per principianti
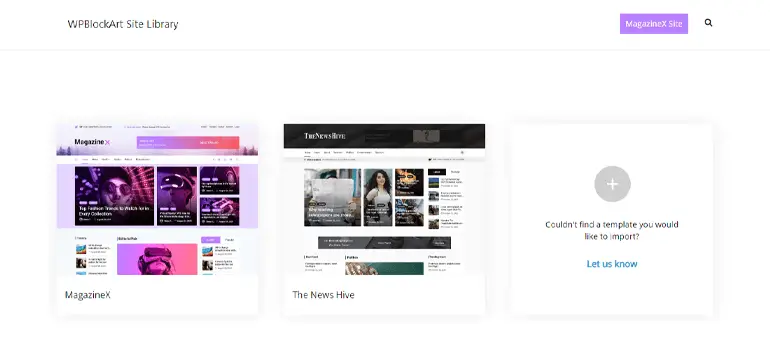
Il tema offre due demo iniziali pronte per l'importazione di un layout di notizie e una rivista che puoi importare in pochi secondi. Puoi personalizzare e progettare la demo per adattarla agli interessi del tuo sito.

Inoltre, se desideri un modello specifico per il tuo sito, puoi suggerire una demo al team ufficiale di MagazineX. Ti aiuteranno a trovare o creare una demo secondo le tue esigenze!
2. Alimentato dal plug-in BlockArt Magazine Blocks
Abbiamo accennato in precedenza che la combinazione di Magazine Blocks e MagazineX si completano a vicenda per creare un sito di riviste.
Quindi, detto questo, Magazine Block e MagazineX sono integrati per il tuo processo di creazione di siti web più semplice.
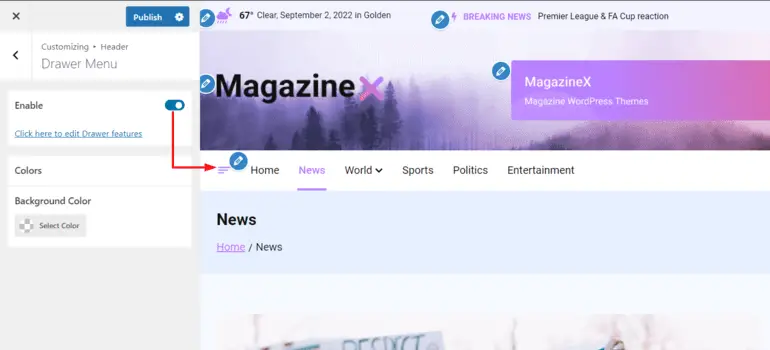
3. Menu del cassetto sull'intestazione
Quindi, con un menu a cassetto, puoi mostrare le pagine cruciali sul sito web della tua rivista. Sarà visibile per impostazione predefinita e potrai aprire completamente le pagine del menu facendo clic sulle opzioni disponibili.

MagazineX offre un'opzione per aggiungere il menu del cassetto nell'intestazione. Puoi abilitare l'opzione se desideri aggiungerla al tuo sito. Puoi leggere questa documentazione per imparare come configurarla completamente.
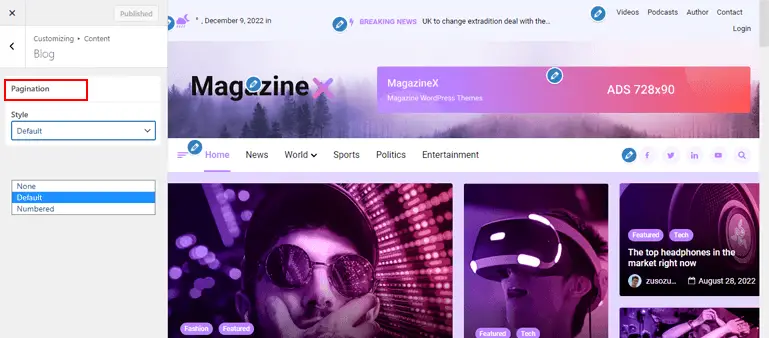
4. 3 modi per visualizzare l'impaginazione
MagazineX offre tre opzioni per visualizzare l'impaginazione che aiuta a suddividere il contenuto in varie pagine.
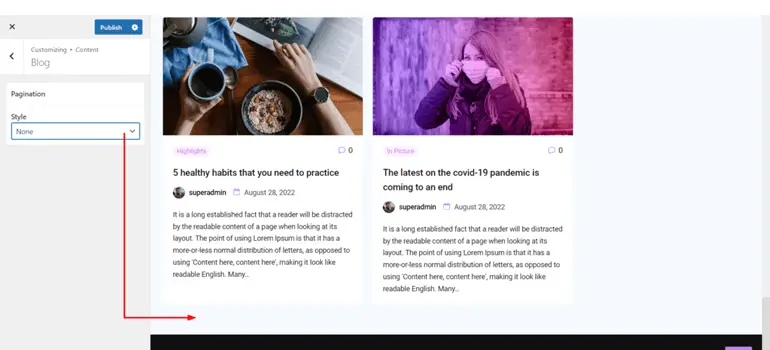
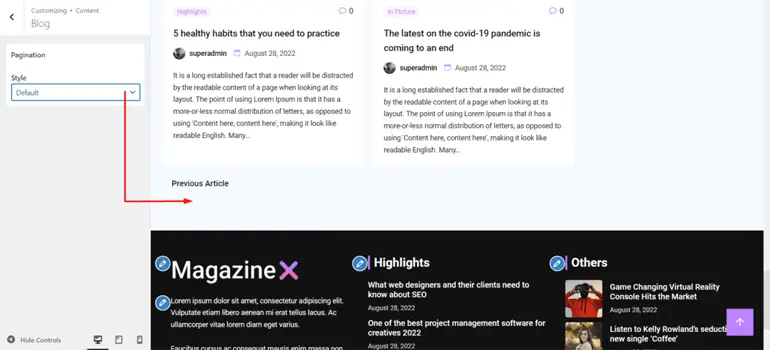
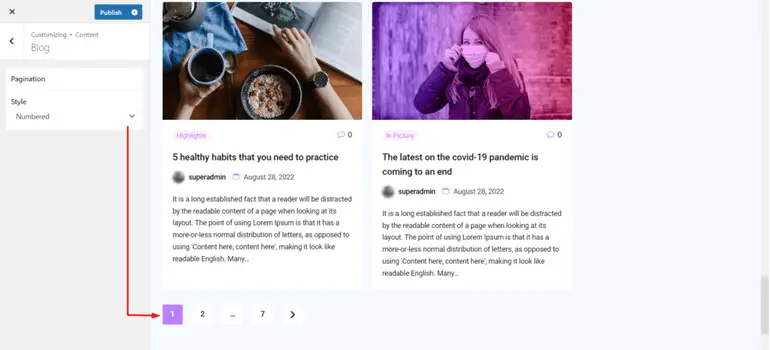
Le tre opzioni di impaginazione includono:
- Nessuno: con questa opzione, puoi nascondere l'impaginazione sul tuo sito.

- Predefinito: con l'opzione predefinita, puoi visualizzare l'impaginazione nello stile della vecchia scuola, le etichette Precedente e Successivo .

- Impaginazione numerata: questa opzione ti consente di visualizzare i post precedenti e successivi in formato numerico.

5. Modello di pagina Gutenberg
Il tema offre un'opzione per scegliere tra il modello di generatore di blocchi/pagina Gutenberg e l'opzione modello predefinita. Se desideri mostrare una barra laterale sulle tue pagine, è possibile con quella predefinita.

Tuttavia, la visualizzazione della barra laterale potrebbe essere applicabile solo sul tuo sito a volte. Quindi, scegliendo l'opzione Modelli di pagina Gutenberg, puoi nascondere la barra laterale sulle tue pagine.
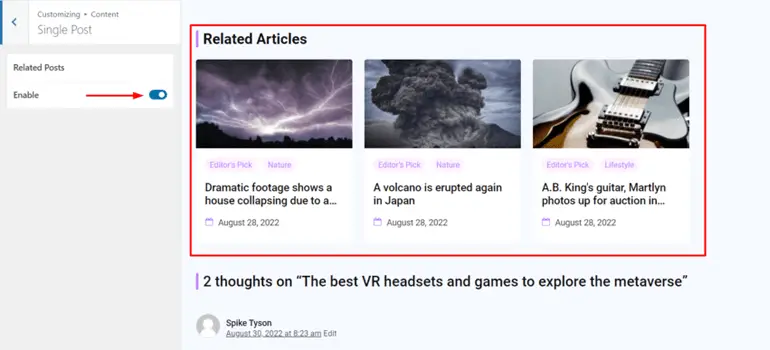
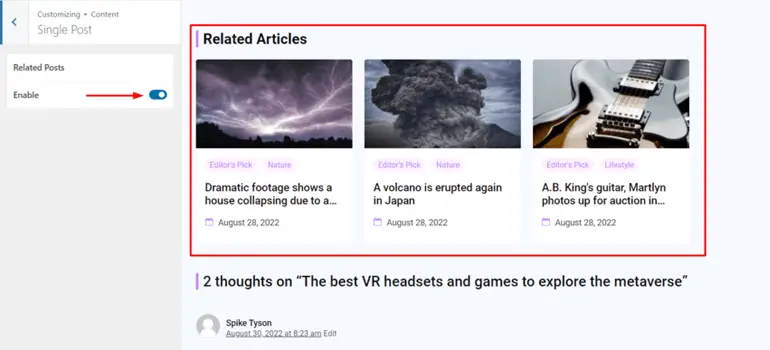
6. Impostazione post singolo per visualizzare o nascondere i post correlati
Se gestisci un blog sul tuo sito, dovresti mostrare altri articoli pubblicati correlati del tuo blog. Visualizzando articoli correlati, il tuo pubblico potrebbe essere più coinvolto con il tuo sito.

Pertanto, MagazineX ha un'unica impostazione per i post con un'opzione per visualizzare o nascondere i post correlati nel tuo blog.
7. Velocità ottimizzata
La velocità elevata è uno dei fattori essenziali in qualsiasi tema, poiché nessuno vuole perdere tempo su un sito che si carica lentamente.
Pertanto, gli sviluppatori di MagazineX hanno creato il tema pensando all'ottimizzazione della velocità. Assicura una velocità fulminea per il tuo sito, mantenendo il tuo pubblico coinvolto nei contenuti del tuo sito.
Iniziare con MagazineX
Abbiamo discusso cos'è MagazineX e cosa gira intorno al tema; ora impariamo rapidamente come installare il tema e importare le demo.
A) Installa e attiva MagazineX
Esistono due semplici metodi per installare e attivare il tema, quindi impariamoli!
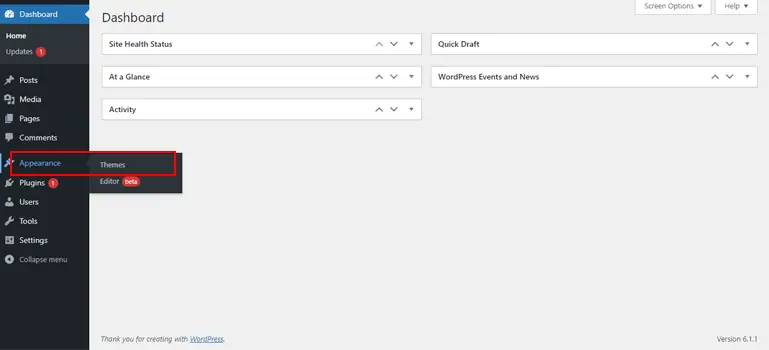
1. Dalla dashboard di WordPress
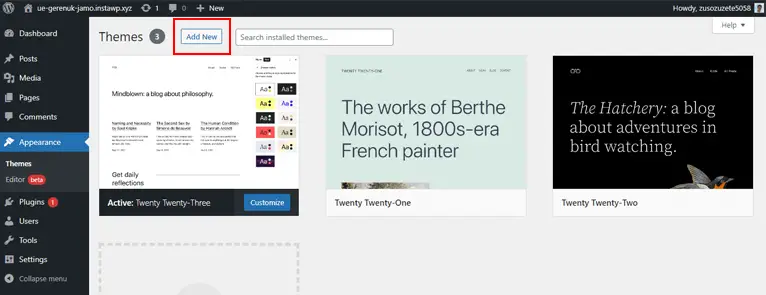
Nella dashboard di WordPress, devi prima fare clic su Aspetto e passare a Temi .

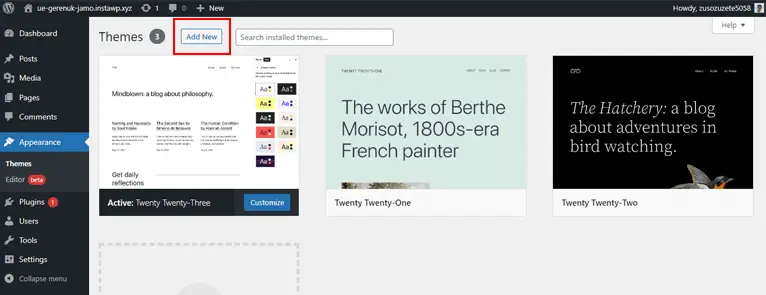
Qui, premi il pulsante Aggiungi nuovo .

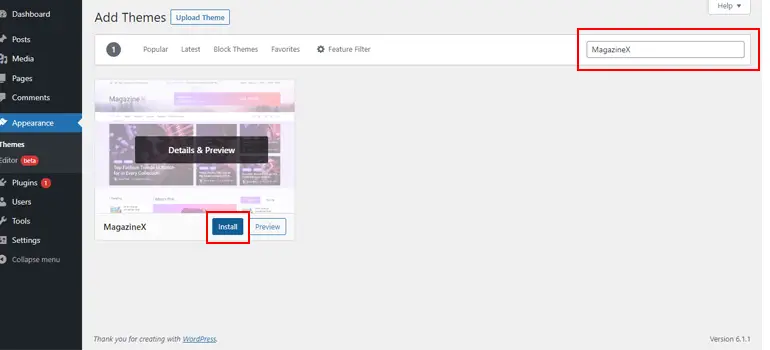
Puoi vedere una barra di ricerca, digitare MagazineX e fare clic su Installa quando appare nei risultati della ricerca.

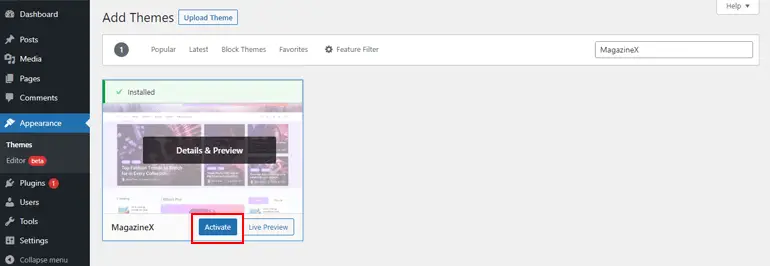
Il processo di installazione viene completato in pochi secondi. Successivamente, fai clic sul pulsante Attiva per utilizzare il tema.

2. Tramite il sito di MagazineX
Una volta che sei sul sito di MagazineX, puoi vedere un pulsante Download nella parte superiore della pagina. Quindi, fai clic su di esso per eseguire il processo di download. Successivamente, un file zip verrà scaricato sul tuo dispositivo locale.

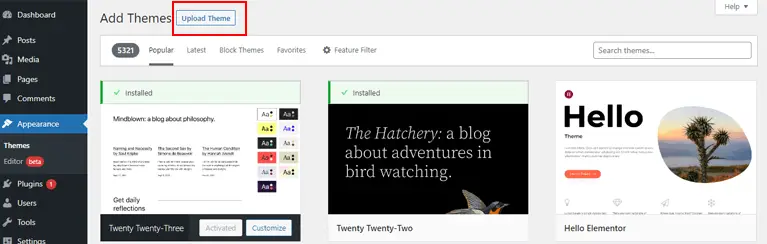
Ora apri la dashboard di WordPress e vai su Aspetto>Temi come spiegato prima. E, fai clic sul pulsante Aggiungi nuovo .


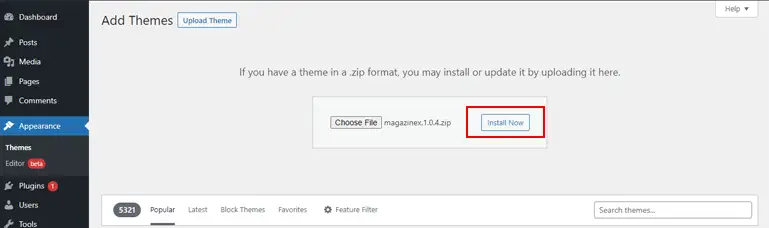
Quindi, vedrai un pulsante chiamato Carica tema . Quindi, fai clic su di esso e carica il file che hai appena scaricato dal tuo dispositivo locale.

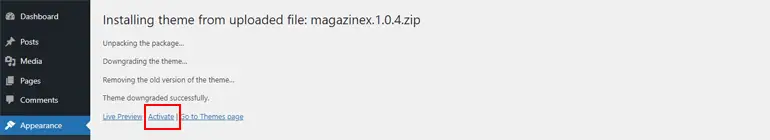
Ora, devi fare clic sul pulsante Installa ora .

Infine, premi il pulsante Attiva per utilizzare il tema per il tuo sito.

Il processo di installazione è piuttosto semplice. Ora impariamo come importare le demo!
B) Importa la Demo
Dopo il processo di installazione e attivazione, ora puoi importare le demo.
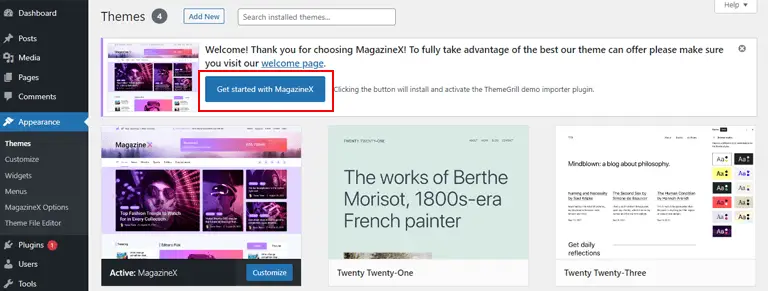
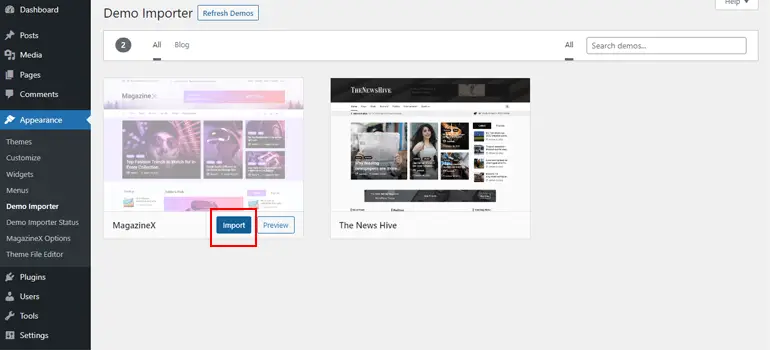
Dopo aver attivato il tema, puoi vedere un pulsante chiamato Inizia con MagazineX . Quando fai clic su di esso, si attiva il plug-in di importazione demo di ThemeGrill.

Rende il processo molto semplice in quanto ora puoi passare il mouse sopra la demo e premere il pulsante Importa per importare la demo per il tuo sito.

Ci vorranno all'incirca alcuni minuti per completare il processo di importazione della demo. E una volta fatto, puoi passare alla progettazione e alla personalizzazione.
C) Personalizza la Demo
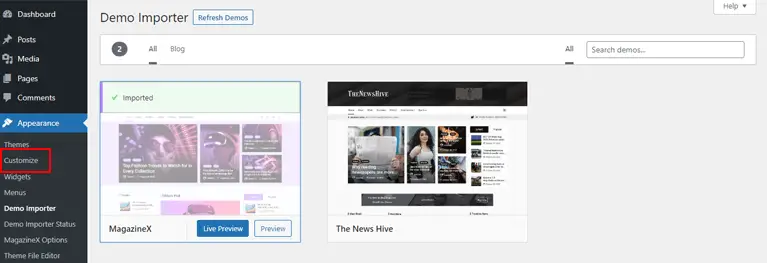
Dopo aver importato la demo, puoi vedere una scheda Personalizza sotto Aspetti . Basta fare clic su di esso per personalizzare la demo scelta.

1. Personalizzazione del colore e del layout
Nelle impostazioni globali, puoi personalizzare il layout del sito e modificare i colori del tuo sito.
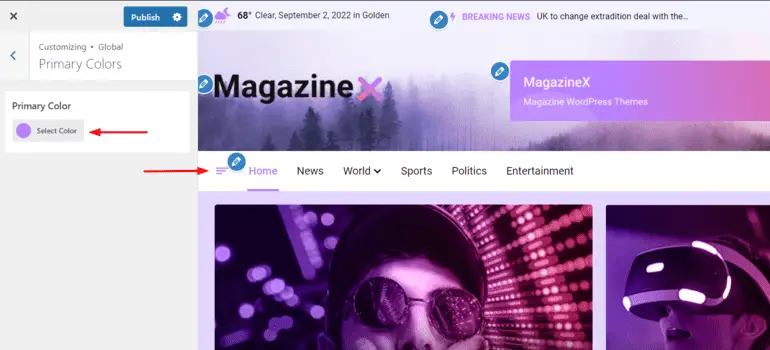
Ora con l'opzione Colori, puoi personalizzare Colori primari, Intestazioni, Link e Sfondi.
- Colori primari: Con questo, puoi cambiare i colori del tema principale del sito.

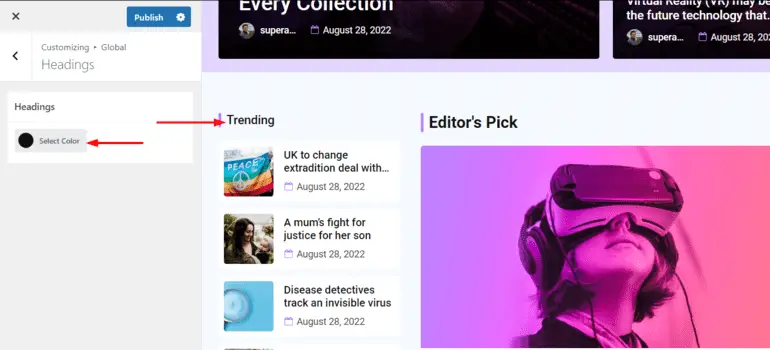
- Intestazioni: le opzioni di intestazione ti consentono di personalizzare il colore dei tag di intestazione, che include le sezioni da H1 a H6.

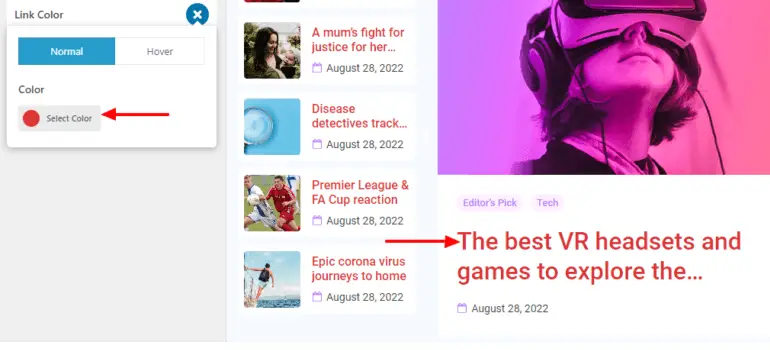
- Link: questo ti permette di cambiare i colori del testo incorporato con i tuoi link. Inoltre, sotto Link, ti imbatterai in due opzioni: Link Color e Link Hover Color.

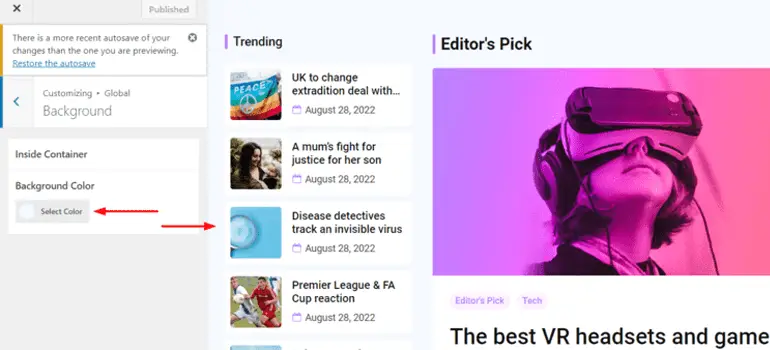
- Sfondo: consente di modificare il colore di sfondo all'interno del contenitore del sito.

2. Personalizzazione dell'intestazione
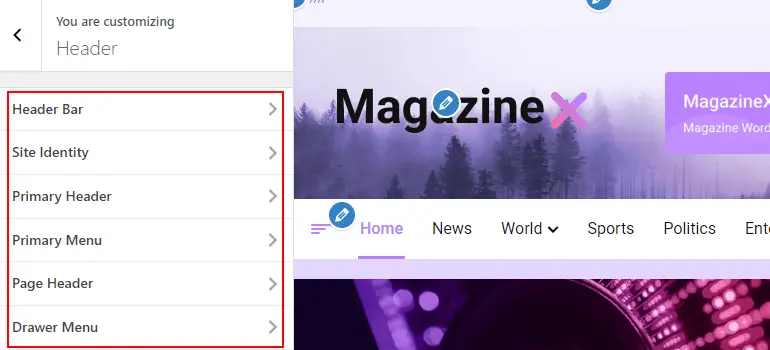
MagazineX ha un'opzione di intestazione facile da personalizzare. Sotto l'opzione Intestazione , puoi personalizzare la barra dell'intestazione, l'identità del sito, l'intestazione principale, il menu principale, l'intestazione della pagina e il menu del cassetto.

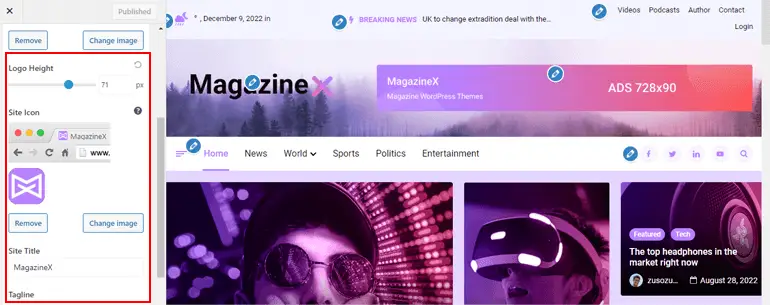
All'interno di queste opzioni, puoi personalizzare ulteriormente i dettagli dell'intestazione modificando il logo del sito, il titolo, la tagline e i colori per diverse opzioni di intestazione.

Se desideri informazioni dettagliate su ciascuna opzione di intestazione, ti suggeriamo di sfogliare questa documentazione informativa sull'intestazione di MagazineX.
3. Personalizzazione dei contenuti
Ora, per la personalizzazione dei contenuti, puoi personalizzare i tuoi blog tramite la funzione Impaginazione .

Inoltre, c'è un'opzione chiamata Post singolo se desideri nascondere o visualizzare i post correlati del tuo blog.

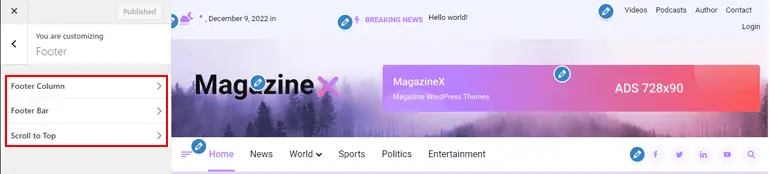
4. Personalizzazione piè di pagina
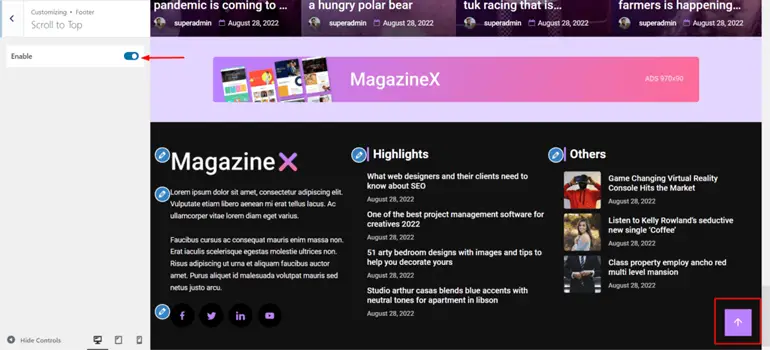
Anche la personalizzazione dell'opzione del piè di pagina è fondamentale in qualsiasi sito Web, quindi con MagazineX puoi personalizzare la colonna del piè di pagina, l'opzione Scorri fino all'inizio e la barra del piè di pagina.

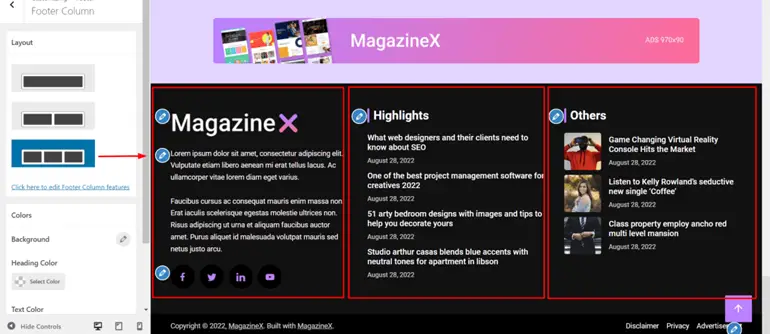
Con la colonna del piè di pagina, puoi scegliere tra 3 layout di colonna e modificare lo sfondo, l'intestazione, il testo e il colore del collegamento.

Ora, come suggerisce il nome, puoi abilitare l'interruttore per consentire lo scorrimento verso l'alto. Infine, con la personalizzazione della barra a piè di pagina, puoi modificare i colori della barra a piè di pagina.

Oltre alle opzioni discusse, puoi personalizzare i menu, i widget e le impostazioni della home page e aggiungere altri CSS in base alle esigenze del tuo sito.
Quindi, dovresti usare il tema MagazineX?
Siamo arrivati al punto in cui siamo abbastanza sicuri che tu sappia tutto ciò che devi sapere su MagazineX.
Ma se vuoi esaminare rapidamente quando utilizzare i temi e quando no, ecco una rapida analisi!
Innanzitutto, dovresti utilizzare MagazineX per creare il tuo sito se desideri rigorosamente un tema basato su Gutenberg.
Inoltre, se non vuoi perdere tempo a programmare e desideri un tema pulito e sicuro dal punto di vista della sicurezza, allora MagazineX dovrebbe essere la tua risposta definitiva.
Una struttura di supporto dedicata e di grande esperienza è molto vantaggiosa per la costruzione di qualsiasi sito. Detto questo, il team di supporto di MagazineX è facile da contattare ed è pieno di professionisti esperti. Ti aiuteranno, non importa quanto piccolo o vasto sia il tuo problema.
Quindi, se hai riscontrato problemi con la struttura di supporto, puoi facilmente fare affidamento su MagazineX.
Passando ora a quando non utilizzare il tema, non c'è molto che possiamo pensare in quanto MagazineX è così affidabile in molti termini.
Indipendentemente da ciò, se desideri esplorare varietà di demo di riviste contemporaneamente per il tuo sito, allora MagazineX ne ha due al momento.
Ma abbiamo riassunto una soluzione facile anche per questo. Se vuoi più demo per il tuo sito di riviste, allora il tema numero 1 di WordPress per riviste ColorMag è la soluzione al tuo problema.

Il tema ha oltre 25 demo dedicate al sito della rivista con la possibilità di utilizzare la versione gratuita e pro. ColorMag è meglio conosciuto per il suo esclusivo sistema di post, le straordinarie demo pronte per l'importazione, la compatibilità con i page builder e molto altro!
Soprattutto, è il pieno supporto per il popolare generatore di pagine Elementor. Se sei un fan di Elementor, allora ColorMag ti copre!
Avvolgendo!
Il nostro articolo ha rapidamente riassunto come sfruttare al meglio il tema MagazineX per costruire il tuo sito web in stile rivista.
Come accennato in precedenza, il tema è gratuito e include tutte le funzionalità significative necessarie per creare il sito desiderato.
Se vuoi saperne di più o trovare qualsiasi problema, puoi sempre consultare la documentazione dettagliata di MagazineX nella loro Knowledge Base. Inoltre, se hai domande dopo aver impostato il tema, puoi contattare il loro forum di supporto amichevole e attivo per ulteriore assistenza.
Inoltre, se desideri tutti gli aggiornamenti, ricordati di rimanere in contatto tramite i nostri Twitter e Facebook.
Buona lettura!
Dichiarazione di non responsabilità: alcuni dei collegamenti nel post potrebbero essere collegamenti di affiliazione. Quindi, se acquisti qualcosa utilizzando il link, guadagneremo una commissione di affiliazione.
